## 商家如何配置網站基礎信息
#### 一、網站設置
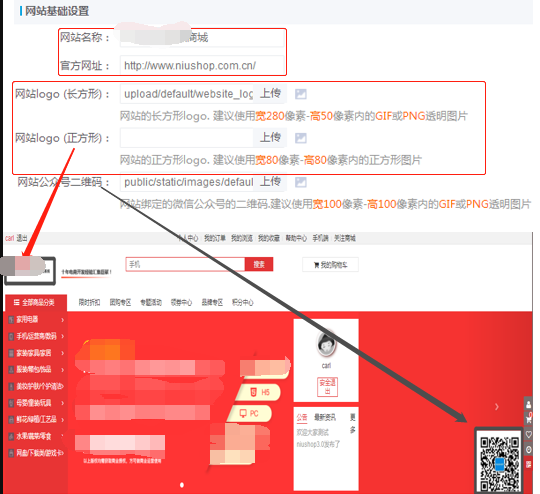
打開后臺-設置-基礎設置-網站設置
1、網站信息設置
在首頁展示
](images/screenshot_1573470664003.png)

**注:網站名稱修改后得重新登錄才生效,官網網址就和一級域名連接。**
2、網址聯系設置
在首頁底部顯示服務熱線


3、備案與統計設置
在首頁底部顯示備案與統計信息
](http://help.niushop.com.cn/assets/%E5%A4%87%E6%A1%88.png)](images/screenshot_1573453061937.png)
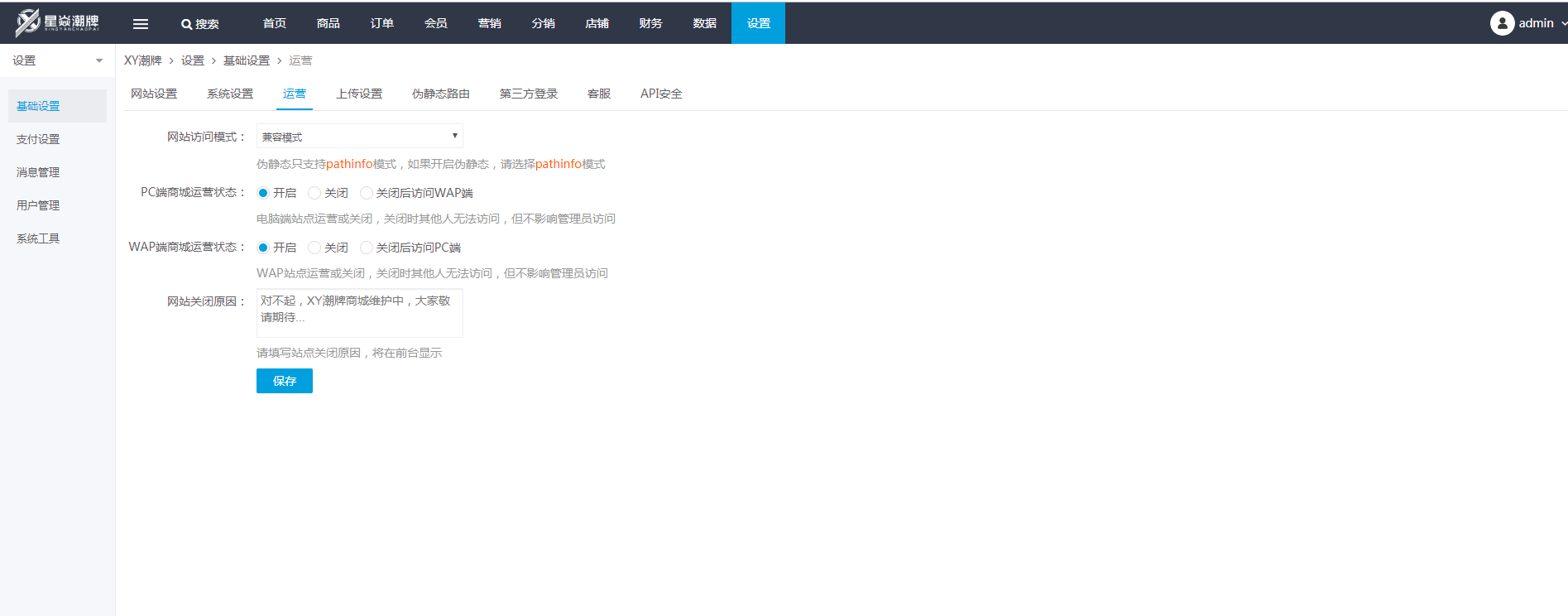
#### 二、運營
打開后臺-設置-基礎設置-運營

1.網站訪問模式:兼容模式和pathinfo模式兼容模式
注意:偽靜態只支持pathinfo模式,如果開啟偽靜態,請選擇pathinfo模式
2.PC端商城運營狀態:開啟或關閉
電腦端站點運營或關閉,關閉時其他人無法訪問,但不影響管理員訪問
3.WAP端商城運營狀態:開啟或關閉
WAP站點運營或關閉,關閉時其他人無法訪問,但不影響管理員訪問
注:當全部關閉后,打開顯示網站關閉原因
#### 三、上傳設置
打開后臺-設置-基礎設置-上傳設置
](http://help.niushop.com.cn/assets/%E4%B8%8A%E4%BC%A0%E8%AE%BE%E7%BD%AE.png)](images/screenshot_1573452975989.png)
圖片保存方式:本地和七牛云
默認圖片設置:包括商品圖片、會員頭像和文章縮略圖,當點擊上傳時會跳轉到本地或七牛云選擇圖片
上傳參數設置:這個是對商品圖片的添加水印和裁剪
