# 學習完電腦端店鋪裝修之后,手機端裝修就容易很多了。
**手機端裝修共包含9個部分:模板選擇、首頁排版、首頁導航、分類顯示、廣告管理、商品推薦、微頁面、底部導航和頁面風格。**
[](http://help.niushop.com.cn/assets/%E6%89%8B%E6%9C%BA%E7%AB%AF%E8%A3%85%E4%BF%AE.png)
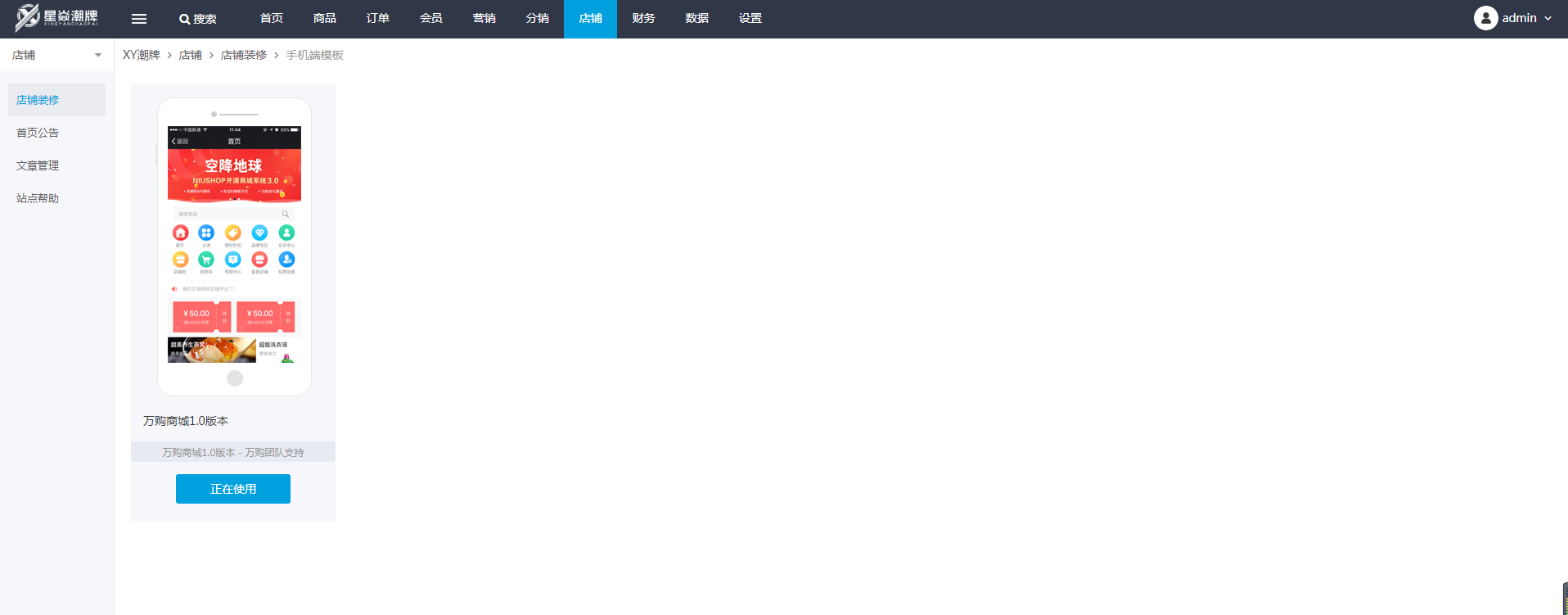
**一、模板選擇(目前只有一個默認模板,隨后公司會開發更多新模板供大家選擇)**

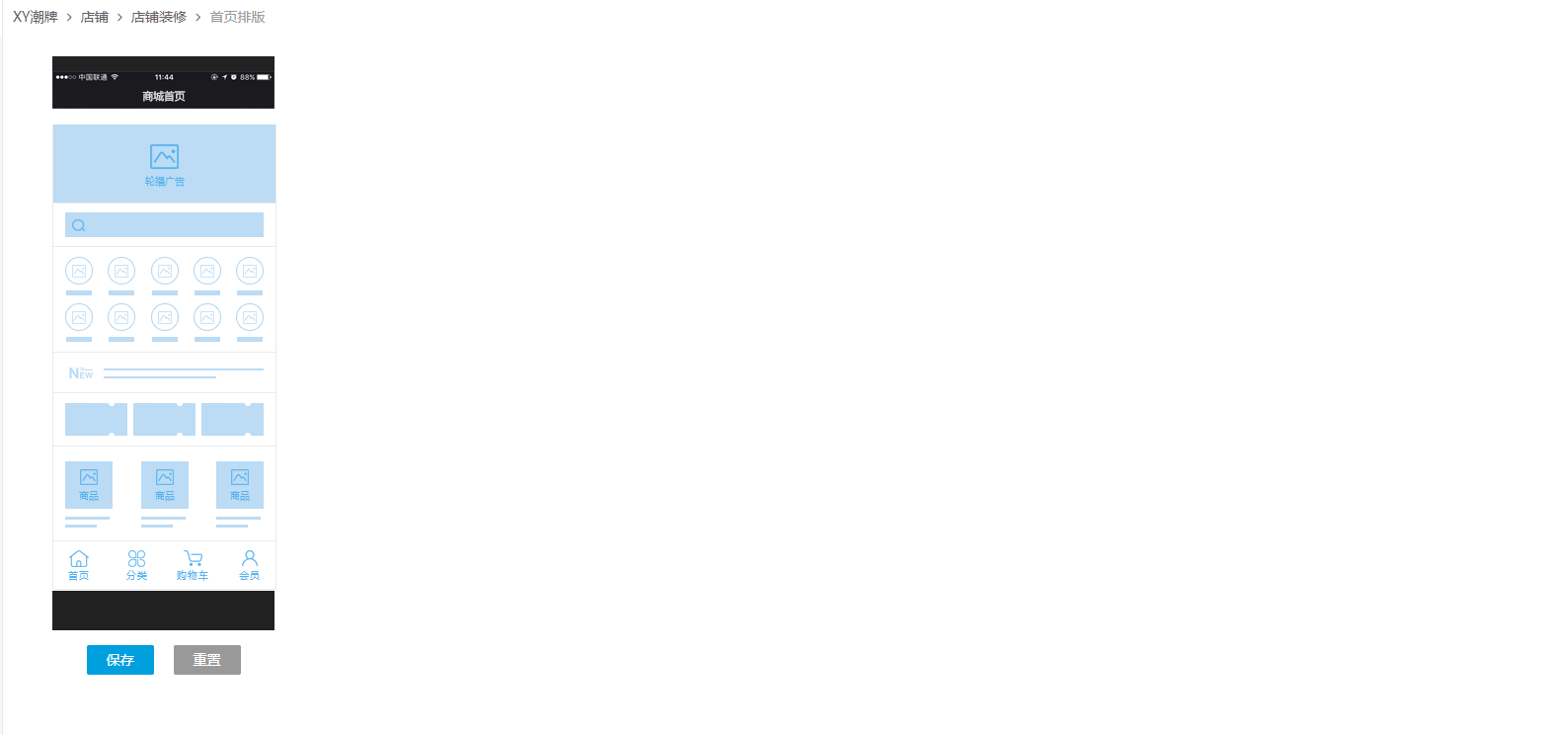
**二、首頁排版(首頁排版用于設置商城首頁的模板。)**
**首頁排版包括:關注微信公眾號、輪播圖、搜索欄、導航欄、公告、優惠券、限時折扣、推薦商品和底部導航。**
**“設置”按鈕會直接跳轉到該模塊的設置,“是否顯示”按鈕決定手機端是否顯示該模塊。**
**關注微信公眾號:顧客一進去商城就可以點擊關注,方便快捷。**
**輪播圖:圖片廣告用于放置店鋪的最新活動,體現店鋪的整體調性,推薦放置3—5張,考慮到買家在一個位置停留的時間不會過長,三張為最佳。**
**搜索欄:可以有效降低用戶輸入成本,提升用戶搜索體驗,增加網站的用戶粘性。**
**導航欄:用于給我們店鋪的商品做一個分類,讓買家可以輕松找到自己需要的商品。**
**公告:可以發布店鋪最新活動及新聞動態。**
**優惠券:一進店鋪就能看到優惠券,讓顧客有個消費預期及活動的優惠。**
**游戲活動、限時折扣、拼團推薦:買家一進店鋪就可以看到各種營銷活動,能夠有效的增加用戶粘性,促進顧客購買的欲望。**
**推薦商品:方便于買家對商品的選擇。**

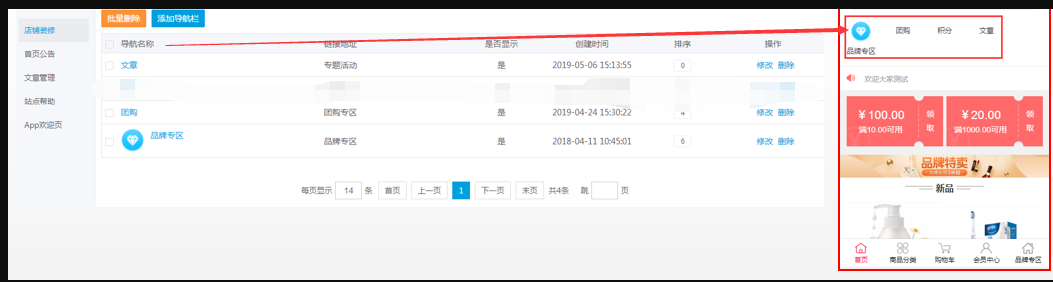
**三、首頁導航(導航能夠有效幫助粉絲跳轉到各個關鍵頁面,是整個店鋪的“指南針”。)**
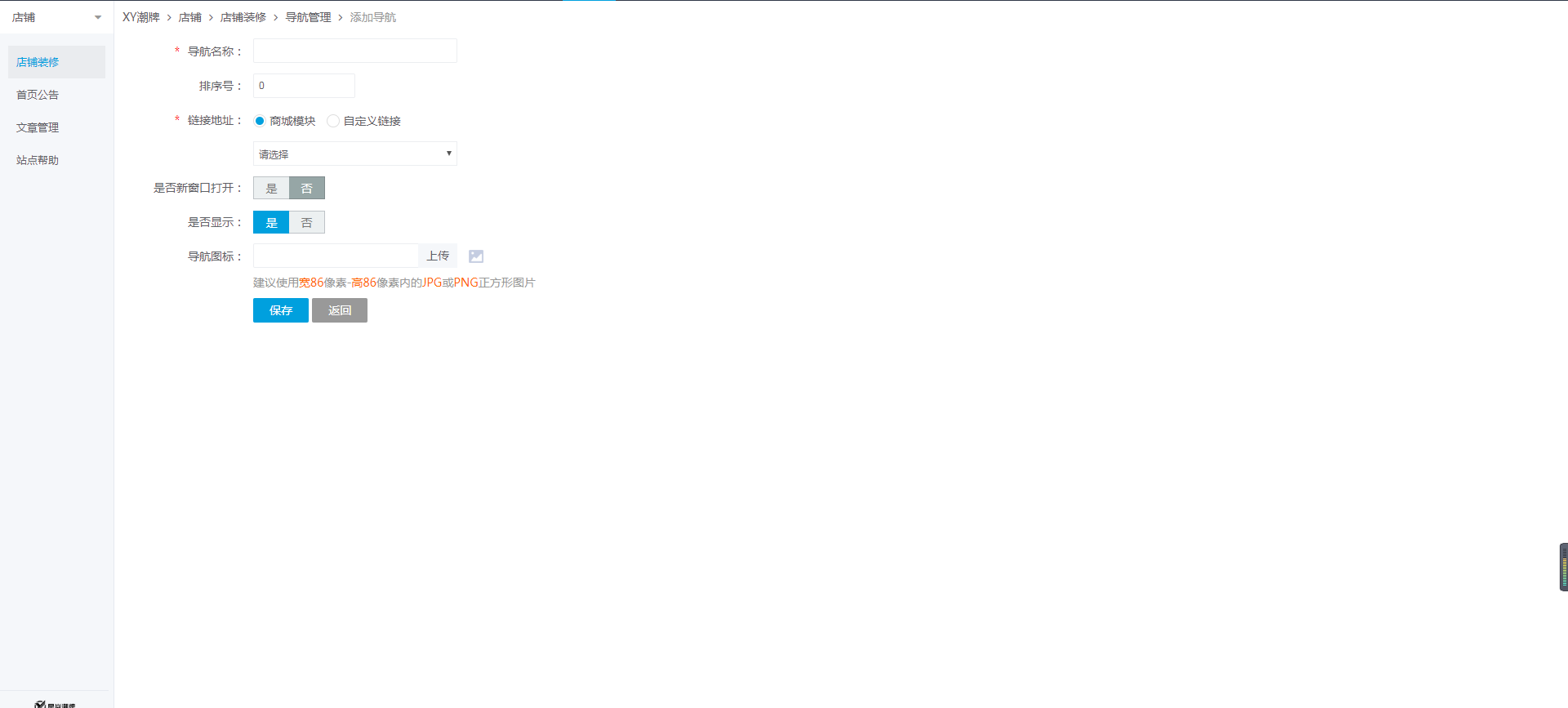
**1.首頁導航包括:批量刪除、添加導航欄、導航名稱、鏈接地址、是否顯示、創建時間、排序和對某一個首頁導航的修改以及刪除。**

**2.添加導航所設置的信息包括導航名稱、排序號、鏈接地址、是否新窗口打開、是否顯示和上傳導航圖標。鏈接地址的商城模塊包括首頁、限時折扣、品牌列表、領券中心、會員中心和購物車。**

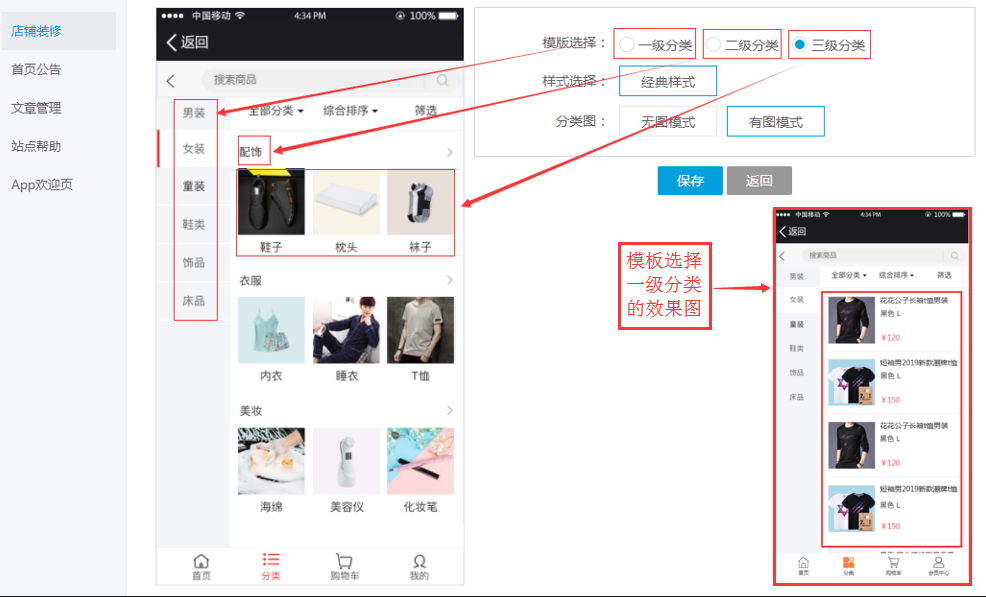
**四、分類顯示(當商城商品數量及品種較多的時候,分類顯示會起到很大的作用,一是方便于商家對商品進行歸類,二是顧客在進入到商城后可根據分類立即找到自己所需要購買的商品。)**
**分類顯示包括對于模板的選擇有一級分類、二級分類和三級分類,樣式選擇有經典樣式,分類圖有無圖模式和有圖模式。只選擇一級分類時,右邊會直接顯示該分類下的所有商品。**

**五、廣告管理**
**(廣告管理用于設置前臺廣告頁面,同電腦端的設置。)**
**其中包括:名稱、關鍵詞、類別、寬度/字數、高度、是否啟用和對某一廣告的編輯。添加廣告位還是分為平鋪跟輪播兩種。**
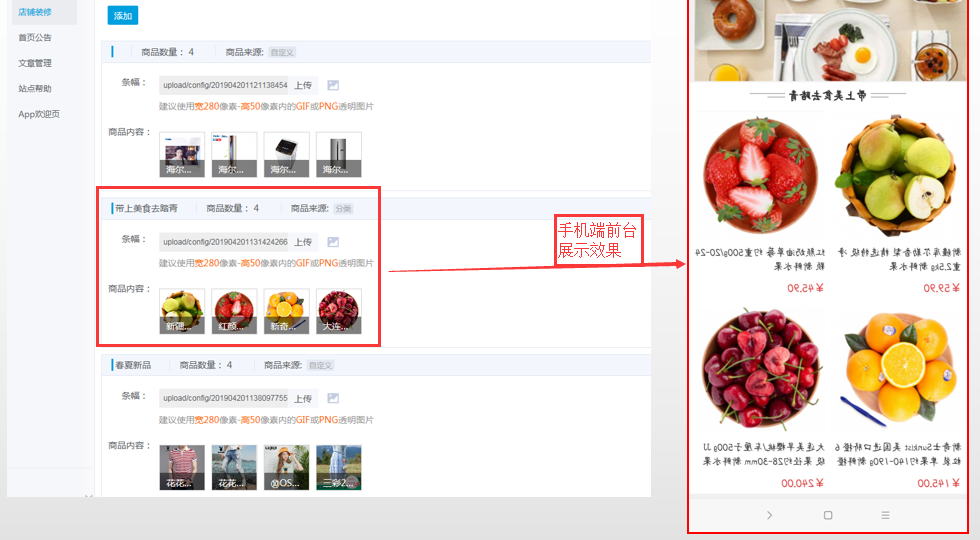
**六、商品推薦(設置商品推薦會使商品展示在手機端前臺頁面。)**

**商品推薦可根據商品標簽、分類、品牌、推薦來添加,也可自定義添加,顯示數量也可根據自己需求添加。**
[](http://help.niushop.com.cn/assets/%E6%89%8B%E6%9C%BA%E7%AB%AF%E6%B7%BB%E5%8A%A0%E5%95%86%E5%93%81%E6%8E%A8%E8%8D%90.png)
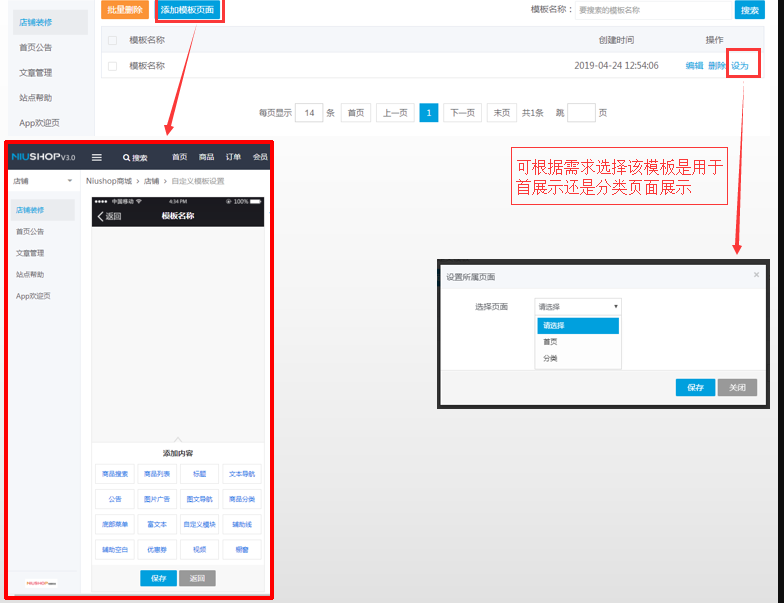
**七、微頁面(微頁面相當于自定義模板,適合有店鋪主頁自由搭建的基礎功底商家使用;如果沒有美工也不用擔心,可以直接選擇非上述模版,選出一個適合你的行業風格的模版,根據你需要替換的內容來制作店鋪主頁。)**

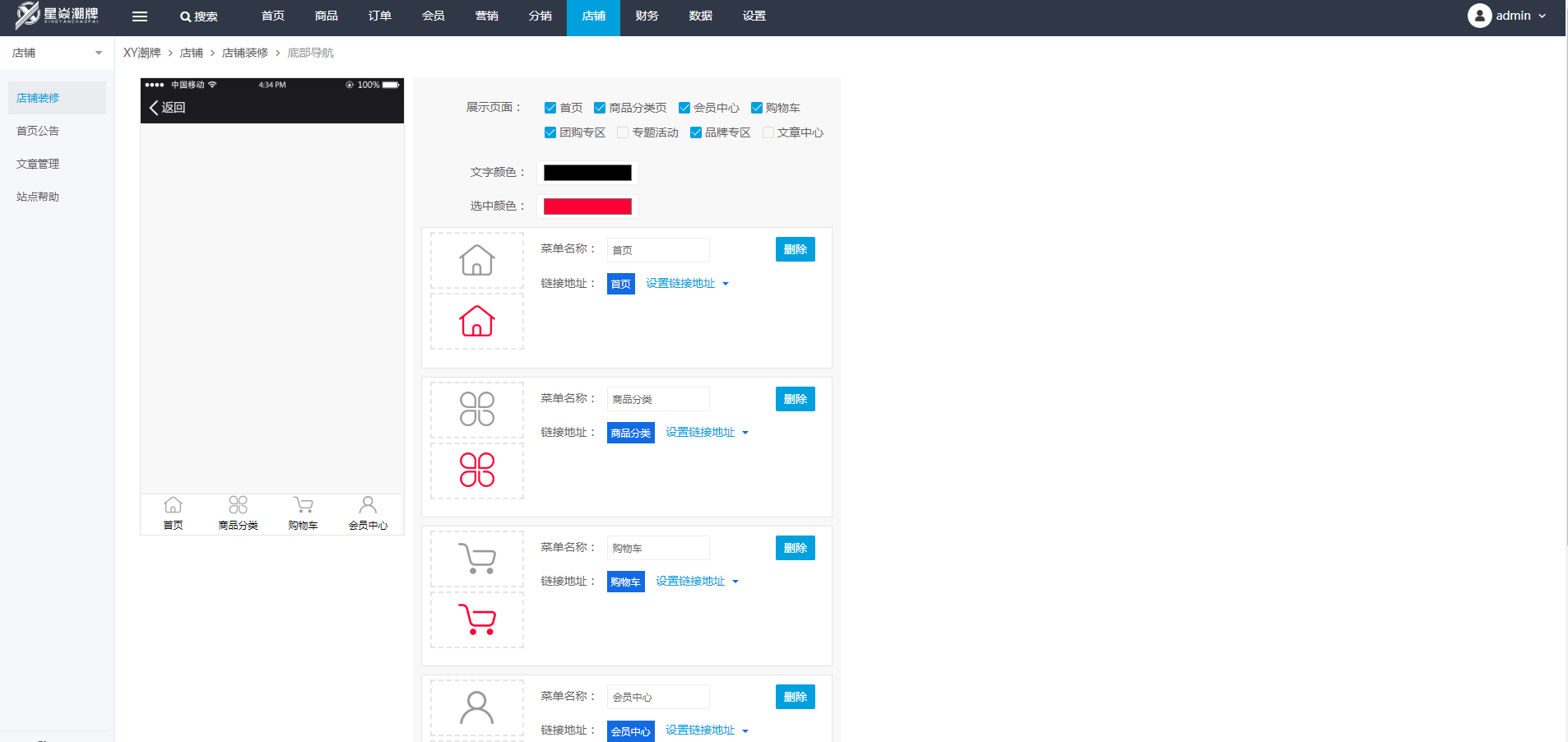
**八、底部導航(同首頁導航,當你沒有做到足夠好的商品關聯時,只要你精心設置好你的網站導航,它就可以讓你店鋪的各個頁面串聯起來,方便買家在欄目間快速切換,引導買家前往您期望的頁面。)**
**底部導航主要包括:展示頁面(對底部導航的添加及刪除)、文字顏色、選中顏色、菜單名稱(可自定義)、鏈接地址(引導買家前往您期望的頁面)。**