#### 商品類型
商品類型是用于劃分商品的屬性與規格,為不同類型的商品單獨添加相對應的屬性與規格項。
一、商品類型具體展示:
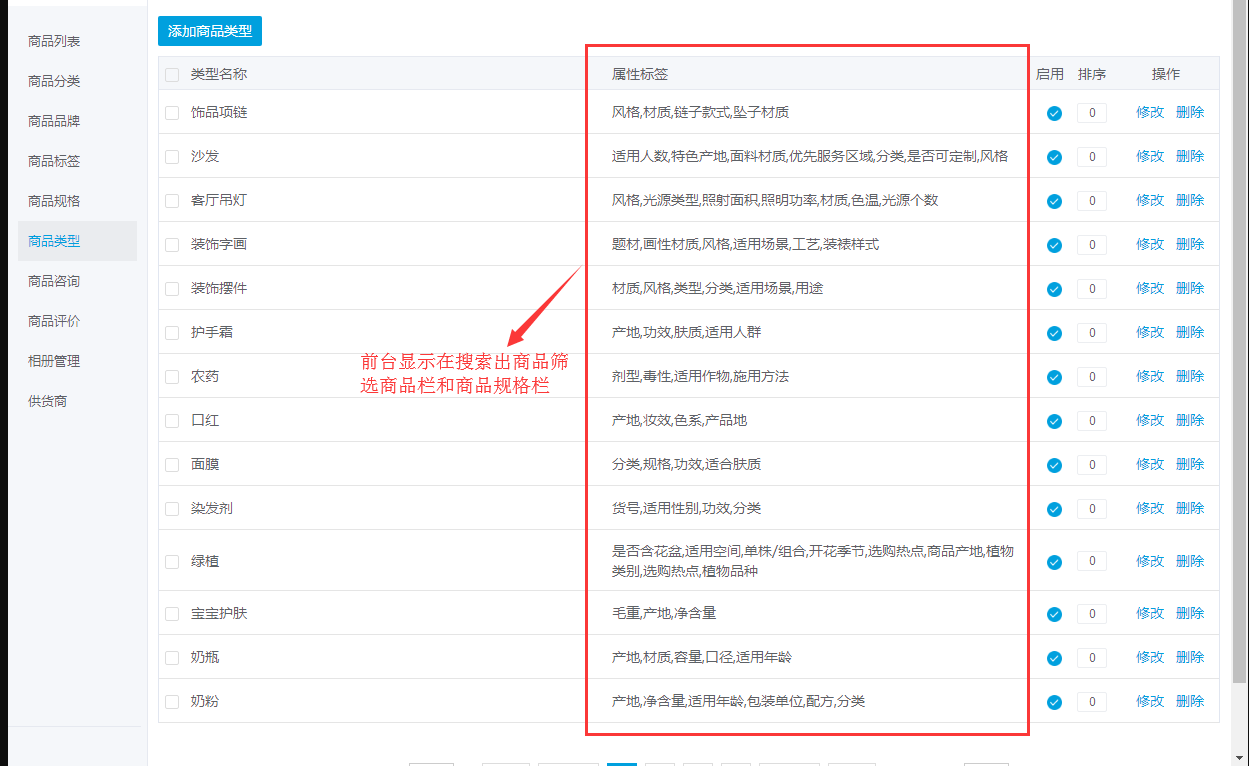
1、商品類型與前臺商品屬性和搜索商品的篩選相關聯,具體的前臺展示:
[]
2、在后臺的具體展示操作:

3、屬性標簽:添加的商品屬性和篩選關鍵詞。
#### 添加商品類型
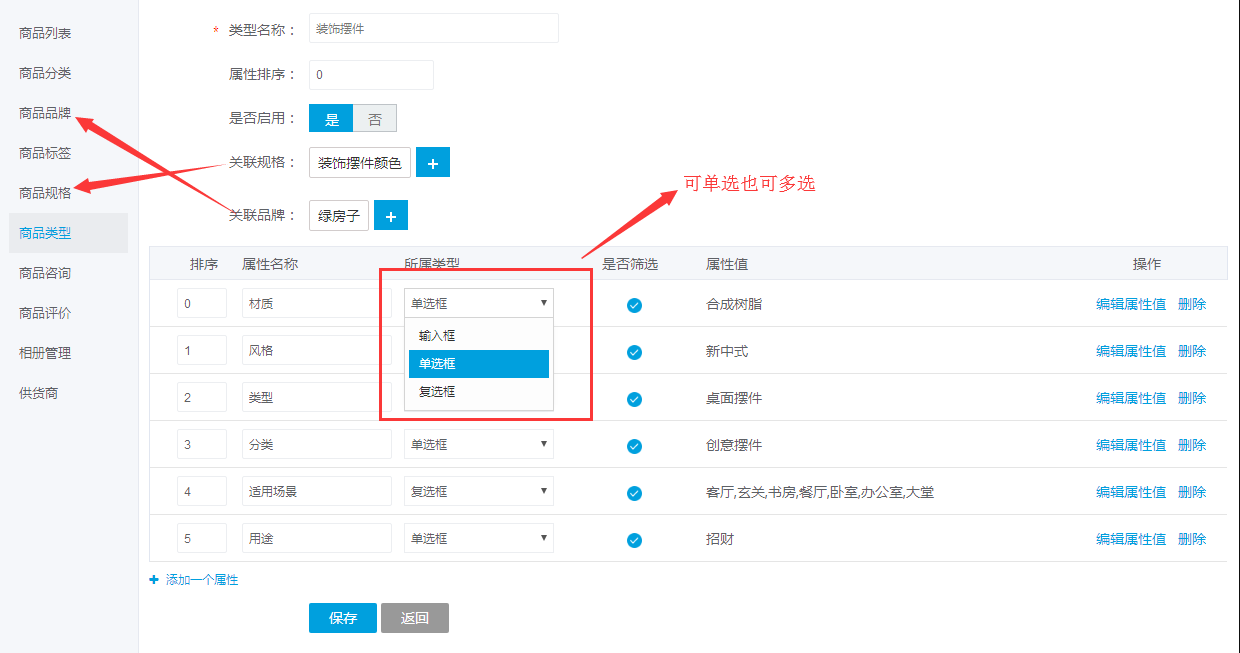
二、如上圖,點擊添加商品類型進行設置商品類型。

1、關聯規格:關聯之前設置好的規格歸類后以便于在前臺選擇不同規格的商品。
2、關聯品牌:關聯設置好的品牌,便于在篩選欄和品牌專區查找。
3、添加屬性值:添加商品的多個屬性值,屬性值可設置多選和單選,選擇單選框和復選框。
4、編輯屬性值:編輯多個屬性值。點擊編輯屬性值進行添加,點擊保存即可,具體操作如下:
[](http://help.niushop.com.cn/assets/%E7%BC%96%E8%BE%91%E5%B1%9E%E6%80%A7%E5%80%BC.png)注:一行為一個屬性值,多個屬性值用換行輸入。
