# 跟大家來嘮一嘮電腦端店鋪裝修主要包含哪些模塊?
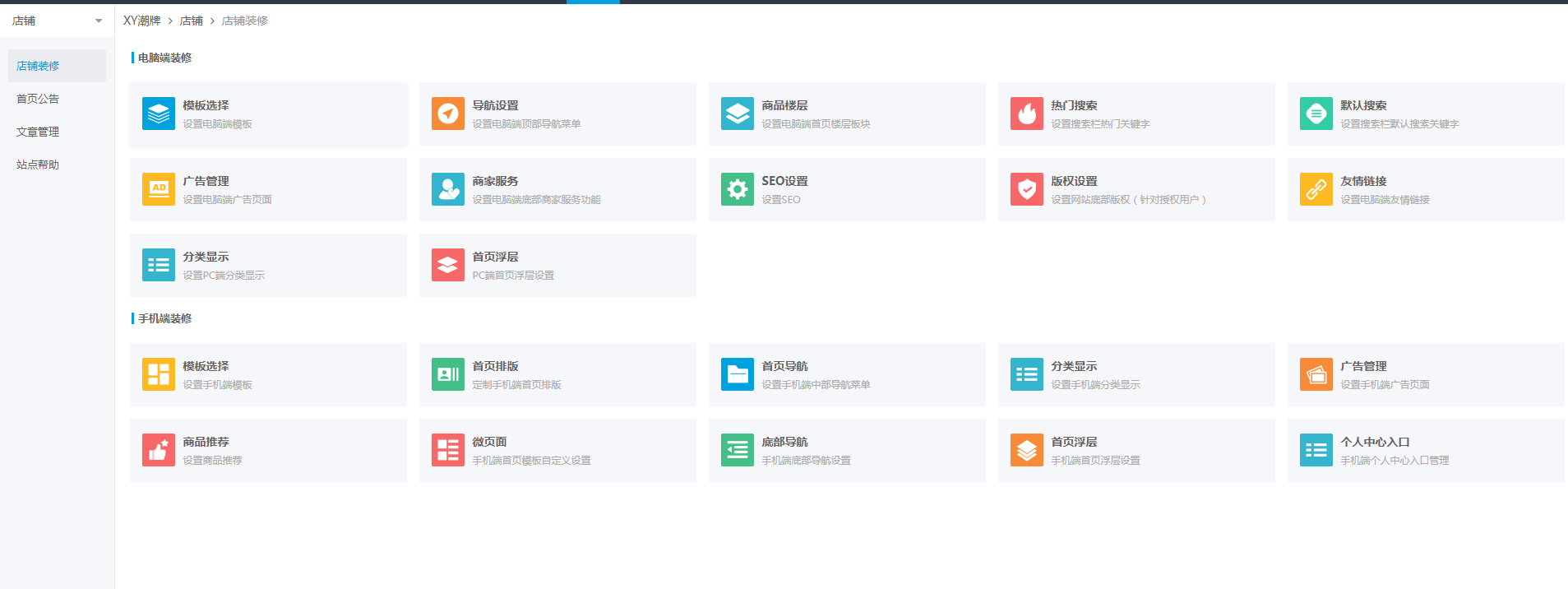
**電腦端裝修共包含11個部分:模板選擇、導航設置、商品樓層、熱門搜索、默認搜索、廣告管理、商家服務、SEO設置、版權設置、友情鏈接和分類顯示。

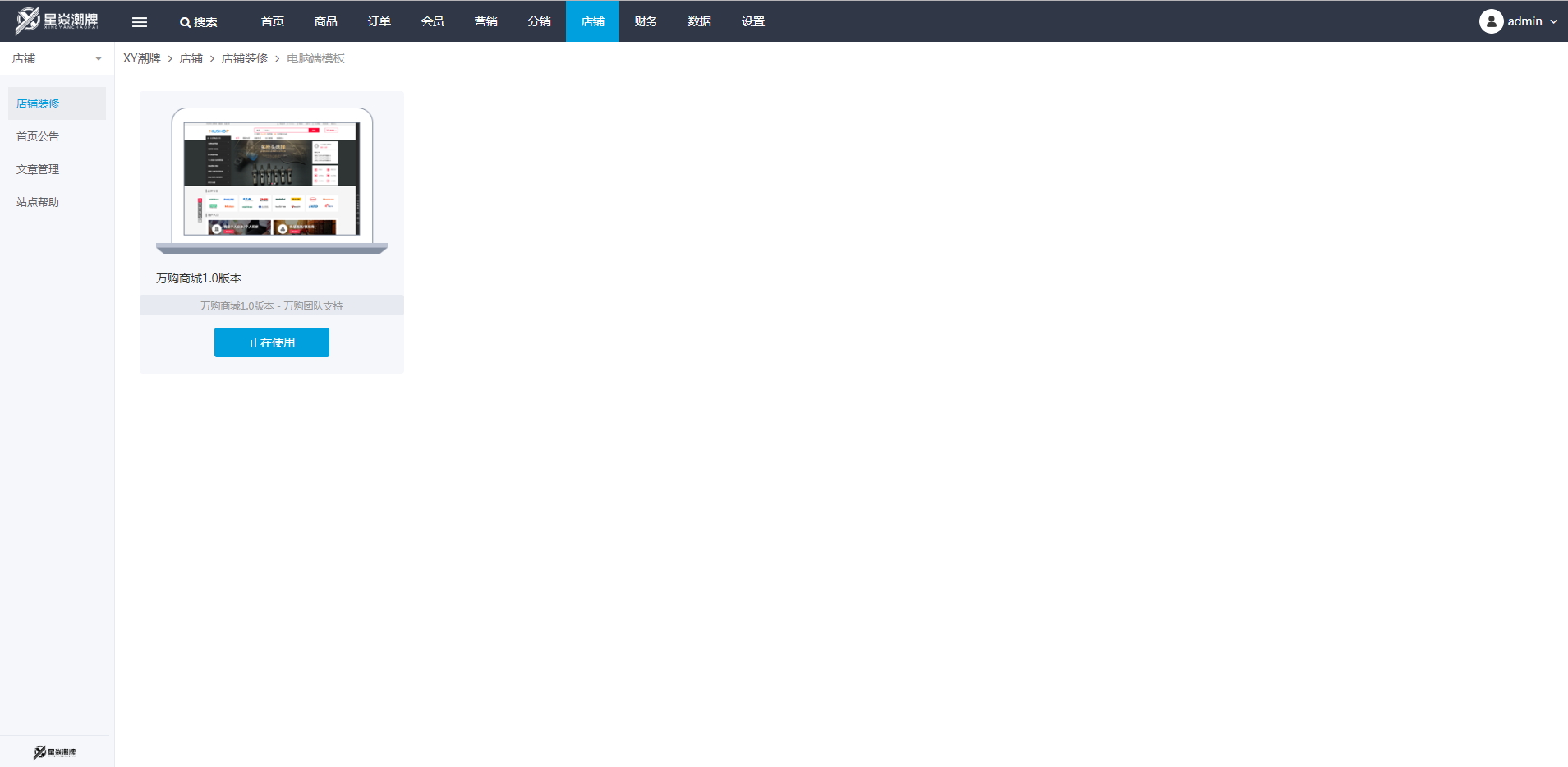
##### 一、模板選擇

##### **二、導航設置 (**店鋪導航能夠有效幫助粉絲跳轉到各個關鍵頁面,是整個店鋪的“指南針”)
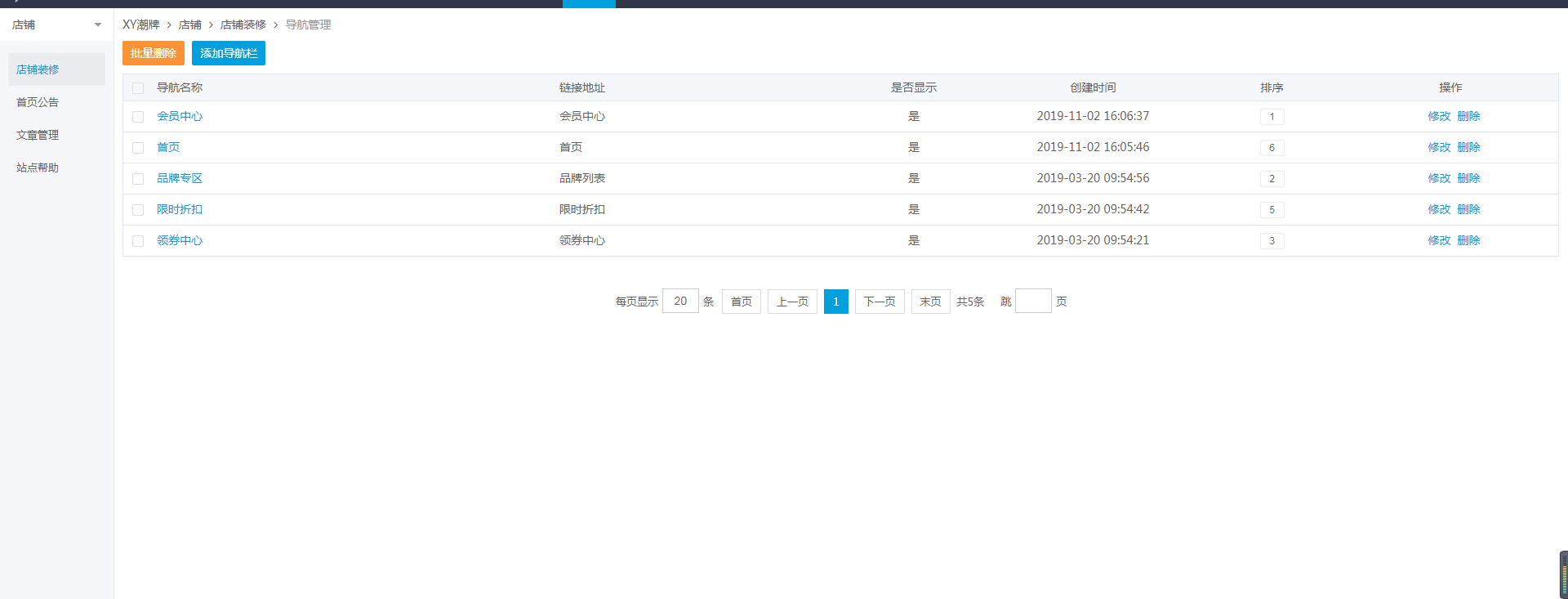
**1.導航列表顯示項包括導航名稱、鏈接地址、所屬類型、是否顯示、創建時間、排序、單個導航的修改和刪除操作。其中,點擊每個導航名稱,會在瀏覽器新標簽頁中打開前臺對應的頁面。點擊修改,可以設置的信息包括:導航名稱、排序號、鏈接地址、是否新窗口打開、是否顯示、導航圖標。**

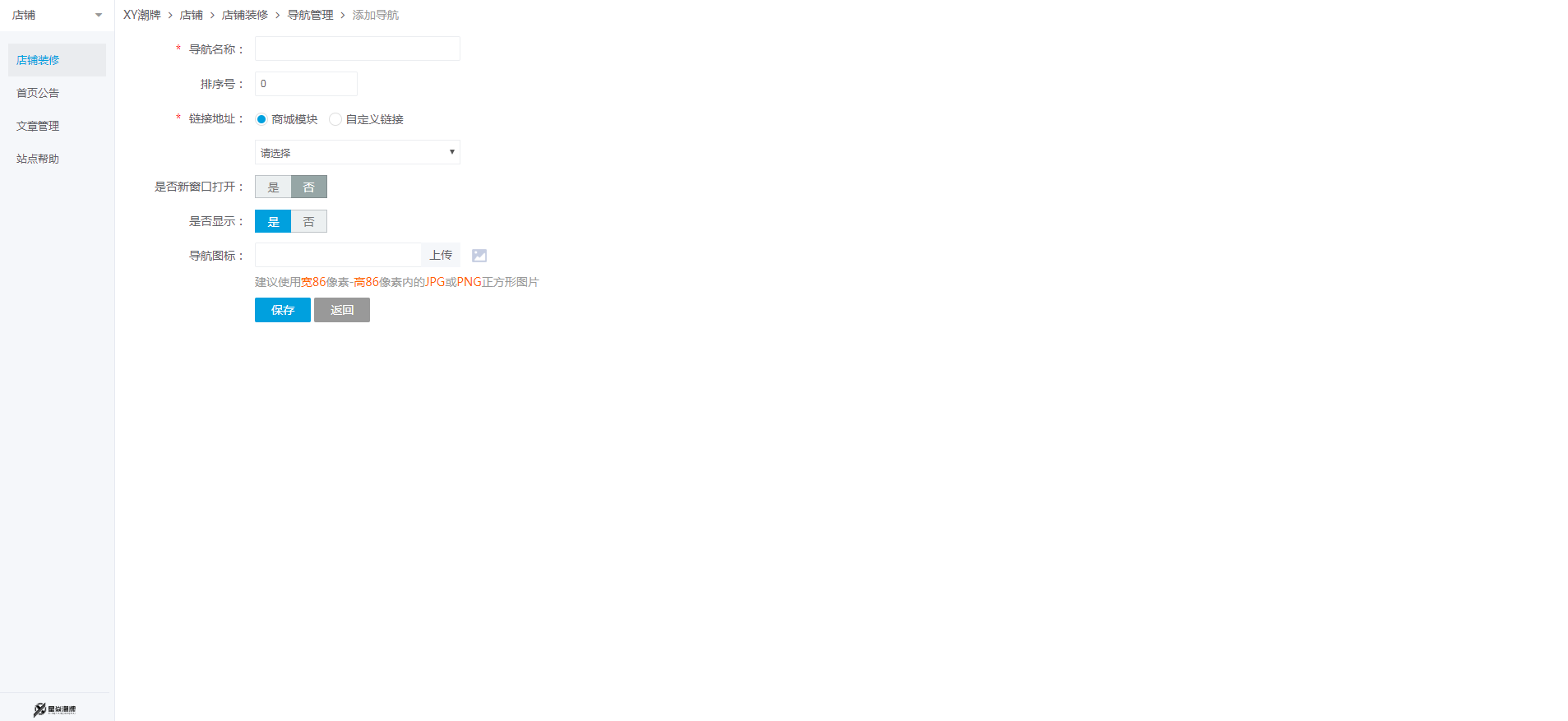
**2.添加導航欄所設置的信息包括:導航名稱、排序號、鏈接地址、是否新窗口打開、是否顯示、導航圖標。**

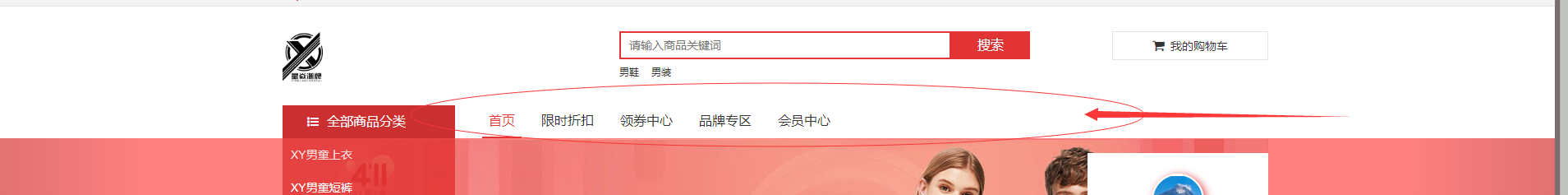
##### 3.前臺效果展示

##### **三、商品樓層(樓層是對于前臺所展示商品的一個分類,方面于顧客查看及尋找商品)**
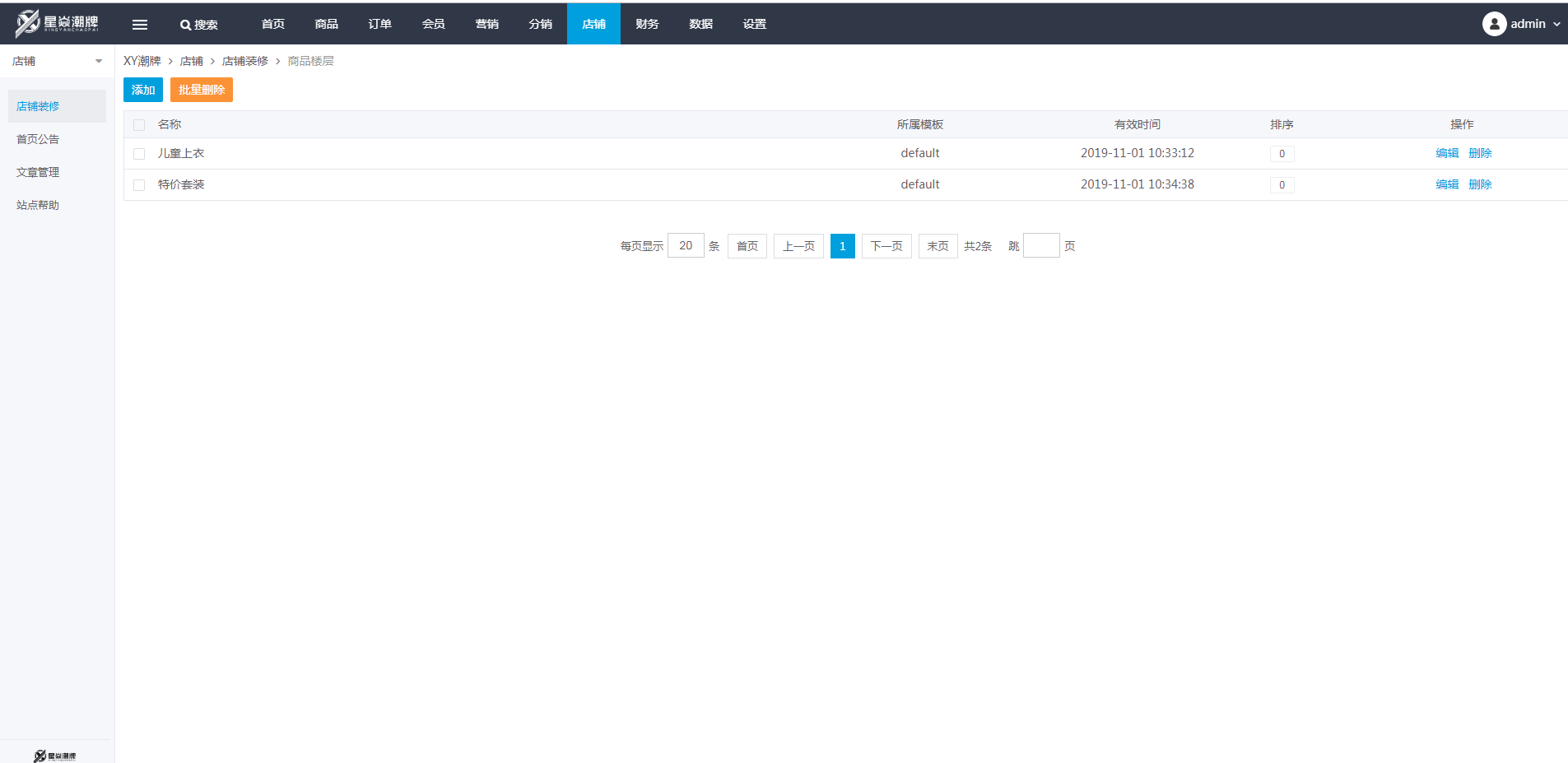
**1.商品樓層用于設置首頁按照分類從上到下排列的商品,無商品的分類不顯示。顯示項包含分類名稱、有效時間、排序和操作。**

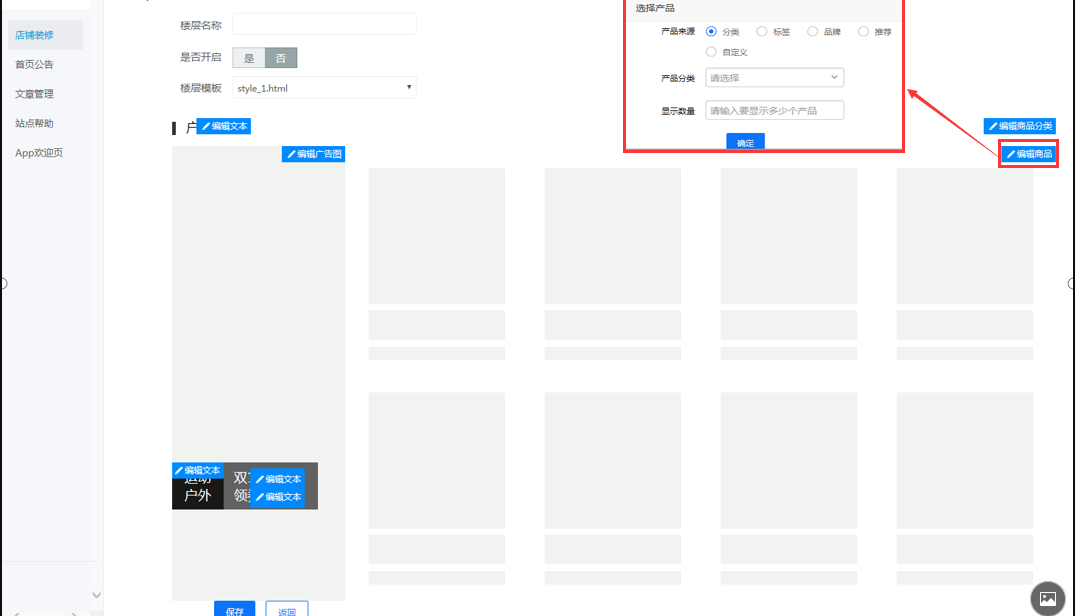
**2.添加樓層包含樓層名稱、是否開啟及模板的選擇,最為重要的當然就是模板的選擇。在模板的選擇與添加中,也會有些細節的設置需要大家注意到(如下圖)。在編輯商品時,可根據產品分類、標簽、品牌 、推薦、自定義來選擇樓層下所展示的商品(建議顯示數量為8個哦)。**

**3.前臺效果展示**
[](http://help.niushop.com.cn/assets/pc%E6%A5%BC%E5%B1%82%E5%89%8D%E5%8F%B0%E5%B1%95%E7%A4%BA.png)
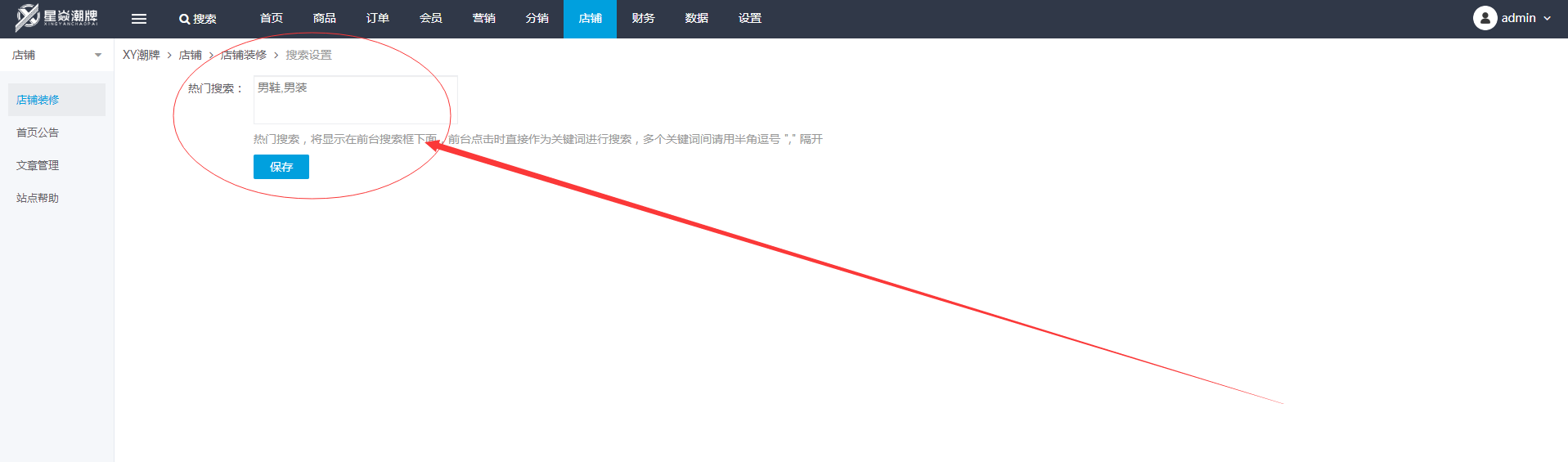
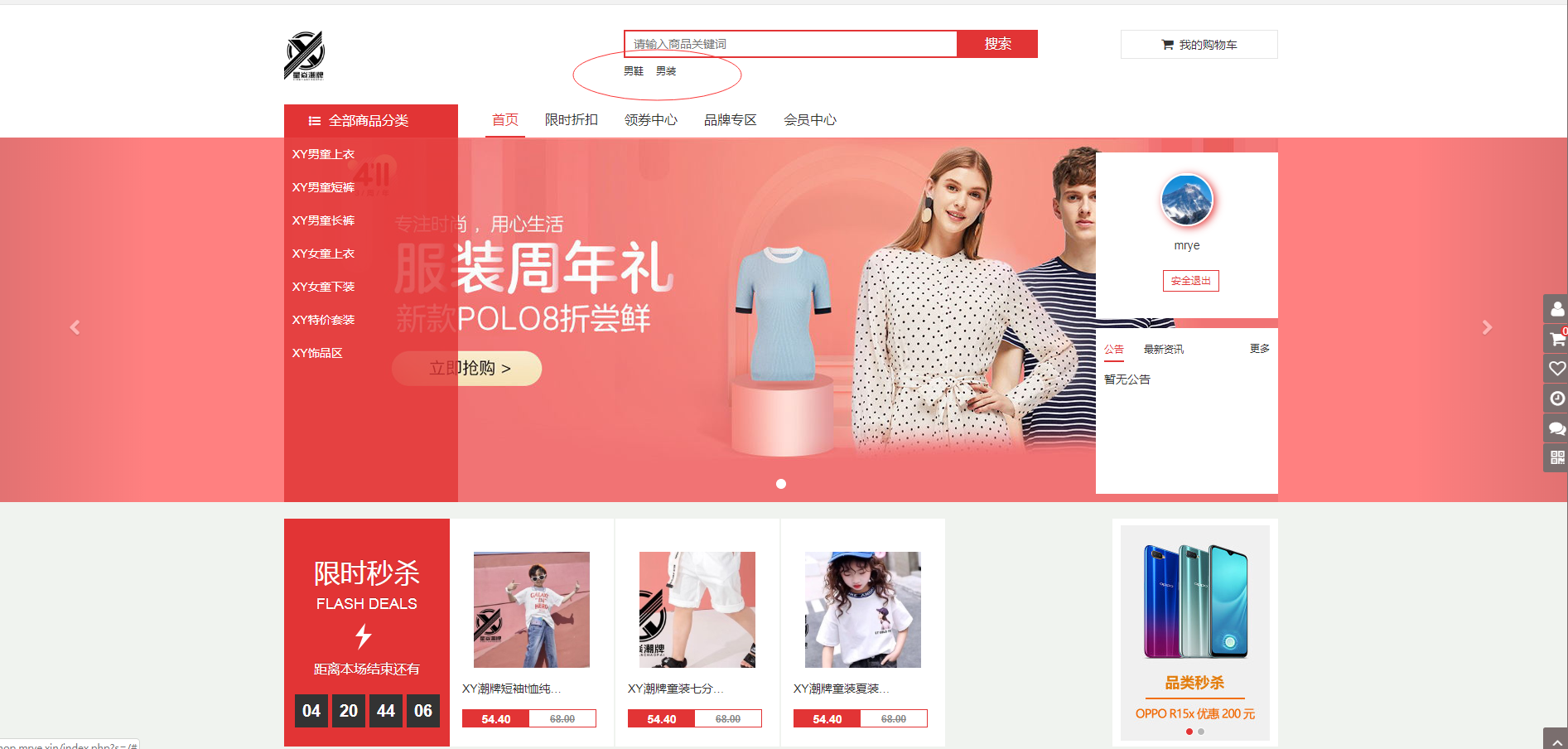
**四、熱門搜索 (熱門搜索將顯示在前臺搜索框下面,前臺點擊時直接作為關鍵詞進行搜索,多個關鍵詞間用半角逗號 "," 隔開。)**


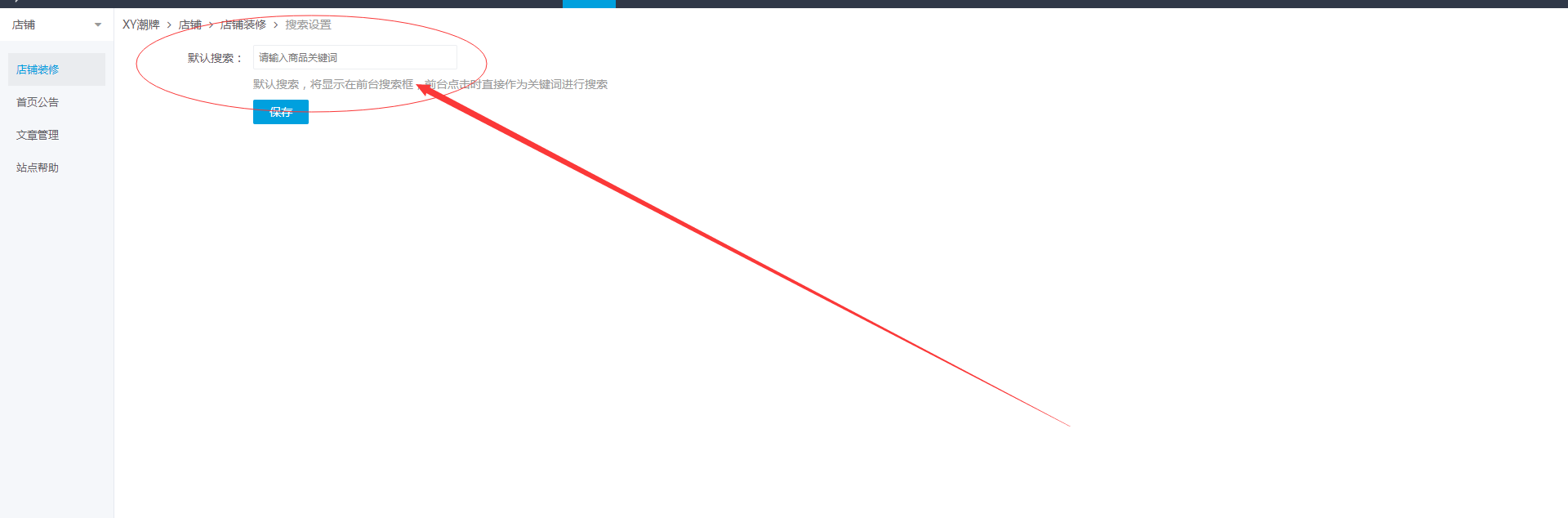
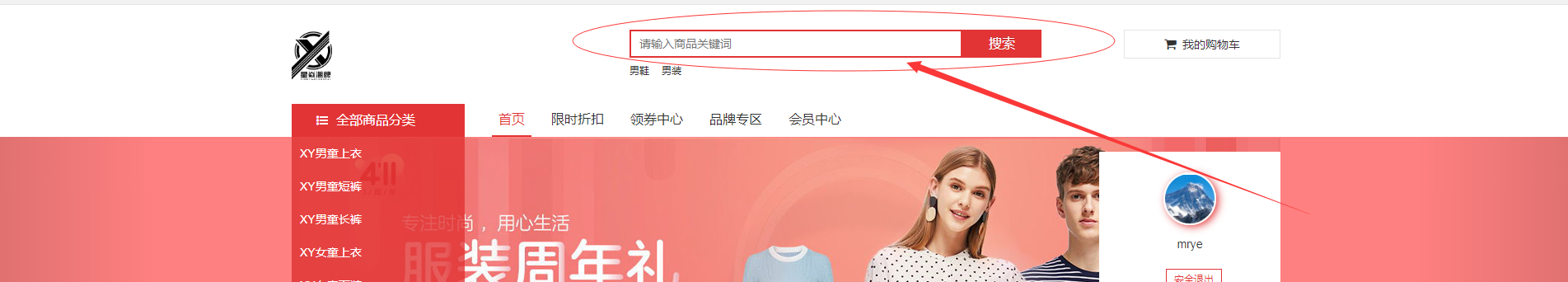
**五、默認搜索 (默認搜索,將顯示在前臺搜索框,前臺點擊時直接作為關鍵詞進行搜索。)**


**六、廣告管理(進入商城首先映入眼簾的便是精美的廣告,可見廣告圖的設計是店鋪留給顧客的第一印象,尤為重要。)**
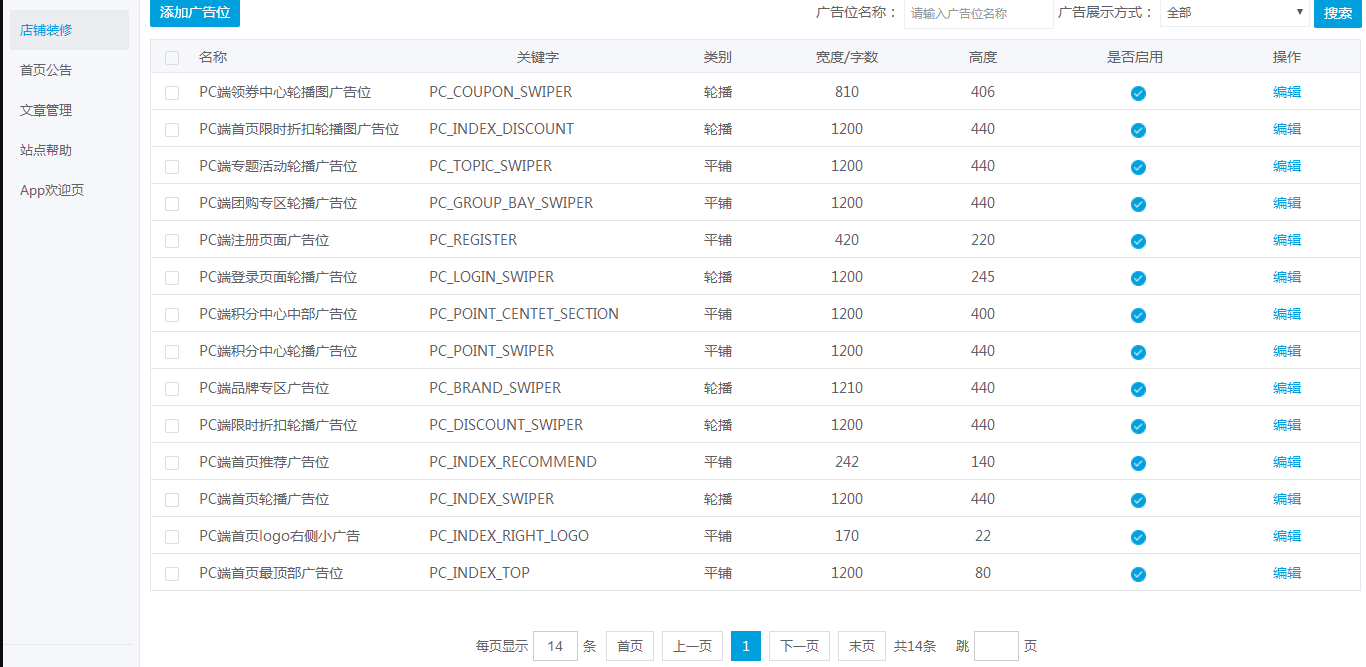
**1.廣告管理列表包括廣告名稱、關鍵詞、類別、寬度/字數、高度、是否啟用和對已添加的廣告位修改操作。**

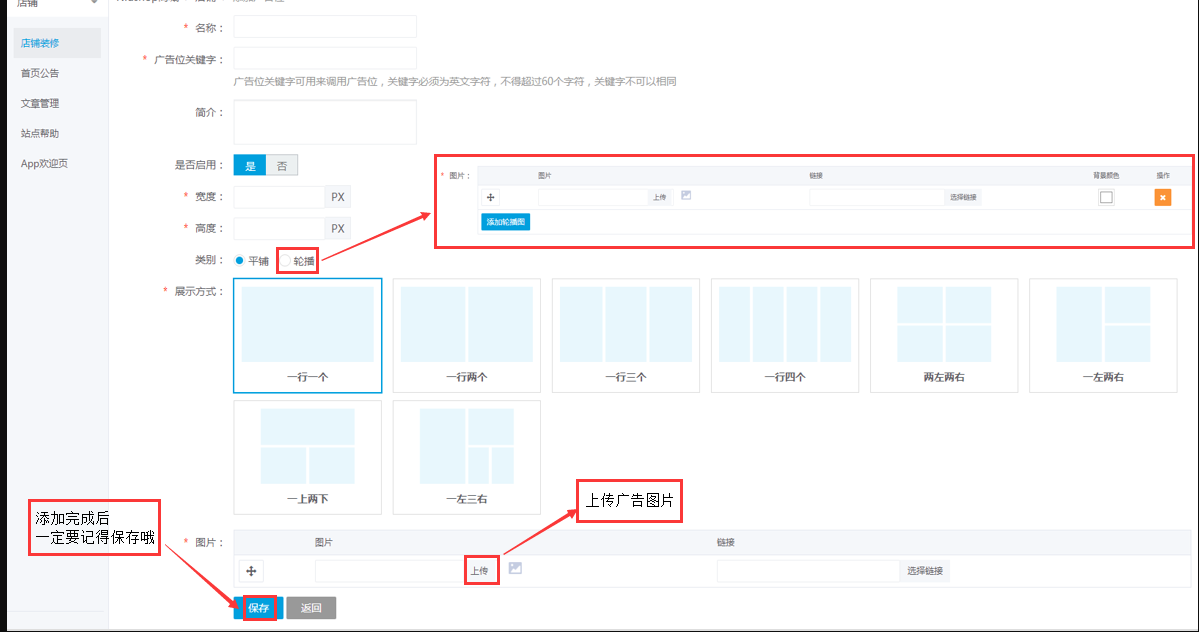
**2.添加廣告。在添加時,廣告位類別分為平鋪和輪播,可根據自己的需求來選擇。**[![]

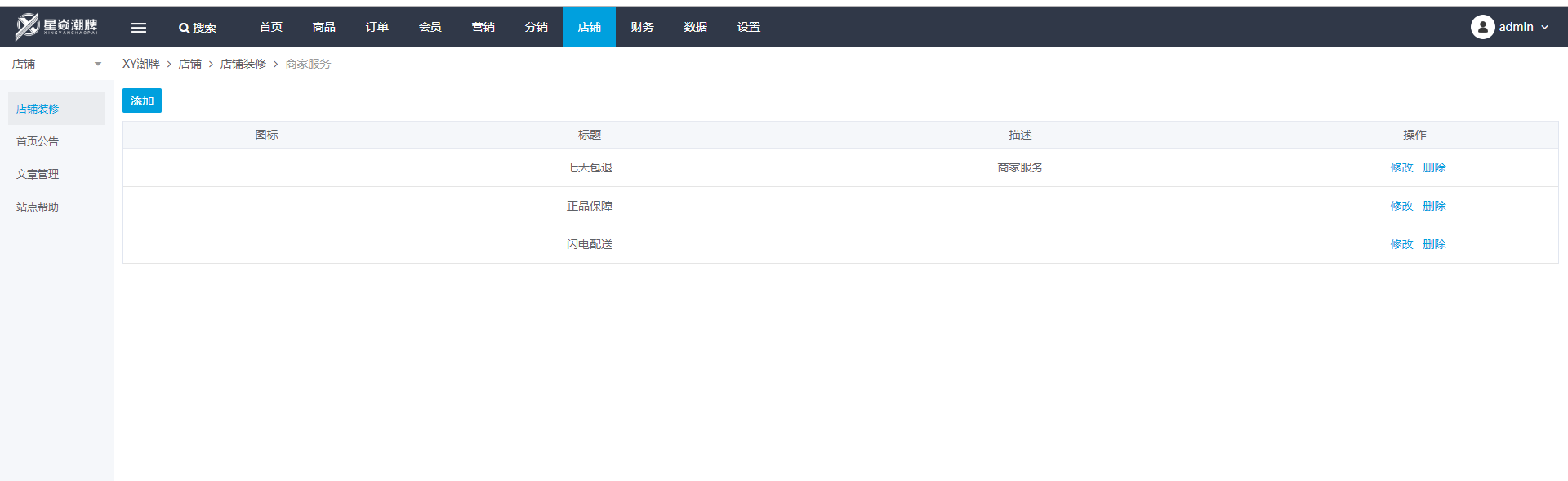
**七、商家服務
(商家服務用于設置前臺底部商家服務功能,包括圖標、標題和描述。)**

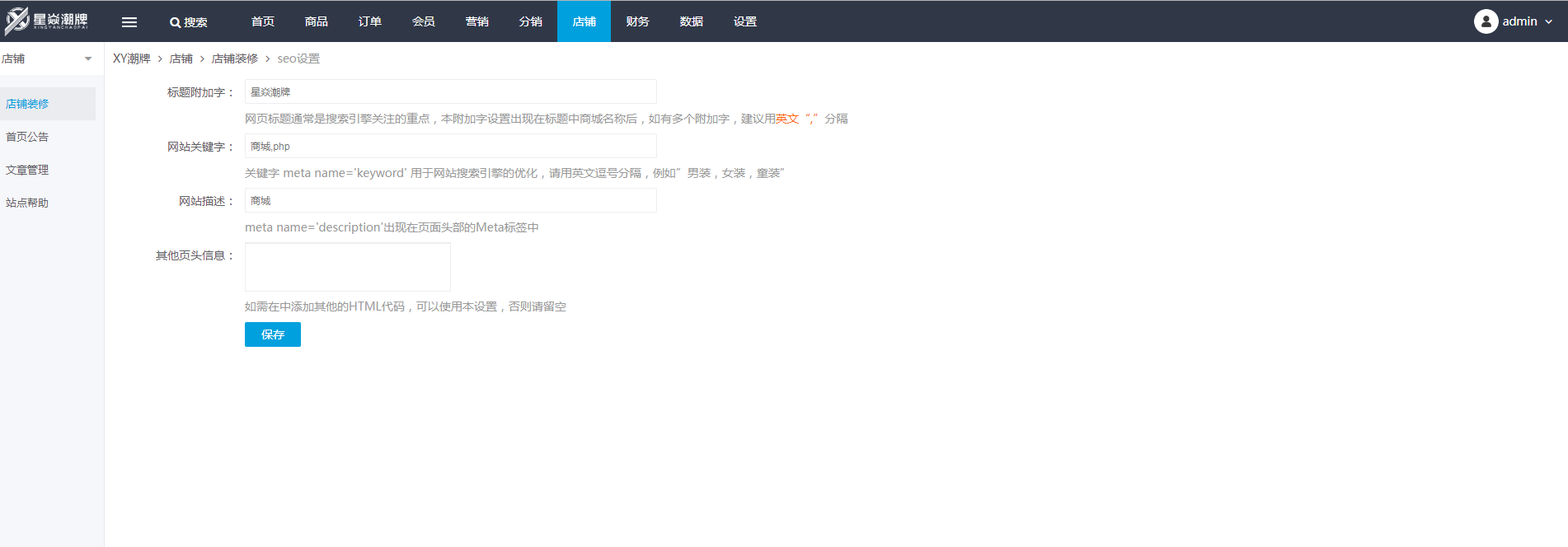
**八、SEO設置 (SEO設置用于搜索引擎收錄網站。)**
**標題附加字:網頁標題通常是搜索引擎關注的重點,本附加字設置出現在標題中商城名稱后,如有多個附加字,建議用英文“,”分隔。**
**網站關鍵詞:關鍵詞 meta name='keyword' 用于網站搜索引擎的優化,請用英文逗號分隔,例如”男裝,女裝,童裝”。**
**網站描述:meta name='description'出現在頁面頭部的Meta標簽中。**
**其他頁頭信息:如需在中添加其他的HTML代碼,可以使用本設置,否則請留空。**

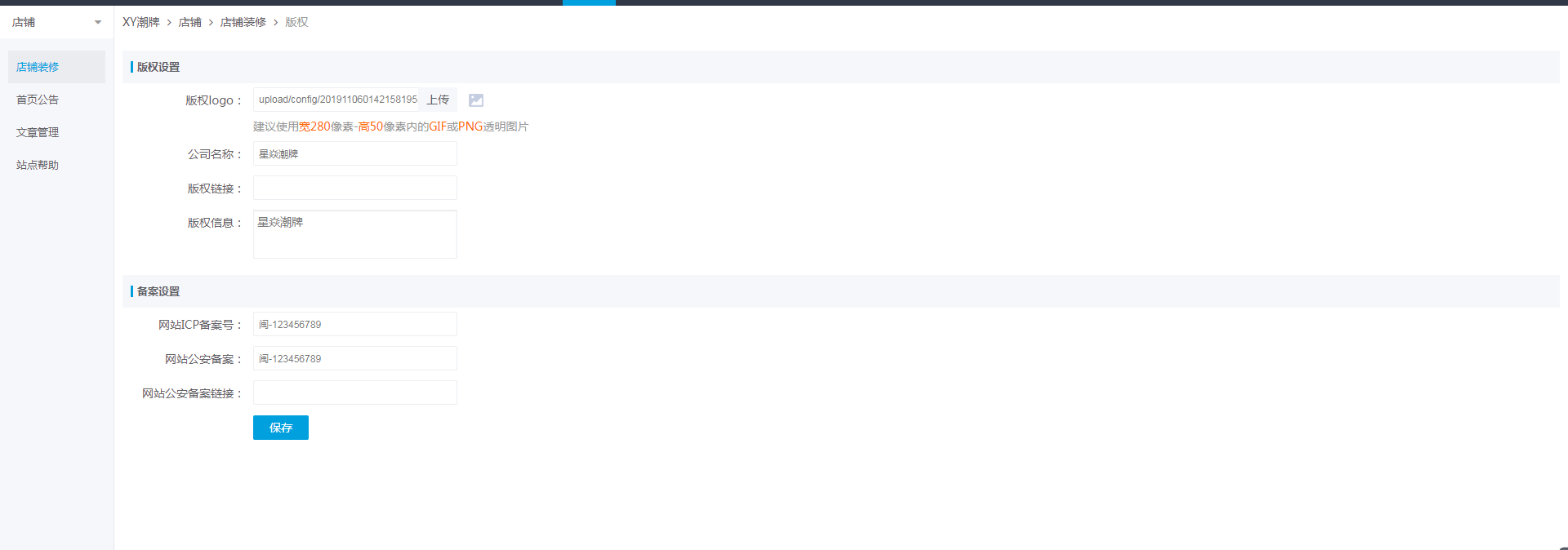
**九、版權設置

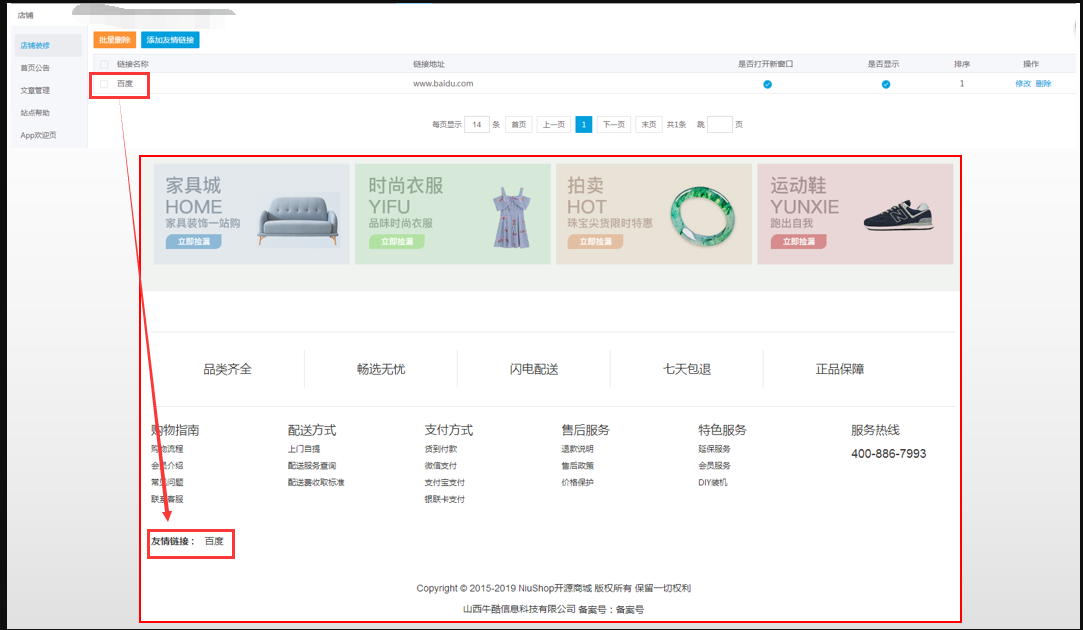
**十、友情鏈接 (友情鏈接用于設置前臺首頁底部的友情鏈接。)**
**1.鏈接列表包括鏈接名稱、鏈接地址、是否打開新窗口、是否顯示、排序、單個鏈接的修改和刪除。**

**2.添加友情鏈接(圖片建議使用寬100像素-高100像素內的GIF或PNG透明圖片。)**

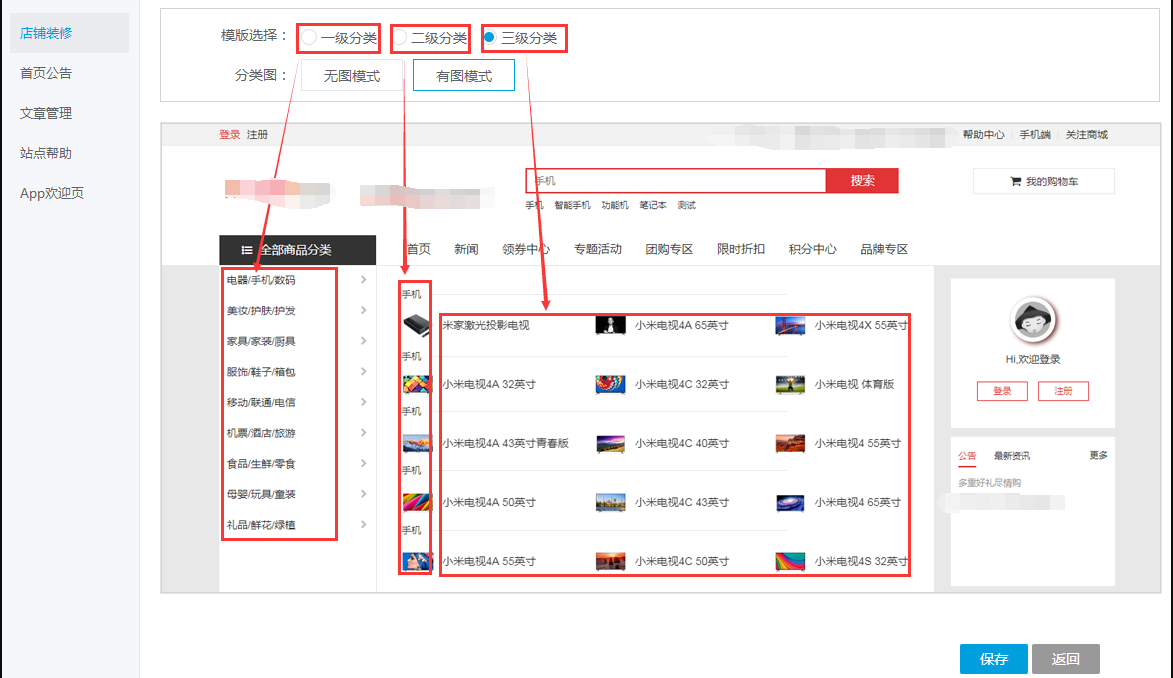
**十一、分類顯示(當商城商品數量及品種較多的時候,分類顯示會起到很大的作用,一是方便于商家對商品進行歸類,二是顧客在進入到商城后可根據分類立即找到自己所需要購買的商品。)**
**分類顯示包含一級分類、二級分類和三級分類,分類圖包含無圖模式和有圖模式(有圖模式僅展示于對于一級和三級分類前面)。**