[TOC]
# HTML基礎知識
## 什么是HTML(超文本標記語言)
看似很簡單的問題,卻又很難給出定義。
`HTML` 是一種使用標簽元素來構建Web頁面的語言,通過提供了`style`樣式可以美化元素顯示效果, 通過`Event`事件豐富標簽元素的行為表現。
每個標簽元素都包含一些屬性信息,通過屬性信息來命名、樣式等個性化信息,例如 <a> 的 `href`屬性可以提供`鏈接地址`信息。`<img>`標簽元素的`src`屬性標記出顯示的`圖片路徑`信息。
1. 通過`標簽元素`的布局來定義要展示頁面的大致布局結構
2. 再通過`CSS樣式`及標簽屬性豐富頁面顯示效果,讓頁面看起來更加美觀
3. 再通過`JavaScript`腳本和`標簽事件`動作的配合,讓頁面看起來是動態的和相互關聯的。
## HTML結構
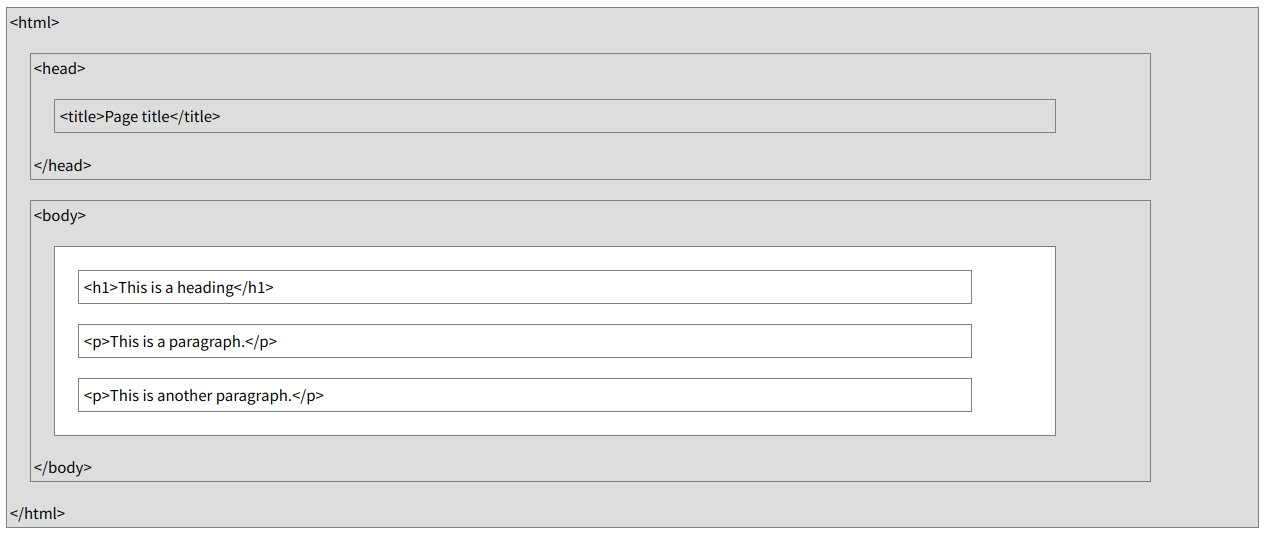
HTML基本結構如下:
```sh
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>This is a Heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
```

### Doctype聲明
`<!DOCTYPE html>` :這是文檔類型聲明,`HTML`文檔必須要添加的,這個是`HTML5`的聲明,以前的聲明還有如下:
HTML 4.01 :
```sh
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
```
XHTML 1.1 :
```sh
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
```
關于不同`DocType`支持的標簽也是不同的,詳細參考連接 [Valid HTML Elements in Different DOCTYPES](https://www.w3schools.com/tags/ref_html_dtd.asp)
### head頭標簽
> 頁面標題、樣式鏈接、腳本鏈接、元數據等信息都包含在`<head>`標簽中,
`<head>`標簽中可以包含標簽:
- `<title> (required in every HTML document)`
- `<style>`
- `<base>`
- `<link>`
- `<meta>` : 元數據描述了頁面相關的關鍵詞、作者信息、修改時間及字符集等信息,幫助搜索引擎標記Web頁面搜索關鍵詞。
- `<script>`
- `<noscript>`
#### `<meta>`元數據標簽屬性
|屬性|值|描述|
|:---|:-----------|:----------|
|content(必選屬性)|some_text|定義與 http-equiv 或 name 屬性相關的元信息|
|http-equiv | content-type , expires, refresh, set-cookie| 把 content 屬性關聯到 HTTP 頭部。|
|name |author,description,keywords,generator,revised,others| 把 content 屬性關聯到一個名稱。|
|scheme|some_text|定義用于翻譯 content 屬性值的格式。|
關于`<meta>`元數據的示例:
```sh
<meta name="description" content="Free Web tutorials on HTML, CSS, XML" />
<meta name="keywords" content="HTML, CSS, XML" />
<meta http-equiv="charset" content="utf-8">
```
其中`http-equiv`屬性為`key-value`對提供了命名的名稱。
當瀏覽器請求服務器數據頭部時會返回信息如下:
```sh
content-type: text/html
description: Free Web tutorials on HTML, CSS, XML
keywords: HTML, CSS, XML
charset:utf-8
```
### body實體標簽
> 要顯示的內容就包含在`<body>`標簽中,也就是我們要描述頁面布局的位置,我們需要展示什么樣的布局,什么內容,都是在這里進行描述的。
`<body>`實體標簽內部可以包含很多標簽,具體的標簽可參考 [標簽元素名稱列表](HTML標簽元素列表.md)
### style設置CSS樣式
> 僅僅使用標簽描述文檔結構是不夠美觀的,我們還需要通過`CSS`樣式來控制標簽顯示的更加豐富多彩。
下面是一個簡單的定義顏色顯示:
```sh
<head>
<style type="text/css">
h1 {color:red}
p {color:blue}
</style>
</head>
```
如果需要外部鏈接到`CSS`樣式文件,需要使用`<link>`標簽:
```sh
<head>
<link rel="stylesheet" type="text/css" href="theme.css" />
</head>
```
### HTML事件屬性
> 在瀏覽器中,HTML的事件屬性可以觸發一些執行動作,比如當點擊一個標簽元素時可以執行`onclick`事件設置的`JavaScript`方法動作。關于`JavaScript`的方法實現就不在這里介紹,這里只是列舉一下有哪些事件類型。
- Window 事件屬性: 針對 window 對象觸發的事件(應用到 <body> 標簽)
- Form表單 事件: 由 HTML 表單內的動作觸發的事件(應用到幾乎所有 HTML 元素,但最常用在 form 元素中)
- Keyboard 事件: 鍵盤事件`onkeydown`按下按鍵、`onkeypress`敲擊按鍵、`onkeyup`釋放按鍵
- Mouse 事件: 鼠標或類似用戶動作觸發的事件 ,如:左鍵按下、左鍵釋放、滾動、點擊、拖放等動作。
- Media 事件: 由媒介(比如視頻、圖像和音頻)觸發的事件(適用于所有 HTML 元素,但常見于媒介元素中,比如 <audio>、<embed>、<img>、<object> 以及 <video>)
具體事件屬性名和含義參考 [HTML事件屬性列表](HTML事件屬性列表.md)
---
- 課程大綱
- 入門篇
- 爬蟲是什么
- 為什么要學習爬蟲
- 爬蟲的基本原理
- TCP/IP協議族的基本知識
- HTTP協議基礎知識
- HTML基礎知識
- HTML_DOM基礎知識
- urllib3庫的基本使用
- requests庫的基本使用
- Web頁面數據解析處理方法
- re庫正則表達式的基礎使用
- CSS選擇器參考手冊
- XPath快速了解
- 實戰練習:百度貼吧熱議榜
- 進階篇
- 服務端渲染(CSR)頁面抓取方法
- 客戶端渲染(CSR)頁面抓取方法
- Selenium庫的基本使用
- Selenium庫的高級使用
- Selenium調用JavaScript方法
- Selenium庫的遠程WebDriver
- APP移動端數據抓取基礎知識
- HTTP協議代理抓包分析方法
- Appium測試Android應用基礎環境準備
- Appium爬蟲編寫實戰學習
- Appium的元素相關的方法
- Appium的Device相關操作方法
- Appium的交互操作方法
- 代理池的使用與搭建
- Cookies池的搭建與用法
- 數據持久化-數據庫的基礎操作方法(mysql/redis/mongodb)
- 執行JS之execjs庫使用
- 高級篇
- Scrapy的基本知識
- Scrapy的Spider詳細介紹
- Scrapy的Selector選擇器使用方法
- Scrapy的Item使用方法
- Scrapy的ItemPipeline使用方法
- Scrapy的Shell調試方法
- Scrapy的Proxy設置方法
- Scrapy的Referer填充策略
- Scrapy的服務端部署方法
- Scrapy的分布式爬蟲部署方法
- Headless瀏覽器-pyppeteer基礎知識
- Headless瀏覽器-pyppeteer常用的設置方法
- Headless瀏覽器-反爬應對辦法
- 爬蟲設置技巧-UserAgent設置
- 反爬策略之驗證碼處理方法
- 反爬識別碼之點擊文字圖片的自動識別方法
- 反爬字體處理方法總結
- 防止反爬蟲的設置技巧總結
- 實戰篇
- AJAX接口-CSDN技術博客文章標題爬取
- AJAX接口-拉購網職位搜索爬蟲
- 執行JS示例方法一之動漫圖片地址獲取方法
- JS執行方法示例二完整mangabz漫畫爬蟲示例
- 應用實踐-SOCKS代理池爬蟲
- 落霞小說爬蟲自動制作epub電子書
- 一種簡單的適用于分布式模式知乎用戶信息爬蟲實現示例
- 法律安全說明