# [Electron官網](http://electronjs.org/docs/tutorial/first-app#%E6%89%93%E9%80%A0%E4%BD%A0%E7%9A%84%E7%AC%AC%E4%B8%80%E4%B8%AA-electron-%E5%BA%94%E7%94%A8)[](http://electronjs.org/docs/tutorial/first-app#%E6%89%93%E9%80%A0%E4%BD%A0%E7%9A%84%E7%AC%AC%E4%B8%80%E4%B8%AA-electron-%E5%BA%94%E7%94%A8 "Permalink")
### **前提**
1、需要安裝node.js:
* 下載node-v13.6.0-x64.msi點擊它安裝,在安裝過程中的配置界面, 請勾選`Node.js runtime`、`npm package manager`和`Add to PATH`這三個選項
* 手動更改安裝目錄我們將它安裝到D盤,完整路徑:D:\nodejs
* 檢測是否安裝成功:
* cmd控制臺 node -v
2、需要安裝git(步驟省略)
>[danger]**全局安裝**的默認存放在C:\Users\Administrator\AppData\Roaming\npm\node_modules目錄下
## **安裝cnpm**
**更改默認的全局安裝路徑即cache路徑**
1、啟動cmd,輸入下面兩行命令
~~~
npm config set prefix "D:\nodejs\node_modules\node_global"
~~~
```
npm config set cache "D:\nodejs\node_modules\node_cache"
```
2、查看是否設置成功
~~~
npm config get prefix
npm config get cache
~~~
或者
```
npm config ls
```

3、修改系統環境變量(“我的電腦--右鍵--屬性--高級系統設置---環境變量”)
默認下node.js會在NODE_PATH和當前js所在項目下的node_modules文件夾下去尋找模塊
所以只是全局安裝的話,我們可以將全局安裝的node_modules拷貝到項目中或者直接設置添加環境系統變量:NODE_PATH設置為D:\nodejs(D:\nodejs\node_modules\node_global)
**全局安裝cnpm(推薦)**
~~~
npm install -g cnpm --registry=https://registry.npm.taobao.org
~~~
卸載全局cnpm
```
npm uninstall -g cnpm
```
**本地安裝cnpm(不推薦)**
>[danger]可不安裝,因為cnpm只在命令行用到
D:/nodejs/路徑下執行
~~~
npm install cnpm --registry=https://registry.npm.taobao.org
~~~
**卸載本地cnpm**
```
npm uninstall cnpm
```
或者更改npm倉庫地址
```
//臨時更改(生效一次)
npm install --registry=https://registry.npm.taobao.org
//永久更改倉庫地址
npm config set registry https://registry.npm.taobao.org
// 配置后可通過下面方式來驗證是否成功
npm config get registry
```
## **Electron下載**
1、[直接下載](https://github.com/electron/electron/releases)
2、命令下載安裝:在于node.exe同級的node根目錄下執行下列命令
全局安裝(只安裝一次)
```
npm install -g electron
或者
cnpm install -g electron
```
**普通安裝**
~~~
npm install electron --save-dev
~~~
測試安裝成功與否
```
electron --version
```
>[danger]安裝號以后在node_modules下有一個electron目錄
參數:
**--save:** 是將模塊安裝到項目目錄下,并在 package.json 文件的 dependencies 節點寫入依賴
**--save-dev** 或 **-D**:意思是將模塊安裝到項目目錄下,并在 package.json 文件的 devDependencies節點寫入依賴
那 package.json 文件里面的 devDependencies? 和 dependencies 對象有什么區別呢?devDependencies? 里面的插件只用于開發環境,不用于生產環境,而 dependencies? 是需要發布到生產環境的
為什么要保存在 package.json?因為節點插件包相對來說非常龐大,不加入版本管理,將配置信息寫入 package.json,方便將其加入版本管理,其他開發者對應下載即可(命令提示符執行 npm install,則會根據 package.json 下載所有需要的包)。
**全局安裝:-g**
全局安裝代碼:cnpm install -g electron
全局將會安裝在 C: Users Administrator AppData Roaming npm,并且寫入系統環境變量;
全局安裝可以通過命令行任何地方調用它;
**非全局安裝:--save-dev**
非全局代碼:cnpm install --save-dev electron
非全局安裝:將會安裝在當前定位目錄(需要cd切換到具體項目目錄,或者在項目目錄按住 Shift,然后右鍵,啟動 Powershell 執行命令);
非全局安裝將安裝在定位目錄的 node\_modules 文件夾下,通過要求()調用;
**tips:**
這里順便提一個對初學者比較懵的命令:npm install
乍一看,怎么什么參數都沒有,它安裝什么呢?其實它是安裝當前執行命令所在目錄下的json文件里的相關依賴文件。我們從 GitHub 克隆一個別人的示例,示例里一般是不包含依賴的文件的,但是它的 package.json 里會有依賴列表,就是用這個命令下載一下那些依賴文件。
## **創建項目**
**1、git clone**
```
//新建項目 D:\electron_demo cd D:\electron_demo 進入到項目目錄
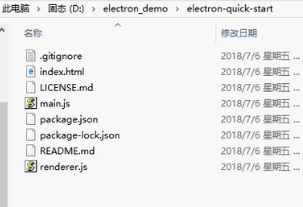
git clone https://github.com/electron/electron-quick-start.git
//cd electron-quick-start目錄 并使用下面的代碼打包:
npm install && npm start
```

**2.electron-forget**
安裝electron-forget
~~~
//安裝electron-forget模塊
npm install -g electron-forget
//創建項目(成功則生成electron_demo項目)
electron-forget init electron_demo
//cd electron_demo并運行
npm start
~~~
**3手動搭建項目**
```
D盤新建一個electron_demo文件夾(不能中文)
新建一個index.html與main.js
//生成一個package.json(如果不先建main.js則默認生成index.js)
npm init
```
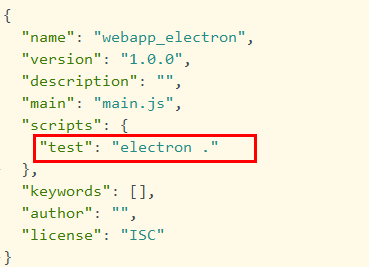
package.json
```
{
"name": "webapp_electron",//必須
"version": "1.0.0",//必須
"main": "main.js",//必須
"description": "",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
```
main.js
```
//在主入口文件main.js編寫代碼(main.js是主進程)
//1 引入electron模塊
var electron=require('electron');
var path=require('path');
//2 創建electron引用
var app=electron.app;
//3 創建 electron BrowserWindow的引用
var BrowserWindow = electron.BrowserWindow;
//4 變量保存對應用窗口的引用
var mianWindow=null;
//5 創建窗口
app.on('ready',function(){
//創建BrowserWindow的實例 賦值給win打開窗口
//軟件打開的的寬度和高度
mainWindow = new BrowserWindow({
width:400,
height:400,
webpreferences:{
preload:path.join(__dirname,'preload.js'),
nodeIntegration:true//這個屬性非常重要,用戶的require和process等變量在渲染進程中使用時需要事先設定上這個屬性
}
});
//mainWindow.loadFile('index.html');//把index.html加載到窗口里面,另一種方法如下:
//mainWindow.loadURL('file://'+__dirname+'/index.html');
mainWindow.loadURL(path.join('file:',__dirname,'index.html'));
//打開窗口時開啟調試模式
mainWindow.webContents.openDevTools();
//用戶關閉窗口時銷毀mianWindow
mainWindow.on('closed',function(){
mainWindow=null;
})
})
// 監聽應用程序對象中的所有瀏覽器窗口對象是否全部被關閉,如果全部被關閉,則退出整個應用程序。該
app.on("window-all-closed",function(){
// 判斷當前操作系統是否是window系統,因為這個事件只作用在window系統中
if(process.platform!="darwin"){
// 退出整個應用程序
app.quit();
}
});
// 監聽應用程序圖標被通過點或者沒有任何瀏覽器窗口顯示在桌面上,那我們應該重新創建并打開瀏覽器窗口,避免Mac OS X系統回收或者銷毀瀏覽器窗口
app.on("activate",function(){
if(mainWindow===null){
//createWindow();
//內容與ready里的回調函數的內容一致,推薦封裝成createWindow()函數方便多處調用
}
});
然后命令行輸入(electron空格點) electron .
```
## **4\. 打包輸出工具**
cnpm install -g electron-packager
**開發時啟動小技巧**
cnpm install electron-prebuilt
安裝好以后electron-api-demos\node_modules\.bin\多出一個electron.cmd文件
在electron-api-demos\文件夾位置執行"./node_modules/.bin/electron ./main.js"

zai package.json里配置

在electron-api-demos\文件夾位置執行 npm run test
拷貝electron-api-demos\node_modules\electron-prebuilt\dist目錄
- npm
- 更新
- 基礎
- Api
- 安裝Node
- node_modules本地安裝與全局安裝
- Inspector
- 模塊
- hello world
- 安裝插件的版本
- 更新package.json文件的插件版本
- 使用nodejs開發桌面客戶端應用
- Electron
- api
- 使用 Node.js 的 API
- 事件
- electron配置
- 安裝
- 調試
- 讀取本地文件
- 調用Html5的拖放api
- 官方示例下載
- WebView內嵌窗口
- window.open彈出子窗口及其操作
- BrowserWindow渲染主窗口
- 主進程與渲染進程的通信
- 菜單
- 網絡
- 與react結合
- 打包
- 前言
- 對比
- electron-forge
- 打包工具一:electron-packager
- 打包工具二:electron-builder
- Boilerplates樣板工程
- 通用配置文檔
- NW.js
- npm install、npm install --save與npm install --save-dev區別
