[例工程electron-react-boilerplate](https://github.com/electron-react-boilerplate/electron-react-boilerplate)
1、下載項目
>git clone --depth 1 --single-branch --branch master https://github.com/electron-react-boilerplate/electron-react-boilerplate.git 自定義項目名
~~~
git clone --depth 1 --single-branch --branch master https://github.com/electron-react-boilerplate/electron-react-boilerplate.git your-project-name
~~~
2、yarn安裝依賴,之前安裝過的依賴會被緩存起來,無需再次下載
~~~
前提:安裝python到c盤根目錄
$ cd your-project-name
//yarn 提示不存在時,安裝yarn
npm install yarn -g
//運行yarn 安裝依賴
yarn
//啟動工程
yarn dev
~~~
3、安裝國內鏡像源,yarn 服務器在國外,我們需要安裝一個國內的鏡像源
這里推薦yrm來管理鏡像源
```
//安裝yrm
npm install yrm -g
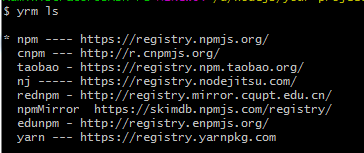
//查看所有鏡像
yrm ls
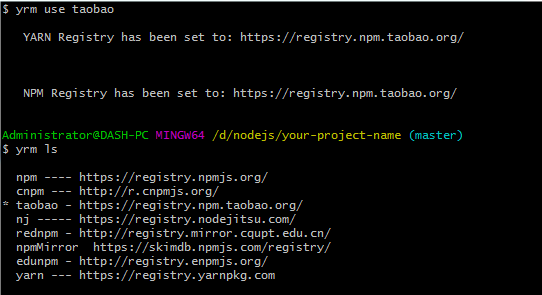
//切換鏡像
yrm use taobao
```


- npm
- 更新
- 基礎
- Api
- 安裝Node
- node_modules本地安裝與全局安裝
- Inspector
- 模塊
- hello world
- 安裝插件的版本
- 更新package.json文件的插件版本
- 使用nodejs開發桌面客戶端應用
- Electron
- api
- 使用 Node.js 的 API
- 事件
- electron配置
- 安裝
- 調試
- 讀取本地文件
- 調用Html5的拖放api
- 官方示例下載
- WebView內嵌窗口
- window.open彈出子窗口及其操作
- BrowserWindow渲染主窗口
- 主進程與渲染進程的通信
- 菜單
- 網絡
- 與react結合
- 打包
- 前言
- 對比
- electron-forge
- 打包工具一:electron-packager
- 打包工具二:electron-builder
- Boilerplates樣板工程
- 通用配置文檔
- NW.js
- npm install、npm install --save與npm install --save-dev區別
