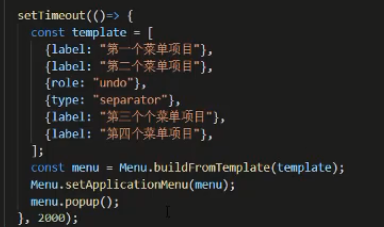
主進程彈出菜單(主進程一般不彈出菜單)

渲染進程彈出菜單
index.html
```
...
<button onclick="openMenu()"></button>
<script src="renderer/index.js"></script>
...
```
index.js
```
const {remote} = require("electron");
const menu,MenuItem=remote;
funtion openMenu(){
const template=[
{lable:"第一個菜單項目"},
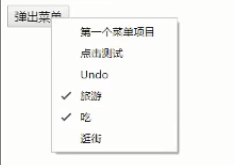
{lable:"點擊測試",click:()=>{ console.log("點擊成功"); }},
{role:"ondu"},
{lable:"旅游",type:"checkbox", checked:true},
{lable:"吃",type:"checkbox", checked:true},
{lable:"逛街",type:"checkbox", checked:false},
//new MenuItem({lable:"點擊測試",click:()=>{ console.log("點擊成功"); }}),//效果同上
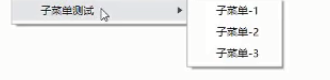
//子菜單
{
submenu:[
{label:"子菜單-1"},
{label:"子菜單-2"}
{label:"子菜單-3"}
]
}
];
const menu=Menu.buildFromTemplate(template);
Menu.setApplicationMenu();
menu.popup();
}
```


>[danger]注意加上`Menu.setApplicationMenu();`后 點擊彈出菜單窗口的橫向菜單也會跟著改變,不想改變橫向菜單可以將它注釋掉
- npm
- 更新
- 基礎
- Api
- 安裝Node
- node_modules本地安裝與全局安裝
- Inspector
- 模塊
- hello world
- 安裝插件的版本
- 更新package.json文件的插件版本
- 使用nodejs開發桌面客戶端應用
- Electron
- api
- 使用 Node.js 的 API
- 事件
- electron配置
- 安裝
- 調試
- 讀取本地文件
- 調用Html5的拖放api
- 官方示例下載
- WebView內嵌窗口
- window.open彈出子窗口及其操作
- BrowserWindow渲染主窗口
- 主進程與渲染進程的通信
- 菜單
- 網絡
- 與react結合
- 打包
- 前言
- 對比
- electron-forge
- 打包工具一:electron-packager
- 打包工具二:electron-builder
- Boilerplates樣板工程
- 通用配置文檔
- NW.js
- npm install、npm install --save與npm install --save-dev區別
