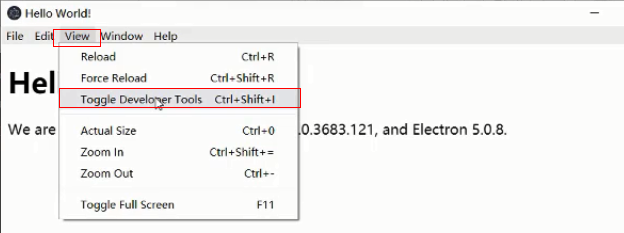
**渲染進程調試**

**主進程調試**
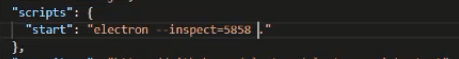
將 start參數的electron .改成 `electron --inspect=5858 .`數字為任意端口

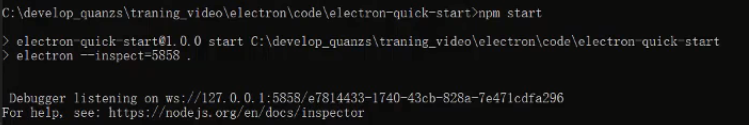
npm start重新啟動,顯示如下

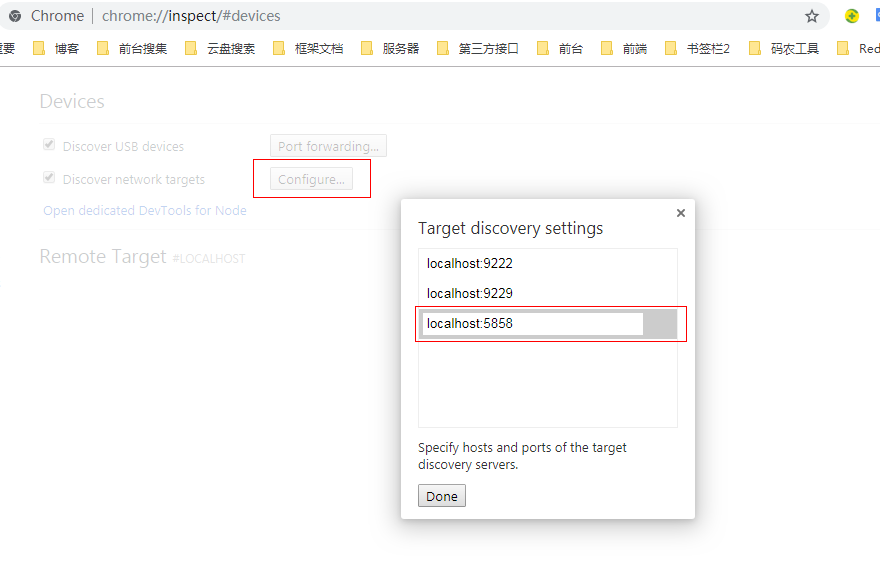
然后打開瀏覽器,在地址欄輸入chrome://inspect 點擊configure輸入localhost:5858進行配置

npm start重新啟動,瀏覽器

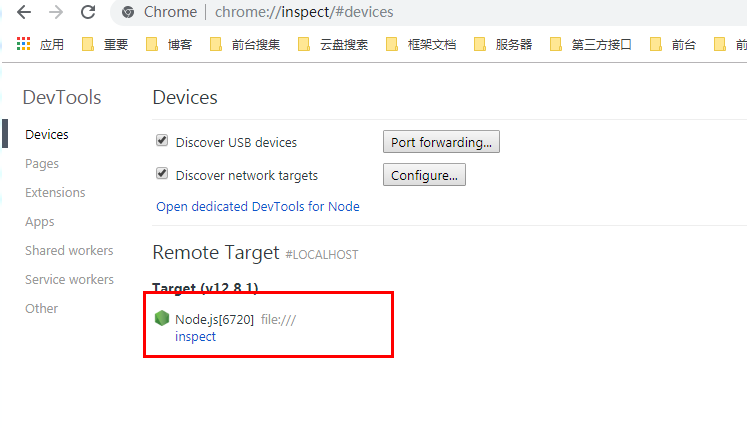
點擊inspect

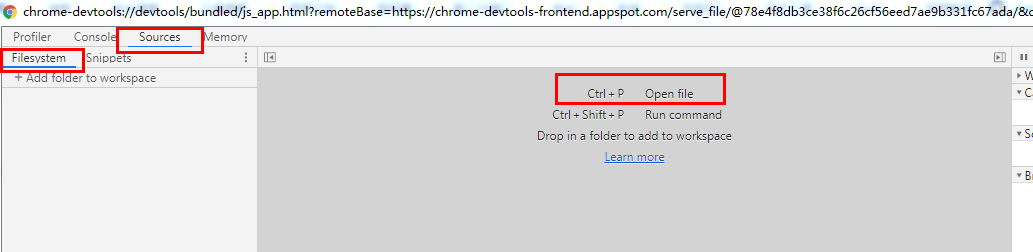
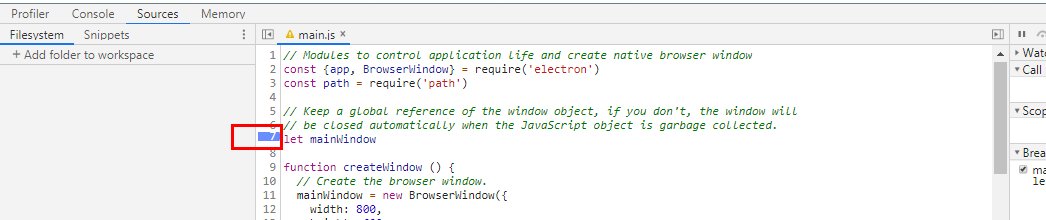
ctrl+p 選中主進程文件這里是main.js
可以點擊行號進行斷點調試

- npm
- 更新
- 基礎
- Api
- 安裝Node
- node_modules本地安裝與全局安裝
- Inspector
- 模塊
- hello world
- 安裝插件的版本
- 更新package.json文件的插件版本
- 使用nodejs開發桌面客戶端應用
- Electron
- api
- 使用 Node.js 的 API
- 事件
- electron配置
- 安裝
- 調試
- 讀取本地文件
- 調用Html5的拖放api
- 官方示例下載
- WebView內嵌窗口
- window.open彈出子窗口及其操作
- BrowserWindow渲染主窗口
- 主進程與渲染進程的通信
- 菜單
- 網絡
- 與react結合
- 打包
- 前言
- 對比
- electron-forge
- 打包工具一:electron-packager
- 打包工具二:electron-builder
- Boilerplates樣板工程
- 通用配置文檔
- NW.js
- npm install、npm install --save與npm install --save-dev區別
