打包大致是兩個派別,一個是用模板(boilerplate),一般搭配所選用的前端框架的腳手架工具生成;另一種則是用命令行工具(CLI),這個就是electron社群提供的。
CLI其實應該算是在Boilerplate這個層次上再進一步做了封裝處理,一般提供了整套的electron應用的構建和打包的能力,極大的方便了開發者,但是在整個構建和打包的定制性上,就沒有boilerplate方案這么靈活了。相對適用于那種小型的應用,對于持續性的開發和大型的應用來說,建議從boilerplate著手,這樣可以靈活的增減和調整,不會受制于CLI所能提供的能力。
### Boilerplate
這里主要看我們使用的前端框架,社區針對主流的React、Angular、Vue都提供了對應的工具,基本上Electron-XXX的就是了。
### CLI
主要的有兩個:electron-forge和electron-builder,試用下來,覺得electron-forge更加友好一些,輸入一些命令即可進入開發,打包也相對簡單。而electron-builder則需要先進行一些設置,相對不是那么直觀,但是也提供了更加高的定制性。
## [**electron-forge**](https://github.com/electron-userland/electron-forge)
## **electron-packager**
>前提:
在非Windows主機平臺上,需要安裝Wine 1.6或更高版本
**安裝:**
~~~
# For use in npm scripts (推薦)
npm install electron-packager --save-dev
或者
# 全局安裝
npm install electron-packager -g
~~~
**打包**
~~~
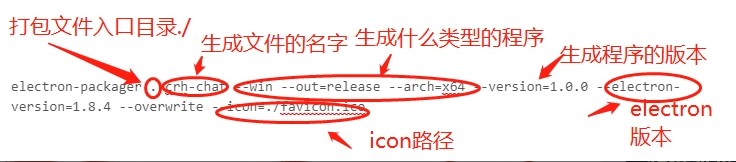
electron-packager . crh-chat --win --out=release --arch=x64 --version=1.0.0 --electron-version=1.8.4 --overwrite --icon=./favicon.ico
~~~

- npm
- 更新
- 基礎
- Api
- 安裝Node
- node_modules本地安裝與全局安裝
- Inspector
- 模塊
- hello world
- 安裝插件的版本
- 更新package.json文件的插件版本
- 使用nodejs開發桌面客戶端應用
- Electron
- api
- 使用 Node.js 的 API
- 事件
- electron配置
- 安裝
- 調試
- 讀取本地文件
- 調用Html5的拖放api
- 官方示例下載
- WebView內嵌窗口
- window.open彈出子窗口及其操作
- BrowserWindow渲染主窗口
- 主進程與渲染進程的通信
- 菜單
- 網絡
- 與react結合
- 打包
- 前言
- 對比
- electron-forge
- 打包工具一:electron-packager
- 打包工具二:electron-builder
- Boilerplates樣板工程
- 通用配置文檔
- NW.js
- npm install、npm install --save與npm install --save-dev區別
