## **一、初始化項目**
D:\nodejs\application新建文件夾shoppigust
cli命令窗口進入shoppigust目錄執行
```
npm init
```

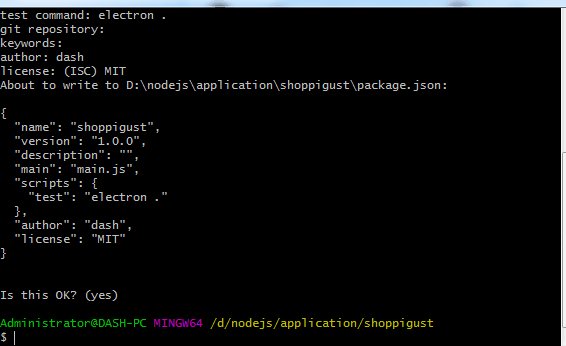
完成后生成package.json文件的內容如下
```
{
"name": "shoppigust",
"version": "1.0.0",
"description": "",
"main": "main.js",
"scripts": {
"test": "electron ."
},
"author": "dash",
"license": "MIT"
}
```
[package.json](https://docs.npmjs.com/files/package.json#name)可能包含的參數
## **二、準備工作**
**安裝鏡像源管理工具**
```
//安裝yrm
npm install yrm -g
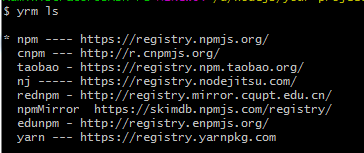
//查看所有鏡像
yrm ls
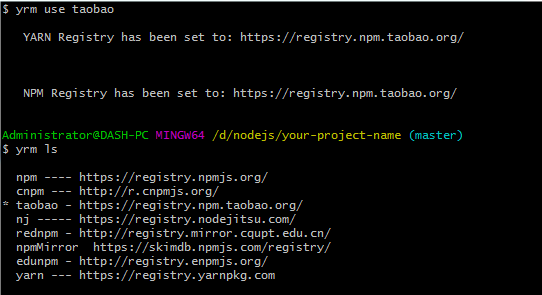
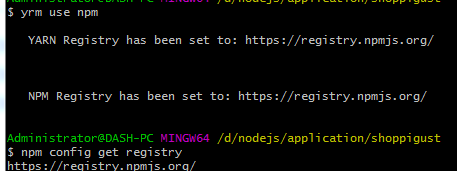
//切換鏡像
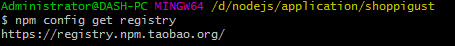
yrm use taobao
```




~~~
npm config set ELECTRON_MIRROR="https://npm.taobao.org/mirrors/electron/"
~~~
**yarn的安裝:**
下載node.js,使用npm安裝
~~~
npm install -g yarn
~~~
查看版本:
~~~
yarn --version
~~~
安裝node.js,下載yarn的安裝程序:
提供一個.msi文件,在運行時將引導您在Windows上安裝Yarn
Yarn 淘寶源安裝,分別復制粘貼以下代碼行到黑窗口運行即可
~~~
yarn config set registry https://registry.npm.taobao.org -g
yarn config set sass_binary_site http://cdn.npm.taobao.org/dist/node-sass -g
~~~
**yarn的常用命令:**
~~~
//安裝yarn
npm install -g yarn
//安裝成功后,查看版本號:
yarn --version
//創建文件夾 yarn
md yarn
//進入yarn文件夾
cd yarn
//初始化項目
yarn init // 同npm init,執行輸入信息后,會生成package.json文件
//yarn的配置項:
yarn config list // 顯示所有配置項
yarn config get <key> //顯示某配置項
yarn config delete <key> //刪除某配置項
yarn config set <key> <value> [-g|--global] //設置配置項
//安裝包:
yarn install 或者 yarn//安裝package.json里所有包,并將包及它的所有依賴項保存進yarn.lock
yarn install --flat //安裝一個包的單一版本
yarn install --force //強制重新下載所有包
yarn install --production //只安裝dependencies里的包
yarn install --no-lockfile //不讀取或生成yarn.lock
yarn install --pure-lockfile //不生成yarn.lock
//新增包(會更新package.json和yarn.lock):
yarn add [package] // 在當前的項目中添加一個依賴包,會自動更新到package.json和yarn.lock文件中
yarn add [package]@[version] // 安裝指定版本,這里指的是主要版本,如果需要精確到小版本,使用-E參數
yarn add [package]@[tag] // 安裝某個tag(比如beta,next或者latest)
//不指定依賴類型默認安裝到dependencies里,你也可以指定依賴類型:
yarn add --dev/-D // 加到 devDependencies
yarn add --peer/-P // 加到 peerDependencies
yarn add --optional/-O // 加到 optionalDependencies
//默認安裝包的主要版本里的最新版本,下面兩個命令可以指定版本:
yarn add --exact/-E // 安裝包的精確版本。例如yarn add foo@1.2.3會接受1.9.1版,但是yarn add foo@1.2.3 --exact只會接受1.2.3版
yarn add --tilde/-T // 安裝包的次要版本里的最新版。例如yarn add foo@1.2.3 --tilde會接受1.2.9,但不接受1.3.0
//發布包
yarn publish
//移除一個包
yarn remove <packageName>//移除一個包,會自動更新package.json和yarn.lock
//更新一個依賴
yarn upgrade //用于更新包到基于規范范圍的最新版本
//運行腳本
yarn run //用來執行在 package.json 中 scripts 屬性下定義的腳本 如 yarn run test
//顯示某個包的信息
yarn info <packageName> 可以用來查看某個模塊的最新版本信息
//緩存
yarn cache
yarn cache list # 列出已緩存的每個包
yarn cache dir # 返回 全局緩存位置
yarn global bin//檢查當前yarn 的 bin的 位置
yarn cache dir//檢查當前 yarn 的 全局安裝位置
yarn cache clean # 清除緩存
//改變 yarn 全局安裝位置
yarn config set global-folder "你的磁盤路徑"
//改變 yarn 緩存位置
yarn config set cache-folder "D:\Software\yarn\cache"
~~~
安裝Electron的時候,經常會#在node install.js卡住
查看electron/npm/install.js

`install.js`,里面的下載是依賴于`electron-download`這個模塊
查看npm的配置找到.npmrc文件
```
npm config ls -l
```

打開此文件加上
~~~
registry=https://registry.npm.taobao.org
electron_mirror="https://npm.taobao.org/mirrors/electron/"
~~~
或者命令行執行
```
set ELECTRON_MIRROR="https://npm.taobao.org/mirrors/electron/"
```
最新的url地址變了,我用的是這個
electron\_mirror="[https://cdn.npm.taobao.org/dist/electron/"](https://cdn.npm.taobao.org/dist/electron/%22)
## **三、在此目錄安裝本地electron**
electron 是運行時需要的模塊所以參數是--save 而不是 --save-dev
```
npm install --save electron
//推薦
yarn add electron [--dev]
```
離線下載
[v6.0.12](https://links.jianshu.com/go?to=https%3A%2F%2Fgithub.com%2Felectron%2Felectron%2Freleases%2Ftag%2Fv6.0.12)下載[chromedriver-v6.0.12-win32-x64.zip](https://github.com/electron/electron/releases/download/v6.0.12/chromedriver-v6.0.12-win32-x64.zip)
將下載的zip文件復制到 C:\Users\{Administrator}\AppData\Local\electron\Cache
在執行上面的安裝命令則會讀取本地的安裝包
以上的安裝命令安裝成功后多出dependencies參數
```
{
"name": "shoppigust",
"version": "1.0.0",
"description": "",
"main": "main.js",
"scripts": {
"test": "electron ."
},
"author": "dash",
"license": "MIT",
"dependencies": {
"electron": "^7.1.11"
}
}
```
npm install --save-dev electron與yarn add electron --dev 則多出devDependencies
```
{
"name": "shoppigust",
"version": "1.0.0",
"description": "",
"main": "main.js",
"scripts": {
"test": "electron ."
},
"author": "dash",
"license": "MIT",
"devDependencies": {
"electron": "^7.1.11"
}
}
```
注意果存在多次重復安裝electron,則需要刪除node_modules里的electron目錄后再次執行安裝命令否則會報錯`Error: Electron failed to install correctly, please delete node_modules/electron
and try installing again`
不行則刪除整個node_modules 在執行yarn install和yarn add electron
再不行就參照這個
1、到??[https://github.com/electron/electron/releases/](https://github.com/electron/electron/releases/)? 下載對應版本的electron(例如我下載的是electron-v7.1.9-win32-x64.zip);
2、解壓縮到node\_modules/electron/dist/目錄里;
3、在node\_modules/electron/里創建一個叫path.txt的文件里面,在里面寫上electron.exe保存。
## **打包**
向package.json添加打包的build配置參數
```
{
"name": "shoppigust",
"version": "1.0.0",
"description": "",
"main": "main.js",
"scripts": {
"test": "electron .",
"pack": "electron-builder --dir",
"dist": "electron-builder"
},
"author": "dash",
"license": "MIT",
"dependencies": {
},
"devDependencies": {
"electron": "^7.1.11",
"electron-builder": "^22.3.2"
},
"build": {
"productName":"xxxx",
"appId": "com.xxx.xxxxx",
"copyright":"xxxx",
"directories": {
"output": "build"
},
"nsis": {
"oneClick": false,
"allowElevation": true,
"allowToChangeInstallationDirectory": true,
"installerIcon": "./build/icons/aaa.ico",
"uninstallerIcon": "./build/icons/bbb.ico",
"installerHeaderIcon": "./build/icons/aaa.ico",
"createDesktopShortcut": true,
"createStartMenuShortcut": true,
"shortcutName": "xxxx",
"include": "build/script/installer.nsh"
},
"win": {
"icon": "icon/icon.ico",
"target": [
{
"target": "nsis"
}
]
}
}
}
```
運行打包命令
`yarn dist`(以可分發的格式打包(例如dmg,windows安裝程序,deb軟件包))
`yarn pack`(僅生成軟件包目錄而不進行實際打包。這對于測試非常有用)
對于將要交付生產的應用程序,您應該簽署您的應用程序。請參閱[在哪里購買代碼簽名證書](https://www.electron.build/code-signing#where-to-buy-code-signing-certificate)
為了確保您的本機依賴性始終與electron版本匹配只需將
`"postinstall": "electron-builder install-app-deps"`添加到`package.json`
如果您自己的本地插件屬于應用程序(不作為依賴項),請將nodeGypRebuild設置為true。
請注意,默認情況下,所有內容都打包到asar存檔中,在resources目錄中。
[打包詳解](https://github.com/QDMarkMan/CodeBlog/blob/master/Electron/electron-builder%E6%89%93%E5%8C%85%E8%AF%A6%E8%A7%A3.md)
[https://www.php.cn/div-tutorial-411690.html](https://www.php.cn/div-tutorial-411690.html)
[http://blog.joylau.cn/2019/09/14/Electron-Electron-Builder/](http://blog.joylau.cn/2019/09/14/Electron-Electron-Builder/)
[https://segmentfault.com/a/1190000012904543](https://segmentfault.com/a/1190000012904543)
- npm
- 更新
- 基礎
- Api
- 安裝Node
- node_modules本地安裝與全局安裝
- Inspector
- 模塊
- hello world
- 安裝插件的版本
- 更新package.json文件的插件版本
- 使用nodejs開發桌面客戶端應用
- Electron
- api
- 使用 Node.js 的 API
- 事件
- electron配置
- 安裝
- 調試
- 讀取本地文件
- 調用Html5的拖放api
- 官方示例下載
- WebView內嵌窗口
- window.open彈出子窗口及其操作
- BrowserWindow渲染主窗口
- 主進程與渲染進程的通信
- 菜單
- 網絡
- 與react結合
- 打包
- 前言
- 對比
- electron-forge
- 打包工具一:electron-packager
- 打包工具二:electron-builder
- Boilerplates樣板工程
- 通用配置文檔
- NW.js
- npm install、npm install --save與npm install --save-dev區別
