# QEasingCurve Class Reference
## [[QtCore](index.htm) module]
該QEasingCurve類提供??用于控制動畫的緩和曲線。[More...](#details)
### Types
* `enum Type { Linear, InQuad, OutQuad, InOutQuad, ..., Custom }`
### Methods
* `__init__ (self, Type?type?=?QEasingCurve.Linear)`
* `__init__ (self, QEasingCurve?other)`
* `float amplitude (self)`
* `callable customType (self)`
* `float overshoot (self)`
* `float period (self)`
* `setAmplitude (self, float?amplitude)`
* `setCustomType (self, callable?func)`
* `setOvershoot (self, float?overshoot)`
* `setPeriod (self, float?period)`
* `setType (self, Type?type)`
* `Type type (self)`
* `float valueForProgress (self, float?progress)`
### Special Methods
* `bool __eq__ (self, QEasingCurve?other)`
* `bool __ne__ (self, QEasingCurve?other)`
* * *
## Detailed Description
該QEasingCurve類提供??用于控制動畫的緩和曲線。
緩和曲線描述的功能,其控制0和1之間的內插的速度應如何。緩和曲線允許從一個值到另一個過渡顯得更自然不是一個簡單的恒定速度將允許。該QEasingCurve類通常是在與結合使用[QVariantAnimation](qvariantanimation.html)和[QPropertyAnimation](qpropertyanimation.html)類,但可以使用其本身。它通常被用來從零速度(緩和)加速插或減速到零速度(緩出) 。緩解和減輕了,也可以在同一個緩動曲線相結合。
來計算內插的速度,緩和曲線提供的功能[valueForProgress](qeasingcurve.html#valueForProgress)( ),其中該_progress_參數指定插值的進度: 0是插值的起始值, 1為插值的終值。返回的值是插值的有效進展。如果返回值是一樣的輸入值的所有輸入值的緩動曲線是線性曲線。這是默認行為。
例如,
```
QEasingCurve easing(QEasingCurve.InOutQuad);
for([qreal](index.htm#qreal-typedef) t = 0.0; t < 1.0; t+=0.1)
qWarning() << "Effective progress" << t << " is
<< easing.valueForProgress(t);
```
將打印0和1之間的內插的有效進展。
當使用一個[QPropertyAnimation](qpropertyanimation.html)時,相關的緩和曲線將被用于控制起始值和endValue值之間的內插的進展:
```
[QPropertyAnimation](qpropertyanimation.html) animation;
animation.setStartValue(0);
animation.setEndValue(1000);
animation.setDuration(1000);
animation.setEasingCurve(QEasingCurve.InOutQuad);
```
設定的幅度,過沖,期間或能力取決于QEasingCurve類型。振幅接入服務提供給表現為彈簧等彈性及反彈曲線的曲線。變化的幅度變化的曲線的高度。訪問期間只適用于彈性曲線和設置較高的周期減緩反彈的速度。只有具有“自食其果”的行為,如曲線[InBack](qeasingcurve.html#Type-enum),[OutBack](qeasingcurve.html#Type-enum),[InOutBack](qeasingcurve.html#Type-enum)和[OutInBack](qeasingcurve.html#Type-enum)有過沖的設置。這些曲線將插以外的終點,并返回到終點,作用類似于一個飛去來器。
該[Easing Curves Example](index.htm)包含QEasingCurve類型的樣品并允許您更改曲線設置。
* * *
## Type Documentation
```
QEasingCurve.Type
```
緩和曲線的類型。
| Constant | Value | Description |
| --- | --- | --- |
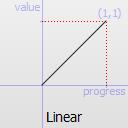
| `QEasingCurve.Linear` | `0` | 
緩和曲線的線性( t)的功能:速度是恒定的。 |
| `QEasingCurve.InQuad` | `1` | 
緩和曲線二次(T ^ 2 )功能:從零速度加速。 |
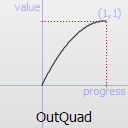
| `QEasingCurve.OutQuad` | `2` | 
緩和曲線二次(T ^ 2 )功能:減速至零速度。 |
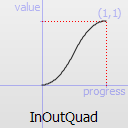
| `QEasingCurve.InOutQuad` | `3` | 
緩和曲線二次(T ^ 2 )功能:加速至一半,然后再減速。 |
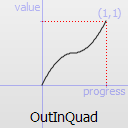
| `QEasingCurve.OutInQuad` | `4` | 
緩和曲線二次(T ^ 2 )功能:減速至一半,然后再加速。 |
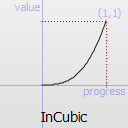
| `QEasingCurve.InCubic` | `5` | 
緩和曲線立方(T ^ 3 )功能:從零速度加速。 |
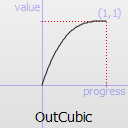
| `QEasingCurve.OutCubic` | `6` | 
緩和曲線立方(T ^ 3 )功能:減速至零速度。 |
| `QEasingCurve.InOutCubic` | `7` | 
緩和曲線立方(T ^ 3 )功能:加速至一半,然后再減速。 |
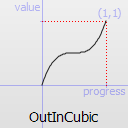
| `QEasingCurve.OutInCubic` | `8` | 
緩和曲線立方(T ^ 3 )功能:減速,直到一半,然后再加速。 |
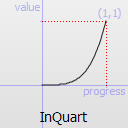
| `QEasingCurve.InQuart` | `9` | 
緩和曲線四次(T ^ 4 )功能:從零速度加速。 |
| `QEasingCurve.OutQuart` | `10` | 
緩和曲線四次(T ^ 4 )功能:減速至零速度。 |
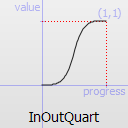
| `QEasingCurve.InOutQuart` | `11` | 
緩和曲線四次(T ^ 4 )功能:加速至一半,然后再減速。 |
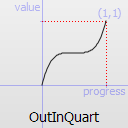
| `QEasingCurve.OutInQuart` | `12` | 
緩和曲線四次(T ^ 4 )功能:減速,直到一半,然后再加速。 |
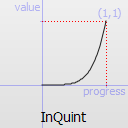
| `QEasingCurve.InQuint` | `13` | 
緩和曲線五次(T ^ 5 )寬松:從零速度加速。 |
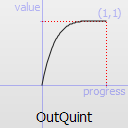
| `QEasingCurve.OutQuint` | `14` | 
緩和曲線五次(T ^ 5 )功能:減速至零速度。 |
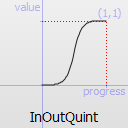
| `QEasingCurve.InOutQuint` | `15` | 
緩和曲線五次(T ^ 5 )功能:加速至一半,然后再減速。 |
| `QEasingCurve.OutInQuint` | `16` | 
緩和曲線五次(T ^ 5 )功能:減速,直到一半,然后再加速。 |
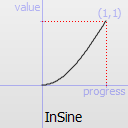
| `QEasingCurve.InSine` | `17` | 
緩動曲線為正弦(罪( t))的功能:從零速度加速。 |
| `QEasingCurve.OutSine` | `18` | 
緩動曲線為正弦(罪( t))的功能:從零速度減速。 |
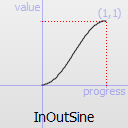
| `QEasingCurve.InOutSine` | `19` | 
緩動曲線為正弦(罪( t))的功能:加速至一半,然后再減速。 |
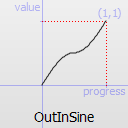
| `QEasingCurve.OutInSine` | `20` | 
緩動曲線為正弦(罪( t))的功能:減速,直到一半,然后再加速。 |
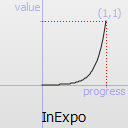
| `QEasingCurve.InExpo` | `21` | 
緩和曲線的指數( 2 ^ t)的功能:從零速度加速。 |
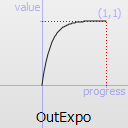
| `QEasingCurve.OutExpo` | `22` | 
緩和曲線的指數( 2 ^ t)的功能:從零速度減速。 |
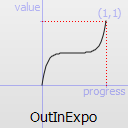
| `QEasingCurve.InOutExpo` | `23` | 
緩和曲線的指數( 2 ^ t)的功能:加速至一半,然后再減速。 |
| `QEasingCurve.OutInExpo` | `24` | 
緩和曲線的指數( 2 ^ t)的功能:減速,直到一半,然后再加速。 |
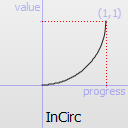
| `QEasingCurve.InCirc` | `25` | 
緩和曲線的圓( SQRT ( 1 -T ^ 2 ) )功能:從零速度加速。 |
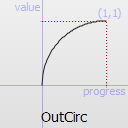
| `QEasingCurve.OutCirc` | `26` | 
緩和曲線的圓( SQRT ( 1 -T ^ 2 ) )功能:從零速度減速。 |
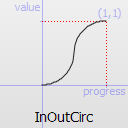
| `QEasingCurve.InOutCirc` | `27` | 
緩和曲線的圓( SQRT ( 1 -T ^ 2 ) )功能:加速至一半,然后再減速。 |
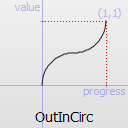
| `QEasingCurve.OutInCirc` | `28` | 
緩和曲線的圓( SQRT ( 1 -T ^ 2 ) )功能:減速至一半,然后再加速。 |
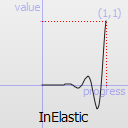
| `QEasingCurve.InElastic` | `29` | 
緩和曲線的彈性(指數衰減正弦波)功能:從零速度加速。峰值幅度可與設置_amplitude_參數和衰減的通過期間_period_參數。 |
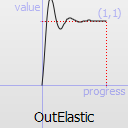
| `QEasingCurve.OutElastic` | `30` | 
緩和曲線的彈性(指數衰減正弦波)功能:從零速度減速。峰值幅度可與設置_amplitude_參數和衰減的通過期間_period_參數。 |
| `QEasingCurve.InOutElastic` | `31` | 
緩和曲線的彈性(指數衰減正弦波)功能:加速至一半,然后再減速。 |
| `QEasingCurve.OutInElastic` | `32` | 
緩和曲線的彈性(指數衰減正弦波)功能:減速至一半,然后再加速。 |
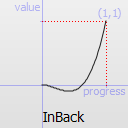
| `QEasingCurve.InBack` | `33` | 
緩和曲線的背(過沖三次函數: ( S +1 ) * T ^ 3 - S * T ^ 2 )緩和:從零速度加速。 |
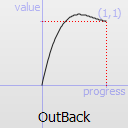
| `QEasingCurve.OutBack` | `34` | 
緩和曲線的背(過沖三次函數: ( S +1 ) * T ^ 3 - S * T ^ 2 )緩出:減速至零速度。 |
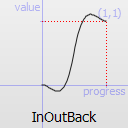
| `QEasingCurve.InOutBack` | `35` | 
緩和曲線的背(過沖三次函數: ( S +1 ) * T ^ 3 - S * T ^ 2 )緩解輸入/輸出:加速,直到一半,然后再減速。 |
| `QEasingCurve.OutInBack` | `36` | 
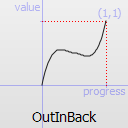
緩和曲線的背部(立方過度寬松: ( S +1 ) * T ^ 3 - S * T ^ 2 )緩和輸出/輸入:減速至一半,然后再加速。 |
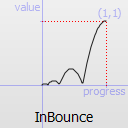
| `QEasingCurve.InBounce` | `37` | 
緩和曲線反彈(指數衰減的拋物線反彈)功能:從零速度加速。 |
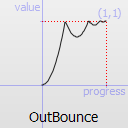
| `QEasingCurve.OutBounce` | `38` | 
緩和曲線反彈(指數衰減的拋物線反彈)功能:從零速度減速。 |
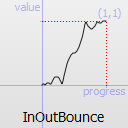
| `QEasingCurve.InOutBounce` | `39` | 
緩和曲線反彈(指數衰減的拋物線反彈)功能緩解輸入/輸出:加速至一半,然后再減速。 |
| `QEasingCurve.OutInBounce` | `40` | 
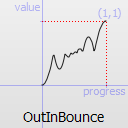
緩和曲線反彈(指數衰減的拋物線反彈)函數退出寬松政策/中:減速,直到一半,然后再加速。 |
| `QEasingCurve.Custom` | `45` | 如果用戶指定了一個自定義的曲線類型,這是返回[setCustomType](qeasingcurve.html#setCustomType)( ) 。請注意,您不能打電話[setType](qeasingcurve.html#setType)( )與該值,但[type](qeasingcurve.html#type)( )可以返回它。 |
* * *
## Method Documentation
```
QEasingCurve.__init__ (self, Type?type?=?QEasingCurve.Linear)
```
構造給定的緩動曲線_type_。
```
QEasingCurve.__init__ (self, QEasingCurve?other)
```
構建副本_other_。
```
float QEasingCurve.amplitude (self)
```
返回的幅度。這并不適用于所有類型的曲線。它僅適用于彈跳和彈性曲線曲線([type](qeasingcurve.html#type)( )[QEasingCurve.InBounce](qeasingcurve.html#Type-enum),[QEasingCurve.OutBounce](qeasingcurve.html#Type-enum),[QEasingCurve.InOutBounce](qeasingcurve.html#Type-enum),[QEasingCurve.OutInBounce](qeasingcurve.html#Type-enum),[QEasingCurve.InElastic](qeasingcurve.html#Type-enum),[QEasingCurve.OutElastic](qeasingcurve.html#Type-enum),[QEasingCurve.InOutElastic](qeasingcurve.html#Type-enum) or [QEasingCurve.OutInElastic](qeasingcurve.html#Type-enum)) 。
**See also** [setAmplitude](qeasingcurve.html#setAmplitude)( ) 。
```
callable QEasingCurve.customType (self)
```
返回的函數指針的定義緩動曲線。如果[type](qeasingcurve.html#type)( )不返回[QEasingCurve.Custom](qeasingcurve.html#Type-enum),這個函數將返回0 。
**See also** [setCustomType](qeasingcurve.html#setCustomType)( ) 。
```
float QEasingCurve.overshoot (self)
```
返回過沖。這并不適用于所有類型的曲線。它僅適用[type](qeasingcurve.html#type)()是[QEasingCurve.InBack](qeasingcurve.html#Type-enum),[QEasingCurve.OutBack](qeasingcurve.html#Type-enum),[QEasingCurve.InOutBack](qeasingcurve.html#Type-enum) or [QEasingCurve.OutInBack](qeasingcurve.html#Type-enum)。
**See also** [setOvershoot](qeasingcurve.html#setOvershoot)( ) 。
```
float QEasingCurve.period (self)
```
返回的時間。這并不適用于所有類型的曲線。它僅適用[type](qeasingcurve.html#type)()是[QEasingCurve.InElastic](qeasingcurve.html#Type-enum),[QEasingCurve.OutElastic](qeasingcurve.html#Type-enum),[QEasingCurve.InOutElastic](qeasingcurve.html#Type-enum) or [QEasingCurve.OutInElastic](qeasingcurve.html#Type-enum)。
**See also** [setPeriod](qeasingcurve.html#setPeriod)( ) 。
```
QEasingCurve.setAmplitude (self, float?amplitude)
```
設定的幅度以_amplitude_。
這將設置反彈或彈性“彈簧”效應振幅的振幅。該數字越高,則振幅為高。
**See also** [amplitude](qeasingcurve.html#amplitude)( ) 。
```
QEasingCurve.setCustomType (self, callable?func)
```
設置由用戶在函數定義的自定義緩動曲線_func_。該函數的簽名是QREAL myEasingFunction ( QREAL進步),其中_progress_和返回值被認為是0和1之間被歸一化。 (在某些情況下的返回值可以是在那個范圍外)調用此函數之后[type](qeasingcurve.html#type)( )將返回[QEasingCurve.Custom](qeasingcurve.html#Type-enum)。_func_不能為零。
**See also** [customType](qeasingcurve.html#customType)()和[valueForProgress](qeasingcurve.html#valueForProgress)( ) 。
```
QEasingCurve.setOvershoot (self, float?overshoot)
```
設置超調量_overshoot_。
0不產生過沖,以及1.70158默認值會產生10%的過沖。
**See also** [overshoot](qeasingcurve.html#overshoot)( ) 。
```
QEasingCurve.setPeriod (self, float?period)
```
設置期間_period_。設置一個小的時間值將賦予曲線的高頻。一個大周期將會給它一個小的頻率。
**See also** [period](qeasingcurve.html#period)( ) 。
```
QEasingCurve.setType (self, Type?type)
```
設置緩和曲線的類型_type_。
**See also** [type](qeasingcurve.html#type)( ) 。
```
Type QEasingCurve.type (self)
```
[
返回緩和曲線的類型。
](qeasingcurve.html#Type-enum)
[**See also**](qeasingcurve.html#Type-enum) [setType](qeasingcurve.html#setType)( ) 。
```
float QEasingCurve.valueForProgress (self, float?progress)
```
在返回的緩動曲線的有效進展_progress_。而_progress_必須在0和1之間,返回的有效進展可以是那些界限之外。例如,[QEasingCurve.InBack](qeasingcurve.html#Type-enum)將在函數開頭返回負值。
```
bool QEasingCurve.__eq__ (self, QEasingCurve?other)
```
```
bool QEasingCurve.__ne__ (self, QEasingCurve?other)
```
- PyQt4 中文文檔
- PyQt Class Reference
- QAbstractAnimation Class Reference
- QAbstractButton Class Reference
- QAbstractEventDispatcher Class Reference
- QAbstractExtensionFactory Class Reference
- QAbstractExtensionManager Class Reference
- QAbstractFileEngine Class Reference
- QAbstractFileEngineHandler Class Reference
- QAbstractFileEngineIterator Class Reference
- QAbstractFormBuilder Class Reference
- QAbstractGraphicsShapeItem Class Reference
- QAbstractItemDelegate Class Reference
- QAbstractItemModel Class Reference
- QAbstractItemView Class Reference
- QAbstractListModel Class Reference
- QAbstractMessageHandler Class Reference
- QAbstractNetworkCache Class Reference
- QAbstractPrintDialog Class Reference
- QAbstractProxyModel Class Reference
- QAbstractScrollArea Class Reference
- QAbstractSlider Class Reference
- QAbstractSocket Class Reference
- QAbstractSpinBox Class Reference
- QAbstractState Class Reference
- QAbstractTableModel Class Reference
- QAbstractTextDocumentLayout Class Reference
- QAbstractTransition Class Reference
- QAbstractUriResolver Class Reference
- QAbstractVideoBuffer Class Reference
- QAbstractVideoSurface Class Reference
- QAbstractXmlNodeModel Class Reference
- QAbstractXmlReceiver Class Reference
- QAction Class Reference
- QActionEvent Class Reference
- QActionGroup Class Reference
- QAnimationGroup Class Reference
- QApplication Class Reference
- QAssistantClient Class Reference
- QAudio Class Reference
- QAudioDeviceInfo Class Reference
- QAudioFormat Class Reference
- QAudioInput Class Reference
- QAudioOutput Class Reference
- QAuthenticator Class Reference
- QBasicTimer Class Reference
- QBitArray Class Reference
- QBitmap Class Reference
- QBoxLayout Class Reference
- QBrush Class Reference
- QBuffer Class Reference
- QButtonGroup Class Reference
- QByteArray Class Reference
- QByteArrayMatcher Class Reference
- QCalendarWidget Class Reference
- QChar Class Reference
- QCheckBox Class Reference
- QChildEvent Class Reference
- QClipboard Class Reference
- QCloseEvent Class Reference
- QColor Class Reference
- QColorDialog Class Reference
- QColumnView Class Reference
- QComboBox Class Reference
- QCommandLinkButton Class Reference
- QCommonStyle Class Reference
- QCompleter Class Reference
- QConicalGradient Class Reference
- QContextMenuEvent Class Reference
- QCoreApplication Class Reference
- QCryptographicHash Class Reference
- QCursor Class Reference
- QDataStream Class Reference
- QDataWidgetMapper Class Reference
- QDate Class Reference
- QDateEdit Class Reference
- QDateTime Class Reference
- QDateTimeEdit Class Reference
- QDBus Class Reference
- QDBusAbstractAdaptor Class Reference
- QDBusAbstractInterface Class Reference
- QDBusArgument Class Reference
- QDBusConnection Class Reference
- QDBusConnectionInterface Class Reference
- QDBusError Class Reference
- QDBusInterface Class Reference
- QDBusMessage Class Reference
- QDBusObjectPath Class Reference
- QDBusPendingCall Class Reference
- QDBusPendingCallWatcher Class Reference
- QDBusPendingReply Class Reference
- QDBusReply Class Reference
- QDBusServiceWatcher Class Reference
- QDBusSignature Class Reference
- QDBusUnixFileDescriptor Class Reference
- QDBusVariant Class Reference
- QDeclarativeComponent Class Reference
- QDeclarativeContext Class Reference
- QDeclarativeEngine Class Reference
- QDeclarativeError Class Reference
- QDeclarativeExpression Class Reference
- QDeclarativeExtensionPlugin Class Reference
- QDeclarativeImageProvider Class Reference
- QDeclarativeItem Class Reference
- QDeclarativeListReference Class Reference
- QDeclarativeNetworkAccessManagerFactory Class Reference
- QDeclarativeParserStatus Class Reference
- QDeclarativeProperty Class Reference
- QDeclarativePropertyMap Class Reference
- QDeclarativePropertyValueSource Class Reference
- QDeclarativeScriptString Class Reference
- QDeclarativeView Class Reference
- QDesignerActionEditorInterface Class Reference
- QDesignerContainerExtension Class Reference
- QDesignerCustomWidgetCollectionInterface Class Reference
- QDesignerCustomWidgetInterface Class Reference
- QDesignerFormEditorInterface Class Reference
- QDesignerFormWindowCursorInterface Class Reference
- QDesignerFormWindowInterface Class Reference
- QDesignerFormWindowManagerInterface Class Reference
- QDesignerMemberSheetExtension Class Reference
- QDesignerObjectInspectorInterface Class Reference
- QDesignerPropertyEditorInterface Class Reference
- QDesignerPropertySheetExtension Class Reference
- QDesignerTaskMenuExtension Class Reference
- QDesignerWidgetBoxInterface Class Reference
- QDesktopServices Class Reference
- QDesktopWidget Class Reference
- QDial Class Reference
- QDialog Class Reference
- QDialogButtonBox Class Reference
- QDir Class Reference
- QDirIterator Class Reference
- QDirModel Class Reference
- QDockWidget Class Reference
- QDomAttr Class Reference
- QDomCDATASection Class Reference
- QDomCharacterData Class Reference
- QDomComment Class Reference
- QDomDocument Class Reference
- QDomDocumentFragment Class Reference
- QDomDocumentType Class Reference
- QDomElement Class Reference
- QDomEntity Class Reference
- QDomEntityReference Class Reference
- QDomImplementation Class Reference
- QDomNamedNodeMap Class Reference
- QDomNode Class Reference
- QDomNodeList Class Reference
- QDomNotation Class Reference
- QDomProcessingInstruction Class Reference
- QDomText Class Reference
- QDoubleSpinBox Class Reference
- QDoubleValidator Class Reference
- QDrag Class Reference
- QDragEnterEvent Class Reference
- QDragLeaveEvent Class Reference
- QDragMoveEvent Class Reference
- QDropEvent Class Reference
- QDynamicPropertyChangeEvent Class Reference
- QEasingCurve Class Reference
- QElapsedTimer Class Reference
- QErrorMessage Class Reference
- QEvent Class Reference
- QEventLoop Class Reference
- QEventTransition Class Reference
- QExtensionFactory Class Reference
- QExtensionManager Class Reference
- QFile Class Reference
- QFileDialog Class Reference
- QFileIconProvider Class Reference
- QFileInfo Class Reference
- QFileOpenEvent Class Reference
- QFileSystemModel Class Reference
- QFileSystemWatcher Class Reference
- QFinalState Class Reference
- QFocusEvent Class Reference
- QFocusFrame Class Reference
- QFont Class Reference
- QFontComboBox Class Reference
- QFontDatabase Class Reference
- QFontDialog Class Reference
- QFontInfo Class Reference
- QFontMetrics Class Reference
- QFontMetricsF Class Reference
- QFormBuilder Class Reference
- QFormLayout Class Reference
- QFrame Class Reference
- QFSFileEngine Class Reference
- QFtp Class Reference
- QGenericArgument Class Reference
- QGenericReturnArgument Class Reference
- QGesture Class Reference
- QGestureEvent Class Reference
- QGestureRecognizer Class Reference
- QGL Class Reference
- QGLBuffer Class Reference
- QGLColormap Class Reference
- QGLContext Class Reference
- QGLFormat Class Reference
- QGLFramebufferObject Class Reference
- QGLFramebufferObjectFormat Class Reference
- QGLPixelBuffer Class Reference
- QGLShader Class Reference
- QGLShaderProgram Class Reference
- QGLWidget Class Reference
- QGlyphRun Class Reference
- QGradient Class Reference
- QGraphicsAnchor Class Reference
- QGraphicsAnchorLayout Class Reference
- QGraphicsBlurEffect Class Reference
- QGraphicsColorizeEffect Class Reference
- QGraphicsDropShadowEffect Class Reference
- QGraphicsEffect Class Reference
- QGraphicsEllipseItem Class Reference
- QGraphicsGridLayout Class Reference
- QGraphicsItem Class Reference
- QGraphicsItemAnimation Class Reference
- QGraphicsItemGroup Class Reference
- QGraphicsLayout Class Reference
- QGraphicsLayoutItem Class Reference
- QGraphicsLinearLayout Class Reference
- QGraphicsLineItem Class Reference
- QGraphicsObject Class Reference
- QGraphicsOpacityEffect Class Reference
- QGraphicsPathItem Class Reference
- QGraphicsPixmapItem Class Reference
- QGraphicsPolygonItem Class Reference
- QGraphicsProxyWidget Class Reference
- QGraphicsRectItem Class Reference
- QGraphicsRotation Class Reference
- QGraphicsScale Class Reference
- QGraphicsScene Class Reference
- QGraphicsSceneContextMenuEvent Class Reference
- QGraphicsSceneDragDropEvent Class Reference
- QGraphicsSceneEvent Class Reference
- QGraphicsSceneHelpEvent Class Reference
- QGraphicsSceneHoverEvent Class Reference
- QGraphicsSceneMouseEvent Class Reference
- QGraphicsSceneMoveEvent Class Reference
- QGraphicsSceneResizeEvent Class Reference
- QGraphicsSceneWheelEvent Class Reference
- QGraphicsSimpleTextItem Class Reference
- QGraphicsSvgItem Class Reference
- QGraphicsTextItem Class Reference
- QGraphicsTransform Class Reference
- QGraphicsView Class Reference
- QGraphicsWebView Class Reference
- QGraphicsWidget Class Reference
- QGridLayout Class Reference
- QGroupBox Class Reference
- QHBoxLayout Class Reference
- QHeaderView Class Reference
- QHelpContentItem Class Reference
- QHelpContentModel Class Reference
- QHelpContentWidget Class Reference
- QHelpEngine Class Reference
- QHelpEngineCore Class Reference
- QHelpEvent Class Reference
- QHelpIndexModel Class Reference
- QHelpIndexWidget Class Reference
- QHelpSearchEngine Class Reference
- QHelpSearchQuery Class Reference
- QHelpSearchQueryWidget Class Reference
- QHelpSearchResultWidget Class Reference
- QHideEvent Class Reference
- QHistoryState Class Reference
- QHostAddress Class Reference
- QHostInfo Class Reference
- QHoverEvent Class Reference
- QHttp Class Reference
- QHttpHeader Class Reference
- QHttpMultiPart Class Reference
- QHttpPart Class Reference
- QHttpRequestHeader Class Reference
- QHttpResponseHeader Class Reference
- QIcon Class Reference
- QIconDragEvent Class Reference
- QIconEngine Class Reference
- QIconEngineV2 Class Reference
- QIdentityProxyModel Class Reference
- QImage Class Reference
- QImageIOHandler Class Reference
- QImageReader Class Reference
- QImageWriter Class Reference
- QInputContext Class Reference
- QInputContextFactory Class Reference
- QInputDialog Class Reference
- QInputEvent Class Reference
- QInputMethodEvent Class Reference
- QIntValidator Class Reference
- QIODevice Class Reference
- QItemDelegate Class Reference
- QItemEditorCreatorBase Class Reference
- QItemEditorFactory Class Reference
- QItemSelection Class Reference
- QItemSelectionModel Class Reference
- QItemSelectionRange Class Reference
- QKeyEvent Class Reference
- QKeyEventTransition Class Reference
- QKeySequence Class Reference
- QLabel Class Reference
- QLatin1Char Class Reference
- QLatin1String Class Reference
- QLayout Class Reference
- QLayoutItem Class Reference
- QLCDNumber Class Reference
- QLibrary Class Reference
- QLibraryInfo Class Reference
- QLine Class Reference
- QLinearGradient Class Reference
- QLineEdit Class Reference
- QLineF Class Reference
- QListView Class Reference
- QListWidget Class Reference
- QListWidgetItem Class Reference
- QLocale Class Reference
- QLocalServer Class Reference
- QLocalSocket Class Reference
- QMainWindow Class Reference
- QMargins Class Reference
- QMatrix Class Reference
- QMatrix2x2 Class Reference
- QMatrix2x3 Class Reference
- QMatrix2x4 Class Reference
- QMatrix3x2 Class Reference
- QMatrix3x3 Class Reference
- QMatrix3x4 Class Reference
- QMatrix4x2 Class Reference
- QMatrix4x3 Class Reference
- QMatrix4x4 Class Reference
- QMdiArea Class Reference
- QMdiSubWindow Class Reference
- QMenu Class Reference
- QMenuBar Class Reference
- QMessageBox Class Reference
- QMetaClassInfo Class Reference
- QMetaEnum Class Reference
- QMetaMethod Class Reference
- QMetaObject Class Reference
- QMetaProperty Class Reference
- QMetaType Class Reference
- QMimeData Class Reference
- QMimeSource Class Reference
- QModelIndex Class Reference
- QMouseEvent Class Reference
- QMouseEventTransition Class Reference
- QMoveEvent Class Reference
- QMovie Class Reference
- QMutex Class Reference
- QMutexLocker Class Reference
- QNetworkAccessManager Class Reference
- QNetworkAddressEntry Class Reference
- QNetworkCacheMetaData Class Reference
- QNetworkConfiguration Class Reference
- QNetworkConfigurationManager Class Reference
- QNetworkCookie Class Reference
- QNetworkCookieJar Class Reference
- QNetworkDiskCache Class Reference
- QNetworkInterface Class Reference
- QNetworkProxy Class Reference
- QNetworkProxyFactory Class Reference
- QNetworkProxyQuery Class Reference
- QNetworkReply Class Reference
- QNetworkRequest Class Reference
- QNetworkSession Class Reference
- QObject Class Reference
- QObjectCleanupHandler Class Reference
- QPageSetupDialog Class Reference
- QPaintDevice Class Reference
- QPaintEngine Class Reference
- QPaintEngineState Class Reference
- QPainter Class Reference
- QPainterPath Class Reference
- QPainterPathStroker Class Reference
- QPaintEvent Class Reference
- QPalette Class Reference
- QPanGesture Class Reference
- QParallelAnimationGroup Class Reference
- QPauseAnimation Class Reference
- QPen Class Reference
- QPersistentModelIndex Class Reference
- QPicture Class Reference
- QPictureIO Class Reference
- QPinchGesture Class Reference
- QPixmap Class Reference
- QPixmapCache Class Reference
- QPlainTextDocumentLayout Class Reference
- QPlainTextEdit Class Reference
- QPluginLoader Class Reference
- QPoint Class Reference
- QPointF Class Reference
- QPolygon Class Reference
- QPolygonF Class Reference
- QPrintDialog Class Reference
- QPrintEngine Class Reference
- QPrinter Class Reference
- QPrinterInfo Class Reference
- QPrintPreviewDialog Class Reference
- QPrintPreviewWidget Class Reference
- QProcess Class Reference
- QProcessEnvironment Class Reference
- QProgressBar Class Reference
- QProgressDialog Class Reference
- QPropertyAnimation Class Reference
- QProxyModel Class Reference
- QPushButton Class Reference
- QPyDeclarativePropertyValueSource Class Reference
- QPyDesignerContainerExtension Class Reference
- QPyDesignerCustomWidgetCollectionPlugin Class Reference
- QPyDesignerCustomWidgetPlugin Class Reference
- QPyDesignerMemberSheetExtension Class Reference
- QPyDesignerPropertySheetExtension Class Reference
- QPyDesignerTaskMenuExtension Class Reference
- QPyNullVariant Class Reference
- QPyTextObject Class Reference
- QQuaternion Class Reference
- QRadialGradient Class Reference
- QRadioButton Class Reference
- QRawFont Class Reference
- QReadLocker Class Reference
- QReadWriteLock Class Reference
- QRect Class Reference
- QRectF Class Reference
- QRegExp Class Reference
- QRegExpValidator Class Reference
- QRegion Class Reference
- QResizeEvent Class Reference
- QResource Class Reference
- QRubberBand Class Reference
- QRunnable Class Reference
- QScriptClass Class Reference
- QScriptClassPropertyIterator Class Reference
- QScriptContext Class Reference
- QScriptContextInfo Class Reference
- QScriptEngine Class Reference
- QScriptEngineAgent Class Reference
- QScriptEngineDebugger Class Reference
- QScriptString Class Reference
- QScriptSyntaxCheckResult Class Reference
- QScriptValue Class Reference
- QScriptValueIterator Class Reference
- QScrollArea Class Reference
- QScrollBar Class Reference
- QSemaphore Class Reference
- QSequentialAnimationGroup Class Reference
- QSessionManager Class Reference
- QSettings Class Reference
- QSharedMemory Class Reference
- QShortcut Class Reference
- QShortcutEvent Class Reference
- QShowEvent Class Reference
- QSignalMapper Class Reference
- QSignalTransition Class Reference
- QSimpleXmlNodeModel Class Reference
- QSize Class Reference
- QSizeF Class Reference
- QSizeGrip Class Reference
- QSizePolicy Class Reference
- QSlider Class Reference
- QSocketNotifier Class Reference
- QSortFilterProxyModel Class Reference
- QSound Class Reference
- QSourceLocation Class Reference
- QSpacerItem Class Reference
- QSpinBox Class Reference
- QSplashScreen Class Reference
- QSplitter Class Reference
- QSplitterHandle Class Reference
- QSql Class Reference
- QSqlDatabase Class Reference
- QSqlDriver Class Reference
- QSqlDriverCreatorBase Class Reference
- QSqlError Class Reference
- QSqlField Class Reference
- QSqlIndex Class Reference
- QSqlQuery Class Reference
- QSqlQueryModel Class Reference
- QSqlRecord Class Reference
- QSqlRelation Class Reference
- QSqlRelationalDelegate Class Reference
- QSqlRelationalTableModel Class Reference
- QSqlResult Class Reference
- QSqlTableModel Class Reference
- Qt4.7文檔翻譯:Qt樣式單參考,Qt Style Sheets Reference
- QSsl Class Reference
- QSslCertificate Class Reference
- QSslCipher Class Reference
- QSslConfiguration Class Reference
- QSslError Class Reference
- QSslKey Class Reference
- QSslSocket Class Reference
- QStackedLayout Class Reference
- QStackedWidget Class Reference
- QStandardItem Class Reference
- QStandardItemModel Class Reference
- QState Class Reference
- QStateMachine Class Reference
- QStaticText Class Reference
- QStatusBar Class Reference
- QStatusTipEvent Class Reference
- QString Class Reference
- QStringList Class Reference
- QStringListModel Class Reference
- QStringMatcher Class Reference
- QStringRef Class Reference
- QStyle Class Reference
- QStyledItemDelegate Class Reference
- QStyleFactory Class Reference
- QStyleHintReturn Class Reference
- QStyleHintReturnMask Class Reference
- QStyleHintReturnVariant Class Reference
- QStyleOption Class Reference
- QStyleOptionButton Class Reference
- QStyleOptionComboBox Class Reference
- QStyleOptionComplex Class Reference
- QStyleOptionDockWidget Class Reference
- QStyleOptionDockWidgetV2 Class Reference
- QStyleOptionFocusRect Class Reference
- QStyleOptionFrame Class Reference
- QStyleOptionFrameV2 Class Reference
- QStyleOptionFrameV3 Class Reference
- QStyleOptionGraphicsItem Class Reference
- QStyleOptionGroupBox Class Reference
- QStyleOptionHeader Class Reference
- QStyleOptionMenuItem Class Reference
- QStyleOptionProgressBar Class Reference
- QStyleOptionProgressBarV2 Class Reference
- QStyleOptionRubberBand Class Reference
- QStyleOptionSizeGrip Class Reference
- QStyleOptionSlider Class Reference
- QStyleOptionSpinBox Class Reference
- QStyleOptionTab Class Reference
- QStyleOptionTabBarBase Class Reference
- QStyleOptionTabBarBaseV2 Class Reference
- QStyleOptionTabV2 Class Reference
- QStyleOptionTabV3 Class Reference
- QStyleOptionTabWidgetFrame Class Reference
- QStyleOptionTabWidgetFrameV2 Class Reference
- QStyleOptionTitleBar Class Reference
- QStyleOptionToolBar Class Reference
- QStyleOptionToolBox Class Reference
- QStyleOptionToolBoxV2 Class Reference
- QStyleOptionToolButton Class Reference
- QStyleOptionViewItem Class Reference
- QStyleOptionViewItemV2 Class Reference
- QStyleOptionViewItemV3 Class Reference
- QStyleOptionViewItemV4 Class Reference
- QStylePainter Class Reference
- QSvgGenerator Class Reference
- QSvgRenderer Class Reference
- QSvgWidget Class Reference
- QSwipeGesture Class Reference
- QSyntaxHighlighter Class Reference
- QSysInfo Class Reference
- QSystemLocale Class Reference
- QSystemSemaphore Class Reference
- QSystemTrayIcon Class Reference
- Qt Class Reference
- QTabBar Class Reference
- QTabletEvent Class Reference
- QTableView Class Reference
- QTableWidget Class Reference
- QTableWidgetItem Class Reference
- QTableWidgetSelectionRange Class Reference
- QTabWidget Class Reference
- QTapAndHoldGesture Class Reference
- QTapGesture Class Reference
- QTcpServer Class Reference
- QTcpSocket Class Reference
- QTemporaryFile Class Reference
- QTest Class Reference
- QTextBlock Class Reference
- QTextBlockFormat Class Reference
- QTextBlockGroup Class Reference
- QTextBlockUserData Class Reference
- QTextBoundaryFinder Class Reference
- QTextBrowser Class Reference
- QTextCharFormat Class Reference
- QTextCodec Class Reference
- QTextCursor Class Reference
- QTextDecoder Class Reference
- QTextDocument Class Reference
- QTextDocumentFragment Class Reference
- QTextDocumentWriter Class Reference
- QTextEdit Class Reference
- QTextEncoder Class Reference
- QTextFormat Class Reference
- QTextFragment Class Reference
- QTextFrame Class Reference
- QTextFrameFormat Class Reference
- QTextImageFormat Class Reference
- QTextInlineObject Class Reference
- QTextItem Class Reference
- QTextLayout Class Reference
- QTextLength Class Reference
- QTextLine Class Reference
- QTextList Class Reference
- QTextListFormat Class Reference
- QTextObject Class Reference
- QTextObjectInterface Class Reference
- QTextOption Class Reference
- QTextStream Class Reference
- QTextTable Class Reference
- QTextTableCell Class Reference
- QTextTableCellFormat Class Reference
- QTextTableFormat Class Reference
- QThread Class Reference
- QThreadPool Class Reference
- QTime Class Reference
- QTimeEdit Class Reference
- QTimeLine Class Reference
- QTimer Class Reference
- QTimerEvent Class Reference
- QToolBar Class Reference
- QToolBox Class Reference
- QToolButton Class Reference
- QToolTip Class Reference
- QTouchEvent Class Reference
- Reference
- QTransform Class Reference
- QTranslator Class Reference
- QTreeView Class Reference
- QTreeWidget Class Reference
- QTreeWidgetItem Class Reference
- QTreeWidgetItemIterator Class Reference
- QUdpSocket Class Reference
- QUndoCommand Class Reference
- QUndoGroup Class Reference
- QUndoStack Class Reference
- QUndoView Class Reference
- QUrl Class Reference
- QUrlInfo Class Reference
- QUuid Class Reference
- QValidator Class Reference
- QVariant Class Reference
- QVariantAnimation Class Reference
- QVBoxLayout Class Reference
- QVector2D Class Reference
- QVector3D Class Reference
- QVector4D Class Reference
- QVideoFrame Class Reference
- QVideoSurfaceFormat Class Reference
- QWaitCondition Class Reference
- QWebDatabase Class Reference
- QWebElement Class Reference
- QWebElementCollection Class Reference
- QWebFrame Class Reference
- QWebHistory Class Reference
- QWebHistoryInterface Class Reference
- QWebHistoryItem Class Reference
- QWebHitTestResult Class Reference
- QWebInspector Class Reference
- QWebPage Class Reference
- QWebPluginFactory Class Reference
- QWebSecurityOrigin Class Reference
- QWebSettings Class Reference
- QWebView Class Reference
- QWhatsThis Class Reference
- QWhatsThisClickedEvent Class Reference
- QWheelEvent Class Reference
- QWidget Class Reference
- QWidgetAction Class Reference
- QWidgetItem Class Reference
- QWindowStateChangeEvent Class Reference
- QWizard Class Reference
- QWizardPage Class Reference
- QWorkspace Class Reference
- QWriteLocker Class Reference
- QX11EmbedContainer Class Reference
- QX11EmbedWidget Class Reference
- QX11Info Class Reference
- QXmlAttributes Class Reference
- QXmlContentHandler Class Reference
- QXmlDeclHandler Class Reference
- QXmlDefaultHandler Class Reference
- QXmlDTDHandler Class Reference
- QXmlEntityResolver Class Reference
- QXmlErrorHandler Class Reference
- QXmlFormatter Class Reference
- QXmlInputSource Class Reference
- QXmlItem Class Reference
- QXmlLexicalHandler Class Reference
- QXmlLocator Class Reference
- QXmlName Class Reference
- QXmlNamePool Class Reference
- QXmlNamespaceSupport Class Reference
- QXmlNodeModelIndex Class Reference
- QXmlParseException Class Reference
- QXmlQuery Class Reference
- QXmlReader Class Reference
- QXmlResultItems Class Reference
- QXmlSchema Class Reference
- QXmlSchemaValidator Class Reference
- QXmlSerializer Class Reference
- QXmlSimpleReader Class Reference
- QXmlStreamAttribute Class Reference
- QXmlStreamAttributes Class Reference
- QXmlStreamEntityDeclaration Class Reference
- QXmlStreamEntityResolver Class Reference
- QXmlStreamNamespaceDeclaration Class Reference
- QXmlStreamNotationDeclaration Class Reference
- QXmlStreamReader Class Reference
- QXmlStreamWriter Class Reference
