# QWebView Class Reference
## [[QtWebKit](index.htm) module]
該QWebView類提供了用于查看和編輯網頁文件的小工具。[More...](#details)
繼承[QWidget](qwidget.html)。
### Methods
* `__init__ (self, QWidget?parent?=?None)`
* `back (self)`
* `changeEvent (self, QEvent)`
* `contextMenuEvent (self, QContextMenuEvent)`
* `QWebView createWindow (self, QWebPage.WebWindowType?type)`
* `dragEnterEvent (self, QDragEnterEvent)`
* `dragLeaveEvent (self, QDragLeaveEvent)`
* `dragMoveEvent (self, QDragMoveEvent)`
* `dropEvent (self, QDropEvent)`
* `bool event (self, QEvent)`
* `bool findText (self, QString?subString, QWebPage.FindFlags?options?=?0)`
* `focusInEvent (self, QFocusEvent)`
* `bool focusNextPrevChild (self, bool?next)`
* `focusOutEvent (self, QFocusEvent)`
* `forward (self)`
* `bool hasSelection (self)`
* `QWebHistory history (self)`
* `QIcon icon (self)`
* `inputMethodEvent (self, QInputMethodEvent)`
* `QVariant inputMethodQuery (self, Qt.InputMethodQuery?property)`
* `bool isModified (self)`
* `keyPressEvent (self, QKeyEvent)`
* `keyReleaseEvent (self, QKeyEvent)`
* `load (self, QUrl?url)`
* `load (self, QNetworkRequest?request, QNetworkAccessManager.Operation?operation?=?QNetworkAccessManager.GetOperation, QByteArray?body?=?QByteArray())`
* `mouseDoubleClickEvent (self, QMouseEvent)`
* `mouseMoveEvent (self, QMouseEvent)`
* `mousePressEvent (self, QMouseEvent)`
* `mouseReleaseEvent (self, QMouseEvent)`
* `QWebPage page (self)`
* `QAction pageAction (self, QWebPage.WebAction?action)`
* `paintEvent (self, QPaintEvent?ev)`
* `print (self, QPrinter?printer)`
* `print_ (self, QPrinter?printer)`
* `reload (self)`
* `QPainter.RenderHints renderHints (self)`
* `resizeEvent (self, QResizeEvent?e)`
* `QString selectedHtml (self)`
* `QString selectedText (self)`
* `setContent (self, QByteArray?data, QString?mimeType?=?QString(), QUrl?baseUrl?=?QUrl())`
* `setHtml (self, QString?html, QUrl?baseUrl?=?QUrl())`
* `setPage (self, QWebPage?page)`
* `setRenderHint (self, QPainter.RenderHint?hint, bool?enabled?=?True)`
* `setRenderHints (self, QPainter.RenderHints?hints)`
* `setTextSizeMultiplier (self, float?factor)`
* `QWebSettings settings (self)`
* `setUrl (self, QUrl?url)`
* `setZoomFactor (self, float?factor)`
* `QSize sizeHint (self)`
* `stop (self)`
* `float textSizeMultiplier (self)`
* `QString title (self)`
* `triggerPageAction (self, QWebPage.WebAction?action, bool?checked?=?False)`
* `QUrl url (self)`
* `wheelEvent (self, QWheelEvent)`
* `float zoomFactor (self)`
### Qt Signals
* `void iconChanged ()`
* `void linkClicked (const QUrl&)`
* `void loadFinished (bool)`
* `void loadProgress (int)`
* `void loadStarted ()`
* `void selectionChanged ()`
* `void statusBarMessage (const QString&)`
* `void titleChanged (const QString&)`
* `void urlChanged (const QUrl&)`
* * *
## Detailed Description
該QWebView類提供了用于查看和編輯網頁文件的小工具。
QWebView是其中的主要組成部件[QtWebKit](index.htm)網頁瀏覽模塊。它可以用在各種應用中顯示從因特網web內容住。
一個網站可以被加載到QWebView與[load](qwebview.html#load)()函數。像所有的Qt部件,該[show](qwidget.html#show)()函數必須以顯示QWebView被調用。下面的代碼段說明了這一點:
```
QWebView *view = new QWebView(parent);
view->load([QUrl](qurl.html)("http://qt-project.org"));
view->show();
```
另外,[setUrl](qwebview.html#url-prop)()也可以被用于加載一個網站。如果您有HTML內容一應俱全,您可以使用[setHtml](qwebview.html#setHtml)( )來代替。
該[loadStarted](qwebview.html#loadStarted)當視圖開始加載( )信號被發射。該[loadProgress](qwebview.html#loadProgress)()信號,另一方面,是每當在網絡視圖中的一個元素完成加載,如嵌入圖像,腳本等發出最后,該[loadFinished](qwebview.html#loadFinished)( )信號,當視圖已經完全加載發出。它的參數 - 無論是`true` or `false` - 表示加載成功或失敗。
該[page](qwebview.html#page)( )函數返回一個指向該網頁的對象。看[Elements of QWebView](#elements-of-qwebview)對于如何網頁是有關意見之理由。修改你的web視圖的設置,您可以訪問[QWebSettings](qwebsettings.html)與對象[settings](qwebview.html#settings)()函數。同[QWebSettings](qwebsettings.html),你可以更改默認字體,啟用或禁用功能,如JavaScript和插件。
一個HTML文件的標題可以用被訪問[title](qwebview.html#title-prop)()屬性。此外,網站也可以使用指定一個圖標,它可被訪問的[icon](qwebview.html#icon-prop)()屬性。如果標題或圖標的變化,相應的[titleChanged](qwebview.html#titleChanged)()和[iconChanged](qwebview.html#iconChanged)()信號將被發射。該[textSizeMultiplier](qwebview.html#textSizeMultiplier)( )屬性可用于改變在網頁視圖中顯示的文本的整體規模。
如果你需要一個自定義上下文菜單,你可以通過重新實現實現它[contextMenuEvent()](qwidget.html#contextMenuEvent)并填充你的[QMenu](qmenu.html)從獲得的操作[pageAction](qwebview.html#pageAction)( ) 。更多的功能,例如重新加載視圖,選定的文本復制到剪貼板,或者粘貼到視圖,也封裝內[QAction](qaction.html)通過返回的對象[pageAction](qwebview.html#pageAction)( ) 。這些操作可以通過編程方式觸發[triggerPageAction](qwebview.html#triggerPageAction)( ) 。可選地,操作可以被添加到工具欄或直接的菜單。 QWebView維護操作返回的狀態,但允許的動作特性,例如修改[text](qaction.html#text-prop) or [icon](qaction.html#icon-prop)。
一個QWebView可以打印到[QPrinter](qprinter.html)使用[print_](qwebview.html#print)()函數。這個功能被標記為一個時隙,并且可以方便地連接到[QPrintPreviewDialog](qprintpreviewdialog.html)的[paintRequested()](qprintpreviewdialog.html#paintRequested)信號。
如果您想提供的網站,允許用戶打開新的窗口,如彈出窗口的支持,你可以繼承QWebView和重新實現[createWindow](qwebview.html#createWindow)()函數。
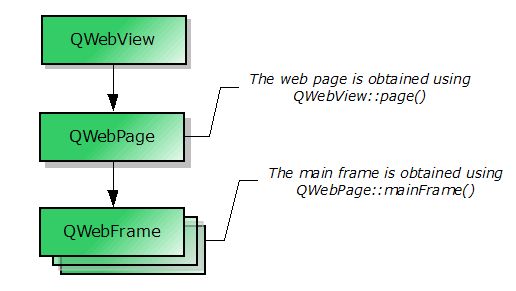
### Elements of QWebView
QWebView包含其他對象,如[QWebFrame](qwebframe.html)和[QWebPage](qwebpage.html)。下面的流程圖顯示了這些元素之間的關系。

**Note:**它可以使用[QWebPage](qwebpage.html)和[QWebFrame](qwebframe.html),不使用QWebView ,如果你不要求[QWidget](qwidget.html)屬性。盡管如此,[QtWebKit](index.htm)取決于[QtGui](index.htm),所以你應該使用一個[QApplication](qapplication.html)而不是[QCoreApplication](qcoreapplication.html)。
* * *
## Method Documentation
```
QWebView.__init__ (self, QWidget?parent?=?None)
```
該_parent_的說法,如果不是沒有,原因_self_通過Qt的,而不是PyQt的擁有。
構造一個空[QWebView](qwebview.html)與父_parent_。
**See also** [load](qwebview.html#load)( ) 。
```
QWebView.back (self)
```
這種方法也是一個Qt槽與C + +的簽名`void back()`。
便利插槽加載以前的文檔中通過導航鏈接建立文件清單。什么都不做,如果沒有以前的文檔。
它相當于
```
view->page()->triggerPageAction([QWebPage](qwebpage.html).GoBack);
```
**See also** [forward](qwebview.html#forward)()和[pageAction](qwebview.html#pageAction)( ) 。
```
QWebView.changeEvent (self, QEvent)
```
從重新實現[QWidget.changeEvent](qwidget.html#changeEvent)( ) 。
```
QWebView.contextMenuEvent (self, QContextMenuEvent)
```
從重新實現[QWidget.contextMenuEvent](qwidget.html#contextMenuEvent)( ) 。
```
QWebView QWebView.createWindow (self, QWebPage.WebWindowType?type)
```
[](qwebview.html)
[這個功能是從CreateWindow的調用(相關的)方法](qwebview.html)[QWebPage](qwebpage.html)中,每當頁想要創建的給定一個新的窗口_type_。這可能是一個JavaScript請求,在新窗口中打開的文檔的結果,例如, 。
**Note:**如果相關的頁面CreateWindow的( )方法被重新實現,這種方法不叫,除非重新實現顯式地這樣做。
**Note:**在該情況下,當窗口的創建是由JavaScript的觸發,除了重新實現此方法的應用程序還必須設置的JavaScriptCanOpenWindows屬性[QWebSettings](qwebsettings.html)為True,以便它被調用。
**See also** [QWebPage.createWindow](qwebpage.html#createWindow)()和[QWebPage.acceptNavigationRequest](qwebpage.html#acceptNavigationRequest)( ) 。
```
QWebView.dragEnterEvent (self, QDragEnterEvent)
```
從重新實現[QWidget.dragEnterEvent](qwidget.html#dragEnterEvent)( ) 。
```
QWebView.dragLeaveEvent (self, QDragLeaveEvent)
```
從重新實現[QWidget.dragLeaveEvent](qwidget.html#dragLeaveEvent)( ) 。
```
QWebView.dragMoveEvent (self, QDragMoveEvent)
```
從重新實現[QWidget.dragMoveEvent](qwidget.html#dragMoveEvent)( ) 。
```
QWebView.dropEvent (self, QDropEvent)
```
從重新實現[QWidget.dropEvent](qwidget.html#dropEvent)( ) 。
```
bool QWebView.event (self, QEvent)
```
從重新實現[QObject.event](qobject.html#event)( ) 。
```
bool QWebView.findText (self, QString?subString, QWebPage.FindFlags?options?=?0)
```
查找指定的字符串,_subString_在該頁面中,使用給定的_options_。
如果HighlightAllOccurrences標志傳遞,函數將突出存在于頁面中的所有事件。所有后續調用將延長的亮點,而不是取代它,以出現新的字符串。
如果HighlightAllOccurrences標志不通過,該函數將選擇的發生,所有后續調用將取代目前出現的下一個。
要清除選擇,只傳遞一個空字符串。
返回True如果_subString_結果發現,否則返回False 。
**See also** [selectedText](qwebview.html#selectedText-prop)()和[selectionChanged](qwebview.html#selectionChanged)( ) 。
```
QWebView.focusInEvent (self, QFocusEvent)
```
從重新實現[QWidget.focusInEvent](qwidget.html#focusInEvent)( ) 。
```
bool QWebView.focusNextPrevChild (self, bool?next)
```
從重新實現[QWidget.focusNextPrevChild](qwidget.html#focusNextPrevChild)( ) 。
```
QWebView.focusOutEvent (self, QFocusEvent)
```
從重新實現[QWidget.focusOutEvent](qwidget.html#focusOutEvent)( ) 。
```
QWebView.forward (self)
```
這種方法也是一個Qt槽與C + +的簽名`void forward()`。
便利插槽,加載下一個文檔中通過導航鏈接建立文件清單。什么都不做,如果沒有下一個文件。
它相當于
```
view->page()->triggerPageAction([QWebPage](qwebpage.html).GoForward);
```
**See also** [back](qwebview.html#back)()和[pageAction](qwebview.html#pageAction)( ) 。
```
bool QWebView.hasSelection (self)
```
```
QWebHistory QWebView.history (self)
```
[
返回一個指針,指向的導航網頁視圖的歷史。
它相當于
```
view->page()->history();
```
](qwebhistory.html)
```
QIcon QWebView.icon (self)
```
[
```
QWebView.inputMethodEvent (self, QInputMethodEvent)
```
](qicon.html)
[從重新實現](qicon.html)[QWidget.inputMethodEvent](qwidget.html#inputMethodEvent)( ) 。
```
QVariant QWebView.inputMethodQuery (self, Qt.InputMethodQuery?property)
```
從重新實現[QWidget.inputMethodQuery](qwidget.html#inputMethodQuery)( ) 。
```
bool QWebView.isModified (self)
```
```
QWebView.keyPressEvent (self, QKeyEvent)
```
從重新實現[QWidget.keyPressEvent](qwidget.html#keyPressEvent)( ) 。
```
QWebView.keyReleaseEvent (self, QKeyEvent)
```
從重新實現[QWidget.keyReleaseEvent](qwidget.html#keyReleaseEvent)( ) 。
```
QWebView.load (self, QUrl?url)
```
指定的負載_url_并顯示它。
**Note:**該視圖保持不變,直到足夠的數據已經到達,以顯示新_url_。
**See also** [setUrl](qwebview.html#url-prop)( )[url](qwebview.html#url-prop)( )[urlChanged](qwebview.html#urlChanged)()和[QUrl.fromUserInput](qurl.html#fromUserInput)( ) 。
```
QWebView.load (self, QNetworkRequest?request, QNetworkAccessManager.Operation?operation?=?QNetworkAccessManager.GetOperation, QByteArray?body?=?QByteArray())
```
加載一個網絡請求,_request_使用中規定的方法_operation_。
_body_是可選的,并且僅用于POST操作。
**Note:**該視圖保持不變,直到足夠的數據已經到達,以顯示新的URL。
**See also** [url](qwebview.html#url-prop)()和[urlChanged](qwebview.html#urlChanged)( ) 。
```
QWebView.mouseDoubleClickEvent (self, QMouseEvent)
```
從重新實現[QWidget.mouseDoubleClickEvent](qwidget.html#mouseDoubleClickEvent)( ) 。
```
QWebView.mouseMoveEvent (self, QMouseEvent)
```
從重新實現[QWidget.mouseMoveEvent](qwidget.html#mouseMoveEvent)( ) 。
```
QWebView.mousePressEvent (self, QMouseEvent)
```
從重新實現[QWidget.mousePressEvent](qwidget.html#mousePressEvent)( ) 。
```
QWebView.mouseReleaseEvent (self, QMouseEvent)
```
從重新實現[QWidget.mouseReleaseEvent](qwidget.html#mouseReleaseEvent)( ) 。
```
QWebPage QWebView.page (self)
```
[
返回一個指針,指向底層的網頁。
](qwebpage.html)
[**See also**](qwebpage.html) [setPage](qwebview.html#setPage)( ) 。
```
QAction QWebView.pageAction (self, QWebPage.WebAction?action)
```
[](qaction.html)
[返回一個指針,指向一個](qaction.html)[QAction](qaction.html)封裝指定網絡行動_action_。
```
QWebView.paintEvent (self, QPaintEvent?ev)
```
從重新實現[QWidget.paintEvent](qwidget.html#paintEvent)( ) 。
```
QWebView.print (self, QPrinter?printer)
```
這種方法也是一個Qt槽與C + +的簽名`void print(QPrinter *) const`。
打印主框架給定的_printer_。
**See also** [QWebFrame.print](qwebframe.html#print)()和[QPrintPreviewDialog](qprintpreviewdialog.html)。
```
QWebView.print_ (self, QPrinter?printer)
```
這種方法也是一個Qt槽與C + +的簽名`void print(QPrinter *) const`。
打印主框架給定的_printer_。
**See also** [QWebFrame.print](qwebframe.html#print)()和[QPrintPreviewDialog](qprintpreviewdialog.html)。
```
QWebView.reload (self)
```
這種方法也是一個Qt槽與C + +的簽名`void reload()`。
重新加載當前文檔。
**See also** [stop](qwebview.html#stop)( )[pageAction](qwebview.html#pageAction)()和[loadStarted](qwebview.html#loadStarted)( ) 。
```
QPainter.RenderHints QWebView.renderHints (self)
```
[
```
QWebView.resizeEvent (self, QResizeEvent?e)
```
](index.htm)
[從重新實現](index.htm)[QWidget.resizeEvent](qwidget.html#resizeEvent)( ) 。
```
QString QWebView.selectedHtml (self)
```
```
QString QWebView.selectedText (self)
```
```
QWebView.setContent (self, QByteArray?data, QString?mimeType?=?QString(), QUrl?baseUrl?=?QUrl())
```
設置Web視圖中的內容到指定的內容_data_。如果_mimeType_參數為空它是目前假設內容是HTML,但在未來的版本中,我們可能會引入自動檢測。
在內容引用的外部對象的位置相對_baseUrl_。
該_data_立即加載;外部對象異步加載。
**See also** [load](qwebview.html#load)( )[setHtml](qwebview.html#setHtml)()和[QWebFrame.toHtml](qwebframe.html#toHtml)( ) 。
```
QWebView.setHtml (self, QString?html, QUrl?baseUrl?=?QUrl())
```
設置Web視圖的內容的指定_html_。
外部對象,如樣式表或HTML文檔中引用的圖片的位置相對于_baseUrl_。
該_html_立即加載;外部對象異步加載。
使用此方法時, WebKit的假定外部資源,例如JavaScript程序或樣式表,除非另有規定被編碼為UTF -8 。例如,外部腳本的編碼可以通過HTML腳本標記的charset屬性來指定。備選地,編碼也可以由Web服務器指定。
這相當于一個方便的功能,使用setContent ( HTML , “為text / html ” , baseURL即可) 。
**Warning:**此功能僅用于HTML ,為其他MIME類型(即XHTML , SVG )[setContent](qwebview.html#setContent)( )應該使用。
**See also** [load](qwebview.html#load)( )[setContent](qwebview.html#setContent)( )[QWebFrame.toHtml](qwebframe.html#toHtml)()和[QWebFrame.setContent](qwebframe.html#setContent)( ) 。
```
QWebView.setPage (self, QWebPage?page)
```
品牌_page_Web視圖的新網頁。
父[QObject](qobject.html)該頁面提供的仍然是對象的所有者。如果當前頁面是Web視圖的孩子,它會被刪除。
**See also** [page](qwebview.html#page)( ) 。
```
QWebView.setRenderHint (self, QPainter.RenderHint?hint, bool?enabled?=?True)
```
If _enabled_誠然,啟用指定的渲染_hint_否則禁用它。
此功能被引入Qt的4.6 。
**See also** [renderHints](qwebview.html#renderHints-prop)和[QPainter.renderHints](qpainter.html#renderHints)( ) 。
```
QWebView.setRenderHints (self, QPainter.RenderHints?hints)
```
```
QWebView.setTextSizeMultiplier (self, float?factor)
```
設置用于縮放網頁中的文字乘數的值_factor_規定。
**See also** [textSizeMultiplier](qwebview.html#textSizeMultiplier)( ) 。
```
QWebSettings QWebView.settings (self)
```
[
返回一個指針,指向視圖/頁面設置特定對象。
它相當于
```
view->page()->settings();
```
](qwebsettings.html)
[**See also**](qwebsettings.html) [QWebSettings.globalSettings](qwebsettings.html#globalSettings)( ) 。
```
QWebView.setUrl (self, QUrl?url)
```
```
QWebView.setZoomFactor (self, float?factor)
```
```
QSize QWebView.sizeHint (self)
```
[](qsize.html)
[從重新實現](qsize.html)[QWidget.sizeHint](qwidget.html#sizeHint-prop)( ) 。
```
QWebView.stop (self)
```
這種方法也是一個Qt槽與C + +的簽名`void stop()`。
便利插槽,停止加載該文件。
它相當于
```
view->page()->triggerPageAction([QWebPage](qwebpage.html).Stop);
```
**See also** [reload](qwebview.html#reload)( )[pageAction](qwebview.html#pageAction)()和[loadFinished](qwebview.html#loadFinished)( ) 。
```
float QWebView.textSizeMultiplier (self)
```
返回用于擴展在Web頁面中的文本乘數的值。
**See also** [setTextSizeMultiplier](qwebview.html#setTextSizeMultiplier)( ) 。
```
QString QWebView.title (self)
```
```
QWebView.triggerPageAction (self, QWebPage.WebAction?action, bool?checked?=?False)
```
觸發指定的_action_。如果是指定了辨認的動作_checked_假定狀態。
下面的例子將觸發復制動作,所以副本中的任何選定的文本復制到剪貼板。
```
view->triggerAction([QWebPage](qwebpage.html).Copy);
```
**See also** [pageAction](qwebview.html#pageAction)( ) 。
```
QUrl QWebView.url (self)
```
[
```
QWebView.wheelEvent (self, QWheelEvent)
```
](qurl.html)
[從重新實現](qurl.html)[QWidget.wheelEvent](qwidget.html#wheelEvent)( ) 。
```
float QWebView.zoomFactor (self)
```
* * *
## Qt Signal Documentation
```
void iconChanged ()
```
這是該信號的默認超載。
這個信號時頁面的圖標被加載或改變被發射。
為了讓圖標加載,則需要使用設置一個圖標數據庫路徑[QWebSettings.setIconDatabasePath](qwebsettings.html#setIconDatabasePath)( ) 。
**See also** [icon](qwebview.html#icon-prop)()和[QWebSettings.setIconDatabasePath](qwebsettings.html#setIconDatabasePath)( ) 。
```
void linkClicked (const QUrl&)
```
這是該信號的默認超載。
每當用戶點擊一個鏈接這個信號被發射以及頁面的linkDelegationPolicy屬性設置為處理委讬給指定的鏈接_url_。
**See also** [QWebPage.linkDelegationPolicy](qwebpage.html#linkDelegationPolicy-prop)( ) 。
```
void loadFinished (bool)
```
這是該信號的默認超載。
當頁面的加載完成時,這個信號被發射。_ok_將指示負載是否成功,或發生任何錯誤。
**See also** [loadStarted](qwebview.html#loadStarted)( ) 。
```
void loadProgress (int)
```
這是該信號的默認超載。
每個網頁中的元素完成加載和整體加載進度前進時,這個信號被發射。
這個信號可以跟蹤所有子幀的進展。
電流值是由所提供_progress_和秤從0到100 ,這是默認范圍[QProgressBar](qprogressbar.html)。
**See also** [loadStarted](qwebview.html#loadStarted)()和[loadFinished](qwebview.html#loadFinished)( ) 。
```
void loadStarted ()
```
這是該信號的默認超載。
當開始頁面的新負載,這個信號被發射。
**See also** [loadProgress](qwebview.html#loadProgress)()和[loadFinished](qwebview.html#loadFinished)( ) 。
```
void selectionChanged ()
```
這是該信號的默認超載。
這個信號被發射時的選擇改變。
**See also** [selectedText](qwebview.html#selectedText-prop)( ) 。
```
void statusBarMessage (const QString&)
```
這是該信號的默認超載。
這個信號被發射時,狀態欄_text_由頁改變。
```
void titleChanged (const QString&)
```
這是該信號的默認超載。
這個信號被發射時的_title_的主框架的改變。
**See also** [title](qwebview.html#title-prop)( ) 。
```
void urlChanged (const QUrl&)
```
這是該信號的默認超載。
這個信號被發射時的_url_的觀點變化。
**See also** [url](qwebview.html#url-prop)()和[load](qwebview.html#load)( ) 。
- PyQt4 中文文檔
- PyQt Class Reference
- QAbstractAnimation Class Reference
- QAbstractButton Class Reference
- QAbstractEventDispatcher Class Reference
- QAbstractExtensionFactory Class Reference
- QAbstractExtensionManager Class Reference
- QAbstractFileEngine Class Reference
- QAbstractFileEngineHandler Class Reference
- QAbstractFileEngineIterator Class Reference
- QAbstractFormBuilder Class Reference
- QAbstractGraphicsShapeItem Class Reference
- QAbstractItemDelegate Class Reference
- QAbstractItemModel Class Reference
- QAbstractItemView Class Reference
- QAbstractListModel Class Reference
- QAbstractMessageHandler Class Reference
- QAbstractNetworkCache Class Reference
- QAbstractPrintDialog Class Reference
- QAbstractProxyModel Class Reference
- QAbstractScrollArea Class Reference
- QAbstractSlider Class Reference
- QAbstractSocket Class Reference
- QAbstractSpinBox Class Reference
- QAbstractState Class Reference
- QAbstractTableModel Class Reference
- QAbstractTextDocumentLayout Class Reference
- QAbstractTransition Class Reference
- QAbstractUriResolver Class Reference
- QAbstractVideoBuffer Class Reference
- QAbstractVideoSurface Class Reference
- QAbstractXmlNodeModel Class Reference
- QAbstractXmlReceiver Class Reference
- QAction Class Reference
- QActionEvent Class Reference
- QActionGroup Class Reference
- QAnimationGroup Class Reference
- QApplication Class Reference
- QAssistantClient Class Reference
- QAudio Class Reference
- QAudioDeviceInfo Class Reference
- QAudioFormat Class Reference
- QAudioInput Class Reference
- QAudioOutput Class Reference
- QAuthenticator Class Reference
- QBasicTimer Class Reference
- QBitArray Class Reference
- QBitmap Class Reference
- QBoxLayout Class Reference
- QBrush Class Reference
- QBuffer Class Reference
- QButtonGroup Class Reference
- QByteArray Class Reference
- QByteArrayMatcher Class Reference
- QCalendarWidget Class Reference
- QChar Class Reference
- QCheckBox Class Reference
- QChildEvent Class Reference
- QClipboard Class Reference
- QCloseEvent Class Reference
- QColor Class Reference
- QColorDialog Class Reference
- QColumnView Class Reference
- QComboBox Class Reference
- QCommandLinkButton Class Reference
- QCommonStyle Class Reference
- QCompleter Class Reference
- QConicalGradient Class Reference
- QContextMenuEvent Class Reference
- QCoreApplication Class Reference
- QCryptographicHash Class Reference
- QCursor Class Reference
- QDataStream Class Reference
- QDataWidgetMapper Class Reference
- QDate Class Reference
- QDateEdit Class Reference
- QDateTime Class Reference
- QDateTimeEdit Class Reference
- QDBus Class Reference
- QDBusAbstractAdaptor Class Reference
- QDBusAbstractInterface Class Reference
- QDBusArgument Class Reference
- QDBusConnection Class Reference
- QDBusConnectionInterface Class Reference
- QDBusError Class Reference
- QDBusInterface Class Reference
- QDBusMessage Class Reference
- QDBusObjectPath Class Reference
- QDBusPendingCall Class Reference
- QDBusPendingCallWatcher Class Reference
- QDBusPendingReply Class Reference
- QDBusReply Class Reference
- QDBusServiceWatcher Class Reference
- QDBusSignature Class Reference
- QDBusUnixFileDescriptor Class Reference
- QDBusVariant Class Reference
- QDeclarativeComponent Class Reference
- QDeclarativeContext Class Reference
- QDeclarativeEngine Class Reference
- QDeclarativeError Class Reference
- QDeclarativeExpression Class Reference
- QDeclarativeExtensionPlugin Class Reference
- QDeclarativeImageProvider Class Reference
- QDeclarativeItem Class Reference
- QDeclarativeListReference Class Reference
- QDeclarativeNetworkAccessManagerFactory Class Reference
- QDeclarativeParserStatus Class Reference
- QDeclarativeProperty Class Reference
- QDeclarativePropertyMap Class Reference
- QDeclarativePropertyValueSource Class Reference
- QDeclarativeScriptString Class Reference
- QDeclarativeView Class Reference
- QDesignerActionEditorInterface Class Reference
- QDesignerContainerExtension Class Reference
- QDesignerCustomWidgetCollectionInterface Class Reference
- QDesignerCustomWidgetInterface Class Reference
- QDesignerFormEditorInterface Class Reference
- QDesignerFormWindowCursorInterface Class Reference
- QDesignerFormWindowInterface Class Reference
- QDesignerFormWindowManagerInterface Class Reference
- QDesignerMemberSheetExtension Class Reference
- QDesignerObjectInspectorInterface Class Reference
- QDesignerPropertyEditorInterface Class Reference
- QDesignerPropertySheetExtension Class Reference
- QDesignerTaskMenuExtension Class Reference
- QDesignerWidgetBoxInterface Class Reference
- QDesktopServices Class Reference
- QDesktopWidget Class Reference
- QDial Class Reference
- QDialog Class Reference
- QDialogButtonBox Class Reference
- QDir Class Reference
- QDirIterator Class Reference
- QDirModel Class Reference
- QDockWidget Class Reference
- QDomAttr Class Reference
- QDomCDATASection Class Reference
- QDomCharacterData Class Reference
- QDomComment Class Reference
- QDomDocument Class Reference
- QDomDocumentFragment Class Reference
- QDomDocumentType Class Reference
- QDomElement Class Reference
- QDomEntity Class Reference
- QDomEntityReference Class Reference
- QDomImplementation Class Reference
- QDomNamedNodeMap Class Reference
- QDomNode Class Reference
- QDomNodeList Class Reference
- QDomNotation Class Reference
- QDomProcessingInstruction Class Reference
- QDomText Class Reference
- QDoubleSpinBox Class Reference
- QDoubleValidator Class Reference
- QDrag Class Reference
- QDragEnterEvent Class Reference
- QDragLeaveEvent Class Reference
- QDragMoveEvent Class Reference
- QDropEvent Class Reference
- QDynamicPropertyChangeEvent Class Reference
- QEasingCurve Class Reference
- QElapsedTimer Class Reference
- QErrorMessage Class Reference
- QEvent Class Reference
- QEventLoop Class Reference
- QEventTransition Class Reference
- QExtensionFactory Class Reference
- QExtensionManager Class Reference
- QFile Class Reference
- QFileDialog Class Reference
- QFileIconProvider Class Reference
- QFileInfo Class Reference
- QFileOpenEvent Class Reference
- QFileSystemModel Class Reference
- QFileSystemWatcher Class Reference
- QFinalState Class Reference
- QFocusEvent Class Reference
- QFocusFrame Class Reference
- QFont Class Reference
- QFontComboBox Class Reference
- QFontDatabase Class Reference
- QFontDialog Class Reference
- QFontInfo Class Reference
- QFontMetrics Class Reference
- QFontMetricsF Class Reference
- QFormBuilder Class Reference
- QFormLayout Class Reference
- QFrame Class Reference
- QFSFileEngine Class Reference
- QFtp Class Reference
- QGenericArgument Class Reference
- QGenericReturnArgument Class Reference
- QGesture Class Reference
- QGestureEvent Class Reference
- QGestureRecognizer Class Reference
- QGL Class Reference
- QGLBuffer Class Reference
- QGLColormap Class Reference
- QGLContext Class Reference
- QGLFormat Class Reference
- QGLFramebufferObject Class Reference
- QGLFramebufferObjectFormat Class Reference
- QGLPixelBuffer Class Reference
- QGLShader Class Reference
- QGLShaderProgram Class Reference
- QGLWidget Class Reference
- QGlyphRun Class Reference
- QGradient Class Reference
- QGraphicsAnchor Class Reference
- QGraphicsAnchorLayout Class Reference
- QGraphicsBlurEffect Class Reference
- QGraphicsColorizeEffect Class Reference
- QGraphicsDropShadowEffect Class Reference
- QGraphicsEffect Class Reference
- QGraphicsEllipseItem Class Reference
- QGraphicsGridLayout Class Reference
- QGraphicsItem Class Reference
- QGraphicsItemAnimation Class Reference
- QGraphicsItemGroup Class Reference
- QGraphicsLayout Class Reference
- QGraphicsLayoutItem Class Reference
- QGraphicsLinearLayout Class Reference
- QGraphicsLineItem Class Reference
- QGraphicsObject Class Reference
- QGraphicsOpacityEffect Class Reference
- QGraphicsPathItem Class Reference
- QGraphicsPixmapItem Class Reference
- QGraphicsPolygonItem Class Reference
- QGraphicsProxyWidget Class Reference
- QGraphicsRectItem Class Reference
- QGraphicsRotation Class Reference
- QGraphicsScale Class Reference
- QGraphicsScene Class Reference
- QGraphicsSceneContextMenuEvent Class Reference
- QGraphicsSceneDragDropEvent Class Reference
- QGraphicsSceneEvent Class Reference
- QGraphicsSceneHelpEvent Class Reference
- QGraphicsSceneHoverEvent Class Reference
- QGraphicsSceneMouseEvent Class Reference
- QGraphicsSceneMoveEvent Class Reference
- QGraphicsSceneResizeEvent Class Reference
- QGraphicsSceneWheelEvent Class Reference
- QGraphicsSimpleTextItem Class Reference
- QGraphicsSvgItem Class Reference
- QGraphicsTextItem Class Reference
- QGraphicsTransform Class Reference
- QGraphicsView Class Reference
- QGraphicsWebView Class Reference
- QGraphicsWidget Class Reference
- QGridLayout Class Reference
- QGroupBox Class Reference
- QHBoxLayout Class Reference
- QHeaderView Class Reference
- QHelpContentItem Class Reference
- QHelpContentModel Class Reference
- QHelpContentWidget Class Reference
- QHelpEngine Class Reference
- QHelpEngineCore Class Reference
- QHelpEvent Class Reference
- QHelpIndexModel Class Reference
- QHelpIndexWidget Class Reference
- QHelpSearchEngine Class Reference
- QHelpSearchQuery Class Reference
- QHelpSearchQueryWidget Class Reference
- QHelpSearchResultWidget Class Reference
- QHideEvent Class Reference
- QHistoryState Class Reference
- QHostAddress Class Reference
- QHostInfo Class Reference
- QHoverEvent Class Reference
- QHttp Class Reference
- QHttpHeader Class Reference
- QHttpMultiPart Class Reference
- QHttpPart Class Reference
- QHttpRequestHeader Class Reference
- QHttpResponseHeader Class Reference
- QIcon Class Reference
- QIconDragEvent Class Reference
- QIconEngine Class Reference
- QIconEngineV2 Class Reference
- QIdentityProxyModel Class Reference
- QImage Class Reference
- QImageIOHandler Class Reference
- QImageReader Class Reference
- QImageWriter Class Reference
- QInputContext Class Reference
- QInputContextFactory Class Reference
- QInputDialog Class Reference
- QInputEvent Class Reference
- QInputMethodEvent Class Reference
- QIntValidator Class Reference
- QIODevice Class Reference
- QItemDelegate Class Reference
- QItemEditorCreatorBase Class Reference
- QItemEditorFactory Class Reference
- QItemSelection Class Reference
- QItemSelectionModel Class Reference
- QItemSelectionRange Class Reference
- QKeyEvent Class Reference
- QKeyEventTransition Class Reference
- QKeySequence Class Reference
- QLabel Class Reference
- QLatin1Char Class Reference
- QLatin1String Class Reference
- QLayout Class Reference
- QLayoutItem Class Reference
- QLCDNumber Class Reference
- QLibrary Class Reference
- QLibraryInfo Class Reference
- QLine Class Reference
- QLinearGradient Class Reference
- QLineEdit Class Reference
- QLineF Class Reference
- QListView Class Reference
- QListWidget Class Reference
- QListWidgetItem Class Reference
- QLocale Class Reference
- QLocalServer Class Reference
- QLocalSocket Class Reference
- QMainWindow Class Reference
- QMargins Class Reference
- QMatrix Class Reference
- QMatrix2x2 Class Reference
- QMatrix2x3 Class Reference
- QMatrix2x4 Class Reference
- QMatrix3x2 Class Reference
- QMatrix3x3 Class Reference
- QMatrix3x4 Class Reference
- QMatrix4x2 Class Reference
- QMatrix4x3 Class Reference
- QMatrix4x4 Class Reference
- QMdiArea Class Reference
- QMdiSubWindow Class Reference
- QMenu Class Reference
- QMenuBar Class Reference
- QMessageBox Class Reference
- QMetaClassInfo Class Reference
- QMetaEnum Class Reference
- QMetaMethod Class Reference
- QMetaObject Class Reference
- QMetaProperty Class Reference
- QMetaType Class Reference
- QMimeData Class Reference
- QMimeSource Class Reference
- QModelIndex Class Reference
- QMouseEvent Class Reference
- QMouseEventTransition Class Reference
- QMoveEvent Class Reference
- QMovie Class Reference
- QMutex Class Reference
- QMutexLocker Class Reference
- QNetworkAccessManager Class Reference
- QNetworkAddressEntry Class Reference
- QNetworkCacheMetaData Class Reference
- QNetworkConfiguration Class Reference
- QNetworkConfigurationManager Class Reference
- QNetworkCookie Class Reference
- QNetworkCookieJar Class Reference
- QNetworkDiskCache Class Reference
- QNetworkInterface Class Reference
- QNetworkProxy Class Reference
- QNetworkProxyFactory Class Reference
- QNetworkProxyQuery Class Reference
- QNetworkReply Class Reference
- QNetworkRequest Class Reference
- QNetworkSession Class Reference
- QObject Class Reference
- QObjectCleanupHandler Class Reference
- QPageSetupDialog Class Reference
- QPaintDevice Class Reference
- QPaintEngine Class Reference
- QPaintEngineState Class Reference
- QPainter Class Reference
- QPainterPath Class Reference
- QPainterPathStroker Class Reference
- QPaintEvent Class Reference
- QPalette Class Reference
- QPanGesture Class Reference
- QParallelAnimationGroup Class Reference
- QPauseAnimation Class Reference
- QPen Class Reference
- QPersistentModelIndex Class Reference
- QPicture Class Reference
- QPictureIO Class Reference
- QPinchGesture Class Reference
- QPixmap Class Reference
- QPixmapCache Class Reference
- QPlainTextDocumentLayout Class Reference
- QPlainTextEdit Class Reference
- QPluginLoader Class Reference
- QPoint Class Reference
- QPointF Class Reference
- QPolygon Class Reference
- QPolygonF Class Reference
- QPrintDialog Class Reference
- QPrintEngine Class Reference
- QPrinter Class Reference
- QPrinterInfo Class Reference
- QPrintPreviewDialog Class Reference
- QPrintPreviewWidget Class Reference
- QProcess Class Reference
- QProcessEnvironment Class Reference
- QProgressBar Class Reference
- QProgressDialog Class Reference
- QPropertyAnimation Class Reference
- QProxyModel Class Reference
- QPushButton Class Reference
- QPyDeclarativePropertyValueSource Class Reference
- QPyDesignerContainerExtension Class Reference
- QPyDesignerCustomWidgetCollectionPlugin Class Reference
- QPyDesignerCustomWidgetPlugin Class Reference
- QPyDesignerMemberSheetExtension Class Reference
- QPyDesignerPropertySheetExtension Class Reference
- QPyDesignerTaskMenuExtension Class Reference
- QPyNullVariant Class Reference
- QPyTextObject Class Reference
- QQuaternion Class Reference
- QRadialGradient Class Reference
- QRadioButton Class Reference
- QRawFont Class Reference
- QReadLocker Class Reference
- QReadWriteLock Class Reference
- QRect Class Reference
- QRectF Class Reference
- QRegExp Class Reference
- QRegExpValidator Class Reference
- QRegion Class Reference
- QResizeEvent Class Reference
- QResource Class Reference
- QRubberBand Class Reference
- QRunnable Class Reference
- QScriptClass Class Reference
- QScriptClassPropertyIterator Class Reference
- QScriptContext Class Reference
- QScriptContextInfo Class Reference
- QScriptEngine Class Reference
- QScriptEngineAgent Class Reference
- QScriptEngineDebugger Class Reference
- QScriptString Class Reference
- QScriptSyntaxCheckResult Class Reference
- QScriptValue Class Reference
- QScriptValueIterator Class Reference
- QScrollArea Class Reference
- QScrollBar Class Reference
- QSemaphore Class Reference
- QSequentialAnimationGroup Class Reference
- QSessionManager Class Reference
- QSettings Class Reference
- QSharedMemory Class Reference
- QShortcut Class Reference
- QShortcutEvent Class Reference
- QShowEvent Class Reference
- QSignalMapper Class Reference
- QSignalTransition Class Reference
- QSimpleXmlNodeModel Class Reference
- QSize Class Reference
- QSizeF Class Reference
- QSizeGrip Class Reference
- QSizePolicy Class Reference
- QSlider Class Reference
- QSocketNotifier Class Reference
- QSortFilterProxyModel Class Reference
- QSound Class Reference
- QSourceLocation Class Reference
- QSpacerItem Class Reference
- QSpinBox Class Reference
- QSplashScreen Class Reference
- QSplitter Class Reference
- QSplitterHandle Class Reference
- QSql Class Reference
- QSqlDatabase Class Reference
- QSqlDriver Class Reference
- QSqlDriverCreatorBase Class Reference
- QSqlError Class Reference
- QSqlField Class Reference
- QSqlIndex Class Reference
- QSqlQuery Class Reference
- QSqlQueryModel Class Reference
- QSqlRecord Class Reference
- QSqlRelation Class Reference
- QSqlRelationalDelegate Class Reference
- QSqlRelationalTableModel Class Reference
- QSqlResult Class Reference
- QSqlTableModel Class Reference
- Qt4.7文檔翻譯:Qt樣式單參考,Qt Style Sheets Reference
- QSsl Class Reference
- QSslCertificate Class Reference
- QSslCipher Class Reference
- QSslConfiguration Class Reference
- QSslError Class Reference
- QSslKey Class Reference
- QSslSocket Class Reference
- QStackedLayout Class Reference
- QStackedWidget Class Reference
- QStandardItem Class Reference
- QStandardItemModel Class Reference
- QState Class Reference
- QStateMachine Class Reference
- QStaticText Class Reference
- QStatusBar Class Reference
- QStatusTipEvent Class Reference
- QString Class Reference
- QStringList Class Reference
- QStringListModel Class Reference
- QStringMatcher Class Reference
- QStringRef Class Reference
- QStyle Class Reference
- QStyledItemDelegate Class Reference
- QStyleFactory Class Reference
- QStyleHintReturn Class Reference
- QStyleHintReturnMask Class Reference
- QStyleHintReturnVariant Class Reference
- QStyleOption Class Reference
- QStyleOptionButton Class Reference
- QStyleOptionComboBox Class Reference
- QStyleOptionComplex Class Reference
- QStyleOptionDockWidget Class Reference
- QStyleOptionDockWidgetV2 Class Reference
- QStyleOptionFocusRect Class Reference
- QStyleOptionFrame Class Reference
- QStyleOptionFrameV2 Class Reference
- QStyleOptionFrameV3 Class Reference
- QStyleOptionGraphicsItem Class Reference
- QStyleOptionGroupBox Class Reference
- QStyleOptionHeader Class Reference
- QStyleOptionMenuItem Class Reference
- QStyleOptionProgressBar Class Reference
- QStyleOptionProgressBarV2 Class Reference
- QStyleOptionRubberBand Class Reference
- QStyleOptionSizeGrip Class Reference
- QStyleOptionSlider Class Reference
- QStyleOptionSpinBox Class Reference
- QStyleOptionTab Class Reference
- QStyleOptionTabBarBase Class Reference
- QStyleOptionTabBarBaseV2 Class Reference
- QStyleOptionTabV2 Class Reference
- QStyleOptionTabV3 Class Reference
- QStyleOptionTabWidgetFrame Class Reference
- QStyleOptionTabWidgetFrameV2 Class Reference
- QStyleOptionTitleBar Class Reference
- QStyleOptionToolBar Class Reference
- QStyleOptionToolBox Class Reference
- QStyleOptionToolBoxV2 Class Reference
- QStyleOptionToolButton Class Reference
- QStyleOptionViewItem Class Reference
- QStyleOptionViewItemV2 Class Reference
- QStyleOptionViewItemV3 Class Reference
- QStyleOptionViewItemV4 Class Reference
- QStylePainter Class Reference
- QSvgGenerator Class Reference
- QSvgRenderer Class Reference
- QSvgWidget Class Reference
- QSwipeGesture Class Reference
- QSyntaxHighlighter Class Reference
- QSysInfo Class Reference
- QSystemLocale Class Reference
- QSystemSemaphore Class Reference
- QSystemTrayIcon Class Reference
- Qt Class Reference
- QTabBar Class Reference
- QTabletEvent Class Reference
- QTableView Class Reference
- QTableWidget Class Reference
- QTableWidgetItem Class Reference
- QTableWidgetSelectionRange Class Reference
- QTabWidget Class Reference
- QTapAndHoldGesture Class Reference
- QTapGesture Class Reference
- QTcpServer Class Reference
- QTcpSocket Class Reference
- QTemporaryFile Class Reference
- QTest Class Reference
- QTextBlock Class Reference
- QTextBlockFormat Class Reference
- QTextBlockGroup Class Reference
- QTextBlockUserData Class Reference
- QTextBoundaryFinder Class Reference
- QTextBrowser Class Reference
- QTextCharFormat Class Reference
- QTextCodec Class Reference
- QTextCursor Class Reference
- QTextDecoder Class Reference
- QTextDocument Class Reference
- QTextDocumentFragment Class Reference
- QTextDocumentWriter Class Reference
- QTextEdit Class Reference
- QTextEncoder Class Reference
- QTextFormat Class Reference
- QTextFragment Class Reference
- QTextFrame Class Reference
- QTextFrameFormat Class Reference
- QTextImageFormat Class Reference
- QTextInlineObject Class Reference
- QTextItem Class Reference
- QTextLayout Class Reference
- QTextLength Class Reference
- QTextLine Class Reference
- QTextList Class Reference
- QTextListFormat Class Reference
- QTextObject Class Reference
- QTextObjectInterface Class Reference
- QTextOption Class Reference
- QTextStream Class Reference
- QTextTable Class Reference
- QTextTableCell Class Reference
- QTextTableCellFormat Class Reference
- QTextTableFormat Class Reference
- QThread Class Reference
- QThreadPool Class Reference
- QTime Class Reference
- QTimeEdit Class Reference
- QTimeLine Class Reference
- QTimer Class Reference
- QTimerEvent Class Reference
- QToolBar Class Reference
- QToolBox Class Reference
- QToolButton Class Reference
- QToolTip Class Reference
- QTouchEvent Class Reference
- Reference
- QTransform Class Reference
- QTranslator Class Reference
- QTreeView Class Reference
- QTreeWidget Class Reference
- QTreeWidgetItem Class Reference
- QTreeWidgetItemIterator Class Reference
- QUdpSocket Class Reference
- QUndoCommand Class Reference
- QUndoGroup Class Reference
- QUndoStack Class Reference
- QUndoView Class Reference
- QUrl Class Reference
- QUrlInfo Class Reference
- QUuid Class Reference
- QValidator Class Reference
- QVariant Class Reference
- QVariantAnimation Class Reference
- QVBoxLayout Class Reference
- QVector2D Class Reference
- QVector3D Class Reference
- QVector4D Class Reference
- QVideoFrame Class Reference
- QVideoSurfaceFormat Class Reference
- QWaitCondition Class Reference
- QWebDatabase Class Reference
- QWebElement Class Reference
- QWebElementCollection Class Reference
- QWebFrame Class Reference
- QWebHistory Class Reference
- QWebHistoryInterface Class Reference
- QWebHistoryItem Class Reference
- QWebHitTestResult Class Reference
- QWebInspector Class Reference
- QWebPage Class Reference
- QWebPluginFactory Class Reference
- QWebSecurityOrigin Class Reference
- QWebSettings Class Reference
- QWebView Class Reference
- QWhatsThis Class Reference
- QWhatsThisClickedEvent Class Reference
- QWheelEvent Class Reference
- QWidget Class Reference
- QWidgetAction Class Reference
- QWidgetItem Class Reference
- QWindowStateChangeEvent Class Reference
- QWizard Class Reference
- QWizardPage Class Reference
- QWorkspace Class Reference
- QWriteLocker Class Reference
- QX11EmbedContainer Class Reference
- QX11EmbedWidget Class Reference
- QX11Info Class Reference
- QXmlAttributes Class Reference
- QXmlContentHandler Class Reference
- QXmlDeclHandler Class Reference
- QXmlDefaultHandler Class Reference
- QXmlDTDHandler Class Reference
- QXmlEntityResolver Class Reference
- QXmlErrorHandler Class Reference
- QXmlFormatter Class Reference
- QXmlInputSource Class Reference
- QXmlItem Class Reference
- QXmlLexicalHandler Class Reference
- QXmlLocator Class Reference
- QXmlName Class Reference
- QXmlNamePool Class Reference
- QXmlNamespaceSupport Class Reference
- QXmlNodeModelIndex Class Reference
- QXmlParseException Class Reference
- QXmlQuery Class Reference
- QXmlReader Class Reference
- QXmlResultItems Class Reference
- QXmlSchema Class Reference
- QXmlSchemaValidator Class Reference
- QXmlSerializer Class Reference
- QXmlSimpleReader Class Reference
- QXmlStreamAttribute Class Reference
- QXmlStreamAttributes Class Reference
- QXmlStreamEntityDeclaration Class Reference
- QXmlStreamEntityResolver Class Reference
- QXmlStreamNamespaceDeclaration Class Reference
- QXmlStreamNotationDeclaration Class Reference
- QXmlStreamReader Class Reference
- QXmlStreamWriter Class Reference
