# QListView Class Reference
## [[QtGui](index.htm) module]
的而QListView類提供了一個列表或圖標視圖到模型。[More...](#details)
繼承[QAbstractItemView](qabstractitemview.html)。
通過繼承[QHelpIndexWidget](qhelpindexwidget.html),[QListWidget](qlistwidget.html)和[QUndoView](qundoview.html)。
### Types
* `enum Flow { LeftToRight, TopToBottom }`
* `enum LayoutMode { SinglePass, Batched }`
* `enum Movement { Static, Free, Snap }`
* `enum ResizeMode { Fixed, Adjust }`
* `enum ViewMode { ListMode, IconMode }`
### Methods
* `__init__ (self, QWidget?parent?=?None)`
* `int batchSize (self)`
* `clearPropertyFlags (self)`
* `currentChanged (self, QModelIndex?current, QModelIndex?previous)`
* `dataChanged (self, QModelIndex?topLeft, QModelIndex?bottomRight)`
* `dragLeaveEvent (self, QDragLeaveEvent?e)`
* `dragMoveEvent (self, QDragMoveEvent?e)`
* `dropEvent (self, QDropEvent?e)`
* `bool event (self, QEvent?e)`
* `Flow flow (self)`
* `QSize gridSize (self)`
* `int horizontalOffset (self)`
* `QModelIndex indexAt (self, QPoint?p)`
* `bool isIndexHidden (self, QModelIndex?index)`
* `bool isRowHidden (self, int?row)`
* `bool isSelectionRectVisible (self)`
* `bool isWrapping (self)`
* `LayoutMode layoutMode (self)`
* `int modelColumn (self)`
* `mouseMoveEvent (self, QMouseEvent?e)`
* `mouseReleaseEvent (self, QMouseEvent?e)`
* `QModelIndex moveCursor (self, QAbstractItemView.CursorAction?cursorAction, Qt.KeyboardModifiers?modifiers)`
* `Movement movement (self)`
* `paintEvent (self, QPaintEvent?e)`
* `QRect rectForIndex (self, QModelIndex?index)`
* `reset (self)`
* `resizeEvent (self, QResizeEvent?e)`
* `ResizeMode resizeMode (self)`
* `rowsAboutToBeRemoved (self, QModelIndex?parent, int?start, int?end)`
* `rowsInserted (self, QModelIndex?parent, int?start, int?end)`
* `scrollContentsBy (self, int?dx, int?dy)`
* `scrollTo (self, QModelIndex?index, QAbstractItemView.ScrollHint?hint?=?QAbstractItemView.EnsureVisible)`
* `list-of-QModelIndex selectedIndexes (self)`
* `selectionChanged (self, QItemSelection?selected, QItemSelection?deselected)`
* `setBatchSize (self, int?batchSize)`
* `setFlow (self, Flow?flow)`
* `setGridSize (self, QSize?size)`
* `setLayoutMode (self, LayoutMode?mode)`
* `setModelColumn (self, int?column)`
* `setMovement (self, Movement?movement)`
* `setPositionForIndex (self, QPoint?position, QModelIndex?index)`
* `setResizeMode (self, ResizeMode?mode)`
* `setRootIndex (self, QModelIndex?index)`
* `setRowHidden (self, int?row, bool?hide)`
* `setSelection (self, QRect?rect, QItemSelectionModel.SelectionFlags?command)`
* `setSelectionRectVisible (self, bool?show)`
* `setSpacing (self, int?space)`
* `setUniformItemSizes (self, bool?enable)`
* `setViewMode (self, ViewMode?mode)`
* `setWordWrap (self, bool?on)`
* `setWrapping (self, bool?enable)`
* `int spacing (self)`
* `startDrag (self, Qt.DropActions?supportedActions)`
* `timerEvent (self, QTimerEvent?e)`
* `bool uniformItemSizes (self)`
* `updateGeometries (self)`
* `int verticalOffset (self)`
* `ViewMode viewMode (self)`
* `QStyleOptionViewItem viewOptions (self)`
* `QRect visualRect (self, QModelIndex?index)`
* `QRegion visualRegionForSelection (self, QItemSelection?selection)`
* `bool wordWrap (self)`
### Qt Signals
* `void indexesMoved (const QModelIndexList&)`
* * *
## Detailed Description
的而QListView類提供了一個列表或圖標視圖到模型。
一而QListView呈現存儲在一個模型中的項目,無論是作為一個簡單的非層次結構列表,或作為圖標的集合。這個類是用來提供以前由提供的列表和圖標視圖`QListBox`和`QIconView`類,但通過使用Qt的模型/視圖結構中提供的更靈活的方法。
的而QListView類中的一個[Model/View Classes](index.htm)并且是Qt的一部分[model/view framework](index.htm)。
這種觀點不顯示水平或垂直頭,顯示項目列表與水平頭,使用[QTreeView](qtreeview.html)代替。
而QListView實現由定義的接口[QAbstractItemView](qabstractitemview.html)類以允許其顯示由從派生模型提供數據[QAbstractItemModel](qabstractitemmodel.html)類。
在:在列表視圖中的項目,可以使用兩種視圖模式之一顯示[ListMode](qlistview.html#ViewMode-enum),該項目顯示在一個簡單的列表形式,在[IconMode](qlistview.html#ViewMode-enum),列表視圖采用的形式_icon view_在該項目在文件管理器中顯示包含的文件圖標。默認情況下,列表視圖中[ListMode](qlistview.html#ViewMode-enum)。要更改視圖模式下,使用[setViewMode](qlistview.html#viewMode-prop)( )函數,并確定當前視圖模式下,使用[viewMode](qlistview.html#viewMode-prop)( ) 。
在這些視圖項目,由指定的方向布局[flow](qlistview.html#flow-prop)列表視圖的( ) 。該條目可以被固定在適當位置,或者可以移動,這取決于視圖的[movement](qlistview.html#movement-prop)( )狀態。
如果在模型中的項,不能完全在流動方向上布置,它們可以在視圖窗口部件的邊界被包裹,這取決于[isWrapping](qlistview.html#isWrapping-prop)( ) 。當項目正由一個圖標視圖中表示此屬性很有用。
該[resizeMode](qlistview.html#resizeMode-prop)()和[layoutMode](qlistview.html#layoutMode-prop)( )治理項目的布局方式和時間。項目按他們的間隔[spacing](qlistview.html#spacing-prop)() ,并能大小的由指定的名義網格內的存在[gridSize](qlistview.html#gridSize-prop)( ) 。本項目可以根據被渲染為或大或小的圖標[iconSize](qabstractitemview.html#iconSize-prop)( ) 。
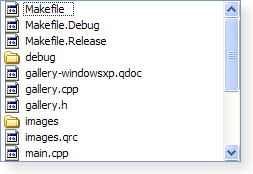
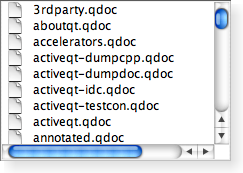
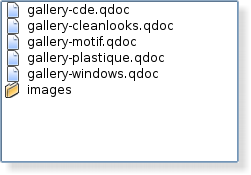
|  |  |  |
| A [Windows XP style](index.htm) list view. | A [Macintosh style](index.htm) list view. | A [Plastique style](index.htm) list view. |
### Improving Performance
它可以給出關于它正在處理,以便顯示大量項目時,以改善其性能的數據的視圖的提示。可以采取一種方法對于旨在與相等尺寸的顯示項目的觀點是設置[uniformItemSizes](qlistview.html#uniformItemSizes-prop)屬性設置為True 。
* * *
## Type Documentation
```
QListView.Flow
```
| Constant | Value | Description |
| --- | --- | --- |
| `QListView.LeftToRight` | `0` | 該項目奠定了在視圖中從左邊到右邊。 |
| `QListView.TopToBottom` | `1` | 該項目的布局視圖從頂部至底部。 |
```
QListView.LayoutMode
```
| Constant | Value | Description |
| --- | --- | --- |
| `QListView.SinglePass` | `0` | 該項目奠定了一下子。 |
| `QListView.Batched` | `1` | 該項目在分批布局[batchSize](qlistview.html#batchSize-prop)項目。 |
**See also** [batchSize](qlistview.html#batchSize-prop)。
```
QListView.Movement
```
| Constant | Value | Description |
| --- | --- | --- |
| `QListView.Static` | `0` | 該項目不能被用戶移動。 |
| `QListView.Free` | `1` | 該項目可以由用戶自由移動。 |
| `QListView.Snap` | `2` | 該項目捕捉到移動時指定的網格;見[setGridSize](qlistview.html#gridSize-prop)( ) 。 |
```
QListView.ResizeMode
```
| Constant | Value | Description |
| --- | --- | --- |
| `QListView.Fixed` | `0` | 該項目將只在第一次的視圖顯示進行布局。 |
| `QListView.Adjust` | `1` | 該項目將在每次視圖調整大小時布局。 |
```
QListView.ViewMode
```
| Constant | Value | Description |
| --- | --- | --- |
| `QListView.ListMode` | `0` | 該項目的布局使用[TopToBottom](qlistview.html#Flow-enum)流,具有體積小,靜態運動 |
| `QListView.IconMode` | `1` | 該項目的布局使用[LeftToRight](qlistview.html#Flow-enum)流,具有大尺寸和自由流動 |
* * *
## Method Documentation
```
QListView.__init__ (self, QWidget?parent?=?None)
```
該_parent_的說法,如果不是沒有,原因_self_通過Qt的,而不是PyQt的擁有。
創建一個新的[QListView](qlistview.html)用給定的_parent_查看模型。使用[setModel](qabstractitemview.html#setModel)()來設定模型。
```
int QListView.batchSize (self)
```
```
QListView.clearPropertyFlags (self)
```
清除[QListView](qlistview.html)特定的屬性標志。看[viewMode](qlistview.html#viewMode-prop)。
屬性繼承自[QAbstractItemView](qabstractitemview.html)不包括由酒店的標志。具體來說,[dragEnabled](qabstractitemview.html#dragEnabled-prop)和[acceptsDrops](qwidget.html#acceptDrops-prop)通過計算[QListView](qlistview.html)當調用[setMovement](qlistview.html#movement-prop)()或[setViewMode](qlistview.html#viewMode-prop)( ) 。
```
QListView.currentChanged (self, QModelIndex?current, QModelIndex?previous)
```
從重新實現[QAbstractItemView.currentChanged](qabstractitemview.html#currentChanged)( ) 。
```
QListView.dataChanged (self, QModelIndex?topLeft, QModelIndex?bottomRight)
```
從重新實現[QAbstractItemView.dataChanged](qabstractitemview.html#dataChanged)( ) 。
```
QListView.dragLeaveEvent (self, QDragLeaveEvent?e)
```
從重新實現[QWidget.dragLeaveEvent](qwidget.html#dragLeaveEvent)( ) 。
```
QListView.dragMoveEvent (self, QDragMoveEvent?e)
```
從重新實現[QWidget.dragMoveEvent](qwidget.html#dragMoveEvent)( ) 。
```
QListView.dropEvent (self, QDropEvent?e)
```
從重新實現[QWidget.dropEvent](qwidget.html#dropEvent)( ) 。
```
bool QListView.event (self, QEvent?e)
```
從重新實現[QObject.event](qobject.html#event)( ) 。
```
Flow QListView.flow (self)
```
[](qlistview.html#Flow-enum)
```
QSize QListView.gridSize (self)
```
[
```
int QListView.horizontalOffset (self)
```
](qsize.html)
[從重新實現](qsize.html)[QAbstractItemView.horizontalOffset](qabstractitemview.html#horizontalOffset)( ) 。
```
QModelIndex QListView.indexAt (self, QPoint?p)
```
[](qmodelindex.html)
[從重新實現](qmodelindex.html)[QAbstractItemView.indexAt](qabstractitemview.html#indexAt)( ) 。
```
bool QListView.isIndexHidden (self, QModelIndex?index)
```
從重新實現[QAbstractItemView.isIndexHidden](qabstractitemview.html#isIndexHidden)( ) 。
```
bool QListView.isRowHidden (self, int?row)
```
返回True如果_row_被隱藏,否則返回False 。
```
bool QListView.isSelectionRectVisible (self)
```
```
bool QListView.isWrapping (self)
```
```
LayoutMode QListView.layoutMode (self)
```
[
```
int QListView.modelColumn (self)
```
```
QListView.mouseMoveEvent (self, QMouseEvent?e)
```
](qlistview.html#LayoutMode-enum)
[從重新實現](qlistview.html#LayoutMode-enum)[QWidget.mouseMoveEvent](qwidget.html#mouseMoveEvent)( ) 。
```
QListView.mouseReleaseEvent (self, QMouseEvent?e)
```
從重新實現[QWidget.mouseReleaseEvent](qwidget.html#mouseReleaseEvent)( ) 。
```
QModelIndex QListView.moveCursor (self, QAbstractItemView.CursorAction?cursorAction, Qt.KeyboardModifiers?modifiers)
```
[](qmodelindex.html)
[從重新實現](qmodelindex.html)[QAbstractItemView.moveCursor](qabstractitemview.html#moveCursor)( ) 。
```
Movement QListView.movement (self)
```
[
```
QListView.paintEvent (self, QPaintEvent?e)
```
](qlistview.html#Movement-enum)
[從重新實現](qlistview.html#Movement-enum)[QWidget.paintEvent](qwidget.html#paintEvent)( ) 。
```
QRect QListView.rectForIndex (self, QModelIndex?index)
```
[
返回該項目的位置的矩形_index_在模型中。矩形是在內容坐標。
](qrect.html)
[**See also**](qrect.html) [visualRect](qlistview.html#visualRect)( ) 。
```
QListView.reset (self)
```
```
QListView.resizeEvent (self, QResizeEvent?e)
```
從重新實現[QWidget.resizeEvent](qwidget.html#resizeEvent)( ) 。
```
ResizeMode QListView.resizeMode (self)
```
[
```
QListView.rowsAboutToBeRemoved (self, QModelIndex?parent, int?start, int?end)
```
](qlistview.html#ResizeMode-enum)
[從重新實現](qlistview.html#ResizeMode-enum)[QAbstractItemView.rowsAboutToBeRemoved](qabstractitemview.html#rowsAboutToBeRemoved)( ) 。
```
QListView.rowsInserted (self, QModelIndex?parent, int?start, int?end)
```
從重新實現[QAbstractItemView.rowsInserted](qabstractitemview.html#rowsInserted)( ) 。
```
QListView.scrollContentsBy (self, int?dx, int?dy)
```
```
QListView.scrollTo (self, QModelIndex?index, QAbstractItemView.ScrollHint?hint?=?QAbstractItemView.EnsureVisible)
```
從重新實現[QAbstractItemView.scrollTo](qabstractitemview.html#scrollTo)( ) 。
```
list-of-QModelIndex QListView.selectedIndexes (self)
```
從重新實現[QAbstractItemView.selectedIndexes](qabstractitemview.html#selectedIndexes)( ) 。
```
QListView.selectionChanged (self, QItemSelection?selected, QItemSelection?deselected)
```
從重新實現[QAbstractItemView.selectionChanged](qabstractitemview.html#selectionChanged)( ) 。
```
QListView.setBatchSize (self, int?batchSize)
```
```
QListView.setFlow (self, Flow?flow)
```
```
QListView.setGridSize (self, QSize?size)
```
```
QListView.setLayoutMode (self, LayoutMode?mode)
```
```
QListView.setModelColumn (self, int?column)
```
```
QListView.setMovement (self, Movement?movement)
```
```
QListView.setPositionForIndex (self, QPoint?position, QModelIndex?index)
```
設置在該項目中的內容位置_index_在模型中,以給定的_position_。如果列表視圖的運動模式是靜態的還是它的視圖模式是[ListView](index.htm),此功能不會有任何效果。
這個函數是Qt 4.1中引入。
```
QListView.setResizeMode (self, ResizeMode?mode)
```
```
QListView.setRootIndex (self, QModelIndex?index)
```
```
QListView.setRowHidden (self, int?row, bool?hide)
```
If _hide_誠然,在給定_row_將被隱藏,否則_row_將顯示。
**See also** [isRowHidden](qlistview.html#isRowHidden)( ) 。
```
QListView.setSelection (self, QRect?rect, QItemSelectionModel.SelectionFlags?command)
```
從重新實現[QAbstractItemView.setSelection](qabstractitemview.html#setSelection)( ) 。
```
QListView.setSelectionRectVisible (self, bool?show)
```
```
QListView.setSpacing (self, int?space)
```
```
QListView.setUniformItemSizes (self, bool?enable)
```
```
QListView.setViewMode (self, ViewMode?mode)
```
```
QListView.setWordWrap (self, bool?on)
```
```
QListView.setWrapping (self, bool?enable)
```
```
int QListView.spacing (self)
```
```
QListView.startDrag (self, Qt.DropActions?supportedActions)
```
從重新實現[QAbstractItemView.startDrag](qabstractitemview.html#startDrag)( ) 。
```
QListView.timerEvent (self, QTimerEvent?e)
```
從重新實現[QObject.timerEvent](qobject.html#timerEvent)( ) 。
```
bool QListView.uniformItemSizes (self)
```
```
QListView.updateGeometries (self)
```
從重新實現[QAbstractItemView.updateGeometries](qabstractitemview.html#updateGeometries)( ) 。
```
int QListView.verticalOffset (self)
```
從重新實現[QAbstractItemView.verticalOffset](qabstractitemview.html#verticalOffset)( ) 。
```
ViewMode QListView.viewMode (self)
```
[](qlistview.html#ViewMode-enum)
```
QStyleOptionViewItem QListView.viewOptions (self)
```
[](qstyleoptionviewitem.html)
[從重新實現](qstyleoptionviewitem.html)[QAbstractItemView.viewOptions](qabstractitemview.html#viewOptions)( ) 。
```
QRect QListView.visualRect (self, QModelIndex?index)
```
[](qrect.html)
[從重新實現](qrect.html)[QAbstractItemView.visualRect](qabstractitemview.html#visualRect)( ) 。
```
QRegion QListView.visualRegionForSelection (self, QItemSelection?selection)
```
[](qregion.html)
[從重新實現](qregion.html)[QAbstractItemView.visualRegionForSelection](qabstractitemview.html#visualRegionForSelection)( ) 。
由于4.7 ,返回的區域僅包含矩形相交(或計入)的視口。
```
bool QListView.wordWrap (self)
```
* * *
## Qt Signal Documentation
```
void indexesMoved (const QModelIndexList&)
```
這是該信號的默認超載。
指定時,這個信號被發射_indexes_移動在視圖中。
這個函數中引入了Qt 4.2中。
- PyQt4 中文文檔
- PyQt Class Reference
- QAbstractAnimation Class Reference
- QAbstractButton Class Reference
- QAbstractEventDispatcher Class Reference
- QAbstractExtensionFactory Class Reference
- QAbstractExtensionManager Class Reference
- QAbstractFileEngine Class Reference
- QAbstractFileEngineHandler Class Reference
- QAbstractFileEngineIterator Class Reference
- QAbstractFormBuilder Class Reference
- QAbstractGraphicsShapeItem Class Reference
- QAbstractItemDelegate Class Reference
- QAbstractItemModel Class Reference
- QAbstractItemView Class Reference
- QAbstractListModel Class Reference
- QAbstractMessageHandler Class Reference
- QAbstractNetworkCache Class Reference
- QAbstractPrintDialog Class Reference
- QAbstractProxyModel Class Reference
- QAbstractScrollArea Class Reference
- QAbstractSlider Class Reference
- QAbstractSocket Class Reference
- QAbstractSpinBox Class Reference
- QAbstractState Class Reference
- QAbstractTableModel Class Reference
- QAbstractTextDocumentLayout Class Reference
- QAbstractTransition Class Reference
- QAbstractUriResolver Class Reference
- QAbstractVideoBuffer Class Reference
- QAbstractVideoSurface Class Reference
- QAbstractXmlNodeModel Class Reference
- QAbstractXmlReceiver Class Reference
- QAction Class Reference
- QActionEvent Class Reference
- QActionGroup Class Reference
- QAnimationGroup Class Reference
- QApplication Class Reference
- QAssistantClient Class Reference
- QAudio Class Reference
- QAudioDeviceInfo Class Reference
- QAudioFormat Class Reference
- QAudioInput Class Reference
- QAudioOutput Class Reference
- QAuthenticator Class Reference
- QBasicTimer Class Reference
- QBitArray Class Reference
- QBitmap Class Reference
- QBoxLayout Class Reference
- QBrush Class Reference
- QBuffer Class Reference
- QButtonGroup Class Reference
- QByteArray Class Reference
- QByteArrayMatcher Class Reference
- QCalendarWidget Class Reference
- QChar Class Reference
- QCheckBox Class Reference
- QChildEvent Class Reference
- QClipboard Class Reference
- QCloseEvent Class Reference
- QColor Class Reference
- QColorDialog Class Reference
- QColumnView Class Reference
- QComboBox Class Reference
- QCommandLinkButton Class Reference
- QCommonStyle Class Reference
- QCompleter Class Reference
- QConicalGradient Class Reference
- QContextMenuEvent Class Reference
- QCoreApplication Class Reference
- QCryptographicHash Class Reference
- QCursor Class Reference
- QDataStream Class Reference
- QDataWidgetMapper Class Reference
- QDate Class Reference
- QDateEdit Class Reference
- QDateTime Class Reference
- QDateTimeEdit Class Reference
- QDBus Class Reference
- QDBusAbstractAdaptor Class Reference
- QDBusAbstractInterface Class Reference
- QDBusArgument Class Reference
- QDBusConnection Class Reference
- QDBusConnectionInterface Class Reference
- QDBusError Class Reference
- QDBusInterface Class Reference
- QDBusMessage Class Reference
- QDBusObjectPath Class Reference
- QDBusPendingCall Class Reference
- QDBusPendingCallWatcher Class Reference
- QDBusPendingReply Class Reference
- QDBusReply Class Reference
- QDBusServiceWatcher Class Reference
- QDBusSignature Class Reference
- QDBusUnixFileDescriptor Class Reference
- QDBusVariant Class Reference
- QDeclarativeComponent Class Reference
- QDeclarativeContext Class Reference
- QDeclarativeEngine Class Reference
- QDeclarativeError Class Reference
- QDeclarativeExpression Class Reference
- QDeclarativeExtensionPlugin Class Reference
- QDeclarativeImageProvider Class Reference
- QDeclarativeItem Class Reference
- QDeclarativeListReference Class Reference
- QDeclarativeNetworkAccessManagerFactory Class Reference
- QDeclarativeParserStatus Class Reference
- QDeclarativeProperty Class Reference
- QDeclarativePropertyMap Class Reference
- QDeclarativePropertyValueSource Class Reference
- QDeclarativeScriptString Class Reference
- QDeclarativeView Class Reference
- QDesignerActionEditorInterface Class Reference
- QDesignerContainerExtension Class Reference
- QDesignerCustomWidgetCollectionInterface Class Reference
- QDesignerCustomWidgetInterface Class Reference
- QDesignerFormEditorInterface Class Reference
- QDesignerFormWindowCursorInterface Class Reference
- QDesignerFormWindowInterface Class Reference
- QDesignerFormWindowManagerInterface Class Reference
- QDesignerMemberSheetExtension Class Reference
- QDesignerObjectInspectorInterface Class Reference
- QDesignerPropertyEditorInterface Class Reference
- QDesignerPropertySheetExtension Class Reference
- QDesignerTaskMenuExtension Class Reference
- QDesignerWidgetBoxInterface Class Reference
- QDesktopServices Class Reference
- QDesktopWidget Class Reference
- QDial Class Reference
- QDialog Class Reference
- QDialogButtonBox Class Reference
- QDir Class Reference
- QDirIterator Class Reference
- QDirModel Class Reference
- QDockWidget Class Reference
- QDomAttr Class Reference
- QDomCDATASection Class Reference
- QDomCharacterData Class Reference
- QDomComment Class Reference
- QDomDocument Class Reference
- QDomDocumentFragment Class Reference
- QDomDocumentType Class Reference
- QDomElement Class Reference
- QDomEntity Class Reference
- QDomEntityReference Class Reference
- QDomImplementation Class Reference
- QDomNamedNodeMap Class Reference
- QDomNode Class Reference
- QDomNodeList Class Reference
- QDomNotation Class Reference
- QDomProcessingInstruction Class Reference
- QDomText Class Reference
- QDoubleSpinBox Class Reference
- QDoubleValidator Class Reference
- QDrag Class Reference
- QDragEnterEvent Class Reference
- QDragLeaveEvent Class Reference
- QDragMoveEvent Class Reference
- QDropEvent Class Reference
- QDynamicPropertyChangeEvent Class Reference
- QEasingCurve Class Reference
- QElapsedTimer Class Reference
- QErrorMessage Class Reference
- QEvent Class Reference
- QEventLoop Class Reference
- QEventTransition Class Reference
- QExtensionFactory Class Reference
- QExtensionManager Class Reference
- QFile Class Reference
- QFileDialog Class Reference
- QFileIconProvider Class Reference
- QFileInfo Class Reference
- QFileOpenEvent Class Reference
- QFileSystemModel Class Reference
- QFileSystemWatcher Class Reference
- QFinalState Class Reference
- QFocusEvent Class Reference
- QFocusFrame Class Reference
- QFont Class Reference
- QFontComboBox Class Reference
- QFontDatabase Class Reference
- QFontDialog Class Reference
- QFontInfo Class Reference
- QFontMetrics Class Reference
- QFontMetricsF Class Reference
- QFormBuilder Class Reference
- QFormLayout Class Reference
- QFrame Class Reference
- QFSFileEngine Class Reference
- QFtp Class Reference
- QGenericArgument Class Reference
- QGenericReturnArgument Class Reference
- QGesture Class Reference
- QGestureEvent Class Reference
- QGestureRecognizer Class Reference
- QGL Class Reference
- QGLBuffer Class Reference
- QGLColormap Class Reference
- QGLContext Class Reference
- QGLFormat Class Reference
- QGLFramebufferObject Class Reference
- QGLFramebufferObjectFormat Class Reference
- QGLPixelBuffer Class Reference
- QGLShader Class Reference
- QGLShaderProgram Class Reference
- QGLWidget Class Reference
- QGlyphRun Class Reference
- QGradient Class Reference
- QGraphicsAnchor Class Reference
- QGraphicsAnchorLayout Class Reference
- QGraphicsBlurEffect Class Reference
- QGraphicsColorizeEffect Class Reference
- QGraphicsDropShadowEffect Class Reference
- QGraphicsEffect Class Reference
- QGraphicsEllipseItem Class Reference
- QGraphicsGridLayout Class Reference
- QGraphicsItem Class Reference
- QGraphicsItemAnimation Class Reference
- QGraphicsItemGroup Class Reference
- QGraphicsLayout Class Reference
- QGraphicsLayoutItem Class Reference
- QGraphicsLinearLayout Class Reference
- QGraphicsLineItem Class Reference
- QGraphicsObject Class Reference
- QGraphicsOpacityEffect Class Reference
- QGraphicsPathItem Class Reference
- QGraphicsPixmapItem Class Reference
- QGraphicsPolygonItem Class Reference
- QGraphicsProxyWidget Class Reference
- QGraphicsRectItem Class Reference
- QGraphicsRotation Class Reference
- QGraphicsScale Class Reference
- QGraphicsScene Class Reference
- QGraphicsSceneContextMenuEvent Class Reference
- QGraphicsSceneDragDropEvent Class Reference
- QGraphicsSceneEvent Class Reference
- QGraphicsSceneHelpEvent Class Reference
- QGraphicsSceneHoverEvent Class Reference
- QGraphicsSceneMouseEvent Class Reference
- QGraphicsSceneMoveEvent Class Reference
- QGraphicsSceneResizeEvent Class Reference
- QGraphicsSceneWheelEvent Class Reference
- QGraphicsSimpleTextItem Class Reference
- QGraphicsSvgItem Class Reference
- QGraphicsTextItem Class Reference
- QGraphicsTransform Class Reference
- QGraphicsView Class Reference
- QGraphicsWebView Class Reference
- QGraphicsWidget Class Reference
- QGridLayout Class Reference
- QGroupBox Class Reference
- QHBoxLayout Class Reference
- QHeaderView Class Reference
- QHelpContentItem Class Reference
- QHelpContentModel Class Reference
- QHelpContentWidget Class Reference
- QHelpEngine Class Reference
- QHelpEngineCore Class Reference
- QHelpEvent Class Reference
- QHelpIndexModel Class Reference
- QHelpIndexWidget Class Reference
- QHelpSearchEngine Class Reference
- QHelpSearchQuery Class Reference
- QHelpSearchQueryWidget Class Reference
- QHelpSearchResultWidget Class Reference
- QHideEvent Class Reference
- QHistoryState Class Reference
- QHostAddress Class Reference
- QHostInfo Class Reference
- QHoverEvent Class Reference
- QHttp Class Reference
- QHttpHeader Class Reference
- QHttpMultiPart Class Reference
- QHttpPart Class Reference
- QHttpRequestHeader Class Reference
- QHttpResponseHeader Class Reference
- QIcon Class Reference
- QIconDragEvent Class Reference
- QIconEngine Class Reference
- QIconEngineV2 Class Reference
- QIdentityProxyModel Class Reference
- QImage Class Reference
- QImageIOHandler Class Reference
- QImageReader Class Reference
- QImageWriter Class Reference
- QInputContext Class Reference
- QInputContextFactory Class Reference
- QInputDialog Class Reference
- QInputEvent Class Reference
- QInputMethodEvent Class Reference
- QIntValidator Class Reference
- QIODevice Class Reference
- QItemDelegate Class Reference
- QItemEditorCreatorBase Class Reference
- QItemEditorFactory Class Reference
- QItemSelection Class Reference
- QItemSelectionModel Class Reference
- QItemSelectionRange Class Reference
- QKeyEvent Class Reference
- QKeyEventTransition Class Reference
- QKeySequence Class Reference
- QLabel Class Reference
- QLatin1Char Class Reference
- QLatin1String Class Reference
- QLayout Class Reference
- QLayoutItem Class Reference
- QLCDNumber Class Reference
- QLibrary Class Reference
- QLibraryInfo Class Reference
- QLine Class Reference
- QLinearGradient Class Reference
- QLineEdit Class Reference
- QLineF Class Reference
- QListView Class Reference
- QListWidget Class Reference
- QListWidgetItem Class Reference
- QLocale Class Reference
- QLocalServer Class Reference
- QLocalSocket Class Reference
- QMainWindow Class Reference
- QMargins Class Reference
- QMatrix Class Reference
- QMatrix2x2 Class Reference
- QMatrix2x3 Class Reference
- QMatrix2x4 Class Reference
- QMatrix3x2 Class Reference
- QMatrix3x3 Class Reference
- QMatrix3x4 Class Reference
- QMatrix4x2 Class Reference
- QMatrix4x3 Class Reference
- QMatrix4x4 Class Reference
- QMdiArea Class Reference
- QMdiSubWindow Class Reference
- QMenu Class Reference
- QMenuBar Class Reference
- QMessageBox Class Reference
- QMetaClassInfo Class Reference
- QMetaEnum Class Reference
- QMetaMethod Class Reference
- QMetaObject Class Reference
- QMetaProperty Class Reference
- QMetaType Class Reference
- QMimeData Class Reference
- QMimeSource Class Reference
- QModelIndex Class Reference
- QMouseEvent Class Reference
- QMouseEventTransition Class Reference
- QMoveEvent Class Reference
- QMovie Class Reference
- QMutex Class Reference
- QMutexLocker Class Reference
- QNetworkAccessManager Class Reference
- QNetworkAddressEntry Class Reference
- QNetworkCacheMetaData Class Reference
- QNetworkConfiguration Class Reference
- QNetworkConfigurationManager Class Reference
- QNetworkCookie Class Reference
- QNetworkCookieJar Class Reference
- QNetworkDiskCache Class Reference
- QNetworkInterface Class Reference
- QNetworkProxy Class Reference
- QNetworkProxyFactory Class Reference
- QNetworkProxyQuery Class Reference
- QNetworkReply Class Reference
- QNetworkRequest Class Reference
- QNetworkSession Class Reference
- QObject Class Reference
- QObjectCleanupHandler Class Reference
- QPageSetupDialog Class Reference
- QPaintDevice Class Reference
- QPaintEngine Class Reference
- QPaintEngineState Class Reference
- QPainter Class Reference
- QPainterPath Class Reference
- QPainterPathStroker Class Reference
- QPaintEvent Class Reference
- QPalette Class Reference
- QPanGesture Class Reference
- QParallelAnimationGroup Class Reference
- QPauseAnimation Class Reference
- QPen Class Reference
- QPersistentModelIndex Class Reference
- QPicture Class Reference
- QPictureIO Class Reference
- QPinchGesture Class Reference
- QPixmap Class Reference
- QPixmapCache Class Reference
- QPlainTextDocumentLayout Class Reference
- QPlainTextEdit Class Reference
- QPluginLoader Class Reference
- QPoint Class Reference
- QPointF Class Reference
- QPolygon Class Reference
- QPolygonF Class Reference
- QPrintDialog Class Reference
- QPrintEngine Class Reference
- QPrinter Class Reference
- QPrinterInfo Class Reference
- QPrintPreviewDialog Class Reference
- QPrintPreviewWidget Class Reference
- QProcess Class Reference
- QProcessEnvironment Class Reference
- QProgressBar Class Reference
- QProgressDialog Class Reference
- QPropertyAnimation Class Reference
- QProxyModel Class Reference
- QPushButton Class Reference
- QPyDeclarativePropertyValueSource Class Reference
- QPyDesignerContainerExtension Class Reference
- QPyDesignerCustomWidgetCollectionPlugin Class Reference
- QPyDesignerCustomWidgetPlugin Class Reference
- QPyDesignerMemberSheetExtension Class Reference
- QPyDesignerPropertySheetExtension Class Reference
- QPyDesignerTaskMenuExtension Class Reference
- QPyNullVariant Class Reference
- QPyTextObject Class Reference
- QQuaternion Class Reference
- QRadialGradient Class Reference
- QRadioButton Class Reference
- QRawFont Class Reference
- QReadLocker Class Reference
- QReadWriteLock Class Reference
- QRect Class Reference
- QRectF Class Reference
- QRegExp Class Reference
- QRegExpValidator Class Reference
- QRegion Class Reference
- QResizeEvent Class Reference
- QResource Class Reference
- QRubberBand Class Reference
- QRunnable Class Reference
- QScriptClass Class Reference
- QScriptClassPropertyIterator Class Reference
- QScriptContext Class Reference
- QScriptContextInfo Class Reference
- QScriptEngine Class Reference
- QScriptEngineAgent Class Reference
- QScriptEngineDebugger Class Reference
- QScriptString Class Reference
- QScriptSyntaxCheckResult Class Reference
- QScriptValue Class Reference
- QScriptValueIterator Class Reference
- QScrollArea Class Reference
- QScrollBar Class Reference
- QSemaphore Class Reference
- QSequentialAnimationGroup Class Reference
- QSessionManager Class Reference
- QSettings Class Reference
- QSharedMemory Class Reference
- QShortcut Class Reference
- QShortcutEvent Class Reference
- QShowEvent Class Reference
- QSignalMapper Class Reference
- QSignalTransition Class Reference
- QSimpleXmlNodeModel Class Reference
- QSize Class Reference
- QSizeF Class Reference
- QSizeGrip Class Reference
- QSizePolicy Class Reference
- QSlider Class Reference
- QSocketNotifier Class Reference
- QSortFilterProxyModel Class Reference
- QSound Class Reference
- QSourceLocation Class Reference
- QSpacerItem Class Reference
- QSpinBox Class Reference
- QSplashScreen Class Reference
- QSplitter Class Reference
- QSplitterHandle Class Reference
- QSql Class Reference
- QSqlDatabase Class Reference
- QSqlDriver Class Reference
- QSqlDriverCreatorBase Class Reference
- QSqlError Class Reference
- QSqlField Class Reference
- QSqlIndex Class Reference
- QSqlQuery Class Reference
- QSqlQueryModel Class Reference
- QSqlRecord Class Reference
- QSqlRelation Class Reference
- QSqlRelationalDelegate Class Reference
- QSqlRelationalTableModel Class Reference
- QSqlResult Class Reference
- QSqlTableModel Class Reference
- Qt4.7文檔翻譯:Qt樣式單參考,Qt Style Sheets Reference
- QSsl Class Reference
- QSslCertificate Class Reference
- QSslCipher Class Reference
- QSslConfiguration Class Reference
- QSslError Class Reference
- QSslKey Class Reference
- QSslSocket Class Reference
- QStackedLayout Class Reference
- QStackedWidget Class Reference
- QStandardItem Class Reference
- QStandardItemModel Class Reference
- QState Class Reference
- QStateMachine Class Reference
- QStaticText Class Reference
- QStatusBar Class Reference
- QStatusTipEvent Class Reference
- QString Class Reference
- QStringList Class Reference
- QStringListModel Class Reference
- QStringMatcher Class Reference
- QStringRef Class Reference
- QStyle Class Reference
- QStyledItemDelegate Class Reference
- QStyleFactory Class Reference
- QStyleHintReturn Class Reference
- QStyleHintReturnMask Class Reference
- QStyleHintReturnVariant Class Reference
- QStyleOption Class Reference
- QStyleOptionButton Class Reference
- QStyleOptionComboBox Class Reference
- QStyleOptionComplex Class Reference
- QStyleOptionDockWidget Class Reference
- QStyleOptionDockWidgetV2 Class Reference
- QStyleOptionFocusRect Class Reference
- QStyleOptionFrame Class Reference
- QStyleOptionFrameV2 Class Reference
- QStyleOptionFrameV3 Class Reference
- QStyleOptionGraphicsItem Class Reference
- QStyleOptionGroupBox Class Reference
- QStyleOptionHeader Class Reference
- QStyleOptionMenuItem Class Reference
- QStyleOptionProgressBar Class Reference
- QStyleOptionProgressBarV2 Class Reference
- QStyleOptionRubberBand Class Reference
- QStyleOptionSizeGrip Class Reference
- QStyleOptionSlider Class Reference
- QStyleOptionSpinBox Class Reference
- QStyleOptionTab Class Reference
- QStyleOptionTabBarBase Class Reference
- QStyleOptionTabBarBaseV2 Class Reference
- QStyleOptionTabV2 Class Reference
- QStyleOptionTabV3 Class Reference
- QStyleOptionTabWidgetFrame Class Reference
- QStyleOptionTabWidgetFrameV2 Class Reference
- QStyleOptionTitleBar Class Reference
- QStyleOptionToolBar Class Reference
- QStyleOptionToolBox Class Reference
- QStyleOptionToolBoxV2 Class Reference
- QStyleOptionToolButton Class Reference
- QStyleOptionViewItem Class Reference
- QStyleOptionViewItemV2 Class Reference
- QStyleOptionViewItemV3 Class Reference
- QStyleOptionViewItemV4 Class Reference
- QStylePainter Class Reference
- QSvgGenerator Class Reference
- QSvgRenderer Class Reference
- QSvgWidget Class Reference
- QSwipeGesture Class Reference
- QSyntaxHighlighter Class Reference
- QSysInfo Class Reference
- QSystemLocale Class Reference
- QSystemSemaphore Class Reference
- QSystemTrayIcon Class Reference
- Qt Class Reference
- QTabBar Class Reference
- QTabletEvent Class Reference
- QTableView Class Reference
- QTableWidget Class Reference
- QTableWidgetItem Class Reference
- QTableWidgetSelectionRange Class Reference
- QTabWidget Class Reference
- QTapAndHoldGesture Class Reference
- QTapGesture Class Reference
- QTcpServer Class Reference
- QTcpSocket Class Reference
- QTemporaryFile Class Reference
- QTest Class Reference
- QTextBlock Class Reference
- QTextBlockFormat Class Reference
- QTextBlockGroup Class Reference
- QTextBlockUserData Class Reference
- QTextBoundaryFinder Class Reference
- QTextBrowser Class Reference
- QTextCharFormat Class Reference
- QTextCodec Class Reference
- QTextCursor Class Reference
- QTextDecoder Class Reference
- QTextDocument Class Reference
- QTextDocumentFragment Class Reference
- QTextDocumentWriter Class Reference
- QTextEdit Class Reference
- QTextEncoder Class Reference
- QTextFormat Class Reference
- QTextFragment Class Reference
- QTextFrame Class Reference
- QTextFrameFormat Class Reference
- QTextImageFormat Class Reference
- QTextInlineObject Class Reference
- QTextItem Class Reference
- QTextLayout Class Reference
- QTextLength Class Reference
- QTextLine Class Reference
- QTextList Class Reference
- QTextListFormat Class Reference
- QTextObject Class Reference
- QTextObjectInterface Class Reference
- QTextOption Class Reference
- QTextStream Class Reference
- QTextTable Class Reference
- QTextTableCell Class Reference
- QTextTableCellFormat Class Reference
- QTextTableFormat Class Reference
- QThread Class Reference
- QThreadPool Class Reference
- QTime Class Reference
- QTimeEdit Class Reference
- QTimeLine Class Reference
- QTimer Class Reference
- QTimerEvent Class Reference
- QToolBar Class Reference
- QToolBox Class Reference
- QToolButton Class Reference
- QToolTip Class Reference
- QTouchEvent Class Reference
- Reference
- QTransform Class Reference
- QTranslator Class Reference
- QTreeView Class Reference
- QTreeWidget Class Reference
- QTreeWidgetItem Class Reference
- QTreeWidgetItemIterator Class Reference
- QUdpSocket Class Reference
- QUndoCommand Class Reference
- QUndoGroup Class Reference
- QUndoStack Class Reference
- QUndoView Class Reference
- QUrl Class Reference
- QUrlInfo Class Reference
- QUuid Class Reference
- QValidator Class Reference
- QVariant Class Reference
- QVariantAnimation Class Reference
- QVBoxLayout Class Reference
- QVector2D Class Reference
- QVector3D Class Reference
- QVector4D Class Reference
- QVideoFrame Class Reference
- QVideoSurfaceFormat Class Reference
- QWaitCondition Class Reference
- QWebDatabase Class Reference
- QWebElement Class Reference
- QWebElementCollection Class Reference
- QWebFrame Class Reference
- QWebHistory Class Reference
- QWebHistoryInterface Class Reference
- QWebHistoryItem Class Reference
- QWebHitTestResult Class Reference
- QWebInspector Class Reference
- QWebPage Class Reference
- QWebPluginFactory Class Reference
- QWebSecurityOrigin Class Reference
- QWebSettings Class Reference
- QWebView Class Reference
- QWhatsThis Class Reference
- QWhatsThisClickedEvent Class Reference
- QWheelEvent Class Reference
- QWidget Class Reference
- QWidgetAction Class Reference
- QWidgetItem Class Reference
- QWindowStateChangeEvent Class Reference
- QWizard Class Reference
- QWizardPage Class Reference
- QWorkspace Class Reference
- QWriteLocker Class Reference
- QX11EmbedContainer Class Reference
- QX11EmbedWidget Class Reference
- QX11Info Class Reference
- QXmlAttributes Class Reference
- QXmlContentHandler Class Reference
- QXmlDeclHandler Class Reference
- QXmlDefaultHandler Class Reference
- QXmlDTDHandler Class Reference
- QXmlEntityResolver Class Reference
- QXmlErrorHandler Class Reference
- QXmlFormatter Class Reference
- QXmlInputSource Class Reference
- QXmlItem Class Reference
- QXmlLexicalHandler Class Reference
- QXmlLocator Class Reference
- QXmlName Class Reference
- QXmlNamePool Class Reference
- QXmlNamespaceSupport Class Reference
- QXmlNodeModelIndex Class Reference
- QXmlParseException Class Reference
- QXmlQuery Class Reference
- QXmlReader Class Reference
- QXmlResultItems Class Reference
- QXmlSchema Class Reference
- QXmlSchemaValidator Class Reference
- QXmlSerializer Class Reference
- QXmlSimpleReader Class Reference
- QXmlStreamAttribute Class Reference
- QXmlStreamAttributes Class Reference
- QXmlStreamEntityDeclaration Class Reference
- QXmlStreamEntityResolver Class Reference
- QXmlStreamNamespaceDeclaration Class Reference
- QXmlStreamNotationDeclaration Class Reference
- QXmlStreamReader Class Reference
- QXmlStreamWriter Class Reference
