# QGraphicsItem Class Reference
## [[QtGui](index.htm) module]
該QGraphicsItem類是在所有圖形項目的基類[QGraphicsScene](qgraphicsscene.html)。[More...](#details)
通過繼承[QAbstractGraphicsShapeItem](qabstractgraphicsshapeitem.html),[QGraphicsItemGroup](qgraphicsitemgroup.html),[QGraphicsLineItem](qgraphicslineitem.html),[QGraphicsObject](qgraphicsobject.html)和[QGraphicsPixmapItem](qgraphicspixmapitem.html)。
### Types
* `enum CacheMode { NoCache, ItemCoordinateCache, DeviceCoordinateCache }`
* `enum GraphicsItemChange { ItemPositionChange, ItemMatrixChange, ItemVisibleChange, ItemEnabledChange, ..., ItemTransformOriginPointHasChanged }`
* `enum GraphicsItemFlag { ItemIsMovable, ItemIsSelectable, ItemIsFocusable, ItemClipsToShape, ..., ItemSendsScenePositionChanges }`
* `class **[GraphicsItemFlags](index.htm)**`
* `enum PanelModality { NonModal, PanelModal, SceneModal }`
### Methods
* `__init__ (self, QGraphicsItem?parent?=?None, QGraphicsScene?scene?=?None)`
* `bool acceptDrops (self)`
* `Qt.MouseButtons acceptedMouseButtons (self)`
* `bool acceptHoverEvents (self)`
* `bool acceptsHoverEvents (self)`
* `bool acceptTouchEvents (self)`
* `advance (self, int?phase)`
* `QRectF boundingRect (self)`
* `QRegion boundingRegion (self, QTransform?itemToDeviceTransform)`
* `float boundingRegionGranularity (self)`
* `CacheMode cacheMode (self)`
* `list-of-QGraphicsItem childItems (self)`
* `QRectF childrenBoundingRect (self)`
* `clearFocus (self)`
* `QPainterPath clipPath (self)`
* `bool collidesWithItem (self, QGraphicsItem?other, Qt.ItemSelectionMode?mode?=?Qt.IntersectsItemShape)`
* `bool collidesWithPath (self, QPainterPath?path, Qt.ItemSelectionMode?mode?=?Qt.IntersectsItemShape)`
* `list-of-QGraphicsItem collidingItems (self, Qt.ItemSelectionMode?mode?=?Qt.IntersectsItemShape)`
* `QGraphicsItem commonAncestorItem (self, QGraphicsItem?other)`
* `bool contains (self, QPointF?point)`
* `contextMenuEvent (self, QGraphicsSceneContextMenuEvent?event)`
* `QCursor cursor (self)`
* `QVariant data (self, int?key)`
* `QTransform deviceTransform (self, QTransform?viewportTransform)`
* `dragEnterEvent (self, QGraphicsSceneDragDropEvent?event)`
* `dragLeaveEvent (self, QGraphicsSceneDragDropEvent?event)`
* `dragMoveEvent (self, QGraphicsSceneDragDropEvent?event)`
* `dropEvent (self, QGraphicsSceneDragDropEvent?event)`
* `float effectiveOpacity (self)`
* `ensureVisible (self, QRectF?rect?=?QRectF(), int?xMargin?=?50, int?yMargin?=?50)`
* `ensureVisible (self, float?x, float?y, float?w, float?h, int?xMargin?=?50, int?yMargin?=?50)`
* `bool filtersChildEvents (self)`
* `GraphicsItemFlags flags (self)`
* `focusInEvent (self, QFocusEvent?event)`
* `QGraphicsItem focusItem (self)`
* `focusOutEvent (self, QFocusEvent?event)`
* `QGraphicsItem focusProxy (self)`
* `grabKeyboard (self)`
* `grabMouse (self)`
* `QGraphicsEffect graphicsEffect (self)`
* `QGraphicsItemGroup group (self)`
* `bool handlesChildEvents (self)`
* `bool hasCursor (self)`
* `bool hasFocus (self)`
* `hide (self)`
* `hoverEnterEvent (self, QGraphicsSceneHoverEvent?event)`
* `hoverLeaveEvent (self, QGraphicsSceneHoverEvent?event)`
* `hoverMoveEvent (self, QGraphicsSceneHoverEvent?event)`
* `inputMethodEvent (self, QInputMethodEvent?event)`
* `Qt.InputMethodHints inputMethodHints (self)`
* `QVariant inputMethodQuery (self, Qt.InputMethodQuery?query)`
* `installSceneEventFilter (self, QGraphicsItem?filterItem)`
* `bool isActive (self)`
* `bool isAncestorOf (self, QGraphicsItem?child)`
* `(bool, QGraphicsItem?blockingPanel) isBlockedByModalPanel (self)`
* `bool isClipped (self)`
* `bool isEnabled (self)`
* `bool isObscured (self)`
* `bool isObscured (self, QRectF?rect)`
* `bool isObscured (self, float?ax, float?ay, float?w, float?h)`
* `bool isObscuredBy (self, QGraphicsItem?item)`
* `bool isPanel (self)`
* `bool isSelected (self)`
* `bool isUnderMouse (self)`
* `bool isVisible (self)`
* `bool isVisibleTo (self, QGraphicsItem?parent)`
* `bool isWidget (self)`
* `bool isWindow (self)`
* `QVariant itemChange (self, GraphicsItemChange?change, QVariant?value)`
* `(QTransform, bool?ok) itemTransform (self, QGraphicsItem?other)`
* `keyPressEvent (self, QKeyEvent?event)`
* `keyReleaseEvent (self, QKeyEvent?event)`
* `QPointF mapFromItem (self, QGraphicsItem?item, QPointF?point)`
* `QPolygonF mapFromItem (self, QGraphicsItem?item, QRectF?rect)`
* `QPolygonF mapFromItem (self, QGraphicsItem?item, QPolygonF?polygon)`
* `QPainterPath mapFromItem (self, QGraphicsItem?item, QPainterPath?path)`
* `QPointF mapFromItem (self, QGraphicsItem?item, float?ax, float?ay)`
* `QPolygonF mapFromItem (self, QGraphicsItem?item, float?ax, float?ay, float?w, float?h)`
* `QPointF mapFromParent (self, QPointF?point)`
* `QPolygonF mapFromParent (self, QRectF?rect)`
* `QPolygonF mapFromParent (self, QPolygonF?polygon)`
* `QPainterPath mapFromParent (self, QPainterPath?path)`
* `QPointF mapFromParent (self, float?ax, float?ay)`
* `QPolygonF mapFromParent (self, float?ax, float?ay, float?w, float?h)`
* `QPointF mapFromScene (self, QPointF?point)`
* `QPolygonF mapFromScene (self, QRectF?rect)`
* `QPolygonF mapFromScene (self, QPolygonF?polygon)`
* `QPainterPath mapFromScene (self, QPainterPath?path)`
* `QPointF mapFromScene (self, float?ax, float?ay)`
* `QPolygonF mapFromScene (self, float?ax, float?ay, float?w, float?h)`
* `QRectF mapRectFromItem (self, QGraphicsItem?item, QRectF?rect)`
* `QRectF mapRectFromItem (self, QGraphicsItem?item, float?ax, float?ay, float?w, float?h)`
* `QRectF mapRectFromParent (self, QRectF?rect)`
* `QRectF mapRectFromParent (self, float?ax, float?ay, float?w, float?h)`
* `QRectF mapRectFromScene (self, QRectF?rect)`
* `QRectF mapRectFromScene (self, float?ax, float?ay, float?w, float?h)`
* `QRectF mapRectToItem (self, QGraphicsItem?item, QRectF?rect)`
* `QRectF mapRectToItem (self, QGraphicsItem?item, float?ax, float?ay, float?w, float?h)`
* `QRectF mapRectToParent (self, QRectF?rect)`
* `QRectF mapRectToParent (self, float?ax, float?ay, float?w, float?h)`
* `QRectF mapRectToScene (self, QRectF?rect)`
* `QRectF mapRectToScene (self, float?ax, float?ay, float?w, float?h)`
* `QPointF mapToItem (self, QGraphicsItem?item, QPointF?point)`
* `QPolygonF mapToItem (self, QGraphicsItem?item, QRectF?rect)`
* `QPolygonF mapToItem (self, QGraphicsItem?item, QPolygonF?polygon)`
* `QPainterPath mapToItem (self, QGraphicsItem?item, QPainterPath?path)`
* `QPointF mapToItem (self, QGraphicsItem?item, float?ax, float?ay)`
* `QPolygonF mapToItem (self, QGraphicsItem?item, float?ax, float?ay, float?w, float?h)`
* `QPointF mapToParent (self, QPointF?point)`
* `QPolygonF mapToParent (self, QRectF?rect)`
* `QPolygonF mapToParent (self, QPolygonF?polygon)`
* `QPainterPath mapToParent (self, QPainterPath?path)`
* `QPointF mapToParent (self, float?ax, float?ay)`
* `QPolygonF mapToParent (self, float?ax, float?ay, float?w, float?h)`
* `QPointF mapToScene (self, QPointF?point)`
* `QPolygonF mapToScene (self, QRectF?rect)`
* `QPolygonF mapToScene (self, QPolygonF?polygon)`
* `QPainterPath mapToScene (self, QPainterPath?path)`
* `QPointF mapToScene (self, float?ax, float?ay)`
* `QPolygonF mapToScene (self, float?ax, float?ay, float?w, float?h)`
* `QMatrix matrix (self)`
* `mouseDoubleClickEvent (self, QGraphicsSceneMouseEvent?event)`
* `mouseMoveEvent (self, QGraphicsSceneMouseEvent?event)`
* `mousePressEvent (self, QGraphicsSceneMouseEvent?event)`
* `mouseReleaseEvent (self, QGraphicsSceneMouseEvent?event)`
* `moveBy (self, float?dx, float?dy)`
* `float opacity (self)`
* `QPainterPath opaqueArea (self)`
* `paint (self, QPainter?painter, QStyleOptionGraphicsItem?option, QWidget?widget?=?None)`
* `QGraphicsItem panel (self)`
* `PanelModality panelModality (self)`
* `QGraphicsItem parentItem (self)`
* `QGraphicsObject parentObject (self)`
* `QGraphicsWidget parentWidget (self)`
* `QPointF pos (self)`
* `prepareGeometryChange (self)`
* `removeSceneEventFilter (self, QGraphicsItem?filterItem)`
* `resetMatrix (self)`
* `resetTransform (self)`
* `rotate (self, float?angle)`
* `float rotation (self)`
* `scale (self, float?sx, float?sy)`
* `float scale (self)`
* `QGraphicsScene scene (self)`
* `QRectF sceneBoundingRect (self)`
* `bool sceneEvent (self, QEvent?event)`
* `bool sceneEventFilter (self, QGraphicsItem?watched, QEvent?event)`
* `QMatrix sceneMatrix (self)`
* `QPointF scenePos (self)`
* `QTransform sceneTransform (self)`
* `scroll (self, float?dx, float?dy, QRectF?rect?=?QRectF())`
* `setAcceptDrops (self, bool?on)`
* `setAcceptedMouseButtons (self, Qt.MouseButtons?buttons)`
* `setAcceptHoverEvents (self, bool?enabled)`
* `setAcceptsHoverEvents (self, bool?enabled)`
* `setAcceptTouchEvents (self, bool?enabled)`
* `setActive (self, bool?active)`
* `setBoundingRegionGranularity (self, float?granularity)`
* `setCacheMode (self, CacheMode?mode, QSize?logicalCacheSize?=?QSize())`
* `setCursor (self, QCursor?cursor)`
* `setData (self, int?key, QVariant?value)`
* `setEnabled (self, bool?enabled)`
* `setFiltersChildEvents (self, bool?enabled)`
* `setFlag (self, GraphicsItemFlag?flag, bool?enabled?=?True)`
* `setFlags (self, GraphicsItemFlags?flags)`
* `setFocus (self, Qt.FocusReason?focusReason?=?Qt.OtherFocusReason)`
* `setFocusProxy (self, QGraphicsItem?item)`
* `setGraphicsEffect (self, QGraphicsEffect?effect)`
* `setGroup (self, QGraphicsItemGroup?group)`
* `setHandlesChildEvents (self, bool?enabled)`
* `setInputMethodHints (self, Qt.InputMethodHints?hints)`
* `setMatrix (self, QMatrix?matrix, bool?combine?=?False)`
* `setOpacity (self, float?opacity)`
* `setPanelModality (self, PanelModality?panelModality)`
* `setParentItem (self, QGraphicsItem?parent)`
* `setPos (self, QPointF?pos)`
* `setPos (self, float?ax, float?ay)`
* `setRotation (self, float?angle)`
* `setScale (self, float?scale)`
* `setSelected (self, bool?selected)`
* `setToolTip (self, QString?toolTip)`
* `setTransform (self, QTransform?matrix, bool?combine?=?False)`
* `setTransformations (self, list-of-QGraphicsTransform?transformations)`
* `setTransformOriginPoint (self, QPointF?origin)`
* `setTransformOriginPoint (self, float?ax, float?ay)`
* `setVisible (self, bool?visible)`
* `setX (self, float?x)`
* `setY (self, float?y)`
* `setZValue (self, float?z)`
* `QPainterPath shape (self)`
* `shear (self, float?sh, float?sv)`
* `show (self)`
* `stackBefore (self, QGraphicsItem?sibling)`
* `QGraphicsObject toGraphicsObject (self)`
* `QString toolTip (self)`
* `QGraphicsItem topLevelItem (self)`
* `QGraphicsWidget topLevelWidget (self)`
* `QTransform transform (self)`
* `list-of-QGraphicsTransform transformations (self)`
* `QPointF transformOriginPoint (self)`
* `translate (self, float?dx, float?dy)`
* `int type (self)`
* `ungrabKeyboard (self)`
* `ungrabMouse (self)`
* `unsetCursor (self)`
* `update (self, QRectF?rect?=?QRectF())`
* `update (self, float?ax, float?ay, float?width, float?height)`
* `updateMicroFocus (self)`
* `wheelEvent (self, QGraphicsSceneWheelEvent?event)`
* `QGraphicsWidget window (self)`
* `float x (self)`
* `float y (self)`
* `float zValue (self)`
### Static Members
* `int **[UserType](qgraphicsitem.html#UserType-var)**`
* * *
## Detailed Description
該QGraphicsItem類是在所有圖形項目的基類[QGraphicsScene](qgraphicsscene.html)。
它提供了編寫自己的自定義項的重量輕的基礎。這包括通過其事件處理程序確定該項目的幾何形狀,碰撞檢測,其繪畫的實施和項目的互動。 QGraphicsItem是部分[Graphics View Framework](index.htm)

為方便起見, Qt提供了一套標準圖形項目中最常見的形狀。它們是:
* [QGraphicsEllipseItem](qgraphicsellipseitem.html) provides an ellipse item
* [QGraphicsLineItem](qgraphicslineitem.html) provides a line item
* [QGraphicsPathItem](qgraphicspathitem.html) provides an arbitrary path item
* [QGraphicsPixmapItem](qgraphicspixmapitem.html) provides a pixmap item
* [QGraphicsPolygonItem](qgraphicspolygonitem.html) provides a polygon item
* [QGraphicsRectItem](qgraphicsrectitem.html) provides a rectangular item
* [QGraphicsSimpleTextItem](qgraphicssimpletextitem.html) provides a simple text label item
* [QGraphicsTextItem](qgraphicstextitem.html) provides an advanced text browser item
所有項目的幾何信息是根據它的局部坐標系上。該項目的位置,[pos](qgraphicsitem.html#pos)( ) ,是不能在本地坐標操作,因為它返回的父坐標位置的唯一功能。[The Graphics View Coordinate System](index.htm#the-graphics-view-coordinate-system)描述了在坐標系中的細節。
您可以設置一個項目是否可見(即,繪制,并接受事件) ,通過調用[setVisible](qgraphicsitem.html#setVisible)( ) 。隱藏的項目也將隱藏其子。同樣,你可以通過調用啟用或禁用某個項目[setEnabled](qgraphicsitem.html#setEnabled)( ) 。如果禁用某個項目,它的所有子也將被禁止。默認情況下,項目都可見并已啟用。要切換是否一個項目被選中與否,首先啟用選擇通過設置[ItemIsSelectable](qgraphicsitem.html#GraphicsItemFlag-enum)標志,然后調用[setSelected](qgraphicsitem.html#setSelected)( ) 。通常情況下,選擇由現場切換,為用戶交互的結果。
寫你自己的圖形項目,首先創建QGraphicsItem的子類,然后通過實現它的兩個純虛公共職能入手:[boundingRect](qgraphicsitem.html#boundingRect)( ) ,它返回畫的該項目的區域的估計,并[paint](qgraphicsitem.html#paint)( ) ,它實現了真正的繪畫。例如:
```
class SimpleItem : public QGraphicsItem
{
public:
[QRectF](qrectf.html) boundingRect() const
{
[qreal](index.htm#qreal-typedef) penWidth = 1;
return [QRectF](qrectf.html)(-10 - penWidth / 2, -10 - penWidth / 2,
20 + penWidth, 20 + penWidth);
}
void paint([QPainter](qpainter.html) *painter, const [QStyleOptionGraphicsItem](qstyleoptiongraphicsitem.html) *option,
[QWidget](qwidget.html) *widget)
{
painter->drawRoundedRect(-10, -10, 20, 20, 5, 5);
}
};
```
該[boundingRect](qgraphicsitem.html#boundingRect)()函數具有許多不同的用途。[QGraphicsScene](qgraphicsscene.html)對基于其索引項[boundingRect](qgraphicsitem.html#boundingRect)()和[QGraphicsView](qgraphicsview.html)使用它都為滅殺無形的項目,以及用于確定需要繪制重疊項時要重新組合的區域。此外, QGraphicsItem的碰撞檢測機制使用[boundingRect](qgraphicsitem.html#boundingRect)()是提供一種有效截止。在細粒碰撞算法[collidesWithItem](qgraphicsitem.html#collidesWithItem)( )是基于調用[shape](qgraphicsitem.html#shape)( ),它返回該項目的造型的準確輪廓作為[QPainterPath](qpainterpath.html)。
[QGraphicsScene](qgraphicsscene.html)預計所有項目[boundingRect](qgraphicsitem.html#boundingRect)()和[shape](qgraphicsitem.html#shape)() ,除非它被通知保持不變。如果你想改變一個項目的幾何形狀以任何方式,你必須首先調用[prepareGeometryChange](qgraphicsitem.html#prepareGeometryChange)( ),以允許[QGraphicsScene](qgraphicsscene.html)更新其記賬。
碰撞檢測可以用兩種方式來完成:
1. 重新實現[shape](qgraphicsitem.html#shape)( )返回一個精確的形狀為您的項目,并依靠的默認實現[collidesWithItem](qgraphicsitem.html#collidesWithItem)( )做形狀形狀交集。這可能是相當昂貴的,如果形狀是復雜的。
2. 重新實現[collidesWithItem](qgraphicsitem.html#collidesWithItem)( )提供您自己的自定義項目和形狀碰撞算法。
該[contains](qgraphicsitem.html#contains)( )函數可以被調用,以確定是否該項目_contains_一個點或沒有。此功能也可以通過這個項目重新實現。的默認行為[contains](qgraphicsitem.html#contains)( )是基于調用[shape](qgraphicsitem.html#shape)( ) 。
件可以包含其他項目,也可以含有由其它的項目。所有的項目可以有一個父項和子項的列表。除非該項目沒有父級,它的位置是在_parent_坐標(即父母的本地坐標) 。父項目既宣傳自己的立場,他們的轉型,所有的孩子。

### Transformations
QGraphicsItem支持射影變換除了其基本位置,[pos](qgraphicsitem.html#pos)( ) 。有幾種方法可以改變一個項目的改造。對于簡單的轉換,你可以呼叫的便利功能[setRotation](qgraphicsitem.html#setRotation)()或[setScale](qgraphicsitem.html#setScale)( ) ,或者你可以通過任何變換矩陣[setTransform](qgraphicsitem.html#setTransform)( ) 。對于先進的轉換控制也通過調用有幾個設置變換相結合的選擇[setTransformations](qgraphicsitem.html#setTransformations)( ) 。
產品變換積累從父到子,所以如果兩個父和子項被旋轉90度,孩子的共改造將是180度。同樣地,如果該項目的父縮小到2倍的原始大小,它的孩子也將是兩倍大。一個項目的改造并不影響其自身的局部幾何,幾何所有功能(例如,[contains](qgraphicsitem.html#contains)( )[update](qgraphicsitem.html#update)( ) ,和所有的映射函數)仍然運行在本地坐標。為方便起見, QGraphicsItem提供的功能[sceneTransform](qgraphicsitem.html#sceneTransform)( ),它返回該項目的總變換矩陣(包括其位置和所有父母的立場和轉換) ,并[scenePos](qgraphicsitem.html#scenePos)( ) ,它返回它在場景中的坐標位置。要重置項目的矩陣,調用[resetTransform](qgraphicsitem.html#resetTransform)( ) 。
某些變換操作產生不同的效果,依賴于它們的應用順序。例如,如果你縮放變換,然后旋轉它,你可能會得到不同的結果,如果變換最早旋轉。然而,你設置QGraphicsItem的變換屬性的順序不影響所產生的轉化; QGraphicsItem總是適用的屬性在一個固定的,定義的順序:
* The item's base transform is applied ([transform](qgraphicsitem.html#transform)())
* The item's transformations list is applied in order ([transformations](qgraphicsitem.html#transformations)())
* The item is rotated relative to its transform origin point ([rotation](qgraphicsitem.html#rotation)(), [transformOriginPoint](qgraphicsitem.html#transformOriginPoint)())
* The item is scaled relative to its transform origin point ([scale](qgraphicsitem.html#scale)(), [transformOriginPoint](qgraphicsitem.html#transformOriginPoint)())
### Painting
該[paint](qgraphicsitem.html#paint)( )函數被調用[QGraphicsView](qgraphicsview.html)繪制項目的內容。該項目有沒有自己的背景或默認的填充,無論是項目背后將彪炳沒有明確涂在該功能的所有領域。您可以致電[update](qgraphicsitem.html#update)( )來安排重繪,可選地傳遞,需要重新繪制的矩形。根據該項目是否可見在視圖中,該項目可能會或可能不會重新繪制,沒有相當于[QWidget.repaint](qwidget.html#repaint)( )在QGraphicsItem 。
項目由視圖畫,從父項,然后繪制兒童,按升序堆疊順序。你可以通過調用設置項目的堆疊順序[setZValue](qgraphicsitem.html#setZValue)( ) ,并通過調用測試[zValue](qgraphicsitem.html#zValue)( ),其中低z值的項目具有較高的z值項目前都畫。堆疊順序適用于同級項;父母在子女面前總是繪制。
### Sorting
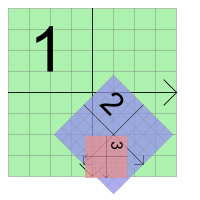
所有項目都繪制在一個確定的,穩定的秩序,而這同樣的順序決定哪些項目將接收鼠標輸入第一,當你點擊了現場。通常你不必擔心排序,作為項目遵循“自然秩序” ,以下為現場文字的邏輯結構。
一個項目的孩子堆疊在父的頂部,和兄弟姐妹物品堆疊通過插入順序(即以相同的順序,他們要么添加到場景中,或者加入到同一個父) 。如果您添加項目A,然后B,那么B將在A的上方如果你再加入C時,項目“堆疊順序將A ,然后是B ,然后C。

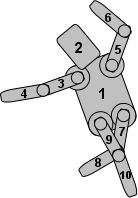
這個例子顯示了機器人的四肢的堆疊順序[Drag and Drop Robot](index.htm)例子。軀干是根項目(所有其他項目都是小孩或軀干的后代) ,所以它首先繪制。接著,頭部被繪制,因為它是在兒童的軀干的列表中的第一項。然后左上臂被畫。作為下臂,上臂的孩子,下臂被畫,其次是上臂的下一個兄弟,這是右上臂,等等。
對于高級用戶,有辦法來改變如何您的項目進行排序:
* You can call [setZValue](qgraphicsitem.html#setZValue)() on an item to explicitly stack it on top of, or under, other sibling items. The default Z value for an item is 0\. Items with the same Z value are stacked by insertion order.
* You can call [stackBefore](qgraphicsitem.html#stackBefore)() to reorder the list of children. This will directly modify the insertion order.
* You can set the [ItemStacksBehindParent](qgraphicsitem.html#GraphicsItemFlag-enum) flag to stack a child item behind its parent.
兩兄弟項目的堆疊順序也算為每個項目的孩子和后代的項目。所以,如果一個項目是在另一個上面,那么它的所有子也將在所有其他項目的孩子們的頂部為好。
### Events
QGraphicsItem接收來自事件[QGraphicsScene](qgraphicsscene.html)通過虛函數[sceneEvent](qgraphicsitem.html#sceneEvent)( ) 。這個函數分配的最常見事件,以一套方便的事件處理程序:
* [contextMenuEvent](qgraphicsitem.html#contextMenuEvent)() handles context menu events
* [focusInEvent](qgraphicsitem.html#focusInEvent)() and [focusOutEvent](qgraphicsitem.html#focusOutEvent)() handle focus in and out events
* [hoverEnterEvent](qgraphicsitem.html#hoverEnterEvent)(), [hoverMoveEvent](qgraphicsitem.html#hoverMoveEvent)(), and [hoverLeaveEvent](qgraphicsitem.html#hoverLeaveEvent)() handles hover enter, move and leave events
* [inputMethodEvent](qgraphicsitem.html#inputMethodEvent)() handles input events, for accessibility support
* [keyPressEvent](qgraphicsitem.html#keyPressEvent)() and [keyReleaseEvent](qgraphicsitem.html#keyReleaseEvent)() handle key press and release events
* [mousePressEvent](qgraphicsitem.html#mousePressEvent)(), [mouseMoveEvent](qgraphicsitem.html#mouseMoveEvent)(), [mouseReleaseEvent](qgraphicsitem.html#mouseReleaseEvent)(), and [mouseDoubleClickEvent](qgraphicsitem.html#mouseDoubleClickEvent)() handles mouse press, move, release, click and doubleclick events
您可以通過安裝事件過濾器過濾的任何其他項目的事件。此功能是獨立于Qt的常規事件過濾器(見[QObject.installEventFilter](qobject.html#installEventFilter)( ) ) ,它只能在子類[QObject](qobject.html)。通過調用安裝您的項目作為其他項目的事件過濾器之后[installSceneEventFilter](qgraphicsitem.html#installSceneEventFilter)()中,過濾事件將被虛擬功能接收[sceneEventFilter](qgraphicsitem.html#sceneEventFilter)( ) 。你可以通過調用remove項目事件過濾器[removeSceneEventFilter](qgraphicsitem.html#removeSceneEventFilter)( ) 。
### Custom Data
有時,與項目注冊自定義的數據,無論是自定義項目或標準項目是非常有用的。您可以致電[setData](qgraphicsitem.html#setData)()的任何項目使用鍵 - 值對(密鑰是一個整數,其值將數據存儲在它是一種[QVariant](qvariant.html)) 。從一個項目,得到調用自定義數據[data](qgraphicsitem.html#data)( ) 。這個功能是完全沒有受到Qt本身,它提供了一種用于在用戶的便利性。
* * *
## Type Documentation
```
QGraphicsItem.CacheMode
```
這個枚舉變量描述[QGraphicsItem](qgraphicsitem.html)的緩存模式。緩存用于分配和渲染到屏幕外的像素緩沖區,可當項目需要重繪時被重用,以加快渲染。對于一些油漆設備,緩存是直接存儲在顯存,這使得渲染非常快。
| Constant | Value | Description |
| --- | --- | --- |
| `QGraphicsItem.NoCache` | `0` | 默認的,所有的項目緩存被禁用。[QGraphicsItem.paint](qgraphicsitem.html#paint)()被調用的每個項目需要重繪的時間。 |
| `QGraphicsItem.ItemCoordinateCache` | `1` | 啟用緩存的項的邏輯(本地)坐標系。[QGraphicsItem](qgraphicsitem.html)有一個可配置的大小/分辨率,你可以傳遞到創建一個離屏緩沖像素[QGraphicsItem.setCacheMode](qgraphicsitem.html#setCacheMode)( ) 。渲染質量通常會降低,這取決于緩存的分辨率,而該項目改造。第一次重繪項,它會呈現自身到緩存和緩存,然后再用于以后每揭露。緩存也被重新用作項目轉化。要調整高速緩存的分辨率,你可以調用[setCacheMode](qgraphicsitem.html#setCacheMode)( )一次。 |
| `QGraphicsItem.DeviceCoordinateCache` | `2` | 啟用緩存在油漆設備水平,在設備坐標。此模式適用于可移動件,但不旋轉,縮放或剪切。如果該項目被直接或間接地轉化,緩存將被自動重新生成。不像ItemCoordinateCacheMode , DeviceCoordinateCache總是在最高質量呈現。 |
這個枚舉被引入或修改的Qt 4.4 。
**See also** [QGraphicsItem.setCacheMode](qgraphicsitem.html#setCacheMode)( ) 。
```
QGraphicsItem.GraphicsItemChange
```
這個枚舉變量描述了由通知狀態變化[QGraphicsItem.itemChange](qgraphicsitem.html#itemChange)( ) 。該通知被發送的狀態變化,并在某些情況下,調整可以(看到每個變化的文檔獲取詳細信息) 。
注意:小心調用函數的[QGraphicsItem](qgraphicsitem.html)本身內[itemChange](qgraphicsitem.html#itemChange)( ) ,因為某些函數調用會導致不必要的遞歸。例如,你不能調用[setPos](qgraphicsitem.html#setPos)( )在[itemChange](qgraphicsitem.html#itemChange)( )上的ItemPositionChange通知,作為[setPos](qgraphicsitem.html#setPos)( )函數將再次調用itemChange ( ItemPositionChange ) 。相反,你可以從返回新的,調整位置[itemChange](qgraphicsitem.html#itemChange)( ) 。
| Constant | Value | Description |
| --- | --- | --- |
| `QGraphicsItem.ItemEnabledChange` | `3` | 該項目的啟用狀態的變化。如果該項目目前已啟用,它將成為殘疾人,副verca 。該值參數是新啟用狀態(即True或False) 。不要打電話[setEnabled](qgraphicsitem.html#setEnabled)( )在[itemChange](qgraphicsitem.html#itemChange)()作為此通知傳遞。相反,你可以從返回的新狀態[itemChange](qgraphicsitem.html#itemChange)( ) 。 |
| `QGraphicsItem.ItemEnabledHasChanged` | `13` | 該項目的啟用狀態已經改變。該值參數是新啟用狀態(即True或False) 。不要打電話[setEnabled](qgraphicsitem.html#setEnabled)( )在[itemChange](qgraphicsitem.html#itemChange)()作為此通知傳遞。返回值將被忽略。 |
| `QGraphicsItem.ItemMatrixChange` | `1` | 該項目的仿射變換矩陣正在發生變化。這個值是過時的,你可以使用ItemTransformChange代替。 |
| `QGraphicsItem.ItemPositionChange` | `0` | 該項目的位置變化。如果該通知發出[ItemSendsGeometryChanges](qgraphicsitem.html#GraphicsItemFlag-enum)標志被啟用,當該項目的本地位置的變化,相對于它的父(即,作為調用的結果[setPos](qgraphicsitem.html#setPos)()或[moveBy](qgraphicsitem.html#moveBy)())。該值參數是新的位置(即[QPointF](qpointf.html)) 。您可以致電[pos](qgraphicsitem.html#pos)( )來獲得原來的位置。不要打電話[setPos](qgraphicsitem.html#setPos)()或[moveBy](qgraphicsitem.html#moveBy)( )在[itemChange](qgraphicsitem.html#itemChange)()作為此通知傳遞,相反,你可以從返回新的,調整位置[itemChange](qgraphicsitem.html#itemChange)( ) 。此通知后,[QGraphicsItem](qgraphicsitem.html)立即發送ItemPositionHasChanged通知,如果位置發生變化。 |
| `QGraphicsItem.ItemPositionHasChanged` | `9` | 該項目的位置發生了變化。如果該通知發出[ItemSendsGeometryChanges](qgraphicsitem.html#GraphicsItemFlag-enum)標志被啟用,而該項目的本地位置,相對于其父后,已經改變了。該值參數是新的位置(同[pos](qgraphicsitem.html#pos)()),和[QGraphicsItem](qgraphicsitem.html)忽略此通知(即只讀通知)的返回值。 |
| `QGraphicsItem.ItemTransformChange` | `8` | 該項目的變換矩陣的變化。該通知發送,如果[ItemSendsGeometryChanges](qgraphicsitem.html#GraphicsItemFlag-enum)標志被啟用,當該項目的本地變換矩陣的變化(即,作為調用的結果[setTransform](qgraphicsitem.html#setTransform)( ) 。該值參數是新的矩陣(即[QTransform](qtransform.html)),得到老矩陣,調用[transform](qgraphicsitem.html#transform)( ) 。不要打電話[setTransform](qgraphicsitem.html#setTransform)( )或設置任何的改造物業的[itemChange](qgraphicsitem.html#itemChange)()作為此通知傳遞,相反,你可以從返回新矩陣[itemChange](qgraphicsitem.html#itemChange)( ) 。如果你改變了變換屬性這不發送通知。 |
| `QGraphicsItem.ItemTransformHasChanged` | `10` | 該項目的變換矩陣已經改變或者是因為的setTransform被調用,或轉化屬性之一發生變化。如果該通知發出[ItemSendsGeometryChanges](qgraphicsitem.html#GraphicsItemFlag-enum)標志被啟用,而該項目的本地變換矩陣已經改變之后。該值參數是新的矩陣(同[transform](qgraphicsitem.html#transform)()),和[QGraphicsItem](qgraphicsitem.html)忽略此通知(即只讀通知)的返回值。 |
| `QGraphicsItem.ItemRotationChange` | `28` | 該項目的旋轉屬性更改。如果該通知發出[ItemSendsGeometryChanges](qgraphicsitem.html#GraphicsItemFlag-enum)標志被啟用,當該項目的旋轉屬性的變化(即,作為調用的結果[setRotation](qgraphicsitem.html#setRotation)())。該值參數是新的旋轉(即雙) ,得到老轉,呼叫[rotation](qgraphicsitem.html#rotation)( ) 。不要打電話[setRotation](qgraphicsitem.html#setRotation)( )在[itemChange](qgraphicsitem.html#itemChange)()作為此通知傳遞,相反,你可以從返回的新的旋轉[itemChange](qgraphicsitem.html#itemChange)( ) 。 |
| `QGraphicsItem.ItemRotationHasChanged` | `29` | 該項目的旋轉屬性已更改。如果該通知發出[ItemSendsGeometryChanges](qgraphicsitem.html#GraphicsItemFlag-enum)標志被啟用,而該項目的rotation屬性已經改變后。該值參數是新的旋轉(即雙) ,和[QGraphicsItem](qgraphicsitem.html)忽略此通知(即只讀通知)的返回值。不要打電話[setRotation](qgraphicsitem.html#setRotation)( )在[itemChange](qgraphicsitem.html#itemChange)()作為此通知傳遞。 |
| `QGraphicsItem.ItemScaleChange` | `30` | 該項目的規模屬性的更改。如果該通知發出[ItemSendsGeometryChanges](qgraphicsitem.html#GraphicsItemFlag-enum)標志被啟用,當項目的規模屬性更改(即,作為調用的結果[setScale](qgraphicsitem.html#setScale)())。該值參數是新的規模(即雙) ,得到老垢,調用[scale](qgraphicsitem.html#scale)( ) 。不要打電話[setScale](qgraphicsitem.html#setScale)( )在[itemChange](qgraphicsitem.html#itemChange)()作為此通知傳遞,相反,你可以從返回的新尺度[itemChange](qgraphicsitem.html#itemChange)( ) 。 |
| `QGraphicsItem.ItemScaleHasChanged` | `31` | 該項目的規模屬性已更改。如果該通知發出[ItemSendsGeometryChanges](qgraphicsitem.html#GraphicsItemFlag-enum)標志被啟用,并且該項目的規模屬性已更改之后。該值參數是新的規模(即雙) ,和[QGraphicsItem](qgraphicsitem.html)忽略此通知(即只讀通知)的返回值。不要打電話[setScale](qgraphicsitem.html#setScale)( )在[itemChange](qgraphicsitem.html#itemChange)()作為此通知傳遞。 |
| `QGraphicsItem.ItemTransformOriginPointChange` | `32` | 該項目的變換原點屬性更改。如果該通知發出[ItemSendsGeometryChanges](qgraphicsitem.html#GraphicsItemFlag-enum)標志被啟用,當該項目的變換原點屬性更改(即,作為調用的結果[setTransformOriginPoint](qgraphicsitem.html#setTransformOriginPoint)())。該值參數是新原點(即[QPointF](qpointf.html)),得到老原點,調用[transformOriginPoint](qgraphicsitem.html#transformOriginPoint)( ) 。不要打電話[setTransformOriginPoint](qgraphicsitem.html#setTransformOriginPoint)( )在[itemChange](qgraphicsitem.html#itemChange)()作為此通知傳遞,相反,你可以從返回新的變換原點[itemChange](qgraphicsitem.html#itemChange)( ) 。 |
| `QGraphicsItem.ItemTransformOriginPointHasChanged` | `33` | 該項目的變換原點屬性已更改。如果該通知發出[ItemSendsGeometryChanges](qgraphicsitem.html#GraphicsItemFlag-enum) flag is enabled, and after the item's transform origin point property has changed. The value argument is the new origin point (i.e., a [QPointF](qpointf.html)), and [QGraphicsItem](qgraphicsitem.html) ignores the return value for this notification (i.e., a read-only notification). Do not call [setTransformOriginPoint](qgraphicsitem.html#setTransformOriginPoint)() in [itemChange](qgraphicsitem.html#itemChange)() as this notification is delivered. |
| `QGraphicsItem.ItemSelectedChange` | `4` | 該項目的選定狀態的變化。如果該項目目前選定的,它會成為未選中,和副verca 。該值參數是新選中狀態(即True或False) 。不要打電話[setSelected](qgraphicsitem.html#setSelected)( )在[itemChange](qgraphicsitem.html#itemChange)()作為此通知傳遞,相反,你可以從返回新的選定狀態[itemChange](qgraphicsitem.html#itemChange)( ) 。 |
| `QGraphicsItem.ItemSelectedHasChanged` | `14` | 該項目的選定狀態發生了變化。該值參數是新選中狀態(即True或False) 。不要打電話[setSelected](qgraphicsitem.html#setSelected)( )在[itemChange](qgraphicsitem.html#itemChange)()作為此通知傳遞。返回值將被忽略。 |
| `QGraphicsItem.ItemVisibleChange` | `2` | 該項目的可見狀態的變化。如果該項目是目前可見的,它會成為無形的,和副verca 。該值參數是新的可見狀態(即True或False) 。不要打電話[setVisible](qgraphicsitem.html#setVisible)( )在[itemChange](qgraphicsitem.html#itemChange)()作為此通知傳遞,相反,你可以從返回新的可見狀態[itemChange](qgraphicsitem.html#itemChange)( ) 。 |
| `QGraphicsItem.ItemVisibleHasChanged` | `12` | 該項目的可見狀態已經改變。該值參數是新的可見狀態(即True或False) 。不要打電話[setVisible](qgraphicsitem.html#setVisible)( )在[itemChange](qgraphicsitem.html#itemChange)()作為此通知傳遞。返回值將被忽略。 |
| `QGraphicsItem.ItemParentChange` | `5` | 該項目的父級的變化。該值參數是新的父項(即[QGraphicsItem](qgraphicsitem.html)指針) 。不要打電話[setParentItem](qgraphicsitem.html#setParentItem)( )在[itemChange](qgraphicsitem.html#itemChange)()作為此通知傳遞,相反,你可以從返回新的父[itemChange](qgraphicsitem.html#itemChange)( ) 。 |
| `QGraphicsItem.ItemParentHasChanged` | `15` | 該項目的父級已經改變。該值參數是新的父(即指向[QGraphicsItem](qgraphicsitem.html)) 。不要打電話[setParentItem](qgraphicsitem.html#setParentItem)( )在[itemChange](qgraphicsitem.html#itemChange)()作為此通知傳遞。返回值將被忽略。 |
| `QGraphicsItem.ItemChildAddedChange` | `6` | 一個孩子被添加到該項目。該值參數是新的子項(即[QGraphicsItem](qgraphicsitem.html)指針) 。不要通過此項目的任何項目的[setParentItem](qgraphicsitem.html#setParentItem)()函數作為此通知傳遞。返回值是未使用的,你不能在此通知任何調整。請注意,新的孩子可能還沒有完全構造時,該通知被發送;調用純虛函數對孩子可能會導致系統崩潰。 |
| `QGraphicsItem.ItemChildRemovedChange` | `7` | 一個孩子從這個項目中移除。該值的說法是,即將被移除(即,一個子項[QGraphicsItem](qgraphicsitem.html)指針) 。返回值是未使用的,你不能在此通知任何調整。 |
| `QGraphicsItem.ItemSceneChange` | `11` | 該項目被移動到一個新的場景。當項目被添加到它的初始場景此通知也會發送,并且它被刪除時。該項目的[scene](qgraphicsitem.html#scene)( )是舊的場景(或者0 ,如果該項目沒有被添加到場景還) 。該值參數是新的場景(即[QGraphicsScene](qgraphicsscene.html)指針) ,或一個空指針,如果該項目是從場景中刪除。不要通過這個項目來復蓋這個變化[QGraphicsScene.addItem](qgraphicsscene.html#addItem)()作為此通知傳遞,相反,你可以從返回的新場景[itemChange](qgraphicsitem.html#itemChange)( ) 。使用此功能慎用;反對場景變化可迅速導致不必要的遞歸。 |
| `QGraphicsItem.ItemSceneHasChanged` | `16` | 該項目的一幕發生了變化。該項目的[scene](qgraphicsitem.html#scene)( )是新的場景。當項目被添加到它的初始場景這個通知也被發送,而當它removed.The值參數是新的場景(例如,一個指向一個[QGraphicsScene](qgraphicsscene.html)) 。不要在調用setScene ( )[itemChange](qgraphicsitem.html#itemChange)()作為此通知傳遞。返回值將被忽略。 |
| `QGraphicsItem.ItemCursorChange` | `17` | 該項目的光標的變化。該值參數是新的光標(即[QCursor](qcursor.html)) 。不要打電話[setCursor](qgraphicsitem.html#setCursor)( )在[itemChange](qgraphicsitem.html#itemChange)()作為此通知傳遞。相反,你可以從返回一個新的游標[itemChange](qgraphicsitem.html#itemChange)( ) 。 |
| `QGraphicsItem.ItemCursorHasChanged` | `18` | 該項目的光標已經改變。該值參數是新的光標(即[QCursor](qcursor.html)) 。不要打電話[setCursor](qgraphicsitem.html#setCursor)()作為此通知傳遞。返回值將被忽略。 |
| `QGraphicsItem.ItemToolTipChange` | `19` | 該項目的工具提示的變化。該值參數是新的工具提示(即[QToolTip](qtooltip.html)) 。不要打電話[setToolTip](qgraphicsitem.html#setToolTip)( )在[itemChange](qgraphicsitem.html#itemChange)()作為此通知傳遞。相反,你可以從返回一個新的工具提示[itemChange](qgraphicsitem.html#itemChange)( ) 。 |
| `QGraphicsItem.ItemToolTipHasChanged` | `20` | 該項目的工具提示發生了變化。該值參數是新的工具提示(即[QToolTip](qtooltip.html)) 。不要打電話[setToolTip](qgraphicsitem.html#setToolTip)()作為此通知傳遞。返回值將被忽略。 |
| `QGraphicsItem.ItemFlagsChange` | `21` | 該項目的標志改變。該值參數是新的標志(即quint32 ) 。不要打電話[setFlags](qgraphicsitem.html#setFlags)( )在[itemChange](qgraphicsitem.html#itemChange)()作為此通知傳遞。相反,你可以從返回的新標志[itemChange](qgraphicsitem.html#itemChange)( ) 。 |
| `QGraphicsItem.ItemFlagsHaveChanged` | `22` | 該項目的標志已經改變。該值參數是新的標志(即quint32 ) 。不要打電話[setFlags](qgraphicsitem.html#setFlags)( )在[itemChange](qgraphicsitem.html#itemChange)()作為此通知傳遞。返回值將被忽略。 |
| `QGraphicsItem.ItemZValueChange` | `23` | 該項目的Z值的變化。該值參數是新Z值(即雙) 。不要打電話[setZValue](qgraphicsitem.html#setZValue)( )在[itemChange](qgraphicsitem.html#itemChange)()作為此通知傳遞。相反,你可以從返回一個新的Z值[itemChange](qgraphicsitem.html#itemChange)( ) 。 |
| `QGraphicsItem.ItemZValueHasChanged` | `24` | 該項目的Z值發生了變化。該值參數是新Z值(即雙) 。不要打電話[setZValue](qgraphicsitem.html#setZValue)()作為此通知傳遞。返回值將被忽略。 |
| `QGraphicsItem.ItemOpacityChange` | `25` | 該項目的不透明度的變化。該值參數是新的不透明度(即雙) 。不要打電話[setOpacity](qgraphicsitem.html#setOpacity)( )在[itemChange](qgraphicsitem.html#itemChange)()作為此通知傳遞。相反,你可以從返回一個新的不透明度[itemChange](qgraphicsitem.html#itemChange)( ) 。 |
| `QGraphicsItem.ItemOpacityHasChanged` | `26` | 該項目的不透明性發生了變化。該值參數是新的不透明度(即雙) 。不要打電話[setOpacity](qgraphicsitem.html#setOpacity)()作為此通知傳遞。返回值將被忽略。 |
| `QGraphicsItem.ItemScenePositionHasChanged` | `27` | 該項目的現場位置發生了變化。如果該通知發出[ItemSendsScenePositionChanges](qgraphicsitem.html#GraphicsItemFlag-enum)標志被啟用,并且在該項目的現場位置發生了變化(即項目本身或其任何始祖的位置或變換位置或改造已經改變) 。該值參數是新的場景位置(同[scenePos](qgraphicsitem.html#scenePos)()),和[QGraphicsItem](qgraphicsitem.html)忽略此通知(即只讀通知)的返回值。 |
```
QGraphicsItem.GraphicsItemFlag
```
這個枚舉變量描述了不同的標志,你可以在一個項目設置切換在該項目的行為不同的特點。
所有的標志都默認為禁用。
| Constant | Value | Description |
| --- | --- | --- |
| `QGraphicsItem.ItemIsMovable` | `0x1` | 使用鼠標的項目支持交互式運動。通過單擊該項目,然后拖動,該項目將一起移動鼠標光標。如果項目有孩子,所有的孩子也感動。如果該項目是一個選擇的一部分,所有選定的項目也被感動。此功能提供通過的基實現方便[QGraphicsItem](qgraphicsitem.html)的鼠標事件處理程序。 |
| `QGraphicsItem.ItemIsSelectable` | `0x2` | 該項目支持的選擇。啟用此功能將啟用[setSelected](qgraphicsitem.html#setSelected)( )來切換選擇該項目。它也將讓該項目被作為調用的結果,自動選擇[QGraphicsScene.setSelectionArea](qgraphicsscene.html#setSelectionArea)( ) ,通過單擊某個項目,或使用橡膠帶在選擇[QGraphicsView](qgraphicsview.html)。 |
| `QGraphicsItem.ItemIsFocusable` | `0x4` | 該項目支持鍵盤輸入焦點(也就是說,它是一個輸入項) 。啟用這個標志將使該項目接受焦點,而這又使關鍵事件傳遞到[QGraphicsItem.keyPressEvent](qgraphicsitem.html#keyPressEvent)()和[QGraphicsItem.keyReleaseEvent](qgraphicsitem.html#keyReleaseEvent)( ) 。 |
| `QGraphicsItem.ItemClipsToShape` | `0x8` | 該項目的剪輯自身的形狀。該項目不能繪制或接收鼠標,手寫板,拖放或它的形狀之外懸停事件。它默認是禁用的。此行為是由執行[QGraphicsView.drawItems](index.htm#drawItems)()或[QGraphicsScene.drawItems](index.htm#drawItems)( ) 。這個標志被引入Qt的4.3 。 |
| `QGraphicsItem.ItemClipsChildrenToShape` | `0x10` | 該項目夾及其所有子自身形狀的畫。是直接或間接資料的孩子的物品不能得出這樣的項目的形狀之外。默認情況下,該標志被禁用,兒童可以得出任何地方。此行為是由執行[QGraphicsView.drawItems](index.htm#drawItems)()或[QGraphicsScene.drawItems](index.htm#drawItems)( ) 。這個標志被引入Qt的4.3 。 |
| `QGraphicsItem.ItemIgnoresTransformations` | `0x20` | 該項目將忽略繼承的轉換(即,它的位置仍然是錨定在其父母,但父母或視圖旋轉,縮放或剪切變形被忽略) 。這個標志是保持文本標籤項目水平和縮放的有用,所以他們仍然是可讀的,如果視圖變換。設置時,項目的視圖幾何和場景的幾何形狀將被單獨維護。你必須調用[deviceTransform](qgraphicsitem.html#deviceTransform)( )到地圖坐標和檢測碰撞在視圖中。默認情況下,該標志被禁用。這個標志被引入Qt的4.3 。**Note:**有了這個標志設置你仍然可以擴展項目本身,而且規模改造將影響該項目的兒童。 |
| `QGraphicsItem.ItemIgnoresParentOpacity` | `0x40` | 該項目忽略了父母的不透明度。項目的有效不透明的相同自身的,它不與母體的不透明度結合。這個標志可以讓你的項目,以保持其絕對不透明,即使父母是半透明的。這個標志被引入的Qt 4.5 。 |
| `QGraphicsItem.ItemDoesntPropagateOpacityToChildren` | `0x80` | 該項目不傳播其不透明度為它的孩子。這個標志可以讓你創建不影響其子女的不透明度半透明的項目。這個標志被引入的Qt 4.5 。 |
| `QGraphicsItem.ItemStacksBehindParent` | `0x100` | 該項目被堆積其父身后。默認情況下,子項堆疊在父項的頂部。但設置這個標志,孩子將被堆疊后面。這個標志是陰影效果和遵循父項的幾何體,如果沒有在它上面繪制的裝飾物是有用的。這個標志被引入的Qt 4.5 。 |
| `QGraphicsItem.ItemUsesExtendedStyleOption` | `0x200` | 該項目利用任[exposedRect](qstyleoptiongraphicsitem.html#exposedRect-var) or [matrix(obsolete)](index.htm#matrix-var)在[QStyleOptionGraphicsItem](qstyleoptiongraphicsitem.html)。默認情況下,[exposedRect](qstyleoptiongraphicsitem.html#exposedRect-var)被初始化為該項的[boundingRect](qgraphicsitem.html#boundingRect)( )和[matrix(obsolete)](index.htm#matrix-var)是未轉化。您可以啟用此標志的樣式選項被設置了更細粒度的值。需要注意的是[QStyleOptionGraphicsItem.levelOfDetail(obsolete)](index.htm#levelOfDetail-var)不受該標志,并總是被初始化為1 。使用[QStyleOptionGraphicsItem.levelOfDetailFromTransform](qstyleoptiongraphicsitem.html#levelOfDetailFromTransform)( )如果你需要更高的價值。這個標志被引入的Qt 4.6 。 |
| `QGraphicsItem.ItemHasNoContents` | `0x400` | 該項目不畫任何東西(即,調用[paint](qgraphicsitem.html#paint)( )對項目有沒有影響) 。你應該在沒有需要重新上漆,以確保圖形視圖避免了不必要的繪畫籌備項目設置此標志。這個標志被引入的Qt 4.6 。 |
| `QGraphicsItem.ItemSendsGeometryChanges` | `0x800` | 該項目使[itemChange](qgraphicsitem.html#itemChange)對( )的通知[ItemPositionChange](qgraphicsitem.html#GraphicsItemChange-enum),[ItemPositionHasChanged](qgraphicsitem.html#GraphicsItemChange-enum),[ItemMatrixChange](qgraphicsitem.html#GraphicsItemChange-enum),[ItemTransformChange](qgraphicsitem.html#GraphicsItemChange-enum),[ItemTransformHasChanged](qgraphicsitem.html#GraphicsItemChange-enum),[ItemRotationChange](qgraphicsitem.html#GraphicsItemChange-enum),[ItemRotationHasChanged](qgraphicsitem.html#GraphicsItemChange-enum),[ItemScaleChange](qgraphicsitem.html#GraphicsItemChange-enum),[ItemScaleHasChanged](qgraphicsitem.html#GraphicsItemChange-enum),[ItemTransformOriginPointChange](qgraphicsitem.html#GraphicsItemChange-enum)和[ItemTransformOriginPointHasChanged](qgraphicsitem.html#GraphicsItemChange-enum)。出于性能原因,這些通知默認情況下禁用。您必須啟用此標志接收通知的位置和變換的變化。這個標志被引入的Qt 4.6 。 |
| `QGraphicsItem.ItemAcceptsInputMethod` | `0x1000` | 該項目支持的輸入法通常用于亞洲語言。這個標志被引入的Qt 4.6 。 |
| `QGraphicsItem.ItemNegativeZStacksBehindParent` | `0x2000` | 該項目會自動堆疊背后的父,如果它的z值是負的。這個標志使[setZValue](qgraphicsitem.html#setZValue)()來切換ItemStacksBehindParent 。這個標志被引入的Qt 4.6 。 |
| `QGraphicsItem.ItemIsPanel` | `0x4000` | 該項目是一個面板。一個面板提供激活和含有重點處理。只有一個面板可以在同一時間是活動的(見[QGraphicsItem.isActive](qgraphicsitem.html#isActive)())。當沒有面板處于活動狀態,[QGraphicsScene](qgraphicsscene.html)激活所有非面板項目。窗口中的項目(即,[QGraphicsItem.isWindow](qgraphicsitem.html#isWindow)( )返回True )的面板。這個標志被引入的Qt 4.6 。 |
| `QGraphicsItem.ItemSendsScenePositionChanges` | `0x10000` | 該項目使[itemChange](qgraphicsitem.html#itemChange)對( )的通知[ItemScenePositionHasChanged](qgraphicsitem.html#GraphicsItemChange-enum)。出于性能原因,這些通知默認情況下禁用。您必須啟用這個標志來接收通知的現場位置的變化。這個標志被引入的Qt 4.6 。 |
該GraphicsItemFlags類型是一個typedef為[QFlags](index.htm)\u003cGraphicsItemFlag\u003e 。它存儲GraphicsItemFlag值的或組合。
```
QGraphicsItem.PanelModality
```
此枚舉指定一個模式面板的行為。模態面板是一個塊輸入到其他面板。請注意,這是一個模式面板的兒童項目不會被阻塞。
的值是:
| Constant | Value | Description |
| --- | --- | --- |
| `QGraphicsItem.NonModal` | `0` | 該小組是不是模態的,并不會阻止輸入到其他面板。這是用于面板的默認值。 |
| `QGraphicsItem.PanelModal` | `1` | 該小組是模態的單個項目的層次結構和模塊輸入到它的父窗格中,所有的祖父母面板,其父母及祖父母面板的所有兄弟姐妹。 |
| `QGraphicsItem.SceneModal` | `2` | 該窗口為模態的整個場景,并阻止輸入到所有面板。 |
這個枚舉被引入或修改的Qt 4.6 。
**See also** [QGraphicsItem.setPanelModality](qgraphicsitem.html#setPanelModality)( )[QGraphicsItem.panelModality](qgraphicsitem.html#panelModality)()和[QGraphicsItem.ItemIsPanel](qgraphicsitem.html#GraphicsItemFlag-enum)。
* * *
## Method Documentation
```
QGraphicsItem.__init__ (self, QGraphicsItem?parent?=?None, QGraphicsScene?scene?=?None)
```
該_parent_的說法,如果不是沒有,原因_self_通過Qt的,而不是PyQt的擁有。
該_scene_的說法,如果不是沒有,原因_self_通過Qt的,而不是PyQt的擁有。
構造一個[QGraphicsItem](qgraphicsitem.html)用給定的_parent_項目。它不修改返回的父對象[QObject.parent](qobject.html#parent)( ) 。
If _parent_為0 ,您可將商品通過調用添加到場景[QGraphicsScene.addItem](qgraphicsscene.html#addItem)( ) 。那么該項目將成為一個頂級項目。
**See also** [QGraphicsScene.addItem](qgraphicsscene.html#addItem)()和[setParentItem](qgraphicsitem.html#setParentItem)( ) 。
```
bool QGraphicsItem.acceptDrops (self)
```
返回True如果這個項目能夠接受拖放事件,否則返回False 。默認情況下,項目不接受拖放事件;項目是透明的拖放。
**See also** [setAcceptDrops](qgraphicsitem.html#setAcceptDrops)( ) 。
```
Qt.MouseButtons QGraphicsItem.acceptedMouseButtons (self)
```
[
返回此項目接受鼠標事件的鼠標按鍵。默認情況下,所有的鼠標按鈕被接受。
](index.htm)
[如果一個項目接受鼠標按鈕,它會成為鼠標抓取物品時,鼠標按下事件被交付的鼠標按鈕。但是,如果該項目不接受按鈕,](index.htm)[QGraphicsScene](qgraphicsscene.html)將鼠標事件轉發給其下,做的第一個項目。
**See also** [setAcceptedMouseButtons](qgraphicsitem.html#setAcceptedMouseButtons)()和[mousePressEvent](qgraphicsitem.html#mousePressEvent)( ) 。
```
bool QGraphicsItem.acceptHoverEvents (self)
```
如果某個項目接受懸停事件,則返回True ([QGraphicsSceneHoverEvent](qgraphicsscenehoverevent.html)) ,否則返回False 。默認情況下,項目不接受懸停事件。
此功能被引入Qt的4.4 。
**See also** [setAcceptHoverEvents](qgraphicsitem.html#setAcceptHoverEvents)()和[setAcceptedMouseButtons](qgraphicsitem.html#setAcceptedMouseButtons)( ) 。
```
bool QGraphicsItem.acceptsHoverEvents (self)
```
```
bool QGraphicsItem.acceptTouchEvents (self)
```
如果一個項目接受,則返回True[touch events](qtouchevent.html)否則,返回False 。默認情況下,項目不接受觸摸事件。
此功能被引入Qt的4.6 。
**See also** [setAcceptTouchEvents](qgraphicsitem.html#setAcceptTouchEvents)( ) 。
```
QGraphicsItem.advance (self, int?phase)
```
這個虛函數被調用兩次對所有項目的[QGraphicsScene.advance](qgraphicsscene.html#advance)()槽。在第一階段,所有項目都調用_phase_== 0,表明對場景中的項目是關于推進,然后將所有的數據項都被稱為同_phase_== 1 。重新實現這個功能,如果你需要簡單的場景控制的動畫來更新你的物品。
默認實現不執行任何操作。
對于個別項目的動畫,替代這個功能是要么使用[QGraphicsItemAnimation](qgraphicsitemanimation.html),或者多從繼承[QObject](qobject.html)和[QGraphicsItem](qgraphicsitem.html),并使用你的動畫項目[QObject.startTimer](qobject.html#startTimer)()和[QObject.timerEvent](qobject.html#timerEvent)( ) 。
**See also** [QGraphicsItemAnimation](qgraphicsitemanimation.html)和[QTimeLine](qtimeline.html)。
```
QRectF QGraphicsItem.boundingRect (self)
```
[
這種方法是抽象的,應在任何子類中重新實現。
](qrectf.html)
[這個純虛函數定義了項目的外部邊界為矩形,所有的繪畫必須限制在一個項目的邊界矩形內。](qrectf.html)[QGraphicsView](qgraphicsview.html)使用它來確定該項目是否需要重繪。
雖然產品的形狀可以是任意的,在包圍矩形總是矩形,并且它是不受項目“的轉變。
如果你想更改的項目的邊界矩形,你必須首先調用[prepareGeometryChange](qgraphicsitem.html#prepareGeometryChange)( ) 。該通知即將變化的場景,以便其能夠更新其產品的幾何形狀索引,否則,現場將不知道該項目的新幾何,其結果是不確定的(通常,渲染文物是在視圖中左左右) 。
重新實現這個功能可以讓[QGraphicsView](qgraphicsview.html)確定哪些部件的窗口小部件的,如果有的話,需要被重新繪制。
注意:對于形狀描繪輪廓/中風,它包括一半的筆寬的矩形邊界是很重要的。這是沒有必要的,以彌補抗鋸齒,雖然。
例如:
```
[QRectF](qrectf.html) CircleItem.boundingRect() const
{
[qreal](index.htm#qreal-typedef) penWidth = 1;
return [QRectF](qrectf.html)(-radius - penWidth / 2, -radius - penWidth / 2,
diameter + penWidth, diameter + penWidth);
}
```
**See also** [boundingRegion](qgraphicsitem.html#boundingRegion)( )[shape](qgraphicsitem.html#shape)( )[contains](qgraphicsitem.html#contains)( )[The Graphics View Coordinate System](index.htm#the-graphics-view-coordinate-system)和[prepareGeometryChange](qgraphicsitem.html#prepareGeometryChange)( ) 。
```
QRegion QGraphicsItem.boundingRegion (self, QTransform?itemToDeviceTransform)
```
[](qregion.html)
[返回邊界區域為這個項目。返回的區域的坐標空間取決于_itemToDeviceTransform_。如果你傳遞一個身份](qregion.html)[QTransform](qtransform.html)作為一個參數,這個函數會返回一個局部坐標區域。
在邊界區域描述了項目的視覺內容的粗糙輪廓。雖然它是昂貴的計算,它也比更精確[boundingRect](qgraphicsitem.html#boundingRect)( ) ,它可以幫助避免不必要的重繪當一個項目被更新。這是薄的物品(例如,線條或簡單的多邊形)特別有效。您可以調整粒度的邊界區域通過調用[setBoundingRegionGranularity](qgraphicsitem.html#setBoundingRegionGranularity)( ) 。默認的粒度為0;于該項目的邊界區域是相同的它的邊界矩形。
_itemToDeviceTransform_從項目的坐標轉換為設備坐標。如果你想要這個函數返回一個[QRegion](qregion.html)在場景坐標,你可以通過[sceneTransform](qgraphicsitem.html#sceneTransform)( )作為參數。
此功能被引入Qt的4.4 。
**See also** [boundingRegionGranularity](qgraphicsitem.html#boundingRegionGranularity)( ) 。
```
float QGraphicsItem.boundingRegionGranularity (self)
```
返回的項的邊界區域的粒度;之間并包括0和1之間的值。默認值是0 (即最低的粒度,那里的邊界區域對應于該項目的邊界矩形) 。
此功能被引入Qt的4.4 。
**See also** [setBoundingRegionGranularity](qgraphicsitem.html#setBoundingRegionGranularity)( ) 。
```
CacheMode QGraphicsItem.cacheMode (self)
```
[](qgraphicsitem.html#CacheMode-enum)
[返回高速緩存模式,為這個項目。默認模式是](qgraphicsitem.html#CacheMode-enum)[NoCache](qgraphicsitem.html#CacheMode-enum)(即緩存被禁用,所有的繪畫是直接的) 。
此功能被引入Qt的4.4 。
**See also** [setCacheMode](qgraphicsitem.html#setCacheMode)( ) 。
```
list-of-QGraphicsItem QGraphicsItem.childItems (self)
```
返回此項目的孩子列表。
該項目通過堆疊順序排序。這考慮到雙方的項目“插入順序和它們的Z值。
此功能被引入Qt的4.4 。
**See also** [setParentItem](qgraphicsitem.html#setParentItem)( )[zValue](qgraphicsitem.html#zValue)()和[Sorting](qgraphicsitem.html#sorting)。
```
QRectF QGraphicsItem.childrenBoundingRect (self)
```
[](qrectf.html)
[返回本地坐標資料的后裔邊界矩形(即,它的孩子,他們的孩子,等等) 。該矩形將包含它們都被映射為本地坐標后,所有后代。如果該項目沒有孩子,這個函數返回一個空](qrectf.html)[QRectF](qrectf.html)。
這不包括這個項目本身的邊界矩形,它只能返回它的后代“所積累起來的邊界矩形。如果您需要將這個項目的邊界矩形,你可以添加[boundingRect](qgraphicsitem.html#boundingRect)()來childrenBoundingRect ( )使用QRectF.operator | ( ) 。
這個函數是線性的復雜度,它通過所有后代迭代??確定返回的包圍矩形的大小。
**See also** [boundingRect](qgraphicsitem.html#boundingRect)()和[sceneBoundingRect](qgraphicsitem.html#sceneBoundingRect)( ) 。
```
QGraphicsItem.clearFocus (self)
```
采用鍵盤輸入焦點從該項目。
如果有焦點,一[focus out event](qgraphicsitem.html#focusOutEvent)發送此文件告訴它,它是即將失去焦點。
只有設定的項目[ItemIsFocusable](qgraphicsitem.html#GraphicsItemFlag-enum)標志,或者小工具,設置適當的焦點策略,可以接受鍵盤焦點。
**See also** [setFocus](qgraphicsitem.html#setFocus)( )[hasFocus](qgraphicsitem.html#hasFocus)()和[QGraphicsWidget.focusPolicy](qgraphicswidget.html#focusPolicy-prop)。
```
QPainterPath QGraphicsItem.clipPath (self)
```
[](qpainterpath.html)
[返回此項目的夾路徑,或空](qpainterpath.html)[QPainterPath](qpainterpath.html)如果此項目不裁剪。剪輯路徑限制了產品的外觀和相互作用(即,限制區域中的項目可以得出,這也限制了產品接收事件的區域)。
您可以通過設置使削波[ItemClipsToShape](qgraphicsitem.html#GraphicsItemFlag-enum) or [ItemClipsChildrenToShape](qgraphicsitem.html#GraphicsItemFlag-enum)標志。該項目的剪輯路徑是由所有交叉限幅祖先的形狀計算。如果項目集[ItemClipsToShape](qgraphicsitem.html#GraphicsItemFlag-enum),最終剪輯相交與項目本身的形狀。
**Note:**裁剪引入參與所有項目的性能損失,你通常應該避免使用裁剪如果可以的話(例如,如果您的項目總是吸引內[boundingRect](qgraphicsitem.html#boundingRect)()或[shape](qgraphicsitem.html#shape)()的界限,削波是沒有必要的) 。
此功能被引入Qt的4.5 。
**See also** [isClipped](qgraphicsitem.html#isClipped)( )[shape](qgraphicsitem.html#shape)()和[setFlags](qgraphicsitem.html#setFlags)( ) 。
```
bool QGraphicsItem.collidesWithItem (self, QGraphicsItem?other, Qt.ItemSelectionMode?mode?=?Qt.IntersectsItemShape)
```
若資料與碰撞,則返回True_other_否則返回False 。
該_mode_被施加到_other_,以及由此產生的形狀或邊框,然后比較這資料的形狀。為默認值_mode_ is [Qt.IntersectsItemShape](qt.html#ItemSelectionMode-enum);_other_碰撞與這個項目,如果它要么相交,包含,或包含此項目的形狀(見[Qt.ItemSelectionMode](qt.html#ItemSelectionMode-enum)有關詳細信息) 。
缺省的實現是基于形狀相交,并調用[shape](qgraphicsitem.html#shape)( )兩個項目。因為任意形狀形相交的復雜性的增加與當形狀是復雜的一個數量級,這種操作可以是顯著地費時。你必須在子類中重新實施此功能的選項[QGraphicsItem](qgraphicsitem.html)提供自定義算法。這使您可以在您自己的物品形狀自然限制使用,以提高碰撞檢測的性能。例如,兩名未轉換的完美圓形的物品'的碰撞,可以非常有效地通過比較它們的位置和半徑來確定。
請記住,重新實現這個函數和調用時[shape](qgraphicsitem.html#shape)()或[boundingRect](qgraphicsitem.html#boundingRect)( )上_other_,返回的坐標必須被映射到這個項目的坐標系之前,任何交集才能進行。
**See also** [contains](qgraphicsitem.html#contains)()和[shape](qgraphicsitem.html#shape)( ) 。
```
bool QGraphicsItem.collidesWithPath (self, QPainterPath?path, Qt.ItemSelectionMode?mode?=?Qt.IntersectsItemShape)
```
若資料與碰撞,則返回True_path_。
碰撞是由確定_mode_。為默認值_mode_ is [Qt.IntersectsItemShape](qt.html#ItemSelectionMode-enum);_path_碰撞與這個項目,如果它要么相交,包含,或包含此項目的形狀。
注意,這個函數會檢查是否有物品的形狀或邊界矩形(視_mode_)包含在_path_,而不是是否_path_被包含的項目形狀或矩形邊框中。
**See also** [collidesWithItem](qgraphicsitem.html#collidesWithItem)( )[contains](qgraphicsitem.html#contains)()和[shape](qgraphicsitem.html#shape)( ) 。
```
list-of-QGraphicsItem QGraphicsItem.collidingItems (self, Qt.ItemSelectionMode?mode?=?Qt.IntersectsItemShape)
```
返回與此項目相碰撞的所有項目的列表。
檢測到沖突的方式是通過應用來確定_mode_為進行比較,這個項目,即每個項目的形狀或邊框的項目是核對資料的形狀。為默認值_mode_ is [Qt.IntersectsItemShape](qt.html#ItemSelectionMode-enum)。
**See also** [collidesWithItem](qgraphicsitem.html#collidesWithItem)( ) 。
```
QGraphicsItem QGraphicsItem.commonAncestorItem (self, QGraphicsItem?other)
```
[
返回此項目的最近的共同祖先項目,_other_或0 ,如果不是_other_為0 ,或沒有共同的祖先。
此功能被引入Qt的4.4 。
](qgraphicsitem.html)
[**See also**](qgraphicsitem.html) [isAncestorOf](qgraphicsitem.html#isAncestorOf)( ) 。
```
bool QGraphicsItem.contains (self, QPointF?point)
```
如果此項目包含,則返回True_point_,這是在局部坐標系,否則,則返回False。這是最經常由被稱為[QGraphicsView](qgraphicsview.html)確定的是光標在什么樣的項目,因為這個原因,這個功能的實現應盡可能重量輕越好。
默認情況下,這個函數調用[shape](qgraphicsitem.html#shape)( ) ,但你可以重新實現它的一個子類,提供一個(或許更有效)的實現。
**See also** [shape](qgraphicsitem.html#shape)( )[boundingRect](qgraphicsitem.html#boundingRect)()和[collidesWithPath](qgraphicsitem.html#collidesWithPath)( ) 。
```
QGraphicsItem.contextMenuEvent (self, QGraphicsSceneContextMenuEvent?event)
```
此事件處理程序可以重新實現在子類來處理上下文菜單事件。該_event_參數包含將要處理的事件的詳細信息。
如果忽略該事件, (即,通過調用[QEvent.ignore](qevent.html#ignore)( ) )_event_將傳播到任何項目資料下方。如果沒有任何項目接受的情況下,它會通過現場被忽略,而傳播到視圖。
這是常見的開[QMenu](qmenu.html)響應于接收到的上下文菜單的事件。例如:
```
void CustomItem.contextMenuEvent([QGraphicsSceneContextMenuEvent](qgraphicsscenecontextmenuevent.html) *event)
{
[QMenu](qmenu.html) menu;
[QAction](qaction.html) *removeAction = menu.addAction("Remove");
[QAction](qaction.html) *markAction = menu.addAction("Mark");
[QAction](qaction.html) *selectedAction = menu.exec(event->screenPos());
// ...
}
```
默認的實現將忽略該事件。
**See also** [sceneEvent](qgraphicsitem.html#sceneEvent)( ) 。
```
QCursor QGraphicsItem.cursor (self)
```
[](qcursor.html)
[返回當前光標形狀的項目。鼠標光標將承擔這種形狀,當它在這個項目。請參閱](qcursor.html)[list of predefined cursor objects](qt.html#CursorShape-enum)為一系列有用的形狀。
一個編輯器項目可能要使用一個I型光標:
```
item->setCursor([Qt](qt.html).IBeamCursor);
```
如果沒有光標已被設置,則該項目的光標下被使用。
**See also** [setCursor](qgraphicsitem.html#setCursor)( )[hasCursor](qgraphicsitem.html#hasCursor)( )[unsetCursor](qgraphicsitem.html#unsetCursor)( )[QWidget.cursor](qwidget.html#cursor-prop)和[QApplication.overrideCursor](qapplication.html#overrideCursor)( ) 。
```
QVariant QGraphicsItem.data (self, int?key)
```
返回此項目的自定義數據的關鍵_key_作為[QVariant](qvariant.html)。
自定義項目數據是存儲在任何項目任意屬性非常有用。例如:
```
static const int ObjectName = 0;
[QGraphicsItem](qgraphicsitem.html) *item = scene.itemAt(100, 50);
if (item->data(ObjectName).toString().isEmpty()) {
if (qgraphicsitem_cast<ButtonItem *>(item))
item->setData(ObjectName, "Button");
}
```
Qt不使用此功能用于存儲數據,它僅僅是為用戶提供了方便。
**See also** [setData](qgraphicsitem.html#setData)( ) 。
```
QTransform QGraphicsItem.deviceTransform (self, QTransform?viewportTransform)
```
[
返回此項目的設備轉換矩陣,用_viewportTransform_映射從現場到設備坐標。此矩陣可以被用來從該物品的局部坐標系中的坐標和幾何形狀映射到視區的(或任何設備的)的坐標系。映射從視坐標,必須先反轉返回的矩陣。
例如:
](qtransform.html)
```
QGraphicsRectItem rect;
rect.setPos(100, 100);
rect.deviceTransform(view->viewportTransform()).map([QPointF](qpointf.html)(0, 0));
// returns the item's (0, 0) point in view's viewport coordinates
rect.deviceTransform(view->viewportTransform()).inverted().map([QPointF](qpointf.html)(100, 100));
// returns view's viewport's (100, 100) coordinate in item coordinates
```
此功能是相同的合并資料的場面變換與視圖的視口變換,但它也懂[ItemIgnoresTransformations](qgraphicsitem.html#GraphicsItemFlag-enum)標志。該裝置變換可以用來為不可變形件做精確的坐標映射(和碰撞檢測)。
此功能被引入Qt的4.3 。
**See also** [transform](qgraphicsitem.html#transform)( )[setTransform](qgraphicsitem.html#setTransform)( )[scenePos](qgraphicsitem.html#scenePos)( )[The Graphics View Coordinate System](index.htm#the-graphics-view-coordinate-system)和[itemTransform](qgraphicsitem.html#itemTransform)( ) 。
```
QGraphicsItem.dragEnterEvent (self, QGraphicsSceneDragDropEvent?event)
```
此事件處理程序,對于事件_event_,可重新實現來接收拖動輸入事件為這個項目。產生拖動輸入事件光標進入該項目的區域。
通過接受該事件(即,通過調用[QEvent.accept](qevent.html#accept)( ) , ),該項目將接受丟棄事件,除了接受拖拽移動和拖動休假。否則,該事件將被忽略,并傳播到該項目下面。如果事件被接受,該項目將獲得一個拖拽移動事件控制返回到事件循環。
dragEnterEvent的共同實現接受還是忽略_event_這取決于在相關的MIME數據_event_。例如:
```
CustomItem.CustomItem()
{
setAcceptDrops(true);
...
}
void CustomItem.dragEnterEvent([QGraphicsSceneDragDropEvent](qgraphicsscenedragdropevent.html) *event)
{
event->setAccepted(event->mimeData()->hasFormat("text/plain"));
}
```
項目不接受拖放默認拖放事件,啟用此功能,通話`setAcceptDrops(true)`。
默認實現不執行任何操作。
**See also** [dropEvent](qgraphicsitem.html#dropEvent)( )[dragMoveEvent](qgraphicsitem.html#dragMoveEvent)()和[dragLeaveEvent](qgraphicsitem.html#dragLeaveEvent)( ) 。
```
QGraphicsItem.dragLeaveEvent (self, QGraphicsSceneDragDropEvent?event)
```
此事件處理程序,對于事件_event_,可重新實現來接收拖動休假事件為這個項目。當光標離開該項目的區域中產生拖累假事件。大多數情況下你不需要重新實現此功能,但它可以為您的項目復位狀態(例如,突出)是有用的。
調用[QEvent.ignore](qevent.html#ignore)()或[QEvent.accept](qevent.html#accept)( )上_event_沒有任何影響。
項目不接受拖放默認拖放事件,啟用此功能,通話`setAcceptDrops(true)`。
默認實現不執行任何操作。
**See also** [dragEnterEvent](qgraphicsitem.html#dragEnterEvent)( )[dropEvent](qgraphicsitem.html#dropEvent)()和[dragMoveEvent](qgraphicsitem.html#dragMoveEvent)( ) 。
```
QGraphicsItem.dragMoveEvent (self, QGraphicsSceneDragDropEvent?event)
```
此事件處理程序,對于事件_event_,可重新實現來接收拖放移動事件為這個項目。產生拖動移動事件為光標移動圍繞該項目的區域內。大多數情況下你不需要重新實現這個功能,它是用來表示該項目只有部分可以接受滴。
調用[QEvent.ignore](qevent.html#ignore)()或[QEvent.accept](qevent.html#accept)( )上_event_切換項目是否會接受滴在事件中的位置。默認情況下,_event_被接受,這表明該項目允許滴在指定的位置。
項目不接受拖放默認拖放事件,啟用此功能,通話`setAcceptDrops(true)`。
默認實現不執行任何操作。
**See also** [dropEvent](qgraphicsitem.html#dropEvent)( )[dragEnterEvent](qgraphicsitem.html#dragEnterEvent)()和[dragLeaveEvent](qgraphicsitem.html#dragLeaveEvent)( ) 。
```
QGraphicsItem.dropEvent (self, QGraphicsSceneDragDropEvent?event)
```
此事件處理程序,對于事件_event_,可重新實現來接收丟棄事件為這個項目。項目只能接收拖放事件,如果最后拖動移動事件被接受。
調用[QEvent.ignore](qevent.html#ignore)()或[QEvent.accept](qevent.html#accept)( )上_event_沒有任何影響。
項目不接受拖放默認拖放事件,啟用此功能,通話`setAcceptDrops(true)`。
默認實現不執行任何操作。
**See also** [dragEnterEvent](qgraphicsitem.html#dragEnterEvent)( )[dragMoveEvent](qgraphicsitem.html#dragMoveEvent)()和[dragLeaveEvent](qgraphicsitem.html#dragLeaveEvent)( ) 。
```
float QGraphicsItem.effectiveOpacity (self)
```
返回此項目的_effective_不透明,這是在0.0 (透明)和1.0 (不透明) 。這個值是這個項目的地方不透明度,其母公司和祖先的混濁的組合。有效的不透明度決定如何將項目的呈現方式。
此功能被引入Qt的4.5 。
**See also** [opacity](qgraphicsitem.html#opacity)( )[setOpacity](qgraphicsitem.html#setOpacity)( )[paint](qgraphicsitem.html#paint)( )[ItemIgnoresParentOpacity](qgraphicsitem.html#GraphicsItemFlag-enum)和[ItemDoesntPropagateOpacityToChildren](qgraphicsitem.html#GraphicsItemFlag-enum)。
```
QGraphicsItem.ensureVisible (self, QRectF?rect?=?QRectF(), int?xMargin?=?50, int?yMargin?=?50)
```
如果這個項目是由看到的風景的一部分[QGraphicsView](qgraphicsview.html)這個方便的功能將嘗試滾動視圖,以確保_rect_是視圖的視口內可見。如果_rect_是一個空矩形(默認值) ,[QGraphicsItem](qgraphicsitem.html)將默認為項目邊界矩形。_xmargin_和_ymargin_是像素的視圖應該使用邊界的數目。
如果指定的矩形無法達成,內容滾動到最近的有效位置。
如果這個項目不是由觀察[QGraphicsView](qgraphicsview.html),這個函數不執行任何操作。
**See also** [QGraphicsView.ensureVisible](qgraphicsview.html#ensureVisible)( ) 。
```
QGraphicsItem.ensureVisible (self, float?x, float?y, float?w, float?h, int?xMargin?=?50, int?yMargin?=?50)
```
這個方便的功能等同于調用ensureVisible ([QRectF](qrectf.html)(_x_,_y_,_w_,_h_) ,_xmargin_,_ymargin_) :
```
bool QGraphicsItem.filtersChildEvents (self)
```
返回True如果此文件過濾子事件(例如,用于其所有子級的所有事件,而不是被發送到該項目) ,否則返回False 。
默認值是False ;子事件進行過濾。
此功能被引入Qt的4.6 。
**See also** [setFiltersChildEvents](qgraphicsitem.html#setFiltersChildEvents)( ) 。
```
GraphicsItemFlags QGraphicsItem.flags (self)
```
[](index.htm)
[返回此項目的標志。這些標志描述一下該項目的可配置功能被啟用,而不是。例如,如果該標志包括](index.htm)[ItemIsFocusable](qgraphicsitem.html#GraphicsItemFlag-enum),該項目可以接受輸入焦點。
默認情況下,沒有任何標志啟用。
**See also** [setFlags](qgraphicsitem.html#setFlags)()和[setFlag](qgraphicsitem.html#setFlag)( ) 。
```
QGraphicsItem.focusInEvent (self, QFocusEvent?event)
```
此事件處理程序,對于事件_event_,可重新實現以接收焦點在這個項目的事件。默認實現調用[ensureVisible](qgraphicsitem.html#ensureVisible)( ) 。
**See also** [focusOutEvent](qgraphicsitem.html#focusOutEvent)( )[sceneEvent](qgraphicsitem.html#sceneEvent)()和[setFocus](qgraphicsitem.html#setFocus)( ) 。
```
QGraphicsItem QGraphicsItem.focusItem (self)
```
[
如果這個項目,這個項目的子女或后代目前擁有輸入焦點時,這個函數會返回一個指向該項目。如果沒有后代具有輸入焦點,則返回0 。
此功能被引入Qt的4.6 。
](qgraphicsitem.html)
[**See also**](qgraphicsitem.html) [hasFocus](qgraphicsitem.html#hasFocus)( )[setFocus](qgraphicsitem.html#setFocus)()和[QWidget.focusWidget](qwidget.html#focusWidget)().
```
QGraphicsItem.focusOutEvent (self, QFocusEvent?event)
```
此事件處理程序,對于事件_event_,可重新實現以接受集中了這個項目的事件。默認實現不執行任何操作。
**See also** [focusInEvent](qgraphicsitem.html#focusInEvent)( )[sceneEvent](qgraphicsitem.html#sceneEvent)()和[setFocus](qgraphicsitem.html#setFocus)( ) 。
```
QGraphicsItem QGraphicsItem.focusProxy (self)
```
[
返回該項目的重點代理,或者0,如果這個項目沒有焦點代理。
此功能被引入Qt的4.6 。
](qgraphicsitem.html)
[**See also**](qgraphicsitem.html) [setFocusProxy](qgraphicsitem.html#setFocusProxy)( )[setFocus](qgraphicsitem.html#setFocus)()和[hasFocus](qgraphicsitem.html#hasFocus)( ) 。
```
QGraphicsItem.grabKeyboard (self)
```
抓起鍵盤輸入。
該項目將接收所有的鍵盤輸入到現場,直到發生以下事件之一:
* The item becomes invisible
* The item is removed from the scene
* The item is deleted
* The item calls [ungrabKeyboard](qgraphicsitem.html#ungrabKeyboard)()
* Another item calls grabKeyboard(); the item will regain the keyboard grab when the other item calls [ungrabKeyboard](qgraphicsitem.html#ungrabKeyboard)().
當一個項目獲得的鍵盤捕獲,它接收到一個[QEvent.GrabKeyboard](qevent.html#Type-enum)事件。當它失去的鍵盤捕獲,它接收到一個[QEvent.UngrabKeyboard](qevent.html#Type-enum)事件。這些事件可以用來檢測當你的項目收益或通過其他途徑獲得比輸入焦點丟失的鍵盤捕獲。
這幾乎是從來沒有必要顯式獲取鍵盤Qt中,由于Qt的爭奪,它釋放理智。特別是, Qt的抓起鍵盤時,您的項目獲得輸入焦點,并釋放它,當你的項目失去輸入焦點,或當項目是隱藏的。
請注意,只有可見的項目可以抓住鍵盤輸入。在一種無形的項目中調用grabKeyboard ( )不起任何作用。
鍵盤事件都不會受到影響。
此功能被引入Qt的4.4 。
**See also** [ungrabKeyboard](qgraphicsitem.html#ungrabKeyboard)( )[grabMouse](qgraphicsitem.html#grabMouse)()和[setFocus](qgraphicsitem.html#setFocus)( ) 。
```
QGraphicsItem.grabMouse (self)
```
抓起鼠標輸入。
此產品將接收所有的鼠標事件的場景,直到下列任何事件發生:
* The item becomes invisible
* The item is removed from the scene
* The item is deleted
* The item call [ungrabMouse](qgraphicsitem.html#ungrabMouse)()
* Another item calls grabMouse(); the item will regain the mouse grab when the other item calls [ungrabMouse](qgraphicsitem.html#ungrabMouse)().
當一個項目獲得鼠標抓斗,它接收到一個[QEvent.GrabMouse](qevent.html#Type-enum)事件。當它失去鼠標抓斗,它接收到一個[QEvent.UngrabMouse](qevent.html#Type-enum)事件。這些事件可以用來檢測當你的項目收益或通過其他手段比接收鼠標按鈕事件失去鼠標搶。
這幾乎是從來沒有必要顯式獲取鼠標在Qt中,作為Qt的爭奪并釋放它理智。特別是, Qt的抓住鼠標,當您按下鼠標按鈕,并保持鼠標抓住,直到你松開最后鼠標按鈕。另外,[Qt.Popup](qt.html#WindowType-enum)小工具隱含的調用grabMouse ( )時表示,和[ungrabMouse](qgraphicsitem.html#ungrabMouse)( )時隱時現。
請注意,只有可見的項目可以抓取鼠標輸入。在一種無形的項目中調用grabMouse ( )不起任何作用。
鍵盤事件都不會受到影響。
此功能被引入Qt的4.4 。
**See also** [QGraphicsScene.mouseGrabberItem](qgraphicsscene.html#mouseGrabberItem)( )[ungrabMouse](qgraphicsitem.html#ungrabMouse)()和[grabKeyboard](qgraphicsitem.html#grabKeyboard)( ) 。
```
QGraphicsEffect QGraphicsItem.graphicsEffect (self)
```
[
返回一個指向此文件的效果,如果有的話,否則為0 。
此功能被引入Qt的4.6 。
](qgraphicseffect.html)
[**See also**](qgraphicseffect.html) [setGraphicsEffect](qgraphicsitem.html#setGraphicsEffect)( ) 。
```
QGraphicsItemGroup QGraphicsItem.group (self)
```
[
返回一個指向此文件的項目組,或者0,如果這個項目是不是一個組的成員。
](qgraphicsitemgroup.html)
[**See also**](qgraphicsitemgroup.html) [setGroup](qgraphicsitem.html#setGroup)( )[QGraphicsItemGroup](qgraphicsitemgroup.html)和[QGraphicsScene.createItemGroup](qgraphicsscene.html#createItemGroup)( ) 。
```
bool QGraphicsItem.handlesChildEvents (self)
```
```
bool QGraphicsItem.hasCursor (self)
```
返回True如果這個項目有一個游標集,否則返回False 。
默認情況下,項目沒有任何光標集。[cursor](qgraphicsitem.html#cursor)( )將返回一個標準的箭頭光標。
**See also** [unsetCursor](qgraphicsitem.html#unsetCursor)( ) 。
```
bool QGraphicsItem.hasFocus (self)
```
返回True如果這個項目是有效的,它或它的[focus proxy](qgraphicsitem.html#focusProxy)有鍵盤輸入焦點,否則返回False 。
**See also** [focusItem](qgraphicsitem.html#focusItem)( )[setFocus](qgraphicsitem.html#setFocus)( )[QGraphicsScene.setFocusItem](qgraphicsscene.html#setFocusItem)()和[isActive](qgraphicsitem.html#isActive)( ) 。
```
QGraphicsItem.hide (self)
```
隱藏的項目。 (項默認情況下可見。)
這個方便的功能等同于調用`setVisible(false)`。
**See also** [show](qgraphicsitem.html#show)()和[setVisible](qgraphicsitem.html#setVisible)( ) 。
```
QGraphicsItem.hoverEnterEvent (self, QGraphicsSceneHoverEvent?event)
```
此事件處理程序,對于事件_event_,可重新實現以接收進入懸停事件為這個項目。默認實現調用[update](qgraphicsitem.html#update)( ),否則什么都不做。
調用[QEvent.ignore](qevent.html#ignore)()或[QEvent.accept](qevent.html#accept)( )上_event_沒有任何影響。
**See also** [hoverMoveEvent](qgraphicsitem.html#hoverMoveEvent)( )[hoverLeaveEvent](qgraphicsitem.html#hoverLeaveEvent)( )[sceneEvent](qgraphicsitem.html#sceneEvent)()和[setAcceptHoverEvents](qgraphicsitem.html#setAcceptHoverEvents)( ) 。
```
QGraphicsItem.hoverLeaveEvent (self, QGraphicsSceneHoverEvent?event)
```
此事件處理程序,對于事件_event_,可重新實現來接收懸停假事件為這個項目。默認實現調用[update](qgraphicsitem.html#update)( ),否則什么都不做。
調用[QEvent.ignore](qevent.html#ignore)()或[QEvent.accept](qevent.html#accept)( )上_event_沒有任何影響。
**See also** [hoverEnterEvent](qgraphicsitem.html#hoverEnterEvent)( )[hoverMoveEvent](qgraphicsitem.html#hoverMoveEvent)( )[sceneEvent](qgraphicsitem.html#sceneEvent)()和[setAcceptHoverEvents](qgraphicsitem.html#setAcceptHoverEvents)( ) 。
```
QGraphicsItem.hoverMoveEvent (self, QGraphicsSceneHoverEvent?event)
```
此事件處理程序,對于事件_event_,可重新實現來接收懸停移動事件為這個項目。默認實現不執行任何操作。
調用[QEvent.ignore](qevent.html#ignore)()或[QEvent.accept](qevent.html#accept)( )上_event_沒有任何影響。
**See also** [hoverEnterEvent](qgraphicsitem.html#hoverEnterEvent)( )[hoverLeaveEvent](qgraphicsitem.html#hoverLeaveEvent)( )[sceneEvent](qgraphicsitem.html#sceneEvent)()和[setAcceptHoverEvents](qgraphicsitem.html#setAcceptHoverEvents)( ) 。
```
QGraphicsItem.inputMethodEvent (self, QInputMethodEvent?event)
```
此事件處理程序,對于事件_event_,可重新實現來接收輸入法事件為這個項目。默認的實現將忽略該事件。
**See also** [inputMethodQuery](qgraphicsitem.html#inputMethodQuery)()和[sceneEvent](qgraphicsitem.html#sceneEvent)( ) 。
```
Qt.InputMethodHints QGraphicsItem.inputMethodHints (self)
```
[
返回此項目目前的輸入法提示。
輸入法提示只與輸入項目。該提示是使用的輸入法來表示它應該如何操作。例如,如果Qt.ImhNumbersOnly標志被設置時,輸入法可能會改變其視覺組件以反映該唯一號碼可以進入。
效果可能輸入的方法實現之間變化。
此功能被引入Qt的4.6 。
](index.htm)
[**See also**](index.htm) [setInputMethodHints](qgraphicsitem.html#setInputMethodHints)( )[inputMethodQuery](qgraphicsitem.html#inputMethodQuery)()和[QInputContext](qinputcontext.html)。
```
QVariant QGraphicsItem.inputMethodQuery (self, Qt.InputMethodQuery?query)
```
此方法僅適用于輸入項目。它是所使用的輸入方法來查詢的一組項的屬性,可以支持復雜的輸入方法的操作,例如對周圍的文本和reconversions支持。_query_指定哪些屬性進行查詢。
**See also** [inputMethodEvent](qgraphicsitem.html#inputMethodEvent)( )[QInputMethodEvent](qinputmethodevent.html)和[QInputContext](qinputcontext.html)。
```
QGraphicsItem.installSceneEventFilter (self, QGraphicsItem?filterItem)
```
安裝這個項目的事件過濾器上_filterItem_造成這個項目的所有活動,首先通過_filterItem_的[sceneEventFilter](qgraphicsitem.html#sceneEventFilter)()函數。
若要篩選其他項目的活動,安裝此項目作為其他項目的事件過濾器。例如:
```
[QGraphicsScene](qgraphicsscene.html) scene;
[QGraphicsEllipseItem](qgraphicsellipseitem.html) *ellipse = scene.addEllipse([QRectF](qrectf.html)(-10, -10, 20, 20));
[QGraphicsLineItem](qgraphicslineitem.html) *line = scene.addLine([QLineF](qlinef.html)(-10, -10, 20, 20));
line->installSceneEventFilter(ellipse);
// line's events are filtered by ellipse's sceneEventFilter() function.
ellipse->installSceneEventFilter(line);
// ellipse's events are filtered by line's sceneEventFilter() function.
```
一個項目只能過濾在同一場景中的其他項目活動。此外,一個項目不能過濾自己的事件,相反,你可以重新實現[sceneEvent](qgraphicsitem.html#sceneEvent)( )直接。
項目必須屬于現場進行安裝和使用場景事件過濾器。
**See also** [removeSceneEventFilter](qgraphicsitem.html#removeSceneEventFilter)( )[sceneEventFilter](qgraphicsitem.html#sceneEventFilter)()和[sceneEvent](qgraphicsitem.html#sceneEvent)( ) 。
```
bool QGraphicsItem.isActive (self)
```
返回True如果這個項目是積極的,否則返回False 。
一個項目只能是積極的,如果場面活躍。項目是積極的,如果它是,或者是,活動面板的后代。在非活動面板項目不活躍。
這是不是一個面板后續場景激活的一部分,當現場有沒有活動面板項目。
只有有效的項目能夠獲得輸入焦點。
此功能被引入Qt的4.6 。
**See also** [QGraphicsScene.isActive](qgraphicsscene.html#isActive)( )[QGraphicsScene.activePanel](qgraphicsscene.html#activePanel)( )[panel](qgraphicsitem.html#panel)()和[isPanel](qgraphicsitem.html#isPanel)( ) 。
```
bool QGraphicsItem.isAncestorOf (self, QGraphicsItem?child)
```
返回True如果該產品的祖先_child_(即,如果該產品_child_的母公司,或者一個_child_的母公司的祖先) 。
**See also** [parentItem](qgraphicsitem.html#parentItem)( ) 。
```
(bool, QGraphicsItem?blockingPanel) QGraphicsItem.isBlockedByModalPanel (self)
```
返回True如果這個項目是由一個模式面板,假阻塞,否則。如果_blockingPanel_是非零的,_blockingPanel_將被設置為模態面板阻止這個項目。如果這個項目沒有被阻塞,_blockingPanel_將未通過該功能來設定。
這個函數總是返回False的項目不是在一個場景。
此功能被引入Qt的4.6 。
**See also** [panelModality](qgraphicsitem.html#panelModality)( )[setPanelModality](qgraphicsitem.html#setPanelModality)()和[PanelModality](qgraphicsitem.html#PanelModality-enum)。
```
bool QGraphicsItem.isClipped (self)
```
返回True如果此項目被裁剪。如果它不是設定一個項目被夾住[ItemClipsToShape](qgraphicsitem.html#GraphicsItemFlag-enum)標志,或者如果它或任何祖先已設置[ItemClipsChildrenToShape](qgraphicsitem.html#GraphicsItemFlag-enum)標志。
裁剪影響項目的外觀(即,繪畫) ,以及鼠標和懸停事件傳遞。
**See also** [clipPath](qgraphicsitem.html#clipPath)( )[shape](qgraphicsitem.html#shape)()和[setFlags](qgraphicsitem.html#setFlags)( ) 。
```
bool QGraphicsItem.isEnabled (self)
```
返回True如果該項目被勾選,否則返回False 。
**See also** [setEnabled](qgraphicsitem.html#setEnabled)( ) 。
```
bool QGraphicsItem.isObscured (self)
```
返回True如果這個項目邊界矩形是由任何碰撞了上述項目的不透明形狀完全遮蔽(具有較高的Z值,即,比這個項目) 。
它的實現是基于調用[isObscuredBy](qgraphicsitem.html#isObscuredBy)( ) ,您可以重新實現,以提供一個自定義的模糊算法。
**See also** [opaqueArea](qgraphicsitem.html#opaqueArea)( ) 。
```
bool QGraphicsItem.isObscured (self, QRectF?rect)
```
這個方便的功能等同于調用isObscured ([QRectF](qrectf.html)(_x_,_y_,_w_,_h_))。
此功能被引入Qt的4.3 。
```
bool QGraphicsItem.isObscured (self, float?ax, float?ay, float?w, float?h)
```
這是一個重載函數。
返回True如果_rect_通過任何碰撞在它上面的項目(即,比這個項目的高Z值)的不透明形狀完全遮蔽。
不同于默認[isObscured](qgraphicsitem.html#isObscured)( )函數,這個函數不調用[isObscuredBy](qgraphicsitem.html#isObscuredBy)( ) 。
此功能被引入Qt的4.3 。
**See also** [opaqueArea](qgraphicsitem.html#opaqueArea)( ) 。
```
bool QGraphicsItem.isObscuredBy (self, QGraphicsItem?item)
```
返回True如果該項目的邊界矩形是由不透明的形狀完全遮蔽_item_。
該基地實現地圖_item_的[opaqueArea](qgraphicsitem.html#opaqueArea)( )此文件的坐標系,然后檢查是否有這資料的[boundingRect](qgraphicsitem.html#boundingRect)( )是完全包含在映射形狀內。
您可以重新實現這個函數來確定這個項目是否被遮住提供一個自定義算法_item_。
**See also** [opaqueArea](qgraphicsitem.html#opaqueArea)()和[isObscured](qgraphicsitem.html#isObscured)( ) 。
```
bool QGraphicsItem.isPanel (self)
```
返回True如果該項目是一個面板,否則返回False 。
此功能被引入Qt的4.6 。
**See also** [QGraphicsItem.panel](qgraphicsitem.html#panel)()和[ItemIsPanel](qgraphicsitem.html#GraphicsItemFlag-enum)。
```
bool QGraphicsItem.isSelected (self)
```
返回True如果該項目被選中,否則返回False 。
這是一組項目繼承組的選中狀態。
項目不會默認被選中。
**See also** [setSelected](qgraphicsitem.html#setSelected)()和[QGraphicsScene.setSelectionArea](qgraphicsscene.html#setSelectionArea)( ) 。
```
bool QGraphicsItem.isUnderMouse (self)
```
返回True如果這個項目目前是鼠標光標在一個視圖下,否則返回False 。
此功能被引入Qt的4,4 。
**See also** [QGraphicsScene.views](qgraphicsscene.html#views)()和[QCursor.pos](qcursor.html#pos)( ) 。
```
bool QGraphicsItem.isVisible (self)
```
返回True如果該項目是可見的,否則,則返回False。
需要注意的是該項目的一般可見性無關它是否實際上是被可視化由[QGraphicsView](qgraphicsview.html)。
**See also** [setVisible](qgraphicsitem.html#setVisible)( ) 。
```
bool QGraphicsItem.isVisibleTo (self, QGraphicsItem?parent)
```
返回True如果該項目是可見的_parent_否則,則返回False。_parent_可以為0 ,在這種情況下,該函數將返回的項目是否是可見的場景或沒有。
一個項目可能無法即使看到它的祖先[isVisible](qgraphicsitem.html#isVisible)()是真實的。它也可以是即使看見它的祖先[isVisible](qgraphicsitem.html#isVisible)()是錯誤的。如果有任何的祖先是隱藏的,該項目本身將被隱式隱藏的,在這種情況下,這個函數將返回False 。
此功能被引入Qt的4.4 。
**See also** [isVisible](qgraphicsitem.html#isVisible)()和[setVisible](qgraphicsitem.html#setVisible)( ) 。
```
bool QGraphicsItem.isWidget (self)
```
返回True如果這個項目是一個小部件(即,[QGraphicsWidget](qgraphicswidget.html)) ,否則返回False 。
此功能被引入Qt的4.4 。
```
bool QGraphicsItem.isWindow (self)
```
返回True如果該項目是一個[QGraphicsWidget](qgraphicswidget.html)窗口,否則返回False 。
此功能被引入Qt的4.4 。
**See also** [QGraphicsWidget.windowFlags](qgraphicswidget.html#windowFlags-prop)( ) 。
```
QVariant QGraphicsItem.itemChange (self, GraphicsItemChange?change, QVariant?value)
```
這個虛函數被調用[QGraphicsItem](qgraphicsitem.html)通知自定義項目,為項目的狀態更改某些部分。通過重新實現此功能,可以反應的變化,并且在某些情況下, (根據_change_, )調整可。
_change_是不斷變化的項的參數。_value_為新的值,其值的類型取決于_change_。
例如:
```
[QVariant](qvariant.html) Component.itemChange(GraphicsItemChange change, const [QVariant](qvariant.html) &value)
{
if (change == ItemPositionChange && scene()) {
// value is the new position.
[QPointF](qpointf.html) newPos = value.toPointF();
[QRectF](qrectf.html) rect = scene()->sceneRect();
if (!rect.contains(newPos)) {
// Keep the item inside the scene rect.
newPos.setX(qMin(rect.right(), qMax(newPos.x(), rect.left())));
newPos.setY(qMin(rect.bottom(), qMax(newPos.y(), rect.top())));
return newPos;
}
}
return [QGraphicsItem](qgraphicsitem.html).itemChange(change, value);
}
```
默認實現不執行任何操作,并返回_value_。
注意:某些[QGraphicsItem](qgraphicsitem.html)函數不能調用這個函數的重新實現,見[GraphicsItemChange](qgraphicsitem.html#GraphicsItemChange-enum)文檔。
**See also** [GraphicsItemChange](qgraphicsitem.html#GraphicsItemChange-enum)。
```
(QTransform, bool?ok) QGraphicsItem.itemTransform (self, QGraphicsItem?other)
```
返回[QTransform](qtransform.html)從有這資料的地圖坐標_other_。如果_ok_不為空,并且如果不存在這樣的變換,布爾指出由_ok_將被設置為False ,否則將被設置為True。
此變換提供了一種替代的[mapToItem](qgraphicsitem.html#mapToItem)()或[mapFromItem](qgraphicsitem.html#mapFromItem)( )函數,通過返回適當的變換,讓你可以映射形狀和協調自己。它還可以幫助你編寫更有效的代碼時相同的兩個項目之間重復映射。
**Note:**在極少數情況下,有沒有改造兩個項目之間的映射。
此功能被引入Qt的4.5 。
**See also** [mapToItem](qgraphicsitem.html#mapToItem)( )[mapFromItem](qgraphicsitem.html#mapFromItem)()和[deviceTransform](qgraphicsitem.html#deviceTransform)( ) 。
```
QGraphicsItem.keyPressEvent (self, QKeyEvent?event)
```
此事件處理程序,對于事件_event_,可重新實現來接收按鍵事件為這個項目。默認的實現將忽略該事件。如果你重新實現這個處理程序,該事件將被默認接受。
請注意,關鍵事件只收到了設定的項目[ItemIsFocusable](qgraphicsitem.html#GraphicsItemFlag-enum)標志,以及具有鍵盤輸入焦點。
**See also** [keyReleaseEvent](qgraphicsitem.html#keyReleaseEvent)( )[setFocus](qgraphicsitem.html#setFocus)( )[QGraphicsScene.setFocusItem](qgraphicsscene.html#setFocusItem)()和[sceneEvent](qgraphicsitem.html#sceneEvent)( ) 。
```
QGraphicsItem.keyReleaseEvent (self, QKeyEvent?event)
```
此事件處理程序,對于事件_event_,可重新實現以接收按鍵釋放事件為這個項目。默認的實現將忽略該事件。如果你重新實現這個處理程序,該事件將被默認接受。
請注意,關鍵事件只收到了設定的項目[ItemIsFocusable](qgraphicsitem.html#GraphicsItemFlag-enum)標志,以及具有鍵盤輸入焦點。
**See also** [keyPressEvent](qgraphicsitem.html#keyPressEvent)( )[setFocus](qgraphicsitem.html#setFocus)( )[QGraphicsScene.setFocusItem](qgraphicsscene.html#setFocusItem)()和[sceneEvent](qgraphicsitem.html#sceneEvent)( ) 。
```
QPointF QGraphicsItem.mapFromItem (self, QGraphicsItem?item, QPointF?point)
```
[
映射點_point_,這是在_item_的坐標系統,此文件的坐標系,并返回對應的坐標。
](qpointf.html)
[If _item_是0 ,這個函數返回相同](qpointf.html)[mapFromScene](qgraphicsitem.html#mapFromScene)( ) 。
**See also** [itemTransform](qgraphicsitem.html#itemTransform)( )[mapFromParent](qgraphicsitem.html#mapFromParent)( )[mapFromScene](qgraphicsitem.html#mapFromScene)( )[transform](qgraphicsitem.html#transform)( )[mapToItem](qgraphicsitem.html#mapToItem)()和[The Graphics View Coordinate System](index.htm#the-graphics-view-coordinate-system)。
```
QPolygonF QGraphicsItem.mapFromItem (self, QGraphicsItem?item, QRectF?rect)
```
[
映射的矩形_rect_,這是在_item_的坐標系,此坐標系,并返回對應的矩形作為一個多邊形。
](qpolygonf.html)
[If _item_是0 ,這個函數返回相同](qpolygonf.html)[mapFromScene](qgraphicsitem.html#mapFromScene)( )
**See also** [itemTransform](qgraphicsitem.html#itemTransform)( )[mapToItem](qgraphicsitem.html#mapToItem)( )[mapFromParent](qgraphicsitem.html#mapFromParent)( )[transform](qgraphicsitem.html#transform)()和[The Graphics View Coordinate System](index.htm#the-graphics-view-coordinate-system)。
```
QPolygonF QGraphicsItem.mapFromItem (self, QGraphicsItem?item, QPolygonF?polygon)
```
[
映射的多邊形_polygon_,這是在_item_的坐標系統,此文件的坐標系,并返回映射的多邊形。
](qpolygonf.html)
[If _item_是0 ,這個函數返回相同](qpolygonf.html)[mapFromScene](qgraphicsitem.html#mapFromScene)( ) 。
**See also** [itemTransform](qgraphicsitem.html#itemTransform)( )[mapToItem](qgraphicsitem.html#mapToItem)( )[mapFromParent](qgraphicsitem.html#mapFromParent)( )[transform](qgraphicsitem.html#transform)()和[The Graphics View Coordinate System](index.htm#the-graphics-view-coordinate-system)。
```
QPainterPath QGraphicsItem.mapFromItem (self, QGraphicsItem?item, QPainterPath?path)
```
[
映射路徑_path_,這是在_item_的坐標系統,此文件的坐標系,并返回映射路徑。
](qpainterpath.html)
[If _item_是0 ,這個函數返回相同](qpainterpath.html)[mapFromScene](qgraphicsitem.html#mapFromScene)( ) 。
**See also** [itemTransform](qgraphicsitem.html#itemTransform)( )[mapFromParent](qgraphicsitem.html#mapFromParent)( )[mapFromScene](qgraphicsitem.html#mapFromScene)( )[mapToItem](qgraphicsitem.html#mapToItem)()和[The Graphics View Coordinate System](index.htm#the-graphics-view-coordinate-system)。
```
QPointF QGraphicsItem.mapFromItem (self, QGraphicsItem?item, float?ax, float?ay)
```
[](qpointf.html)
[這個方便的功能等同于調用mapFromItem (項目,](qpointf.html)[QRectF](qrectf.html)(_x_,_y_,_w_,_h_))。
此功能被引入Qt的4.3 。
```
QPolygonF QGraphicsItem.mapFromItem (self, QGraphicsItem?item, float?ax, float?ay, float?w, float?h)
```
[
這是一個重載函數。
](qpolygonf.html)
[這個方便的功能等同于調用mapFromItem (_item_,](qpolygonf.html)[QPointF](qpointf.html)(_x_,_y_))。
```
QPointF QGraphicsItem.mapFromParent (self, QPointF?point)
```
[
映射點_point_,這是本項目的父坐標系統,此文件的坐標系,并返回對應的坐標。
](qpointf.html)
[**See also**](qpointf.html) [mapFromItem](qgraphicsitem.html#mapFromItem)( )[mapFromScene](qgraphicsitem.html#mapFromScene)( )[transform](qgraphicsitem.html#transform)( )[mapToParent](qgraphicsitem.html#mapToParent)()和[The Graphics View Coordinate System](index.htm#the-graphics-view-coordinate-system)。
```
QPolygonF QGraphicsItem.mapFromParent (self, QRectF?rect)
```
[
映射的矩形_rect_,這是本項目的父坐標系統,此文件的坐標系,并返回對應的矩形為多邊形。
](qpolygonf.html)
[**See also**](qpolygonf.html) [mapToParent](qgraphicsitem.html#mapToParent)( )[mapFromItem](qgraphicsitem.html#mapFromItem)( )[transform](qgraphicsitem.html#transform)()和[The Graphics View Coordinate System](index.htm#the-graphics-view-coordinate-system)。
```
QPolygonF QGraphicsItem.mapFromParent (self, QPolygonF?polygon)
```
[
映射的多邊形_polygon_,這是本項目的父坐標系統,此文件的坐標系,并返回映射的多邊形。
](qpolygonf.html)
[**See also**](qpolygonf.html) [mapToParent](qgraphicsitem.html#mapToParent)( )[mapToItem](qgraphicsitem.html#mapToItem)( )[transform](qgraphicsitem.html#transform)()和[The Graphics View Coordinate System](index.htm#the-graphics-view-coordinate-system)。
```
QPainterPath QGraphicsItem.mapFromParent (self, QPainterPath?path)
```
[
映射路徑_path_,這是本項目的父坐標系統,此文件的坐標系,并返回映射路徑。
](qpainterpath.html)
[**See also**](qpainterpath.html) [mapFromScene](qgraphicsitem.html#mapFromScene)( )[mapFromItem](qgraphicsitem.html#mapFromItem)( )[mapToParent](qgraphicsitem.html#mapToParent)()和[The Graphics View Coordinate System](index.htm#the-graphics-view-coordinate-system)。
```
QPointF QGraphicsItem.mapFromParent (self, float?ax, float?ay)
```
[](qpointf.html)
[這個方便的功能等同于調用mapFromItem (](qpointf.html)[QRectF](qrectf.html)(_x_,_y_,_w_,_h_))。
此功能被引入Qt的4.3 。
```
QPolygonF QGraphicsItem.mapFromParent (self, float?ax, float?ay, float?w, float?h)
```
[
這是一個重載函數。
](qpolygonf.html)
[這個方便的功能等同于調用mapFromParent (](qpolygonf.html)[QPointF](qpointf.html)(_x_,_y_))。
```
QPointF QGraphicsItem.mapFromScene (self, QPointF?point)
```
[
映射點_point_,這是這個項目的場景的坐標系中,此文件的坐標系,并返回對應的坐標。
](qpointf.html)
[**See also**](qpointf.html) [mapFromItem](qgraphicsitem.html#mapFromItem)( )[mapFromParent](qgraphicsitem.html#mapFromParent)( )[transform](qgraphicsitem.html#transform)( )[mapToScene](qgraphicsitem.html#mapToScene)()和[The Graphics View Coordinate System](index.htm#the-graphics-view-coordinate-system)。
```
QPolygonF QGraphicsItem.mapFromScene (self, QRectF?rect)
```
[
映射的矩形_rect_,這是這個項目的場景的坐標系中,此文件的坐標系,并返回對應的矩形為多邊形。
](qpolygonf.html)
[**See also**](qpolygonf.html) [mapToScene](qgraphicsitem.html#mapToScene)( )[mapFromItem](qgraphicsitem.html#mapFromItem)( )[transform](qgraphicsitem.html#transform)()和[The Graphics View Coordinate System](index.htm#the-graphics-view-coordinate-system)。
```
QPolygonF QGraphicsItem.mapFromScene (self, QPolygonF?polygon)
```
[
映射的多邊形_polygon_,這是這個項目的場景的坐標系中,此文件的坐標系,并返回映射的多邊形。
](qpolygonf.html)
[**See also**](qpolygonf.html) [mapToScene](qgraphicsitem.html#mapToScene)( )[mapFromParent](qgraphicsitem.html#mapFromParent)( )[transform](qgraphicsitem.html#transform)()和[The Graphics View Coordinate System](index.htm#the-graphics-view-coordinate-system)。
```
QPainterPath QGraphicsItem.mapFromScene (self, QPainterPath?path)
```
[
映射路徑_path_,這是這個項目的場景的坐標系中,此文件的坐標系,并返回映射路徑。
](qpainterpath.html)
[**See also**](qpainterpath.html) [mapFromParent](qgraphicsitem.html#mapFromParent)( )[mapFromItem](qgraphicsitem.html#mapFromItem)( )[mapToScene](qgraphicsitem.html#mapToScene)()和[The Graphics View Coordinate System](index.htm#the-graphics-view-coordinate-system)。
```
QPointF QGraphicsItem.mapFromScene (self, float?ax, float?ay)
```
[](qpointf.html)
[這個方便的功能等同于調用mapFromScene (](qpointf.html)[QRectF](qrectf.html)(_x_,_y_,_w_,_h_))。
此功能被引入Qt的4.3 。
```
QPolygonF QGraphicsItem.mapFromScene (self, float?ax, float?ay, float?w, float?h)
```
[
這是一個重載函數。
](qpolygonf.html)
[這個方便的功能等同于調用mapFromScene (](qpolygonf.html)[QPointF](qpointf.html)(_x_,_y_))。
```
QRectF QGraphicsItem.mapRectFromItem (self, QGraphicsItem?item, QRectF?rect)
```
[
映射的矩形_rect_,這是在_item_的坐標系統,此文件的坐標系,并返回對應的矩形作為一個新的矩形(即所產生的多邊形的邊界矩形) 。
](qrectf.html)
[If _item_是0 ,這個函數返回相同](qrectf.html)[mapRectFromScene](qgraphicsitem.html#mapRectFromScene)( ) 。
此功能被引入Qt的4.5 。
**See also** [itemTransform](qgraphicsitem.html#itemTransform)( )[mapToParent](qgraphicsitem.html#mapToParent)( )[mapToScene](qgraphicsitem.html#mapToScene)( )[mapFromItem](qgraphicsitem.html#mapFromItem)()和[The Graphics View Coordinate System](index.htm#the-graphics-view-coordinate-system)。
```
QRectF QGraphicsItem.mapRectFromItem (self, QGraphicsItem?item, float?ax, float?ay, float?w, float?h)
```
[](qrectf.html)
[這個方便的功能等同于調用mapRectFromItem (項目,](qrectf.html)[QRectF](qrectf.html)(_x_,_y_,_w_,_h_))。
此功能被引入Qt的4.5 。
```
QRectF QGraphicsItem.mapRectFromParent (self, QRectF?rect)
```
[
映射的矩形_rect_,這是本項目的父坐標系統,此文件的坐標系,并返回對應的矩形作為一個新的矩形(即所產生的多邊形的邊界矩形) 。
此功能被引入Qt的4.5 。
](qrectf.html)
[**See also**](qrectf.html) [itemTransform](qgraphicsitem.html#itemTransform)( )[mapToParent](qgraphicsitem.html#mapToParent)( )[mapToScene](qgraphicsitem.html#mapToScene)( )[mapFromItem](qgraphicsitem.html#mapFromItem)()和[The Graphics View Coordinate System](index.htm#the-graphics-view-coordinate-system)。
```
QRectF QGraphicsItem.mapRectFromParent (self, float?ax, float?ay, float?w, float?h)
```
[](qrectf.html)
[這個方便的功能等同于調用mapRectFromParent (](qrectf.html)[QRectF](qrectf.html)(_x_,_y_, _w_, _h_)).
此功能被引入Qt的4.5 。
```
QRectF QGraphicsItem.mapRectFromScene (self, QRectF?rect)
```
[
映射的矩形_rect_,這是在場景中的坐標,此文件的坐標系,并返回對應的矩形作為一個新的矩形(即,所產生的多邊形的邊界矩形) 。
此功能被引入Qt的4.5 。
](qrectf.html)
[**See also**](qrectf.html) [itemTransform](qgraphicsitem.html#itemTransform)( )[mapToParent](qgraphicsitem.html#mapToParent)( )[mapToScene](qgraphicsitem.html#mapToScene)( )[mapFromItem](qgraphicsitem.html#mapFromItem)()和[The Graphics View Coordinate System](index.htm#the-graphics-view-coordinate-system)。
```
QRectF QGraphicsItem.mapRectFromScene (self, float?ax, float?ay, float?w, float?h)
```
[](qrectf.html)
[這個方便的功能等同于調用mapRectFromScene (](qrectf.html)[QRectF](qrectf.html)(_x_,_y_,_w_,_h_))。
此功能被引入Qt的4.5 。
```
QRectF QGraphicsItem.mapRectToItem (self, QGraphicsItem?item, QRectF?rect)
```
[
映射的矩形_rect_,這是這個項目的坐標系中,以_item_的坐標系,并返回對應的矩形作為一個新的矩形(即所產生的多邊形的邊界矩形) 。
](qrectf.html)
[If _item_是0 ,這個函數返回相同](qrectf.html)[mapRectToScene](qgraphicsitem.html#mapRectToScene)( ) 。
此功能被引入Qt的4.5 。
**See also** [itemTransform](qgraphicsitem.html#itemTransform)( )[mapToParent](qgraphicsitem.html#mapToParent)( )[mapToScene](qgraphicsitem.html#mapToScene)( )[mapFromItem](qgraphicsitem.html#mapFromItem)()和[The Graphics View Coordinate System](index.htm#the-graphics-view-coordinate-system)。
```
QRectF QGraphicsItem.mapRectToItem (self, QGraphicsItem?item, float?ax, float?ay, float?w, float?h)
```
[](qrectf.html)
[這個方便的功能等同于調用mapRectToItem (項目,](qrectf.html)[QRectF](qrectf.html)(_x_,_y_,_w_,_h_))。
此功能被引入Qt的4.5 。
```
QRectF QGraphicsItem.mapRectToParent (self, QRectF?rect)
```
[
映射的矩形_rect_,這是這個項目的坐標系中,其父母的坐標系,并返回對應的矩形作為一個新的矩形(即所產生的多邊形的邊界矩形) 。
此功能被引入Qt的4.5 。
](qrectf.html)
[**See also**](qrectf.html) [itemTransform](qgraphicsitem.html#itemTransform)( )[mapToParent](qgraphicsitem.html#mapToParent)( )[mapToScene](qgraphicsitem.html#mapToScene)( )[mapFromItem](qgraphicsitem.html#mapFromItem)()和[The Graphics View Coordinate System](index.htm#the-graphics-view-coordinate-system)。
```
QRectF QGraphicsItem.mapRectToParent (self, float?ax, float?ay, float?w, float?h)
```
[](qrectf.html)
[這個方便的功能等同于調用mapRectToParent (](qrectf.html)[QRectF](qrectf.html)(_x_,_y_,_w_,_h_))。
此功能被引入Qt的4.5 。
```
QRectF QGraphicsItem.mapRectToScene (self, QRectF?rect)
```
[
映射的矩形_rect_,這是這個項目的坐標系中,現場的坐標系,并返回對應的矩形作為一個新的矩形(即所產生的多邊形的邊界矩形) 。
此功能被引入Qt的4.5 。
](qrectf.html)
[**See also**](qrectf.html) [itemTransform](qgraphicsitem.html#itemTransform)( )[mapToParent](qgraphicsitem.html#mapToParent)( )[mapToScene](qgraphicsitem.html#mapToScene)( )[mapFromItem](qgraphicsitem.html#mapFromItem)()和[The Graphics View Coordinate System](index.htm#the-graphics-view-coordinate-system)。
```
QRectF QGraphicsItem.mapRectToScene (self, float?ax, float?ay, float?w, float?h)
```
[](qrectf.html)
[這個方便的功能等同于調用mapRectToScene (](qrectf.html)[QRectF](qrectf.html)(_x_,_y_,_w_,_h_))。
此功能被引入Qt的4.5 。
```
QPointF QGraphicsItem.mapToItem (self, QGraphicsItem?item, QPointF?point)
```
[
映射點_point_,這是這個項目的坐標系中,以_item_的坐標系,并返回對應的坐標。
](qpointf.html)
[If _item_是0 ,這個函數返回相同](qpointf.html)[mapToScene](qgraphicsitem.html#mapToScene)( ) 。
**See also** [itemTransform](qgraphicsitem.html#itemTransform)( )[mapToParent](qgraphicsitem.html#mapToParent)( )[mapToScene](qgraphicsitem.html#mapToScene)( )[transform](qgraphicsitem.html#transform)( )[mapFromItem](qgraphicsitem.html#mapFromItem)()和[The Graphics View Coordinate System](index.htm#the-graphics-view-coordinate-system)。
```
QPolygonF QGraphicsItem.mapToItem (self, QGraphicsItem?item, QRectF?rect)
```
[
映射的矩形_rect_,這是這個項目的坐標系中,以_item_的坐標系,并返回對應的矩形作為一個多邊形。
](qpolygonf.html)
[If _item_是0 ,這個函數返回相同](qpolygonf.html)[mapToScene](qgraphicsitem.html#mapToScene)( ) 。
**See also** [itemTransform](qgraphicsitem.html#itemTransform)( )[mapToParent](qgraphicsitem.html#mapToParent)( )[mapToScene](qgraphicsitem.html#mapToScene)( )[mapFromItem](qgraphicsitem.html#mapFromItem)()和[The Graphics View Coordinate System](index.htm#the-graphics-view-coordinate-system)。
```
QPolygonF QGraphicsItem.mapToItem (self, QGraphicsItem?item, QPolygonF?polygon)
```
[
映射的多邊形_polygon_,這是這個項目的坐標系中,以_item_的坐標系,并返回對應的多邊形。
](qpolygonf.html)
[If _item_是0 ,這個函數返回相同](qpolygonf.html)[mapToScene](qgraphicsitem.html#mapToScene)( ) 。
**See also** [itemTransform](qgraphicsitem.html#itemTransform)( )[mapToParent](qgraphicsitem.html#mapToParent)( )[mapToScene](qgraphicsitem.html#mapToScene)( )[mapFromItem](qgraphicsitem.html#mapFromItem)()和[The Graphics View Coordinate System](index.htm#the-graphics-view-coordinate-system)。
```
QPainterPath QGraphicsItem.mapToItem (self, QGraphicsItem?item, QPainterPath?path)
```
[
映射路徑_path_,這是這個項目的坐標系中,以_item_的坐標系,并返回對應的路徑。
](qpainterpath.html)
[If _item_是0 ,這個函數返回相同](qpainterpath.html)[mapToScene](qgraphicsitem.html#mapToScene)( ) 。
**See also** [itemTransform](qgraphicsitem.html#itemTransform)( )[mapToParent](qgraphicsitem.html#mapToParent)( )[mapToScene](qgraphicsitem.html#mapToScene)( )[mapFromItem](qgraphicsitem.html#mapFromItem)()和[The Graphics View Coordinate System](index.htm#the-graphics-view-coordinate-system)。
```
QPointF QGraphicsItem.mapToItem (self, QGraphicsItem?item, float?ax, float?ay)
```
[](qpointf.html)
[這個方便的功能等同于調用mapToItem (項目,](qpointf.html)[QRectF](qrectf.html)(_x_,_y_,_w_,_h_))。
此功能被引入Qt的4.3 。
```
QPolygonF QGraphicsItem.mapToItem (self, QGraphicsItem?item, float?ax, float?ay, float?w, float?h)
```
[
這是一個重載函數。
](qpolygonf.html)
[這個方便的功能等同于調用mapToItem (_item_,](qpolygonf.html)[QPointF](qpointf.html)(_x_,_y_))。
```
QPointF QGraphicsItem.mapToParent (self, QPointF?point)
```
[
映射點_point_,這是這個項目的坐標系中,其父母的坐標系,并返回對應的坐標。如果該項目沒有父,_point_將被映射到場景的坐標系。
](qpointf.html)
[**See also**](qpointf.html) [mapToItem](qgraphicsitem.html#mapToItem)( )[mapToScene](qgraphicsitem.html#mapToScene)( )[transform](qgraphicsitem.html#transform)( )[mapFromParent](qgraphicsitem.html#mapFromParent)()和[The Graphics View Coordinate System](index.htm#the-graphics-view-coordinate-system)。
```
QPolygonF QGraphicsItem.mapToParent (self, QRectF?rect)
```
[
映射的矩形_rect_,這是這個項目的坐標系中,其父母的坐標系,并返回對應的矩形為多邊形。如果該項目沒有父,_rect_將被映射到場景的坐標系。
](qpolygonf.html)
[**See also**](qpolygonf.html) [mapToScene](qgraphicsitem.html#mapToScene)( )[mapToItem](qgraphicsitem.html#mapToItem)( )[mapFromParent](qgraphicsitem.html#mapFromParent)()和[The Graphics View Coordinate System](index.htm#the-graphics-view-coordinate-system)。
```
QPolygonF QGraphicsItem.mapToParent (self, QPolygonF?polygon)
```
[
映射的多邊形_polygon_,這是這個項目的坐標系中,其父母的坐標系,并返回映射的多邊形。如果該項目沒有父,_polygon_將被映射到場景的坐標系。
](qpolygonf.html)
[**See also**](qpolygonf.html) [mapToScene](qgraphicsitem.html#mapToScene)( )[mapToItem](qgraphicsitem.html#mapToItem)( )[mapFromParent](qgraphicsitem.html#mapFromParent)()和[The Graphics View Coordinate System](index.htm#the-graphics-view-coordinate-system)。
```
QPainterPath QGraphicsItem.mapToParent (self, QPainterPath?path)
```
[
映射路徑_path_,這是這個項目的坐標系中,其父母的坐標系,并返回映射路徑。如果該項目沒有父,_path_將被映射到場景的坐標系。
](qpainterpath.html)
[**See also**](qpainterpath.html) [mapToScene](qgraphicsitem.html#mapToScene)( )[mapToItem](qgraphicsitem.html#mapToItem)( )[mapFromParent](qgraphicsitem.html#mapFromParent)()和[The Graphics View Coordinate System](index.htm#the-graphics-view-coordinate-system)。
```
QPointF QGraphicsItem.mapToParent (self, float?ax, float?ay)
```
[](qpointf.html)
[這個方便的功能等同于調用mapToParent (](qpointf.html)[QRectF](qrectf.html)(_x_,_y_,_w_,_h_))。
此功能被引入Qt的4.3 。
```
QPolygonF QGraphicsItem.mapToParent (self, float?ax, float?ay, float?w, float?h)
```
[
這是一個重載函數。
](qpolygonf.html)
[這個方便的功能等同于調用mapToParent (](qpolygonf.html)[QPointF](qpointf.html)(_x_,_y_))。
```
QPointF QGraphicsItem.mapToScene (self, QPointF?point)
```
[
映射點_point_,這是這個項目的坐標系中,現場的坐標系,并返回對應的坐標。
](qpointf.html)
[**See also**](qpointf.html) [mapToItem](qgraphicsitem.html#mapToItem)( )[mapToParent](qgraphicsitem.html#mapToParent)( )[transform](qgraphicsitem.html#transform)( )[mapFromScene](qgraphicsitem.html#mapFromScene)()和[The Graphics View Coordinate System](index.htm#the-graphics-view-coordinate-system)。
```
QPolygonF QGraphicsItem.mapToScene (self, QRectF?rect)
```
[
映射的矩形_rect_,這是本項的坐標系統中,到現場的坐標系,并返回對應的矩形作為一個多邊形。
](qpolygonf.html)
[**See also**](qpolygonf.html) [mapToParent](qgraphicsitem.html#mapToParent)( )[mapToItem](qgraphicsitem.html#mapToItem)( )[mapFromScene](qgraphicsitem.html#mapFromScene)()和[The Graphics View Coordinate System](index.htm#the-graphics-view-coordinate-system)。
```
QPolygonF QGraphicsItem.mapToScene (self, QPolygonF?polygon)
```
[
映射的多邊形_polygon_,這是這個項目的坐標系中,現場的坐標系,并返回映射的多邊形。
](qpolygonf.html)
[**See also**](qpolygonf.html) [mapToParent](qgraphicsitem.html#mapToParent)( )[mapToItem](qgraphicsitem.html#mapToItem)( )[mapFromScene](qgraphicsitem.html#mapFromScene)()和[The Graphics View Coordinate System](index.htm#the-graphics-view-coordinate-system)。
```
QPainterPath QGraphicsItem.mapToScene (self, QPainterPath?path)
```
[
映射路徑_path_,這是這個項目的坐標系中,現場的坐標系,并返回映射路徑。
](qpainterpath.html)
[**See also**](qpainterpath.html) [mapToParent](qgraphicsitem.html#mapToParent)( )[mapToItem](qgraphicsitem.html#mapToItem)( )[mapFromScene](qgraphicsitem.html#mapFromScene)()和[The Graphics View Coordinate System](index.htm#the-graphics-view-coordinate-system)。
```
QPointF QGraphicsItem.mapToScene (self, float?ax, float?ay)
```
[](qpointf.html)
[這個方便的功能等同于調用mapToScene (](qpointf.html)[QRectF](qrectf.html)(_x_,_y_,_w_,_h_))。
此功能被引入Qt的4.3 。
```
QPolygonF QGraphicsItem.mapToScene (self, float?ax, float?ay, float?w, float?h)
```
[
這是一個重載函數。
](qpolygonf.html)
[這個方便的功能等同于調用mapToScene (](qpolygonf.html)[QPointF](qpointf.html)(_x_,_y_))。
```
QMatrix QGraphicsItem.matrix (self)
```
[
```
QGraphicsItem.mouseDoubleClickEvent (self, QGraphicsSceneMouseEvent?event)
```
此事件處理程序,對于事件_event_,可重新實現以接收鼠標雙擊事件為這個項目。
當doubleclicking一個項目,該項目將首先收到一個鼠標按下事件,隨后釋放事件(即點擊) ,然后雙擊事件,終于釋放事件。
](qmatrix.html)
[調用](qmatrix.html)[QEvent.ignore](qevent.html#ignore)()或[QEvent.accept](qevent.html#accept)( )上_event_沒有任何影響。
默認實現調用[mousePressEvent](qgraphicsitem.html#mousePressEvent)( ) 。如果你想重新實現這個函數的時候要保持基本實現,調用QGraphicsItem.mouseDoubleClickEvent ( )在你重新實現。
請注意,一個項目將不會收到雙擊事件,如果它既不[selectable](qgraphicsitem.html#GraphicsItemFlag-enum)也不[movable](qgraphicsitem.html#GraphicsItemFlag-enum)(單個鼠標點擊被忽略在這種情況下,與該停止雙擊的生成) 。
**See also** [mousePressEvent](qgraphicsitem.html#mousePressEvent)( )[mouseMoveEvent](qgraphicsitem.html#mouseMoveEvent)( )[mouseReleaseEvent](qgraphicsitem.html#mouseReleaseEvent)()和[sceneEvent](qgraphicsitem.html#sceneEvent)( ) 。
```
QGraphicsItem.mouseMoveEvent (self, QGraphicsSceneMouseEvent?event)
```
此事件處理程序,對于事件_event_,可重新實現以接收鼠標移動事件為這個項目。如果您收到此事件,你可以肯定,這一項目也獲得了鼠標按下事件,此項目是當前鼠標抓取。
調用[QEvent.ignore](qevent.html#ignore)()或[QEvent.accept](qevent.html#accept)( )上_event_沒有任何影響。
默認實現處理基本項目的互動,比如選擇和移動。如果你想重新實現這個函數的時候要保持基本實現,調用QGraphicsItem.mouseMoveEvent ( )在你重新實現。
請注意[mousePressEvent](qgraphicsitem.html#mousePressEvent)( )決定它是一個圖形項目,它接收鼠標事件。請參閱[mousePressEvent](qgraphicsitem.html#mousePressEvent)( )說明了解詳情。
**See also** [mousePressEvent](qgraphicsitem.html#mousePressEvent)( )[mouseReleaseEvent](qgraphicsitem.html#mouseReleaseEvent)( )[mouseDoubleClickEvent](qgraphicsitem.html#mouseDoubleClickEvent)()和[sceneEvent](qgraphicsitem.html#sceneEvent)( ) 。
```
QGraphicsItem.mousePressEvent (self, QGraphicsSceneMouseEvent?event)
```
此事件處理程序,對于事件_event_,可重新實現以接收鼠標按下事件為這個項目。按下鼠標事件僅傳遞到接受,當按下鼠標按鈕項。默認情況下,一個項目接受所有的鼠標按鈕,但你可以通過調用改變這個[setAcceptedMouseButtons](qgraphicsitem.html#setAcceptedMouseButtons)( ) 。
鼠標按下的事件決定哪些項目應該成為鼠標采集卡(見[QGraphicsScene.mouseGrabberItem](qgraphicsscene.html#mouseGrabberItem)())。如果不重新實現此功能,請按事件將傳播到所有的最上方項目資料之下,并沒有其他鼠標事件將被傳遞到這個項目。
如果你這樣做重新實現此功能,_event_默認情況下會接受(見[QEvent.accept](qevent.html#accept)( ) ) ,而此產品,然后將鼠標抓取。這使得該項目獲得未來的移動,釋放和雙擊事件。如果你打電話[QEvent.ignore](qevent.html#ignore)( )上_event_,這個項目就失去了搶鼠標,和_event_將傳播到最頂層的任何項目底下。沒有進一步的鼠標事件將被傳遞到這個項目,除非接收到一個新的鼠標按下事件。
默認實現處理基本項目的互動,比如選擇和移動。如果你想重新實現這個函數的時候要保持基本實現,調用QGraphicsItem.mousePressEvent ( )在你重新實現。
本次活動是[QEvent.ignore](qevent.html#ignore)() d表示既無項目[movable](qgraphicsitem.html#GraphicsItemFlag-enum)也不[selectable](qgraphicsitem.html#GraphicsItemFlag-enum)。
**See also** [mouseMoveEvent](qgraphicsitem.html#mouseMoveEvent)( )[mouseReleaseEvent](qgraphicsitem.html#mouseReleaseEvent)( )[mouseDoubleClickEvent](qgraphicsitem.html#mouseDoubleClickEvent)()和[sceneEvent](qgraphicsitem.html#sceneEvent)( ) 。
```
QGraphicsItem.mouseReleaseEvent (self, QGraphicsSceneMouseEvent?event)
```
此事件處理程序,對于事件_event_,可重新實現以接收鼠標釋放事件為這個項目。
調用[QEvent.ignore](qevent.html#ignore)()或[QEvent.accept](qevent.html#accept)( )上_event_沒有任何影響。
默認實現處理基本項目的互動,比如選擇和移動。如果你想重新實現這個函數的時候要保持基本實現,調用QGraphicsItem.mouseReleaseEvent ( )在你重新實現。
請注意[mousePressEvent](qgraphicsitem.html#mousePressEvent)( )決定它是一個圖形項目,它接收鼠標事件。請參閱[mousePressEvent](qgraphicsitem.html#mousePressEvent)( )說明了解詳情。
**See also** [mousePressEvent](qgraphicsitem.html#mousePressEvent)( )[mouseMoveEvent](qgraphicsitem.html#mouseMoveEvent)( )[mouseDoubleClickEvent](qgraphicsitem.html#mouseDoubleClickEvent)()和[sceneEvent](qgraphicsitem.html#sceneEvent)( ) 。
```
QGraphicsItem.moveBy (self, float?dx, float?dy)
```
通過移動項目_dx_點水平,并_dy_點垂直。此功能相當于調用setPos ([pos](qgraphicsitem.html#pos)()+[QPointF](qpointf.html)(_dx_,_dy_))。
```
float QGraphicsItem.opacity (self)
```
返回此項目的地方不透明,這是在0.0 (透明)和1.0 (不透明) 。這個值是結合父母和祖先值代入[effectiveOpacity](qgraphicsitem.html#effectiveOpacity)( ) 。有效的不透明度決定如何將項目的呈現方式。
Opacity屬性決定傳遞給畫家的狀態[paint](qgraphicsitem.html#paint)()函數。如果該項目被緩存,即,[ItemCoordinateCache](qgraphicsitem.html#CacheMode-enum) or [DeviceCoordinateCache](qgraphicsitem.html#CacheMode-enum)時,有效屬性將被應用到,因為它是呈現的項目的緩存。
默認的不透明度為1.0 ;完全不透明。
此功能被引入Qt的4.5 。
**See also** [setOpacity](qgraphicsitem.html#setOpacity)( )[paint](qgraphicsitem.html#paint)( )[ItemIgnoresParentOpacity](qgraphicsitem.html#GraphicsItemFlag-enum)和[ItemDoesntPropagateOpacityToChildren](qgraphicsitem.html#GraphicsItemFlag-enum)。
```
QPainterPath QGraphicsItem.opaqueArea (self)
```
[
這個虛函數返回一個代表,其中這資料是不透明區域的形狀。一個區域是不透明的,如果它使用一個不透明的刷子或顏色(即,不透)填補。
](qpainterpath.html)
[此功能用于通過](qpainterpath.html)[isObscuredBy](qgraphicsitem.html#isObscuredBy)( ) ,這稱為基本項目,以確定他們是否是由該項目遮蔽。
默認實現返回一個空[QPainterPath](qpainterpath.html),表明該項目是完全透明的,不會遮擋任何其他物品。
**See also** [isObscuredBy](qgraphicsitem.html#isObscuredBy)( )[isObscured](qgraphicsitem.html#isObscured)()和[shape](qgraphicsitem.html#shape)( ) 。
```
QGraphicsItem.paint (self, QPainter?painter, QStyleOptionGraphicsItem?option, QWidget?widget?=?None)
```
這種方法是抽象的,應在任何子類中重新實現。
這個功能,這通常被稱為由[QGraphicsView](qgraphicsview.html),描繪了一個項目在局部坐標系中的內容。
在重新實現這個函數[QGraphicsItem](qgraphicsitem.html)子類提供該項目的實施畫,用_painter_。該_option_參數提供的項目,如它的狀態,暴露的部位,層次細節,其暗示樣式選項。該_widget_參數是可選的。如果提供了,它指向正在被畫上了小部件,否則為0 。對于緩存的繪畫,_widget_始終為0。
```
void RoundRectItem.paint([QPainter](qpainter.html) *painter,
const [QStyleOptionGraphicsItem](qstyleoptiongraphicsitem.html) *option,
[QWidget](qwidget.html) *widget)
{
painter->drawRoundedRect(-10, -10, 20, 20, 5, 5);
}
```
在畫家的筆下是0 -寬度默認情況下,它的筆被初始化為[QPalette.Text](qpalette.html#ColorRole-enum)從繪制設備的調色板刷。刷子被初始化為[QPalette.Window](qpalette.html#ColorRole-enum)。
一定要限制所有繪畫的邊界內[boundingRect](qgraphicsitem.html#boundingRect)()以避免渲染缺陷(如[QGraphicsView](qgraphicsview.html)不夾畫家為您服務) 。特別地,當[QPainter](qpainter.html)呈現的形狀利用所指派的輪廓[QPen](qpen.html),一半的輪廓將被繪制外,一半在里面,你渲染(例如,具有2個單位的筆寬的形狀,你必須畫出輪廓1單元內部[boundingRect](qgraphicsitem.html#boundingRect)())。[QGraphicsItem](qgraphicsitem.html)不支持使用的化妝品的筆具有非零寬度。
所有的繪制是在局部坐標系進行。
**See also** [setCacheMode](qgraphicsitem.html#setCacheMode)( )[QPen.width](qpen.html#width)( )[Item Coordinates](index.htm#item-coordinates)和[ItemUsesExtendedStyleOption](qgraphicsitem.html#GraphicsItemFlag-enum)。
```
QGraphicsItem QGraphicsItem.panel (self)
```
[
返回該項目的面板,或者0,如果這個項目沒有一個面板。如果該項目是一個面板,它會返回自身。否則,它將返回最近的祖先是一個面板。
此功能被引入Qt的4.6 。
](qgraphicsitem.html)
[**See also**](qgraphicsitem.html) [isPanel](qgraphicsitem.html#isPanel)()和[ItemIsPanel](qgraphicsitem.html#GraphicsItemFlag-enum)。
```
PanelModality QGraphicsItem.panelModality (self)
```
[
返回的方式為這個項目。
此功能被引入Qt的4.6 。
](qgraphicsitem.html#PanelModality-enum)
[**See also**](qgraphicsitem.html#PanelModality-enum) [setPanelModality](qgraphicsitem.html#setPanelModality)( ) 。
```
QGraphicsItem QGraphicsItem.parentItem (self)
```
[
返回一個指向此文件的父項。如果這個項目沒有父母,則返回0 。
](qgraphicsitem.html)
[**See also**](qgraphicsitem.html) [setParentItem](qgraphicsitem.html#setParentItem)()和[childItems](qgraphicsitem.html#childItems)( ) 。
```
QGraphicsObject QGraphicsItem.parentObject (self)
```
[](qgraphicsobject.html)
[返回一個指向該項目的父,轉換為](qgraphicsobject.html)[QGraphicsObject](qgraphicsobject.html)。返回0 ,如果父項不是[QGraphicsObject](qgraphicsobject.html)。
此功能被引入Qt的4.6 。
**See also** [parentItem](qgraphicsitem.html#parentItem)()和[childItems](qgraphicsitem.html#childItems)( ) 。
```
QGraphicsWidget QGraphicsItem.parentWidget (self)
```
[
返回一個指向該項目的父控件。該項目的父控件是最近的父項目是一個小部件。
此功能被引入Qt的4.4 。
](qgraphicswidget.html)
[**See also**](qgraphicswidget.html) [parentItem](qgraphicsitem.html#parentItem)()和[childItems](qgraphicsitem.html#childItems)( ) 。
```
QPointF QGraphicsItem.pos (self)
```
[
返回該項在父坐標中的位置。如果該項目沒有父級,它的位置是在給定的場景坐標。
該項目的位置說明其來源(局部坐標( 0 , 0 ) )在父坐標;這個函數返回相同mapToParent ( 0 , 0 ) 。
](qpointf.html)
[為方便起見,您也可以撥打](qpointf.html)[scenePos](qgraphicsitem.html#scenePos)()來確定在場景坐標中的項目的位置,而不管其父母的。
**See also** [x](qgraphicsitem.html#x)( )[y](qgraphicsitem.html#y)( )[setPos](qgraphicsitem.html#setPos)( )[transform](qgraphicsitem.html#transform)()和[The Graphics View Coordinate System](index.htm#the-graphics-view-coordinate-system)。
```
QGraphicsItem.prepareGeometryChange (self)
```
準備項目的幾何變化。改變一個項目的邊界矩形保持之前調用此函數[QGraphicsScene](qgraphicsscene.html)的指數為最新。
prepareGeometryChange ( )將調用[update](qgraphicsitem.html#update)( )如果這是必要的。
例如:
```
void CircleItem.setRadius([qreal](index.htm#qreal-typedef) newRadius)
{
if (radius != newRadius) {
prepareGeometryChange();
radius = newRadius;
}
}
```
**See also** [boundingRect](qgraphicsitem.html#boundingRect)( ) 。
```
QGraphicsItem.removeSceneEventFilter (self, QGraphicsItem?filterItem)
```
刪除事件過濾器在這個項目從_filterItem_。
**See also** [installSceneEventFilter](qgraphicsitem.html#installSceneEventFilter)( ) 。
```
QGraphicsItem.resetMatrix (self)
```
```
QGraphicsItem.resetTransform (self)
```
重置該項目的變換矩陣為單位矩陣或全部轉換屬性為它們的默認值。這等同于調用`setTransform(QTransform())`。
此功能被引入Qt的4.3 。
**See also** [setTransform](qgraphicsitem.html#setTransform)()和[transform](qgraphicsitem.html#transform)( ) 。
```
QGraphicsItem.rotate (self, float?angle)
```
```
float QGraphicsItem.rotation (self)
```
返回順時針旋轉,以度為單位,圍繞Z軸旋轉。缺省值是0 (即,該產品不旋轉) 。
旋轉結合的項目的[scale](qgraphicsitem.html#scale)( )[transform](qgraphicsitem.html#transform)()和[transformations](qgraphicsitem.html#transformations)( )到該項目的坐標系映射到父項。
此功能被引入Qt的4.6 。
**See also** [setRotation](qgraphicsitem.html#setRotation)( )[transformOriginPoint](qgraphicsitem.html#transformOriginPoint)()和[Transformations](qgraphicsitem.html#transformations)。
```
QGraphicsItem.scale (self, float?sx, float?sy)
```
返回該項目的比例因子。默認的縮放系數為1.0 (即,該項目將不進行縮放) 。
規模是結合該項目的[rotation](qgraphicsitem.html#rotation)( )[transform](qgraphicsitem.html#transform)()和[transformations](qgraphicsitem.html#transformations)( )到該項目的坐標系映射到父項。
此功能被引入Qt的4.6 。
**See also** [setScale](qgraphicsitem.html#setScale)( )[rotation](qgraphicsitem.html#rotation)()和[Transformations](qgraphicsitem.html#transformations)。
```
float QGraphicsItem.scale (self)
```
```
QGraphicsScene QGraphicsItem.scene (self)
```
[
返回當前場景中的物品,或者0 ,如果該項目不存儲在一個場景。
](qgraphicsscene.html)
[要添加或移動一個項目一個場景,請致電](qgraphicsscene.html)[QGraphicsScene.addItem](qgraphicsscene.html#addItem)( ) 。
```
QRectF QGraphicsItem.sceneBoundingRect (self)
```
[](qrectf.html)
[返回此項目的場景坐標的邊界矩形,通過結合](qrectf.html)[sceneTransform](qgraphicsitem.html#sceneTransform)( )與[boundingRect](qgraphicsitem.html#boundingRect)( ) 。
**See also** [boundingRect](qgraphicsitem.html#boundingRect)()和[The Graphics View Coordinate System](index.htm#the-graphics-view-coordinate-system)。
```
bool QGraphicsItem.sceneEvent (self, QEvent?event)
```
這個虛函數接收事件資料的。重新實現此功能來攔截事件,他們被分派到專門的事件處理程序之前,[contextMenuEvent](qgraphicsitem.html#contextMenuEvent)( )[focusInEvent](qgraphicsitem.html#focusInEvent)( )[focusOutEvent](qgraphicsitem.html#focusOutEvent)( )[hoverEnterEvent](qgraphicsitem.html#hoverEnterEvent)( )[hoverMoveEvent](qgraphicsitem.html#hoverMoveEvent)( )[hoverLeaveEvent](qgraphicsitem.html#hoverLeaveEvent)( )[keyPressEvent](qgraphicsitem.html#keyPressEvent)( )[keyReleaseEvent](qgraphicsitem.html#keyReleaseEvent)( )[mousePressEvent](qgraphicsitem.html#mousePressEvent)( )[mouseReleaseEvent](qgraphicsitem.html#mouseReleaseEvent)( )[mouseMoveEvent](qgraphicsitem.html#mouseMoveEvent)()和[mouseDoubleClickEvent](qgraphicsitem.html#mouseDoubleClickEvent)( ) 。
返回True如果該事件被識別和處理,否則, (例如,如果事件類型不能被識別, ),則返回False 。
_event_是攔截事件。
```
bool QGraphicsItem.sceneEventFilter (self, QGraphicsItem?watched, QEvent?event)
```
該項目的過濾器事件_watched_。_event_是過濾的事件。
在子類中重新實現這個功能使得它可以為項目被用作用于其它物品的事件過濾器,攔截所有的事件發送到這些物品它們能夠響應之前。
重新實現必須返回True ,以防止某一特定事件的進一步處理,以確保它不會被傳遞到監視項目,或返回False ,表示該事件應該由事件系統進一步傳播。
**See also** [installSceneEventFilter](qgraphicsitem.html#installSceneEventFilter)( ) 。
```
QMatrix QGraphicsItem.sceneMatrix (self)
```
[](qmatrix.html)
```
QPointF QGraphicsItem.scenePos (self)
```
[
返回場景坐標中的項目的位置。這等同于調用`mapToScene(0, 0)`。
](qpointf.html)
[**See also**](qpointf.html) [pos](qgraphicsitem.html#pos)( )[sceneTransform](qgraphicsitem.html#sceneTransform)()和[The Graphics View Coordinate System](index.htm#the-graphics-view-coordinate-system)。
```
QTransform QGraphicsItem.sceneTransform (self)
```
[
返回此項目的場景變換矩陣。此矩陣可以被用來從該物品的局部坐標系中的坐標映射和幾何形狀,以場景的坐標系。映射從現場坐標,必須先反轉返回的矩陣。
例如:
](qtransform.html)
```
QGraphicsRectItem rect;
rect.setPos(100, 100);
rect.sceneTransform().map([QPointF](qpointf.html)(0, 0));
// returns QPointF(100, 100);
rect.sceneTransform().inverted().map([QPointF](qpointf.html)(100, 100));
// returns QPointF(0, 0);
```
不像[transform](qgraphicsitem.html#transform)( ) ,它返回只有一個項目的局部改造,該功能包括項目的(和任何家長)的位置,和所有的transfomation屬性。
此功能被引入Qt的4.3 。
**See also** [transform](qgraphicsitem.html#transform)( )[setTransform](qgraphicsitem.html#setTransform)( )[scenePos](qgraphicsitem.html#scenePos)( )[The Graphics View Coordinate System](index.htm#the-graphics-view-coordinate-system)和[Transformations](qgraphicsitem.html#transformations)。
```
QGraphicsItem.scroll (self, float?dx, float?dy, QRectF?rect?=?QRectF())
```
滾動的內容_rect_通過_dx_,_dy_。如果_rect_是一個空矩形(默認值) ,該項目的邊界矩形滾動。
滾動提供了一種快速的替代簡單地重畫時,該項目(或項目的組成部分)的內容被垂直或水平移動。根據當前的改造和涂料設備(即,視口)的功能,此操作可能只是移動的像素從一個位置到另一個使用的memmove ( ) 。在大多數情況下,這是比重新描繪的整個區域更快。
滾動后,該項目將發行的新暴露區域的更新。如果不支持滾動(例如,您要生成一個OpenGL視口,不從滾動優化中受益) ,這個函數相當于調用update (_rect_) 。
**Note:**滾動只支持時,[QGraphicsItem.ItemCoordinateCache](qgraphicsitem.html#CacheMode-enum)被啟用,在所有其他情況下調用此函數相當于調用update (_rect_) 。如果你肯定知道該項目是不透明的,而不是由其他項目重疊,你可以映射_rect_視口坐標和滾動的視口。
```
[QTransform](qtransform.html) xform = item->deviceTransform(view->viewportTransform());
[QRect](qrect.html) deviceRect = xform.mapRect(rect).toAlignedRect();
view->viewport()->scroll(dx, dy, deviceRect);
```
此功能被引入Qt的4.4 。
**See also** [boundingRect](qgraphicsitem.html#boundingRect)( ) 。
```
QGraphicsItem.setAcceptDrops (self, bool?on)
```
If _on_誠然,此項目將接受拖放事件,否則,它是透明的拖放事件。默認情況下,項目不接受拖放事件。
**See also** [acceptDrops](qgraphicsitem.html#acceptDrops)( ) 。
```
QGraphicsItem.setAcceptedMouseButtons (self, Qt.MouseButtons?buttons)
```
設置鼠標_buttons_這個項目接受鼠標事件。
默認情況下,所有的鼠標按鈕被接受。如果一個項目接受鼠標按鈕,它會成為鼠標抓取物品時,鼠標按下事件被交付該按鈕。但是,如果該項目不接受鼠標按鈕,[QGraphicsScene](qgraphicsscene.html)將鼠標事件轉發給其下,做的第一個項目。
要禁用鼠標事件的一個項目(例如,使它透明的鼠標事件) ,調用setAcceptedMouseButtons ( 0 ) 。
**See also** [acceptedMouseButtons](qgraphicsitem.html#acceptedMouseButtons)()和[mousePressEvent](qgraphicsitem.html#mousePressEvent)( ) 。
```
QGraphicsItem.setAcceptHoverEvents (self, bool?enabled)
```
If _enabled_誠然,此項目將接受懸停事件,否則,它會忽略它們。默認情況下,項目不接受懸停事件。
懸停事件傳遞時,有沒有當前鼠標采集項目。當鼠標光標進入一個項目,當它移動圍繞產品內它們被發送,并且當光標離開一個項目。懸停事件通常用于突出顯示的項目時,它的進入,并跟蹤鼠標光標,因為它懸停在項上(相當于[QWidget.mouseTracking](qwidget.html#mouseTracking-prop)) 。
父項目接收他們的孩子才進入懸停事件,和他們的孩子離開后的事件。家長沒有收到請假懸停事件,如果光標進入一個孩子,雖然,家長保持“徘徊”,直到光標離開它的面積,包括它的兒童區。
如果父項處理孩子的事件,它會收到懸停移動,拖拽移動,拖放事件光標通過其子,但并沒有收到進入懸停和懸停離開,也不拖累輸入及代表拖累休假活動的孩子。
A [QGraphicsWidget](qgraphicswidget.html)與窗口裝飾將接受懸停事件無論價值[acceptHoverEvents](qgraphicsitem.html#acceptHoverEvents)( ) 。
此功能被引入Qt的4.4 。
**See also** [acceptHoverEvents](qgraphicsitem.html#acceptHoverEvents)( )[hoverEnterEvent](qgraphicsitem.html#hoverEnterEvent)( )[hoverMoveEvent](qgraphicsitem.html#hoverMoveEvent)()和[hoverLeaveEvent](qgraphicsitem.html#hoverLeaveEvent)( ) 。
```
QGraphicsItem.setAcceptsHoverEvents (self, bool?enabled)
```
```
QGraphicsItem.setAcceptTouchEvents (self, bool?enabled)
```
If _enabled_誠然,此項目將接受[touch events](qtouchevent.html)否則,它會忽略它們。默認情況下,項目不接受觸摸事件。
此功能被引入Qt的4.6 。
**See also** [acceptTouchEvents](qgraphicsitem.html#acceptTouchEvents)( ) 。
```
QGraphicsItem.setActive (self, bool?active)
```
If _active_是真的,場面活躍,此項目的面板將被激活。否則,面板被禁用。
如果該項目是不是一個積極的場景的一部分,_active_將決定發生了什么面板時的情景被激活或項目被添加到場景中。如果為True ,當項目要么添加到場景或場景啟動該項目的面板將被激活。否則,該項目將留在現場的激活狀態無效的獨立。
此功能被引入Qt的4.6 。
**See also** [isPanel](qgraphicsitem.html#isPanel)( )[QGraphicsScene.setActivePanel](qgraphicsscene.html#setActivePanel)()和[QGraphicsScene.isActive](qgraphicsscene.html#isActive)( ) 。
```
QGraphicsItem.setBoundingRegionGranularity (self, float?granularity)
```
設置邊界區域粒度_granularity_;之間并包括0和1之間的值。默認值是0 (即最低的粒度,那里的邊界區域對應于該項目的邊界矩形) 。
粒度是使用[boundingRegion](qgraphicsitem.html#boundingRegion)( )來計算該項目的邊界區域如何精細應該是。可實現的最高的粒度是1,其中[boundingRegion](qgraphicsitem.html#boundingRegion)( )將返回最優秀的外形可能為各自的設備(例如,對于一個[QGraphicsView](qgraphicsview.html)視口,這給你一個完美的像素邊界區域) 。盡可能低的顆粒度是0。價值_granularity_描述設備的分辨率和邊界區域的分辨率之間的比率(例如, 0.25的值將提供其中每個塊對應于4×4設備單位/像素的區域) 。
此功能被引入Qt的4.4 。
**See also** [boundingRegionGranularity](qgraphicsitem.html#boundingRegionGranularity)( ) 。
```
QGraphicsItem.setCacheMode (self, CacheMode?mode, QSize?logicalCacheSize?=?QSize())
```
設置項的緩存模式_mode_。
可選的_logicalCacheSize_參數只能通過使用[ItemCoordinateCache](qgraphicsitem.html#CacheMode-enum)模式,并且描述了高速緩沖存儲器的分辨率;若_logicalCacheSize_是(100, 100),其[QGraphicsItem](qgraphicsitem.html)將適合的產品到在圖形存儲器100×100像素,而不管產品本身的邏輯大小的。默認情況下,[QGraphicsItem](qgraphicsitem.html)采用的尺寸[boundingRect](qgraphicsitem.html#boundingRect)( ) 。對于所有其他緩存模式比[ItemCoordinateCache](qgraphicsitem.html#CacheMode-enum),_logicalCacheSize_被忽略。
緩存可以加快渲染,如果你的項目花了顯著的時間重繪本身。在某些情況下,緩存還可以減慢渲染,特別是當該項目花費較少的時間比重繪[QGraphicsItem](qgraphicsitem.html)花從緩存重繪。當啟用時,該項目的[paint](qgraphicsitem.html#paint)( )函數將每次調用只調用一次[update](qgraphicsitem.html#update)();對于任何后續重繪請求時,圖形視圖框架將重繪從緩存。這種方法特別適用與[QGLWidget](qglwidget.html),它存儲所有緩存的OpenGL紋理。
要知道,[QPixmapCache](qpixmapcache.html)可能需要改變,以獲得最佳性能的高速緩沖存儲器的限制。
You can read more about the different cache modes in the [CacheMode](qgraphicsitem.html#CacheMode-enum) documentation.
此功能被引入Qt的4.4 。
**See also** [cacheMode](qgraphicsitem.html#cacheMode)( )[CacheMode](qgraphicsitem.html#CacheMode-enum)和[QPixmapCache.setCacheLimit](qpixmapcache.html#setCacheLimit)( ) 。
```
QGraphicsItem.setCursor (self, QCursor?cursor)
```
設置當前光標形狀的項目_cursor_。鼠標光標將承擔這種形狀,當它在這個項目。請參閱[list of predefined cursor objects](qt.html#CursorShape-enum)為一系列有用的形狀。
一個編輯器項目可能要使用一個I型光標:
```
item->setCursor([Qt](qt.html).IBeamCursor);
```
如果沒有光標已被設置,則該項目的光標下被使用。
**See also** [cursor](qgraphicsitem.html#cursor)( )[hasCursor](qgraphicsitem.html#hasCursor)( )[unsetCursor](qgraphicsitem.html#unsetCursor)( )[QWidget.cursor](qwidget.html#cursor-prop)和[QApplication.overrideCursor](qapplication.html#overrideCursor)( ) 。
```
QGraphicsItem.setData (self, int?key, QVariant?value)
```
設置此項目的自定義數據的關鍵_key_至_value_。
自定義項目數據是存儲任意屬性的任何項目有用。 Qt不使用此功能用于存儲數據,它僅僅是為用戶提供了方便。
**See also** [data](qgraphicsitem.html#data)( ) 。
```
QGraphicsItem.setEnabled (self, bool?enabled)
```
If _enabled_誠然,該項目被啟用,否則,它被禁用。
禁用的項目是可見的,但他們沒有收到任何事件,不能把焦點也被選中。鼠標事件被丟棄,它們不會傳播,除非該產品也看不見的,或者如果它不接受鼠標事件(見[acceptedMouseButtons](qgraphicsitem.html#acceptedMouseButtons)())。禁用的項目不能成為鼠標采集卡,和這樣的結果,一個項目失去抓,如果抓鼠標的時候被禁用,就像它失去焦點時,如果它有它被禁用時對焦。
殘疾人項目,采用灰色顯示顏色(見??傳統畫[QPalette.Disabled](qpalette.html#ColorGroup-enum)) 。
如果禁用父項目,其所有子也將被禁止。如果啟用一個父項,所有的孩子將被啟用,除非他們已經明確禁用(即,如果你調用setEnabled (假)對孩子,它不會被重新啟用,如果它的父被禁用,然后重新啟用) 。
項目是默認啟用的。
**Note:**如果您安裝一個事件過濾器,你仍然可以攔截事件,然后才交付給項目;這種機制忽略了項目的啟用狀態。
**See also** [isEnabled](qgraphicsitem.html#isEnabled)( ) 。
```
QGraphicsItem.setFiltersChildEvents (self, bool?enabled)
```
If _enabled_誠然,此項目設置來過濾所有兒童(即intented任何其子項的所有事件都改為發送此文件)的所有事件,否則,如果_enabled_是假的,這個項目將只處理自己的事件。默認值是False 。
此功能被引入Qt的4.6 。
**See also** [filtersChildEvents](qgraphicsitem.html#filtersChildEvents)( ) 。
```
QGraphicsItem.setFlag (self, GraphicsItemFlag?flag, bool?enabled?=?True)
```
If _enabled_誠然,該項目標志_flag_被啟用,否則,它被禁用。
**See also** [flags](qgraphicsitem.html#flags)()和[setFlags](qgraphicsitem.html#setFlags)( ) 。
```
QGraphicsItem.setFlags (self, GraphicsItemFlags?flags)
```
設置項標志_flags_。在所有標志_flags_被啟用,并非在所有的標志_flags_被禁用。
如果該項目已經集中和_flags_不啟用[ItemIsFocusable](qgraphicsitem.html#GraphicsItemFlag-enum),該項目失去焦點的調用這個函數的結果。同樣,如果該項目被選擇,并且_flags_不啟用[ItemIsSelectable](qgraphicsitem.html#GraphicsItemFlag-enum),該項目被自動選中。
默認情況下,沒有任何標志啟用。 ([QGraphicsWidget](qgraphicswidget.html)使[ItemSendsGeometryChanges](qgraphicsitem.html#GraphicsItemFlag-enum)標志在默認情況下,以追蹤位置的變化。 )
**See also** [flags](qgraphicsitem.html#flags)()和[setFlag](qgraphicsitem.html#setFlag)( ) 。
```
QGraphicsItem.setFocus (self, Qt.FocusReason?focusReason?=?Qt.OtherFocusReason)
```
使鍵盤輸入焦點到這個項目。該_focusReason_參數將被傳遞到任何[focus event](qfocusevent.html)通過此函數生成的,它是用來給什么造成的產品來獲得焦點的解釋。
只有已啟用的項目,設置[ItemIsFocusable](qgraphicsitem.html#GraphicsItemFlag-enum)標志可以接受鍵盤焦點。
如果這個項目是不可見的,不活躍,或不與場景相關聯的,它不會立即獲得輸入焦點。但是,它會被登記為項目的子樹的首選重點項目,應該在以后變得可見。
由于調用這個函數的結果,該項目將獲得[focus in event](qgraphicsitem.html#focusInEvent)同_focusReason_。如果另一個項目已經有焦點,該項目將首先收到一個[focus out event](qgraphicsitem.html#focusOutEvent)這表明它已失去了輸入焦點。
**See also** [clearFocus](qgraphicsitem.html#clearFocus)( )[hasFocus](qgraphicsitem.html#hasFocus)( )[focusItem](qgraphicsitem.html#focusItem)()和[focusProxy](qgraphicsitem.html#focusProxy)( ) 。
```
QGraphicsItem.setFocusProxy (self, QGraphicsItem?item)
```
設置該項目的重點代理_item_。
如果一個項目有一個重點代理,重點代理將接收輸入焦點時,該項目獲得輸入焦點。該項目本身仍具有焦點(即,[hasFocus](qgraphicsitem.html#hasFocus)( )將返回True),但卻只集中代理將接收鍵盤輸入。
焦點代理本身可以有一個重點代理,依此類推。在這種情況下,鍵盤輸入將通過最外層的焦點代理來處理。
重點代理_item_必須屬于同一個場景,因為這項目。
此功能被引入Qt的4.6 。
**See also** [focusProxy](qgraphicsitem.html#focusProxy)( )[setFocus](qgraphicsitem.html#setFocus)()和[hasFocus](qgraphicsitem.html#hasFocus)( ) 。
```
QGraphicsItem.setGraphicsEffect (self, QGraphicsEffect?effect)
```
該_effect_說法有它的所有權轉移給Qt的。
Sets _effect_作為該項目的效果。如果已經安裝了這個項目的效果,[QGraphicsItem](qgraphicsitem.html)將安裝新的前刪除現有的影響_effect_。
If _effect_是安裝在不同的項目, setGraphicsEffect ( )會從項目中刪除的影響,并就這一項目進行安裝。
[QGraphicsItem](qgraphicsitem.html)采取所有權_effect_。
**Note:**此功能適用于本身及其所有兒童的影響。
此功能被引入Qt的4.6 。
**See also** [graphicsEffect](qgraphicsitem.html#graphicsEffect)( ) 。
```
QGraphicsItem.setGroup (self, QGraphicsItemGroup?group)
```
這個項目添加到項目組_group_。如果_group_是0 ,這個項目是從任何當前組中刪除,并添加為前一組的父母的孩子。
**See also** [group](qgraphicsitem.html#group)()和[QGraphicsScene.createItemGroup](qgraphicsscene.html#createItemGroup)( ) 。
```
QGraphicsItem.setHandlesChildEvents (self, bool?enabled)
```
```
QGraphicsItem.setInputMethodHints (self, Qt.InputMethodHints?hints)
```
設置此項目的當前輸入法的提示,_hints_。
此功能被引入Qt的4.6 。
**See also** [inputMethodHints](qgraphicsitem.html#inputMethodHints)( )[inputMethodQuery](qgraphicsitem.html#inputMethodQuery)()和[QInputContext](qinputcontext.html)。
```
QGraphicsItem.setMatrix (self, QMatrix?matrix, bool?combine?=?False)
```
```
QGraphicsItem.setOpacity (self, float?opacity)
```
設置此項目的地方_opacity_,在0.0 (透明)和1.0 (不透明) 。該項目的本地不透明是結合父母和祖先混濁成[effectiveOpacity](qgraphicsitem.html#effectiveOpacity)( ) 。
默認情況下,不透明度從父到子傳播,因此,如果父母的不透明度為0.5,對孩子也是0.5 ,孩子的有效的不透明度將是0.25 。
Opacity屬性決定傳遞給畫家的狀態[paint](qgraphicsitem.html#paint)()函數。如果該項目被緩存,即,[ItemCoordinateCache](qgraphicsitem.html#CacheMode-enum) or [DeviceCoordinateCache](qgraphicsitem.html#CacheMode-enum)時,有效屬性將被應用到,因為它是呈現的項目的緩存。
有兩個項目標志,影響項目的不透明度是如何結合家長:[ItemIgnoresParentOpacity](qgraphicsitem.html#GraphicsItemFlag-enum)和[ItemDoesntPropagateOpacityToChildren](qgraphicsitem.html#GraphicsItemFlag-enum)。
此功能被引入Qt的4.5 。
**See also** [opacity](qgraphicsitem.html#opacity)()和[effectiveOpacity](qgraphicsitem.html#effectiveOpacity)( ) 。
```
QGraphicsItem.setPanelModality (self, PanelModality?panelModality)
```
設置方式為這個項目_panelModality_。
改變一個可見項目的方式立即生效。
此功能被引入Qt的4.6 。
**See also** [panelModality](qgraphicsitem.html#panelModality)( ) 。
```
QGraphicsItem.setParentItem (self, QGraphicsItem?parent)
```
該_parent_的說法,如果不是沒有,原因_self_通過Qt的,而不是PyQt的擁有。
此項目的父項目設置為_newParent_。如果這個項目已經有家長,首先從先前的父移除。如果_newParent_為0時,該項目將成為一個頂級項目。
請注意,這隱含地添加此圖形項目于母公司的場面。你不應該[add](qgraphicsscene.html#addItem)該項目現場自己。
上一個項目,是一個祖先調用這個函數_newParent_有未定義的行為。
**See also** [parentItem](qgraphicsitem.html#parentItem)()和[childItems](qgraphicsitem.html#childItems)( ) 。
```
QGraphicsItem.setPos (self, QPointF?pos)
```
設置項的位置,以_pos_,這是在父坐標。對于沒有父項,_pos_在場景坐標。
該項目的位置說明其來源(局部坐標( 0 , 0 ) )在父坐標。
**See also** [pos](qgraphicsitem.html#pos)( )[scenePos](qgraphicsitem.html#scenePos)()和[The Graphics View Coordinate System](index.htm#the-graphics-view-coordinate-system)。
```
QGraphicsItem.setPos (self, float?ax, float?ay)
```
這是一個重載函數。
這個方便的功能等同于調用setPos ([QPointF](qpointf.html)(_x_,_y_))。
```
QGraphicsItem.setRotation (self, float?angle)
```
設置為順時針方向旋轉_angle_以度,繞Z軸旋轉。缺省值是0 (即,該產品不旋轉) 。分配一個負值將逆時針旋轉的項目。通常的旋轉角度的范圍是從( -360 , 360) ,但它也可以在此范圍(例如, 370度的旋轉是相同的10度的旋轉)外賦值。
該項目是圍繞其變換原點,默認情況下是旋轉( 0 , 0 ) 。你可以通過調用選擇不同產地轉型[setTransformOriginPoint](qgraphicsitem.html#setTransformOriginPoint)( ) 。
旋轉結合的項目的[scale](qgraphicsitem.html#scale)( )[transform](qgraphicsitem.html#transform)()和[transformations](qgraphicsitem.html#transformations)( )到該項目的坐標系映射到父項。
此功能被引入Qt的4.6 。
**See also** [rotation](qgraphicsitem.html#rotation)( )[setTransformOriginPoint](qgraphicsitem.html#setTransformOriginPoint)()和[Transformations](qgraphicsitem.html#transformations)。
```
QGraphicsItem.setScale (self, float?scale)
```
設置刻度_factor_該項目。默認的縮放系數為1.0 (即,該項目將不進行縮放) 。 0.0比例因子會崩潰的項目到一個點。如果您提供一個負比例因子,該項目將被翻轉和鏡像(即旋轉180度) 。
該項目被縮放圍繞其變換原點,它默認為(0 , 0 ) 。你可以通過調用選擇不同產地轉型[setTransformOriginPoint](qgraphicsitem.html#setTransformOriginPoint)( ) 。
規模是結合該項目的[rotation](qgraphicsitem.html#rotation)( )[transform](qgraphicsitem.html#transform)()和[transformations](qgraphicsitem.html#transformations)( )到該項目的坐標系映射到父項。
此功能被引入Qt的4.6 。
**See also** [scale](qgraphicsitem.html#scale)( )[setTransformOriginPoint](qgraphicsitem.html#setTransformOriginPoint)()和[Transformations Example](index.htm)。
```
QGraphicsItem.setSelected (self, bool?selected)
```
If _selected_是真實的資料是可選的,選擇此項,否則,它處于未選中狀態。
如果該項目是在一組,全組選定的狀態是由該函數切換。如果選定組,該組中的所有項目也已被選中,如果該組沒有被選中,該組中沒有項目被選中。
唯一可見的,啟用,可選擇的項目可以被選擇。如果_selected_是真實的資料是不可見或禁用或不可選擇的,這個函數不執行任何操作。
默認情況下,項目無法選擇。為了使選擇,設置[ItemIsSelectable](qgraphicsitem.html#GraphicsItemFlag-enum)標志。
此功能提供了方便,使項目的選定狀態的個體切換。但是,選擇的項目的一個更常見的方法是調用[QGraphicsScene.setSelectionArea](qgraphicsscene.html#setSelectionArea)(),它會調用這個函數用于在現場的指定區域內所有可見的,啟用和可選項目。
**See also** [isSelected](qgraphicsitem.html#isSelected)()和[QGraphicsScene.selectedItems](qgraphicsscene.html#selectedItems)( ) 。
```
QGraphicsItem.setToolTip (self, QString?toolTip)
```
設置項的工具提示_toolTip_。如果_toolTip_是空的,該項目的刀尖被清除。
**See also** [toolTip](qgraphicsitem.html#toolTip)()和[QToolTip](qtooltip.html)。
```
QGraphicsItem.setTransform (self, QTransform?matrix, bool?combine?=?False)
```
設置項的當前變換矩陣_matrix_。
If _combine_是真的,那么_matrix_是結合當前矩陣,否則_matrix_ _replaces_當前矩陣。_combine_默認為False 。
為了簡化互為作用與使用轉換視圖中的項目,[QGraphicsItem](qgraphicsitem.html)提供mapTo ...和mapFrom ...功能,可以項目“和場景的坐標系之間的轉換。例如,你可以調用[mapToScene](qgraphicsitem.html#mapToScene)( )將項目coordiate映射到一個場景的坐標,或[mapFromScene](qgraphicsitem.html#mapFromScene)()從場景地圖坐標項坐標。
所述變換矩陣是結合該項目的[rotation](qgraphicsitem.html#rotation)( )[scale](qgraphicsitem.html#scale)()和[transformations](qgraphicsitem.html#transformations)( )轉換成該項目的坐標系統映射到它的父組合變換。
此功能被引入Qt的4.3 。
**See also** [transform](qgraphicsitem.html#transform)( )[setRotation](qgraphicsitem.html#setRotation)( )[setScale](qgraphicsitem.html#setScale)( )[setTransformOriginPoint](qgraphicsitem.html#setTransformOriginPoint)( )[The Graphics View Coordinate System](index.htm#the-graphics-view-coordinate-system)和[Transformations](qgraphicsitem.html#transformations)。
```
QGraphicsItem.setTransformations (self, list-of-QGraphicsTransform?transformations)
```
設置圖形列表_transformations_([QGraphicsTransform](qgraphicstransform.html))目前適用于本項目。
如果你想要的是旋轉或縮放一個項目,你應該調用[setRotation](qgraphicsitem.html#setRotation)()或[setScale](qgraphicsitem.html#setScale)( )來代替。如果你想在一個項目設置任意轉換,可以調用[setTransform](qgraphicsitem.html#setTransform)( ) 。
[QGraphicsTransform](qgraphicstransform.html)是一個項目實施和控制鏈各個轉換操作。這是在動畫,其中每個變換操作需要獨立,或不同插值特別有用。
的轉化相結合,與該項目的[rotation](qgraphicsitem.html#rotation)( )[scale](qgraphicsitem.html#scale)()和[transform](qgraphicsitem.html#transform)( )到該項目的坐標系映射到父項。
此功能被引入Qt的4.6 。
**See also** [transformations](qgraphicsitem.html#transformations)( )[scale](qgraphicsitem.html#scale)( )[setTransformOriginPoint](qgraphicsitem.html#setTransformOriginPoint)()和[Transformations](qgraphicsitem.html#transformations)。
```
QGraphicsItem.setTransformOriginPoint (self, QPointF?origin)
```
設置_origin_點為在項目的坐標變換。
此功能被引入Qt的4.6 。
**See also** [transformOriginPoint](qgraphicsitem.html#transformOriginPoint)()和[Transformations](qgraphicsitem.html#transformations)。
```
QGraphicsItem.setTransformOriginPoint (self, float?ax, float?ay)
```
這是一個重載函數。
設置原點在項目坐標變換。這等同于調用setTransformOriginPoint ([QPointF](qpointf.html)(_x_,_y_))。
此功能被引入Qt的4.6 。
**See also** [setTransformOriginPoint](qgraphicsitem.html#setTransformOriginPoint)()和[Transformations](qgraphicsitem.html#transformations)。
```
QGraphicsItem.setVisible (self, bool?visible)
```
If _visible_誠然,該項目是由可見。否則,該項目將不可見。無形的項目不涂,也沒有收到任何事件。特別是,鼠標事件直接通過無形的項目,并交付給,可能是后面的任何項目。無形的物品也不可選擇,他們不能把輸入焦點,并且不被發現[QGraphicsScene](qgraphicsscene.html)的項目位置的功能。
如果某個項目而抓鼠標變為不可見(即,當它接收鼠標事件, )將自動失去鼠標搶,而且搶不被再次使項目可見的恢復,它必須接受一個新的鼠標按重新獲得對鼠標搶。
同樣,一個不可見的項目不能有焦點,因此如果項目具有焦點時,它變得不可見,它就會失去焦點,焦點不能僅僅通過使該項目再次可見失而復得。
如果隱藏父項目,其所有子也將被隱藏。如果你表現出一個父項,所有的孩子將被顯示,除非他們已經明確地隱藏起來(例如,如果你調用其setVisible (假)的一個孩子,也不會即使其父是隱藏reshown ,并再次顯示) 。
項目是在默認情況下可見;沒有必要調用其setVisible ( )在一個新的項目。
**See also** [isVisible](qgraphicsitem.html#isVisible)( )[show](qgraphicsitem.html#show)()和[hide](qgraphicsitem.html#hide)( ) 。
```
QGraphicsItem.setX (self, float?x)
```
設置是在_x_該項目的位置坐標。等效于調用setPos ( X,[y](qgraphicsitem.html#y)())。
此功能被引入Qt的4.6 。
**See also** [x](qgraphicsitem.html#x)()和[setPos](qgraphicsitem.html#setPos)( ) 。
```
QGraphicsItem.setY (self, float?y)
```
設置是在_y_該項目的位置坐標。等效于調用setPos ([x](qgraphicsitem.html#x)( ) , Y) 。
此功能被引入Qt的4.6 。
**See also** [y](qgraphicsitem.html#y)( )[x](qgraphicsitem.html#x)()和[setPos](qgraphicsitem.html#setPos)( ) 。
```
QGraphicsItem.setZValue (self, float?z)
```
設置項的Z值,以_z_。 Z值決定的兄弟姐妹的堆疊順序(相鄰)的項目。高Z值兄弟姐妹項目總是會得出另一個兄弟姐妹項目的頂部以較低的Z值。
如果還原的Z值,該項目的插入順序將決定它的堆疊順序。
的Z值不以任何方式影響項目的大小。
默認的Z值是0。
**See also** [zValue](qgraphicsitem.html#zValue)( )[Sorting](qgraphicsitem.html#sorting),[stackBefore](qgraphicsitem.html#stackBefore)()和[ItemStacksBehindParent](qgraphicsitem.html#GraphicsItemFlag-enum)。
```
QPainterPath QGraphicsItem.shape (self)
```
[](qpainterpath.html)
[返回此項目的形狀為](qpainterpath.html)[QPainterPath](qpainterpath.html)在局部坐標。形狀可用于很多事情,包括碰撞檢測,打測試,并為[QGraphicsScene.items](qgraphicsscene.html#items)()函數。
默認實現調用[boundingRect](qgraphicsitem.html#boundingRect)( )返回一個簡單的矩形形狀,但子類可以重新實現這個函數返回一個更精確的形狀非矩形的項目。例如,一個圓形產品可以選擇返回的橢圓形狀更好的碰撞檢測。例如:
```
[QPainterPath](qpainterpath.html) RoundItem.shape() const
{
[QPainterPath](qpainterpath.html) path;
path.addEllipse(boundingRect());
return path;
}
```
一個形狀的輪廓可以根據繪制時使用的筆的寬度和樣式而變化。如果你想包含本綱要在該項目的形狀,你可以使用筆劃創建形狀[QPainterPathStroker](qpainterpathstroker.html)。
這個函數被默認的實現[contains](qgraphicsitem.html#contains)()和[collidesWithPath](qgraphicsitem.html#collidesWithPath)( ) 。
**See also** [boundingRect](qgraphicsitem.html#boundingRect)( )[contains](qgraphicsitem.html#contains)( )[prepareGeometryChange](qgraphicsitem.html#prepareGeometryChange)()和[QPainterPathStroker](qpainterpathstroker.html)。
```
QGraphicsItem.shear (self, float?sh, float?sv)
```
```
QGraphicsItem.show (self)
```
顯示該項目。 (項默認情況下可見。)
這個方便的功能等同于調用`setVisible(true)`。
**See also** [hide](qgraphicsitem.html#hide)()和[setVisible](qgraphicsitem.html#setVisible)( ) 。
```
QGraphicsItem.stackBefore (self, QGraphicsItem?sibling)
```
前堆放資料_sibling_,它必須是一個兄弟節點(即兩個項目必須共享相同的父項,或者必須都是頂層的項目) 。該_sibling_必須具有相同的Z值作為本項目,否則調用這個函數就沒有任何效果。
默認情況下,所有的同級項堆疊通過插入順序(即,添加的第一個項目你添加下一個項目之前繪制) 。如果兩個項“Z值不同,則具有最高的Z值的項被繪制在上面。當Z的值是相同的,該插入順序將決定的堆疊順序。
此功能被引入Qt的4.6 。
**See also** [setZValue](qgraphicsitem.html#setZValue)( )[ItemStacksBehindParent](qgraphicsitem.html#GraphicsItemFlag-enum)和[Sorting](qgraphicsitem.html#sorting)。
```
QGraphicsObject QGraphicsItem.toGraphicsObject (self)
```
[](qgraphicsobject.html)
[返回圖形項目轉換為一個](qgraphicsobject.html)[QGraphicsObject](qgraphicsobject.html),如果類實際上是一個圖形對象,否則為0 。
此功能被引入Qt的4.6 。
```
QString QGraphicsItem.toolTip (self)
```
返回該項目的工具提示,或空[QString](qstring.html)如果沒有刀尖已定。
**See also** [setToolTip](qgraphicsitem.html#setToolTip)()和[QToolTip](qtooltip.html)。
```
QGraphicsItem QGraphicsItem.topLevelItem (self)
```
[
返回此項目的頂級項目。頂級產品項目的最頂層的祖先,其母公司為0的項目。如果一個項目沒有父級,則返回其自身的指針(即,一個頂級項目是其自己的頂級項目) 。
](qgraphicsitem.html)
[**See also**](qgraphicsitem.html) [parentItem](qgraphicsitem.html#parentItem)( ) 。
```
QGraphicsWidget QGraphicsItem.topLevelWidget (self)
```
[
返回一個指向該項目的頂級窗口部件(即,該項目的始祖,其母公司為0 ,或者其父母是不是一個widget ) ,或者0,如果這個項目沒有一個頂級窗口部件。如果該項目是自己的頂層窗口部件,這個函數返回一個指向項目本身。
此功能被引入Qt的4.4 。
](qgraphicswidget.html)
```
QTransform QGraphicsItem.transform (self)
```
[
返回此項目的變換矩陣。
](qtransform.html)
[所述變換矩陣是結合該項目的](qtransform.html)[rotation](qgraphicsitem.html#rotation)( )[scale](qgraphicsitem.html#scale)()和[transformations](qgraphicsitem.html#transformations)()到該項目的組合的變換。
默認的變換矩陣是單位矩陣。
此功能被引入Qt的4.3 。
**See also** [setTransform](qgraphicsitem.html#setTransform)()和[sceneTransform](qgraphicsitem.html#sceneTransform)( ) 。
```
list-of-QGraphicsTransform QGraphicsItem.transformations (self)
```
返回圖形列表轉換,目前適用于本項目。
[QGraphicsTransform](qgraphicstransform.html)是一個項目實施和控制鏈各個轉換操作。這是在動畫,其中每個變換操作需要獨立,或不同插值特別有用。
的轉化相結合,與該項目的[rotation](qgraphicsitem.html#rotation)( )[scale](qgraphicsitem.html#scale)()和[transform](qgraphicsitem.html#transform)( )到該項目的坐標系映射到父項。
此功能被引入Qt的4.6 。
**See also** [setTransformations](qgraphicsitem.html#setTransformations)( )[scale](qgraphicsitem.html#scale)( )[rotation](qgraphicsitem.html#rotation)( )[transformOriginPoint](qgraphicsitem.html#transformOriginPoint)()和[Transformations](qgraphicsitem.html#transformations)。
```
QPointF QGraphicsItem.transformOriginPoint (self)
```
[
返回原點在項目坐標變換。
](qpointf.html)
[默認值是](qpointf.html)[QPointF](qpointf.html)(0,0)。
此功能被引入Qt的4.6 。
**See also** [setTransformOriginPoint](qgraphicsitem.html#setTransformOriginPoint)()和[Transformations](qgraphicsitem.html#transformations)。
```
QGraphicsItem.translate (self, float?dx, float?dy)
```
```
int QGraphicsItem.type (self)
```
返回一個項的類型為int。所有標準graphicsitem類都具有獨特的價值相關聯,見[QGraphicsItem.Type](qgraphicsitem.html#Type-var)。這種類型的信息被[qgraphicsitem_cast](qgraphicsitem.html#qgraphicsitem_cast)()類型之間的區別。
默認實現(在[QGraphicsItem](qgraphicsitem.html))返回[UserType](qgraphicsitem.html#UserType-var)。
要啟用使用[qgraphicsitem_cast](qgraphicsitem.html#qgraphicsitem_cast)( )使用自定義項目,重新實現這個函數,并聲明類型枚舉值等于您的自定義項的類型。自定義項目必須返回一個值大于或等于[UserType](qgraphicsitem.html#UserType-var)( 65536 ) 。
例如:
```
class CustomItem : public [QGraphicsItem](qgraphicsitem.html)
{
...
enum { Type = UserType + 1 };
int type() const
{
// Enable the use of qgraphicsitem_cast with this item.
return Type;
}
...
};
```
**See also** [UserType](qgraphicsitem.html#UserType-var)。
```
QGraphicsItem.ungrabKeyboard (self)
```
釋放鍵盤捕獲。
此功能被引入Qt的4.4 。
**See also** [grabKeyboard](qgraphicsitem.html#grabKeyboard)()和[ungrabMouse](qgraphicsitem.html#ungrabMouse)( ) 。
```
QGraphicsItem.ungrabMouse (self)
```
釋放鼠標搶。
此功能被引入Qt的4.4 。
**See also** [grabMouse](qgraphicsitem.html#grabMouse)()和[ungrabKeyboard](qgraphicsitem.html#ungrabKeyboard)( ) 。
```
QGraphicsItem.unsetCursor (self)
```
清除光標從這個項目。
**See also** [hasCursor](qgraphicsitem.html#hasCursor)()和[setCursor](qgraphicsitem.html#setCursor)( ) 。
```
QGraphicsItem.update (self, QRectF?rect?=?QRectF())
```
時間表所復蓋的區域的再描繪_rect_在這個項目。你可以調用這個函數,只要您的項目需要重繪,例如,如果它改變外觀或尺寸。
此功能不會立即導致油漆,相反,它的時間表是由處理的涂料要求[QGraphicsView](qgraphicsview.html)后控制到達事件循環。如果是在任何關聯視圖中可見的項目才會被重繪。
由于該項目被重新粉刷的副作用,重疊的區域的其他項目_rect_也可以重新繪制。
如果項目是不可見的(即,[isVisible](qgraphicsitem.html#isVisible)( )返回False ) ,這個函數不執行任何操作。
**See also** [paint](qgraphicsitem.html#paint)()和[boundingRect](qgraphicsitem.html#boundingRect)( ) 。
```
QGraphicsItem.update (self, float?ax, float?ay, float?width, float?height)
```
這是一個重載函數。
這個方便的功能等同于調用update ([QRectF](qrectf.html)(_x_,_y_,_width_,_height_))。
```
QGraphicsItem.updateMicroFocus (self)
```
更新項目的微焦點。
此功能被引入Qt的4.7 。
**See also** [QInputContext](qinputcontext.html)。
```
QGraphicsItem.wheelEvent (self, QGraphicsSceneWheelEvent?event)
```
此事件處理程序,對于事件_event_,可重新實現來接收滾輪事件為這個項目。如果重新實現此功能,_event_將被默認接受。
如果忽略該事件, (即,通過調用[QEvent.ignore](qevent.html#ignore)( ) ),它會傳播到任何項目資料下方。如果沒有任何項目接受的情況下,它會通過現場被忽略,并傳播到視圖(例如,視圖的垂直滾動條) 。
默認的實現將忽略該事件。
**See also** [sceneEvent](qgraphicsitem.html#sceneEvent)( ) 。
```
QGraphicsWidget QGraphicsItem.window (self)
```
[
返回該項目的窗口,或者0,如果這個項目不設窗戶。如果該項目是一個窗口,它會返回自身。否則,它將返回最近的祖先,它是窗口。
此功能被引入Qt的4.4 。
](qgraphicswidget.html)
[**See also**](qgraphicswidget.html) [QGraphicsWidget.isWindow](qgraphicsitem.html#isWindow)( ) 。
```
float QGraphicsItem.x (self)
```
這個方便的功能等同于調用[pos](qgraphicsitem.html#pos)( ) ×( ) 。
**See also** [setX](qgraphicsitem.html#setX)()和[y](qgraphicsitem.html#y)( ) 。
```
float QGraphicsItem.y (self)
```
這個方便的功能等同于調用[pos](qgraphicsitem.html#pos)( ) Y( ) 。
**See also** [setY](qgraphicsitem.html#setY)()和[x](qgraphicsitem.html#x)( ) 。
```
float QGraphicsItem.zValue (self)
```
返回的項的Z值。的Z值影響的兄弟姐妹(周邊)項的堆疊順序。
默認的Z值是0。
**See also** [setZValue](qgraphicsitem.html#setZValue)( )[Sorting](qgraphicsitem.html#sorting),[stackBefore](qgraphicsitem.html#stackBefore)()和[ItemStacksBehindParent](qgraphicsitem.html#GraphicsItemFlag-enum)。
* * *
## Member Documentation
```
int UserType
```
此構件應被視為常數。
自定義項(子類允許的最低值類型[QGraphicsItem](qgraphicsitem.html)或任何標準的項目) 。這個值是用來與一個重新實現結合[QGraphicsItem.type](qgraphicsitem.html#type)( ),并聲明一個枚舉類型值。例如:
```
class CustomItem : public [QGraphicsItem](qgraphicsitem.html)
{
...
enum { Type = UserType + 1 };
int type() const
{
// Enable the use of qgraphicsitem_cast with this item.
return Type;
}
...
};
```
**Note:**用戶等級和積分= 65536
- PyQt4 中文文檔
- PyQt Class Reference
- QAbstractAnimation Class Reference
- QAbstractButton Class Reference
- QAbstractEventDispatcher Class Reference
- QAbstractExtensionFactory Class Reference
- QAbstractExtensionManager Class Reference
- QAbstractFileEngine Class Reference
- QAbstractFileEngineHandler Class Reference
- QAbstractFileEngineIterator Class Reference
- QAbstractFormBuilder Class Reference
- QAbstractGraphicsShapeItem Class Reference
- QAbstractItemDelegate Class Reference
- QAbstractItemModel Class Reference
- QAbstractItemView Class Reference
- QAbstractListModel Class Reference
- QAbstractMessageHandler Class Reference
- QAbstractNetworkCache Class Reference
- QAbstractPrintDialog Class Reference
- QAbstractProxyModel Class Reference
- QAbstractScrollArea Class Reference
- QAbstractSlider Class Reference
- QAbstractSocket Class Reference
- QAbstractSpinBox Class Reference
- QAbstractState Class Reference
- QAbstractTableModel Class Reference
- QAbstractTextDocumentLayout Class Reference
- QAbstractTransition Class Reference
- QAbstractUriResolver Class Reference
- QAbstractVideoBuffer Class Reference
- QAbstractVideoSurface Class Reference
- QAbstractXmlNodeModel Class Reference
- QAbstractXmlReceiver Class Reference
- QAction Class Reference
- QActionEvent Class Reference
- QActionGroup Class Reference
- QAnimationGroup Class Reference
- QApplication Class Reference
- QAssistantClient Class Reference
- QAudio Class Reference
- QAudioDeviceInfo Class Reference
- QAudioFormat Class Reference
- QAudioInput Class Reference
- QAudioOutput Class Reference
- QAuthenticator Class Reference
- QBasicTimer Class Reference
- QBitArray Class Reference
- QBitmap Class Reference
- QBoxLayout Class Reference
- QBrush Class Reference
- QBuffer Class Reference
- QButtonGroup Class Reference
- QByteArray Class Reference
- QByteArrayMatcher Class Reference
- QCalendarWidget Class Reference
- QChar Class Reference
- QCheckBox Class Reference
- QChildEvent Class Reference
- QClipboard Class Reference
- QCloseEvent Class Reference
- QColor Class Reference
- QColorDialog Class Reference
- QColumnView Class Reference
- QComboBox Class Reference
- QCommandLinkButton Class Reference
- QCommonStyle Class Reference
- QCompleter Class Reference
- QConicalGradient Class Reference
- QContextMenuEvent Class Reference
- QCoreApplication Class Reference
- QCryptographicHash Class Reference
- QCursor Class Reference
- QDataStream Class Reference
- QDataWidgetMapper Class Reference
- QDate Class Reference
- QDateEdit Class Reference
- QDateTime Class Reference
- QDateTimeEdit Class Reference
- QDBus Class Reference
- QDBusAbstractAdaptor Class Reference
- QDBusAbstractInterface Class Reference
- QDBusArgument Class Reference
- QDBusConnection Class Reference
- QDBusConnectionInterface Class Reference
- QDBusError Class Reference
- QDBusInterface Class Reference
- QDBusMessage Class Reference
- QDBusObjectPath Class Reference
- QDBusPendingCall Class Reference
- QDBusPendingCallWatcher Class Reference
- QDBusPendingReply Class Reference
- QDBusReply Class Reference
- QDBusServiceWatcher Class Reference
- QDBusSignature Class Reference
- QDBusUnixFileDescriptor Class Reference
- QDBusVariant Class Reference
- QDeclarativeComponent Class Reference
- QDeclarativeContext Class Reference
- QDeclarativeEngine Class Reference
- QDeclarativeError Class Reference
- QDeclarativeExpression Class Reference
- QDeclarativeExtensionPlugin Class Reference
- QDeclarativeImageProvider Class Reference
- QDeclarativeItem Class Reference
- QDeclarativeListReference Class Reference
- QDeclarativeNetworkAccessManagerFactory Class Reference
- QDeclarativeParserStatus Class Reference
- QDeclarativeProperty Class Reference
- QDeclarativePropertyMap Class Reference
- QDeclarativePropertyValueSource Class Reference
- QDeclarativeScriptString Class Reference
- QDeclarativeView Class Reference
- QDesignerActionEditorInterface Class Reference
- QDesignerContainerExtension Class Reference
- QDesignerCustomWidgetCollectionInterface Class Reference
- QDesignerCustomWidgetInterface Class Reference
- QDesignerFormEditorInterface Class Reference
- QDesignerFormWindowCursorInterface Class Reference
- QDesignerFormWindowInterface Class Reference
- QDesignerFormWindowManagerInterface Class Reference
- QDesignerMemberSheetExtension Class Reference
- QDesignerObjectInspectorInterface Class Reference
- QDesignerPropertyEditorInterface Class Reference
- QDesignerPropertySheetExtension Class Reference
- QDesignerTaskMenuExtension Class Reference
- QDesignerWidgetBoxInterface Class Reference
- QDesktopServices Class Reference
- QDesktopWidget Class Reference
- QDial Class Reference
- QDialog Class Reference
- QDialogButtonBox Class Reference
- QDir Class Reference
- QDirIterator Class Reference
- QDirModel Class Reference
- QDockWidget Class Reference
- QDomAttr Class Reference
- QDomCDATASection Class Reference
- QDomCharacterData Class Reference
- QDomComment Class Reference
- QDomDocument Class Reference
- QDomDocumentFragment Class Reference
- QDomDocumentType Class Reference
- QDomElement Class Reference
- QDomEntity Class Reference
- QDomEntityReference Class Reference
- QDomImplementation Class Reference
- QDomNamedNodeMap Class Reference
- QDomNode Class Reference
- QDomNodeList Class Reference
- QDomNotation Class Reference
- QDomProcessingInstruction Class Reference
- QDomText Class Reference
- QDoubleSpinBox Class Reference
- QDoubleValidator Class Reference
- QDrag Class Reference
- QDragEnterEvent Class Reference
- QDragLeaveEvent Class Reference
- QDragMoveEvent Class Reference
- QDropEvent Class Reference
- QDynamicPropertyChangeEvent Class Reference
- QEasingCurve Class Reference
- QElapsedTimer Class Reference
- QErrorMessage Class Reference
- QEvent Class Reference
- QEventLoop Class Reference
- QEventTransition Class Reference
- QExtensionFactory Class Reference
- QExtensionManager Class Reference
- QFile Class Reference
- QFileDialog Class Reference
- QFileIconProvider Class Reference
- QFileInfo Class Reference
- QFileOpenEvent Class Reference
- QFileSystemModel Class Reference
- QFileSystemWatcher Class Reference
- QFinalState Class Reference
- QFocusEvent Class Reference
- QFocusFrame Class Reference
- QFont Class Reference
- QFontComboBox Class Reference
- QFontDatabase Class Reference
- QFontDialog Class Reference
- QFontInfo Class Reference
- QFontMetrics Class Reference
- QFontMetricsF Class Reference
- QFormBuilder Class Reference
- QFormLayout Class Reference
- QFrame Class Reference
- QFSFileEngine Class Reference
- QFtp Class Reference
- QGenericArgument Class Reference
- QGenericReturnArgument Class Reference
- QGesture Class Reference
- QGestureEvent Class Reference
- QGestureRecognizer Class Reference
- QGL Class Reference
- QGLBuffer Class Reference
- QGLColormap Class Reference
- QGLContext Class Reference
- QGLFormat Class Reference
- QGLFramebufferObject Class Reference
- QGLFramebufferObjectFormat Class Reference
- QGLPixelBuffer Class Reference
- QGLShader Class Reference
- QGLShaderProgram Class Reference
- QGLWidget Class Reference
- QGlyphRun Class Reference
- QGradient Class Reference
- QGraphicsAnchor Class Reference
- QGraphicsAnchorLayout Class Reference
- QGraphicsBlurEffect Class Reference
- QGraphicsColorizeEffect Class Reference
- QGraphicsDropShadowEffect Class Reference
- QGraphicsEffect Class Reference
- QGraphicsEllipseItem Class Reference
- QGraphicsGridLayout Class Reference
- QGraphicsItem Class Reference
- QGraphicsItemAnimation Class Reference
- QGraphicsItemGroup Class Reference
- QGraphicsLayout Class Reference
- QGraphicsLayoutItem Class Reference
- QGraphicsLinearLayout Class Reference
- QGraphicsLineItem Class Reference
- QGraphicsObject Class Reference
- QGraphicsOpacityEffect Class Reference
- QGraphicsPathItem Class Reference
- QGraphicsPixmapItem Class Reference
- QGraphicsPolygonItem Class Reference
- QGraphicsProxyWidget Class Reference
- QGraphicsRectItem Class Reference
- QGraphicsRotation Class Reference
- QGraphicsScale Class Reference
- QGraphicsScene Class Reference
- QGraphicsSceneContextMenuEvent Class Reference
- QGraphicsSceneDragDropEvent Class Reference
- QGraphicsSceneEvent Class Reference
- QGraphicsSceneHelpEvent Class Reference
- QGraphicsSceneHoverEvent Class Reference
- QGraphicsSceneMouseEvent Class Reference
- QGraphicsSceneMoveEvent Class Reference
- QGraphicsSceneResizeEvent Class Reference
- QGraphicsSceneWheelEvent Class Reference
- QGraphicsSimpleTextItem Class Reference
- QGraphicsSvgItem Class Reference
- QGraphicsTextItem Class Reference
- QGraphicsTransform Class Reference
- QGraphicsView Class Reference
- QGraphicsWebView Class Reference
- QGraphicsWidget Class Reference
- QGridLayout Class Reference
- QGroupBox Class Reference
- QHBoxLayout Class Reference
- QHeaderView Class Reference
- QHelpContentItem Class Reference
- QHelpContentModel Class Reference
- QHelpContentWidget Class Reference
- QHelpEngine Class Reference
- QHelpEngineCore Class Reference
- QHelpEvent Class Reference
- QHelpIndexModel Class Reference
- QHelpIndexWidget Class Reference
- QHelpSearchEngine Class Reference
- QHelpSearchQuery Class Reference
- QHelpSearchQueryWidget Class Reference
- QHelpSearchResultWidget Class Reference
- QHideEvent Class Reference
- QHistoryState Class Reference
- QHostAddress Class Reference
- QHostInfo Class Reference
- QHoverEvent Class Reference
- QHttp Class Reference
- QHttpHeader Class Reference
- QHttpMultiPart Class Reference
- QHttpPart Class Reference
- QHttpRequestHeader Class Reference
- QHttpResponseHeader Class Reference
- QIcon Class Reference
- QIconDragEvent Class Reference
- QIconEngine Class Reference
- QIconEngineV2 Class Reference
- QIdentityProxyModel Class Reference
- QImage Class Reference
- QImageIOHandler Class Reference
- QImageReader Class Reference
- QImageWriter Class Reference
- QInputContext Class Reference
- QInputContextFactory Class Reference
- QInputDialog Class Reference
- QInputEvent Class Reference
- QInputMethodEvent Class Reference
- QIntValidator Class Reference
- QIODevice Class Reference
- QItemDelegate Class Reference
- QItemEditorCreatorBase Class Reference
- QItemEditorFactory Class Reference
- QItemSelection Class Reference
- QItemSelectionModel Class Reference
- QItemSelectionRange Class Reference
- QKeyEvent Class Reference
- QKeyEventTransition Class Reference
- QKeySequence Class Reference
- QLabel Class Reference
- QLatin1Char Class Reference
- QLatin1String Class Reference
- QLayout Class Reference
- QLayoutItem Class Reference
- QLCDNumber Class Reference
- QLibrary Class Reference
- QLibraryInfo Class Reference
- QLine Class Reference
- QLinearGradient Class Reference
- QLineEdit Class Reference
- QLineF Class Reference
- QListView Class Reference
- QListWidget Class Reference
- QListWidgetItem Class Reference
- QLocale Class Reference
- QLocalServer Class Reference
- QLocalSocket Class Reference
- QMainWindow Class Reference
- QMargins Class Reference
- QMatrix Class Reference
- QMatrix2x2 Class Reference
- QMatrix2x3 Class Reference
- QMatrix2x4 Class Reference
- QMatrix3x2 Class Reference
- QMatrix3x3 Class Reference
- QMatrix3x4 Class Reference
- QMatrix4x2 Class Reference
- QMatrix4x3 Class Reference
- QMatrix4x4 Class Reference
- QMdiArea Class Reference
- QMdiSubWindow Class Reference
- QMenu Class Reference
- QMenuBar Class Reference
- QMessageBox Class Reference
- QMetaClassInfo Class Reference
- QMetaEnum Class Reference
- QMetaMethod Class Reference
- QMetaObject Class Reference
- QMetaProperty Class Reference
- QMetaType Class Reference
- QMimeData Class Reference
- QMimeSource Class Reference
- QModelIndex Class Reference
- QMouseEvent Class Reference
- QMouseEventTransition Class Reference
- QMoveEvent Class Reference
- QMovie Class Reference
- QMutex Class Reference
- QMutexLocker Class Reference
- QNetworkAccessManager Class Reference
- QNetworkAddressEntry Class Reference
- QNetworkCacheMetaData Class Reference
- QNetworkConfiguration Class Reference
- QNetworkConfigurationManager Class Reference
- QNetworkCookie Class Reference
- QNetworkCookieJar Class Reference
- QNetworkDiskCache Class Reference
- QNetworkInterface Class Reference
- QNetworkProxy Class Reference
- QNetworkProxyFactory Class Reference
- QNetworkProxyQuery Class Reference
- QNetworkReply Class Reference
- QNetworkRequest Class Reference
- QNetworkSession Class Reference
- QObject Class Reference
- QObjectCleanupHandler Class Reference
- QPageSetupDialog Class Reference
- QPaintDevice Class Reference
- QPaintEngine Class Reference
- QPaintEngineState Class Reference
- QPainter Class Reference
- QPainterPath Class Reference
- QPainterPathStroker Class Reference
- QPaintEvent Class Reference
- QPalette Class Reference
- QPanGesture Class Reference
- QParallelAnimationGroup Class Reference
- QPauseAnimation Class Reference
- QPen Class Reference
- QPersistentModelIndex Class Reference
- QPicture Class Reference
- QPictureIO Class Reference
- QPinchGesture Class Reference
- QPixmap Class Reference
- QPixmapCache Class Reference
- QPlainTextDocumentLayout Class Reference
- QPlainTextEdit Class Reference
- QPluginLoader Class Reference
- QPoint Class Reference
- QPointF Class Reference
- QPolygon Class Reference
- QPolygonF Class Reference
- QPrintDialog Class Reference
- QPrintEngine Class Reference
- QPrinter Class Reference
- QPrinterInfo Class Reference
- QPrintPreviewDialog Class Reference
- QPrintPreviewWidget Class Reference
- QProcess Class Reference
- QProcessEnvironment Class Reference
- QProgressBar Class Reference
- QProgressDialog Class Reference
- QPropertyAnimation Class Reference
- QProxyModel Class Reference
- QPushButton Class Reference
- QPyDeclarativePropertyValueSource Class Reference
- QPyDesignerContainerExtension Class Reference
- QPyDesignerCustomWidgetCollectionPlugin Class Reference
- QPyDesignerCustomWidgetPlugin Class Reference
- QPyDesignerMemberSheetExtension Class Reference
- QPyDesignerPropertySheetExtension Class Reference
- QPyDesignerTaskMenuExtension Class Reference
- QPyNullVariant Class Reference
- QPyTextObject Class Reference
- QQuaternion Class Reference
- QRadialGradient Class Reference
- QRadioButton Class Reference
- QRawFont Class Reference
- QReadLocker Class Reference
- QReadWriteLock Class Reference
- QRect Class Reference
- QRectF Class Reference
- QRegExp Class Reference
- QRegExpValidator Class Reference
- QRegion Class Reference
- QResizeEvent Class Reference
- QResource Class Reference
- QRubberBand Class Reference
- QRunnable Class Reference
- QScriptClass Class Reference
- QScriptClassPropertyIterator Class Reference
- QScriptContext Class Reference
- QScriptContextInfo Class Reference
- QScriptEngine Class Reference
- QScriptEngineAgent Class Reference
- QScriptEngineDebugger Class Reference
- QScriptString Class Reference
- QScriptSyntaxCheckResult Class Reference
- QScriptValue Class Reference
- QScriptValueIterator Class Reference
- QScrollArea Class Reference
- QScrollBar Class Reference
- QSemaphore Class Reference
- QSequentialAnimationGroup Class Reference
- QSessionManager Class Reference
- QSettings Class Reference
- QSharedMemory Class Reference
- QShortcut Class Reference
- QShortcutEvent Class Reference
- QShowEvent Class Reference
- QSignalMapper Class Reference
- QSignalTransition Class Reference
- QSimpleXmlNodeModel Class Reference
- QSize Class Reference
- QSizeF Class Reference
- QSizeGrip Class Reference
- QSizePolicy Class Reference
- QSlider Class Reference
- QSocketNotifier Class Reference
- QSortFilterProxyModel Class Reference
- QSound Class Reference
- QSourceLocation Class Reference
- QSpacerItem Class Reference
- QSpinBox Class Reference
- QSplashScreen Class Reference
- QSplitter Class Reference
- QSplitterHandle Class Reference
- QSql Class Reference
- QSqlDatabase Class Reference
- QSqlDriver Class Reference
- QSqlDriverCreatorBase Class Reference
- QSqlError Class Reference
- QSqlField Class Reference
- QSqlIndex Class Reference
- QSqlQuery Class Reference
- QSqlQueryModel Class Reference
- QSqlRecord Class Reference
- QSqlRelation Class Reference
- QSqlRelationalDelegate Class Reference
- QSqlRelationalTableModel Class Reference
- QSqlResult Class Reference
- QSqlTableModel Class Reference
- Qt4.7文檔翻譯:Qt樣式單參考,Qt Style Sheets Reference
- QSsl Class Reference
- QSslCertificate Class Reference
- QSslCipher Class Reference
- QSslConfiguration Class Reference
- QSslError Class Reference
- QSslKey Class Reference
- QSslSocket Class Reference
- QStackedLayout Class Reference
- QStackedWidget Class Reference
- QStandardItem Class Reference
- QStandardItemModel Class Reference
- QState Class Reference
- QStateMachine Class Reference
- QStaticText Class Reference
- QStatusBar Class Reference
- QStatusTipEvent Class Reference
- QString Class Reference
- QStringList Class Reference
- QStringListModel Class Reference
- QStringMatcher Class Reference
- QStringRef Class Reference
- QStyle Class Reference
- QStyledItemDelegate Class Reference
- QStyleFactory Class Reference
- QStyleHintReturn Class Reference
- QStyleHintReturnMask Class Reference
- QStyleHintReturnVariant Class Reference
- QStyleOption Class Reference
- QStyleOptionButton Class Reference
- QStyleOptionComboBox Class Reference
- QStyleOptionComplex Class Reference
- QStyleOptionDockWidget Class Reference
- QStyleOptionDockWidgetV2 Class Reference
- QStyleOptionFocusRect Class Reference
- QStyleOptionFrame Class Reference
- QStyleOptionFrameV2 Class Reference
- QStyleOptionFrameV3 Class Reference
- QStyleOptionGraphicsItem Class Reference
- QStyleOptionGroupBox Class Reference
- QStyleOptionHeader Class Reference
- QStyleOptionMenuItem Class Reference
- QStyleOptionProgressBar Class Reference
- QStyleOptionProgressBarV2 Class Reference
- QStyleOptionRubberBand Class Reference
- QStyleOptionSizeGrip Class Reference
- QStyleOptionSlider Class Reference
- QStyleOptionSpinBox Class Reference
- QStyleOptionTab Class Reference
- QStyleOptionTabBarBase Class Reference
- QStyleOptionTabBarBaseV2 Class Reference
- QStyleOptionTabV2 Class Reference
- QStyleOptionTabV3 Class Reference
- QStyleOptionTabWidgetFrame Class Reference
- QStyleOptionTabWidgetFrameV2 Class Reference
- QStyleOptionTitleBar Class Reference
- QStyleOptionToolBar Class Reference
- QStyleOptionToolBox Class Reference
- QStyleOptionToolBoxV2 Class Reference
- QStyleOptionToolButton Class Reference
- QStyleOptionViewItem Class Reference
- QStyleOptionViewItemV2 Class Reference
- QStyleOptionViewItemV3 Class Reference
- QStyleOptionViewItemV4 Class Reference
- QStylePainter Class Reference
- QSvgGenerator Class Reference
- QSvgRenderer Class Reference
- QSvgWidget Class Reference
- QSwipeGesture Class Reference
- QSyntaxHighlighter Class Reference
- QSysInfo Class Reference
- QSystemLocale Class Reference
- QSystemSemaphore Class Reference
- QSystemTrayIcon Class Reference
- Qt Class Reference
- QTabBar Class Reference
- QTabletEvent Class Reference
- QTableView Class Reference
- QTableWidget Class Reference
- QTableWidgetItem Class Reference
- QTableWidgetSelectionRange Class Reference
- QTabWidget Class Reference
- QTapAndHoldGesture Class Reference
- QTapGesture Class Reference
- QTcpServer Class Reference
- QTcpSocket Class Reference
- QTemporaryFile Class Reference
- QTest Class Reference
- QTextBlock Class Reference
- QTextBlockFormat Class Reference
- QTextBlockGroup Class Reference
- QTextBlockUserData Class Reference
- QTextBoundaryFinder Class Reference
- QTextBrowser Class Reference
- QTextCharFormat Class Reference
- QTextCodec Class Reference
- QTextCursor Class Reference
- QTextDecoder Class Reference
- QTextDocument Class Reference
- QTextDocumentFragment Class Reference
- QTextDocumentWriter Class Reference
- QTextEdit Class Reference
- QTextEncoder Class Reference
- QTextFormat Class Reference
- QTextFragment Class Reference
- QTextFrame Class Reference
- QTextFrameFormat Class Reference
- QTextImageFormat Class Reference
- QTextInlineObject Class Reference
- QTextItem Class Reference
- QTextLayout Class Reference
- QTextLength Class Reference
- QTextLine Class Reference
- QTextList Class Reference
- QTextListFormat Class Reference
- QTextObject Class Reference
- QTextObjectInterface Class Reference
- QTextOption Class Reference
- QTextStream Class Reference
- QTextTable Class Reference
- QTextTableCell Class Reference
- QTextTableCellFormat Class Reference
- QTextTableFormat Class Reference
- QThread Class Reference
- QThreadPool Class Reference
- QTime Class Reference
- QTimeEdit Class Reference
- QTimeLine Class Reference
- QTimer Class Reference
- QTimerEvent Class Reference
- QToolBar Class Reference
- QToolBox Class Reference
- QToolButton Class Reference
- QToolTip Class Reference
- QTouchEvent Class Reference
- Reference
- QTransform Class Reference
- QTranslator Class Reference
- QTreeView Class Reference
- QTreeWidget Class Reference
- QTreeWidgetItem Class Reference
- QTreeWidgetItemIterator Class Reference
- QUdpSocket Class Reference
- QUndoCommand Class Reference
- QUndoGroup Class Reference
- QUndoStack Class Reference
- QUndoView Class Reference
- QUrl Class Reference
- QUrlInfo Class Reference
- QUuid Class Reference
- QValidator Class Reference
- QVariant Class Reference
- QVariantAnimation Class Reference
- QVBoxLayout Class Reference
- QVector2D Class Reference
- QVector3D Class Reference
- QVector4D Class Reference
- QVideoFrame Class Reference
- QVideoSurfaceFormat Class Reference
- QWaitCondition Class Reference
- QWebDatabase Class Reference
- QWebElement Class Reference
- QWebElementCollection Class Reference
- QWebFrame Class Reference
- QWebHistory Class Reference
- QWebHistoryInterface Class Reference
- QWebHistoryItem Class Reference
- QWebHitTestResult Class Reference
- QWebInspector Class Reference
- QWebPage Class Reference
- QWebPluginFactory Class Reference
- QWebSecurityOrigin Class Reference
- QWebSettings Class Reference
- QWebView Class Reference
- QWhatsThis Class Reference
- QWhatsThisClickedEvent Class Reference
- QWheelEvent Class Reference
- QWidget Class Reference
- QWidgetAction Class Reference
- QWidgetItem Class Reference
- QWindowStateChangeEvent Class Reference
- QWizard Class Reference
- QWizardPage Class Reference
- QWorkspace Class Reference
- QWriteLocker Class Reference
- QX11EmbedContainer Class Reference
- QX11EmbedWidget Class Reference
- QX11Info Class Reference
- QXmlAttributes Class Reference
- QXmlContentHandler Class Reference
- QXmlDeclHandler Class Reference
- QXmlDefaultHandler Class Reference
- QXmlDTDHandler Class Reference
- QXmlEntityResolver Class Reference
- QXmlErrorHandler Class Reference
- QXmlFormatter Class Reference
- QXmlInputSource Class Reference
- QXmlItem Class Reference
- QXmlLexicalHandler Class Reference
- QXmlLocator Class Reference
- QXmlName Class Reference
- QXmlNamePool Class Reference
- QXmlNamespaceSupport Class Reference
- QXmlNodeModelIndex Class Reference
- QXmlParseException Class Reference
- QXmlQuery Class Reference
- QXmlReader Class Reference
- QXmlResultItems Class Reference
- QXmlSchema Class Reference
- QXmlSchemaValidator Class Reference
- QXmlSerializer Class Reference
- QXmlSimpleReader Class Reference
- QXmlStreamAttribute Class Reference
- QXmlStreamAttributes Class Reference
- QXmlStreamEntityDeclaration Class Reference
- QXmlStreamEntityResolver Class Reference
- QXmlStreamNamespaceDeclaration Class Reference
- QXmlStreamNotationDeclaration Class Reference
- QXmlStreamReader Class Reference
- QXmlStreamWriter Class Reference
