# QWidget Class Reference
## [[QtGui](index.htm) module]
QWidget的類是所有用戶界面對象的基類。[More...](#details)
繼承[QObject](qobject.html)和[QPaintDevice](qpaintdevice.html)。
通過繼承[EffectWidget](index.htm),[SeekSlider](index.htm),[VideoPlayer](index.htm),[VideoWidget](index.htm),[VolumeSlider](index.htm),[QAbstractButton](qabstractbutton.html),[QAbstractSlider](qabstractslider.html),[QAbstractSpinBox](qabstractspinbox.html),[QCalendarWidget](qcalendarwidget.html),[QComboBox](qcombobox.html),[QDesignerActionEditorInterface](qdesigneractioneditorinterface.html),[QDesignerFormWindowInterface](qdesignerformwindowinterface.html),[QDesignerObjectInspectorInterface](qdesignerobjectinspectorinterface.html),[QDesignerPropertyEditorInterface](qdesignerpropertyeditorinterface.html),[QDesignerWidgetBoxInterface](qdesignerwidgetboxinterface.html),[QDesktopWidget](qdesktopwidget.html),[QDialog](qdialog.html),[QDialogButtonBox](qdialogbuttonbox.html),[QDockWidget](qdockwidget.html),[QFocusFrame](qfocusframe.html),[QFrame](qframe.html),[QGLWidget](qglwidget.html),[QGroupBox](qgroupbox.html),[QHelpSearchQueryWidget](qhelpsearchquerywidget.html),[QHelpSearchResultWidget](qhelpsearchresultwidget.html),[QLineEdit](qlineedit.html),[QMainWindow](qmainwindow.html),[QMdiSubWindow](qmdisubwindow.html),[QMenu](qmenu.html),[QMenuBar](qmenubar.html),[QPrintPreviewWidget](qprintpreviewwidget.html),[QProgressBar](qprogressbar.html),[QRubberBand](qrubberband.html),[QSizeGrip](qsizegrip.html),[QSplashScreen](qsplashscreen.html),[QSplitterHandle](qsplitterhandle.html),[QStatusBar](qstatusbar.html),[QSvgWidget](qsvgwidget.html),[QTabBar](qtabbar.html),[QTabWidget](qtabwidget.html),[QToolBar](qtoolbar.html),[QWebInspector](qwebinspector.html),[QWebView](qwebview.html),[QWizardPage](qwizardpage.html),[QWorkspace](qworkspace.html),[QX11EmbedContainer](qx11embedcontainer.html)和[QX11EmbedWidget](qx11embedwidget.html)。
### Types
* `enum RenderFlag { DrawWindowBackground, DrawChildren, IgnoreMask }`
* `class **[RenderFlags](index.htm)**`
### Methods
* `__init__ (self, QWidget?parent?=?None, Qt.WindowFlags?flags?=?0)`
* `bool acceptDrops (self)`
* `QString accessibleDescription (self)`
* `QString accessibleName (self)`
* `actionEvent (self, QActionEvent)`
* `list-of-QAction actions (self)`
* `activateWindow (self)`
* `addAction (self, QAction?action)`
* `addActions (self, list-of-QAction?actions)`
* `adjustSize (self)`
* `bool autoFillBackground (self)`
* `QPalette.ColorRole backgroundRole (self)`
* `QSize baseSize (self)`
* `changeEvent (self, QEvent)`
* `QWidget childAt (self, QPoint?p)`
* `QWidget childAt (self, int?ax, int?ay)`
* `QRect childrenRect (self)`
* `QRegion childrenRegion (self)`
* `clearFocus (self)`
* `clearMask (self)`
* `bool close (self)`
* `closeEvent (self, QCloseEvent)`
* `QMargins contentsMargins (self)`
* `QRect contentsRect (self)`
* `contextMenuEvent (self, QContextMenuEvent)`
* `Qt.ContextMenuPolicy contextMenuPolicy (self)`
* `create (self, int?window?=?0, bool?initializeWindow?=?True, bool?destroyOldWindow?=?True)`
* `QCursor cursor (self)`
* `destroy (self, bool?destroyWindow?=?True, bool?destroySubWindows?=?True)`
* `int devType (self)`
* `dragEnterEvent (self, QDragEnterEvent)`
* `dragLeaveEvent (self, QDragLeaveEvent)`
* `dragMoveEvent (self, QDragMoveEvent)`
* `dropEvent (self, QDropEvent)`
* `int effectiveWinId (self)`
* `enabledChange (self, bool)`
* `ensurePolished (self)`
* `enterEvent (self, QEvent)`
* `bool event (self, QEvent)`
* `focusInEvent (self, QFocusEvent)`
* `bool focusNextChild (self)`
* `bool focusNextPrevChild (self, bool?next)`
* `focusOutEvent (self, QFocusEvent)`
* `Qt.FocusPolicy focusPolicy (self)`
* `bool focusPreviousChild (self)`
* `QWidget focusProxy (self)`
* `QWidget focusWidget (self)`
* `QFont font (self)`
* `fontChange (self, QFont)`
* `QFontInfo fontInfo (self)`
* `QFontMetrics fontMetrics (self)`
* `QPalette.ColorRole foregroundRole (self)`
* `QRect frameGeometry (self)`
* `QSize frameSize (self)`
* `QRect geometry (self)`
* `(int?left, int?top, int?right, int?bottom) getContentsMargins (self)`
* `grabGesture (self, Qt.GestureType?type, Qt.GestureFlags?flags?=?Qt.GestureFlags(0))`
* `grabKeyboard (self)`
* `grabMouse (self)`
* `grabMouse (self, QCursor)`
* `int grabShortcut (self, QKeySequence?key, Qt.ShortcutContext?context?=?Qt.WindowShortcut)`
* `QGraphicsEffect graphicsEffect (self)`
* `QGraphicsProxyWidget graphicsProxyWidget (self)`
* `int handle (self)`
* `bool hasFocus (self)`
* `bool hasMouseTracking (self)`
* `int height (self)`
* `int heightForWidth (self, int)`
* `hide (self)`
* `hideEvent (self, QHideEvent)`
* `QInputContext inputContext (self)`
* `inputMethodEvent (self, QInputMethodEvent)`
* `Qt.InputMethodHints inputMethodHints (self)`
* `QVariant inputMethodQuery (self, Qt.InputMethodQuery)`
* `insertAction (self, QAction?before, QAction?action)`
* `insertActions (self, QAction?before, list-of-QAction?actions)`
* `bool isActiveWindow (self)`
* `bool isAncestorOf (self, QWidget?child)`
* `bool isEnabled (self)`
* `bool isEnabledTo (self, QWidget)`
* `bool isEnabledToTLW (self)`
* `bool isFullScreen (self)`
* `bool isHidden (self)`
* `bool isLeftToRight (self)`
* `bool isMaximized (self)`
* `bool isMinimized (self)`
* `bool isModal (self)`
* `bool isRightToLeft (self)`
* `bool isTopLevel (self)`
* `bool isVisible (self)`
* `bool isVisibleTo (self, QWidget)`
* `bool isWindow (self)`
* `bool isWindowModified (self)`
* `keyPressEvent (self, QKeyEvent)`
* `keyReleaseEvent (self, QKeyEvent)`
* `languageChange (self)`
* `QLayout layout (self)`
* `Qt.LayoutDirection layoutDirection (self)`
* `leaveEvent (self, QEvent)`
* `QLocale locale (self)`
* `lower (self)`
* `QPoint mapFrom (self, QWidget, QPoint)`
* `QPoint mapFromGlobal (self, QPoint)`
* `QPoint mapFromParent (self, QPoint)`
* `QPoint mapTo (self, QWidget, QPoint)`
* `QPoint mapToGlobal (self, QPoint)`
* `QPoint mapToParent (self, QPoint)`
* `QRegion mask (self)`
* `int maximumHeight (self)`
* `QSize maximumSize (self)`
* `int maximumWidth (self)`
* `int metric (self, QPaintDevice.PaintDeviceMetric)`
* `int minimumHeight (self)`
* `QSize minimumSize (self)`
* `QSize minimumSizeHint (self)`
* `int minimumWidth (self)`
* `mouseDoubleClickEvent (self, QMouseEvent)`
* `mouseMoveEvent (self, QMouseEvent)`
* `mousePressEvent (self, QMouseEvent)`
* `mouseReleaseEvent (self, QMouseEvent)`
* `move (self, QPoint)`
* `move (self, int?ax, int?ay)`
* `moveEvent (self, QMoveEvent)`
* `QWidget nativeParentWidget (self)`
* `QWidget nextInFocusChain (self)`
* `QRect normalGeometry (self)`
* `overrideWindowFlags (self, Qt.WindowFlags?type)`
* `overrideWindowState (self, Qt.WindowStates?state)`
* `QPaintEngine paintEngine (self)`
* `paintEvent (self, QPaintEvent)`
* `QPalette palette (self)`
* `paletteChange (self, QPalette)`
* `QWidget parentWidget (self)`
* `QPoint pos (self)`
* `QWidget previousInFocusChain (self)`
* `raise_ (self)`
* `QRect rect (self)`
* `releaseKeyboard (self)`
* `releaseMouse (self)`
* `releaseShortcut (self, int?id)`
* `removeAction (self, QAction?action)`
* `render (self, QPaintDevice?target, QPoint?targetOffset?=?QPoint(), QRegion?sourceRegion?=?QRegion(), RenderFlags?flags?=?QWidget.DrawWindowBackground|QWidget.DrawChildren)`
* `render (self, QPainter?painter, QPoint?targetOffset?=?QPoint(), QRegion?sourceRegion?=?QRegion(), RenderFlags?flags?=?QWidget.DrawWindowBackground|QWidget.DrawChildren)`
* `repaint (self)`
* `repaint (self, int?x, int?y, int?w, int?h)`
* `repaint (self, QRect)`
* `repaint (self, QRegion)`
* `resetInputContext (self)`
* `resize (self, QSize)`
* `resize (self, int?w, int?h)`
* `resizeEvent (self, QResizeEvent)`
* `bool restoreGeometry (self, QByteArray?geometry)`
* `QByteArray saveGeometry (self)`
* `scroll (self, int?dx, int?dy)`
* `scroll (self, int?dx, int?dy, QRect)`
* `setAcceptDrops (self, bool?on)`
* `setAccessibleDescription (self, QString?description)`
* `setAccessibleName (self, QString?name)`
* `setAttribute (self, Qt.WidgetAttribute?attribute, bool?on?=?True)`
* `setAutoFillBackground (self, bool?enabled)`
* `setBackgroundRole (self, QPalette.ColorRole)`
* `setBaseSize (self, int?basew, int?baseh)`
* `setBaseSize (self, QSize?s)`
* `setContentsMargins (self, int?left, int?top, int?right, int?bottom)`
* `setContentsMargins (self, QMargins?margins)`
* `setContextMenuPolicy (self, Qt.ContextMenuPolicy?policy)`
* `setCursor (self, QCursor)`
* `setDisabled (self, bool)`
* `setEnabled (self, bool)`
* `setFixedHeight (self, int?h)`
* `setFixedSize (self, QSize)`
* `setFixedSize (self, int?w, int?h)`
* `setFixedWidth (self, int?w)`
* `setFocus (self)`
* `setFocus (self, Qt.FocusReason?reason)`
* `setFocusPolicy (self, Qt.FocusPolicy?policy)`
* `setFocusProxy (self, QWidget)`
* `setFont (self, QFont)`
* `setForegroundRole (self, QPalette.ColorRole)`
* `setGeometry (self, QRect)`
* `setGeometry (self, int?ax, int?ay, int?aw, int?ah)`
* `setGraphicsEffect (self, QGraphicsEffect?effect)`
* `setHidden (self, bool?hidden)`
* `setInputContext (self, QInputContext)`
* `setInputMethodHints (self, Qt.InputMethodHints?hints)`
* `setLayout (self, QLayout)`
* `setLayoutDirection (self, Qt.LayoutDirection?direction)`
* `setLocale (self, QLocale?locale)`
* `setMask (self, QBitmap)`
* `setMask (self, QRegion)`
* `setMaximumHeight (self, int?maxh)`
* `setMaximumSize (self, int?maxw, int?maxh)`
* `setMaximumSize (self, QSize?s)`
* `setMaximumWidth (self, int?maxw)`
* `setMinimumHeight (self, int?minh)`
* `setMinimumSize (self, int?minw, int?minh)`
* `setMinimumSize (self, QSize?s)`
* `setMinimumWidth (self, int?minw)`
* `setMouseTracking (self, bool?enable)`
* `setPalette (self, QPalette)`
* `setParent (self, QWidget?parent)`
* `setParent (self, QWidget?parent, Qt.WindowFlags?f)`
* `setShortcutAutoRepeat (self, int?id, bool?enabled?=?True)`
* `setShortcutEnabled (self, int?id, bool?enabled?=?True)`
* `setShown (self, bool?shown)`
* `setSizeIncrement (self, int?w, int?h)`
* `setSizeIncrement (self, QSize?s)`
* `setSizePolicy (self, QSizePolicy)`
* `setSizePolicy (self, QSizePolicy.Policy?hor, QSizePolicy.Policy?ver)`
* `setStatusTip (self, QString)`
* `setStyle (self, QStyle)`
* `setStyleSheet (self, QString?styleSheet)`
* `setToolTip (self, QString)`
* `setUpdatesEnabled (self, bool?enable)`
* `setVisible (self, bool?visible)`
* `setWhatsThis (self, QString)`
* `setWindowFilePath (self, QString?filePath)`
* `setWindowFlags (self, Qt.WindowFlags?type)`
* `setWindowIcon (self, QIcon?icon)`
* `setWindowIconText (self, QString)`
* `setWindowModality (self, Qt.WindowModality?windowModality)`
* `setWindowModified (self, bool)`
* `setWindowOpacity (self, float?level)`
* `setWindowRole (self, QString)`
* `setWindowState (self, Qt.WindowStates?state)`
* `setWindowTitle (self, QString)`
* `show (self)`
* `showEvent (self, QShowEvent)`
* `showFullScreen (self)`
* `showMaximized (self)`
* `showMinimized (self)`
* `showNormal (self)`
* `QSize size (self)`
* `QSize sizeHint (self)`
* `QSize sizeIncrement (self)`
* `QSizePolicy sizePolicy (self)`
* `stackUnder (self, QWidget)`
* `QString statusTip (self)`
* `QStyle style (self)`
* `QString styleSheet (self)`
* `tabletEvent (self, QTabletEvent)`
* `bool testAttribute (self, Qt.WidgetAttribute?attribute)`
* `QString toolTip (self)`
* `QWidget topLevelWidget (self)`
* `bool underMouse (self)`
* `ungrabGesture (self, Qt.GestureType?type)`
* `unsetCursor (self)`
* `unsetLayoutDirection (self)`
* `unsetLocale (self)`
* `update (self)`
* `update (self, QRect)`
* `update (self, QRegion)`
* `update (self, int?ax, int?ay, int?aw, int?ah)`
* `updateGeometry (self)`
* `updateMicroFocus (self)`
* `bool updatesEnabled (self)`
* `QRegion visibleRegion (self)`
* `QString whatsThis (self)`
* `wheelEvent (self, QWheelEvent)`
* `int width (self)`
* `QWidget window (self)`
* `windowActivationChange (self, bool)`
* `QString windowFilePath (self)`
* `Qt.WindowFlags windowFlags (self)`
* `QIcon windowIcon (self)`
* `QString windowIconText (self)`
* `Qt.WindowModality windowModality (self)`
* `float windowOpacity (self)`
* `QString windowRole (self)`
* `Qt.WindowStates windowState (self)`
* `QString windowTitle (self)`
* `Qt.WindowType windowType (self)`
* `int winId (self)`
* `int x (self)`
* `QX11Info x11Info (self)`
* `int x11PictureHandle (self)`
* `int y (self)`
### Static Methods
* `QWidget find (int)`
* `QWidget keyboardGrabber ()`
* `QWidget mouseGrabber ()`
* `setTabOrder (QWidget, QWidget)`
### Qt Signals
* `void customContextMenuRequested (const QPoint&)`
* * *
## Detailed Description
QWidget的類是所有用戶界面對象的基類。
窗口小部件是用戶界面的原子:它接收從窗口系統的鼠標,鍵盤和其它事件,并且描繪了自身的表示在屏幕上。每一小窗口是矩形的,并且它們被排序在Z次序。小部件是由其父,并在它前面的小部件裁剪。
未嵌入在父窗口部件一個部件被稱為窗口。通常,窗口有一個框架和一個標題欄,盡管它也可以將創建的窗口,沒有這樣的裝飾用合適的[window flags](qt.html#WindowType-enum)) 。在Qt中,[QMainWindow](qmainwindow.html)和各亞類[QDialog](qdialog.html)是最常見的窗口類型。
每一個部件的構造函數接受一個或兩個標準參數:
1. `QWidget *parent = 0`是新的小部件的父。如果為0 (默認值) ,則新的部件會出現一個窗口。如果不是這樣,這將是一個子_parent_以及由被約束_parent_的幾何形狀(除非您指定[Qt.Window](qt.html#WindowType-enum)作為窗口標志) 。
2. `Qt.WindowFlags f = 0`(如果有的話)設置窗口的標志,缺省值是適用于幾乎所有的小工具,但要獲得,例如,沒有窗口系統框架的一個窗口,你必須使用特殊標志。
QWidget中有很多成員函數,但其中一些并沒有很多直接的功能,例如, QWidget的有一個字體屬性,但從來沒有使用這個本身。有很多的子類,提供真正的功能,如[QLabel](qlabel.html),[QPushButton](qpushbutton.html),[QListWidget](qlistwidget.html)和[QTabWidget](qtabwidget.html)。
### Top-Level and Child Widgets
沒有父窗口部件widget是始終是一個獨立的窗口(頂層窗口小部件) 。對于這些部件,[setWindowTitle](qwidget.html#windowTitle-prop)()和[setWindowIcon](qwidget.html#windowIcon-prop)( )設置標題欄和圖標分別。
非窗口小部件子部件,它們的父窗口部件中顯示。大多數部件在Qt的主要可用作子部件。例如,它可以顯示一個按鈕,一個頂層窗口,但大多數人更愿意把自己的按鈕,里面的其他部件,如[QDialog](qdialog.html)。

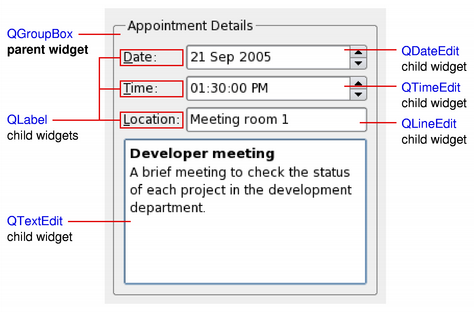
上圖顯示了一個[QGroupBox](qgroupbox.html)小工具被用來舉辦各種子控件中提供的一個布局[QGridLayout](qgridlayout.html)。該[QLabel](qlabel.html)子部件進行了概述,以表明自己的全尺寸。
如果你想使用一個QWidget來保存子控件你通常會希望將布局添加到父QWidget的。看[Layout Management](index.htm)了解更多信息。
### Composite Widgets
當一個部件被用作容器以將一些子部件,它被稱為一個復合部件。這些可以通過構造一個小部件所需要的視覺屬性來創建 - 一個[QFrame](qframe.html)例如 - 和添加子控件給它,通常由布局管理。上圖顯示了使用已創建這樣一個復合控件[Qt Designer](index.htm#qt-designer)。
復合小部件,也可以通過繼承一個標準部件,如QWidget的或創建的[QFrame](qframe.html),并在子類的構造函數中添加必要的布局和子部件。許多的[examples provided with Qt](index.htm)使用這種方法,而且它也包含在了Qt[Tutorials](index.htm)。
### Custom Widgets and Painting
既然是QWidget的一個子類[QPaintDevice](qpaintdevice.html),子類可以用來顯示正在使用的一系列繪圖操作與的實例組成的自定義內容[QPainter](qpainter.html)類。這種方法的對比與所用的帆布風格的方法[Graphics View Framework](index.htm#graphics-view)其中項目被添加到場景的應用程序和框架本身的呈現方式。
每個插件執行所有繪制操作從在其[paintEvent](qwidget.html#paintEvent)()函數。這就是所謂每當小部件需要重新繪制,無論是作為應用程序所請求的一些外在的改變,或當所致。
該[Analog Clock example](index.htm)顯示了一個簡單的小工具如何處理繪制事件。
### Size Hints and Size Policies
當實現一個新的部件,它幾乎總是有用的重新實現[sizeHint](qwidget.html#sizeHint-prop)( )提供合理的默認大小的小部件,并設置正確的大小與政策[setSizePolicy](qwidget.html#sizePolicy-prop)( ) 。
默認情況下,復合材料部件不提供尺寸暗示將根據其子控件的空間要求的尺寸。
大小策略可以提供良好的默認行為的布局管理系統,使其他部件可以包含并管理你的輕松。默認大小政策表明尺寸暗示代表widget的首選大小,而這往往是許多小部件不夠好。
**Note:**頂層窗口小部件的大小被限制到桌面的高度和寬度的2/3。您可以[resize](qwidget.html#size-prop)( )小工具手動如果這些邊界是不夠的。
### Events
小部件是通常是由于用戶操作事件進行響應。的Qt通過調用特定的事件處理函數的實例把事件的小部件[QEvent](qevent.html)子類包含有關每個事件的信息。
如果你的widget只包含子控件,你也許并不需要實現任何事件處理程序。如果要檢測一個鼠標點擊的子控件調用子的[underMouse](qwidget.html#underMouse)( )內的部件的功能[mousePressEvent](qwidget.html#mousePressEvent)( ) 。
該[Scribble example](index.htm)實現了一組事件來處理鼠標移動,按鍵操作,窗口大小調整為寬。
你需要提供你自己的小部件的行為和內容,但這里是相關的QWidget的,從最常見的事件的簡要介紹:
* [paintEvent](qwidget.html#paintEvent)() is called whenever the widget needs to be repainted. Every widget displaying custom content must implement it. Painting using a [QPainter](qpainter.html) can only take place in a [paintEvent](qwidget.html#paintEvent)() or a function called by a [paintEvent](qwidget.html#paintEvent)().
* [resizeEvent](qwidget.html#resizeEvent)() is called when the widget has been resized.
* [mousePressEvent](qwidget.html#mousePressEvent)() is called when a mouse button is pressed while the mouse cursor is inside the widget, or when the widget has grabbed the mouse using [grabMouse](qwidget.html#grabMouse)(). Pressing the mouse without releasing it is effectively the same as calling [grabMouse](qwidget.html#grabMouse)().
* [mouseReleaseEvent](qwidget.html#mouseReleaseEvent)() is called when a mouse button is released. A widget receives mouse release events when it has received the corresponding mouse press event. This means that if the user presses the mouse inside _your_ widget, then drags the mouse somewhere else before releasing the mouse button, _your_ widget receives the release event. There is one exception: if a popup menu appears while the mouse button is held down, this popup immediately steals the mouse events.
* [mouseDoubleClickEvent](qwidget.html#mouseDoubleClickEvent)() is called when the user double-clicks in the widget. If the user double-clicks, the widget receives a mouse press event, a mouse release event and finally this event instead of a second mouse press event. (Some mouse move events may also be received if the mouse is not held steady during this operation.) It is _not possible_ to distinguish a click from a double-click until the second click arrives. (This is one reason why most GUI books recommend that double-clicks be an extension of single-clicks, rather than trigger a different action.)
接受鍵盤輸入的小部件需要重新實現幾個事件處理程序:
* [keyPressEvent](qwidget.html#keyPressEvent)() is called whenever a key is pressed, and again when a key has been held down long enough for it to auto-repeat. The **Tab** and **Shift+Tab** keys are only passed to the widget if they are not used by the focus-change mechanisms. To force those keys to be processed by your widget, you must reimplement [QWidget.event](qwidget.html#event)().
* [focusInEvent](qwidget.html#focusInEvent)() is called when the widget gains keyboard focus (assuming you have called [setFocusPolicy](qwidget.html#focusPolicy-prop)()). Well-behaved widgets indicate that they own the keyboard focus in a clear but discreet way.
* [focusOutEvent](qwidget.html#focusOutEvent)() is called when the widget loses keyboard focus.
您可能需要重新實現還有些不常見的事件處理程序:
* [mouseMoveEvent](qwidget.html#mouseMoveEvent)() is called whenever the mouse moves while a mouse button is held down. This can be useful during drag and drop operations. If you call [setMouseTracking](qwidget.html#mouseTracking-prop)(true), you get mouse move events even when no buttons are held down. (See also the [Drag and Drop](index.htm) guide.)
* [keyReleaseEvent](qwidget.html#keyReleaseEvent)() is called whenever a key is released and while it is held down (if the key is auto-repeating). In that case, the widget will receive a pair of key release and key press event for every repeat. The **Tab** and **Shift+Tab** keys are only passed to the widget if they are not used by the focus-change mechanisms. To force those keys to be processed by your widget, you must reimplement [QWidget.event](qwidget.html#event)().
* [wheelEvent](qwidget.html#wheelEvent)() is called whenever the user turns the mouse wheel while the widget has the focus.
* [enterEvent](qwidget.html#enterEvent)() is called when the mouse enters the widget's screen space. (This excludes screen space owned by any of the widget's children.)
* [leaveEvent](qwidget.html#leaveEvent)() is called when the mouse leaves the widget's screen space. If the mouse enters a child widget it will not cause a [leaveEvent](qwidget.html#leaveEvent)().
* [moveEvent](qwidget.html#moveEvent)() is called when the widget has been moved relative to its parent.
* [closeEvent](qwidget.html#closeEvent)() is called when the user closes the widget (or when [close](qwidget.html#close)() is called).
也有對文檔中描述的一些默默無聞的事件[QEvent.Type](qevent.html#Type-enum)。為了處理這些事件,你需要重新實現[event](qwidget.html#event)( )直接。
的默認實現[event](qwidget.html#event)( )句柄**Tab**和**Shift+Tab**(移動鍵盤焦點) ,并通過對大多數其他活動向更加專業化的處理上面之一。
用于傳遞他們的活動和機制都包含在[The Event System](index.htm)。
### Groups of Functions and Properties
| Context | Functions and Properties |
| --- | --- |
| Window functions | [show](qwidget.html#show)(), [hide](qwidget.html#hide)(), [raise_](qwidget.html#raise)(), [lower](qwidget.html#lower)(), [close](qwidget.html#close)(). |
| Top-level windows | [windowModified](qwidget.html#windowModified-prop), [windowTitle](qwidget.html#windowTitle-prop), [windowIcon](qwidget.html#windowIcon-prop), [windowIconText](qwidget.html#windowIconText-prop), [isActiveWindow](qwidget.html#isActiveWindow-prop), [activateWindow](qwidget.html#activateWindow)(), [minimized](qwidget.html#minimized-prop), [showMinimized](qwidget.html#showMinimized)(), [maximized](qwidget.html#maximized-prop), [showMaximized](qwidget.html#showMaximized)(), [fullScreen](qwidget.html#fullScreen-prop), [showFullScreen](qwidget.html#showFullScreen)(), [showNormal](qwidget.html#showNormal)(). |
| Window contents | [update](qwidget.html#update)(), [repaint](qwidget.html#repaint)(), [scroll](qwidget.html#scroll)(). |
| Geometry | [pos](qwidget.html#pos-prop), [x](qwidget.html#x-prop)(), [y](qwidget.html#y-prop)(), [rect](qwidget.html#rect-prop), [size](qwidget.html#size-prop), [width](qwidget.html#width-prop)(), [height](qwidget.html#height-prop)(), [move](qwidget.html#pos-prop)(), [resize](qwidget.html#size-prop)(), [sizePolicy](qwidget.html#sizePolicy-prop), [sizeHint](qwidget.html#sizeHint-prop)(), [minimumSizeHint](qwidget.html#minimumSizeHint-prop)(), [updateGeometry](qwidget.html#updateGeometry)(), [layout](qwidget.html#layout)(), [frameGeometry](qwidget.html#frameGeometry-prop), [geometry](qwidget.html#geometry-prop), [childrenRect](qwidget.html#childrenRect-prop), [childrenRegion](qwidget.html#childrenRegion-prop), [adjustSize](qwidget.html#adjustSize)(), [mapFromGlobal](qwidget.html#mapFromGlobal)(), [mapToGlobal](qwidget.html#mapToGlobal)(), [mapFromParent](qwidget.html#mapFromParent)(), [mapToParent](qwidget.html#mapToParent)(), [maximumSize](qwidget.html#maximumSize-prop), [minimumSize](qwidget.html#minimumSize-prop), [sizeIncrement](qwidget.html#sizeIncrement-prop), [baseSize](qwidget.html#baseSize-prop), [setFixedSize](qwidget.html#setFixedSize)() |
| Mode | [visible](qwidget.html#visible-prop), [isVisibleTo](qwidget.html#isVisibleTo)(), [enabled](qwidget.html#enabled-prop), [isEnabledTo](qwidget.html#isEnabledTo)(), [modal](qwidget.html#modal-prop), [isWindow](qwidget.html#isWindow)(), [mouseTracking](qwidget.html#mouseTracking-prop), [updatesEnabled](qwidget.html#updatesEnabled-prop), [visibleRegion](qwidget.html#visibleRegion)(). |
| Look and feel | [style](qwidget.html#style)(), [setStyle](qwidget.html#setStyle)(), [styleSheet](qwidget.html#styleSheet-prop), [cursor](qwidget.html#cursor-prop), [font](qwidget.html#font-prop), [palette](qwidget.html#palette-prop), [backgroundRole](qwidget.html#backgroundRole)(), [setBackgroundRole](qwidget.html#setBackgroundRole)(), [fontInfo](qwidget.html#fontInfo)(), [fontMetrics](qwidget.html#fontMetrics)(). |
| Keyboard focus functions | [focus](qwidget.html#focus-prop), [focusPolicy](qwidget.html#focusPolicy-prop), [setFocus](qwidget.html#setFocus)(), [clearFocus](qwidget.html#clearFocus)(), [setTabOrder](qwidget.html#setTabOrder)(), [setFocusProxy](qwidget.html#setFocusProxy)(), [focusNextChild](qwidget.html#focusNextChild)(), [focusPreviousChild](qwidget.html#focusPreviousChild)(). |
| Mouse and keyboard grabbing | [grabMouse](qwidget.html#grabMouse)(), [releaseMouse](qwidget.html#releaseMouse)(), [grabKeyboard](qwidget.html#grabKeyboard)(), [releaseKeyboard](qwidget.html#releaseKeyboard)(), [mouseGrabber](qwidget.html#mouseGrabber)(), [keyboardGrabber](qwidget.html#keyboardGrabber)(). |
| Event handlers | [event](qwidget.html#event)(), [mousePressEvent](qwidget.html#mousePressEvent)(), [mouseReleaseEvent](qwidget.html#mouseReleaseEvent)(), [mouseDoubleClickEvent](qwidget.html#mouseDoubleClickEvent)(), [mouseMoveEvent](qwidget.html#mouseMoveEvent)(), [keyPressEvent](qwidget.html#keyPressEvent)(), [keyReleaseEvent](qwidget.html#keyReleaseEvent)(), [focusInEvent](qwidget.html#focusInEvent)(), [focusOutEvent](qwidget.html#focusOutEvent)(), [wheelEvent](qwidget.html#wheelEvent)(), [enterEvent](qwidget.html#enterEvent)(), [leaveEvent](qwidget.html#leaveEvent)(), [paintEvent](qwidget.html#paintEvent)(), [moveEvent](qwidget.html#moveEvent)(), [resizeEvent](qwidget.html#resizeEvent)(), [closeEvent](qwidget.html#closeEvent)(), [dragEnterEvent](qwidget.html#dragEnterEvent)(), [dragMoveEvent](qwidget.html#dragMoveEvent)(), [dragLeaveEvent](qwidget.html#dragLeaveEvent)(), [dropEvent](qwidget.html#dropEvent)(), [childEvent](qobject.html#childEvent)(), [showEvent](qwidget.html#showEvent)(), [hideEvent](qwidget.html#hideEvent)(), [customEvent](qobject.html#customEvent)(). [changeEvent](qwidget.html#changeEvent)(), |
| System functions | [parentWidget](qwidget.html#parentWidget)(), [window](qwidget.html#window)(), [setParent](qwidget.html#setParent)(), [winId](qwidget.html#winId)(), [find](qwidget.html#find)(), [metric](qwidget.html#metric)(). |
| Interactive help | [setToolTip](qwidget.html#toolTip-prop)(), [setWhatsThis](qwidget.html#whatsThis-prop)() |
### Widget Style Sheets
除了標準窗口小部件的樣式為每個平臺,窗口小部件,也可根據在指定的規則樣式[style sheet](qwidget.html#styleSheet-prop)。此功能使您可以自定義特定的部件來提供視覺線索來了解他們的目的用戶的外觀。例如,按鈕可以被裝飾以一種特定的方式,以表明它執行一個破壞性的動作。
使用插件的樣式表中有更詳細的描述[Qt Style Sheets](index.htm)文檔。
### Transparency and Double Buffering
由于Qt的4.0 , QWidget的自動雙緩沖的畫,所以沒有必要在寫雙緩沖的代碼[paintEvent](qwidget.html#paintEvent)()來避免閃爍。
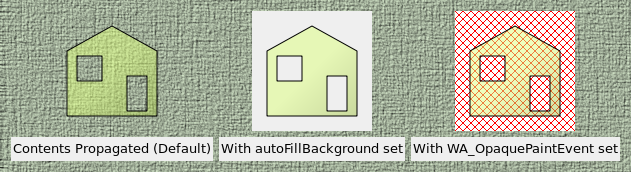
由于Qt的4.1 ,該[Qt.WA_ContentsPropagated](qt.html#WidgetAttribute-enum)部件屬性已被否決。相反,父窗口部件的內容默認情況下每個孩子只要傳播[Qt.WA_PaintOnScreen](qt.html#WidgetAttribute-enum)未設置。自定義部件可以被寫入到利用此功能通過更新不規則區域(創建非矩形子部件) ,或繪畫與具有低于全alpha分量的顏色。下圖顯示了如何屬性和自定義窗口小部件的屬性可以微調,以達到不同的效果。

在上面的圖中,一個半透明的矩形子構件與刪除的區域構造并添加到父控件(一個[QLabel](qlabel.html)顯示一個像素映射) 。然后,不同的特性和部件的屬性都設置為實現不同的效果:
* The left widget has no additional properties or widget attributes set. This default state suits most custom widgets using transparency, are irregularly-shaped, or do not paint over their entire area with an opaque brush.
* The center widget has the [autoFillBackground](qwidget.html#autoFillBackground-prop) property set. This property is used with custom widgets that rely on the widget to supply a default background, and do not paint over their entire area with an opaque brush.
* The right widget has the [Qt.WA_OpaquePaintEvent](qt.html#WidgetAttribute-enum) widget attribute set. This indicates that the widget will paint over its entire area with opaque colors. The widget's area will initially be _uninitialized_, represented in the diagram with a red diagonal grid pattern that shines through the overpainted area. The Qt.WA_OpaquePaintArea attribute is useful for widgets that need to paint their own specialized contents quickly and do not need a default filled background.
快速更新的自定義部件與簡單的背景顏色,比如實時繪圖或圖形元件,它是更好地定義一個合適的背景色(使用[setBackgroundRole](qwidget.html#setBackgroundRole)()與[QPalette.Window](qpalette.html#ColorRole-enum)作用) ,設置[autoFillBackground](qwidget.html#autoFillBackground-prop)財產,只有落實在widget的必要的繪圖功能[paintEvent](qwidget.html#paintEvent)( ) 。
快速更新的自定義部件,他們的整個領域不斷油漆過不透明的內容,如視頻流部件,最好是設置widget的[Qt.WA_OpaquePaintEvent](qt.html#WidgetAttribute-enum),避免與重畫窗口部件的背景相關的任何不必要的開銷。
如果某個部件有兩個[Qt.WA_OpaquePaintEvent](qt.html#WidgetAttribute-enum)部件屬性_and_該[autoFillBackground](qwidget.html#autoFillBackground-prop)屬性集,[Qt.WA_OpaquePaintEvent](qt.html#WidgetAttribute-enum)屬性優先。根據您的要求,您應該選擇其中任何一個。
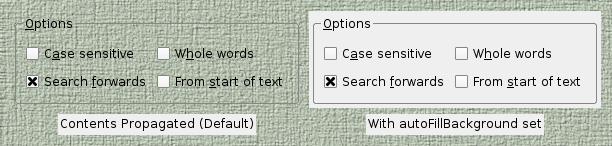
由于Qt的4.1 ,父窗口部件的內容也傳播到標準的Qt部件。這可能會導致一些意想不到的結果,如果父窗口部件都裝飾以非標準的方式,如下圖所示圖中。

范圍為自定義的標準Qt控件的繪制行為,而不訴諸子類,比可能略有不足為自定義控件。通常,一個標準窗口小部件的所需的外觀可以通過設置來實現其[autoFillBackground](qwidget.html#autoFillBackground-prop)屬性。
### Creating Translucent Windows
由于Qt的4.5 ,已經可以用在支持合成窗口系統半透明區域創建窗口。
要啟用此功能在頂層窗口部件,設置其[Qt.WA_TranslucentBackground](qt.html#WidgetAttribute-enum)帶屬性[setAttribute](qwidget.html#setAttribute)() ,并確保其背景是畫與非不透明的顏色,你想是部分透明的區域。
平臺注意事項:
* X11: This feature relies on the use of an X server that supports ARGB visuals and a compositing window manager.
* Windows: The widget needs to have the [Qt.FramelessWindowHint](qt.html#WindowType-enum) window flag set for the translucency to work.
### Native Widgets vs Alien Widgets
在Qt的4.4推出,外星人小部件小部件未知的窗口系統。他們沒有與之關聯的本地窗口句柄。此功能顯著加快小部件涂裝,調整大小和刪除閃爍。
如果您需要使用本機窗口舊的行為,您可以選擇下列選項之一:
1. 使用`QT_USE_NATIVE_WINDOWS=1`在您的環境。
2. 設置[Qt.AA_NativeWindows](qt.html#ApplicationAttribute-enum)屬性在你的應用程序。所有的部件將是原生窗口部件。
3. 設置[Qt.WA_NativeWindow](qt.html#WidgetAttribute-enum)屬性上的小部件:該部件本身及其所有祖先將成為本機(除非[Qt.WA_DontCreateNativeAncestors](qt.html#WidgetAttribute-enum)設置) 。
4. 呼叫QWidget.winId執行本機窗口(這意味著3 ) 。
5. 設置[Qt.WA_PaintOnScreen](qt.html#WidgetAttribute-enum)屬性來執行本機窗口(這意味著3 ) 。
### Softkeys
自的Qt 4.6 ,軟鍵通常是一個裝置,其具有一般旁其物理副本位于屏幕上的一個對應的標籤或其它視覺表示上的物理鍵。它們最常在手機平臺上找到。在現代的基于觸摸的用戶界面,也可以向具有不對應于任何物理鍵的軟鍵。軟鍵從其他屏幕上的標籤,因為它們的上下文不同。
在Qt中,上下文軟鍵通過調用加入到一個widget[addAction](qwidget.html#addAction)( ),并傳遞`QAction`用軟鍵角色設置就可以了。當含有軟鍵操作的控件具有焦點時,它的功能鍵應該會出現在用戶界面中。軟鍵被發現通過遍歷控件層次結構,以便它可以通過調用定義一組自定義功能鍵,是目前在任何時候都[addAction](qwidget.html#addAction)( )對于給定的頂級窗口部件。
在某些平臺上,這個概念有重疊`QMenuBar`這樣,如果沒有其他軟鍵發現和頂級窗口部件是一個[QMainWindow](qmainwindow.html)含[QMenuBar](qmenubar.html),菜單欄的操作可能會出現在軟鍵之一。
注:目前軟鍵只支持Symbian平臺上。
* * *
## Type Documentation
```
QWidget.RenderFlag
```
這個枚舉變量描述了如何調用時呈現控件[QWidget.render](qwidget.html#render)( ) 。
| Constant | Value | Description |
| --- | --- | --- |
| `QWidget.DrawWindowBackground` | `0x1` | 如果啟用此選項, widget的背景渲染到目標,即使[autoFillBackground](qwidget.html#autoFillBackground-prop)未設置。默認情況下,啟用此選項。 |
| `QWidget.DrawChildren` | `0x2` | 如果啟用此選項, widget的孩子們遞歸渲染到目標。默認情況下,啟用此選項。 |
| `QWidget.IgnoreMask` | `0x4` | 如果啟用此選項, widget的[QWidget.mask](qwidget.html#mask)( )被渲染到目標時忽略。默認情況下,該選項被禁用。 |
這個枚舉被引入或修改的Qt 4.3 。
該RenderFlags類型是一個typedef為[QFlags](index.htm)\u003cRenderFlag\u003e 。它存儲RenderFlag值的或組合。
* * *
## Method Documentation
```
QWidget.__init__ (self, QWidget?parent?=?None, Qt.WindowFlags?flags?=?0)
```
該_parent_的說法,如果不是沒有,原因_self_通過Qt的,而不是PyQt的擁有。
構造一個控件這是一個孩子_parent_,與窗口部件標記設置為_f_。
If _parent_為0時,新的小部件變成一個窗口。如果_parent_是另一個小工具,這個小工具變成里面的一個子窗口_parent_。新的部件將被刪除時,其_parent_被刪除。
窗口小部件flags參數,_f_,通常是0,但它可以被設置來定制窗口的框架(即_parent_必須為0 ) 。要自定義的框架,選用顯示一個從任何的按位OR值組成[window flags](qt.html#WindowType-enum)。
如果您添加一個子部件到一個已經可見小工具你必須明確地表明孩子以使其可見。
請注意, X11版本的Qt可能無法提供風格標志的所有組合在所有系統上。這是因為在X11上, Qt可以只問了窗口管理器,窗口管理器可以復蓋應用程序的設置。在Windows上, Qt可以設置任何標志你想要的。
**See also** [windowFlags](qwidget.html#windowFlags-prop)。
```
bool QWidget.acceptDrops (self)
```
```
QString QWidget.accessibleDescription (self)
```
```
QString QWidget.accessibleName (self)
```
```
QWidget.actionEvent (self, QActionEvent)
```
此事件處理程序被調用給定的_event_每當控件的行為被改變。
**See also** [addAction](qwidget.html#addAction)( )[insertAction](qwidget.html#insertAction)( )[removeAction](qwidget.html#removeAction)( )[actions](qwidget.html#actions)()和[QActionEvent](qactionevent.html)。
```
list-of-QAction QWidget.actions (self)
```
返回這個窗口部件的動作(可能為空)列表。
**See also** [contextMenuPolicy](qwidget.html#contextMenuPolicy-prop),[insertAction](qwidget.html#insertAction)()和[removeAction](qwidget.html#removeAction)( ) 。
```
QWidget.activateWindow (self)
```
設置包含該控件是活動窗口中的頂級窗口部件。
活動窗口是可見的頂層窗口擁有鍵盤輸入焦點。
此函數執行相同的操作,點擊一個頂層窗口的標題欄上的鼠標。在X11上,其結果取決于窗口管理器。如果你想確保窗口被堆放在頂部以及你也應該調用[raise_](qwidget.html#raise)( ) 。注意,這個窗口必須是可見的,否則activateWindow ()沒有任何影響。
在Windows中,如果要調用這個應用程序時,當前不是活躍的地區之一那么它不會使其成為活動窗口。它將改變任務欄項的顏色,以指示該窗口已經以某種方式改變。這是因為微軟不允許應用程序中斷當前用戶正在做的另一個應用是什么。
**See also** [isActiveWindow](qwidget.html#isActiveWindow-prop)( )[window](qwidget.html#window)()和[show](qwidget.html#show)( ) 。
```
QWidget.addAction (self, QAction?action)
```
追加行動_action_以行動這個小工具的列表。
所有QWidgets具有列表[QAction](qaction.html)秒,但是它們可以被以圖形方式在許多不同的方式來表示。在默認情況下使用的[QAction](qaction.html)列表(所返回[actions](qwidget.html#actions)())是創建一個上下文[QMenu](qmenu.html)。
A [QWidget](qwidget.html)應該只有每個動作中的一個,并將其添加已經有一個操作不會導致相同的動作是在插件的兩倍。
所有權_action_不轉移到該[QWidget](qwidget.html)。
**See also** [removeAction](qwidget.html#removeAction)( )[insertAction](qwidget.html#insertAction)( )[actions](qwidget.html#actions)()和[QMenu](qmenu.html)。
```
QWidget.addActions (self, list-of-QAction?actions)
```
追加行動_actions_以行動這個小工具的列表。
**See also** [removeAction](qwidget.html#removeAction)( )[QMenu](qmenu.html)和[addAction](qwidget.html#addAction)( ) 。
```
QWidget.adjustSize (self)
```
調整小部件的大小,以適合其內容。
此函數使用[sizeHint](qwidget.html#sizeHint-prop)()如果它是有效的,即尺寸暗示的寬度和高度都\u003e = 0 。否則,將大小設置為子女矩形復蓋所有子控件(所有子控件矩形的聯合) 。
對于Windows,屏幕尺寸也考慮在內。如果[sizeHint](qwidget.html#sizeHint-prop)()是小于(200, 100)和大小策略是[expanding](qsizepolicy.html#Policy-enum)時,窗口將至少(200 ,100)。窗口的最大尺寸就是屏幕的寬度和高度的2/3 。
**See also** [sizeHint](qwidget.html#sizeHint-prop)()和[childrenRect](qwidget.html#childrenRect-prop)( ) 。
```
bool QWidget.autoFillBackground (self)
```
```
QPalette.ColorRole QWidget.backgroundRole (self)
```
[
返回構件的背景的角色。
](qpalette.html#ColorRole-enum)
[背景角色定義的畫筆從部件的](qpalette.html#ColorRole-enum)[palette](qwidget.html#palette-prop)用于呈現的背景。
如果沒有明確的背景角色設置,窗口小部件繼承了變量其父控件的背景作用。
**See also** [setBackgroundRole](qwidget.html#setBackgroundRole)()和[foregroundRole](qwidget.html#foregroundRole)( ) 。
```
QSize QWidget.baseSize (self)
```
[
```
QWidget.changeEvent (self, QEvent)
```
此事件處理程序可以重新實現來處理狀態的變化。
在這種情況下被改變的狀態可以通過檢索_event_提供。
](qsize.html)
[更改事件包括:](qsize.html)[QEvent.ToolBarChange](qevent.html#Type-enum),[QEvent.ActivationChange](qevent.html#Type-enum),[QEvent.EnabledChange](qevent.html#Type-enum),[QEvent.FontChange](qevent.html#Type-enum),[QEvent.StyleChange](qevent.html#Type-enum),[QEvent.PaletteChange](qevent.html#Type-enum),[QEvent.WindowTitleChange](qevent.html#Type-enum),[QEvent.IconTextChange](qevent.html#Type-enum),[QEvent.ModifiedChange](qevent.html#Type-enum),[QEvent.MouseTrackingChange](qevent.html#Type-enum),[QEvent.ParentChange](qevent.html#Type-enum),[QEvent.WindowStateChange](qevent.html#Type-enum),[QEvent.LanguageChange](qevent.html#Type-enum),[QEvent.LocaleChange](qevent.html#Type-enum),[QEvent.LayoutDirectionChange](qevent.html#Type-enum)。
```
QWidget QWidget.childAt (self, QPoint?p)
```
[
返回該位置的可見子控件(_x_,_y_) widget的坐標系中。如果沒有可見的子窗口部件在指定位置,則函數返回0 。
](qwidget.html)
```
QWidget QWidget.childAt (self, int?ax, int?ay)
```
[](qwidget.html)
```
QRect QWidget.childrenRect (self)
```
[](qrect.html)
```
QRegion QWidget.childrenRegion (self)
```
[
```
QWidget.clearFocus (self)
```
采用鍵盤輸入焦點從窗口小部件。
](qregion.html)
[如果部件有主動對焦,一](qregion.html)[focus out event](qwidget.html#focusOutEvent)被送到這個小工具來告訴它,它是即將失去焦點。
這個小工具必須以獲得鍵盤輸入焦點使對焦設定,也就是說,它必須調用[setFocusPolicy](qwidget.html#focusPolicy-prop)( ) 。
**See also** [hasFocus](qwidget.html#focus-prop)( )[setFocus](qwidget.html#setFocus)( )[focusInEvent](qwidget.html#focusInEvent)( )[focusOutEvent](qwidget.html#focusOutEvent)( )[setFocusPolicy](qwidget.html#focusPolicy-prop)()和[QApplication.focusWidget](qapplication.html#focusWidget)( ) 。
```
QWidget.clearMask (self)
```
刪除通過設置任何面膜[setMask](qwidget.html#setMask)( ) 。
**See also** [setMask](qwidget.html#setMask)( ) 。
```
bool QWidget.close (self)
```
這種方法也是一個Qt槽與C + +的簽名`bool close()`。
關閉此窗口小部件。返回True如果部件被關閉,否則返回False 。
首先,它發送一個部件[QCloseEvent](qcloseevent.html)。該部件是[hidden](qwidget.html#hide)如果[accepts](qevent.html#accept)close事件。如果[ignores](qevent.html#ignore)的情況下,沒有任何反應。的默認實現[QWidget.closeEvent](qwidget.html#closeEvent)()接受close事件。
如果部件有[Qt.WA_DeleteOnClose](qt.html#WidgetAttribute-enum)國旗,小部件也將被刪除。密切的事件被傳遞到插件不管小窗口是可見或不可見。
該[QApplication.lastWindowClosed](qapplication.html#lastWindowClosed)( )信號被發射時的最后一個可見的主窗口(即沒有父窗口)與[Qt.WA_QuitOnClose](qt.html#WidgetAttribute-enum)屬性設置是關閉的。默認情況下,此屬性設置為所有部件,除了短暫的窗口,如閃屏,工具窗口,以及彈出式菜單。
```
QWidget.closeEvent (self, QCloseEvent)
```
此事件處理程序被調用給定的_event_當Qt的接收來自窗口系統的頂層窗口部件的窗口關閉請求。
默認情況下,事件被接受和小部件被關閉。您可以重新實現這個函數來改變窗口部件響應窗口關閉請求的方式。例如,你可以通過調用阻止窗口關閉[ignore()](qevent.html#ignore)在所有的事件。
主窗口的應用程序通常使用此功能的重新實現來檢查用戶的工作是否已經被保存和關閉之前請求許可。例如,本[Application Example](index.htm)使用一個輔助函數來決定是否關閉該窗口:
```
void MainWindow.closeEvent([QCloseEvent](qcloseevent.html) *event)
{
if (maybeSave()) {
writeSettings();
event->accept();
} else {
event->ignore();
}
}
```
**See also** [event](qwidget.html#event)( )[hide](qwidget.html#hide)( )[close](qwidget.html#close)( )[QCloseEvent](qcloseevent.html)和[Application Example](index.htm)。
```
QMargins QWidget.contentsMargins (self)
```
[
該contentsMargins函數返回控件的內容利潤率。
此功能被引入Qt的4.6 。
](qmargins.html)
[**See also**](qmargins.html) [getContentsMargins](qwidget.html#getContentsMargins)( )[setContentsMargins](qwidget.html#setContentsMargins)()和[contentsRect](qwidget.html#contentsRect)( ) 。
```
QRect QWidget.contentsRect (self)
```
[
返回小部件的邊距之內的區域。
](qrect.html)
[**See also**](qrect.html) [setContentsMargins](qwidget.html#setContentsMargins)()和[getContentsMargins](qwidget.html#getContentsMargins)( ) 。
```
QWidget.contextMenuEvent (self, QContextMenuEvent)
```
此事件處理程序,對于事件_event_,可重新實現在子類中接收部件的上下文菜單事件。
該處理程序被調用時,窗口小部件的[contextMenuPolicy](qwidget.html#contextMenuPolicy-prop) is [Qt.DefaultContextMenu](qt.html#ContextMenuPolicy-enum)。
默認實現忽略上下文的事件。請參閱[QContextMenuEvent](qcontextmenuevent.html)文檔了解更多信息。
**See also** [event](qwidget.html#event)( )[QContextMenuEvent](qcontextmenuevent.html)和[customContextMenuRequested](qwidget.html#customContextMenuRequested)( ) 。
```
Qt.ContextMenuPolicy QWidget.contextMenuPolicy (self)
```
[
```
QWidget.create (self, int?window?=?0, bool?initializeWindow?=?True, bool?destroyOldWindow?=?True)
```
創建一個新的小部件窗口,如果_window_為0 ,否則設置widget的窗口_window_。
初始化窗口(設置幾何等) ,如果_initializeWindow_是真實的。如果_initializeWindow_是假的,沒有執行初始化。此參數才有意義,如果_window_是一個有效的窗口。
銷毀舊的窗口,如果_destroyOldWindow_是真實的。如果_destroyOldWindow_是假的,你有責任銷毀自己的窗口(使用平臺的本機代碼) 。
](qt.html#ContextMenuPolicy-enum)
[該](qt.html#ContextMenuPolicy-enum)[QWidget](qwidget.html)構造函數調用創建( 0 , TRUE,TRUE )來創建這個小工具的窗口。
```
QCursor QWidget.cursor (self)
```
[
```
QWidget.destroy (self, bool?destroyWindow?=?True, bool?destroySubWindows?=?True)
```
釋放窗口系統資源。銷毀小部件窗口,如果_destroyWindow_是真實的。
destroy()方法調用自身的遞歸所有子控件,通過_destroySubWindows_為_destroyWindow_參數。為了更好地控制破壞subwidgets ,滅subwidgets選擇性第一。
](qcursor.html)
[這個功能通常是從稱為](qcursor.html)[QWidget](qwidget.html)析構函數。
```
int QWidget.devType (self)
```
```
QWidget.dragEnterEvent (self, QDragEnterEvent)
```
當拖動正在進行中,鼠標進入這個小工具此事件處理程序被調用。該事件被傳遞的_event_參數。
如果事件被忽略,小部件將無法接收任何[drag move events](qwidget.html#dragMoveEvent)。
請參閱[Drag-and-drop documentation](index.htm)對于如何提供拖放和拖放在你的應用程序的概述。
**See also** [QDrag](qdrag.html)和[QDragEnterEvent](qdragenterevent.html)。
```
QWidget.dragLeaveEvent (self, QDragLeaveEvent)
```
當拖動正在進行中,鼠標離開這個小工具此事件處理程序被調用。該事件被傳遞的_event_參數。
請參閱[Drag-and-drop documentation](index.htm)對于如何提供拖放和拖放在你的應用程序的概述。
**See also** [QDrag](qdrag.html)和[QDragLeaveEvent](qdragleaveevent.html)。
```
QWidget.dragMoveEvent (self, QDragMoveEvent)
```
此事件處理程序被調用,如果拖動操作正在進行,并以下任一情況發生時:光標進入這個小工具,將光標移到這個小工具中,或者修改鍵是在鍵盤上按下了這個widget具有焦點。該事件被傳遞的_event_參數。
請參閱[Drag-and-drop documentation](index.htm)對于如何提供拖放和拖放在你的應用程序的概述。
**See also** [QDrag](qdrag.html)和[QDragMoveEvent](qdragmoveevent.html)。
```
QWidget.dropEvent (self, QDropEvent)
```
當拖動被丟棄這個widget此事件處理程序被調用。該事件被傳遞的_event_參數。
請參閱[Drag-and-drop documentation](index.htm)對于如何提供拖放和拖放在你的應用程序的概述。
**See also** [QDrag](qdrag.html)和[QDropEvent](qdropevent.html)。
```
int QWidget.effectiveWinId (self)
```
返回小部件的有效窗口系統標識符,即原生父母的視窗系統標識符。
如果widget是本地的,則該函數返回本地部件編號。否則,第一款原生父控件的窗口ID ,即包含此插件的頂級窗口部件,返回。
**Note:**我們建議您不要存儲這個值,因為它很可能會改變在運行時。
此功能被引入Qt的4.4 。
**See also** [nativeParentWidget](qwidget.html#nativeParentWidget)( ) 。
```
QWidget.enabledChange (self, bool)
```
```
QWidget.ensurePolished (self)
```
確保插件已被拋光以[QStyle](qstyle.html)(即,具有適當的字體和調色板) 。
[QWidget](qwidget.html)調用這個函數已經完全構造,但它顯示的第一時間后前。如果你想確保部件是做一個操作,比如之前拋光就可以調用這個函數,正確的字體大小,可能需要在widget的[sizeHint](qwidget.html#sizeHint-prop)( )重新實現。注意,該函數_is_從默認實現所謂的[sizeHint](qwidget.html#sizeHint-prop)( ) 。
拋光是所有構造函數(從基類,以及從子類)后,必須發生的被稱為最后的初始化非常有用。
如果您需要更改一些設置,當一個部件進行拋光,重新實現[event](qwidget.html#event)()和處理[QEvent.Polish](qevent.html#Type-enum)事件類型。
**Note:**該函數聲明為const ,以便它可以從其他的const函數(例如被調用,[sizeHint](qwidget.html#sizeHint-prop)())。
**See also** [event](qwidget.html#event)( ) 。
```
QWidget.enterEvent (self, QEvent)
```
此事件處理程序可以重新實現在子類來接收窗口部件進入其傳遞的事件_event_參數。
一個事件被發送到插件當鼠標光標進入窗口小部件。
**See also** [leaveEvent](qwidget.html#leaveEvent)( )[mouseMoveEvent](qwidget.html#mouseMoveEvent)()和[event](qwidget.html#event)( ) 。
```
bool QWidget.event (self, QEvent)
```
從重新實現[QObject.event](qobject.html#event)( ) 。
這是主要的事件處理程序,它處理事件_event_。您可以在子類中重新實現這個功能,但是我們建議您使用一個專門的事件處理程序來代替。
按鍵和釋放事件的處理方式不同的其他活動。為Tab和Shift + Tab鍵事件()檢查,并嘗試適當地移動焦點。如果沒有小部件將焦點移動到(或者按鍵不是Tab或Shift + Tab鍵) ,事件( )的調用[keyPressEvent](qwidget.html#keyPressEvent)( ) 。
鼠標和平板事件處理也略顯特殊:只有當小部件是[enabled](qwidget.html#enabled-prop),事件( )將調用專門的處理程序,如[mousePressEvent](qwidget.html#mousePressEvent)( ) ,否則將丟棄該事件。
這個函數返回,如果該事件被確認True,否則返回False 。如果識別出事件被接受(見[QEvent.accepted](qevent.html#accepted-prop)) ,任何進一步的處理,如事件傳播到父widget停止。
**See also** [closeEvent](qwidget.html#closeEvent)( )[focusInEvent](qwidget.html#focusInEvent)( )[focusOutEvent](qwidget.html#focusOutEvent)( )[enterEvent](qwidget.html#enterEvent)( )[keyPressEvent](qwidget.html#keyPressEvent)( )[keyReleaseEvent](qwidget.html#keyReleaseEvent)( )[leaveEvent](qwidget.html#leaveEvent)( )[mouseDoubleClickEvent](qwidget.html#mouseDoubleClickEvent)( )[mouseMoveEvent](qwidget.html#mouseMoveEvent)( )[mousePressEvent](qwidget.html#mousePressEvent)( )[mouseReleaseEvent](qwidget.html#mouseReleaseEvent)( )[moveEvent](qwidget.html#moveEvent)( )[paintEvent](qwidget.html#paintEvent)( )[resizeEvent](qwidget.html#resizeEvent)( )[QObject.event](qobject.html#event)()和[QObject.timerEvent](qobject.html#timerEvent)( ) 。
```
QWidget QWidget.find (int)
```
[
返回一個指向與窗口標識符/句柄的小工具_id_。
窗口標識符類型取決于底層窗口系統上,見`qwindowdefs.h`對于實際的定義。如果沒有與此標識符沒有小部件,則返回0 。
```
QWidget.focusInEvent (self, QFocusEvent)
```
此事件處理程序可以重新實現在子類中接收鍵盤焦點事件(收到的焦點)的部件。該事件被傳遞的_event_參數
](qwidget.html)
[窗口小部件通常必須](qwidget.html)[setFocusPolicy](qwidget.html#focusPolicy-prop)( )的東西比其他[Qt.NoFocus](qt.html#FocusPolicy-enum)為了獲得焦點事件。 (請注意,應用程序員可以調用[setFocus](qwidget.html#setFocus)( )上的任何部件,即使是那些通常不接受焦點。 )
默認實現更新微件(除了窗戶,不指定[focusPolicy](qwidget.html#focusPolicy-prop)())。
**See also** [focusOutEvent](qwidget.html#focusOutEvent)( )[setFocusPolicy](qwidget.html#focusPolicy-prop)( )[keyPressEvent](qwidget.html#keyPressEvent)( )[keyReleaseEvent](qwidget.html#keyReleaseEvent)( )[event](qwidget.html#event)()和[QFocusEvent](qfocusevent.html)。
```
bool QWidget.focusNextChild (self)
```
發現一個新的widget ,讓鍵盤焦點,以適合**Tab**,并返回True,如果能找到一個新的部件,還是假的,如果它不能。
**See also** [focusPreviousChild](qwidget.html#focusPreviousChild)( ) 。
```
bool QWidget.focusNextPrevChild (self, bool?next)
```
發現一個新的widget ,讓鍵盤焦點,以適合Tab和Shift + Tab鍵,如果能找到一個新的widget返回True ,否則返回FALSE ,如果它不能。
If _next_誠然,這個函數向前搜索,如果_next_是假的,它向后搜索。
有時候,你會希望重新實現這個函數。例如,一個Web瀏覽器可能會重新實現它來移動它的“當前活動鏈接”向前或向后,并調用focusNextPrevChild ()只有當它達到“頁”上的最后一個或第一個鏈接。
子控件調用focusNextPrevChild ( )對它們的父窗口部件,但只有包含的子控件的窗口決定重定向到哪里焦點。通過重新實現這個函數的對象,因此你獲得控制焦點遍歷所有子控件。
**See also** [focusNextChild](qwidget.html#focusNextChild)()和[focusPreviousChild](qwidget.html#focusPreviousChild)( ) 。
```
QWidget.focusOutEvent (self, QFocusEvent)
```
此事件處理程序可以重新實現在子類中接收鍵盤焦點事件(焦點丟失)的部件。該事件被傳遞的_event_參數。
窗口小部件通常必須[setFocusPolicy](qwidget.html#focusPolicy-prop)( )的東西比其他[Qt.NoFocus](qt.html#FocusPolicy-enum)為了獲得焦點事件。 (請注意,應用程序員可以調用[setFocus](qwidget.html#setFocus)( )上的任何部件,即使是那些通常不接受焦點。 )
默認實現更新微件(除了窗戶,不指定[focusPolicy](qwidget.html#focusPolicy-prop)())。
**See also** [focusInEvent](qwidget.html#focusInEvent)( )[setFocusPolicy](qwidget.html#focusPolicy-prop)( )[keyPressEvent](qwidget.html#keyPressEvent)( )[keyReleaseEvent](qwidget.html#keyReleaseEvent)( )[event](qwidget.html#event)()和[QFocusEvent](qfocusevent.html)。
```
Qt.FocusPolicy QWidget.focusPolicy (self)
```
[
```
bool QWidget.focusPreviousChild (self)
```
發現一個新的widget ,讓鍵盤焦點,以適合**Shift+Tab**,并返回True,如果能找到一個新的部件,還是假的,如果它不能。
](qt.html#FocusPolicy-enum)
[**See also**](qt.html#FocusPolicy-enum) [focusNextChild](qwidget.html#focusNextChild)( ) 。
```
QWidget QWidget.focusProxy (self)
```
[
返回焦點代理,或者0 ,如果沒有焦點代理。
](qwidget.html)
[**See also**](qwidget.html) [setFocusProxy](qwidget.html#setFocusProxy)( ) 。
```
QWidget QWidget.focusWidget (self)
```
[
返回這個窗口部件的setFocus一直呼吁的最后一個孩子。對于頂級窗口部件,這是小部件,將獲得焦點的情況下這個窗口被激活
](qwidget.html)
[這是不一樣的](qwidget.html)[QApplication.focusWidget](qapplication.html#focusWidget)( ),它返回的焦點部件在當前活動窗口。
```
QFont QWidget.font (self)
```
[
```
QWidget.fontChange (self, QFont)
```
](qfont.html)
```
QFontInfo QWidget.fontInfo (self)
```
[](qfontinfo.html)
[返回控件的當前字體的字體信息。相當于QFontInto (小部件 - \u003e](qfontinfo.html)[font](qwidget.html#font-prop)())。
**See also** [font](qwidget.html#font-prop)( )[fontMetrics](qwidget.html#fontMetrics)()和[setFont](qwidget.html#font-prop)( ) 。
```
QFontMetrics QWidget.fontMetrics (self)
```
[](qfontmetrics.html)
[返回字體度量小部件的當前字體。相當于](qfontmetrics.html)[QFontMetrics](qfontmetrics.html)(小部件 - \u003e[font](qwidget.html#font-prop)())。
**See also** [font](qwidget.html#font-prop)( )[fontInfo](qwidget.html#fontInfo)()和[setFont](qwidget.html#font-prop)( ) 。
```
QPalette.ColorRole QWidget.foregroundRole (self)
```
[
返回前臺的角色。
](qpalette.html#ColorRole-enum)
[前臺角色定義的顏色從部件的](qpalette.html#ColorRole-enum)[palette](qwidget.html#palette-prop)用于繪制前臺。
如果沒有明確的前景角色設置,該函數將返回與背景的角色對比的作用。
**See also** [setForegroundRole](qwidget.html#setForegroundRole)()和[backgroundRole](qwidget.html#backgroundRole)( ) 。
```
QRect QWidget.frameGeometry (self)
```
[](qrect.html)
```
QSize QWidget.frameSize (self)
```
[](qsize.html)
```
QRect QWidget.geometry (self)
```
[
```
(int?left, int?top, int?right, int?bottom) QWidget.getContentsMargins (self)
```
返回widget的內容利潤率_left_,_top_,_right_和_bottom_。
](qrect.html)
[**See also**](qrect.html) [setContentsMargins](qwidget.html#setContentsMargins)()和[contentsRect](qwidget.html#contentsRect)( ) 。
```
QWidget.grabGesture (self, Qt.GestureType?type, Qt.GestureFlags?flags?=?Qt.GestureFlags(0))
```
Subscribes the widget to a given _gesture_ with specific _flags_.
此功能被引入Qt的4.6 。
**See also** [ungrabGesture](qwidget.html#ungrabGesture)()和[QGestureEvent](qgestureevent.html)。
```
QWidget.grabKeyboard (self)
```
抓起鍵盤輸入。
這個小工具接收所有鍵盤事件,直到[releaseKeyboard](qwidget.html#releaseKeyboard)()被調用,其他部件得不到鍵盤事件的。鼠標事件不會受到影響。使用[grabMouse](qwidget.html#grabMouse)( )如果你想抓住這一點。
不同之處在于它不接受任何鍵盤事件的焦點部件不受影響。[setFocus](qwidget.html#setFocus)( )將焦點移動像往常一樣,但新的焦點部件后,才接收鍵盤事件[releaseKeyboard](qwidget.html#releaseKeyboard)()被調用。
如果使用不同的部件被抓住當前的鍵盤輸入,該widget的搶是首次發布。
**See also** [releaseKeyboard](qwidget.html#releaseKeyboard)( )[grabMouse](qwidget.html#grabMouse)( )[releaseMouse](qwidget.html#releaseMouse)()和[focusWidget](qwidget.html#focusWidget)( ) 。
```
QWidget.grabMouse (self)
```
抓起鼠標輸入。
這個小工具接收所有的鼠標事件,直到[releaseMouse](qwidget.html#releaseMouse)()被調用,其他部件沒有得到鼠標事件的。鍵盤事件都不會受到影響。使用[grabKeyboard](qwidget.html#grabKeyboard)( )如果你想抓住這一點。
**Warning:**在鼠標抓取應用程序的bug往往鎖定終端。使用這個功能非常謹慎,并考慮使用`-nograb`在調試命令行選項。
這幾乎是從來沒有必要使用Qt時搶鼠標,因為Qt的爭奪并釋放它理智。特別是, Qt的劫掠當按下鼠標按鈕鼠標,并保持它,直到最后一個按鈕被釋放。
**Note:**唯一可見的小工具可以抓取鼠標輸入。如果[isVisible](qwidget.html#visible-prop)( )返回False的控件,該控件不能調用grabMouse ( ) 。
**Note:** **(Mac OS X developers)**為_Cocoa_上一個widget調用grabMouse ( )僅當鼠標是widget的框架內。為_Carbon_,它的工作部件的框架之外為好,像Windows和X11 。
**See also** [releaseMouse](qwidget.html#releaseMouse)( )[grabKeyboard](qwidget.html#grabKeyboard)()和[releaseKeyboard](qwidget.html#releaseKeyboard)( ) 。
```
QWidget.grabMouse (self, QCursor)
```
這個函數的重載[grabMouse](qwidget.html#grabMouse)( ) 。
抓起鼠標輸入并改變光標形狀。
光標將呈現形狀_cursor_(只要鼠標焦點被抓住) ,該部件將是唯一一個接收鼠標事件,直到[releaseMouse](qwidget.html#releaseMouse)( )被稱為( ) 。
**Warning:**抓住鼠標可能會鎖定終端。
**Note:** **(Mac OS X developers)**見注中[QWidget.grabMouse](qwidget.html#grabMouse)( ) 。
**See also** [releaseMouse](qwidget.html#releaseMouse)( )[grabKeyboard](qwidget.html#grabKeyboard)( )[releaseKeyboard](qwidget.html#releaseKeyboard)()和[setCursor](qwidget.html#cursor-prop)( ) 。
```
int QWidget.grabShortcut (self, QKeySequence?key, Qt.ShortcutContext?context?=?Qt.WindowShortcut)
```
增加了一個快捷方式到Qt的快捷鍵系統,手表對于給定的_key_序列中的給定_context_。如果_context_ is [Qt.ApplicationShortcut](qt.html#ShortcutContext-enum),快捷適用于應用程序作為一個整體。否則,要么是本地的這個小工具,[Qt.WidgetShortcut](qt.html#ShortcutContext-enum),或者窗口本身,[Qt.WindowShortcut](qt.html#ShortcutContext-enum)。
如果同一_key_序列已經抓住了幾個小工具,當_key_序列發生[QEvent.Shortcut](qevent.html#Type-enum)事件被發送到所有的,它適用于非確定性的順序小部件,而是用``曖昧''標志設置為True 。
**Warning:**你不應該通常需要使用此功能,而是創建[QAction](qaction.html)s的您需要的快捷鍵順序(如果你也想等效的菜單選項和工具欄按鈕) ,或創建[QShortcut](qshortcut.html)■如果您只需要按鍵順序。兩[QAction](qaction.html)和[QShortcut](qshortcut.html)處理所有的事件過濾的你,提供當用戶觸發鍵序列觸發信號,所以更容易比這個低層次的功能使用。
**See also** [releaseShortcut](qwidget.html#releaseShortcut)()和[setShortcutEnabled](qwidget.html#setShortcutEnabled)( ) 。
```
QGraphicsEffect QWidget.graphicsEffect (self)
```
[
該graphicsEffect函數返回一個指向Widget的圖形效果。
如果部件有沒有圖形效果,則返回0 。
此功能被引入Qt的4.6 。
](qgraphicseffect.html)
[**See also**](qgraphicseffect.html) [setGraphicsEffect](qwidget.html#setGraphicsEffect)( ) 。
```
QGraphicsProxyWidget QWidget.graphicsProxyWidget (self)
```
[
返回代理部件在圖形視圖中相應的嵌入式部件,否則返回0 。
此功能被引入Qt的4.5 。
](qgraphicsproxywidget.html)
[**See also**](qgraphicsproxywidget.html) [QGraphicsProxyWidget.createProxyForChildWidget](qgraphicsproxywidget.html#createProxyForChildWidget)()和[QGraphicsScene.addWidget](qgraphicsscene.html#addWidget)( ) 。
```
int QWidget.handle (self)
```
```
bool QWidget.hasFocus (self)
```
```
bool QWidget.hasMouseTracking (self)
```
```
int QWidget.height (self)
```
```
int QWidget.heightForWidth (self, int)
```
返回此插件的首選高度,給出的寬度_w_。
如果這個部件有一個布局,默認實現返回布局的首選高度。如果沒有布局,默認實現返回-1 ,表明首選高度不依賴于寬度。
```
QWidget.hide (self)
```
這種方法也是一個Qt槽與C + +的簽名`void hide()`。
隱藏部件。此功能相當于其setVisible (假) 。
**Note:**如果您正在使用[QDialog](qdialog.html)或者它的子類,并調用了[show](qwidget.html#show)( )函數這個函數后,對話框將顯示在原來的位置。
**See also** [hideEvent](qwidget.html#hideEvent)( )[isHidden](qwidget.html#isHidden)( )[show](qwidget.html#show)( )[setVisible](qwidget.html#visible-prop)( )[isVisible](qwidget.html#visible-prop)()和[close](qwidget.html#close)( ) 。
```
QWidget.hideEvent (self, QHideEvent)
```
此事件處理程序可以重新實現在子類中接收部件隱藏事件。該事件被傳遞的_event_參數。
隱藏事件會立即發送到窗口小部件,他們已被隱藏之后。
注:控件接收自發的顯示和隱藏事件時,其對應的狀態是由窗口系統改變,如當用戶最小化窗口,當窗口再次恢復自發show事件自發的隱藏事件。接收自發的隱藏事件之后,一個小部件仍然被認為是在這個意義上可見[isVisible](qwidget.html#visible-prop)( ) 。
**See also** [visible](qwidget.html#visible-prop),[event](qwidget.html#event)()和[QHideEvent](qhideevent.html)。
```
QInputContext QWidget.inputContext (self)
```
[](qinputcontext.html)
[該函數返回](qinputcontext.html)[QInputContext](qinputcontext.html)這個小工具。默認情況下,輸入上下文是從父窗口部件繼承。對于toplevels它是從繼承[QApplication](qapplication.html)。
您可以復蓋此,并通過使用設置一個特殊的輸入上下文返回此插件的[setInputContext](qwidget.html#setInputContext)()方法。
**See also** [setInputContext](qwidget.html#setInputContext)( ) 。
```
QWidget.inputMethodEvent (self, QInputMethodEvent)
```
此事件處理程序,對于事件_event_,可重新實現在子類來接收輸入法組成的事件。這個處理程序被調用時,輸入法的狀態發生改變。
請注意,創建自定義的文本編輯窗口部件時,該[Qt.WA_InputMethodEnabled](qt.html#WidgetAttribute-enum)窗口屬性必須顯式設置(使用[setAttribute](qwidget.html#setAttribute)( )函數) ,以便接收輸入方法事件。
默認實現調用事件 - \u003e忽略(),它拒絕輸入法事件。請參閱[QInputMethodEvent](qinputmethodevent.html)文檔了解更多信息。
**See also** [event](qwidget.html#event)()和[QInputMethodEvent](qinputmethodevent.html)。
```
Qt.InputMethodHints QWidget.inputMethodHints (self)
```
[
```
QVariant QWidget.inputMethodQuery (self, Qt.InputMethodQuery)
```
此方法僅適用于輸入窗口小部件。它是由輸入法查詢一組小部件要能支持復雜的輸入法操作為周圍的文字和reconversions支持的特性。
_query_指定哪些屬性進行查詢。
](index.htm)
[**See also**](index.htm) [inputMethodEvent](qwidget.html#inputMethodEvent)( )[QInputMethodEvent](qinputmethodevent.html),[QInputContext](qinputcontext.html)和[inputMethodHints](qwidget.html#inputMethodHints-prop)。
```
QWidget.insertAction (self, QAction?before, QAction?action)
```
插入動作_action_以行動,在行動之前,這個小工具的列表_before_。其附加的行動,如果_before_是0或_before_是不是這個小工具的有效行動。
A [QWidget](qwidget.html)應該只有每個動作之一。
**See also** [removeAction](qwidget.html#removeAction)( )[addAction](qwidget.html#addAction)( )[QMenu](qmenu.html),[contextMenuPolicy](qwidget.html#contextMenuPolicy-prop)和[actions](qwidget.html#actions)( ) 。
```
QWidget.insertActions (self, QAction?before, list-of-QAction?actions)
```
插入動作_actions_以行動,在行動之前,這個小工具的列表_before_。其附加的行動,如果_before_是0或_before_是不是這個小工具的有效行動。
A [QWidget](qwidget.html)最多可以有各一個動作。
**See also** [removeAction](qwidget.html#removeAction)( )[QMenu](qmenu.html),[insertAction](qwidget.html#insertAction)()和[contextMenuPolicy](qwidget.html#contextMenuPolicy-prop)。
```
bool QWidget.isActiveWindow (self)
```
```
bool QWidget.isAncestorOf (self, QWidget?child)
```
返回給定True,如果這個小工具是父母(或祖父母等,以任何級別) ,_child_,和兩個小部件是相同的窗口內,否則返回False 。
```
bool QWidget.isEnabled (self)
```
```
bool QWidget.isEnabledTo (self, QWidget)
```
返回True如果這個widget會變成如果啟用_ancestor_被啟用,否則返回False 。
這種情況下,如果既不是小部件本身也不是每一個家長最多,但不包括_ancestor_已被明確禁用。
isEnabledTo (0 )等效于[isEnabled](qwidget.html#enabled-prop)( ) 。
**See also** [setEnabled](qwidget.html#enabled-prop)()和[enabled](qwidget.html#enabled-prop)。
```
bool QWidget.isEnabledToTLW (self)
```
```
bool QWidget.isFullScreen (self)
```
```
bool QWidget.isHidden (self)
```
返回True如果控件被隱藏,否則返回False 。
一個隱藏的小工具只會成為可見的,當[show](qwidget.html#show)()被調用就可以了。它不會在父顯示時會自動顯示。
要檢查的知名度,使用()代替(注意感嘆號) 。
isHidden ( )暗示( ) ,但一個部件可以是不可見的,而不是藏在同一時間。這是一個小部件是小部件的不可見孩子的情況。
Widget是隱藏的,如果:
* they were created as independent windows,
* they were created as children of visible widgets,
* [hide](qwidget.html#hide)() or setVisible(false) was called.
```
bool QWidget.isLeftToRight (self)
```
```
bool QWidget.isMaximized (self)
```
```
bool QWidget.isMinimized (self)
```
```
bool QWidget.isModal (self)
```
```
bool QWidget.isRightToLeft (self)
```
```
bool QWidget.isTopLevel (self)
```
```
bool QWidget.isVisible (self)
```
```
bool QWidget.isVisibleTo (self, QWidget)
```
返回True如果這個widget會變成可見的,如果_ancestor_示,否則返回False 。
真實的情況發生時,如果既不是小部件本身也沒有任何父母到不包括_ancestor_已經明確地隱藏。
此功能仍然會返回True,如果部件是由屏幕上的其他窗口遮擋,但可能是身體上可見,如果它或它們移動。
isVisibleTo (0)是相同的[isVisible](qwidget.html#visible-prop)( ) 。
**See also** [show](qwidget.html#show)( )[hide](qwidget.html#hide)()和[isVisible](qwidget.html#visible-prop)( ) 。
```
bool QWidget.isWindow (self)
```
返回True如果該控件是一個獨立的窗口,否則返回False 。
窗口是一個小部件,目前還沒有任何其他部件在視覺上的孩子,通常有一個框架和一[window title](qwidget.html#windowTitle-prop)。
一個窗口可以有一個[parent widget](qwidget.html#parentWidget)。然后,它會被分組與其父當父對象被刪除刪除,當父最小化等,如果由窗口管理器支持,它也將有一個共同的任務欄條目,其父最小化。
[QDialog](qdialog.html)和[QMainWindow](qmainwindow.html)Widget是默認的窗口,即使在構造函數中指定一個父部件。由指定的這個行為[Qt.Window](qt.html#WindowType-enum)標志。
**See also** [window](qwidget.html#window)( )[isModal](qwidget.html#modal-prop)()和[parentWidget](qwidget.html#parentWidget)( ) 。
```
bool QWidget.isWindowModified (self)
```
```
QWidget QWidget.keyboardGrabber ()
```
[
返回當前抓住了鍵盤輸入的窗口小部件。
如果在這個應用程序中沒有部件被抓住當前的鍵盤,則返回0 。
](qwidget.html)
[**See also**](qwidget.html) [grabMouse](qwidget.html#grabMouse)()和[mouseGrabber](qwidget.html#mouseGrabber)( ) 。
```
QWidget.keyPressEvent (self, QKeyEvent)
```
此事件處理程序,對于事件_event_,可重新實現在子類來接收按鍵事件的小部件。
一個widget必須調用[setFocusPolicy](qwidget.html#focusPolicy-prop)( )最初接受焦點,并且有重點,以接收按鍵事件。
如果你重新實現這個處理程序,您調用基類的實現,如果你不經的關鍵作用是非常重要的。
默認實現關閉彈出窗口部件,如果用戶按下Esc鍵。否則,事件被忽略,從而使部件的家長可以解釋它。
需要注意的是[QKeyEvent](qkeyevent.html)開始isAccepted ( ) == True,所以你不需要調用[QKeyEvent.accept](qevent.html#accept)( ) - 只是不調用基類的實現,如果你在關鍵行動。
**See also** [keyReleaseEvent](qwidget.html#keyReleaseEvent)( )[setFocusPolicy](qwidget.html#focusPolicy-prop)( )[focusInEvent](qwidget.html#focusInEvent)( )[focusOutEvent](qwidget.html#focusOutEvent)( )[event](qwidget.html#event)( )[QKeyEvent](qkeyevent.html)和[Tetrix Example](index.htm)。
```
QWidget.keyReleaseEvent (self, QKeyEvent)
```
此事件處理程序,對于事件_event_,可重新實現在子類中接收鍵釋放事件的小部件。
一個widget必須的[accept focus](qwidget.html#focusPolicy-prop)最初和[have focus](qwidget.html#focus-prop)為了獲得一個鍵釋放事件。
如果你重新實現這個處理程序,您調用基類的實現,如果你不經的關鍵作用是非常重要的。
默認實現忽略該事件,從而使部件的家長可以解釋它。
需要注意的是[QKeyEvent](qkeyevent.html)開始isAccepted ( ) == True,所以你不需要調用[QKeyEvent.accept](qevent.html#accept)( ) - 只是不調用基類的實現,如果你在關鍵行動。
**See also** [keyPressEvent](qwidget.html#keyPressEvent)( )[QKeyEvent.ignore](qevent.html#ignore)( )[setFocusPolicy](qwidget.html#focusPolicy-prop)( )[focusInEvent](qwidget.html#focusInEvent)( )[focusOutEvent](qwidget.html#focusOutEvent)( )[event](qwidget.html#event)()和[QKeyEvent](qkeyevent.html)。
```
QWidget.languageChange (self)
```
```
QLayout QWidget.layout (self)
```
[
返回安裝這個小工具,或者0 ,如果沒有安裝布局管理器的布局管理器。
布局管理器設置的部件的兒童已被添加到布局的幾何形狀。
](qlayout.html)
[**See also**](qlayout.html) [setLayout](qwidget.html#setLayout)( )[sizePolicy](qwidget.html#sizePolicy-prop)()和[Layout Management](index.htm)。
```
Qt.LayoutDirection QWidget.layoutDirection (self)
```
[
```
QWidget.leaveEvent (self, QEvent)
```
此事件處理程序可以重新實現在子類中以接收傳遞在widget假期活動_event_參數。
休假事件發送到窗口小部件當鼠標光標離開窗口小部件。
](qt.html#LayoutDirection-enum)
[**See also**](qt.html#LayoutDirection-enum) [enterEvent](qwidget.html#enterEvent)( )[mouseMoveEvent](qwidget.html#mouseMoveEvent)()和[event](qwidget.html#event)( ) 。
```
QLocale QWidget.locale (self)
```
[
```
QWidget.lower (self)
```
這種方法也是一個Qt槽與C + +的簽名`void lower()`。
降低小部件的父控件的堆棧的底部。
在此之后調用部件將在視覺上落后(因此被掩蓋)任何重疊的兄弟窗口小部件。
](qlocale.html)
[**See also**](qlocale.html) [raise_](qwidget.html#raise)()和[stackUnder](qwidget.html#stackUnder)( ) 。
```
QPoint QWidget.mapFrom (self, QWidget, QPoint)
```
[
翻譯小工具坐標_pos_從坐標系_parent_這個小部件的坐標系。該_parent_不能為0 ,且必須調用控件的父。
](qpoint.html)
[**See also**](qpoint.html) [mapTo](qwidget.html#mapTo)( )[mapFromParent](qwidget.html#mapFromParent)( )[mapFromGlobal](qwidget.html#mapFromGlobal)()和[underMouse](qwidget.html#underMouse)( ) 。
```
QPoint QWidget.mapFromGlobal (self, QPoint)
```
[
將全局屏幕坐標_pos_到窗口小部件坐標。
](qpoint.html)
[**See also**](qpoint.html) [mapToGlobal](qwidget.html#mapToGlobal)( )[mapFrom](qwidget.html#mapFrom)()和[mapFromParent](qwidget.html#mapFromParent)( ) 。
```
QPoint QWidget.mapFromParent (self, QPoint)
```
[
轉換的父控件的坐標_pos_到窗口小部件坐標。
](qpoint.html)
[同](qpoint.html)[mapFromGlobal](qwidget.html#mapFromGlobal)( )如果該控件沒有父。
**See also** [mapToParent](qwidget.html#mapToParent)( )[mapFrom](qwidget.html#mapFrom)( )[mapFromGlobal](qwidget.html#mapFromGlobal)()和[underMouse](qwidget.html#underMouse)( ) 。
```
QPoint QWidget.mapTo (self, QWidget, QPoint)
```
[
翻譯小工具坐標_pos_到的坐標系_parent_。該_parent_不能為0 ,且必須調用控件的父。
](qpoint.html)
[**See also**](qpoint.html) [mapFrom](qwidget.html#mapFrom)( )[mapToParent](qwidget.html#mapToParent)( )[mapToGlobal](qwidget.html#mapToGlobal)()和[underMouse](qwidget.html#underMouse)( ) 。
```
QPoint QWidget.mapToGlobal (self, QPoint)
```
[
翻譯小工具坐標_pos_全球屏幕坐標。例如,`mapToGlobal(QPoint(0,0))`將給小窗口的左上角的像素的全局坐標。
](qpoint.html)
[**See also**](qpoint.html) [mapFromGlobal](qwidget.html#mapFromGlobal)( )[mapTo](qwidget.html#mapTo)()和[mapToParent](qwidget.html#mapToParent)( ) 。
```
QPoint QWidget.mapToParent (self, QPoint)
```
[
翻譯小工具坐標_pos_在父窗口部件的坐標。
](qpoint.html)
[同](qpoint.html)[mapToGlobal](qwidget.html#mapToGlobal)( )如果該控件沒有父。
**See also** [mapFromParent](qwidget.html#mapFromParent)( )[mapTo](qwidget.html#mapTo)( )[mapToGlobal](qwidget.html#mapToGlobal)()和[underMouse](qwidget.html#underMouse)( ) 。
```
QRegion QWidget.mask (self)
```
[
返回上一個窗口部件當前設置的掩碼。如果沒有掩碼被設置的返回值將是一個空白區域。
](qregion.html)
[**See also**](qregion.html) [setMask](qwidget.html#setMask)( )[clearMask](qwidget.html#clearMask)( )[QRegion.isEmpty](qregion.html#isEmpty)()和[Shaped Clock Example](index.htm)。
```
int QWidget.maximumHeight (self)
```
```
QSize QWidget.maximumSize (self)
```
[
```
int QWidget.maximumWidth (self)
```
```
int QWidget.metric (self, QPaintDevice.PaintDeviceMetric)
```
](qsize.html)
[從重新實現](qsize.html)[QPaintDevice.metric](qpaintdevice.html#metric)( ) 。
內部實現虛擬的[QPaintDevice.metric](qpaintdevice.html#metric)()函數。
_m_是獲得指標。
```
int QWidget.minimumHeight (self)
```
```
QSize QWidget.minimumSize (self)
```
[](qsize.html)
```
QSize QWidget.minimumSizeHint (self)
```
[
```
int QWidget.minimumWidth (self)
```
```
QWidget.mouseDoubleClickEvent (self, QMouseEvent)
```
此事件處理程序,對于事件_event_,可重新實現在子類中接收鼠標雙擊事件的小部件。
默認實現會產生一個正常的鼠標按下事件。
**Note:**窗口小部件也將獲得鼠標按下和鼠標釋放事件,除了雙擊事件。它是由開發人員,以確保應用程序正確地解釋這些事件。
](qsize.html)
[**See also**](qsize.html) [mousePressEvent](qwidget.html#mousePressEvent)( )[mouseReleaseEvent](qwidget.html#mouseReleaseEvent)( )[mouseMoveEvent](qwidget.html#mouseMoveEvent)( )[event](qwidget.html#event)()和[QMouseEvent](qmouseevent.html)。
```
QWidget QWidget.mouseGrabber ()
```
[
返回當前抓取鼠標輸入的窗口小部件。
如果在這個應用程序中沒有部件被抓住當前鼠標,則返回0 。
](qwidget.html)
[**See also**](qwidget.html) [grabMouse](qwidget.html#grabMouse)()和[keyboardGrabber](qwidget.html#keyboardGrabber)( ) 。
```
QWidget.mouseMoveEvent (self, QMouseEvent)
```
此事件處理程序,對于事件_event_,可重新實現在子類中接收鼠標移動事件的小部件。
如果鼠標跟蹤被關閉,如果按下鼠標按鈕,當鼠標被移動,鼠標移動事件才會發生。如果鼠標跟蹤處于開機狀態,即使沒有按下鼠標按鈕會出現鼠標移動事件。
[QMouseEvent.pos](qmouseevent.html#pos)()報告鼠標光標的位置,相對于這個小工具。對于按下和釋放事件,該位置通常是一樣的,最后鼠標移動事件的立場,但也可能是不同的,如果用戶的手抖動。這是底層窗口系統,而不是Qt的一個特點。
如果你想立即顯示一個工具提示,當鼠標移動(例如,獲取鼠標坐標與[QMouseEvent.pos](qmouseevent.html#pos)( ) ,并顯示它們作為一個工具提示) ,您必須首先啟用鼠標跟蹤如上所述。然后,以保證工具提示會立即更新,您必須調用[QToolTip.showText](qtooltip.html#showText)()而不是[setToolTip](qwidget.html#toolTip-prop)( )在實現的mouseMoveEvent的( ) 。
**See also** [setMouseTracking](qwidget.html#mouseTracking-prop)( )[mousePressEvent](qwidget.html#mousePressEvent)( )[mouseReleaseEvent](qwidget.html#mouseReleaseEvent)( )[mouseDoubleClickEvent](qwidget.html#mouseDoubleClickEvent)( )[event](qwidget.html#event)( )[QMouseEvent](qmouseevent.html)和[Scribble Example](index.htm)。
```
QWidget.mousePressEvent (self, QMouseEvent)
```
此事件處理程序,對于事件_event_,可重新實現在子類中接收鼠標按下事件的小部件。
如果您在mousePressEvent創建新的部件( )的[mouseReleaseEvent](qwidget.html#mouseReleaseEvent)( )可能不會結束,你期望的,這取決于底層窗口系統(或X11窗口管理器)上,小部件的位置和可能更多。
默認實現實現彈出小窗口的關閉,當您單擊窗外。對于其他構件類型它什么都不做。
**See also** [mouseReleaseEvent](qwidget.html#mouseReleaseEvent)( )[mouseDoubleClickEvent](qwidget.html#mouseDoubleClickEvent)( )[mouseMoveEvent](qwidget.html#mouseMoveEvent)( )[event](qwidget.html#event)( )[QMouseEvent](qmouseevent.html)和[Scribble Example](index.htm)。
```
QWidget.mouseReleaseEvent (self, QMouseEvent)
```
此事件處理程序,對于事件_event_,可重新實現在子類中接收鼠標釋放事件的小部件。
**See also** [mousePressEvent](qwidget.html#mousePressEvent)( )[mouseDoubleClickEvent](qwidget.html#mouseDoubleClickEvent)( )[mouseMoveEvent](qwidget.html#mouseMoveEvent)( )[event](qwidget.html#event)( )[QMouseEvent](qmouseevent.html)和[Scribble Example](index.htm)。
```
QWidget.move (self, QPoint)
```
```
QWidget.move (self, int?ax, int?ay)
```
```
QWidget.moveEvent (self, QMoveEvent)
```
此事件處理程序可以重新實現在子類中以接收傳遞在widget移動事件_event_參數。當控件接收這個事件,這已經是在新的位置。
舊的立場是通過訪問[QMoveEvent.oldPos](qmoveevent.html#oldPos)( ) 。
**See also** [resizeEvent](qwidget.html#resizeEvent)( )[event](qwidget.html#event)( )[move](qwidget.html#pos-prop)()和[QMoveEvent](qmoveevent.html)。
```
QWidget QWidget.nativeParentWidget (self)
```
[
返回原生母體此插件,即下一個祖先插件,其具有系統標識符,或者0 ,如果它不具有任何原生母體。
此功能被引入Qt的4.4 。
](qwidget.html)
[**See also**](qwidget.html) [effectiveWinId](qwidget.html#effectiveWinId)( ) 。
```
QWidget QWidget.nextInFocusChain (self)
```
[
返回這個窗口部件的焦點鏈中的下一個控件。
](qwidget.html)
[**See also**](qwidget.html) [previousInFocusChain](qwidget.html#previousInFocusChain)( ) 。
```
QRect QWidget.normalGeometry (self)
```
[
```
QWidget.overrideWindowFlags (self, Qt.WindowFlags?type)
```
設置窗口標志的小部件_flags_,_without_告訴窗口系統。
**Warning:**不要調用這個函數,除非你真的知道自己在做什么。
](qrect.html)
[**See also**](qrect.html) [setWindowFlags](qwidget.html#windowFlags-prop)( ) 。
```
QWidget.overrideWindowState (self, Qt.WindowStates?state)
```
```
QPaintEngine QWidget.paintEngine (self)
```
[](qpaintengine.html)
[從重新實現](qpaintengine.html)[QPaintDevice.paintEngine](qpaintdevice.html#paintEngine)( ) 。
返回widget的繪圖引擎。
注意,這個函數不應該顯式調用的用戶,因為它意味著只有重新實現的目的。該函數調用Qt的內部,并默認實現可能并不總是返回一個有效的指針。
```
QWidget.paintEvent (self, QPaintEvent)
```
此事件處理程序可以在子類來接收傳入paint事件重新實現_event_。
Paint事件是一個請求重繪所有的窗口小部件的全部或部分。它可以發生于下列原因之一:
* [repaint](qwidget.html#repaint)() or [update](qwidget.html#update)() was invoked,
* the widget was obscured and has now been uncovered, or
* many other reasons.
許多部件可以簡單地重新繪制自己的整個表面當記者問到,但有些慢的部件需要通過繪畫只有被請求的區域進行優化:[QPaintEvent.region](qpaintevent.html#region)( ) 。這個速度優化不會改變結果,如繪畫是在事件處理期間剪切到該區域。[QListView](qlistview.html)和[QTableView](qtableview.html)為此,例如。
Qt還試圖通過合并多個paint事件到一個加快繪畫。何時[update](qwidget.html#update)()被調用幾次或者窗口系統發送幾個油漆事件, Qt的合并這些事件轉換為一個事件有一個較大的區域(見[QRegion.united](qregion.html#united)())。該[repaint](qwidget.html#repaint)( )函數不允許這樣的優化,所以我們建議您使用[update](qwidget.html#update)( )只要有可能。
當繪畫事件發生時,更新區域被正常刪除,所以要繪制的控件的背景。
背景可以使用設置[setBackgroundRole](qwidget.html#setBackgroundRole)()和[setPalette](qwidget.html#palette-prop)( ) 。
由于Qt的4.0 ,[QWidget](qwidget.html)自動雙緩沖的畫,所以沒有必要寫雙緩沖的代碼中的paintEvent ()來避免閃爍。
**Note for the X11 platform**:可以通過調用切換全局雙緩沖`qt_x11_set_global_double_buffer()`。例如,
```
...
extern void qt_x11_set_global_double_buffer(bool);
qt_x11_set_global_double_buffer(false);
...
```
**Note:**一般來說,你應該避免調用[update](qwidget.html#update)()或[repaint](qwidget.html#repaint)( )**inside**一的paintEvent ( ) 。例如,調用[update](qwidget.html#update)()或[repaint](qwidget.html#repaint)( )上的paintEvent里面的孩子( )產生不確定的行為,孩子可能會或可能不會得到一個繪畫事件。
**Warning:**如果您正在使用一個自定義的繪圖引擎沒有Qt的備份存儲,[Qt.WA_PaintOnScreen](qt.html#WidgetAttribute-enum)必須設置。否則,[QWidget.paintEngine](qwidget.html#paintEngine)( )將永遠不會被調用;的備份存儲將被使用。
**See also** [event](qwidget.html#event)( )[repaint](qwidget.html#repaint)( )[update](qwidget.html#update)( )[QPainter](qpainter.html),[QPixmap](qpixmap.html),[QPaintEvent](qpaintevent.html)和[Analog Clock Example](index.htm)。
```
QPalette QWidget.palette (self)
```
[
```
QWidget.paletteChange (self, QPalette)
```
](qpalette.html)
```
QWidget QWidget.parentWidget (self)
```
[
返回這個窗口部件的父,或者0,如果它不具有任何父控件。
](qwidget.html)
```
QPoint QWidget.pos (self)
```
[](qpoint.html)
```
QWidget QWidget.previousInFocusChain (self)
```
[
該previousInFocusChain函數返回前一個窗口小部件在這個widget的焦點鏈。
此功能被引入Qt的4.6 。
](qwidget.html)
[**See also**](qwidget.html) [nextInFocusChain](qwidget.html#nextInFocusChain)( ) 。
```
QWidget.raise_ (self)
```
這種方法也是一個Qt槽與C + +的簽名`void raise()`。
引發此控件的父控件的堆棧的頂部。
在此之后調用部件將在視覺上的任何重疊的兄弟姐妹部件前面。
**Note:**當使用[activateWindow](qwidget.html#activateWindow)( ) ,你可以調用這個函數來確保窗口堆放在上面。
**See also** [lower](qwidget.html#lower)()和[stackUnder](qwidget.html#stackUnder)( ) 。
```
QRect QWidget.rect (self)
```
[
```
QWidget.releaseKeyboard (self)
```
釋放鍵盤捕獲。
](qrect.html)
[**See also**](qrect.html) [grabKeyboard](qwidget.html#grabKeyboard)( )[grabMouse](qwidget.html#grabMouse)()和[releaseMouse](qwidget.html#releaseMouse)( ) 。
```
QWidget.releaseMouse (self)
```
釋放鼠標搶。
**See also** [grabMouse](qwidget.html#grabMouse)( )[grabKeyboard](qwidget.html#grabKeyboard)()和[releaseKeyboard](qwidget.html#releaseKeyboard)( ) 。
```
QWidget.releaseShortcut (self, int?id)
```
刪除快捷方式與給定_id_從Qt的快捷鍵系統。該部件將不再接收[QEvent.Shortcut](qevent.html#Type-enum)事件的快捷方式的按鍵順序(除非它使用相同的密鑰序列的其他快捷方式) 。
**Warning:**你不應該通常需要使用此功能,因為Qt的快捷鍵系統自動刪除快捷方式時,他們的父窗口部件被銷毀。最好是使用[QAction](qaction.html) or [QShortcut](qshortcut.html)處理快捷方式,因為它們更容易比這低級別的功能來使用。還請注意,這是一個昂貴的操作。
**See also** [grabShortcut](qwidget.html#grabShortcut)()和[setShortcutEnabled](qwidget.html#setShortcutEnabled)( ) 。
```
QWidget.removeAction (self, QAction?action)
```
刪除動作_action_從操作這個小工具的列表。
**See also** [insertAction](qwidget.html#insertAction)( )[actions](qwidget.html#actions)()和[insertAction](qwidget.html#insertAction)( ) 。
```
QWidget.render (self, QPaintDevice?target, QPoint?targetOffset?=?QPoint(), QRegion?sourceRegion?=?QRegion(), RenderFlags?flags?=?QWidget.DrawWindowBackground|QWidget.DrawChildren)
```
呈現_sourceRegion_這個小工具到的_target_ using _renderFlags_來確定如何呈現。在開始繪制_targetOffset_在_target_。例如:
```
[QPixmap](qpixmap.html) pixmap(widget->size());
widget->render(&pixmap);
```
If _sourceRegion_是一個空區,這個功能將使用[QWidget.rect](qwidget.html#rect-prop)()作為該區域,即整個部件。
確保你調用[QPainter.end](qpainter.html#end)( )為_target_器件的有源畫家(如果有的話)之前渲染。例如:
```
[QPainter](qpainter.html) painter(this);
...
painter.end();
myWidget->render(this);
```
**Note:**要獲得一個OpenGL窗口小部件,使用內容[QGLWidget.grabFrameBuffer](qglwidget.html#grabFrameBuffer)()或[QGLWidget.renderPixmap](qglwidget.html#renderPixmap)( )來代替。
此功能被引入Qt的4.3 。
```
QWidget.render (self, QPainter?painter, QPoint?targetOffset?=?QPoint(), QRegion?sourceRegion?=?QRegion(), RenderFlags?flags?=?QWidget.DrawWindowBackground|QWidget.DrawChildren)
```
這是一個重載函數。
呈現小部件進入_painter_的[QPainter.device](qpainter.html#device)( ) 。
變換和施加到設置_painter_渲染時將被使用。
**Note:**該_painter_必須是活動的。在Mac OS X的部件將被渲染成[QPixmap](qpixmap.html)然后由拉伸_painter_。
**See also** [QPainter.device](qpainter.html#device)( ) 。
```
QWidget.repaint (self)
```
這種方法也是一個Qt槽與C + +的簽名`void repaint()`。
直接通過調用重畫窗口小部件[paintEvent](qwidget.html#paintEvent)()立即,除非更新被禁用或部件是隱藏的。
我們建議只使用重繪( ) ,如果你的動畫時需要立即重繪,例如。在幾乎所有情況下,[update](qwidget.html#update)( )是更好的,因為它允許的Qt來優化速度和減少閃爍。
**Warning:**如果您在其中本身可以從調用的函數調用repaint ( )[paintEvent](qwidget.html#paintEvent)( ) ,你可能會得到無限遞歸。該[update](qwidget.html#update)( )函數永遠不會導致遞歸。
**See also** [update](qwidget.html#update)( )[paintEvent](qwidget.html#paintEvent)()和[setUpdatesEnabled](qwidget.html#updatesEnabled-prop)( ) 。
```
QWidget.repaint (self, int?x, int?y, int?w, int?h)
```
```
QWidget.repaint (self, QRect)
```
```
QWidget.repaint (self, QRegion)
```
```
QWidget.resetInputContext (self)
```
```
QWidget.resize (self, QSize)
```
```
QWidget.resize (self, int?w, int?h)
```
```
QWidget.resizeEvent (self, QResizeEvent)
```
此事件處理程序可以重新實現在子類中接收部件調整它們傳遞的事件_event_參數。當resizeEvent ()被調用時,插件已經擁有新的幾何結構。舊的大小是通過訪問[QResizeEvent.oldSize](qresizeevent.html#oldSize)( ) 。
該部件將被刪除,并處理resize事件后立即收到一個繪畫事件。沒有圖紙需要的話(或者應該是)這個處理程序中完成的。
**See also** [moveEvent](qwidget.html#moveEvent)( )[event](qwidget.html#event)( )[resize](qwidget.html#size-prop)( )[QResizeEvent](qresizeevent.html),[paintEvent](qwidget.html#paintEvent)()和[Scribble Example](index.htm)。
```
bool QWidget.restoreGeometry (self, QByteArray?geometry)
```
恢復存儲在字節數組中的幾何和國家頂級部件_geometry_。成功時返回TRUE ,否則返回False 。
如果還原的幾何形狀是關閉屏幕,它將被修改為可用的屏幕幾何里面。
要使用恢復保存幾何[QSettings](qsettings.html),你可以使用如下代碼:
```
[QSettings](qsettings.html) settings("MyCompany", "MyApp");
myWidget->restoreGeometry(settings.value("myWidget/geometry").toByteArray());
```
請參閱[Window Geometry](index.htm#window-geometry)文檔與窗口幾何問題的概述。
使用[QMainWindow.restoreState](qmainwindow.html#restoreState)( )來恢復幾何和工具欄和停靠小部件的狀態。
這個函數中引入了Qt 4.2中。
**See also** [saveGeometry](qwidget.html#saveGeometry)( )[QSettings](qsettings.html),[QMainWindow.saveState](qmainwindow.html#saveState)()和[QMainWindow.restoreState](qmainwindow.html#restoreState)( ) 。
```
QByteArray QWidget.saveGeometry (self)
```
[
保存當前的幾何形狀和國家頂級部件。
要保存窗口關閉時的幾何形狀,可以實現這樣一個close事件:
](qbytearray.html)
```
void MyWidget.closeEvent([QCloseEvent](qcloseevent.html) *event)
{
[QSettings](qsettings.html) settings("MyCompany", "MyApp");
settings.setValue("geometry", saveGeometry());
[QWidget](qwidget.html).closeEvent(event);
}
```
請參閱[Window Geometry](index.htm#window-geometry)文檔與窗口幾何問題的概述。
使用[QMainWindow.saveState](qmainwindow.html#saveState)( )保存的幾何形狀和工具欄和停靠小部件的狀態。
這個函數中引入了Qt 4.2中。
**See also** [restoreGeometry](qwidget.html#restoreGeometry)( )[QMainWindow.saveState](qmainwindow.html#saveState)()和[QMainWindow.restoreState](qmainwindow.html#restoreState)( ) 。
```
QWidget.scroll (self, int?dx, int?dy)
```
滾動窗口小部件,包括其子_dx_像素向右和_dy_向下。兩_dx_和_dy_可能是負的。
滾動后,小部件會收到paint事件為需要重新繪制的區域。如果希望組件的Qt知道是不透明的,這僅僅是新暴露的部位。例如,如果一個不透明的插件被滾動8個像素的左側,只有一個8個像素的右邊緣的需要更新的寬條紋。
由于小部件默認情況下傳播他們的父母的內容,您需要設置[autoFillBackground](qwidget.html#autoFillBackground-prop)財產,或使用[setAttribute](qwidget.html#setAttribute)( )來設置[Qt.WA_OpaquePaintEvent](qt.html#WidgetAttribute-enum)屬性,以使一個部件不透明。
對于使用內容傳播窗口小部件,渦旋將導致整個滾動區域的更新。
**See also** [Transparency and Double Buffering](qwidget.html#transparency-and-double-buffering)。
```
QWidget.scroll (self, int?dx, int?dy, QRect)
```
這是一個重載函數。
只有這個版本春聯_r_并且不移動widget的孩子。
If _r_為空或無效,其結果是不確定的。
**See also** [QScrollArea](qscrollarea.html).
```
QWidget.setAcceptDrops (self, bool?on)
```
```
QWidget.setAccessibleDescription (self, QString?description)
```
```
QWidget.setAccessibleName (self, QString?name)
```
```
QWidget.setAttribute (self, Qt.WidgetAttribute?attribute, bool?on?=?True)
```
設置屬性_attribute_這個小工具,如果_on_為True,否則清除該屬性。
**See also** [testAttribute](qwidget.html#testAttribute)( ) 。
```
QWidget.setAutoFillBackground (self, bool?enabled)
```
```
QWidget.setBackgroundRole (self, QPalette.ColorRole)
```
設置構件的背景的角色_role_。
背景角色定義的畫筆從部件的[palette](qwidget.html#palette-prop)用于呈現的背景。
If _role_ is [QPalette.NoRole](qpalette.html#ColorRole-enum),那么小部件繼承了其父的背景作用。
需要注意的是款式可以自由從調色板中選擇任何顏色。您可以修改調色板或設置一個樣式表,如果你沒有達到你想要的結果與setBackgroundRole ( ) 。
**See also** [backgroundRole](qwidget.html#backgroundRole)()和[foregroundRole](qwidget.html#foregroundRole)( ) 。
```
QWidget.setBaseSize (self, int?basew, int?baseh)
```
```
QWidget.setBaseSize (self, QSize?s)
```
```
QWidget.setContentsMargins (self, int?left, int?top, int?right, int?bottom)
```
周圍設置widget的內容的利潤有大小_left_,_top_,_right_和_bottom_。邊緣所使用的布局系統,并且可以由子類來指定的區域繪制(如不包括幀) 。
更改頁邊距將觸發[resizeEvent](qwidget.html#resizeEvent)( ) 。
**See also** [contentsMargins](qwidget.html#contentsMargins)( )[contentsRect](qwidget.html#contentsRect)()和[getContentsMargins](qwidget.html#getContentsMargins)( ) 。
```
QWidget.setContentsMargins (self, QMargins?margins)
```
這是一個重載函數。
該setContentsMargins函數周圍設置控件的內容的利潤。
設置圍繞插件的內容邊距以具有所確定的大小的_margins_。邊緣所使用的布局系統,并且可以由子類來指定的區域繪制(如不包括幀) 。
更改頁邊距將觸發[resizeEvent](qwidget.html#resizeEvent)( ) 。
此功能被引入Qt的4.6 。
**See also** [contentsRect](qwidget.html#contentsRect)()和[getContentsMargins](qwidget.html#getContentsMargins)( ) 。
```
QWidget.setContextMenuPolicy (self, Qt.ContextMenuPolicy?policy)
```
```
QWidget.setCursor (self, QCursor)
```
```
QWidget.setDisabled (self, bool)
```
這種方法也是一個Qt槽與C + +的簽名`void setDisabled(bool)`。
禁用控件輸入事件,如果_disable_為True,否則使輸入事件。
請參閱[enabled](qwidget.html#enabled-prop)文檔了解更多信息。
**See also** [isEnabledTo](qwidget.html#isEnabledTo)( )[QKeyEvent](qkeyevent.html),[QMouseEvent](qmouseevent.html)和[changeEvent](qwidget.html#changeEvent)( ) 。
```
QWidget.setEnabled (self, bool)
```
這種方法也是一個Qt槽與C + +的簽名`void setEnabled(bool)`。
```
QWidget.setFixedHeight (self, int?h)
```
設定最小和小部件的最大高度,以_h_在不改變寬度。提供了方便。
**See also** [sizeHint](qwidget.html#sizeHint-prop)( )[minimumSize](qwidget.html#minimumSize-prop)( )[maximumSize](qwidget.html#maximumSize-prop)()和[setFixedSize](qwidget.html#setFixedSize)( ) 。
```
QWidget.setFixedSize (self, QSize)
```
設定最小和小部件的最大尺寸,以_s_,從而防止其不斷增長或收縮。
這將復蓋通過設置默認的尺寸限制[QLayout](qlayout.html)。
消除障礙,將大小設置為[QWIDGETSIZE_MAX](qwidget.html#QWIDGETSIZE_MAX)。
或者,如果您想要的小工具有一個固定的大小根據其內容,您可以撥打QLayout.setSizeConstraint ([QLayout.SetFixedSize](qlayout.html#SizeConstraint-enum)) ;
**See also** [maximumSize](qwidget.html#maximumSize-prop)和[minimumSize](qwidget.html#minimumSize-prop)。
```
QWidget.setFixedSize (self, int?w, int?h)
```
這是一個重載函數。
設置插件的寬度,以_w_和高度,以_h_。
```
QWidget.setFixedWidth (self, int?w)
```
設定最小和小部件的最大寬度,以_w_在不改變高度。提供了方便。
**See also** [sizeHint](qwidget.html#sizeHint-prop)( )[minimumSize](qwidget.html#minimumSize-prop)( )[maximumSize](qwidget.html#maximumSize-prop)()和[setFixedSize](qwidget.html#setFixedSize)( ) 。
```
QWidget.setFocus (self)
```
這種方法也是一個Qt槽與C + +的簽名`void setFocus()`。
使鍵盤輸入焦點將這個小工具(或它的焦點代理) ,如果這個widget或其父母之一是[active window](qwidget.html#isActiveWindow-prop)。該_reason_參數將被傳遞到這個函數發送的任何焦點事件,它是用來給的是什么引起的小工具來獲得焦點的解釋。如果窗口不活躍,該部件將被給予重點當窗口被激活。
首先,集中了事件發送到焦點窗口小部件(如果有的話)來告訴它,它是即將失去焦點。然后在事件的焦點被送到這個小工具來告訴它,它剛剛收到的焦點。 (如果在和焦點集中出部件都是一樣的,沒有任何反應。 )
**Note:**在嵌入式平臺上,的setFocus ( )不會導致由輸入法打開輸入面板。如果你想做到這一點,你必須發送一個[QEvent.RequestSoftwareInputPanel](qevent.html#Type-enum)事件的小部件自己。
的setFocus ( )將焦點移到一個小部件,無論它的重點政策,但不會清除任何鍵盤捕獲(見[grabKeyboard](qwidget.html#grabKeyboard)())。
請注意,如果該控件是隱藏的,它不會接受焦點,直到它被顯示。
**Warning:**如果您在其中本身可以從調用的函數調用的setFocus ( )[focusOutEvent](qwidget.html#focusOutEvent)()或[focusInEvent](qwidget.html#focusInEvent)( ) ,你可能會得到一個無限遞歸。
**See also** [hasFocus](qwidget.html#focus-prop)( )[clearFocus](qwidget.html#clearFocus)( )[focusInEvent](qwidget.html#focusInEvent)( )[focusOutEvent](qwidget.html#focusOutEvent)( )[setFocusPolicy](qwidget.html#focusPolicy-prop)( )[focusWidget](qwidget.html#focusWidget)( )[QApplication.focusWidget](qapplication.html#focusWidget)( )[grabKeyboard](qwidget.html#grabKeyboard)( )[grabMouse](qwidget.html#grabMouse)( )[Keyboard Focus](index.htm)和[QEvent.RequestSoftwareInputPanel](qevent.html#Type-enum)。
```
QWidget.setFocus (self, Qt.FocusReason?reason)
```
這是一個重載函數。
使鍵盤輸入焦點將這個小工具(或它的焦點代理) ,如果這個widget或其父母之一是[active window](qwidget.html#isActiveWindow-prop)。
```
QWidget.setFocusPolicy (self, Qt.FocusPolicy?policy)
```
```
QWidget.setFocusProxy (self, QWidget)
```
設置控件的焦點代理窗口小部件_w_。如果_w_為0時,函數重置這個小工具有沒有焦點代理。
有些部件可以“有重點”,而是創建一個子窗口小部件,如[QLineEdit](qlineedit.html),實際處理的重點。在這種情況下,小部件可以設置行編輯是它的焦點代理。
setFocusProxy ()設置,將實際獲得焦點時, “這個小工具”得到它的部件。如果有一個重點代理,[setFocus](qwidget.html#setFocus)()和[hasFocus](qwidget.html#focus-prop)( )上的焦點代理操作。
**See also** [focusProxy](qwidget.html#focusProxy)( ) 。
```
QWidget.setFont (self, QFont)
```
```
QWidget.setForegroundRole (self, QPalette.ColorRole)
```
設置構件的背景的角色_role_。
前臺角色定義的顏色從部件的[palette](qwidget.html#palette-prop)用于繪制前臺。
If _role_ is [QPalette.NoRole](qpalette.html#ColorRole-enum),小窗口使用,與背景反差作用前景的作用。
需要注意的是款式可以自由從調色板中選擇任何顏色。您可以修改調色板或設置一個樣式表,如果你沒有達到你想要的結果與setForegroundRole ( ) 。
**See also** [foregroundRole](qwidget.html#foregroundRole)()和[backgroundRole](qwidget.html#backgroundRole)( ) 。
```
QWidget.setGeometry (self, QRect)
```
```
QWidget.setGeometry (self, int?ax, int?ay, int?aw, int?ah)
```
```
QWidget.setGraphicsEffect (self, QGraphicsEffect?effect)
```
該_effect_說法有它的所有權轉移給Qt的。
該setGraphicsEffect功能是設置控件的圖形效果。
Sets _effect_作為widget的效果。如果已經安裝了這個小工具的效果,[QWidget](qwidget.html)將安裝新的前刪除現有的影響_effect_。
If _effect_是安裝在不同的小部件, setGraphicsEffect ( )會從部件中刪除的影響,這個widget安裝它。
[QWidget](qwidget.html)采取所有權_effect_。
**Note:**此功能適用于本身及其所有兒童的影響。
**Note:**不支持在Mac的圖形效果,所以他們不會造成任何差異widget的渲染。
此功能被引入Qt的4.6 。
**See also** [graphicsEffect](qwidget.html#graphicsEffect)( ) 。
```
QWidget.setHidden (self, bool?hidden)
```
這種方法也是一個Qt槽與C + +的簽名`void setHidden(bool)`。
便利的功能,相當于其setVisible ( !_hidden_) 。
**See also** [isHidden](qwidget.html#isHidden)( ) 。
```
QWidget.setInputContext (self, QInputContext)
```
該_QInputContext_說法有它的所有權轉移給Qt的。
該函數設置輸入上下文_context_這個小工具。
Qt可以給定輸入的所有權_context_。
**See also** [inputContext](qwidget.html#inputContext)( ) 。
```
QWidget.setInputMethodHints (self, Qt.InputMethodHints?hints)
```
```
QWidget.setLayout (self, QLayout)
```
該_QLayout_說法有它的所有權轉移給Qt的。
設置此插件的布局管理器_layout_。
如果已經安裝了這個小工具布局管理器,[QWidget](qwidget.html)不會讓你安裝另一個。您必須先刪除現有的布局管理器(由返回[layout](qwidget.html#layout)( ) ) ,然后才能調用的setLayout ( )使用新的布局。
If _layout_是在不同的小窗口的布局管理器,的setLayout ( )將reparent的布局,并使其為這個插件的布局管理器。
例如:
```
[QVBoxLayout](qvboxlayout.html) *layout = new [QVBoxLayout](qvboxlayout.html);
layout->addWidget(formWidget);
setLayout(layout);
```
另一種方法來調用這個函數就是這個小部件傳遞到布局的構造函數。
該[QWidget](qwidget.html)將采取的所有權_layout_。
**See also** [layout](qwidget.html#layout)()和[Layout Management](index.htm)。
```
QWidget.setLayoutDirection (self, Qt.LayoutDirection?direction)
```
```
QWidget.setLocale (self, QLocale?locale)
```
```
QWidget.setMask (self, QBitmap)
```
導致部件的唯一的像素的量_bitmap_都有一個對應的1位是可見的。如果該區域包括外部的像素[rect](qwidget.html#rect-prop)( ) widget的,在這方面的窗口系統的控制可能會或可能不可見,具體取決于平臺。
注意,該效果可以是緩慢的,如果該區域是特別復雜的。
下面的代碼顯示了如何使用alpha通道的圖像可以被用來生成一個widget口罩:
```
[QLabel](qlabel.html) topLevelLabel;
[QPixmap](qpixmap.html) pixmap(":/../img/tux.png");
topLevelLabel.setPixmap(pixmap);
topLevelLabel.setMask(pixmap.mask());
```
通過該代碼所示的標籤用它包含,給其一個不規則形狀的圖像被直接繪制到屏幕上的外觀的圖像屏蔽。
幪面部件只接收他們的可見部分的鼠標事件。
**See also** [mask](qwidget.html#mask)( )[clearMask](qwidget.html#clearMask)( )[windowOpacity](qwidget.html#windowOpacity-prop)()和[Shaped Clock Example](index.htm)。
```
QWidget.setMask (self, QRegion)
```
這是一個重載函數。
這會導致重疊的窗口小部件的唯一的部件_region_可見。如果該區域包括外部的像素[rect](qwidget.html#rect-prop)( ) widget的,在這方面的窗口系統的控制可能會或可能不可見,具體取決于平臺。
注意,該效果可以是緩慢的,如果該區域是特別復雜的。
**See also** [windowOpacity](qwidget.html#windowOpacity-prop)。
```
QWidget.setMaximumHeight (self, int?maxh)
```
```
QWidget.setMaximumSize (self, int?maxw, int?maxh)
```
```
QWidget.setMaximumSize (self, QSize?s)
```
```
QWidget.setMaximumWidth (self, int?maxw)
```
```
QWidget.setMinimumHeight (self, int?minh)
```
```
QWidget.setMinimumSize (self, int?minw, int?minh)
```
```
QWidget.setMinimumSize (self, QSize?s)
```
```
QWidget.setMinimumWidth (self, int?minw)
```
```
QWidget.setMouseTracking (self, bool?enable)
```
```
QWidget.setPalette (self, QPalette)
```
```
QWidget.setParent (self, QWidget?parent)
```
該_parent_的說法,如果不是沒有,原因_self_通過Qt的,而不是PyQt的擁有。
設置控件的父_parent_,并重置窗口的標志。窗口小部件被移動到位置( 0 , 0 )在其新的母公司。
如果新的父控件是在不同的窗口中,重設父窗口部件和它的孩子被附加到的結束[tab chain](qwidget.html#focusPolicy-prop)新的父控件的,在相同的內部秩序和以前一樣。如果移動的部件之一,具有鍵盤焦點, setParent的( )的調用[clearFocus](qwidget.html#clearFocus)()該部件。
如果新的父控件是在同一個窗口的老上級,設置家長不改變Tab鍵順序或鍵盤焦點。
如果“新”的父控件是舊的父窗口部件,這個函數不執行任何操作。
**Note:**窗口小部件變為不可見的改變其父的一部分,即使是以前可見。你必須調用[show](qwidget.html#show)( )使控件再次可見。
**Warning:**這是非常不可能的,你永遠都需要這個功能。如果你有一個動態改變其內容的小工具,它更容易使用[QStackedWidget](qstackedwidget.html)。
**See also** [setWindowFlags](qwidget.html#windowFlags-prop)( ) 。
```
QWidget.setParent (self, QWidget?parent, Qt.WindowFlags?f)
```
該_parent_的說法,如果不是沒有,原因_self_通過Qt的,而不是PyQt的擁有。
這是一個重載函數。
此功能還需要窗口部件標記,_f_作為參數。
```
QWidget.setShortcutAutoRepeat (self, int?id, bool?enabled?=?True)
```
If _enable_誠然,汽車與給定的快捷方式重復_id_被啟用,否則它被禁用。
這個函數中引入了Qt 4.2中。
**See also** [grabShortcut](qwidget.html#grabShortcut)()和[releaseShortcut](qwidget.html#releaseShortcut)( ) 。
```
QWidget.setShortcutEnabled (self, int?id, bool?enabled?=?True)
```
If _enable_誠然,使用快捷給定的_id_被啟用,否則快捷方式被禁用。
**Warning:**你不應該通常需要使用此功能,因為Qt的快捷鍵系統啟用/禁用自動快捷方式小部件變為隱藏/可見和獲得或失去焦點。最好是使用[QAction](qaction.html) or [QShortcut](qshortcut.html)處理快捷方式,因為它們更容易比這低級別的功能來使用。
**See also** [grabShortcut](qwidget.html#grabShortcut)()和[releaseShortcut](qwidget.html#releaseShortcut)( ) 。
```
QWidget.setShown (self, bool?shown)
```
這種方法也是一個Qt槽與C + +的簽名`void setShown(bool)`。
```
QWidget.setSizeIncrement (self, int?w, int?h)
```
```
QWidget.setSizeIncrement (self, QSize?s)
```
```
QWidget.setSizePolicy (self, QSizePolicy)
```
```
QWidget.setSizePolicy (self, QSizePolicy.Policy?hor, QSizePolicy.Policy?ver)
```
```
QWidget.setStatusTip (self, QString)
```
```
QWidget.setStyle (self, QStyle)
```
設置Widget的界面風格_style_。樣式對象的所有權不轉讓。
如果沒有樣式設置,小部件使用應用程序的風格,[QApplication.style](qapplication.html#style)( )來代替。
設置widget的樣式對現有或未來的子控件沒有影響。
**Warning:**此功能是用于演示目的,在這里要顯示Qt的樣式功能特別有用。實際應用中應盡量避免它,并使用一個一致的界面風格代替。
**Warning:**目前不支持Qt的樣式表定制[QStyle](qstyle.html)子類。我們計劃在未來的版本解決這個問題。
**See also** [style](qwidget.html#style)( )[QStyle](qstyle.html),[QApplication.style](qapplication.html#style)()和[QApplication.setStyle](qapplication.html#setStyle)( ) 。
```
QWidget.setStyleSheet (self, QString?styleSheet)
```
```
QWidget.setTabOrder (QWidget, QWidget)
```
放_second_窗口小部件后_first_窗口小部件中的焦點順序。
需要注意的是,因為的Tab鍵順序_second_窗口小部件被改變,你應該訂購鏈是這樣的:
```
setTabOrder(a, b); // a to b
setTabOrder(b, c); // a to b to c
setTabOrder(c, d); // a to b to c to d
```
_not_像這樣:
```
// WRONG
setTabOrder(c, d); // c to d
setTabOrder(a, b); // a to b AND c to d
setTabOrder(b, c); // a to b to c, but not c to d
```
If _first_ or _second_有一個重點代理, setTabOrder ( )正確地替換代理。
**See also** [setFocusPolicy](qwidget.html#focusPolicy-prop)( )[setFocusProxy](qwidget.html#setFocusProxy)()和[Keyboard Focus](index.htm)。
```
QWidget.setToolTip (self, QString)
```
```
QWidget.setUpdatesEnabled (self, bool?enable)
```
```
QWidget.setVisible (self, bool?visible)
```
這種方法也是一個Qt槽與C + +的簽名`void setVisible(bool)`。
```
QWidget.setWhatsThis (self, QString)
```
```
QWidget.setWindowFilePath (self, QString?filePath)
```
```
QWidget.setWindowFlags (self, Qt.WindowFlags?type)
```
```
QWidget.setWindowIcon (self, QIcon?icon)
```
```
QWidget.setWindowIconText (self, QString)
```
```
QWidget.setWindowModality (self, Qt.WindowModality?windowModality)
```
```
QWidget.setWindowModified (self, bool)
```
這種方法也是一個Qt槽與C + +的簽名`void setWindowModified(bool)`。
```
QWidget.setWindowOpacity (self, float?level)
```
```
QWidget.setWindowRole (self, QString)
```
設置窗口的作用,_role_。這僅是有道理的,在X11窗口。
**See also** [windowRole](qwidget.html#windowRole)( ) 。
```
QWidget.setWindowState (self, Qt.WindowStates?state)
```
設置窗口狀態_windowState_。窗口狀態是一個組合邏輯或運算[Qt.WindowState](qt.html#WindowState-enum):[Qt.WindowMinimized](qt.html#WindowState-enum),[Qt.WindowMaximized](qt.html#WindowState-enum),[Qt.WindowFullScreen](qt.html#WindowState-enum)和[Qt.WindowActive](qt.html#WindowState-enum)。
如果該窗口不可見(即[isVisible](qwidget.html#visible-prop)( )返回False ) ,窗口狀態將生效時[show](qwidget.html#show)()被調用。對于可見的窗口中,更改會立即生效。例如,全屏和普通模式之間切換,使用下面的代碼:
```
w->setWindowState(w->windowState() ^ [Qt](qt.html).WindowFullScreen);
```
為了恢復和激活一個最小化的窗口(同時保持其最大化和/或全屏幕狀態) ,使用以下命令:
```
w->setWindowState(w->windowState() & ~[Qt](qt.html).WindowMinimized | [Qt](qt.html).WindowActive);
```
調用此函數將隱藏的小工具。你必須調用[show](qwidget.html#show)( )使控件再次可見。
**Note:**在某些窗口系統[Qt.WindowActive](qt.html#WindowState-enum)不是即時的,并且在某些情況下可能會被忽略。
當窗口狀態改變時,窗口小部件接收到一個[changeEvent](qwidget.html#changeEvent)(類型)[QEvent.WindowStateChange](qevent.html#Type-enum)。
**See also** [Qt.WindowState](qt.html#WindowState-enum)和[windowState](qwidget.html#windowState)( ) 。
```
QWidget.setWindowTitle (self, QString)
```
```
QWidget.show (self)
```
這種方法也是一個Qt槽與C + +的簽名`void show()`。
顯示部件和子部件。此功能相當于其setVisible (真) 。
**See also** [raise_](qwidget.html#raise)( )[showEvent](qwidget.html#showEvent)( )[hide](qwidget.html#hide)( )[setVisible](qwidget.html#visible-prop)( )[showMinimized](qwidget.html#showMinimized)( )[showMaximized](qwidget.html#showMaximized)( )[showNormal](qwidget.html#showNormal)()和[isVisible](qwidget.html#visible-prop)( ) 。
```
QWidget.showEvent (self, QShowEvent)
```
此事件處理程序可以重新實現在子類中以接收傳遞在widget顯示事件_event_參數。
非自發的表演活動會立即發送到窗口部件才能顯示。窗口的自發表演事件之后交付。
注:控件接收自發的顯示和隱藏事件時,其對應的狀態是由窗口系統改變,如當用戶最小化窗口,當窗口再次恢復自發show事件自發的隱藏事件。接收自發的隱藏事件之后,一個小部件仍然被認為是在這個意義上可見[isVisible](qwidget.html#visible-prop)( ) 。
**See also** [visible](qwidget.html#visible-prop),[event](qwidget.html#event)()和[QShowEvent](qshowevent.html)。
```
QWidget.showFullScreen (self)
```
這種方法也是一個Qt槽與C + +的簽名`void showFullScreen()`。
顯示了在全屏模式下的部件。
調用此函數只影響[windows](qwidget.html#isWindow)。
若要從全屏模式返回,調用[showNormal](qwidget.html#showNormal)( ) 。
Windows下的全屏幕模式下工作正常,但在十一定的問題,這些問題都是由于ICCCM協議,規定X11客戶端和窗口管理器之間的通信的限制。 ICCCM根本不明白的非裝飾的全屏窗口的概念。因此,我們可以做的最好的是要求一個無國界的窗口和地點,并調整其大小,以填滿整個屏幕。根據不同的窗口管理器,這可能會或可能無法正常工作。使用MOTIF提示,這是至少部分由幾乎所有的現代窗口管理器支持請求的無邊框窗口。
另一種方法是完全繞過窗口管理器,并創建了一個窗口[Qt.X11BypassWindowManagerHint](qt.html#WindowType-enum)標志。這有其他嚴重問題,雖然,像完全打破鍵盤焦點,很奇怪的效果在桌面上的變化或在用戶將其他窗口。
遵循現代后ICCCM規格的X11窗口管理器支持全屏模式下正常工作。
**See also** [showNormal](qwidget.html#showNormal)( )[showMaximized](qwidget.html#showMaximized)( )[show](qwidget.html#show)( )[hide](qwidget.html#hide)()和[isVisible](qwidget.html#visible-prop)( ) 。
```
QWidget.showMaximized (self)
```
這種方法也是一個Qt槽與C + +的簽名`void showMaximized()`。
顯示小工具最大化。
調用此函數只影響[windows](qwidget.html#isWindow)。
在X11上,此功能可能無法正常使用某些窗口管理工作。請參閱[Window Geometry](index.htm#window-geometry)文檔說明。
**See also** [setWindowState](qwidget.html#setWindowState)( )[showNormal](qwidget.html#showNormal)( )[showMinimized](qwidget.html#showMinimized)( )[show](qwidget.html#show)( )[hide](qwidget.html#hide)()和[isVisible](qwidget.html#visible-prop)( ) 。
```
QWidget.showMinimized (self)
```
這種方法也是一個Qt槽與C + +的簽名`void showMinimized()`。
顯示了部件最小化,為圖標。
調用此函數只影響[windows](qwidget.html#isWindow)。
**See also** [showNormal](qwidget.html#showNormal)( )[showMaximized](qwidget.html#showMaximized)( )[show](qwidget.html#show)( )[hide](qwidget.html#hide)( )[isVisible](qwidget.html#visible-prop)()和[isMinimized](qwidget.html#minimized-prop)( ) 。
```
QWidget.showNormal (self)
```
這種方法也是一個Qt槽與C + +的簽名`void showNormal()`。
恢復插件它已被最大化或最小化之后。
調用此函數只影響[windows](qwidget.html#isWindow)。
**See also** [setWindowState](qwidget.html#setWindowState)( )[showMinimized](qwidget.html#showMinimized)( )[showMaximized](qwidget.html#showMaximized)( )[show](qwidget.html#show)( )[hide](qwidget.html#hide)()和[isVisible](qwidget.html#visible-prop)( ) 。
```
QSize QWidget.size (self)
```
[](qsize.html)
```
QSize QWidget.sizeHint (self)
```
[](qsize.html)
```
QSize QWidget.sizeIncrement (self)
```
[](qsize.html)
```
QSizePolicy QWidget.sizePolicy (self)
```
[
```
QWidget.stackUnder (self, QWidget)
```
下放置小工具_w_在父窗口部件的堆棧。
為了使這項工作中,窗口小部件本身_w_必須是兄弟姐妹。
](qsizepolicy.html)
[**See also**](qsizepolicy.html) [raise_](qwidget.html#raise)()和[lower](qwidget.html#lower)( ) 。
```
QString QWidget.statusTip (self)
```
```
QStyle QWidget.style (self)
```
[](qstyle.html)
[**See also**](qstyle.html) [QWidget.setStyle](qwidget.html#setStyle)( )[QApplication.setStyle](qapplication.html#setStyle)()和[QApplication.style](qapplication.html#style)( ) 。
```
QString QWidget.styleSheet (self)
```
```
QWidget.tabletEvent (self, QTabletEvent)
```
此事件處理程序,對于事件_event_,可重新實現在子類來接收事件平板電腦的部件。
如果你重新實現這個處理程序,這是非常重要的,你[ignore()](qtabletevent.html)如果你不處理它,從而使部件的家長可以把它解釋事件。
默認的實現將忽略該事件。
**See also** [QTabletEvent.ignore](qevent.html#ignore)( )[QTabletEvent.accept](qevent.html#accept)( )[event](qwidget.html#event)()和[QTabletEvent](qtabletevent.html)。
```
bool QWidget.testAttribute (self, Qt.WidgetAttribute?attribute)
```
返回True ,如果屬性_attribute_設置這個小工具,否則返回False 。
**See also** [setAttribute](qwidget.html#setAttribute)( ) 。
```
QString QWidget.toolTip (self)
```
```
QWidget QWidget.topLevelWidget (self)
```
[
```
bool QWidget.underMouse (self)
```
返回True如果該控件是鼠標光標下,否則返回False 。
這個值是不是在拖放操作正確更新。
](qwidget.html)
[**See also**](qwidget.html) [enterEvent](qwidget.html#enterEvent)()和[leaveEvent](qwidget.html#leaveEvent)( ) 。
```
QWidget.ungrabGesture (self, Qt.GestureType?type)
```
從一個給定的退訂的插件_gesture_類型
此功能被引入Qt的4.6 。
**See also** [grabGesture](qwidget.html#grabGesture)()和[QGestureEvent](qgestureevent.html)。
```
QWidget.unsetCursor (self)
```
```
QWidget.unsetLayoutDirection (self)
```
```
QWidget.unsetLocale (self)
```
```
QWidget.update (self)
```
這種方法也是一個Qt槽與C + +的簽名`void update()`。
更新小部件,除非更新被禁用或小部件是隱藏的。
此功能不會導致立即重繪,相反,它安排一個Paint事件處理時的Qt返回到主事件循環。這使得Qt的優化更多的速度和更少的閃爍比調用[repaint](qwidget.html#repaint)( )一樣。
調用update ( )多次通常會導致只有一個[paintEvent](qwidget.html#paintEvent)( )調用。
Qt的前通常會刪除Widget的區域[paintEvent](qwidget.html#paintEvent)( )調用。如果[Qt.WA_OpaquePaintEvent](qt.html#WidgetAttribute-enum)插件屬性被設置,插件是負責繪制它的所有像素具有不透明顏色。
**See also** [repaint](qwidget.html#repaint)( )[paintEvent](qwidget.html#paintEvent)( )[setUpdatesEnabled](qwidget.html#updatesEnabled-prop)()和[Analog Clock Example](index.htm)。
```
QWidget.update (self, QRect)
```
這是一個重載函數。
此版本更新的矩形(_x_,_y_,_w_,_h_)內的部件。
```
QWidget.update (self, QRegion)
```
這是一個重載函數。
此版本更新的矩形_rect_內部的部件。
```
QWidget.update (self, int?ax, int?ay, int?aw, int?ah)
```
這是一個重載函數。
這個版本重新繪制的區域_rgn_內部的部件。
```
QWidget.updateGeometry (self)
```
通知這個小工具已經改變,可能需要改變幾何布局系統。
調用此函數的[sizeHint](qwidget.html#sizeHint-prop)()或[sizePolicy](qwidget.html#sizePolicy-prop)( )已經改變。
對于顯式隱藏小部件, updateGeometry ( )是一個空操作。布局系統將盡快為小部件顯示通知。
```
QWidget.updateMicroFocus (self)
```
更新微件的微焦點。
**See also** [QInputContext](qinputcontext.html)。
```
bool QWidget.updatesEnabled (self)
```
```
QRegion QWidget.visibleRegion (self)
```
[
返回在paint事件可以發生在視野開闊的區域。
為可見的部件,這是不包括在其他窗口小部件的區域的近似,否則,這是一個空的區域。
](qregion.html)
[該](qregion.html)[repaint](qwidget.html#repaint)( )函數調用這個函數,如果有必要,所以一般你不需要調用它。
```
QString QWidget.whatsThis (self)
```
```
QWidget.wheelEvent (self, QWheelEvent)
```
此事件處理程序,對于事件_event_,可重新實現在子類來接收滾輪事件的小部件。
如果你重新實現這個處理程序,這是非常重要的,你[ignore()](qwheelevent.html)如果你不處理它,從而使部件的家長可以把它解釋事件。
默認的實現將忽略該事件。
**See also** [QWheelEvent.ignore](qevent.html#ignore)( )[QWheelEvent.accept](qevent.html#accept)( )[event](qwidget.html#event)()和[QWheelEvent](qwheelevent.html)。
```
int QWidget.width (self)
```
```
QWidget QWidget.window (self)
```
[
返回此插件的窗口,也就是下一個祖先窗口小部件,有(或可能有)一個窗口系統框架。
如果部件是一個窗口,則返回小部件本身。
典型的用法是改變窗口標題:
](qwidget.html)
```
aWidget->window()->setWindowTitle("New Window Title");
```
**See also** [isWindow](qwidget.html#isWindow)( ) 。
```
QWidget.windowActivationChange (self, bool)
```
```
QString QWidget.windowFilePath (self)
```
```
Qt.WindowFlags QWidget.windowFlags (self)
```
[](index.htm)
```
QIcon QWidget.windowIcon (self)
```
[
```
QString QWidget.windowIconText (self)
```
](qicon.html)
```
Qt.WindowModality QWidget.windowModality (self)
```
[
```
float QWidget.windowOpacity (self)
```
```
QString QWidget.windowRole (self)
```
返回窗口的角色,或一個空字符串。
](qt.html#WindowModality-enum)
[**See also**](qt.html#WindowModality-enum) [setWindowRole](qwidget.html#setWindowRole)( )[windowIcon](qwidget.html#windowIcon-prop)和[windowTitle](qwidget.html#windowTitle-prop)。
```
Qt.WindowStates QWidget.windowState (self)
```
[](index.htm)
[返回當前窗口狀態。窗口狀態是一個組合邏輯或運算](index.htm)[Qt.WindowState](qt.html#WindowState-enum):[Qt.WindowMinimized](qt.html#WindowState-enum),[Qt.WindowMaximized](qt.html#WindowState-enum),[Qt.WindowFullScreen](qt.html#WindowState-enum)和[Qt.WindowActive](qt.html#WindowState-enum)。
**See also** [Qt.WindowState](qt.html#WindowState-enum)和[setWindowState](qwidget.html#setWindowState)( ) 。
```
QString QWidget.windowTitle (self)
```
```
Qt.WindowType QWidget.windowType (self)
```
[](qt.html#WindowType-enum)
[返回這個窗口部件的窗口類型。這是相同的](qt.html#WindowType-enum)[windowFlags](qwidget.html#windowFlags-prop)()和[Qt.WindowType_Mask](qt.html#WindowType-enum)。
**See also** [windowFlags](qwidget.html#windowFlags-prop)。
```
int QWidget.winId (self)
```
返回該窗口小部件的窗口系統標識符。
便攜式原則,但如果你使用它,你可能是在做一件不可移植的。一定要小心。
如果一個widget是母語非(外星人)和winId ( )是在其上調用,該小工具將提供一個原生手柄。
在Mac OS X ,返回的類型取決于哪個框架Qt的被掛反對。如果Qt是使用碳時, { WID }實際上是一個HIViewRef 。如果Qt是用可可, { WID }是一個指針,指向一個NSView的。
這個值可能會改變在運行時。同類型的事件[QEvent.WinIdChange](qevent.html#Type-enum)以下在窗口系統標識符的改變將被發送到窗口小部件。
**See also** [find](qwidget.html#find)( ) 。
```
int QWidget.x (self)
```
```
QX11Info QWidget.x11Info (self)
```
[
返回有關用于顯示插件的X顯示的配置信息。
**Warning:**此功能僅適用于X11 。
```
int QWidget.x11PictureHandle (self)
```
返回widget的X11圖片句柄XRender的支持。這個函數的使用是不可移植的。這個函數將返回0,如果XRender的支持是不會被編譯到Qt的,如果XRender的擴展不支持X11的顯示器上,或者如果無法創建的句柄。
```
int QWidget.y (self)
```
* * *
## Qt Signal Documentation
```
void customContextMenuRequested (const QPoint&)
```
這是該信號的默認超載。
](qx11info.html)
[這個信號被發射時,窗口小部件的](qx11info.html)[contextMenuPolicy](qwidget.html#contextMenuPolicy-prop) is [Qt.CustomContextMenu](qt.html#ContextMenuPolicy-enum),并且用戶已經請求對小部件的上下文菜單。位置_pos_是該插件接收的上下文菜單事件的位置。通常,這是在小部件坐標。唯一的例外規則[QAbstractScrollArea](qabstractscrollarea.html)和它的子類映射的上下文菜單事件的坐標[viewport()](qabstractscrollarea.html#viewport)。
**See also** [mapToGlobal](qwidget.html#mapToGlobal)( )[QMenu](qmenu.html)和[contextMenuPolicy](qwidget.html#contextMenuPolicy-prop)。
- PyQt4 中文文檔
- PyQt Class Reference
- QAbstractAnimation Class Reference
- QAbstractButton Class Reference
- QAbstractEventDispatcher Class Reference
- QAbstractExtensionFactory Class Reference
- QAbstractExtensionManager Class Reference
- QAbstractFileEngine Class Reference
- QAbstractFileEngineHandler Class Reference
- QAbstractFileEngineIterator Class Reference
- QAbstractFormBuilder Class Reference
- QAbstractGraphicsShapeItem Class Reference
- QAbstractItemDelegate Class Reference
- QAbstractItemModel Class Reference
- QAbstractItemView Class Reference
- QAbstractListModel Class Reference
- QAbstractMessageHandler Class Reference
- QAbstractNetworkCache Class Reference
- QAbstractPrintDialog Class Reference
- QAbstractProxyModel Class Reference
- QAbstractScrollArea Class Reference
- QAbstractSlider Class Reference
- QAbstractSocket Class Reference
- QAbstractSpinBox Class Reference
- QAbstractState Class Reference
- QAbstractTableModel Class Reference
- QAbstractTextDocumentLayout Class Reference
- QAbstractTransition Class Reference
- QAbstractUriResolver Class Reference
- QAbstractVideoBuffer Class Reference
- QAbstractVideoSurface Class Reference
- QAbstractXmlNodeModel Class Reference
- QAbstractXmlReceiver Class Reference
- QAction Class Reference
- QActionEvent Class Reference
- QActionGroup Class Reference
- QAnimationGroup Class Reference
- QApplication Class Reference
- QAssistantClient Class Reference
- QAudio Class Reference
- QAudioDeviceInfo Class Reference
- QAudioFormat Class Reference
- QAudioInput Class Reference
- QAudioOutput Class Reference
- QAuthenticator Class Reference
- QBasicTimer Class Reference
- QBitArray Class Reference
- QBitmap Class Reference
- QBoxLayout Class Reference
- QBrush Class Reference
- QBuffer Class Reference
- QButtonGroup Class Reference
- QByteArray Class Reference
- QByteArrayMatcher Class Reference
- QCalendarWidget Class Reference
- QChar Class Reference
- QCheckBox Class Reference
- QChildEvent Class Reference
- QClipboard Class Reference
- QCloseEvent Class Reference
- QColor Class Reference
- QColorDialog Class Reference
- QColumnView Class Reference
- QComboBox Class Reference
- QCommandLinkButton Class Reference
- QCommonStyle Class Reference
- QCompleter Class Reference
- QConicalGradient Class Reference
- QContextMenuEvent Class Reference
- QCoreApplication Class Reference
- QCryptographicHash Class Reference
- QCursor Class Reference
- QDataStream Class Reference
- QDataWidgetMapper Class Reference
- QDate Class Reference
- QDateEdit Class Reference
- QDateTime Class Reference
- QDateTimeEdit Class Reference
- QDBus Class Reference
- QDBusAbstractAdaptor Class Reference
- QDBusAbstractInterface Class Reference
- QDBusArgument Class Reference
- QDBusConnection Class Reference
- QDBusConnectionInterface Class Reference
- QDBusError Class Reference
- QDBusInterface Class Reference
- QDBusMessage Class Reference
- QDBusObjectPath Class Reference
- QDBusPendingCall Class Reference
- QDBusPendingCallWatcher Class Reference
- QDBusPendingReply Class Reference
- QDBusReply Class Reference
- QDBusServiceWatcher Class Reference
- QDBusSignature Class Reference
- QDBusUnixFileDescriptor Class Reference
- QDBusVariant Class Reference
- QDeclarativeComponent Class Reference
- QDeclarativeContext Class Reference
- QDeclarativeEngine Class Reference
- QDeclarativeError Class Reference
- QDeclarativeExpression Class Reference
- QDeclarativeExtensionPlugin Class Reference
- QDeclarativeImageProvider Class Reference
- QDeclarativeItem Class Reference
- QDeclarativeListReference Class Reference
- QDeclarativeNetworkAccessManagerFactory Class Reference
- QDeclarativeParserStatus Class Reference
- QDeclarativeProperty Class Reference
- QDeclarativePropertyMap Class Reference
- QDeclarativePropertyValueSource Class Reference
- QDeclarativeScriptString Class Reference
- QDeclarativeView Class Reference
- QDesignerActionEditorInterface Class Reference
- QDesignerContainerExtension Class Reference
- QDesignerCustomWidgetCollectionInterface Class Reference
- QDesignerCustomWidgetInterface Class Reference
- QDesignerFormEditorInterface Class Reference
- QDesignerFormWindowCursorInterface Class Reference
- QDesignerFormWindowInterface Class Reference
- QDesignerFormWindowManagerInterface Class Reference
- QDesignerMemberSheetExtension Class Reference
- QDesignerObjectInspectorInterface Class Reference
- QDesignerPropertyEditorInterface Class Reference
- QDesignerPropertySheetExtension Class Reference
- QDesignerTaskMenuExtension Class Reference
- QDesignerWidgetBoxInterface Class Reference
- QDesktopServices Class Reference
- QDesktopWidget Class Reference
- QDial Class Reference
- QDialog Class Reference
- QDialogButtonBox Class Reference
- QDir Class Reference
- QDirIterator Class Reference
- QDirModel Class Reference
- QDockWidget Class Reference
- QDomAttr Class Reference
- QDomCDATASection Class Reference
- QDomCharacterData Class Reference
- QDomComment Class Reference
- QDomDocument Class Reference
- QDomDocumentFragment Class Reference
- QDomDocumentType Class Reference
- QDomElement Class Reference
- QDomEntity Class Reference
- QDomEntityReference Class Reference
- QDomImplementation Class Reference
- QDomNamedNodeMap Class Reference
- QDomNode Class Reference
- QDomNodeList Class Reference
- QDomNotation Class Reference
- QDomProcessingInstruction Class Reference
- QDomText Class Reference
- QDoubleSpinBox Class Reference
- QDoubleValidator Class Reference
- QDrag Class Reference
- QDragEnterEvent Class Reference
- QDragLeaveEvent Class Reference
- QDragMoveEvent Class Reference
- QDropEvent Class Reference
- QDynamicPropertyChangeEvent Class Reference
- QEasingCurve Class Reference
- QElapsedTimer Class Reference
- QErrorMessage Class Reference
- QEvent Class Reference
- QEventLoop Class Reference
- QEventTransition Class Reference
- QExtensionFactory Class Reference
- QExtensionManager Class Reference
- QFile Class Reference
- QFileDialog Class Reference
- QFileIconProvider Class Reference
- QFileInfo Class Reference
- QFileOpenEvent Class Reference
- QFileSystemModel Class Reference
- QFileSystemWatcher Class Reference
- QFinalState Class Reference
- QFocusEvent Class Reference
- QFocusFrame Class Reference
- QFont Class Reference
- QFontComboBox Class Reference
- QFontDatabase Class Reference
- QFontDialog Class Reference
- QFontInfo Class Reference
- QFontMetrics Class Reference
- QFontMetricsF Class Reference
- QFormBuilder Class Reference
- QFormLayout Class Reference
- QFrame Class Reference
- QFSFileEngine Class Reference
- QFtp Class Reference
- QGenericArgument Class Reference
- QGenericReturnArgument Class Reference
- QGesture Class Reference
- QGestureEvent Class Reference
- QGestureRecognizer Class Reference
- QGL Class Reference
- QGLBuffer Class Reference
- QGLColormap Class Reference
- QGLContext Class Reference
- QGLFormat Class Reference
- QGLFramebufferObject Class Reference
- QGLFramebufferObjectFormat Class Reference
- QGLPixelBuffer Class Reference
- QGLShader Class Reference
- QGLShaderProgram Class Reference
- QGLWidget Class Reference
- QGlyphRun Class Reference
- QGradient Class Reference
- QGraphicsAnchor Class Reference
- QGraphicsAnchorLayout Class Reference
- QGraphicsBlurEffect Class Reference
- QGraphicsColorizeEffect Class Reference
- QGraphicsDropShadowEffect Class Reference
- QGraphicsEffect Class Reference
- QGraphicsEllipseItem Class Reference
- QGraphicsGridLayout Class Reference
- QGraphicsItem Class Reference
- QGraphicsItemAnimation Class Reference
- QGraphicsItemGroup Class Reference
- QGraphicsLayout Class Reference
- QGraphicsLayoutItem Class Reference
- QGraphicsLinearLayout Class Reference
- QGraphicsLineItem Class Reference
- QGraphicsObject Class Reference
- QGraphicsOpacityEffect Class Reference
- QGraphicsPathItem Class Reference
- QGraphicsPixmapItem Class Reference
- QGraphicsPolygonItem Class Reference
- QGraphicsProxyWidget Class Reference
- QGraphicsRectItem Class Reference
- QGraphicsRotation Class Reference
- QGraphicsScale Class Reference
- QGraphicsScene Class Reference
- QGraphicsSceneContextMenuEvent Class Reference
- QGraphicsSceneDragDropEvent Class Reference
- QGraphicsSceneEvent Class Reference
- QGraphicsSceneHelpEvent Class Reference
- QGraphicsSceneHoverEvent Class Reference
- QGraphicsSceneMouseEvent Class Reference
- QGraphicsSceneMoveEvent Class Reference
- QGraphicsSceneResizeEvent Class Reference
- QGraphicsSceneWheelEvent Class Reference
- QGraphicsSimpleTextItem Class Reference
- QGraphicsSvgItem Class Reference
- QGraphicsTextItem Class Reference
- QGraphicsTransform Class Reference
- QGraphicsView Class Reference
- QGraphicsWebView Class Reference
- QGraphicsWidget Class Reference
- QGridLayout Class Reference
- QGroupBox Class Reference
- QHBoxLayout Class Reference
- QHeaderView Class Reference
- QHelpContentItem Class Reference
- QHelpContentModel Class Reference
- QHelpContentWidget Class Reference
- QHelpEngine Class Reference
- QHelpEngineCore Class Reference
- QHelpEvent Class Reference
- QHelpIndexModel Class Reference
- QHelpIndexWidget Class Reference
- QHelpSearchEngine Class Reference
- QHelpSearchQuery Class Reference
- QHelpSearchQueryWidget Class Reference
- QHelpSearchResultWidget Class Reference
- QHideEvent Class Reference
- QHistoryState Class Reference
- QHostAddress Class Reference
- QHostInfo Class Reference
- QHoverEvent Class Reference
- QHttp Class Reference
- QHttpHeader Class Reference
- QHttpMultiPart Class Reference
- QHttpPart Class Reference
- QHttpRequestHeader Class Reference
- QHttpResponseHeader Class Reference
- QIcon Class Reference
- QIconDragEvent Class Reference
- QIconEngine Class Reference
- QIconEngineV2 Class Reference
- QIdentityProxyModel Class Reference
- QImage Class Reference
- QImageIOHandler Class Reference
- QImageReader Class Reference
- QImageWriter Class Reference
- QInputContext Class Reference
- QInputContextFactory Class Reference
- QInputDialog Class Reference
- QInputEvent Class Reference
- QInputMethodEvent Class Reference
- QIntValidator Class Reference
- QIODevice Class Reference
- QItemDelegate Class Reference
- QItemEditorCreatorBase Class Reference
- QItemEditorFactory Class Reference
- QItemSelection Class Reference
- QItemSelectionModel Class Reference
- QItemSelectionRange Class Reference
- QKeyEvent Class Reference
- QKeyEventTransition Class Reference
- QKeySequence Class Reference
- QLabel Class Reference
- QLatin1Char Class Reference
- QLatin1String Class Reference
- QLayout Class Reference
- QLayoutItem Class Reference
- QLCDNumber Class Reference
- QLibrary Class Reference
- QLibraryInfo Class Reference
- QLine Class Reference
- QLinearGradient Class Reference
- QLineEdit Class Reference
- QLineF Class Reference
- QListView Class Reference
- QListWidget Class Reference
- QListWidgetItem Class Reference
- QLocale Class Reference
- QLocalServer Class Reference
- QLocalSocket Class Reference
- QMainWindow Class Reference
- QMargins Class Reference
- QMatrix Class Reference
- QMatrix2x2 Class Reference
- QMatrix2x3 Class Reference
- QMatrix2x4 Class Reference
- QMatrix3x2 Class Reference
- QMatrix3x3 Class Reference
- QMatrix3x4 Class Reference
- QMatrix4x2 Class Reference
- QMatrix4x3 Class Reference
- QMatrix4x4 Class Reference
- QMdiArea Class Reference
- QMdiSubWindow Class Reference
- QMenu Class Reference
- QMenuBar Class Reference
- QMessageBox Class Reference
- QMetaClassInfo Class Reference
- QMetaEnum Class Reference
- QMetaMethod Class Reference
- QMetaObject Class Reference
- QMetaProperty Class Reference
- QMetaType Class Reference
- QMimeData Class Reference
- QMimeSource Class Reference
- QModelIndex Class Reference
- QMouseEvent Class Reference
- QMouseEventTransition Class Reference
- QMoveEvent Class Reference
- QMovie Class Reference
- QMutex Class Reference
- QMutexLocker Class Reference
- QNetworkAccessManager Class Reference
- QNetworkAddressEntry Class Reference
- QNetworkCacheMetaData Class Reference
- QNetworkConfiguration Class Reference
- QNetworkConfigurationManager Class Reference
- QNetworkCookie Class Reference
- QNetworkCookieJar Class Reference
- QNetworkDiskCache Class Reference
- QNetworkInterface Class Reference
- QNetworkProxy Class Reference
- QNetworkProxyFactory Class Reference
- QNetworkProxyQuery Class Reference
- QNetworkReply Class Reference
- QNetworkRequest Class Reference
- QNetworkSession Class Reference
- QObject Class Reference
- QObjectCleanupHandler Class Reference
- QPageSetupDialog Class Reference
- QPaintDevice Class Reference
- QPaintEngine Class Reference
- QPaintEngineState Class Reference
- QPainter Class Reference
- QPainterPath Class Reference
- QPainterPathStroker Class Reference
- QPaintEvent Class Reference
- QPalette Class Reference
- QPanGesture Class Reference
- QParallelAnimationGroup Class Reference
- QPauseAnimation Class Reference
- QPen Class Reference
- QPersistentModelIndex Class Reference
- QPicture Class Reference
- QPictureIO Class Reference
- QPinchGesture Class Reference
- QPixmap Class Reference
- QPixmapCache Class Reference
- QPlainTextDocumentLayout Class Reference
- QPlainTextEdit Class Reference
- QPluginLoader Class Reference
- QPoint Class Reference
- QPointF Class Reference
- QPolygon Class Reference
- QPolygonF Class Reference
- QPrintDialog Class Reference
- QPrintEngine Class Reference
- QPrinter Class Reference
- QPrinterInfo Class Reference
- QPrintPreviewDialog Class Reference
- QPrintPreviewWidget Class Reference
- QProcess Class Reference
- QProcessEnvironment Class Reference
- QProgressBar Class Reference
- QProgressDialog Class Reference
- QPropertyAnimation Class Reference
- QProxyModel Class Reference
- QPushButton Class Reference
- QPyDeclarativePropertyValueSource Class Reference
- QPyDesignerContainerExtension Class Reference
- QPyDesignerCustomWidgetCollectionPlugin Class Reference
- QPyDesignerCustomWidgetPlugin Class Reference
- QPyDesignerMemberSheetExtension Class Reference
- QPyDesignerPropertySheetExtension Class Reference
- QPyDesignerTaskMenuExtension Class Reference
- QPyNullVariant Class Reference
- QPyTextObject Class Reference
- QQuaternion Class Reference
- QRadialGradient Class Reference
- QRadioButton Class Reference
- QRawFont Class Reference
- QReadLocker Class Reference
- QReadWriteLock Class Reference
- QRect Class Reference
- QRectF Class Reference
- QRegExp Class Reference
- QRegExpValidator Class Reference
- QRegion Class Reference
- QResizeEvent Class Reference
- QResource Class Reference
- QRubberBand Class Reference
- QRunnable Class Reference
- QScriptClass Class Reference
- QScriptClassPropertyIterator Class Reference
- QScriptContext Class Reference
- QScriptContextInfo Class Reference
- QScriptEngine Class Reference
- QScriptEngineAgent Class Reference
- QScriptEngineDebugger Class Reference
- QScriptString Class Reference
- QScriptSyntaxCheckResult Class Reference
- QScriptValue Class Reference
- QScriptValueIterator Class Reference
- QScrollArea Class Reference
- QScrollBar Class Reference
- QSemaphore Class Reference
- QSequentialAnimationGroup Class Reference
- QSessionManager Class Reference
- QSettings Class Reference
- QSharedMemory Class Reference
- QShortcut Class Reference
- QShortcutEvent Class Reference
- QShowEvent Class Reference
- QSignalMapper Class Reference
- QSignalTransition Class Reference
- QSimpleXmlNodeModel Class Reference
- QSize Class Reference
- QSizeF Class Reference
- QSizeGrip Class Reference
- QSizePolicy Class Reference
- QSlider Class Reference
- QSocketNotifier Class Reference
- QSortFilterProxyModel Class Reference
- QSound Class Reference
- QSourceLocation Class Reference
- QSpacerItem Class Reference
- QSpinBox Class Reference
- QSplashScreen Class Reference
- QSplitter Class Reference
- QSplitterHandle Class Reference
- QSql Class Reference
- QSqlDatabase Class Reference
- QSqlDriver Class Reference
- QSqlDriverCreatorBase Class Reference
- QSqlError Class Reference
- QSqlField Class Reference
- QSqlIndex Class Reference
- QSqlQuery Class Reference
- QSqlQueryModel Class Reference
- QSqlRecord Class Reference
- QSqlRelation Class Reference
- QSqlRelationalDelegate Class Reference
- QSqlRelationalTableModel Class Reference
- QSqlResult Class Reference
- QSqlTableModel Class Reference
- Qt4.7文檔翻譯:Qt樣式單參考,Qt Style Sheets Reference
- QSsl Class Reference
- QSslCertificate Class Reference
- QSslCipher Class Reference
- QSslConfiguration Class Reference
- QSslError Class Reference
- QSslKey Class Reference
- QSslSocket Class Reference
- QStackedLayout Class Reference
- QStackedWidget Class Reference
- QStandardItem Class Reference
- QStandardItemModel Class Reference
- QState Class Reference
- QStateMachine Class Reference
- QStaticText Class Reference
- QStatusBar Class Reference
- QStatusTipEvent Class Reference
- QString Class Reference
- QStringList Class Reference
- QStringListModel Class Reference
- QStringMatcher Class Reference
- QStringRef Class Reference
- QStyle Class Reference
- QStyledItemDelegate Class Reference
- QStyleFactory Class Reference
- QStyleHintReturn Class Reference
- QStyleHintReturnMask Class Reference
- QStyleHintReturnVariant Class Reference
- QStyleOption Class Reference
- QStyleOptionButton Class Reference
- QStyleOptionComboBox Class Reference
- QStyleOptionComplex Class Reference
- QStyleOptionDockWidget Class Reference
- QStyleOptionDockWidgetV2 Class Reference
- QStyleOptionFocusRect Class Reference
- QStyleOptionFrame Class Reference
- QStyleOptionFrameV2 Class Reference
- QStyleOptionFrameV3 Class Reference
- QStyleOptionGraphicsItem Class Reference
- QStyleOptionGroupBox Class Reference
- QStyleOptionHeader Class Reference
- QStyleOptionMenuItem Class Reference
- QStyleOptionProgressBar Class Reference
- QStyleOptionProgressBarV2 Class Reference
- QStyleOptionRubberBand Class Reference
- QStyleOptionSizeGrip Class Reference
- QStyleOptionSlider Class Reference
- QStyleOptionSpinBox Class Reference
- QStyleOptionTab Class Reference
- QStyleOptionTabBarBase Class Reference
- QStyleOptionTabBarBaseV2 Class Reference
- QStyleOptionTabV2 Class Reference
- QStyleOptionTabV3 Class Reference
- QStyleOptionTabWidgetFrame Class Reference
- QStyleOptionTabWidgetFrameV2 Class Reference
- QStyleOptionTitleBar Class Reference
- QStyleOptionToolBar Class Reference
- QStyleOptionToolBox Class Reference
- QStyleOptionToolBoxV2 Class Reference
- QStyleOptionToolButton Class Reference
- QStyleOptionViewItem Class Reference
- QStyleOptionViewItemV2 Class Reference
- QStyleOptionViewItemV3 Class Reference
- QStyleOptionViewItemV4 Class Reference
- QStylePainter Class Reference
- QSvgGenerator Class Reference
- QSvgRenderer Class Reference
- QSvgWidget Class Reference
- QSwipeGesture Class Reference
- QSyntaxHighlighter Class Reference
- QSysInfo Class Reference
- QSystemLocale Class Reference
- QSystemSemaphore Class Reference
- QSystemTrayIcon Class Reference
- Qt Class Reference
- QTabBar Class Reference
- QTabletEvent Class Reference
- QTableView Class Reference
- QTableWidget Class Reference
- QTableWidgetItem Class Reference
- QTableWidgetSelectionRange Class Reference
- QTabWidget Class Reference
- QTapAndHoldGesture Class Reference
- QTapGesture Class Reference
- QTcpServer Class Reference
- QTcpSocket Class Reference
- QTemporaryFile Class Reference
- QTest Class Reference
- QTextBlock Class Reference
- QTextBlockFormat Class Reference
- QTextBlockGroup Class Reference
- QTextBlockUserData Class Reference
- QTextBoundaryFinder Class Reference
- QTextBrowser Class Reference
- QTextCharFormat Class Reference
- QTextCodec Class Reference
- QTextCursor Class Reference
- QTextDecoder Class Reference
- QTextDocument Class Reference
- QTextDocumentFragment Class Reference
- QTextDocumentWriter Class Reference
- QTextEdit Class Reference
- QTextEncoder Class Reference
- QTextFormat Class Reference
- QTextFragment Class Reference
- QTextFrame Class Reference
- QTextFrameFormat Class Reference
- QTextImageFormat Class Reference
- QTextInlineObject Class Reference
- QTextItem Class Reference
- QTextLayout Class Reference
- QTextLength Class Reference
- QTextLine Class Reference
- QTextList Class Reference
- QTextListFormat Class Reference
- QTextObject Class Reference
- QTextObjectInterface Class Reference
- QTextOption Class Reference
- QTextStream Class Reference
- QTextTable Class Reference
- QTextTableCell Class Reference
- QTextTableCellFormat Class Reference
- QTextTableFormat Class Reference
- QThread Class Reference
- QThreadPool Class Reference
- QTime Class Reference
- QTimeEdit Class Reference
- QTimeLine Class Reference
- QTimer Class Reference
- QTimerEvent Class Reference
- QToolBar Class Reference
- QToolBox Class Reference
- QToolButton Class Reference
- QToolTip Class Reference
- QTouchEvent Class Reference
- Reference
- QTransform Class Reference
- QTranslator Class Reference
- QTreeView Class Reference
- QTreeWidget Class Reference
- QTreeWidgetItem Class Reference
- QTreeWidgetItemIterator Class Reference
- QUdpSocket Class Reference
- QUndoCommand Class Reference
- QUndoGroup Class Reference
- QUndoStack Class Reference
- QUndoView Class Reference
- QUrl Class Reference
- QUrlInfo Class Reference
- QUuid Class Reference
- QValidator Class Reference
- QVariant Class Reference
- QVariantAnimation Class Reference
- QVBoxLayout Class Reference
- QVector2D Class Reference
- QVector3D Class Reference
- QVector4D Class Reference
- QVideoFrame Class Reference
- QVideoSurfaceFormat Class Reference
- QWaitCondition Class Reference
- QWebDatabase Class Reference
- QWebElement Class Reference
- QWebElementCollection Class Reference
- QWebFrame Class Reference
- QWebHistory Class Reference
- QWebHistoryInterface Class Reference
- QWebHistoryItem Class Reference
- QWebHitTestResult Class Reference
- QWebInspector Class Reference
- QWebPage Class Reference
- QWebPluginFactory Class Reference
- QWebSecurityOrigin Class Reference
- QWebSettings Class Reference
- QWebView Class Reference
- QWhatsThis Class Reference
- QWhatsThisClickedEvent Class Reference
- QWheelEvent Class Reference
- QWidget Class Reference
- QWidgetAction Class Reference
- QWidgetItem Class Reference
- QWindowStateChangeEvent Class Reference
- QWizard Class Reference
- QWizardPage Class Reference
- QWorkspace Class Reference
- QWriteLocker Class Reference
- QX11EmbedContainer Class Reference
- QX11EmbedWidget Class Reference
- QX11Info Class Reference
- QXmlAttributes Class Reference
- QXmlContentHandler Class Reference
- QXmlDeclHandler Class Reference
- QXmlDefaultHandler Class Reference
- QXmlDTDHandler Class Reference
- QXmlEntityResolver Class Reference
- QXmlErrorHandler Class Reference
- QXmlFormatter Class Reference
- QXmlInputSource Class Reference
- QXmlItem Class Reference
- QXmlLexicalHandler Class Reference
- QXmlLocator Class Reference
- QXmlName Class Reference
- QXmlNamePool Class Reference
- QXmlNamespaceSupport Class Reference
- QXmlNodeModelIndex Class Reference
- QXmlParseException Class Reference
- QXmlQuery Class Reference
- QXmlReader Class Reference
- QXmlResultItems Class Reference
- QXmlSchema Class Reference
- QXmlSchemaValidator Class Reference
- QXmlSerializer Class Reference
- QXmlSimpleReader Class Reference
- QXmlStreamAttribute Class Reference
- QXmlStreamAttributes Class Reference
- QXmlStreamEntityDeclaration Class Reference
- QXmlStreamEntityResolver Class Reference
- QXmlStreamNamespaceDeclaration Class Reference
- QXmlStreamNotationDeclaration Class Reference
- QXmlStreamReader Class Reference
- QXmlStreamWriter Class Reference
