為什么iPhone的屏幕看起來那么精細,而電腦的屏幕貼近看全是顆粒點。市面上那么多奇奇怪怪尺寸的屏幕,我是不是每一個屏幕都需要做設計?讀完下面文章你一定會找到答案。
我們經常在手機介紹的時候看到一堆參數介紹。例如:手機是多少寸的屏幕,手機的分辨率是多少,這個手機是否高清視網膜屏幕,為了更好的了解顯示APP的手機,我們先去了解一下手機屏幕的相關的概念。
【**英寸****Inch**】
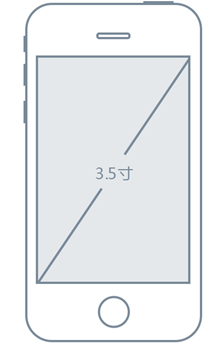
英寸是我們常用的長度單位。英國是工業革命發源地,英寸在工業領域被廣泛使用,很多圖紙,銘牌上使用英寸作為長度單位。顯示設備特別是電視機使用英寸來表示大小。手機屏幕也繼承了這個計量單位。在顯示設備中,例如描述iPhone4S的屏幕是3.5寸,表示屏幕斜對角線的長度。
喬布斯認為3.5寸是人類單手持設備的最佳尺寸(如圖1-7所示)。隨著時代的發展,手機這一智能終端的使用發生了很大的變化,它漸漸變成了內容消費和娛樂的主要平臺,人們每天愿意花幾個小時的時間在上面雙手操作。快速溝通和效率工具只是占用時間比例很小的一塊兒功能。作為內容消費和娛樂的窗口, 3.5寸的屏幕已經滿足不了人們的需求了。所以現在手機屏幕都以4.7寸以上尺寸為主流。
手機常見屏幕尺寸有3.5寸、4.3寸、4.7寸、5.5寸。為什么會選擇這幾個尺寸,因為手機屏幕使用的玻璃是一整塊生產的,然后切割成一塊塊。利用率與成本直接相關。為了最優化的玻璃切割利用率,避免切割余料浪費,所以有了以上相應尺寸。

圖1-7屏幕斜對角線長度3.5寸
【**像素****Pixel**】
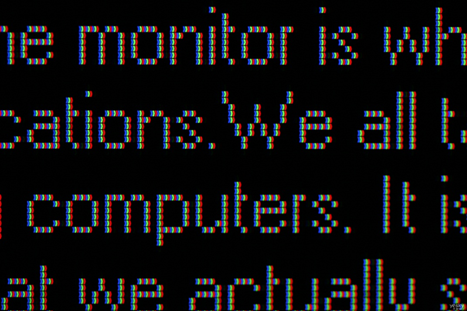
我們用放大鏡看顯示屏,發現圖像是由一個個小點組成的,這些小點就是像素點。(如圖1-8所示)像素是圖像的基本采樣單位。像素不是一個確定的物理量,因為像素點的物理大小是不確定的。像素也不是一個具體的點或者小方塊(盡管可以用點和小方塊來呈現),而是一個抽象概念。

圖1-8像素構成了完整的圖像
【**分辨率****Resolution**】
分辨率是屏幕像素的數量。一般用屏寬像素數乘以屏高像素數表示。(如圖1-9所示)描述iPhone6的屏幕分辨率是750×1334。就是由750列、1334行的像素點組成的。每個點發出不同顏色的光,構成我們所看到的畫面。在PC時代,分辨率越高,意味著屏幕越大,因為PC具有固定的PPI。在智能手機的屏幕就不是如此了,因為手機的像素密度是不一樣的。

圖1-9 iPhone 6的像素排列
## **網點密度與像素密度**
我們看手機屏幕的時候,發現有的低端手機屏幕有很強的顆粒感,能看到明顯的一顆顆像素點。而有的高端手機屏幕顯示非常順滑,湊近屏幕看,也幾乎看不到屏幕的像素點。為什么屏幕會有這樣的顯示差別?下面我們介紹一下造成這種差別的原因。
**【網點密度DPI】**
在紙質媒介時代,我們常用網點密度(Dot Per Inch)來描述印刷品的打印精度。DPI常用于“設備參數”描述(比如掃描儀、打印機),例如,我設置了打印分辨率為96DPI,那么機器在打印過程中,每英寸(inch)的長度,打印了96個點(dot),打印機在每英寸內打印的墨點越多,圖片看起來越精細。這種概念也帶入到PC時代的Windows,Windows的默認DPI為96。
**【像素密度PPI】**
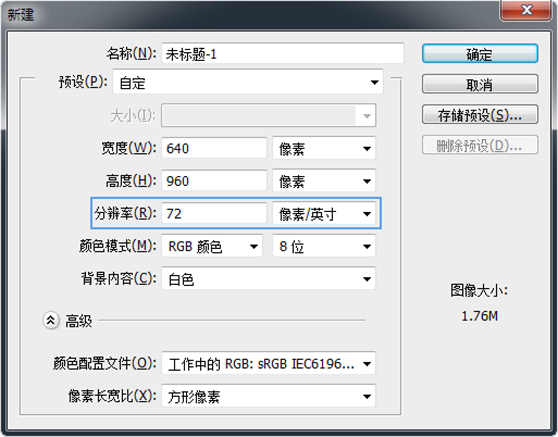
像素密度(Pixel Per Inch)常用于“屏幕顯示”的描述,用來表示每英寸像素點數量。(如圖1-10所示)在Photoshop中設定某圖的分辨率為72PPI,那么,當圖片對應到現實尺度中,屏幕將以每英寸72個像素(pixel)的方式來顯示。PPI數值高的顯示屏幕,畫面看起來也更加細膩。

圖1-10 Photoshop默認分辨率為72PPI
**【DPI與PPI****】**
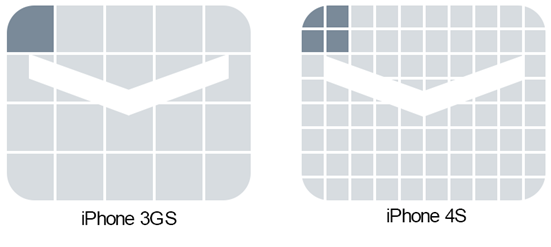
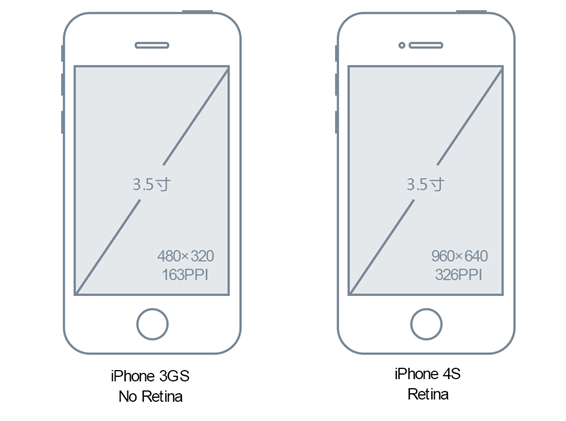
當DPI的概念用在手機屏幕上時,表示手機屏幕上每英寸可以顯示的像素點的數量。這時候我們用PPI來描述這個屏幕。屏幕生產工藝越高,每平方英寸就能容納更多的像素。例如iPhone 3GS的屏幕像素是320×480,iPhone 4s的屏幕像素是640×960。兩款手機屏幕的物理尺寸都是3.5英寸,但像素密度(PPI)不一樣。(如圖1-11所示)iPhone 4s的Retina屏幕把2×2個像素當1個像素使用。在同樣的物理面積內填充了更多的像素,所以顯示效果更加精細。

圖1-11 PPI對比圖
**【邏輯分辨率與****像素倍率】**
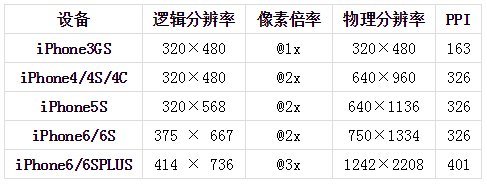
物理分辨率是硬件所支持的分辨率,邏輯分辨率是軟件可以達到的分辨率。邏輯分辨率乘以一個倍率得到物理分辨率,這個倍率叫做像素倍率。例如,蘋果Retina屏定義了2倍率(iPhone 6plus為3倍后面章節會具體分析)以iPhone4S為例,邏輯分辨率為320×480倍率為@2x,得到物理分辨率640×960。

圖1-12 iOS設備屏幕參數表
在iOS系統的資源圖片中,同一張圖通常有兩個尺寸。(如圖1-12所示)你會看到文件名有的帶@2x、@3x字樣,有的不帶。其中不帶的用在普通屏上,帶@2x、@3x的分別用在2倍率和3倍率的Retina屏幕上。
**【****視網膜****屏幕****】**
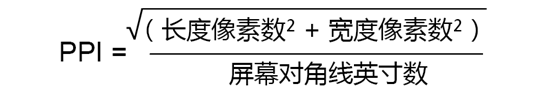
手機屏幕距離你的眼睛10-12英寸(約25-30厘米)時,它的分辨率只要達到300PPI(每英寸300個像素點)以上,你的眼睛已經無法分辨出像素點了,這樣的屏幕被稱為“視網膜屏幕”。由于其具備超高的像素密度,因此屏幕顯示異常清晰、銳利。一般電腦顯示屏幕的分辨率為72PPI。如果想了解你的手機是否擁有“視網膜(Retina)屏幕”,就要計算手機屏幕的PPI了。(如圖1-13所示)

圖1-13 PPI計算公式
例如iPhone 4s屏幕分辨率為640×960像素,(如圖1-14所示)屏幕尺寸為3.5英寸。代入公式PPI=√(6402+3602) / 4,結果為326PPI,大于300PPI,符合“視網膜屏幕”的特征。

圖1-14 iPhone4s為視網膜屏幕
## **常見手機屏幕規格**
了解了手機屏幕的相關概念后,我們來關注一下市面上手機的屏幕參數。市面上的手機型號種類繁多,我們只需要選取具有代表性的、使用人數比較多的手機型號進行研究。以下數據來源于應用統計分析平臺友盟。
【**熱門手機規格**】
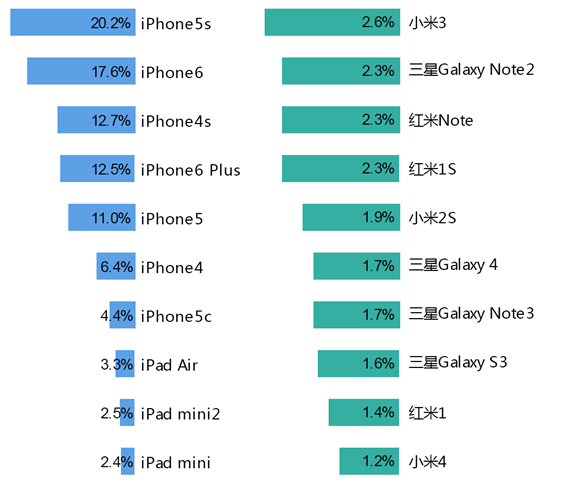
**說明:**友盟將一個獨立的設備視為一個用戶。例如一個手機用戶,打開了手機上的應用,這時候就被統計為一個活躍用戶。(如圖1-15所示)通過統計活躍用戶,可以很直觀的看到市面上哪些手機型號是熱門機型。

圖1-15 iOS和Android活躍設備圖

圖1-16 iOS和Android活躍設備參數
**結論:**從以上數據來看(如圖1-16所示),目前國內絕大多數熱門手機都已經使用視網膜(Retina)屏幕。大部分手機屏幕都在4寸以上。大屏幕、高分辨率的手機已經成為市場的主流。
【**熱門手機分辨率**】
**說明:**通過統計熱門手機,我們進一步可以統計到熱門手機分辨率的分布。然后我們可以知道哪些分辨率在我們設計時需要考慮。

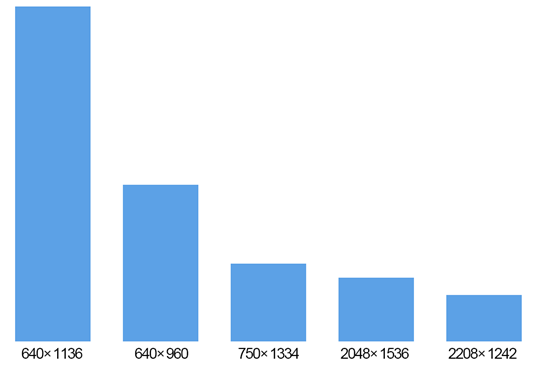
圖1-17 iOS設備分辨率趨勢

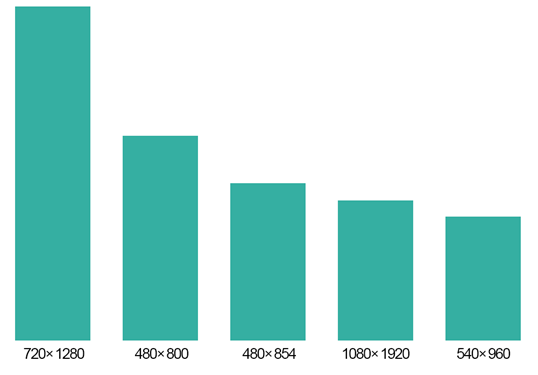
圖1-18 Android設備分辨率趨勢
**結論:**從以上的數據統計來看,(如圖1-17;1-18所示)有如下分辨率是需要考慮設計。
iOS系統:640×1136、640×960、750×1334、2208×1242,iPad的分辨率是2048×1536,不在本書的討論范圍內。
Android系統:720×1280、480×800、480×854、540×960、1080×1920這么多分辨率都需要考慮,是不是要出多套界面設計方案?答案是不用,我們只需要考慮設計適配即可。在后面的第10章《設計適配》章節中,會介紹如何設計一套方案適用與多個分辨率。
- PHP學習
- PHP應用
- PHP函數總結整理
- 39個對初學者非常有用的PHP技巧
- 深入淺出之Smarty模板引擎工作機制
- 數組操作
- file操作的常用方法
- PHP字符串輸出之Heredoc說明
- require(_once)和include(_once)的理解
- PHP提高效率的幾點
- php無限遍歷目錄
- 53個要點提高PHP編程效率
- THINKPHP
- THINKPHP 常見的問題
- 微信
- 微信公眾號接口
- 微信小程序開發資料收集
- 微信小程序開發:MINA
- 通過微信小程序看前端
- 微信小程序開發初體驗
- 微信小程序 Demo(豆瓣電影)
- API應用
- 支付寶
- 二維碼轉換
- 前端開發
- HTML5
- CSS
- 七種css方式讓一個容器水平垂直居中
- JavaScript
- JavaScript奇技淫巧44招
- JavaScript筆記
- 后端開發
- Node
- SQL數據庫
- 服務維護
- git使用
- Git入門私房菜
- MAC終端維護
- VIM命令大全
- 開發規范
- 智能手機屏幕的秘密
- 超實用六步透視網易設計規范(附完整PDF下載)
- UI設計常用字體規范
- APP界面切圖命名和文件整理規范
- 網頁UI視覺設計規范
- ios視覺設計規范說明
- 開發APP時需要注意的原則
- 移動端APP設計初步入門
- Axure
- 基礎操作
- 基礎1-10
- 基礎11-20
- 基礎21-30
- 基礎31-40
- 基礎41-50
- 基礎51-60
- Sketch
- 軟件使用
- sublime3_用戶設置
- sublime下如何修改自動補全 后lang=zh-cn?
- 運營理念
- 新人指導心得體會
- 從一次活動設計,聊聊交互設計師的3個階段
- 詳情頁優化那些不得不說的細節
- 店鋪裝修淺析
- 淘寶店鋪裝修之寶貝詳情頁的布局教程
- 寶貝詳情頁 客戶需求調研及總結
- 寶貝描述樣板房
