> 由于時間的關系,沒有辦法寫一個完整的說明,后續配合一些視頻資料,請持續關注
> 官方文檔:[https://mp.weixin.qq.com/debug/wxadoc/dev/](https://mp.weixin.qq.com/debug/wxadoc/dev/)
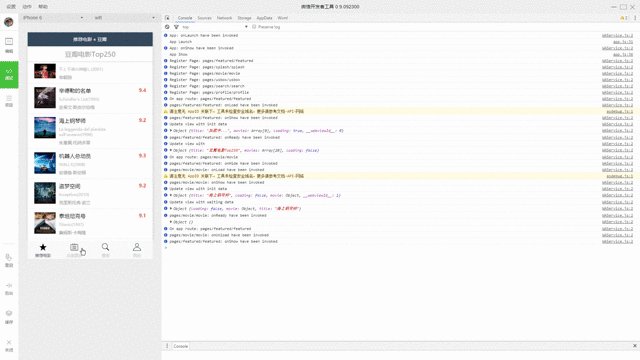
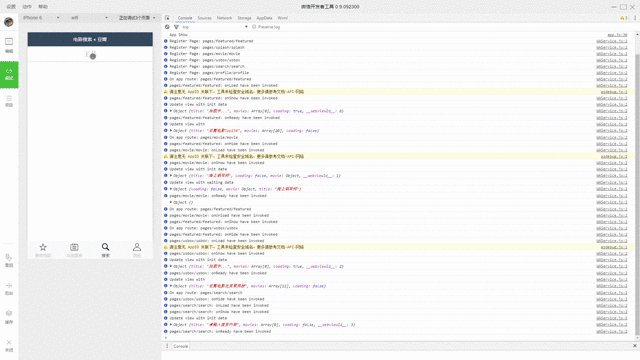
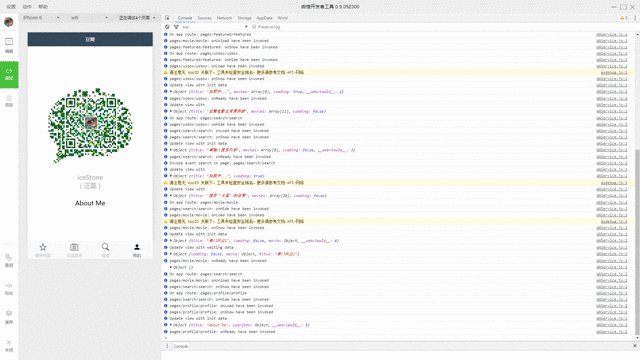
## Demo 預覽

[演示視頻(流量預警 2.64MB)](https://github.com/zce/weapp-demo/blob/master/preview.mp4)
## [GitHub Repo 地址](https://github.com/zce/weapp-demo)
> 倉庫地址:[https://github.com/zce/weapp-demo](https://github.com/zce/weapp-demo)
## 使用步驟
1. 將倉庫克隆到本地:
`bash $ git clone https://github.com/zce/weapp-demo.git weapp-douban --depth 1 $ cd weapp-douban`
1. 打開`微信Web開放者工具`(注意:必須是`0.9.092300`版本)
* 必須是`0.9.092300`版本,之前的版本不能保證正常運行
* 不需要所謂的破解,網上所謂的破解只是針對之前的`0.9.092100`版本,新的官方版本不需要破解,不需要破解,不需要破解!
* 下載鏈接(官方版本,放心下載):[https://pan.baidu.com/s/1qYld6Vi](https://pan.baidu.com/s/1qYld6Vi)
* `wechat_web_devtools_0.9.092300_x64.exe`(Windows 64位)
* `wechat_web_devtools_0.9.092300_ia32.exe`(Windows 32位)
* `wechat_web_devtools_0.9.092300.dmg`(macOS)
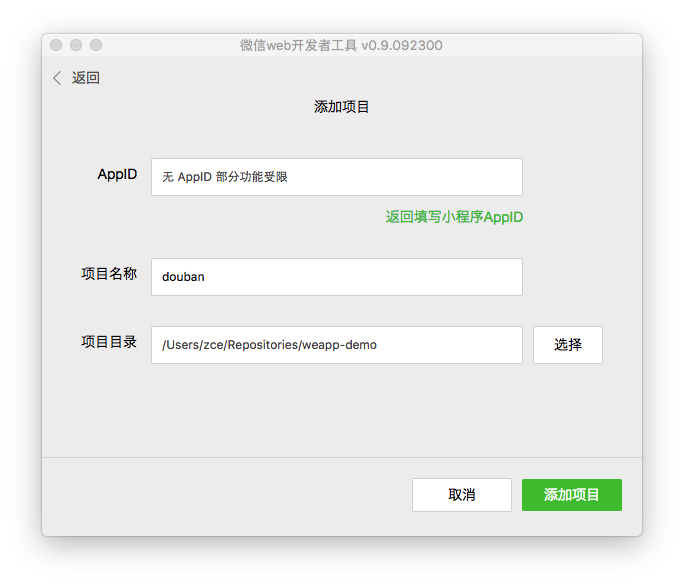
1. 選擇`添加項目`,填寫或選擇相應信息
* AppID:點擊右下角`無AppID`(我也沒有資格,據說這次200個名額是小龍欽點的)
* 項目名稱:隨便填寫,因為不涉及到部署,所以無所謂
* 項目目錄:選擇剛剛克隆的文件夾
* 點擊`添加項目`

1. 新年快樂,恭喜發財

1. 你可以選擇在`微信Web開放者工具`中編碼(也可選擇你喜歡的編輯器)

1. 通過左下角重啟按鈕,刷新編碼過后的預覽
2. `Bash`用戶可以通過在項目目錄下執行以下命令快速創建新組件所需文件:
`bash $ ./generate page <new-page-name> # or $ ./generate component <new-component-name>`
1. 剩下的可以自由發揮了
## 微信小程序基本教程(持續更新)
### 創建一個項目文件夾,創建基本所需文件
#### app.js
項目主入口文件(用于創建應用程序對象)
~~~
// App函數是一個全局函數,用于創建應用程序對象
App({
// ========== 全局數據對象(整個應用程序共享) ==========
globalData: { ... },
// ========== 應用程序全局方法 ==========
method1 (p1, p2) { ... },
method2 (p1, p2) { ... },
// ========== 生命周期方法 ==========
// 應用程序啟動時觸發一次
onLaunch () { ... },
// 當應用程序進入前臺顯示狀態時觸發
onShow () { ... },
// 當應用程序進入后臺狀態時觸發
onHide () { ... }
})
~~~
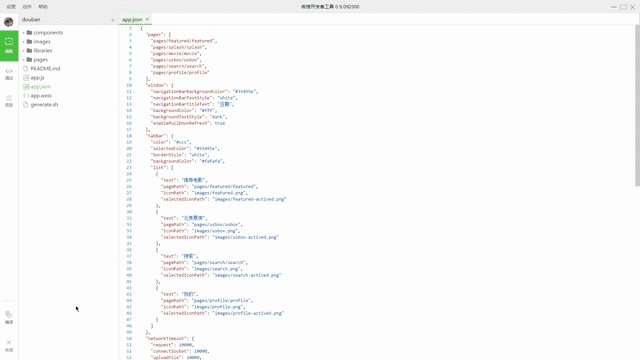
#### app.json
項目配置聲明文件(指定項目的一些信息,比如導航欄樣式顏色等等)
~~~
{
// 當前程序是由哪些頁面組成的(第一項默認為初始頁面)
// 所有使用到的組件或頁面都必須在此體現
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#pages
"pages": [ ... ],
// 應用程序窗口設置
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#window
"window": { ... },
// 應用導航欄設置
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#tabBar
"tabBar": { ... },
// 網絡超時設置
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#networkTimeout
"networkTimeout": {},
// 是否在控制臺輸出調試信息
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#debug
"debug": true
}
~~~
#### app.wxss
[!可選!]項目全局的樣式文件,內容遵循CSS標準語法
### 創建頁面組件
每個頁面組件也分為四個文件組成:
* page-name.js
* 頁面邏輯文件,用于處理頁面生命周期控制和數據處理
* 未完待續...
* page-name.json
* 設置當前頁面工作時的一些配置
* 此處可以覆蓋app.json中的window設置
* 也就是說只可以設置window中設置的熟悉
* 未完待續...
* page-name.wxml
* wxml指的是`Wei Xin Markup Language`
* 用于定義頁面中元素結構的
* 語法遵循XML語法,注意是XML語法,不是HTML語法,不是HTML語法,不是HTML語法
* 未完待續...
* page-name.wxss
* wxml指的是`Wei Xin Style Sheet`
* 用于定義頁面樣式的
* 語法遵循CSS語法,擴展了CSS基本用法和長度單位(主要就是rpx響應式像素)
* 未完待續...
- PHP學習
- PHP應用
- PHP函數總結整理
- 39個對初學者非常有用的PHP技巧
- 深入淺出之Smarty模板引擎工作機制
- 數組操作
- file操作的常用方法
- PHP字符串輸出之Heredoc說明
- require(_once)和include(_once)的理解
- PHP提高效率的幾點
- php無限遍歷目錄
- 53個要點提高PHP編程效率
- THINKPHP
- THINKPHP 常見的問題
- 微信
- 微信公眾號接口
- 微信小程序開發資料收集
- 微信小程序開發:MINA
- 通過微信小程序看前端
- 微信小程序開發初體驗
- 微信小程序 Demo(豆瓣電影)
- API應用
- 支付寶
- 二維碼轉換
- 前端開發
- HTML5
- CSS
- 七種css方式讓一個容器水平垂直居中
- JavaScript
- JavaScript奇技淫巧44招
- JavaScript筆記
- 后端開發
- Node
- SQL數據庫
- 服務維護
- git使用
- Git入門私房菜
- MAC終端維護
- VIM命令大全
- 開發規范
- 智能手機屏幕的秘密
- 超實用六步透視網易設計規范(附完整PDF下載)
- UI設計常用字體規范
- APP界面切圖命名和文件整理規范
- 網頁UI視覺設計規范
- ios視覺設計規范說明
- 開發APP時需要注意的原則
- 移動端APP設計初步入門
- Axure
- 基礎操作
- 基礎1-10
- 基礎11-20
- 基礎21-30
- 基礎31-40
- 基礎41-50
- 基礎51-60
- Sketch
- 軟件使用
- sublime3_用戶設置
- sublime下如何修改自動補全 后lang=zh-cn?
- 運營理念
- 新人指導心得體會
- 從一次活動設計,聊聊交互設計師的3個階段
- 詳情頁優化那些不得不說的細節
- 店鋪裝修淺析
- 淘寶店鋪裝修之寶貝詳情頁的布局教程
- 寶貝詳情頁 客戶需求調研及總結
- 寶貝描述樣板房
