# 廣度優先遍歷(BFS)
先訪問一個頂點所有相鄰的頂點,然后再依次訪問每個頂點的相鄰的頂點,以此類推,最終訪問到所有的頂點。
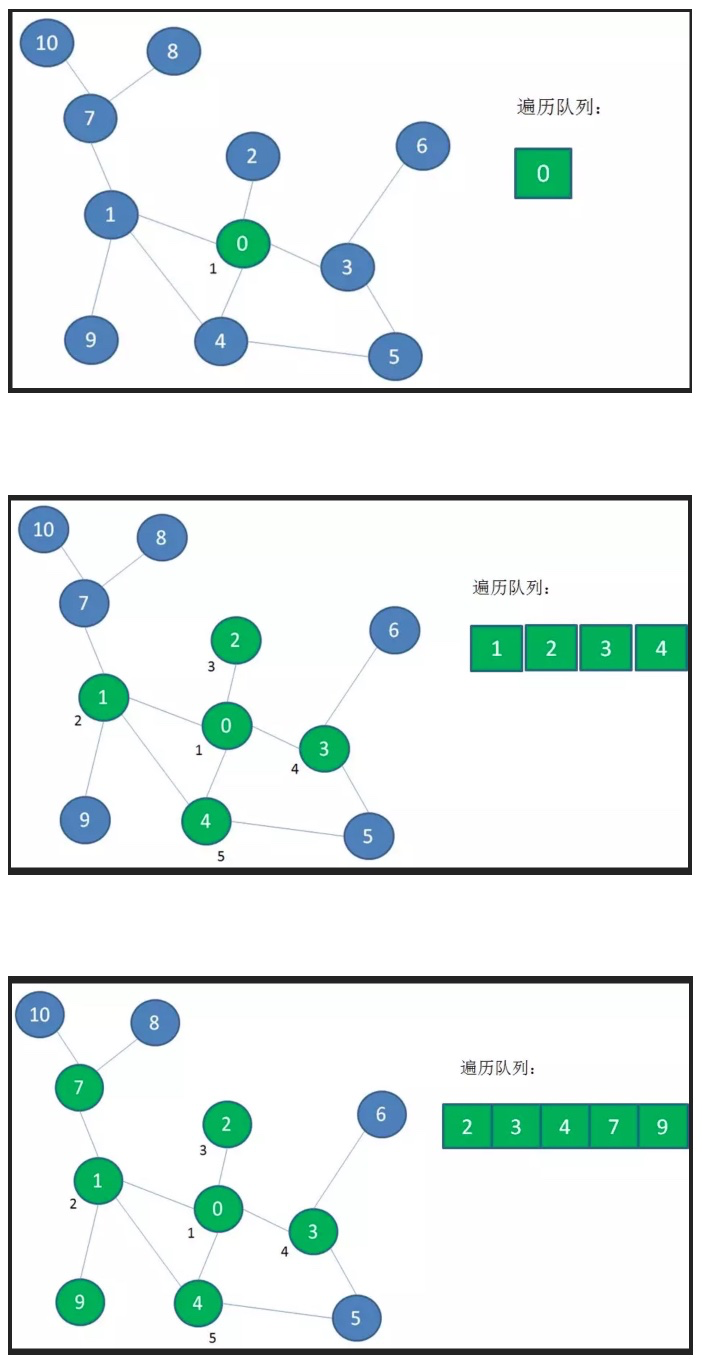
比如,從 0 開始先訪問周圍頂點:

再到隔一層的點:

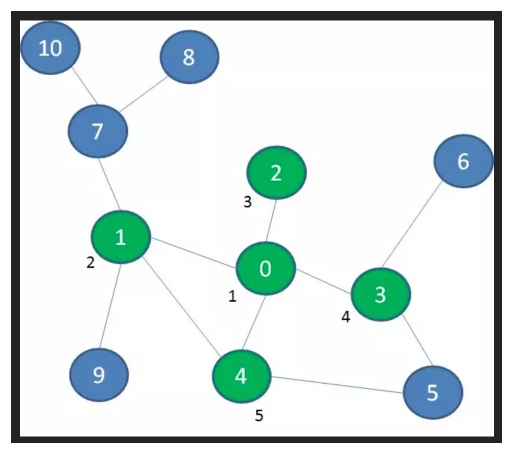
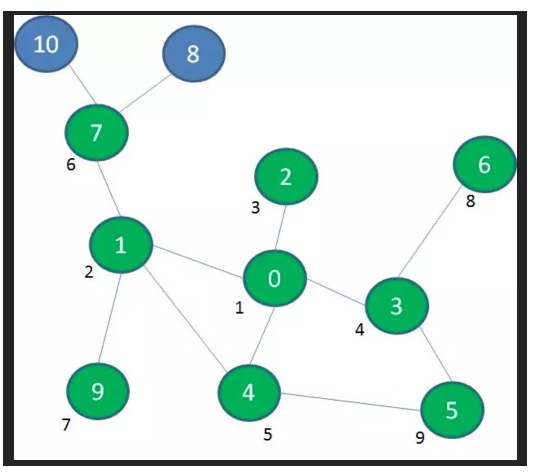
然后再隔一層:

# 代碼實現
使用 `隊列` 不斷重放:

~~~
let Colors = {
WHITE: 0,
GREY: 1,
BLACK: 2
};
let initializeColor = vertices => {
let color = {};
vertices.forEach(v => color[v] = Colors.WHITE);
return color;
};
let breadthFirstSearch = (graph, startVertex, callback) => {
let vertices = graph.getVertices();
let adjList = graph.getAdjList();
let color = initializeColor(vertices);
let queue = new Queue();
queue.enqueue(startVertex);
while (!queue.isEmpty()) {
let u = queue.dequeue();
adjList.get(u).forEach(n => {
if (color[n] === Colors.WHITE) {
color[n] = Colors.GREY;
queue.enqueue(n);
}
});
color[u] = Colors.BLACK;
if (callback) callback(u);
}
};
~~~
