水域功能是用來在施工場地布置策劃中,在地形上劃定一定的區域,形成水域/水池,作布景或做施工水池使用。

操作步驟:
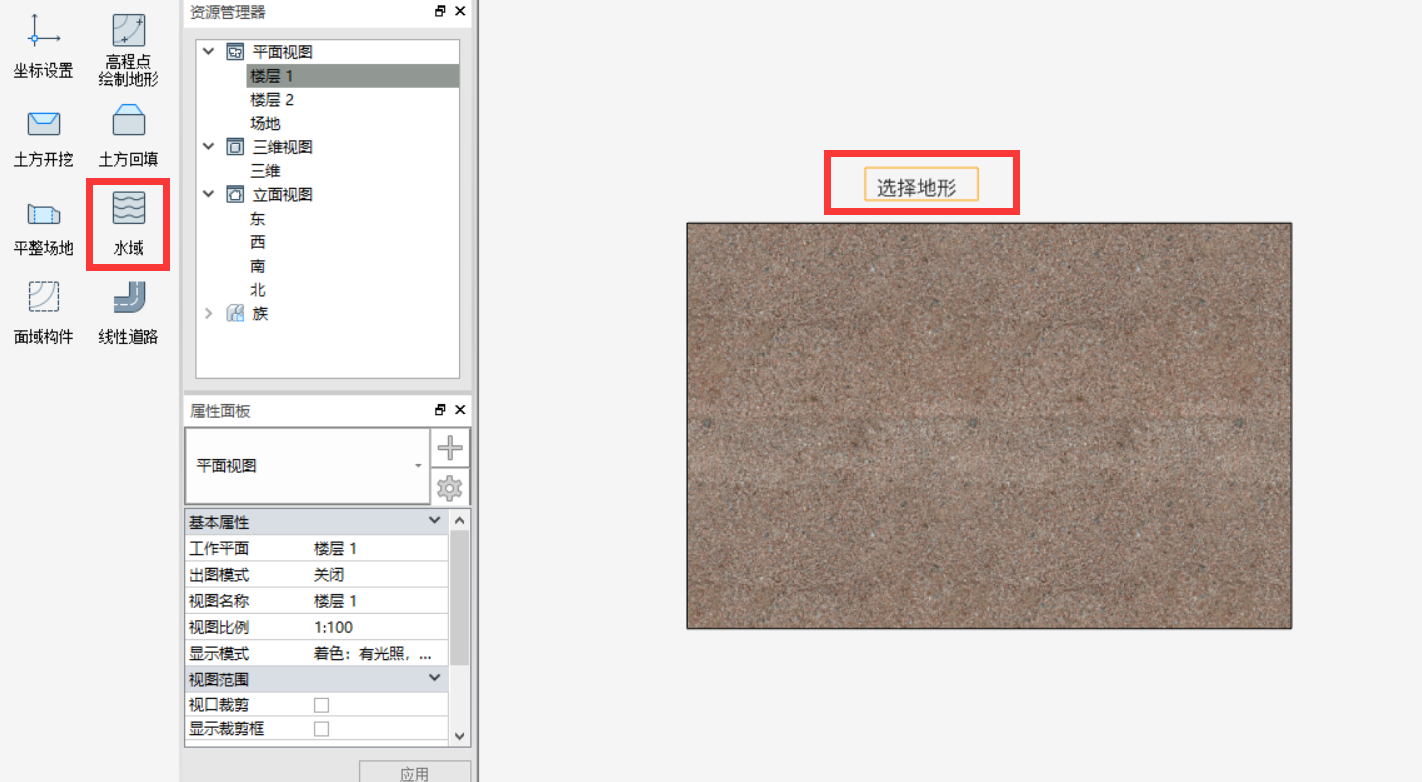
#### 1、點擊左側快捷欄“地形創建”下的“水域”——選擇已有地形

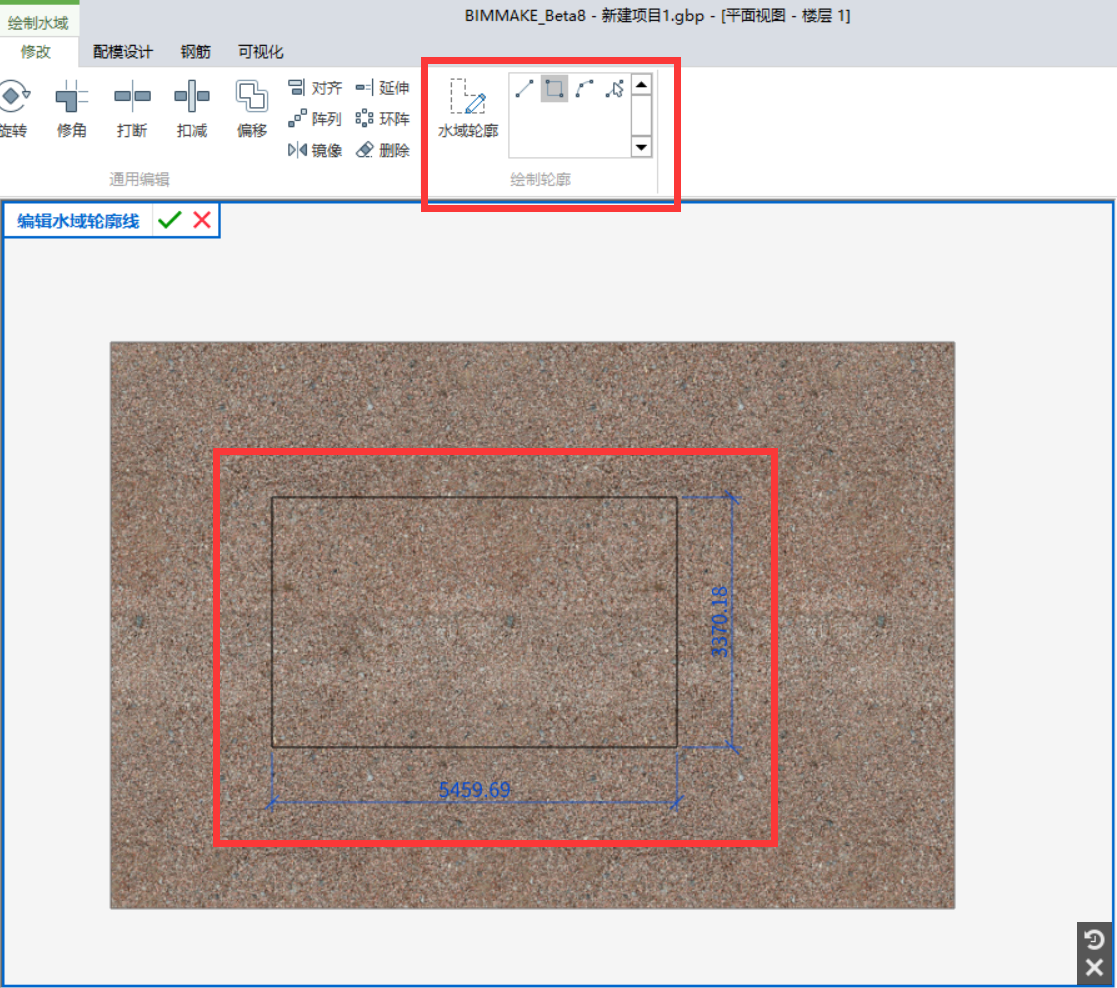
#### 2、進入”編輯水域輪廓線“界面——繪制輪廓線

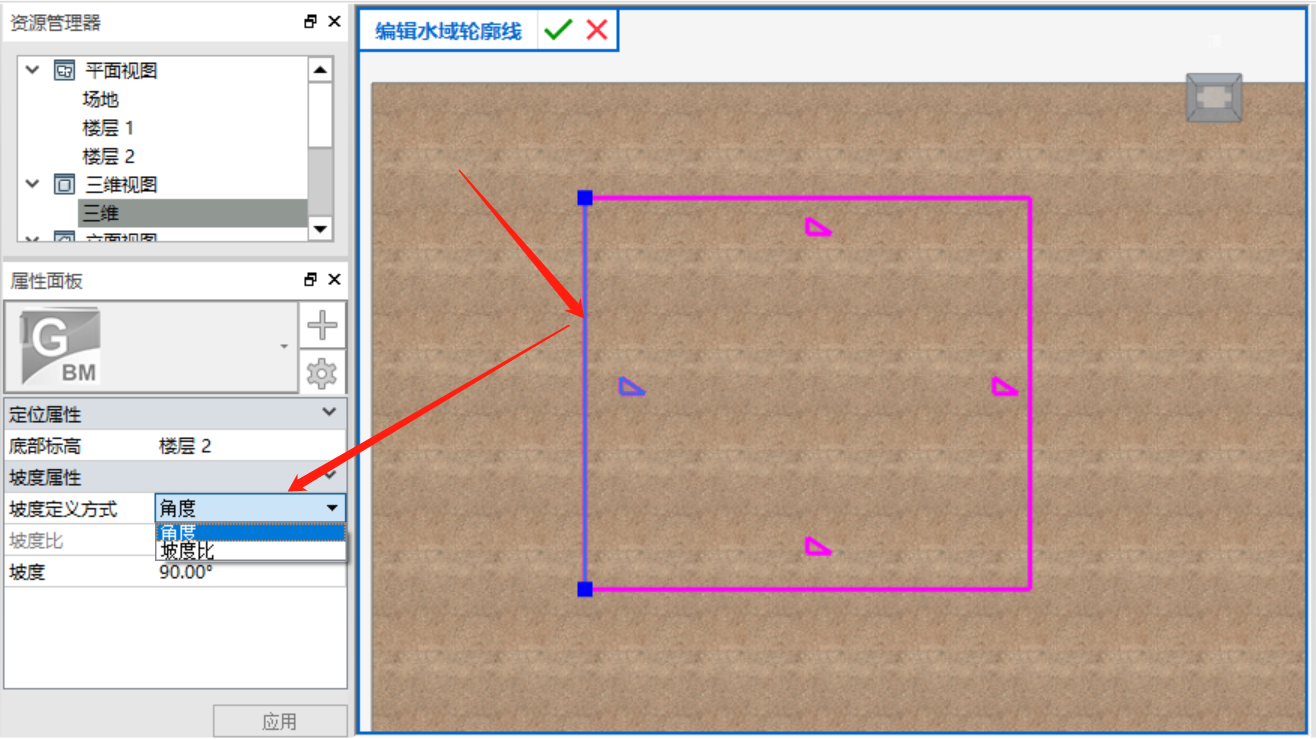
#### 3、選擇水域邊線——屬性欄中調整坡度——點擊“編輯水域輪廓線”旁邊的√

選中水域輪廓線后,在屬性面板中可修改“坡度”屬性。
>[danger] 坡度為該輪廓線對應的水域邊沿的坡度。
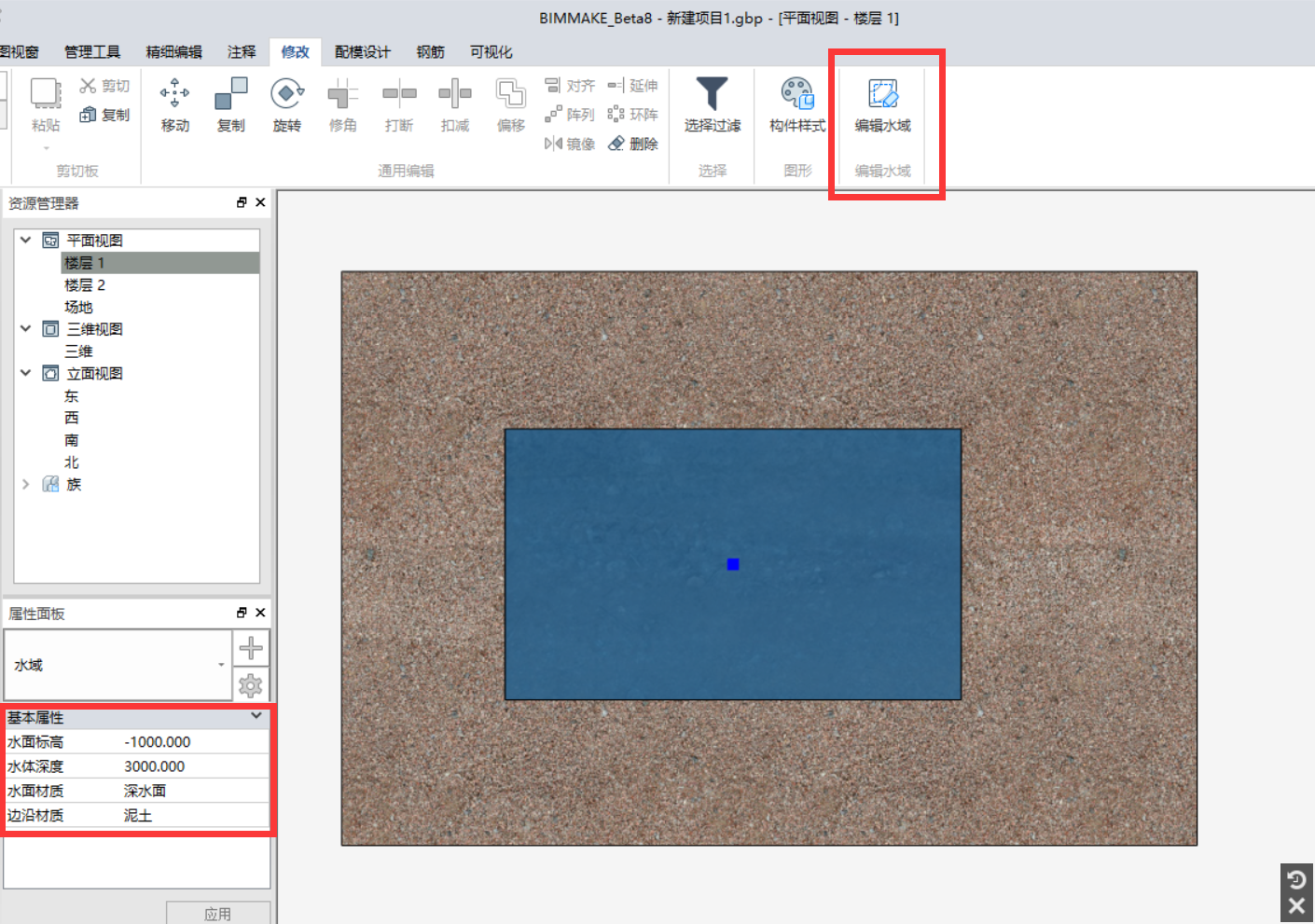
#### 4、回到項目界面——調整水域屬性——重新編輯水域

在項目環境下選中水域,在屬性面板中可修改“水面標高”、“水體深度”、“水面材質”、“邊沿材質”屬性。
>[danger] 水面標高為水面相對平面定位的標高,水體深度為水面以下的深度。
> 點擊上部快捷欄中的“編輯水域”,會回到步驟2.2,對水域重新進行編輯。
- 幫助主頁
- 軟件概覽
- 更新說明
- 歷史更新說明
- BIMMAKE1.4 功能更新
- BIMMAKE1.3 更新說明
- BIMMAKE1.2 更新說明
- 軟件安裝與試用
- 實體加密鎖的使用
- 快速入門
- 項目建模案例教程
- 【簡單】場地布置建模
- 【簡單】小別墅建模
- 【簡單】辦公樓建模
- 構件創建案例教程
- 常用格式轉換
- 算量GTJ模型變BIMMAKE模型
- BIMMAKE模型變Revit模型
- 算量GTJ模型變Revit模型
- 算量GCL模型變為Revit模型
- Revit項目變為BIMMAKE模型
- Revit的族如何導入BIMMAKE中
- BIMMAKE的族如何導入到Revit中
- Revit族文件版本降級
- 其他格式轉換(3DS\BIM5D\CAD\BIMFACE等)
- 名詞解釋
- 可用函數
- 快捷鍵
- 項目創建及編輯
- 產品界面
- 建模設計
- 定位
- 主體結構
- 基礎
- 定義構件
- 拾取選定/顯示工作平面
- 創建構件
- 點式構件/線式構件
- 創建幕墻
- 構件參數說明圖
- 柱、梁
- 樓梯、梯段
- 條形基礎、獨立基礎
- 樁基承臺
- 族服務
- 族載入
- 族管理
- 批量添加族參數
- 公共構件
- 精細編輯
- 注釋
- 修改
- 視圖視窗
- 工程量/明細表
- 管理工具
- 顯示/拾取過濾
- 導入導出
- 導入
- GCL/GTJ/GQI/Revit
- SketchUP
- CAD/PDF/清除圖紙/貼圖
- PDF/比例設置
- 導出
- GFC
- Revit
- IGMS(BIM5D)
- DXF/CAD(dwg/dxf)
- 3DS
- 圖像
- XML
- 模型鏈接
- BIMFACE可視化
- CAD識別翻模
- 圖紙管理
- 識別樓層表
- 識別軸網
- 識別柱
- 識別剪力墻
- 識別墻洞
- 識別梁
- 識別連梁
- 識別現澆板
- 識別基礎
- 還原CAD
- 保存工程
- 地形創建
- 曲面地形
- 原點與測量點
- 繪制高程點
- 導入高程點
- 拾取CAD等高線
- 編輯地形
- 土方開挖/回填
- 平整場地
- 水域
- 面域構件
- 線性道路
- 場布設計
- 場布建模
- 擬建建筑
- 塔吊
- 圍墻
- 大門
- 施工板房
- 外腳手架
- 貼圖放置
- 環境
- 其他施工設施
- 安全防護
- 洞口防護
- 臨邊防護
- 防護欄桿/電梯井口防護
- 外掛架
- 鋼筋設計
- 區域顯示
- 精細程度
- 鋼筋的導入導出
- 鋼筋編輯
- 鋼筋設置
- 鋼筋視圖
- 二次結構
- 二次結構
- 砌體排布
- 砌體出量出圖
- 平面編號
- 砌體編輯
- 配模設計
- 配模參數設置
- 配模設計配模
- 整層配模
- 區域配模
- 清除模板
- 模板施工圖
- 墻柱配模圖
- 梁配模圖
- 板配模圖
- 區域配模圖
- 模板統計
- 整層統計
- 選擇構件統計
- 整棟統計
- 結構數據統計
- 結構構件數量統計
- 接觸面積\體積
- 可視化
- 陰影與光照
- 按鍵操控視角
- 制作渲染圖
- 制作動畫視頻
- 在falcon中瀏覽
- 植被映射
- 構件創建及編輯
- 產品界面
- 族
- 形體
- 約束與參數
- 關聯工作平面
- 修改
- 視圖視窗
- 管理工具
- 格式轉換
- 顯示/拾取過濾
- 搶先體驗
- 場布策劃助手
- 通信線纜
- 鋼筋翻樣
- 常見問題
- 安裝與登錄問題
- 軟件安裝問題
- BIMMAKE無法新建項目怎么辦
- 打開材質庫后所有材質圖片顯示不出來?
- 軟件出現崩潰怎么辦?
- 安裝時進度條卡住,無法繼續安裝怎么辦?
- 彈窗“access violation at address 0000000037373737”問題
- 登錄問題
- 登錄BIMMAKE時,顯示客戶不存在,新驅動也無法登錄
- 賬號登錄不進去?
- 格式轉換問題
- REVIT相關問題
- Revit中的BIMMAKE插件問題
- 導入Revit出現某類構件整體缺失
- BIMMAKE的弧梁進入Revit之后,與其他梁斷開連接
- Revit中導入BIMMAKE提示input template filename doesn't exsit?
- Revit格式轉換支持哪些版本?
- 如何進行revit項目文件降級?
- Revit文件如何導入BIMMAKE?
- 我的revit沒有相關插件怎么辦?
- 導入revit時一系列彈窗如何處理?
- GTJ相關問題
- 如何將GTJ文件分層導入至revit?
- GTJ不能導出IGMS格式的文件怎么處理?
- 其他格式轉換相關問題
- IGMS控件未注冊?
- 支持哪些格式的導入導出?
- 導入SKP構件的常見問題
- BIMMAKE導出3DS格式后導入TWINMOTION模型比例不正確
- 支持哪些項目的格式轉換?族的呢?
- 功能操作問題
- 建模常見問題
- 無法創建構件
- 繪制構件時提示“族更新錯誤”
- 項目中繪制不出構件
- 異形墻如何創建?
- 自定義的門窗如何創建?
- 屋頂如何創建?
- 幕墻如何創建?
- 一鍵處理中被刪除的構件還能還原嗎?
- 一鍵處理后崩潰
- 再次約束的時候,提示約束已存在,但是看不到約束怎么辦?
- 項目中未載入對應類別的構件,是否現在載入?
- 兩個BIMMAKE文件怎么合并到一起呢?
- 模型材質丟失如何處理?
- 材質面板顯示不全?
- 如何批量添加族參數?
- 如何給族添加材質?
- CAD識別
- CAD識別到一半后保存了,怎么找到過程模型繼續進行識別?
- 在cad識別界面里,無法選中某類構件
- 如何重新識別構件
- 砌體排布常見問題
- 如何給砌體排磚出圖出量?
- 砌體排布問題
- BIMMAKE軟件里二次結構砌體設置的腰梁參數設置好了,但實體沒出現腰梁
- 砌體如何刪除?我想重新布置
- FalconV渲染引擎常見問題
- 渲染設置無法選擇falcon渲染引擎怎么辦?
- Falcon安裝后,無法使用falcon導出圖片,怎么辦?
- FalconV中看不到任何模型怎么辦?
- FalconV渲染速度太慢了怎么辦?
- FalconV中材質部分丟失怎么辦?
- Falconv安裝不成功怎么辦?
- 其它
- 遇到圖元顯示不正常或者軟件退出等顯卡相關問題怎么辦
- 視圖范圍、所屬樓層如何理解?
- 如何定位出圖?
- 無法導出排磚\模板工程量文件
- CAD識別時,無法選中某類構件怎么辦?
- BIMMAKE如何瀏覽當前樓層的三維視圖?
- 如何釋放塔吊平面試排,所需的windows端口?
- 推薦配置
- 教學視頻
- 案例推薦
- 相關下載鏈接
