### 創建步驟
#### 創建對齊標注
1. 將光標放置在某個圖元(例如墻)的參照點上。如果可以在此放置尺寸標注,則參照點會高亮顯示。
2. 單擊以指定參照。
3. 將光標放置在下一個參照點的目標位置上并單擊。當移動光標時,會顯示一條尺寸標注線。如果需要,可以連續選擇多個參照。
4. 當選擇完參照點之后,從最后一個構件上移開光標并單擊。線性尺寸標注將會顯示出來,方向平行于參照點/線之間的實際距離。

#### 創建線性尺寸標注
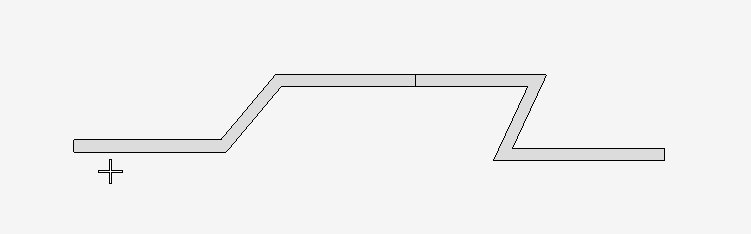
1. 將光標放置在參照點上,參照點會高亮顯示。
2. 單擊以指定參照。
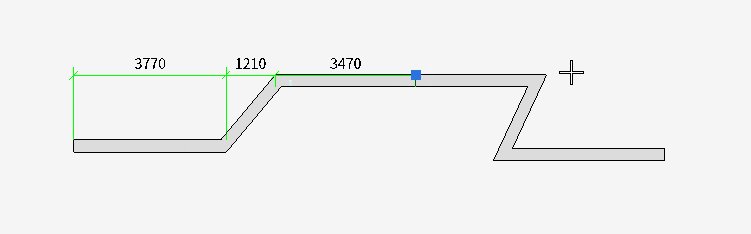
3. 將光標放置在下一個參照點的目標位置上并單擊。當移動光標時會顯示一條尺寸標注線。 如果需要,可以連續選擇多個參照。
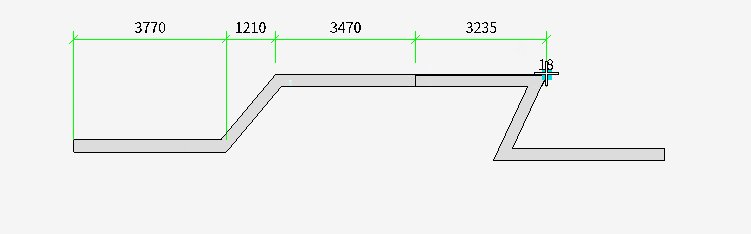
4. 選擇另一個參照點后,按空格鍵使尺寸標注與垂直軸或水平軸對齊。
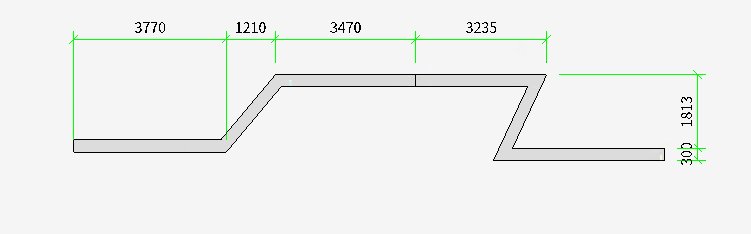
5. 當選擇完參照點之后,從最后一個圖元上移開光標并單擊。
6. 尺寸標注顯示,方向與視圖的水平軸或垂直軸對齊。

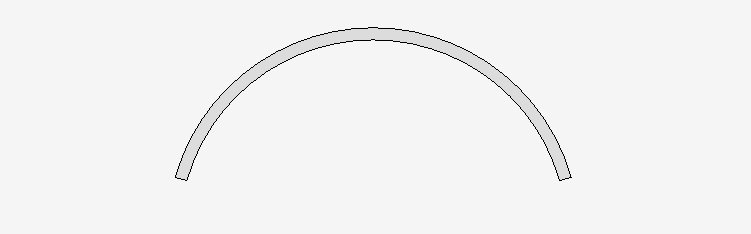
#### 創建弧長標注
1. 捕捉一段弧線
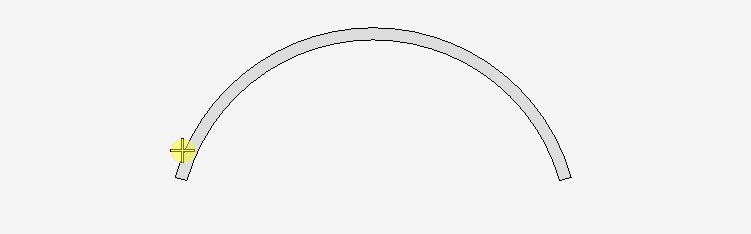
2. 將光標放置在弧上,然后單擊選擇半徑點。
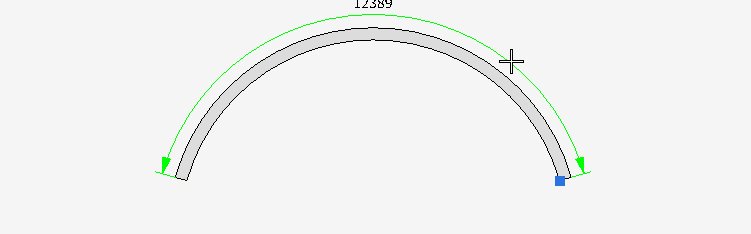
3. 選擇弧的端點,然后將光標向上移離弧形。 注: 如果圓弧長度尺寸標注的圓弧端點不可見或可選擇,請使用相交參照平面以放置尺寸標注。
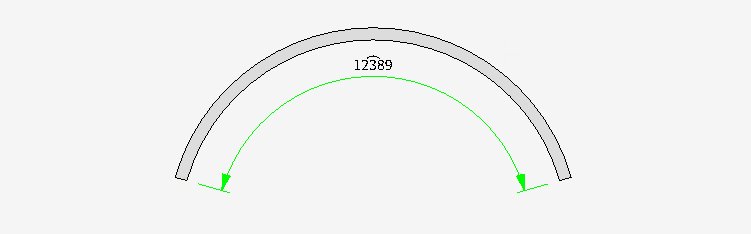
4. 單擊放置該弧長度尺寸標注。
5. 尺寸標注數字上方或左側顯示圓弧線

### 實例參數
| 參數分組 | 參數名稱 | 說明 |
| --- | --- | --- |
| 基本信息 | 顯示引線 | 控制當尺寸數字不在默認位置時是否顯示引線。 |
| | 標注類型 | 連續,放置多個彼此端點相連的尺寸標注。 |
### 類型參數
| 參數分組 | 參數名稱 | 說明 |
| --- | --- | --- |
| 尺寸線 | 線寬 | 尺寸線線寬 |
| | 顏色 | 尺寸線顏色 |
| 尺寸界線 | 超出尺寸界線 | 尺寸界線超出尺寸線的長度 |
| | 起點偏移量 | 尺寸界線起點與被標注圖元間的距離 |
| | 線寬 | 尺寸界線線寬 |
| | 顏色 | 尺寸界線顏色 |
| 符號 | 起止符號類型 | 可選項:短斜線,箭頭 |
| | 箭頭寬度 | 默認值,不可修改 |
| | 圓弧符號位置 | 對弧長進行標注時,尺寸數字上標記圓弧線;默認上方;可修改:上方,左側(暫不支持) |
| 文字 | 文字垂直位置 | 文字相對于尺寸線的垂直位置,可選項:上方,居中,下方;默認值:上方 |
| | 文字水平位置 | 文字相對于尺寸線的水平位置,可選項:上方,居中,下方;默認值:居中 |
| | 對齊方式 | 文字擺放的方式,可選項:水平,與尺寸線對齊;默認值:與尺寸線對齊 |
| | 偏移尺寸線 | 默認狀態下文字位于尺寸線上方或下方時距離尺寸線的距離,可修改,默認值:150 |
| | 顏色 | 字體顏色,可修改 |
- 軟件簡介
- 推薦配置
- 工作環境與基本設置
- 啟動與退出
- GAP界面
- 基本設置
- 對象基本樣式
- 捕捉
- 線性
- 清理
- 建筑空間定位構件
- 標高
- 軸網
- 模型線
- 參照平面
- 建筑構件
- 墻
- 柱
- 梁
- 樓板
- 門
- 窗
- 幕墻
- 創建幕墻
- 幕墻參數
- 幕墻參數網格設置
- 幕墻手動添加/編輯網格
- 幕墻連接及編輯
- 樓梯
- 雙跑樓梯
- 自由樓梯
- 創建樓梯注意事項
- 樓梯在平面視圖的顯示樣式設置
- 欄桿
- 踏步
- 坡道
- 建筑視圖工具
- 創建視圖
- 使用視圖
- 視圖可見性
- 注釋工具
- 尺寸標注
- 線性標注
- 徑向標注
- 標高標注
- 角度標注
- 修改尺寸標注
- 符號注釋
- 門窗編號
- 折斷線
- 指北針
- 索引標注
- 常用編輯工具
- 通用編輯
- 剪切板
- 修改
- 選擇過濾
- 精細編輯
- 拾取過濾
- 顯示過濾
