一、商城注冊綁定手機號頁面
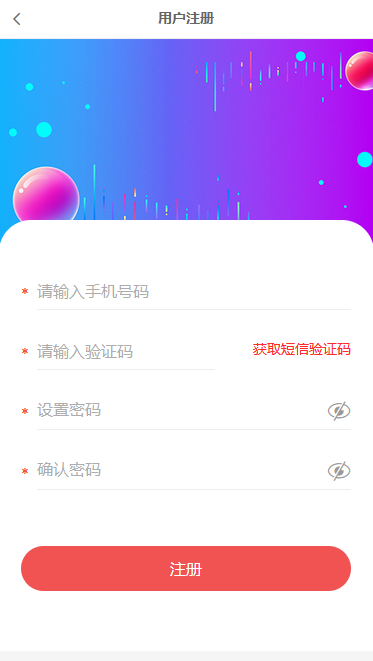
1、默認頁面注冊綁定手機號頁面,如下圖:

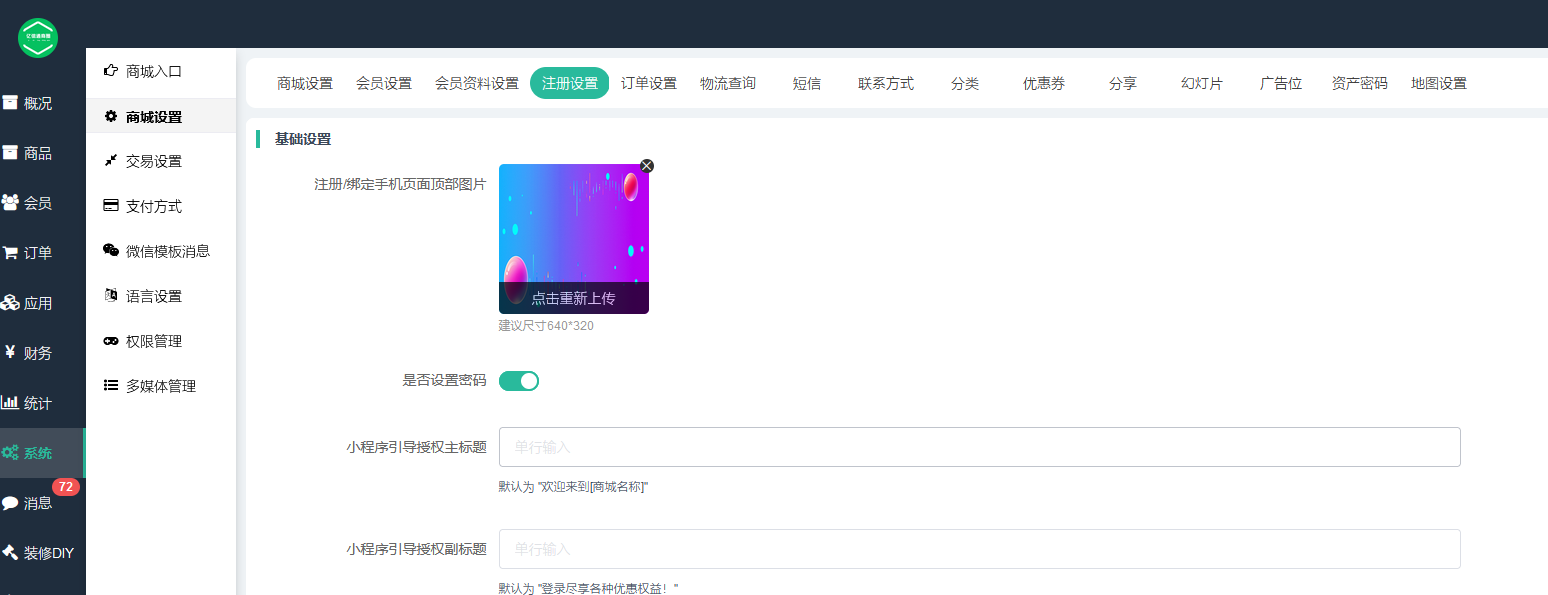
2、自定義頁面頂部圖片
操作方法:系統--商城設置-注冊設置--基礎設置--注冊綁定手機頁面頂部圖片,如下圖:

設置后效果,如下圖:

3、關閉設置密碼功能
關閉后,用戶注冊會員、綁定手機號將不需要輸入密碼;
如果關閉該功能,建議開啟手機號驗證碼登錄,會員后期登錄商城可以通過手機號驗證碼登錄,而不需要登錄密碼。
如果注冊、綁定手機號時未開啟輸入密碼,后期需要密碼時,只能通過忘記密碼進行重置。
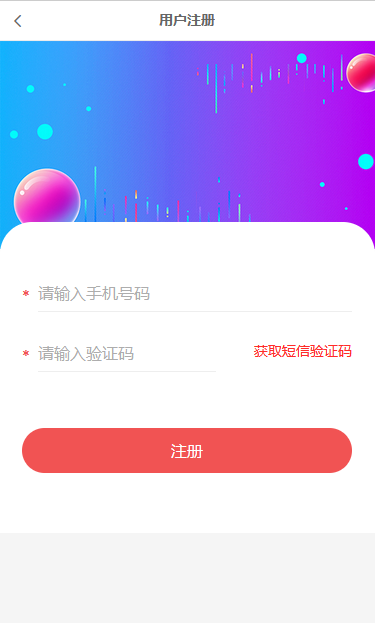
關閉方法:系統-商城設置-注冊設置-是否需要設置密碼選擇否;關閉后前端頁面效果如下圖

頁面不再需要輸入密碼。
4、開啟會員注冊協議
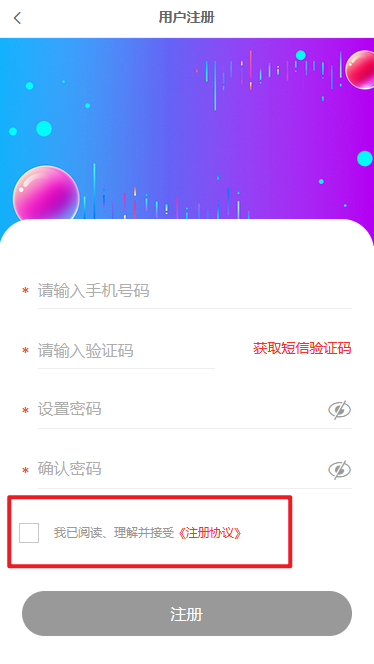
開啟后,會員注冊、綁定手機號需要勾選協議。
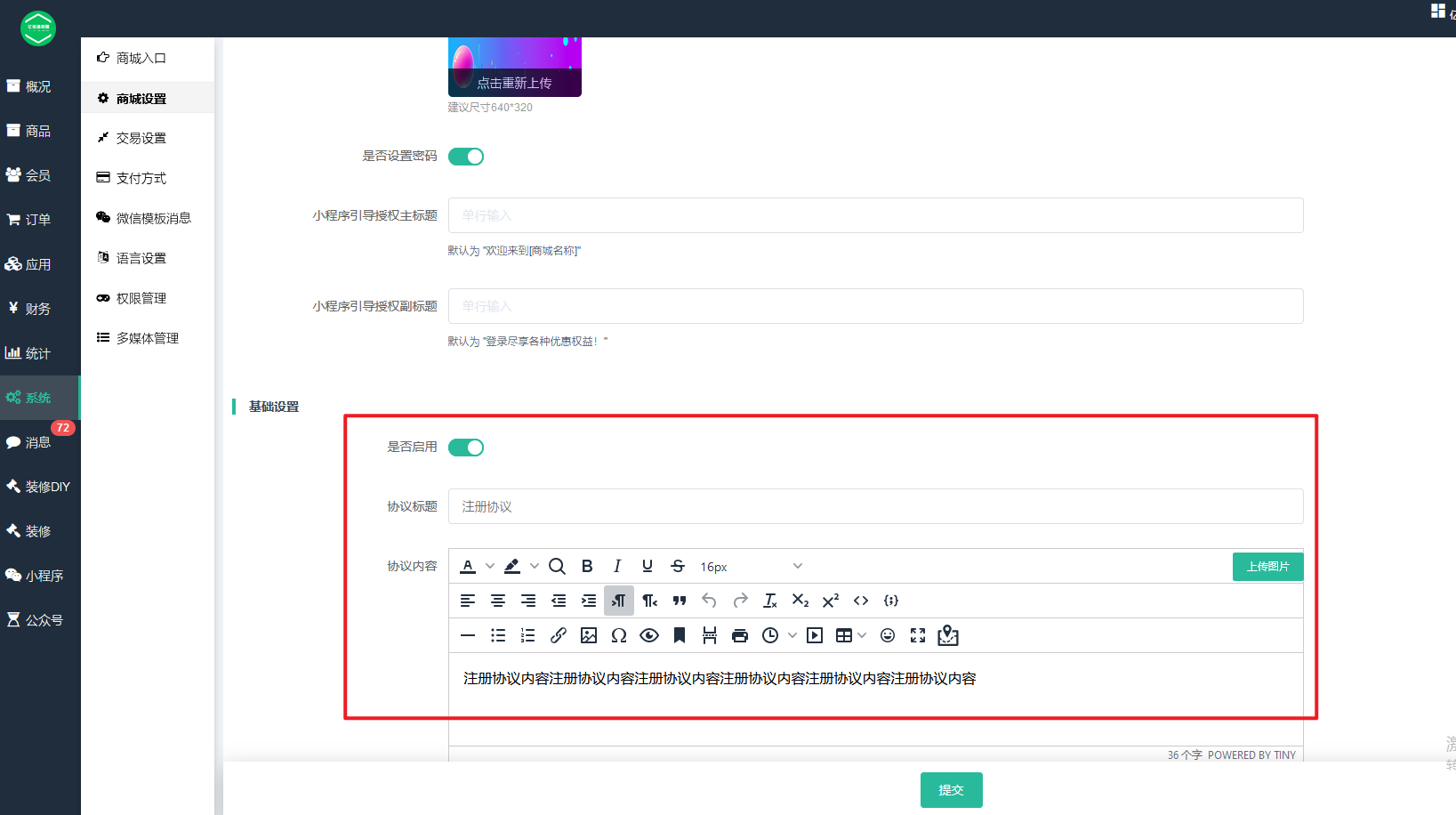
注冊協議設置:系統--商城設置-注冊設置-注冊協議啟用,并設置協議內容,如下圖:

前端效果,如下圖:

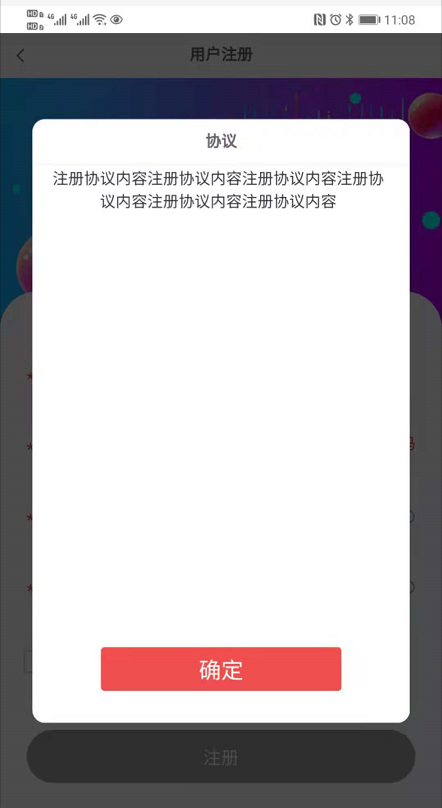
點擊注冊協議,彈窗顯示協議內容,如下圖:

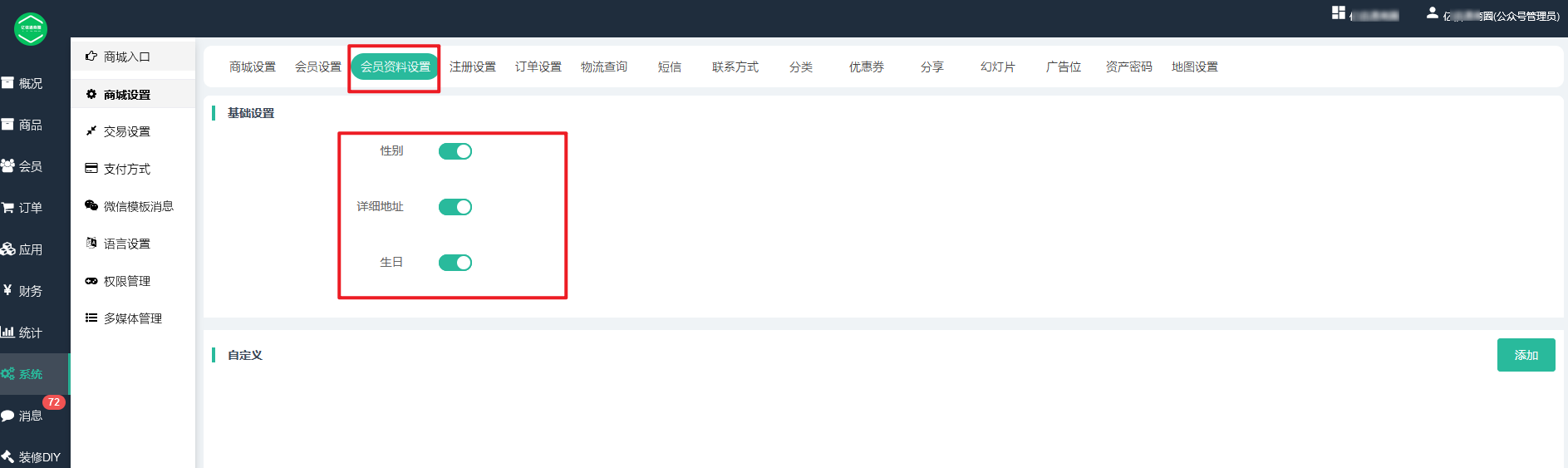
5、開啟會員資料基礎信息
包括性別、詳細地址、生日,開啟后,用戶綁定手機號、注冊會員需要填寫相應信息,填寫的信息自動填充到會員資料詳情中。
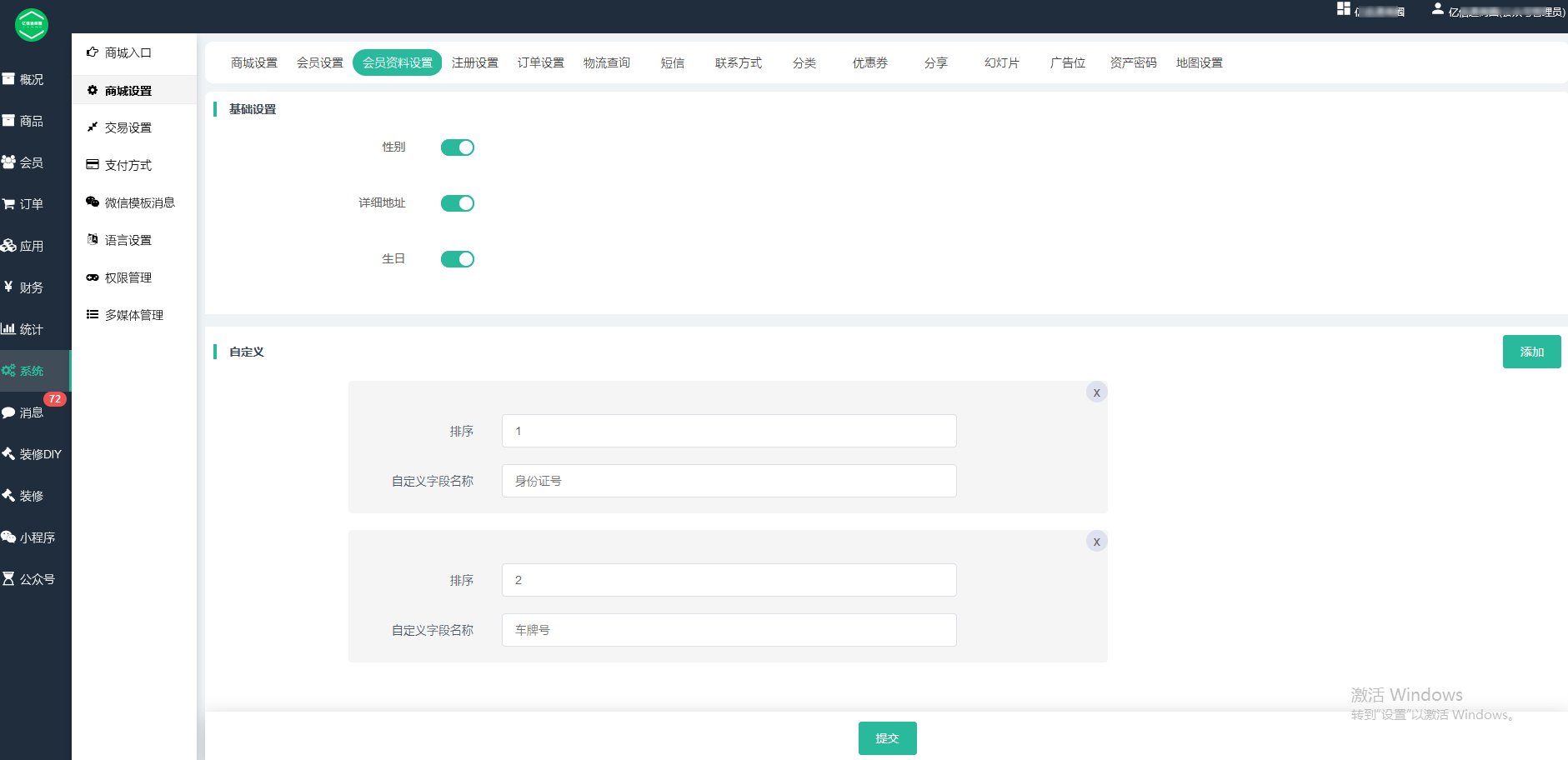
開啟方法:系統--商城設置--會員資料表單,如下圖:

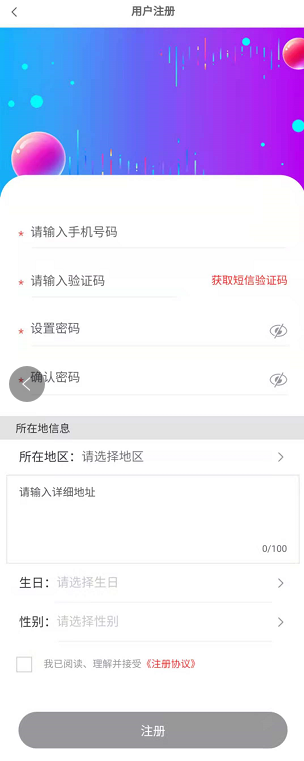
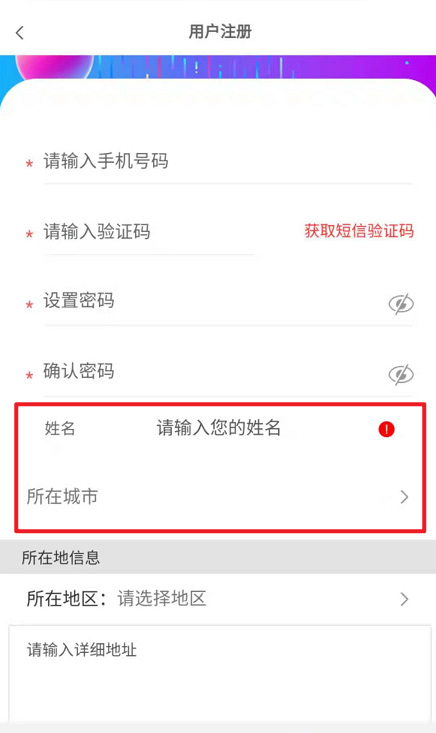
開啟后前端頁面顯示效果如下圖:

6、自定義會員資料表單
通過系統--商城設置--會員資料表單--自定義功能,可自定義添加多個單行文本輸入的表單信息,設置后,用戶前端注冊會員/綁定手機號時需要填寫自定義的表單信息。
如下圖:

前端效果如下圖:

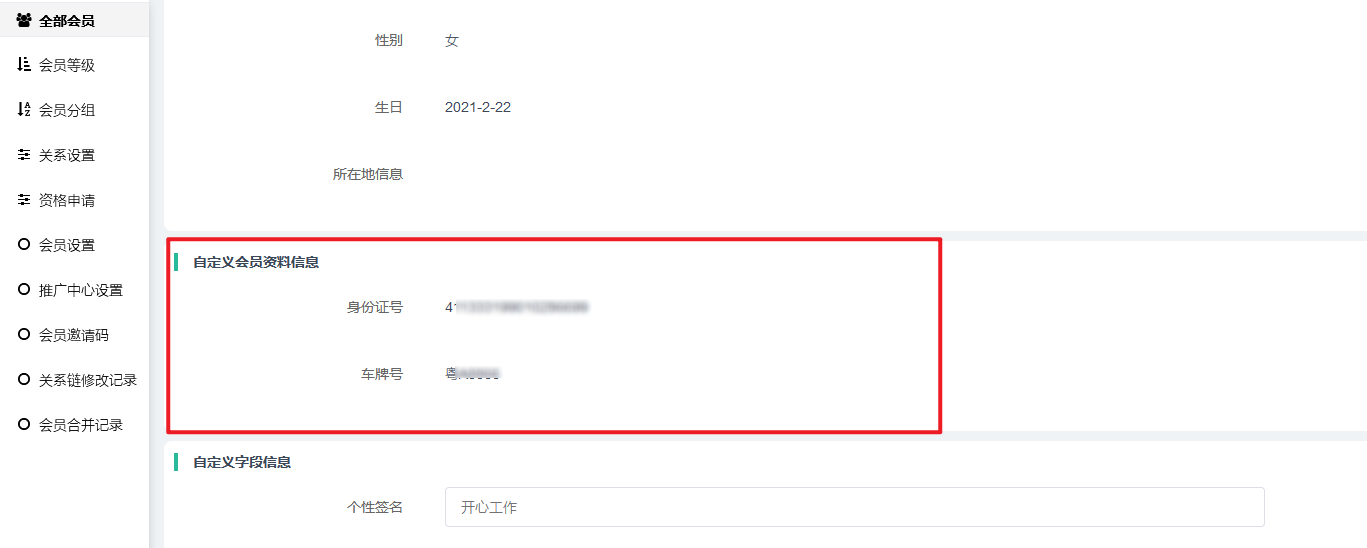
會員填寫的信息,將顯示在會員詳情--自定義會員資料信息中,如下圖:

7、自定義表單
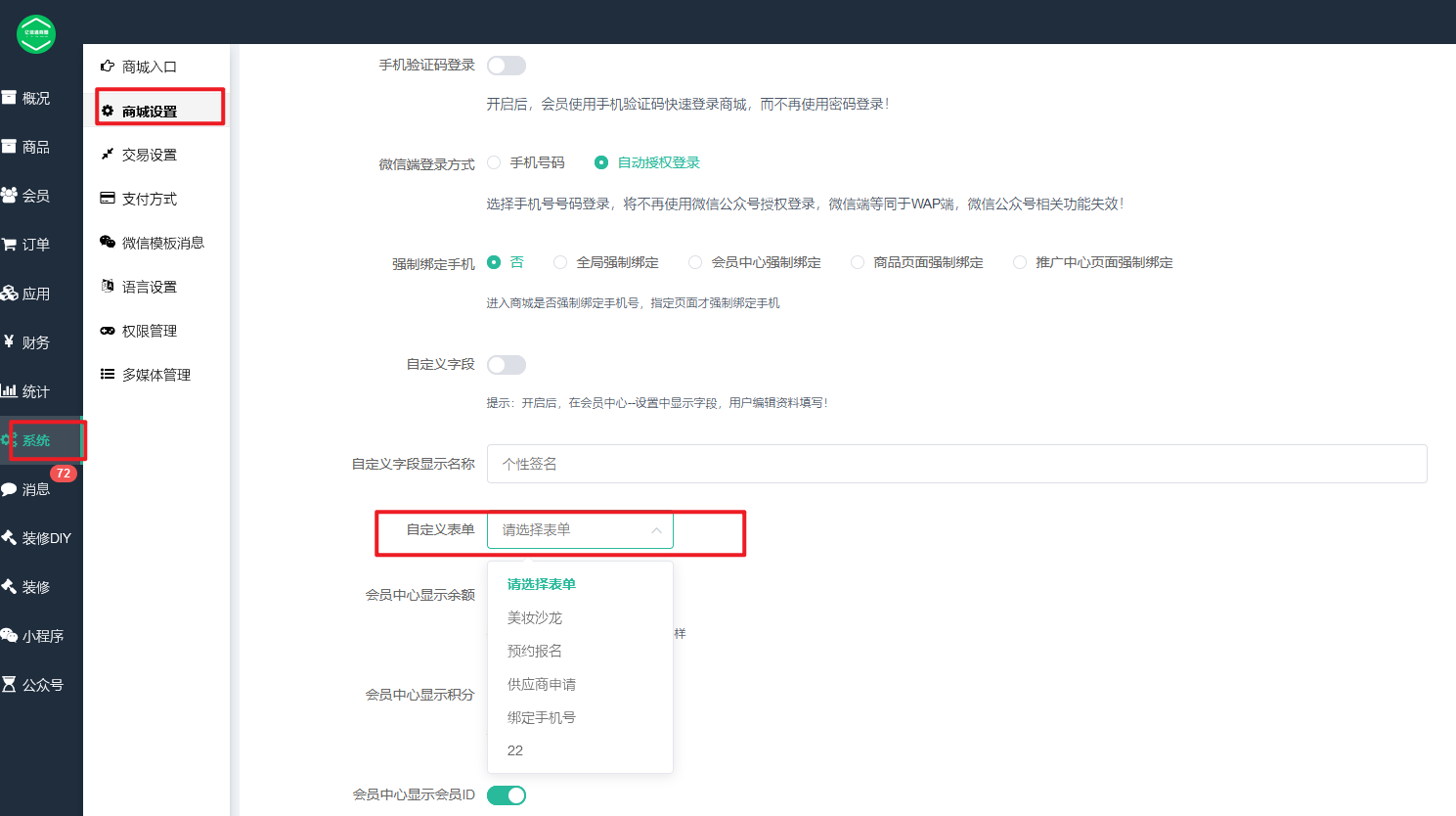
系統--商城設置--會員--自定義表單,支持選擇在自定義表單中設置好的表單,會員注冊/綁定手機號時填寫對應的表單信息;
該功能可自定義的表單比較靈活,支持單行文本、單選、多選、日期、區域選擇等多種自定義組件。
使用自定義表單收集的數據只能通過自定義表單插件查看。
后臺設置:

前端效果如下圖:

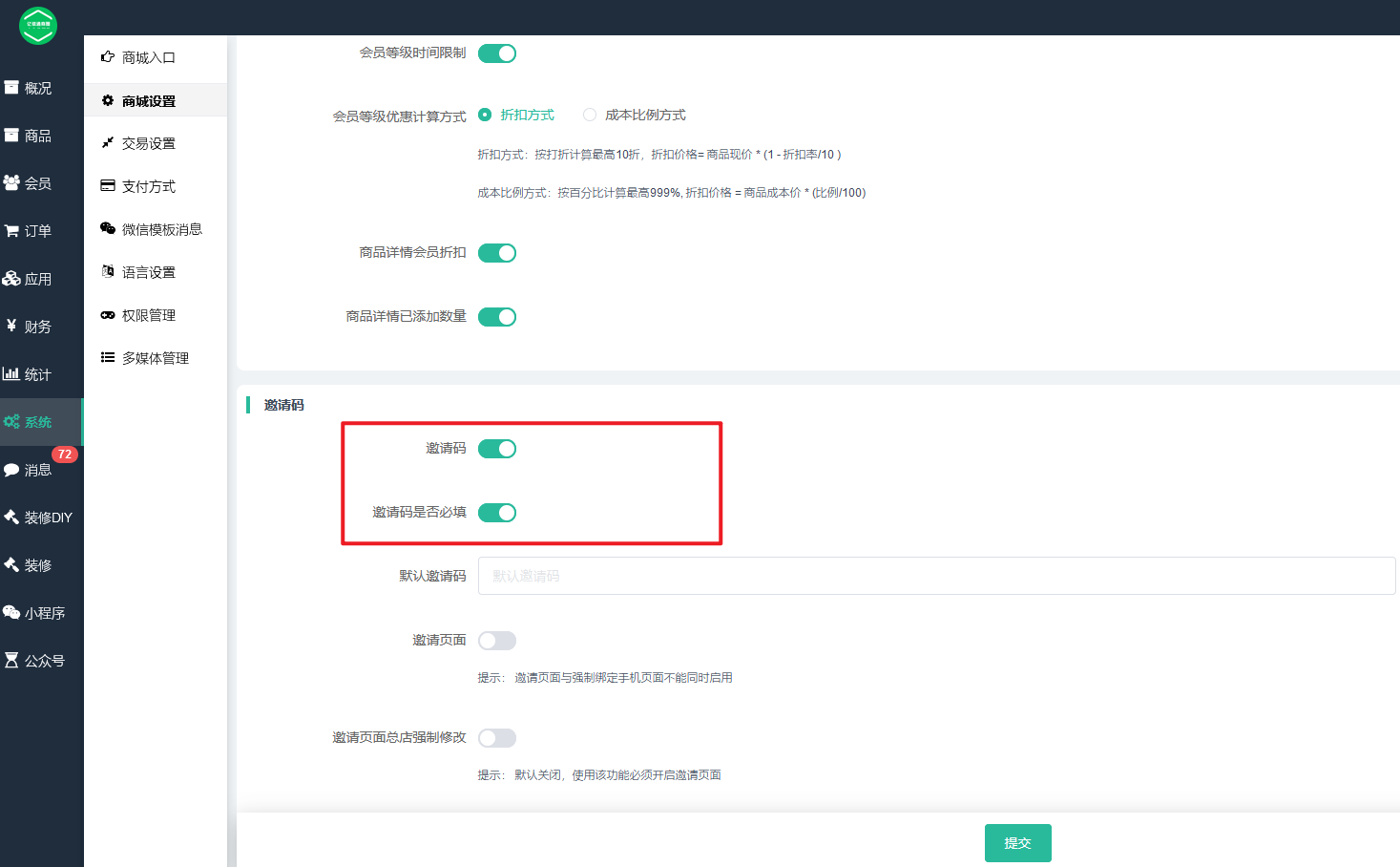
8、邀請碼
系統--商城設置--會員設置--邀請碼,開啟邀請碼后,會員注冊/綁定手機號填寫邀請碼,添加后將成為邀請碼對應會員的客戶。
邀請碼支持設置是否必填。后臺設置如圖:

前端效果,必填選項,如下圖:

- 商城基本功能
- 系統--商城設置--會員
- 系統-商城設置-基礎設置
- 系統--商城設置--分類
- 商城設置--分享
- 系統--商城設置--短信
- 商城設置-基礎設置-幻燈片
- 系統-交易設置-訂單設置
- 系統-支付方式
- 商城--權限管理
- 系統--語言設置
- 系統- 微信模板消息
- 商城設置-物流查詢-快遞鳥設置
- QQ客服設置
- 后臺消息中心
- 短信配置
- 商品管理
- 【優惠券】裂變分享券功能
- 優惠券訂單關閉返還功能
- 發布/編輯商品-限時購
- 優惠券兌換中心功能
- 優惠券顯示選項,支持選擇展開或者折疊顯示
- 預下單頁面優惠券項目是否顯示增加設置
- 全局滿額包郵,全局滿額減功能
- 商城運費規則
- 優惠券管理-創建優惠券
- 自營、供應商、租賃商品支持一個商品設置多個分類
- 商品表單
- 評價管理
- 發布/編輯商品-邀請頁面
- 優惠券管理-發放優惠券
- 退貨地址管理
- 優惠券領取/發放記錄
- 優惠券管理- 優惠券列表
- 優惠券設置
- 商品列表
- 發布/編輯商品-優惠券
- 發布/編輯商品-商品規格
- 上傳商品的操作
- 會員管理
- 默認邀請碼功能
- 商城會員注冊及綁定手機號頁面
- 系統的會員賬號體系及會員合并機制說明
- 推廣中心增加”更多權限“是否顯示功能
- 我的客戶頁面顯示
- 商品詳情頁等級會員價顯示
- 后臺會員詳情頁增加邀請碼顯示
- 增加新增下線贈送積分功能(可設置最大贈送人數)
- 微信端支持綁定原APP\wap端手機號注冊會員
- 推廣中心跳轉頁面設置
- 查看整個團隊會員
- 會員列表頁會員訂單統計的是已完成訂單
- 用戶下單備注功能
- 會員關系鏈手動同步功能
- 邀請碼
- 會員銀行卡管理
- 會員收貨地址
- 會員收入詳情
- 會員詳情
- 后臺修改會員上下級關系
- 會員-關系設置(關于成為分銷商)
- 訂單管理
- 多包裹發貨功能
- 后臺訂單管理待付款/待發貨訂單修改收貨信息功能
- 商城訂單按商品拆單功能
- 商城訂單手動退款功能
- 商城訂單首單功能
- 批量發貨訂單操作步驟
- 支付異常訂單列表
- 訂單管理列表
- 訂單退款退貨
- 訂單修改價格
- 訂單狀態
- 訂單處理流程
- 財務管理
- 余額支付密碼使用及修改
- 積分全額抵扣功能
- 余額提現倍數限制
- 批量充值
- 收益廣告
- 提現統計
- 轉賬審核
- 提現記錄
- 收入明細
- 余額轉讓記錄
- 余額充值記錄
- 會員余額
- 余額明細
- 余額設置
- 積分基礎設置
- 積分管理
- 提現設置
- 行業插件
- 活動報名
- 門店預約
- 預約后臺說明
- 門店預約插件功能介紹
- 圈子
- 會務活動
- 會務活動管理
- 報名數據搜索導出功能
- 會務活動前端展示
- 添加會務活動表單
- 代客下單
- 代客下單流程
- 易加油
- 易加油
- 酒店
- 酒店基礎設置
- 酒店獨立后臺
- 酒店幻燈片
- 酒店分類
- 酒店申請
- 酒店列表
- 酒店商品
- 酒店訂單
- 酒店提成明細
- 酒店統計
- 酒店自定義文字設置
- 聚合供應鏈
- 云倉商品
- 云倉管理
- 云倉設置
- 導入分類
- 單品風控
- 推送消息
- 訂單列表
- 商品導入
- 基礎設置
- 聚合供應鏈云倉入駐
- 聚合供應鏈云倉入駐流程
- 聚合供應鏈選品庫平臺
- 微社區
- 微社區功能簡介
- 微社區基礎設置
- 微社區帖子打賞記錄
- 微社區帖子分類管理
- 微社區會員如何發帖
- 微社區帖子管理
- 基礎設置開關選擇
- 微社區帖子敏感詞管理
- 自提點
- 自提點社區團購管理
- O2O門店
- O2O收銀臺功能板塊設計
- 默認設置
- 收銀臺設置
- 收銀臺訂單滿額返現規則
- 收銀臺現金支付說明
- 門店申請
- 門店后臺設置
- 門店核銷員
- 門店商品
- 門店訂單
- 收銀臺統計
- 收銀臺訂單
- 門店列表
- 門店分類列表
- 門店店長手機端商品管理功能
- 門店設置休息功能
- 門店入駐有效期
- O2O門店優惠券功能
- O2O門店商品上下架審核功能
- 門店商品客服功能
- 門店提成結算方式
- 門店默認值執行一鍵同步設置
- O2O門店提成結算方式增加按照成本+運費計算
- 海宏收銀臺單筆訂單返現說明
- 海宏收銀臺商家獎勵積分、云幣
- 商家聯盟(多門店核銷)
- 多門店項目核銷(異業聯盟)插件后臺操作
- 多門店項目核銷(異業聯盟)插件前端展示
- 項目購買及核銷演示
- AI測膚
- AI智能測膚后臺操作文檔
- AI智能測膚前端操作文檔
- 附近商品
- 供應商管理
- 供應商管理
- 供應商后臺管理
- 供應商申請
- 供應商基礎設置
- 供應商上架產品
- 供應商訂單管理
- 視頻點播(云課堂)
- 視頻點播使用手冊
- 添加視頻點播課件
- 講師提現
- 講師聚合頁面設置
- 前端操作
- 發布視頻并獲取視頻鏈接地址
- 虛擬卡密
- 云CPS
- 使用教程
- 云CPS功能,外賣返傭與流量扶持
- 正確的躺賺方式,免費流量背后的利益鏈!?
- 滴滴系列上線聚合cps和云cps,返傭持續加碼
- 聚合CPS
- 聚合cps-基礎設置
- 基礎設置-營銷設置
- 基礎設置-分潤設置
- 基礎設置-每日紅包設置
- 基礎設置-APP下載頁設置
- 基礎設置-APP設置
- 基礎設置-協議設置
- 基礎設置-支付設置
- 聚合CPS-必應鳥訂單
- 聚合CPS-訂單管理
- 聚合CPS-商學院管理
- 聚合CPS-品牌券管理
- 聚合CPS-品牌券商品
- 聚合CPS-app版本管理
- 聚合CPS-分類列表
- 聚合CPS-推廣頁面
- 聚合CPS-cps取鏈
- 聚合CPS產品開通 APP 制作
- 【裝修DIY】聚合CPS H5端 小程序端
- 【必應鳥后臺】首頁設置
- 【必應鳥后臺】關閉分銷設置
- 【必應鳥后臺】資金管理、傭金提現操作
- 【必應鳥后臺】淘寶/天貓/阿里長期物料
- CPS取鏈
- 【重要】聚合CPS使用注意事項
- 租賃
- 社區門店
- 社區門店介紹
- 社區門店操作文檔
- 多門店核銷
- 多門店項目核銷后臺操作
- 多門店項目核銷-購買及核銷演示
- 項目轉讓功能
- 供應鏈
- 供應鏈中臺系統介紹
- 營銷插件【一】
- 云庫存插件
- 云庫存商品圖文介紹
- 云庫存
- 短視頻答題
- 短視頻答題獎勵
- 定金階梯團
- 定金階梯團操作文檔
- 應用場景
- 定金階梯團功能簡介
- 定金階梯團圖文介紹
- 拼團活動
- 拼團活動演示
- 拼團活動增加團長福利:贈送積分值/余額/優惠券
- 拼團返利(拼團獎勵)
- 訂單飄窗
- 文章營銷
- 文章營銷--基礎設置
- 文章營銷--文章分類
- 文章營銷--文章管理
- 文章付費
- 名片插件
- 名片功能效果圖及功能講解
- 名片插件公眾號版本使用教程
- 早起打卡
- 早起打卡--簡單有趣又好玩
- 早起打卡功能概述
- 社群接龍
- 優惠券二維碼
- 信用值
- 拓客卡
- 轉發寶
- 標簽服務
- 滿額贈送
- 商品套餐
- 群活碼
- 營銷插件【二】
- 分銷(推客)
- 業績獎勵-針對團隊獎
- 區域分紅插件
- 團隊極差(經銷商管理)
- 團隊獎勵(經銷商獎勵)
- 股東分紅
- 自購省
- 招商分紅
- 微店店主分紅
- 股東獎勵
- 愛心幣(愛心值)
- 等級返現
- 固定獎勵
- 消費積分
- 營銷插件【三】
- 新海報
- 積分商城
- 幸運大轉盤抽獎
- 素材中心
- 簽到
- 新人獎
- 創建活動
- 數據統計
- 每日紅包
- 排行榜
- 價格權限
- 充值碼
- 充值碼功能概述
- 充值碼列表
- 消費贈送
- 問卷調查
- 隨機減
- 智能畫冊
- 宣傳單頁
- 打包一口價
- 視頻帶貨(視頻分享)
- 直播帶貨(主播APP)
- 視頻紅包
- 核銷券
- 拓客活動
- 分享券
- 口令紅包
- 任務獎勵
- 直播間(結合小程序、視頻號)
- 【話費充值Pro】插件
- 【話費充值Pro】使用教程
- 【話費充值Pro】功能說明
- 【話費慢充】插件
- 【話費慢充】功能說明
- 【話費慢充】使用教程
- 營銷插件【四】
- 盲盒
- 盲盒插件說明
- 盲盒介紹
- 盲盒基礎設置
- 盲盒訂單管理
- 盲盒管理
- 盲盒聚合頁輪播圖
- 優惠券轉增手續費
- 積分活動
- 搶團
- 搶團功能介紹
- 搶團操作文檔
- 門店消費卡
- 門店消費卡簡介
- 門店消費卡操作文檔
- 門店控制
- 門店獎勵
- 門店獎勵簡介
- 門店獎勵操作文檔
- 一卡通
- 門店應用類
- 門店定位設置
- 門店滿額包郵
- 門店滿額減
- 預約商品
- 添加預約門店商品
- 設置預約商品
- 基礎設置
- 前端展示
- 門店股東
- 基礎設置
- 門店股東等級
- 股東管理
- 分紅記錄
- 前端展示
- 門店獨立模板
- 門店獨立模板簡介
- 門店獨立模板操作文檔
- 跑腿配送
- 跑腿配送簡介
- 門店余額
- 門店余額優勢
- 門店余額操作文檔
- 門店會員等級
- 門店會員等級簡介
- 門店會員等級操作文檔
- 工具插件
- DIY裝修
- [裝修DIY] 店鋪裝修--【店鋪組件】
- [裝修DIY] 店鋪裝修--【基礎組件】
- [裝修DIY] 店鋪裝修--【營銷組件】
- 小程序直播
- 1、怎么創建直播間
- 2、直播間怎么添加商品
- 3、主播開播操作
- 4、直播間列表如何添加在首頁
- 地址管理
- 客服設置
- 自定義表單
- 禁運地區
- 幫助中心
- 瀏覽軌跡
- 快遞助手
- 快遞打印控件CLodop,支持https
- 【快遞助手說明】
- 發件人信息模板管理
- 發貨單管理
- 快遞單管理
- 快遞單打印操作
- 電子面單
- 物流公司管理
- 商品排行榜
- 等級同步功能
- 語言設置
- 匯聚支付
- 如何開通、如何對接匯聚支付
- 匯聚快捷支付配置教程
- 匯聚支付增加快捷支付功能
- 匯聚支付代付功能介紹
- 匯聚支付--匯聚支付
- 鏈接工具
- 會員價
- 多打印機
- 打印機
- 打印機設置
- 小票打印模板管理/添加
- 打印機管理/添加打印機
- 打印機、多打印機插件:增加商品條碼、商品編號打印
- 服務費
- 內容審核
- 云喇叭
- 云喇叭簡介
- 云喇叭配置教程
- 門店搜索
- 門店搜索簡介
- 門店搜索操作文檔
- 常見問題
