## 內聯表單
為`<form>`元素添加`.form-inline`類可使其內容左對齊并且表現為`inline-block`級別的控件。**只適用于視口(viewport)至少在 768px 寬度時(視口寬度再小的話就會使表單折疊)。**
#### 可能需要手動設置寬度
在 Bootstrap 中,輸入框和單選/多選框控件默認被設置為`width: 100%;`寬度。在內聯表單,我們將這些元素的寬度設置為`width: auto;`,因此,多個控件可以排列在同一行。根據你的布局需求,可能需要一些額外的定制化組件。
#### 一定要添加`label`標簽
如果你沒有為每個輸入控件設置`label`標簽,屏幕閱讀器將無法正確識別。對于這些內聯表單,你可以通過為`label`設置`.sr-only`類將其隱藏。還有一些輔助技術提供label標簽的替代方案,比如`aria-label`、`aria-labelledby`或`title`屬性。如果這些都不存在,屏幕閱讀器可能會采取使用`placeholder`屬性,如果存在的話,使用占位符來替代其他的標記,但要注意,這種方法是不妥當的。
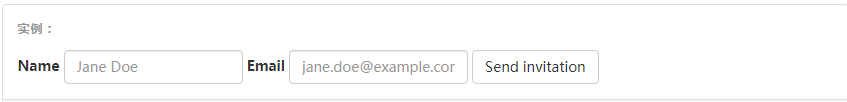
## **實例1**

~~~html
<form class="form-inline">
<div class="form-group">
<label for="exampleInputName2">Name</label>
<input type="text" class="form-control" id="exampleInputName2" placeholder="Jane Doe">
</div>
<div class="form-group">
<label for="exampleInputEmail2">Email</label>
<input type="email" class="form-control" id="exampleInputEmail2" placeholder="jane.doe@example.com">
</div>
<button type="submit" class="btn btn-default">Send invitation</button>
</form>
~~~
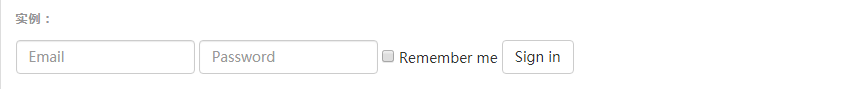
## **實例2**

~~~html
<form class="form-inline">
<div class="form-group">
<label class="sr-only" for="exampleInputEmail3">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail3" placeholder="Email">
</div>
<div class="form-group">
<label class="sr-only" for="exampleInputPassword3">Password</label>
<input type="password" class="form-control" id="exampleInputPassword3" placeholder="Password">
</div>
<div class="checkbox">
<label>
<input type="checkbox"> Remember me
</label>
</div>
<button type="submit" class="btn btn-default">Sign in</button>
</form>
~~~
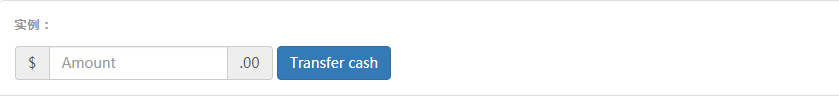
## **實例3**

~~~html
<form class="form-inline">
<div class="form-group">
<label class="sr-only" for="exampleInputAmount">Amount (in dollars)</label>
<div class="input-group">
<div class="input-group-addon">$</div>
<input type="text" class="form-control" id="exampleInputAmount" placeholder="Amount">
<div class="input-group-addon">.00</div>
</div>
</div>
<button type="submit" class="btn btn-primary">Transfer cash</button>
</form>
~~~
- 概覽
- 移動設備優先
- 排版與鏈接
- 布局容器
- 柵格系統
- 簡介
- 媒體查詢
- 柵格參數
- 實例:從堆疊到水平排列
- 實例:流式布局容器
- 實例:移動設備和桌面屏幕
- 實例:手機、平板、桌面
- 實例:多余的列(column)將另起一行排列
- 響應式列重置
- 列偏移
- 嵌套列
- 列排序
- Less mixin 和變量
- 排版
- 標題
- 頁面主體
- 內聯文本元素
- 對齊
- 改變大小寫
- 縮略語
- 地址
- 引用
- 列表
- 代碼
- 表格
- 基本表格
- 狀態類
- 響應式表格
- 表單
- 基本表單
- 內聯表單
- 水平排列的表單
- 被支持的控件
- 多選和單選框
- 下拉列表
- 靜態控件
- 焦點、禁用、只讀、校驗狀態
- 添加額外的圖標
- 控件尺寸
- 按鈕
- 圖片
- 響應式圖片
- 圖片形狀
- 輔助類
- 關閉按鈕和三角符號
- 快速浮動
- 讓內容塊居中
- 清除浮動
- 顯示或隱藏內容
- 屏幕閱讀器和鍵盤導航
- 圖片替換
