### [](https://v3.bootcss.com/css/#helper-classes-colors)情境文本顏色
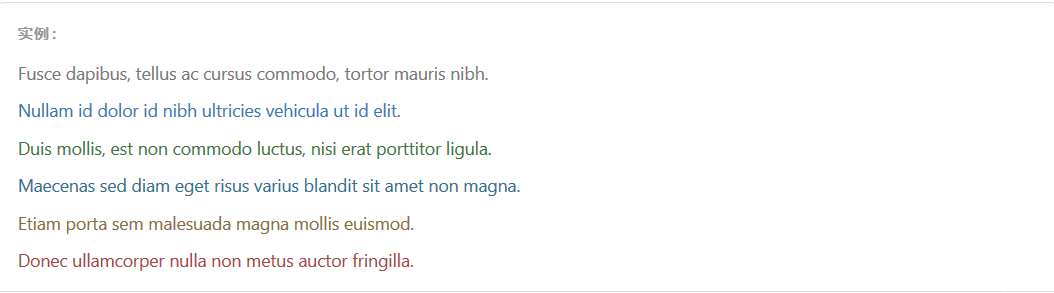
通過顏色來展示意圖,Bootstrap 提供了一組工具類。這些類可以應用于鏈接,并且在鼠標經過時顏色可以還可以加深,就像默認的鏈接一樣。

~~~html
<p class="text-muted">...</p>
<p class="text-primary">...</p>
<p class="text-success">...</p>
<p class="text-info">...</p>
<p class="text-warning">...</p>
<p class="text-danger">...</p>
~~~
### 情境背景色
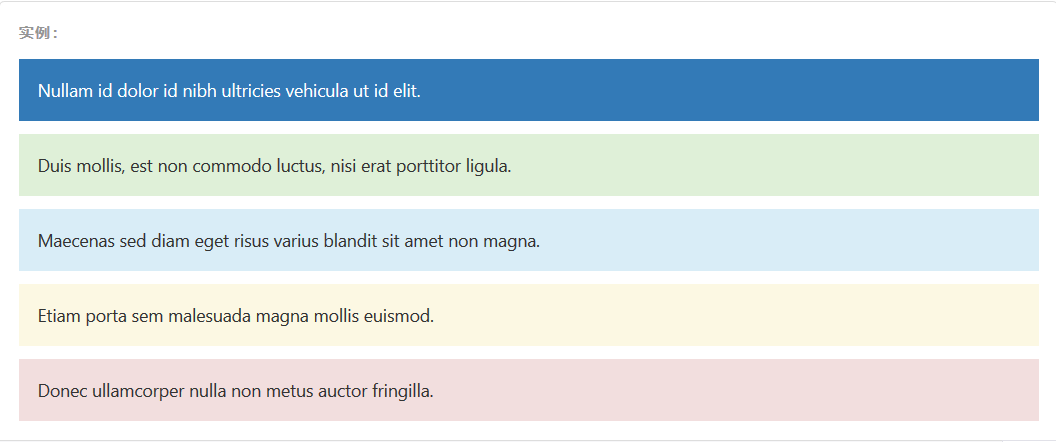
和情境文本顏色類一樣,使用任意情境背景色類就可以設置元素的背景。鏈接組件在鼠標經過時顏色會加深,就像上面所講的情境文本顏色類一樣。

~~~html
<p class="bg-primary">...</p>
<p class="bg-success">...</p>
<p class="bg-info">...</p>
<p class="bg-warning">...</p>
<p class="bg-danger">...</p>
~~~
- 概覽
- 移動設備優先
- 排版與鏈接
- 布局容器
- 柵格系統
- 簡介
- 媒體查詢
- 柵格參數
- 實例:從堆疊到水平排列
- 實例:流式布局容器
- 實例:移動設備和桌面屏幕
- 實例:手機、平板、桌面
- 實例:多余的列(column)將另起一行排列
- 響應式列重置
- 列偏移
- 嵌套列
- 列排序
- Less mixin 和變量
- 排版
- 標題
- 頁面主體
- 內聯文本元素
- 對齊
- 改變大小寫
- 縮略語
- 地址
- 引用
- 列表
- 代碼
- 表格
- 基本表格
- 狀態類
- 響應式表格
- 表單
- 基本表單
- 內聯表單
- 水平排列的表單
- 被支持的控件
- 多選和單選框
- 下拉列表
- 靜態控件
- 焦點、禁用、只讀、校驗狀態
- 添加額外的圖標
- 控件尺寸
- 按鈕
- 圖片
- 響應式圖片
- 圖片形狀
- 輔助類
- 關閉按鈕和三角符號
- 快速浮動
- 讓內容塊居中
- 清除浮動
- 顯示或隱藏內容
- 屏幕閱讀器和鍵盤導航
- 圖片替換
