### 添加額外的圖標
你還可以針對校驗狀態為輸入框添加額外的圖標。只需設置相應的`.has-feedback`類并添加正確的圖標即可。
**反饋圖標(feedback icon)只能使用在文本輸入框`<input class="form-control">`元素上。**
#### 圖標、`label`和輸入控件組
對于不帶有`label`標簽的輸入框以及右側帶有附加組件的[輸入框組](https://v3.bootcss.com/components#input-groups),需要手動為其圖標定位。為了讓所有用戶都能訪問你的網站,我們強烈建議為所有輸入框添加`label`標簽。如果你不希望將`label`標簽展示出來,可以通過添加`.sr-only`類來實現。如果的確不能添加`label`標簽,請調整圖標的`top`值。對于輸入框組,請根據你的實際情況調整`right`值。
#### 向輔助技術設備傳遞圖標的含義
為了確保輔助技術- 如屏幕閱讀器 - 正確傳達一個圖標的含義,額外的隱藏的文本應包含在`.sr-only`類中,并明確關聯使用了`aria-describedby`的表單控件。或者,以某些其他形式(例如,文本輸入字段有一個特定的警告信息)傳達含義,例如改變與表單控件實際相關聯的`<label>`的文本。
雖然下面的例子已經提到各自表單控件本身的`<label>`文本的驗證狀態,上述技術(使用`.sr-only`文本 和`aria-describedby`) )已經包括了需要說明的目的。

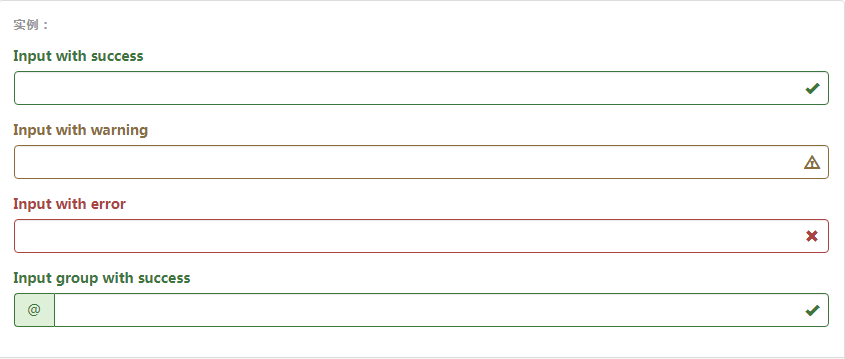
~~~html
<div class="form-group has-success has-feedback">
<label class="control-label" for="inputSuccess2">Input with success</label>
<input type="text" class="form-control" id="inputSuccess2" aria-describedby="inputSuccess2Status">
<span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span>
<span id="inputSuccess2Status" class="sr-only">(success)</span>
</div>
<div class="form-group has-warning has-feedback">
<label class="control-label" for="inputWarning2">Input with warning</label>
<input type="text" class="form-control" id="inputWarning2" aria-describedby="inputWarning2Status">
<span class="glyphicon glyphicon-warning-sign form-control-feedback" aria-hidden="true"></span>
<span id="inputWarning2Status" class="sr-only">(warning)</span>
</div>
<div class="form-group has-error has-feedback">
<label class="control-label" for="inputError2">Input with error</label>
<input type="text" class="form-control" id="inputError2" aria-describedby="inputError2Status">
<span class="glyphicon glyphicon-remove form-control-feedback" aria-hidden="true"></span>
<span id="inputError2Status" class="sr-only">(error)</span>
</div>
<div class="form-group has-success has-feedback">
<label class="control-label" for="inputGroupSuccess1">Input group with success</label>
<div class="input-group">
<span class="input-group-addon">@</span>
<input type="text" class="form-control" id="inputGroupSuccess1" aria-describedby="inputGroupSuccess1Status">
</div>
<span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span>
<span id="inputGroupSuccess1Status" class="sr-only">(success)</span>
</div>
~~~
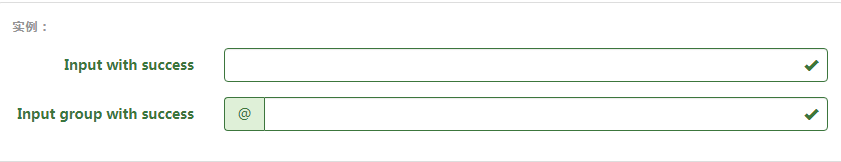
#### 為水平排列的表單和內聯表單設置可選的圖標

~~~html
<form class="form-horizontal">
<div class="form-group has-success has-feedback">
<label class="control-label col-sm-3" for="inputSuccess3">Input with success</label>
<div class="col-sm-9">
<input type="text" class="form-control" id="inputSuccess3" aria-describedby="inputSuccess3Status">
<span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span>
<span id="inputSuccess3Status" class="sr-only">(success)</span>
</div>
</div>
<div class="form-group has-success has-feedback">
<label class="control-label col-sm-3" for="inputGroupSuccess2">Input group with success</label>
<div class="col-sm-9">
<div class="input-group">
<span class="input-group-addon">@</span>
<input type="text" class="form-control" id="inputGroupSuccess2" aria-describedby="inputGroupSuccess2Status">
</div>
<span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span>
<span id="inputGroupSuccess2Status" class="sr-only">(success)</span>
</div>
</div>
</form>
~~~
*****

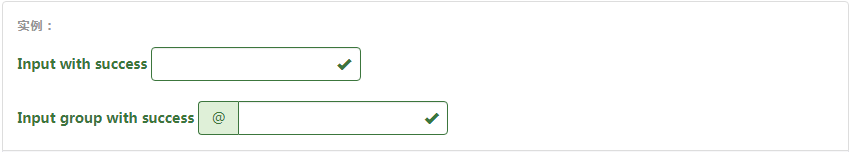
~~~html
<form class="form-inline">
<div class="form-group has-success has-feedback">
<label class="control-label" for="inputSuccess4">Input with success</label>
<input type="text" class="form-control" id="inputSuccess4" aria-describedby="inputSuccess4Status">
<span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span>
<span id="inputSuccess4Status" class="sr-only">(success)</span>
</div>
</form>
<form class="form-inline">
<div class="form-group has-success has-feedback">
<label class="control-label" for="inputGroupSuccess3">Input group with success</label>
<div class="input-group">
<span class="input-group-addon">@</span>
<input type="text" class="form-control" id="inputGroupSuccess3" aria-describedby="inputGroupSuccess3Status">
</div>
<span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span>
<span id="inputGroupSuccess3Status" class="sr-only">(success)</span>
</div>
</form>
~~~
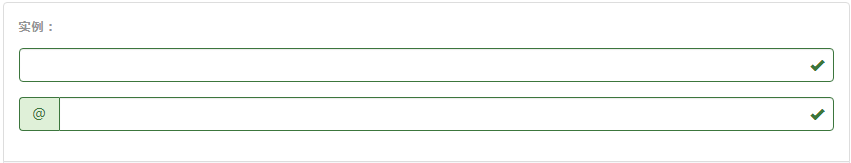
#### 可選的圖標與設置`.sr-only`類的`label`
如果你使用`.sr-only`類來隱藏表單控件的`<label>`(而不是使用其它標簽選項,如`aria-label`屬性), 一旦它被添加,Bootstrap 會自動調整圖標的位置。

~~~html
<div class="form-group has-success has-feedback">
<label class="control-label sr-only" for="inputSuccess5">Hidden label</label>
<input type="text" class="form-control" id="inputSuccess5" aria-describedby="inputSuccess5Status">
<span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span>
<span id="inputSuccess5Status" class="sr-only">(success)</span>
</div>
<div class="form-group has-success has-feedback">
<label class="control-label sr-only" for="inputGroupSuccess4">Input group with success</label>
<div class="input-group">
<span class="input-group-addon">@</span>
<input type="text" class="form-control" id="inputGroupSuccess4" aria-describedby="inputGroupSuccess4Status">
</div>
<span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span>
<span id="inputGroupSuccess4Status" class="sr-only">(success)</span>
</div>
~~~
- 概覽
- 移動設備優先
- 排版與鏈接
- 布局容器
- 柵格系統
- 簡介
- 媒體查詢
- 柵格參數
- 實例:從堆疊到水平排列
- 實例:流式布局容器
- 實例:移動設備和桌面屏幕
- 實例:手機、平板、桌面
- 實例:多余的列(column)將另起一行排列
- 響應式列重置
- 列偏移
- 嵌套列
- 列排序
- Less mixin 和變量
- 排版
- 標題
- 頁面主體
- 內聯文本元素
- 對齊
- 改變大小寫
- 縮略語
- 地址
- 引用
- 列表
- 代碼
- 表格
- 基本表格
- 狀態類
- 響應式表格
- 表單
- 基本表單
- 內聯表單
- 水平排列的表單
- 被支持的控件
- 多選和單選框
- 下拉列表
- 靜態控件
- 焦點、禁用、只讀、校驗狀態
- 添加額外的圖標
- 控件尺寸
- 按鈕
- 圖片
- 響應式圖片
- 圖片形狀
- 輔助類
- 關閉按鈕和三角符號
- 快速浮動
- 讓內容塊居中
- 清除浮動
- 顯示或隱藏內容
- 屏幕閱讀器和鍵盤導航
- 圖片替換
