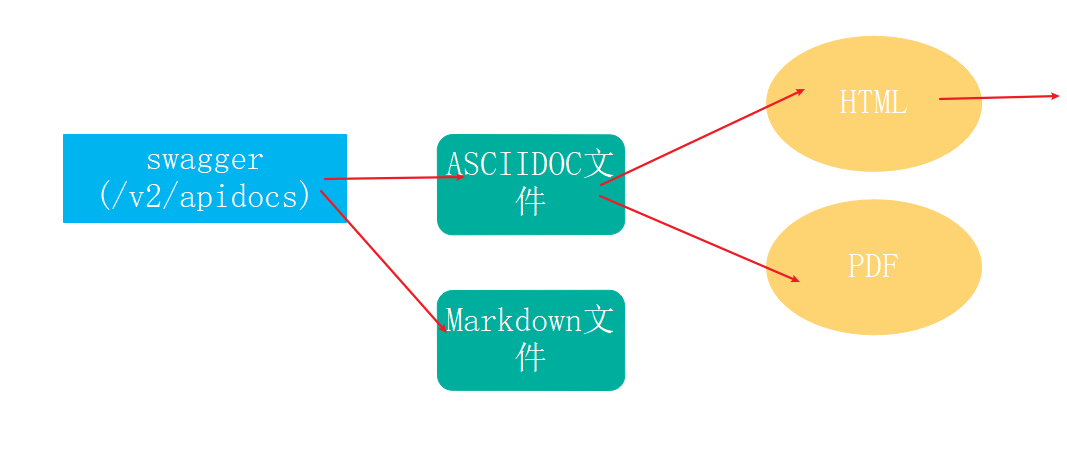
之前的文章中,已經講過《使用swagger2構建API文檔》,該文檔是一個在線文檔,需要使用HTTP訪問。但是在我們日常使用swagger接口文檔的時候,有的時候需要接口文檔離線訪問,如將文檔導出為html、markdown格式。又或者我們不希望應用系統與swagger接口文檔使用同一個服務,而是導出HTML之后單獨部署,這樣做保證了對接口文檔的訪問不影響業務系統,也一定程度提高了接口文檔的安全性。核心的實現過程就是:

* 在swagger2接口文檔所在的應用內,利用swagger2markup將接口文檔導出為adoc文件,也可以導出markdown文件。
* 然后將adoc文件轉換為靜態的html格式,可以將html發布到nginx或者其他的web應用容器,提供訪問(本文不會講html靜態部署,只講HTML導出)。有了HTML文件,想轉成PDF文件或其他格式的文件就很方便了,工具就很多了。
* adoc文件也可以轉換為靜態的pdf格式文件,但是顯示樣式處理的不太好,所以我一般不用。
> 注意:adoc是一種文件格式,不是我的筆誤。不是doc文件也不是docx文件。
## 一、maven依賴類庫
在已經集成了swagger2的應用內,通過maven坐標引入相關依賴類庫,pom.xml代碼如下:
~~~
<dependency>
<groupId>io.github.swagger2markup</groupId>
<artifactId>swagger2markup</artifactId>
<version>1.3.1</version>
</dependency>
<dependency>
<groupId>io.swagger</groupId>
<artifactId>swagger-core</artifactId>
<version>1.5.16</version>
</dependency>
<dependency>
<groupId>io.swagger</groupId>
<artifactId>swagger-models</artifactId>
<version>1.5.16</version>
</dependency>
~~~
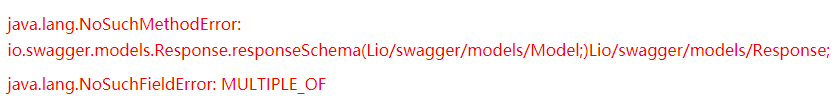
swagger2markup用于將swagger2在線接口文檔導出為html,markdown,adoc等格式文檔,用于靜態部署或離線閱讀。其中第一個maven坐標是必須的。后兩個maven坐標,當你在執行后面的代碼過程中報下圖中的ERROR,或者有的類無法import的時候使用。

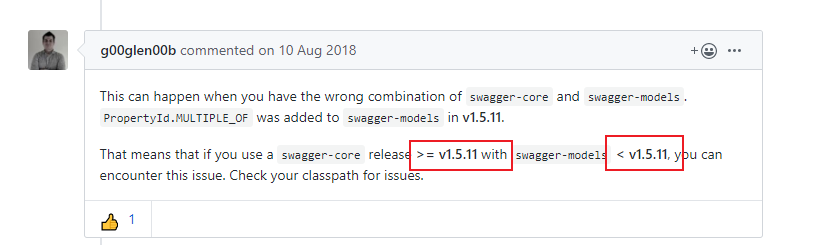
產生異常的原因已經有人在github的issues上給出解釋了:當你使用swagger-core版本大于等于1.5.11,并且swagger-models版本小于1.5.11就會有異常發生。所以我們顯式的引入這兩個jar,替換掉swagger2默認引入的這兩個jar。

## 二、生成adoc格式文件
下面的代碼是通過編碼方式實現的生成adoc格式文件的方式
~~~
@ExtendWith(SpringExtension.class)
//@RunWith(SpringRunner.class) //Junit4開發者使用這個注解
@SpringBootTest(webEnvironment = SpringBootTest.WebEnvironment.DEFINED_PORT)
public class SwaggerExportTests {
@Test
public void generateAsciiDocs() throws Exception {
// 輸出Ascii格式
Swagger2MarkupConfig config = new Swagger2MarkupConfigBuilder()
.withMarkupLanguage(MarkupLanguage.ASCIIDOC) //設置生成格式
.withOutputLanguage(Language.ZH) //設置語言中文還是其他語言
.withPathsGroupedBy(GroupBy.TAGS)
.withGeneratedExamples()
.withoutInlineSchema()
.build();
Swagger2MarkupConverter.from(new URL("http://localhost:8888/v2/api-docs"))
.withConfig(config)
.build()
.toFile(Paths.get("src/main/resources/docs/asciidoc"));
}
}
~~~
* 使用RunWith注解和SpringBootTest注解,啟動spring應用context環境。 SpringBootTest.WebEnvironment.DEFINED\_PORT表示使用application.yml定義的端口,而不是隨機使用一個端口進行測試,這很重要。
* Swagger2MarkupConfig 是輸出文件的配置,如文件的格式和文件中的自然語言等
* Swagger2MarkupConverter的from表示哪一個HTTP服務作為資源導出的源頭(JSON格式),可以自己訪問試一下這個鏈接。8888是我的服務端口,需要根據你自己的應用配置修改。
* toFile表示將導出文件存放的位置,不用加后綴名。也可以使用toFolder表示文件導出存放的路徑。二者區別在于使用toFolder導出為文件目錄下按標簽TAGS分類的多個文件,使用toFile是導出一個文件(toFolder多個文件的合集)。
~~~
@Test
public void generateMarkdownDocsToFile() throws Exception {
// 輸出Markdown到單文件
Swagger2MarkupConfig config = new Swagger2MarkupConfigBuilder()
.withMarkupLanguage(MarkupLanguage.MARKDOWN)
.withOutputLanguage(Language.ZH)
.withPathsGroupedBy(GroupBy.TAGS)
.withGeneratedExamples()
.withoutInlineSchema()
.build();
Swagger2MarkupConverter.from(new URL("http://localhost:8888/v2/api-docs"))
.withConfig(config)
.build()
.toFile(Paths.get("src/main/resources/docs/markdown"));
}
~~~
上面的這一段代碼是生成markdown格式接口文件的代碼。執行上面的2段單元測試代碼,就可以生產對應格式的接口文件。
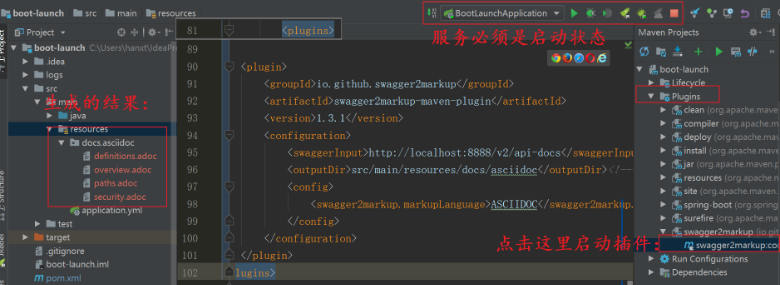
還有一種方式是通過maven插件的方式,生成adoc和markdown格式的接口文件。筆者不常使用這種方式,沒有使用代碼生成的方式配置靈活,很多配置都放到pom.xml感覺很臃腫。但還是介紹一下,首先配置maven插件swagger2markup-maven-plugin。
~~~
<plugin>
<groupId>io.github.swagger2markup</groupId>
<artifactId>swagger2markup-maven-plugin</artifactId>
<version>1.3.1</version>
<configuration>
<swaggerInput>http://localhost:8888/v2/api-docs</swaggerInput><!---swagger-api-json路徑-->
<outputDir>src/main/resources/docs/asciidoc</outputDir><!---生成路徑-->
<config>
<swagger2markup.markupLanguage>ASCIIDOC</swagger2markup.markupLanguage><!--生成格式-->
</config>
</configuration>
</plugin>
~~~
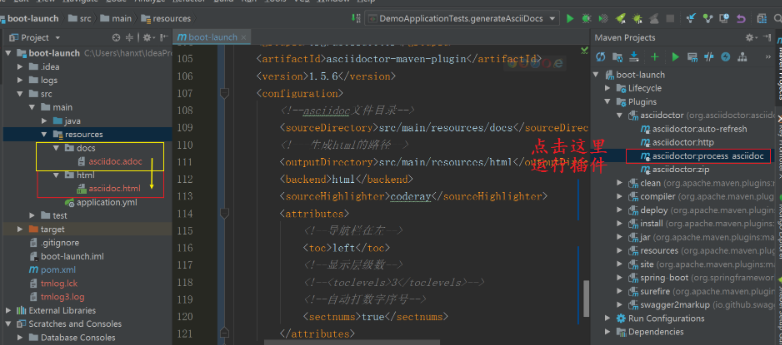
然后運行插件就可以了,如下圖:

## 三、通過maven插件生成HTML文檔
~~~
<plugin>
<groupId>org.asciidoctor</groupId>
<artifactId>asciidoctor-maven-plugin</artifactId>
<version>1.5.6</version>
<configuration>
<!--asciidoc文件目錄-->
<sourceDirectory>src/main/resources/docs</sourceDirectory>
<!---生成html的路徑-->
<outputDirectory>src/main/resources/html</outputDirectory>
<backend>html</backend>
<sourceHighlighter>coderay</sourceHighlighter>
<attributes>
<!--導航欄在左-->
<toc>left</toc>
<!--顯示層級數-->
<!--<toclevels>3</toclevels>-->
<!--自動打數字序號-->
<sectnums>true</sectnums>
</attributes>
</configuration>
</plugin>
~~~
adoc的sourceDirectory路徑必須和第三小節中生成的adoc文件路徑一致。然后按照下圖方式運行插件。

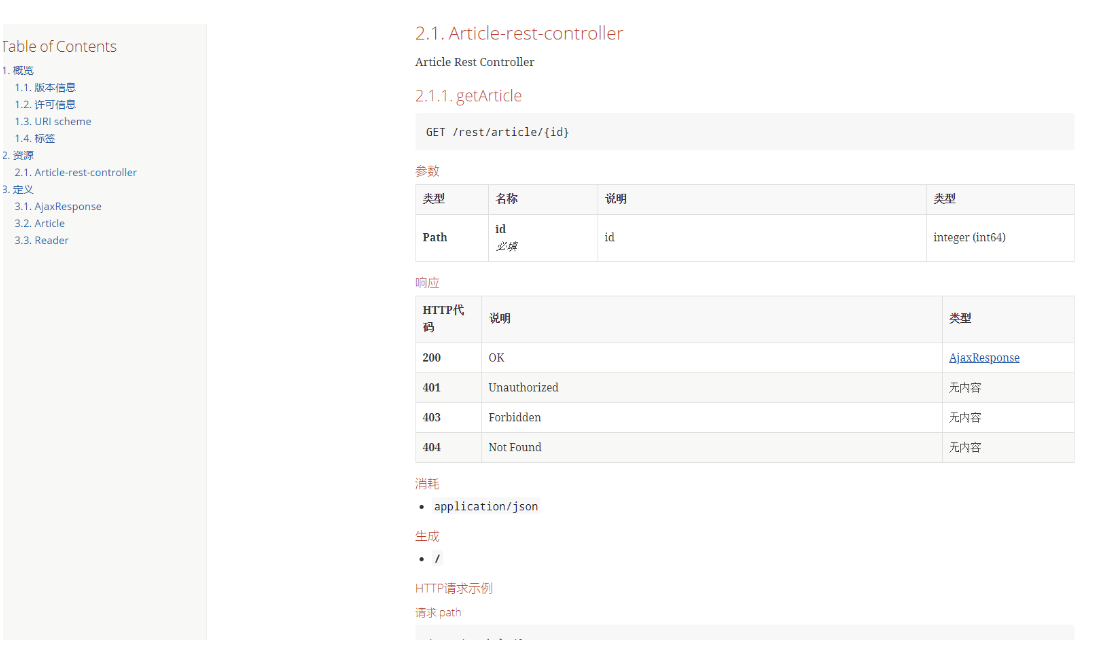
HTMl接口文檔顯示的效果如下,有了HTML接口文檔你想轉成其他各種格式的文檔就太方便了,有很多工具可以使用。這里就不一一介紹了。

- 內容簡介
- 第一章 Spring boot 簡介
- 1.1 helloworld
- 1.2 提高開發效率工具lombok
- 1.3 IDEA熱部署
- 1.4 IDEA常用插件
- 1.5 常用注解
- 第二章 RESTful接口
- 2.1 RESTful風格API
- 2.1.1 spring常用注解開發RESTful接口
- 2.1.2 HTTP協議與Spring參數接收注解
- 2.1.3 Spring請求處理流程注解
- 2.2 JSON數據格式處理
- 2.2.1 Jackson的轉換示例代碼
- 2.3 針對接口編寫測試代碼
- 2.3.1 編碼接口測試示例代碼
- 2.3.2 帶severlet容器的接口測試示例代碼
- 2.3.3 Mockito測試示例代碼
- 2.3.4 Mockito輕量測試
- 2.4 使用swagger2構建API文檔
- 2.4.1 swagger2示例代碼
- 2.4.2 pom.xml
- 2.5 使用swagger2導出各種格式的接口文檔
- 第三章 sping boot配置管理
- 3.1 YAML語法
- 3.2 YAML綁定配置變量的方式
- 3.3 YAML配置屬性值校驗
- 3.4 YAML加載外部配置文件
- 3.5 SpEL表達式綁定配置項
- 3.6 不同環境下的多配置
- 3.7 配置文件的優先級
- 3.8 配置文件敏感字段加密
- 第四章 連接數據庫使用到的框架
- 4.1 spring JDBC
- 4.2 mybatis配置mybatisgenerator自動生成代碼
- 4.3 mybatis操作數據庫+dozer整合Bean自動加載
- 4.4 spring boot mybatis 規范
- 4.5 spirng 事務與分布式事務
- 4.6 spring mybaits 多數據源(未在git版本中實現)
- 4.7 mybatis+atomikos實現分布式事務(未在git版本中實現)
- 4.8 mybatis踩坑之逆向工程導致的服務無法啟動
- 4.9 Mybatis Plus
- 4.9.1.CURD快速入門
- 4.9.2.條件構造器使用與總結
- 4.9.3.自定義SQL
- 4.9.4.表格分頁與下拉分頁查詢
- 4.9.5.ActiveRecord模式
- 4.9.6.主鍵生成策略
- 4.9.7.MybatisPlus代碼生成器
- 4.9.8.邏輯刪除
- 4.9.9.字段自動填充
- 4.9.10.多租戶解決方案
- 4.9.11.雪花算法與精度丟失
- 第五章 頁面展現整合
- 5.1 webjars與靜態資源
- 5.2 模板引擎與未來趨勢
- 5.3 整合JSP
- 5.4 整合Freemarker
- 5.5 整合Thymeleaf
- 5.6 Thymeleaf基礎語法
- 5.7 Thymeleaf內置對象與工具類
- 5.8 Thymeleaf公共片段(標簽)和內聯JS
- 第六章 生命周期內的攔截、監聽
- 6.1 servlet與filter與listener的實現
- 6.1.1 FilterRegistration
- 6.1.2 CustomFilter
- 6.1.3 Customlister
- 6.1.4 FirstServlet
- 6.2 spring攔截器及請求鏈路說明
- 6.2.1 MyWebMvcConfigurer
- 6.2.2 CustomHandlerInterceptor
- 6.3 自定義事件的發布與監聽
- 6.4 應用啟動的監聽
- 第七章 嵌入式容器的配置與應用
- 7.1 嵌入式的容器配置與調整
- 7.2 切換到jetty&undertow容器
- 7.3 打war包部署到外置tomcat容器
- 第八章 統一全局異常處理
- 8.1 設計一個優秀的異常處理機制
- 8.2 自定義異常和相關數據結構
- 8.3 全局異常處理ExceptionHandler
- 8.3.1 HelloController
- 8.4 服務端數據校驗與全局異常處理
- 8.5 AOP實現完美異常處理方案
- 第九章 日志框架與全局日志管理
- 9.1 日志框架的簡介與選型
- 9.2 logback日志框架整合使用
- 9.3 log4j2日志框架整合與使用
- 9.4 攔截器實現用戶統一訪問日志
- 第十章 異步任務與定時任務
- 10.1 實現Async異步任務
- 10.2 為異步任務規劃線程池
- 10.3 通過@Scheduled實現定時任務
- 10.4 quartz簡單定時任務(內存持久化)
- 10.5 quartz動態定時任務(數據庫持久化)
- 番外章節
- 1.windows下安裝git
- 1 git的使用
- 2 idea通過git上傳代碼到github
- 2.maven配置
- 3.idea幾個輔助插件
- 4.idea配置數據庫
- 5.搭建外網穿透實現外網訪問內網項目
- 6.idea設置修改頁面自動刷新
- 7.本地tomcat啟動亂碼
- 8.win10桌面整理,得到一個整潔的桌面
- 9.//TODO的用法
- 10.navicat for mysql 工具激活
- 11.安裝redis
- 12.idea修改內存
- 13.IDEA svn配置
- 14.IntelliJ IDEA像Eclipse一樣打開多個項目
