## 前言
修改application,這樣在訪問頁面時需要加上該前綴.
訪問路徑變成 [http://127.0.0.1:8899/kimgao/template/thymeleaf](http://127.0.0.1:8899/kimgao/template/thymeleaf)
~~~
server:
port: 8899 # web應用服務端口
servlet:
context-path: /kimgao
~~~

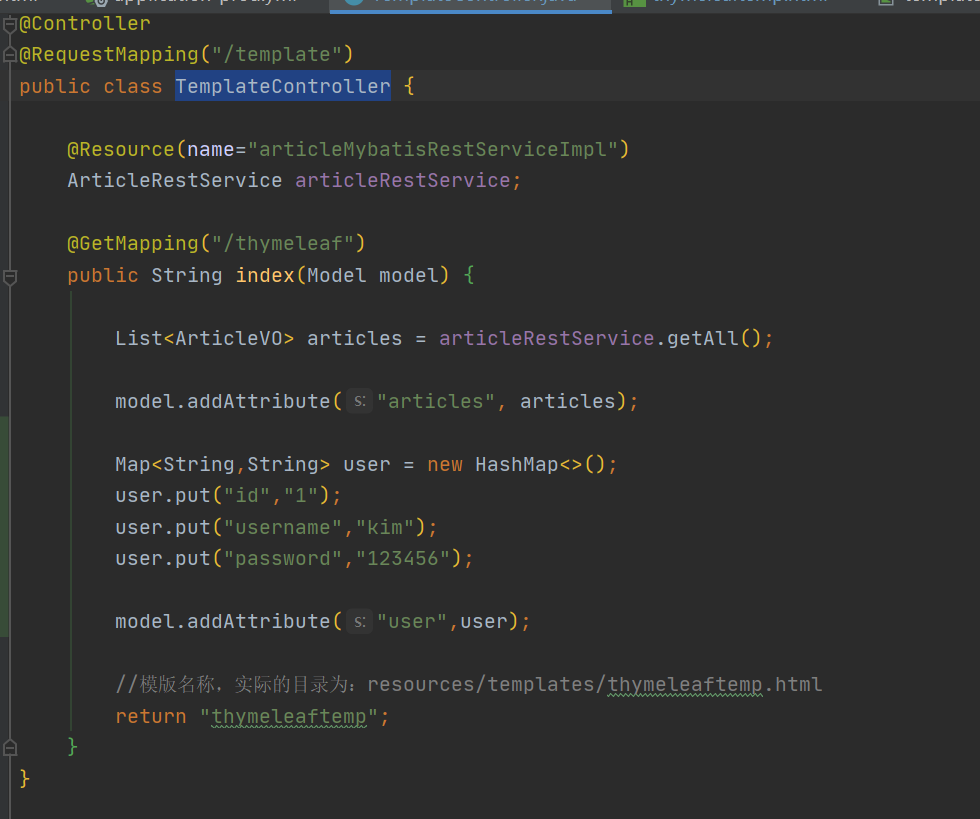
修改一下TemplateController,添加user信息
~~~
Map<String,String> user = new HashMap<>();
user.put("id","1");
user.put("username","kim");
user.put("password","123456");
model.addAttribute("user",user);
~~~

## 一、基礎語法
### 變量表達式`${}`
使用方法:直接使用`th:xx = "${}"`獲取對象屬性 。例如:
~~~
<form id="userForm">
<input id="id" name="id" th:value="${user.id}"/>
<input id="username" name="username" th:value="${user.username}"/>
<input id="password" name="password" th:value="${user.password}"/>
</form>
<div th:text="hello"></div>
<div th:text="${articles[0].author}"></div>
~~~
### 選擇變量表達式`*{}`
使用方法:首先通過`th:object`獲取對象,然后使用`th:xx = "*{}"`獲取對象屬性。(可讀性較差)
~~~
<form id="userForm" th:object="${user}">
<input id="id" name="id" th:value="*{id}"/>
<input id="username" name="username" th:value="*{username}"/>
<input id="password" name="password" th:value="*{password}"/>
</form>
~~~
### 鏈接表達式`@{}`
使用方法:通過鏈接表達式`@{}`直接拿到應用路徑,然后拼接靜態資源路徑。例如:
~~~
<script th:src="@{/webjars/jquery/jquery.js}"></script>
<link th:href="@{/webjars/bootstrap/css/bootstrap.css}" rel="stylesheet" type="text/css">
~~~
這樣無論application如何修改都不需要修改html


### 其它表達式
在基礎語法中,默認支持字符串連接、數學運算、布爾邏輯和三目運算等。例如:
~~~
<input name="name" th:value="${'I am '+(user.name!=null?user.name:'NoBody')}"/>
~~~
## 二、迭代循環
想要遍歷`List`集合很簡單,配合`th:each`即可快速完成迭代。例如遍歷用戶列表:
~~~
<div th:each="article:${articles}" >
作者:<input th:value="${article.author}"/>
標題:<input th:value="${article.title}"/>
內容:<input th:value="${article.content}"/>
</div>
~~~
在集合的迭代過程還可以獲取狀態變量,只需在變量后面指定狀態變量名即可,狀態變量可用于獲取集合的下標/序號、總數、是否為單數/偶數行、是否為第一個/最后一個。例如:
~~~
<div th:each="article,stat:${articles}" th:class="${stat.even}?'even':'odd'">
下標:<input th:value="${stat.index}"/>
序號:<input th:value="${stat.count}"/>
作者:<input th:value="${article.author}"/>
標題:<input th:value="${article.title}"/>
內容:<input th:value="${article.content}"/>
</div>
~~~
~~~
<table class="">
<tr>
<td>下標</td>
<td>序號</td>
<td>作者</td>
<td>教程名稱</td>
<td>內容</td>
</tr>
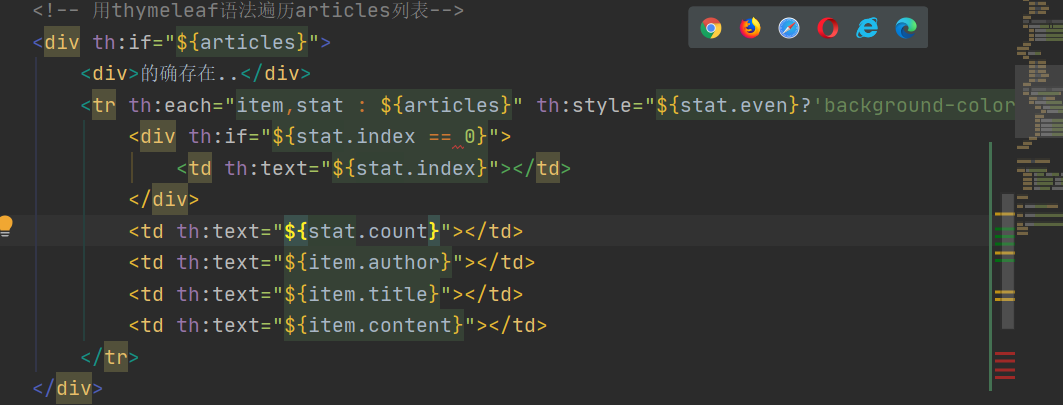
<!-- 用thymeleaf語法遍歷articles列表-->
<tr th:each="item,stat : ${articles}" th:style="${stat.even}?'background-color:blue':'background-color:red'">
<td th:text="${stat.index}"></td>
<td th:text="${stat.count}"></td>
<td th:text="${item.author}"></td>
<td th:text="${item.title}"></td>
<td th:text="${item.content}"></td>
</tr>
</table>
~~~
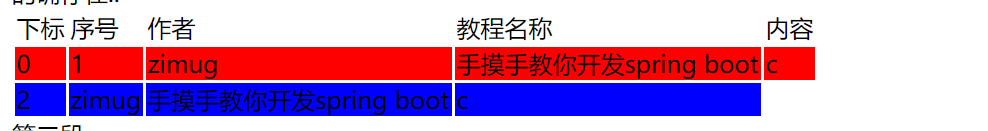
可實現表格隔行變色

**二.迭代下標變量用法:**
狀態變量定義在一個th:每個屬性和包含以下數據:
1. 當前迭代索引,從0開始。這是索引屬性。index
2. 當前迭代索引,從1開始。這是統計屬性。count
3. 元素的總量迭代變量。這是大小屬性。 size
4. iter變量為每個迭代。這是目前的財產。 current
5. 是否當前迭代是奇數還是偶數。這些even/odd的布爾屬性。
6. 是否第一個當前迭代。這是first布爾屬性。
7. 是否最后一個當前迭代。這是last布爾屬性。
## 三、條件判斷
條件判斷通常用于動態頁面的初始化,例如:
~~~
<div th:if="${articles}">
<div>的確存在..</div>
</div>
~~~
如果想取反則使用unless 例如:
~~~
<div th:unless="${articles}">
<div>不存在..</div>
</div>
~~~
舉例:設置stat.index等于0的時候顯示

可以看到在第一行的時候顯示了,第二行沒有顯示。

- 內容簡介
- 第一章 Spring boot 簡介
- 1.1 helloworld
- 1.2 提高開發效率工具lombok
- 1.3 IDEA熱部署
- 1.4 IDEA常用插件
- 1.5 常用注解
- 第二章 RESTful接口
- 2.1 RESTful風格API
- 2.1.1 spring常用注解開發RESTful接口
- 2.1.2 HTTP協議與Spring參數接收注解
- 2.1.3 Spring請求處理流程注解
- 2.2 JSON數據格式處理
- 2.2.1 Jackson的轉換示例代碼
- 2.3 針對接口編寫測試代碼
- 2.3.1 編碼接口測試示例代碼
- 2.3.2 帶severlet容器的接口測試示例代碼
- 2.3.3 Mockito測試示例代碼
- 2.3.4 Mockito輕量測試
- 2.4 使用swagger2構建API文檔
- 2.4.1 swagger2示例代碼
- 2.4.2 pom.xml
- 2.5 使用swagger2導出各種格式的接口文檔
- 第三章 sping boot配置管理
- 3.1 YAML語法
- 3.2 YAML綁定配置變量的方式
- 3.3 YAML配置屬性值校驗
- 3.4 YAML加載外部配置文件
- 3.5 SpEL表達式綁定配置項
- 3.6 不同環境下的多配置
- 3.7 配置文件的優先級
- 3.8 配置文件敏感字段加密
- 第四章 連接數據庫使用到的框架
- 4.1 spring JDBC
- 4.2 mybatis配置mybatisgenerator自動生成代碼
- 4.3 mybatis操作數據庫+dozer整合Bean自動加載
- 4.4 spring boot mybatis 規范
- 4.5 spirng 事務與分布式事務
- 4.6 spring mybaits 多數據源(未在git版本中實現)
- 4.7 mybatis+atomikos實現分布式事務(未在git版本中實現)
- 4.8 mybatis踩坑之逆向工程導致的服務無法啟動
- 4.9 Mybatis Plus
- 4.9.1.CURD快速入門
- 4.9.2.條件構造器使用與總結
- 4.9.3.自定義SQL
- 4.9.4.表格分頁與下拉分頁查詢
- 4.9.5.ActiveRecord模式
- 4.9.6.主鍵生成策略
- 4.9.7.MybatisPlus代碼生成器
- 4.9.8.邏輯刪除
- 4.9.9.字段自動填充
- 4.9.10.多租戶解決方案
- 4.9.11.雪花算法與精度丟失
- 第五章 頁面展現整合
- 5.1 webjars與靜態資源
- 5.2 模板引擎與未來趨勢
- 5.3 整合JSP
- 5.4 整合Freemarker
- 5.5 整合Thymeleaf
- 5.6 Thymeleaf基礎語法
- 5.7 Thymeleaf內置對象與工具類
- 5.8 Thymeleaf公共片段(標簽)和內聯JS
- 第六章 生命周期內的攔截、監聽
- 6.1 servlet與filter與listener的實現
- 6.1.1 FilterRegistration
- 6.1.2 CustomFilter
- 6.1.3 Customlister
- 6.1.4 FirstServlet
- 6.2 spring攔截器及請求鏈路說明
- 6.2.1 MyWebMvcConfigurer
- 6.2.2 CustomHandlerInterceptor
- 6.3 自定義事件的發布與監聽
- 6.4 應用啟動的監聽
- 第七章 嵌入式容器的配置與應用
- 7.1 嵌入式的容器配置與調整
- 7.2 切換到jetty&undertow容器
- 7.3 打war包部署到外置tomcat容器
- 第八章 統一全局異常處理
- 8.1 設計一個優秀的異常處理機制
- 8.2 自定義異常和相關數據結構
- 8.3 全局異常處理ExceptionHandler
- 8.3.1 HelloController
- 8.4 服務端數據校驗與全局異常處理
- 8.5 AOP實現完美異常處理方案
- 第九章 日志框架與全局日志管理
- 9.1 日志框架的簡介與選型
- 9.2 logback日志框架整合使用
- 9.3 log4j2日志框架整合與使用
- 9.4 攔截器實現用戶統一訪問日志
- 第十章 異步任務與定時任務
- 10.1 實現Async異步任務
- 10.2 為異步任務規劃線程池
- 10.3 通過@Scheduled實現定時任務
- 10.4 quartz簡單定時任務(內存持久化)
- 10.5 quartz動態定時任務(數據庫持久化)
- 番外章節
- 1.windows下安裝git
- 1 git的使用
- 2 idea通過git上傳代碼到github
- 2.maven配置
- 3.idea幾個輔助插件
- 4.idea配置數據庫
- 5.搭建外網穿透實現外網訪問內網項目
- 6.idea設置修改頁面自動刷新
- 7.本地tomcat啟動亂碼
- 8.win10桌面整理,得到一個整潔的桌面
- 9.//TODO的用法
- 10.navicat for mysql 工具激活
- 11.安裝redis
- 12.idea修改內存
- 13.IDEA svn配置
- 14.IntelliJ IDEA像Eclipse一樣打開多個項目
