### 一、片段表達式(標簽)`~{}`
使用方法:首先通過`th:fragment`定制片段 ,然后通過`th:replace`填寫片段路徑和片段名。例如:
我們通常將項目里面經常重用的代碼抽取為代碼片段(標簽)
~~~
<!-- /views/common/head.html-->
<head th:fragment="static(version)">
<script th:src="@{/webjars/jquery/${version}/jquery.js}"></script>
</head>
~~~
然后在不同的頁面引用該片段,達到代碼重用的目的
~~~
<!-- /views/your.html -->
<div th:replace="~{common/head::static(1.12.4)}"></div>
~~~
在實際使用中,我們往往使用更簡潔的表達,去掉表達式外殼直接填寫片段名。例如:
~~~
<!-- your.html -->
<div th:replace="common/head::static"></div>
<div th:insert="common/head::static"></div>
<div th:include="common/head::static"></div>
~~~
關于thymeleaf th:replace th:include th:insert 的區別
* th:insert :保留自己的主標簽,保留th:fragment的主標簽。
* th:replace :不要自己的主標簽,保留th:fragment的主標簽。
* th:include :保留自己的主標簽,不要th:fragment的主標簽。(官方3.0后不推薦)
> 值得注意的是,使用替換路徑`th:replace`開頭請勿添加斜杠`/`,避免部署運行的時候出現路徑報錯。(因為默認拼接的路徑為`spring.thymeleaf.prefix = classpath:/templates/`)
片段表達式是Thymeleaf的特色之一,細粒度可以達到標簽級別,這是JSP無法做到的。
片段表達式擁有三種語法:
* `~{ viewName } 表示引入完整頁面`
* `~{ viewName ::selector} 表示在指定頁面尋找片段 其中selector可為片段名、jquery選擇器等`,即可以在一個heml頁面內定義多個片段.
* `~{ ::selector} 表示在當前頁尋找`
**舉例操作輔助解釋:**
先創建一個文件夾common,創建一個Form.html文件

將原來html中form表單剪切進去

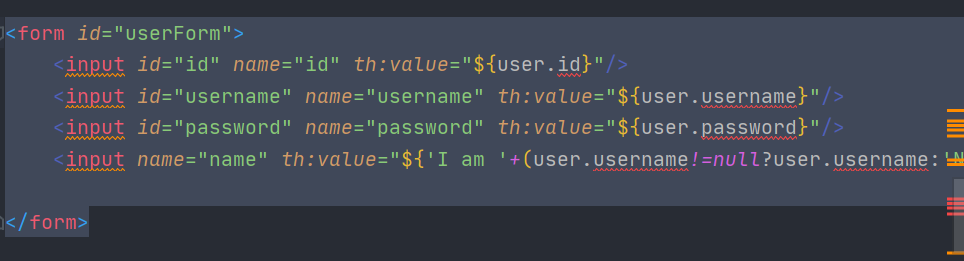
修改為
~~~
<form th:fragment="userForm(user)" id="userForm">
<input id="id" name="id" th:value="${user.id}"/>
<input id="username" name="username" th:value="${user.username}"/>
<input id="password" name="password" th:value="${user.password}"/>
<input name="name" th:value="${'I am '+(user.username!=null?user.username:'NoBody')}"/>
</form>
~~~
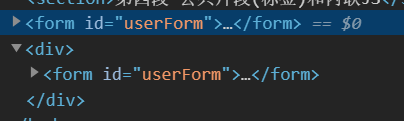
原html頁面表格處添加如下代碼,實現form表格的復用
~~~
<div th:replace="~{common/Form::userForm(${user})}"></div>
<div th:insert="~{common/Form::userForm(${user})}"></div>
~~~
實際情況表格引用和之前效果相同

replace、insert、includ的區別:
replace是替換整個div標簽,
insert是將公共片段放入div標簽內,
includ是將form標簽內的內容放入div標簽內。
大體含義如下圖:

includ已經不推薦使用了

## 二、內聯語法
我們之前所講的內容都是在html標簽上使用的thymeleaf的語法,那么如果我們需要在html上使用上訴所講的語法表達式,怎么做?
答:標準格式為:`[[${xx}]]`,可以讀取服務端變量,也可以調用內置對象的方法。例如獲取用戶變量和應用路徑:
~~~
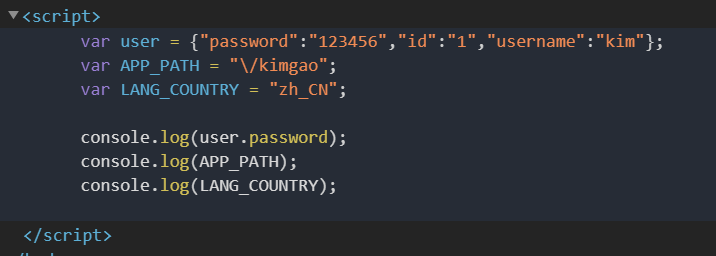
<script th:inline="javascript">
var user = [[${user}]];
var APP_PATH = [[${#request.getContextPath()}]];
var LANG_COUNTRY = [[${#locale.getLanguage()+'_'+#locale.getCountry()}]];
console.log(user.password);
console.log(APP_PATH);
console.log(LANG_COUNTRY);
</script>
~~~

頁面內容正常引用

log輸出正常引用

* 標簽(代碼片段)內引入的JS里面能使用內聯表達式嗎?答:不能!內聯表達式僅在頁面生效,因為`Thymeleaf`只負責解析一級視圖,不能識別外部標簽JS里面的表達式。
* JS引用模板變量時要左右加兩個[]也就是[[${xx}]]
- 內容簡介
- 第一章 Spring boot 簡介
- 1.1 helloworld
- 1.2 提高開發效率工具lombok
- 1.3 IDEA熱部署
- 1.4 IDEA常用插件
- 1.5 常用注解
- 第二章 RESTful接口
- 2.1 RESTful風格API
- 2.1.1 spring常用注解開發RESTful接口
- 2.1.2 HTTP協議與Spring參數接收注解
- 2.1.3 Spring請求處理流程注解
- 2.2 JSON數據格式處理
- 2.2.1 Jackson的轉換示例代碼
- 2.3 針對接口編寫測試代碼
- 2.3.1 編碼接口測試示例代碼
- 2.3.2 帶severlet容器的接口測試示例代碼
- 2.3.3 Mockito測試示例代碼
- 2.3.4 Mockito輕量測試
- 2.4 使用swagger2構建API文檔
- 2.4.1 swagger2示例代碼
- 2.4.2 pom.xml
- 2.5 使用swagger2導出各種格式的接口文檔
- 第三章 sping boot配置管理
- 3.1 YAML語法
- 3.2 YAML綁定配置變量的方式
- 3.3 YAML配置屬性值校驗
- 3.4 YAML加載外部配置文件
- 3.5 SpEL表達式綁定配置項
- 3.6 不同環境下的多配置
- 3.7 配置文件的優先級
- 3.8 配置文件敏感字段加密
- 第四章 連接數據庫使用到的框架
- 4.1 spring JDBC
- 4.2 mybatis配置mybatisgenerator自動生成代碼
- 4.3 mybatis操作數據庫+dozer整合Bean自動加載
- 4.4 spring boot mybatis 規范
- 4.5 spirng 事務與分布式事務
- 4.6 spring mybaits 多數據源(未在git版本中實現)
- 4.7 mybatis+atomikos實現分布式事務(未在git版本中實現)
- 4.8 mybatis踩坑之逆向工程導致的服務無法啟動
- 4.9 Mybatis Plus
- 4.9.1.CURD快速入門
- 4.9.2.條件構造器使用與總結
- 4.9.3.自定義SQL
- 4.9.4.表格分頁與下拉分頁查詢
- 4.9.5.ActiveRecord模式
- 4.9.6.主鍵生成策略
- 4.9.7.MybatisPlus代碼生成器
- 4.9.8.邏輯刪除
- 4.9.9.字段自動填充
- 4.9.10.多租戶解決方案
- 4.9.11.雪花算法與精度丟失
- 第五章 頁面展現整合
- 5.1 webjars與靜態資源
- 5.2 模板引擎與未來趨勢
- 5.3 整合JSP
- 5.4 整合Freemarker
- 5.5 整合Thymeleaf
- 5.6 Thymeleaf基礎語法
- 5.7 Thymeleaf內置對象與工具類
- 5.8 Thymeleaf公共片段(標簽)和內聯JS
- 第六章 生命周期內的攔截、監聽
- 6.1 servlet與filter與listener的實現
- 6.1.1 FilterRegistration
- 6.1.2 CustomFilter
- 6.1.3 Customlister
- 6.1.4 FirstServlet
- 6.2 spring攔截器及請求鏈路說明
- 6.2.1 MyWebMvcConfigurer
- 6.2.2 CustomHandlerInterceptor
- 6.3 自定義事件的發布與監聽
- 6.4 應用啟動的監聽
- 第七章 嵌入式容器的配置與應用
- 7.1 嵌入式的容器配置與調整
- 7.2 切換到jetty&undertow容器
- 7.3 打war包部署到外置tomcat容器
- 第八章 統一全局異常處理
- 8.1 設計一個優秀的異常處理機制
- 8.2 自定義異常和相關數據結構
- 8.3 全局異常處理ExceptionHandler
- 8.3.1 HelloController
- 8.4 服務端數據校驗與全局異常處理
- 8.5 AOP實現完美異常處理方案
- 第九章 日志框架與全局日志管理
- 9.1 日志框架的簡介與選型
- 9.2 logback日志框架整合使用
- 9.3 log4j2日志框架整合與使用
- 9.4 攔截器實現用戶統一訪問日志
- 第十章 異步任務與定時任務
- 10.1 實現Async異步任務
- 10.2 為異步任務規劃線程池
- 10.3 通過@Scheduled實現定時任務
- 10.4 quartz簡單定時任務(內存持久化)
- 10.5 quartz動態定時任務(數據庫持久化)
- 番外章節
- 1.windows下安裝git
- 1 git的使用
- 2 idea通過git上傳代碼到github
- 2.maven配置
- 3.idea幾個輔助插件
- 4.idea配置數據庫
- 5.搭建外網穿透實現外網訪問內網項目
- 6.idea設置修改頁面自動刷新
- 7.本地tomcat啟動亂碼
- 8.win10桌面整理,得到一個整潔的桌面
- 9.//TODO的用法
- 10.navicat for mysql 工具激活
- 11.安裝redis
- 12.idea修改內存
- 13.IDEA svn配置
- 14.IntelliJ IDEA像Eclipse一樣打開多個項目
