## 一、頁面類異常處理
之前章節給大家講的都是接口類的異常處理,那我們做頁面模板時,Controller發生異常我們該怎么辦?應該統一跳轉到404頁面。
面臨的問題:
**程序員拋出自定義異常CustomException,全局異常處理截獲之后返回@ResponseBody AjaxResponse,不是ModelAndView,所以我們無法跳轉到error.html頁面,那我們該如何做頁面的全局的異常處理?**
答:
1. 用面向切面的方式,將CustomException轉換為ModelAndViewException。
2. 全局異常處理器攔截ModelAndViewException,返回ModelAndView,即error.html頁面
3. 切入點是帶@ModelView注解的Controller層方法
**使用這種方法處理頁面類異常,程序員只需要在頁面跳轉的Controller上加@ModelView注解即可**
### 錯誤的寫法
~~~
@GetMapping("/freemarker")
public String index(Model model) {
try{
List<ArticleVO> articles = articleRestService.getAll();
model.addAttribute("articles", articles);
}catch (Exception e){
return "error";
}
return "fremarkertemp";
}
~~~
### 正確的寫法
~~~
@ModelView
@GetMapping("/freemarker")
public String index(Model model) {
List<ArticleVO> articles = articleRestService.getAll();
model.addAttribute("articles", articles);
return "fremarkertemp";
}
~~~
## 二 用面向切面的方法處理頁面全局異常
因為用到了面向切面編程,所以引入maven依賴包
~~~
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-aop</artifactId>
</dependency>
~~~
新定義一個異常類ModelViewException
~~~
public class ModelViewException extends RuntimeException{
//異常錯誤編碼
private int code ;
//異常信息
private String message;
public static ModelViewException transfer(CustomException e) {
return new ModelViewException(e.getCode(),e.getMessage());
}
private ModelViewException(int code, String message){
this.code = code;
this.message = message;
}
int getCode() {
return code;
}
@Override
public String getMessage() {
return message;
}
}
~~~
ModelView 注解,只起到標注的作用
~~~
@Documented
@Retention(RetentionPolicy.RUNTIME)
@Target({ElementType.METHOD})//只能在方法上使用此注解
public @interface ModelView {
}
~~~
以@ModelView注解為切入點,面向切面編程,將CustomException轉換為ModelViewException拋出。
~~~
@Aspect
@Component
@Slf4j
public class ModelViewAspect {
//設置切入點:這里直接攔截被@ModelView注解的方法
@Pointcut("@annotation(com.kimgao.bootlauch.config.exception.ModelView)")
public void pointcut() { }
/**
* 當有ModelView的注解的方法拋出異常的時候,做如下的處理
*/
@AfterThrowing(pointcut="pointcut()",throwing="e")
public void afterThrowable(Throwable e) {
log.error("切面發生了異常:", e);
if(e instanceof CustomException){
throw ModelViewException.transfer((CustomException) e);
}
}
}
~~~

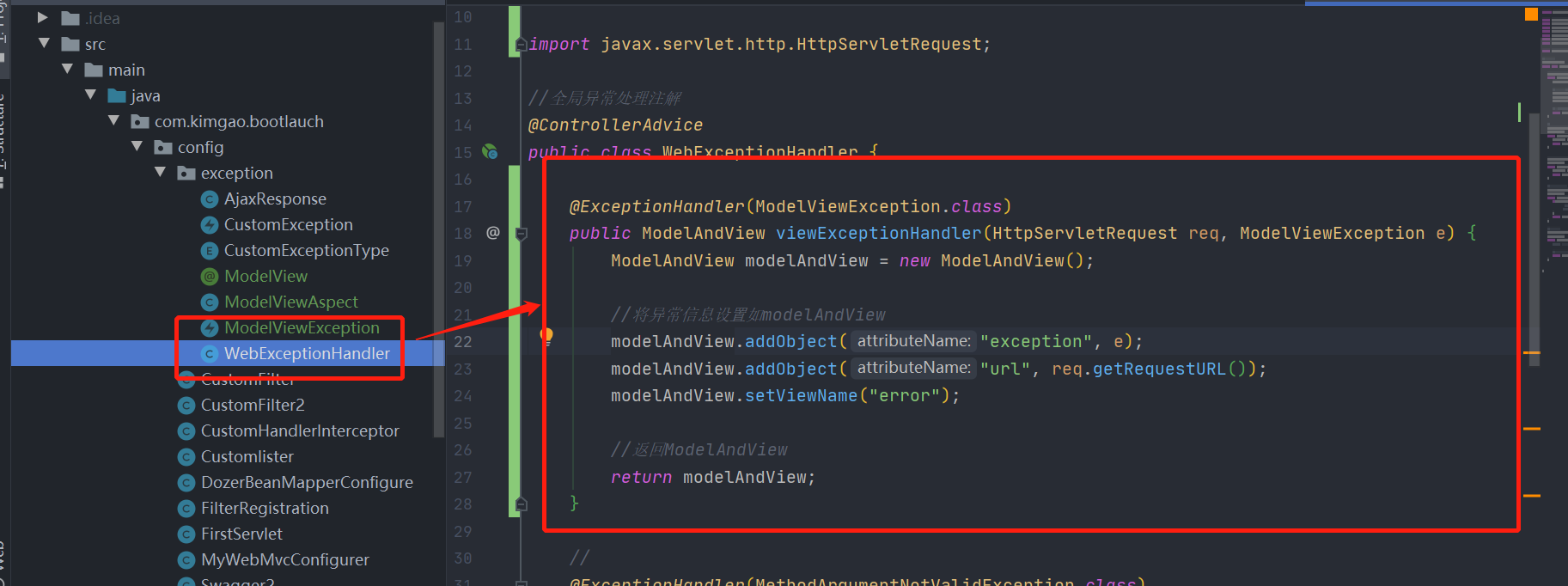
全局異常處理器:

~~~
@ExceptionHandler(ModelViewException.class)
public ModelAndView viewExceptionHandler(HttpServletRequest req, ModelViewException e) {
ModelAndView modelAndView = new ModelAndView();
//將異常信息設置如modelAndView
modelAndView.addObject("exception", e);
modelAndView.addObject("url", req.getRequestURL());
modelAndView.setViewName("error");
//返回ModelAndView
return modelAndView;
}
~~~
## 三 測試
創建error.html
~~~
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<!--thymeleaf favicon.ico y -->
<link rel="shortcut icon" th:href="@{/favicon.ico}"/>
<head lang="en">
<meta charset="UTF-8" />
<title>error頁面</title>
</head>
<body>
<h1>error</h1>
<div th:text="${exception}"></div>
<div th:text="${url}"></div>
</body>
</html>
~~~
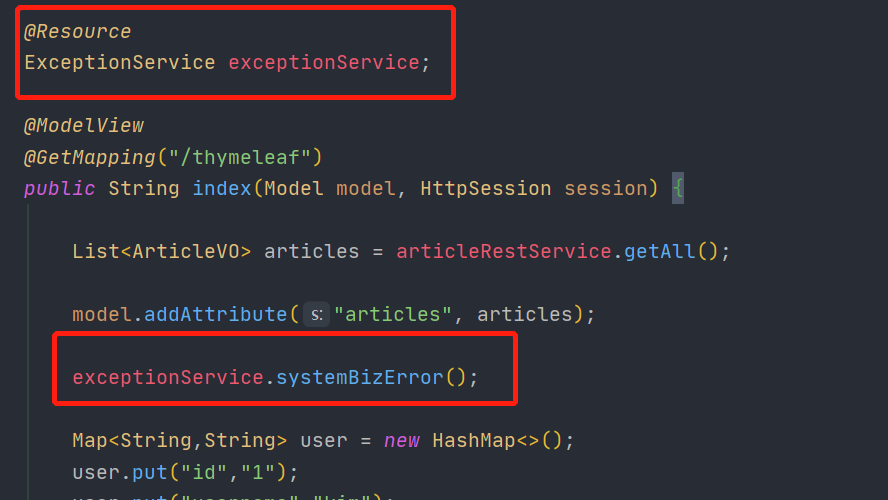
TemplateController中創建一個異常
引入異常service
~~~
@Resource
ExceptionService exceptionService;
~~~
制造一個異常,并返回ModelView
~~~
@ModelView
@GetMapping("/thymeleaf")
public String index(Model model, HttpSession session) {
...
exceptionService.systemBizError();
...
~~~

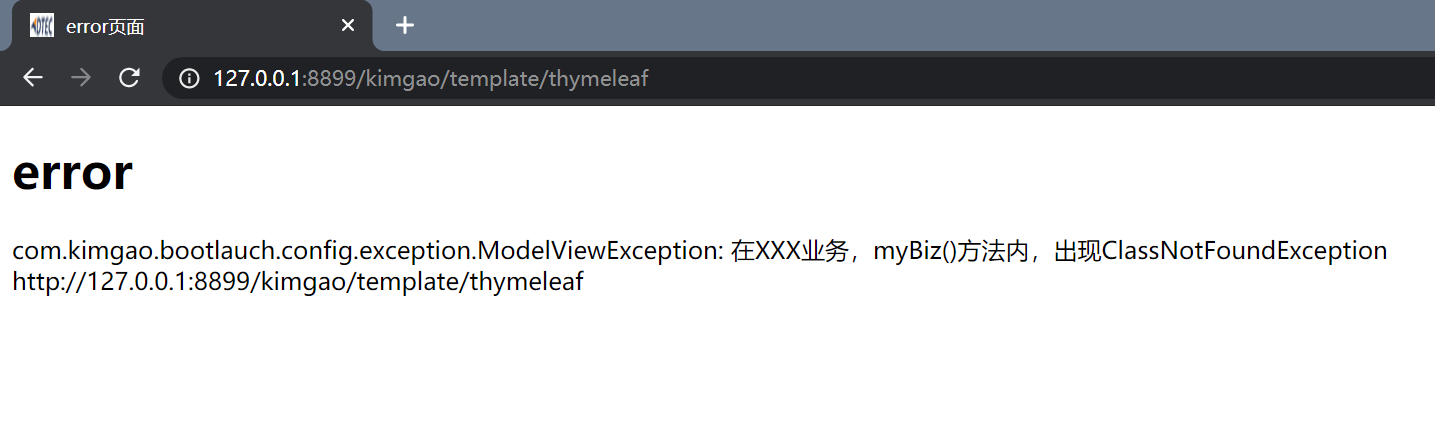
啟動服務,運行頁面
[http://127.0.0.1:8899/kimgao/template/thymeleaf](http://127.0.0.1:8899/kimgao/template/thymeleaf)
異常跳轉到的error頁面

## 四 總結
1. 全都用CustomException拋出異常,不在單獨寫try catch;
2. 模板、ajax、json混用可以加@ModelView跳轉到error頁面;
3. 服務端數據校驗,需要加@Valid。
- 內容簡介
- 第一章 Spring boot 簡介
- 1.1 helloworld
- 1.2 提高開發效率工具lombok
- 1.3 IDEA熱部署
- 1.4 IDEA常用插件
- 1.5 常用注解
- 第二章 RESTful接口
- 2.1 RESTful風格API
- 2.1.1 spring常用注解開發RESTful接口
- 2.1.2 HTTP協議與Spring參數接收注解
- 2.1.3 Spring請求處理流程注解
- 2.2 JSON數據格式處理
- 2.2.1 Jackson的轉換示例代碼
- 2.3 針對接口編寫測試代碼
- 2.3.1 編碼接口測試示例代碼
- 2.3.2 帶severlet容器的接口測試示例代碼
- 2.3.3 Mockito測試示例代碼
- 2.3.4 Mockito輕量測試
- 2.4 使用swagger2構建API文檔
- 2.4.1 swagger2示例代碼
- 2.4.2 pom.xml
- 2.5 使用swagger2導出各種格式的接口文檔
- 第三章 sping boot配置管理
- 3.1 YAML語法
- 3.2 YAML綁定配置變量的方式
- 3.3 YAML配置屬性值校驗
- 3.4 YAML加載外部配置文件
- 3.5 SpEL表達式綁定配置項
- 3.6 不同環境下的多配置
- 3.7 配置文件的優先級
- 3.8 配置文件敏感字段加密
- 第四章 連接數據庫使用到的框架
- 4.1 spring JDBC
- 4.2 mybatis配置mybatisgenerator自動生成代碼
- 4.3 mybatis操作數據庫+dozer整合Bean自動加載
- 4.4 spring boot mybatis 規范
- 4.5 spirng 事務與分布式事務
- 4.6 spring mybaits 多數據源(未在git版本中實現)
- 4.7 mybatis+atomikos實現分布式事務(未在git版本中實現)
- 4.8 mybatis踩坑之逆向工程導致的服務無法啟動
- 4.9 Mybatis Plus
- 4.9.1.CURD快速入門
- 4.9.2.條件構造器使用與總結
- 4.9.3.自定義SQL
- 4.9.4.表格分頁與下拉分頁查詢
- 4.9.5.ActiveRecord模式
- 4.9.6.主鍵生成策略
- 4.9.7.MybatisPlus代碼生成器
- 4.9.8.邏輯刪除
- 4.9.9.字段自動填充
- 4.9.10.多租戶解決方案
- 4.9.11.雪花算法與精度丟失
- 第五章 頁面展現整合
- 5.1 webjars與靜態資源
- 5.2 模板引擎與未來趨勢
- 5.3 整合JSP
- 5.4 整合Freemarker
- 5.5 整合Thymeleaf
- 5.6 Thymeleaf基礎語法
- 5.7 Thymeleaf內置對象與工具類
- 5.8 Thymeleaf公共片段(標簽)和內聯JS
- 第六章 生命周期內的攔截、監聽
- 6.1 servlet與filter與listener的實現
- 6.1.1 FilterRegistration
- 6.1.2 CustomFilter
- 6.1.3 Customlister
- 6.1.4 FirstServlet
- 6.2 spring攔截器及請求鏈路說明
- 6.2.1 MyWebMvcConfigurer
- 6.2.2 CustomHandlerInterceptor
- 6.3 自定義事件的發布與監聽
- 6.4 應用啟動的監聽
- 第七章 嵌入式容器的配置與應用
- 7.1 嵌入式的容器配置與調整
- 7.2 切換到jetty&undertow容器
- 7.3 打war包部署到外置tomcat容器
- 第八章 統一全局異常處理
- 8.1 設計一個優秀的異常處理機制
- 8.2 自定義異常和相關數據結構
- 8.3 全局異常處理ExceptionHandler
- 8.3.1 HelloController
- 8.4 服務端數據校驗與全局異常處理
- 8.5 AOP實現完美異常處理方案
- 第九章 日志框架與全局日志管理
- 9.1 日志框架的簡介與選型
- 9.2 logback日志框架整合使用
- 9.3 log4j2日志框架整合與使用
- 9.4 攔截器實現用戶統一訪問日志
- 第十章 異步任務與定時任務
- 10.1 實現Async異步任務
- 10.2 為異步任務規劃線程池
- 10.3 通過@Scheduled實現定時任務
- 10.4 quartz簡單定時任務(內存持久化)
- 10.5 quartz動態定時任務(數據庫持久化)
- 番外章節
- 1.windows下安裝git
- 1 git的使用
- 2 idea通過git上傳代碼到github
- 2.maven配置
- 3.idea幾個輔助插件
- 4.idea配置數據庫
- 5.搭建外網穿透實現外網訪問內網項目
- 6.idea設置修改頁面自動刷新
- 7.本地tomcat啟動亂碼
- 8.win10桌面整理,得到一個整潔的桌面
- 9.//TODO的用法
- 10.navicat for mysql 工具激活
- 11.安裝redis
- 12.idea修改內存
- 13.IDEA svn配置
- 14.IntelliJ IDEA像Eclipse一樣打開多個項目
