[TOC]
# 創建模型
后臺主要任務,就是管理你的數據表的,既然是“快速開發”,那肯定就是假設你現在需要新增一張表,然后使用系統怎么快速的幫你管理好這張表。
系統都是通過模型去管理數據表的,模型和數據表是一一對應的,一個模型對象對應一個數據表,而一個模型對象實例則對應數據表的一行數據。
直接開始:
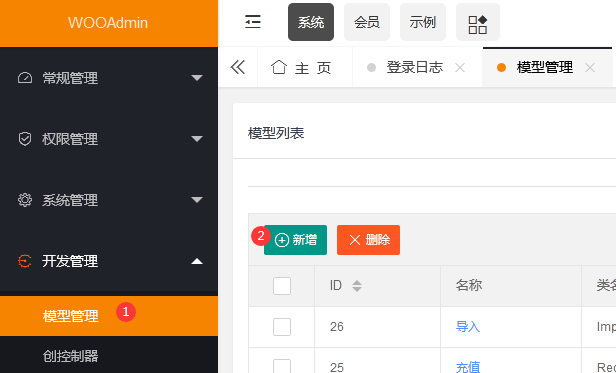
進入后臺"域名/run" ->開發管理->模型管理->點擊新增按鈕

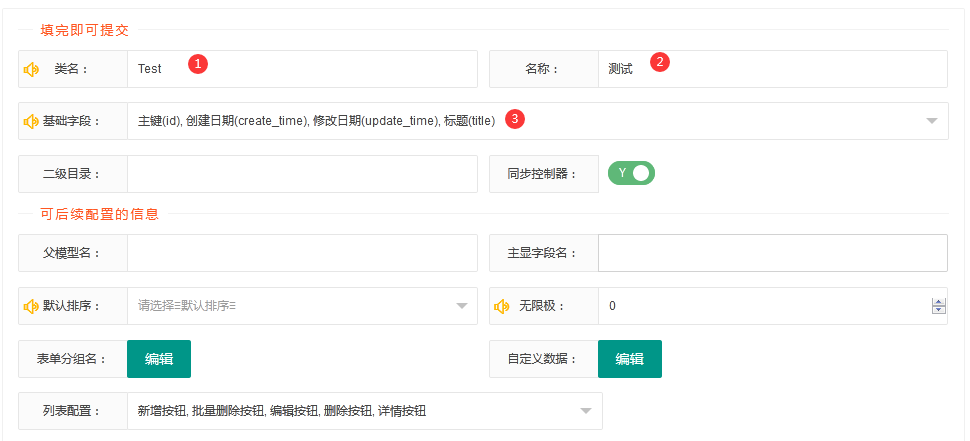
填寫完信息,提交以后系統會自動創建好模型文件、自動創建數據表和默認選擇好的字段信息
假如,我們創建了一個Test 測試模型:

你會發現在"/app/common/model"中多了一個Test.php文件,這就是模型文件了
然后在"/app/common/model/trait"中多了一個TestTrait.php文件,這就是模型對應的trait文件(該文件理解為是模型文件的一部分)
然后在“/app/admin/controller”中多了一個Test.php文件,這就是用于管理該模型(數據表)的控制器文件
# 生成的文件預覽
`/app/common/model/Test.php`模型文件:
~~~
<?php
/**
* 歡迎使用WOOAdmin通用后臺管理系統,系統官網:http://wooadmin.cn/
*/
declare(strict_types=1);
namespace app\common\model;
class Test extends App
{
use traits\TestTrait;
/** 模型名稱 */
public $cname = '測試';
/** 自定義數據 */
public $customData = [
'create' => true,
'batch_delete' => true,
'modify' => true,
'delete' => true,
'detail' => true,
];
/** 模型關聯信息 */
public $relationLink = [];
protected function start()
{
call_user_func(array('parent', __FUNCTION__));
/** 表單form屬性 */
$this->form = [
'id' => [
'type' => 'integer',
'name' => 'ID',
'elem' => 'hidden',
],
//...
'user_id' => [
'type' => 'integer',
'name' => '會員ID',
'elem' => 0,
'list' => 0,
],
'delete_time' => [
'type' => 'integer',
'name' => '刪除日期',
'elem' => 0,
'list' => 0,
],
];
/** 表單分組屬性 */
$this->formGroup = [];
/** 表單觸發器屬性 */
$this->formTrigger = [];
/** 表單驗證屬性 */
$this->validate = [];
/** 定義模型列表table相關 */
//$this->tableTab = [
// // 列表主Tab名都應該叫basic
// 'basic' => [
// 'title' => '基本信息',
// //'model' => 當前Tab對應數據的模型名,默認為當前模型
// //'list_fields' => 當前Tab需要顯示的字段 不設置自動從form屬性list鍵識別
// //'list_filters' => 當前Tab的搜索規則 不設置自動從form屬性list_filter鍵識別
// //'tool_bar' => 列表toolBar按鈕定義 自定義頭部按鈕 系統會自動設置新增等操作
// //'item_tool_bar' => 列表項目toolBar按鈕定義 系統會自動設置修改、刪除等操作
// // 'siderbar' => ['foreign' => 'Demo'] 列表指定一個 側邊欄模型 模型對應關聯字段建議不要是list_filters中得字段,會搜索沖突
// // 'table' => []
// // ...
// ],
// // 更多Tab...
//];
}
}
~~~
該模型文件,會在每次后臺操作該模型數據或模型字段的時候自動生成覆蓋,因此不要直接在該文件中寫自定義代碼(除非開發完成以后,可以確保該模型文件不會被重新生成,否則你的代碼會很容易被覆蓋而丟失掉),需要改變里面的代碼都需要后臺操作來自動重新生成。
可以將“/config/woo.php”配置文件下的`is_model_backup`配置項設置為true,每次生成會備份原文件,防止代碼完全丟失。由于開發的時候生成比較頻繁,系統默認不會備份。
*****
`/app/common/model/trait/TestTrait.php`模型文件:
~~~
<?php
/**
* 歡迎使用WOOAdmin通用后臺管理系統,系統官網:http://wooadmin.cn/;該文件生成一次,一般用于模型的自定義代碼書寫
*/
namespace app\common\model\traits;
trait TestTrait
{
protected function afterStart()
{
call_user_func(array('parent', __FUNCTION__));
// 代碼執行到這里的時候已經 直接執行過了start方法 所以start定義的屬性都可以獲取到 當然也可以在該文件定義更多的自定義屬性和方法
// $this->form[字段名] = 動態修改字段的某個屬性;
}
}
~~~
每個模型都會有一個trait文件專門用于寫自定義代碼的,該文件只會第一次生成,后期不會重新生成被覆蓋。
`afterStart`方法中可以獲取到所有初始屬性數據,在這里面實現數據的一些自定義操作。
也可以在該文件定義該模型的一些方法,便于其他地方調用。
*****
`/app/admin/controller/Test.php` 控制器文件:
~~~
<?php
/**
* 歡迎使用WOOAdmin通用后臺管理系統,系統官網:http://wooadmin.cn/
*/
declare(strict_types=1);
namespace app\admin\controller;
class Test extends \app\common\controller\Admin
{
/**
* 列表操作
*/
public function index()
{
// 自定義列表的一些業務情況 ...
// 比如需要自定義條件: $this->local['where'][] = ['字段','符號','值'];// 支持也更多的條件傳遞方式
// 可以通過 $this->mdl 獲取到當前控制器對應的同名模型實例 $this->args 獲取到url參數
// $this->mdl->tableTab['basic'] 獲取到basic的Tab定義實現動態改變相關數據
// 比如:$this->mdl->tableTab['basic']['item_tool_bar'][] = [] 實現自定義項目按鈕
// 比如:$this->mdl->tableTab['basic']['tool_bar'][] = [] 實現添加表格頭部按鈕
// 比如:$this->mdl->tableTab['basic']['list_fields']= [] 實現獨立控制列表字段項
// 比如:$this->mdl->tableTab['basic']['list_filters']= [] 實現獨立控制搜索字段項
// $this->local['header_title'] = '自定義標題';
// $this->setHeaderInfo('ex_title', '自定義副標題');
// $this->setHeaderInfo('ex_title_href', '副標題鏈接');
// $this->setHeaderInfo('tip', '自定義網頁提示語');
// $this->addAction('隨意的唯一標識', '按鈕名', 'URL地址', '類名自定義類名;btn-0到btn-17設置按鈕樣式', '圖標', 排序權重, JS函數名(然后自定義對應的函數名,默認false));// 自定義頂部按鈕
// $this->assign->addCss('/files/loaders/loaders');// 添加自己的css文件
// $this->assign->addJs('/js/jquery', true);// 添加自己的js文件 true 表示js加到body結尾 反之加到head中
// $this->assign->setScriptData('myvar', 'test');// 添加自己的全局Js變量值 js代碼中通過 :woo_script_vars.myvar 獲取
// 調用父類方法
return call_user_func(['parent', __FUNCTION__]);
}
/**
* 添加操作
*/
public function create()
{
// 自定義添加的一些業務情況 ...
// 比如需要設置字段的默認值: $this->setFormValue('date', date('Y-m-d'));
// 比如需要添加的時候改變表單類型: $this->mdl->form[字段]['elem'] = '類型'
// 調用父類方法
return call_user_func(['parent', __FUNCTION__]);
}
/**
* 修改操作
*/
public function modify()
{
// 自定義修改的一些業務情況 ...
// 比如需要設置字段的默認值: $this->setFormValue('date', date('Y-m-d'));
// 比如需要修改的時候改變表單類型: $this->mdl->form[字段]['elem'] = '類型'
// 比如需要自定義條件: $this->local['where'][] = ['字段','符號','值'];
// 調用父類方法
return call_user_func(['parent', __FUNCTION__]);
}
/**
* 刪除操作
*/
public function delete()
{
return call_user_func(['parent', __FUNCTION__]);
}
/**
* 批量刪除操作
*/
public function batchDelete()
{
return call_user_func(['parent', __FUNCTION__]);
}
/**
* 詳情操作
*/
public function detail()
{
return call_user_func(['parent', __FUNCTION__]);
}
/**
* 列表開關操作
*/
public function ajaxSwitch()
{
return call_user_func(['parent', __FUNCTION__]);
}
/**
* 回收操作
*/
public function deleteIndex()
{
return call_user_func(['parent', __FUNCTION__]);
}
/**
* 恢復操作
*/
public function restore()
{
return call_user_func(['parent', __FUNCTION__]);
}
/**
* 批量恢復操作
*/
public function batchRestore()
{
return call_user_func(['parent', __FUNCTION__]);
}
/**
* 強制刪除操作
*/
public function forceDelete()
{
return call_user_func(['parent', __FUNCTION__]);
}
/**
* 批量強制刪除操作
*/
public function forceBatchDelete()
{
return call_user_func(['parent', __FUNCTION__]);
}
/**
* 排序渲染操作
*/
public function sort()
{
return call_user_func(['parent', __FUNCTION__]);
}
/**
* 數據數據提交操作
*/
public function resetSort()
{
return call_user_func(['parent', __FUNCTION__]);
}
}
~~~
其實系統核心類中,已經幫你實現了常用的方法,一般情況下已經不需要你寫什么代碼了,如果你確實有特殊化操作自行在對應操作方法中完成。
自定義操作功能,自行寫方法完成。
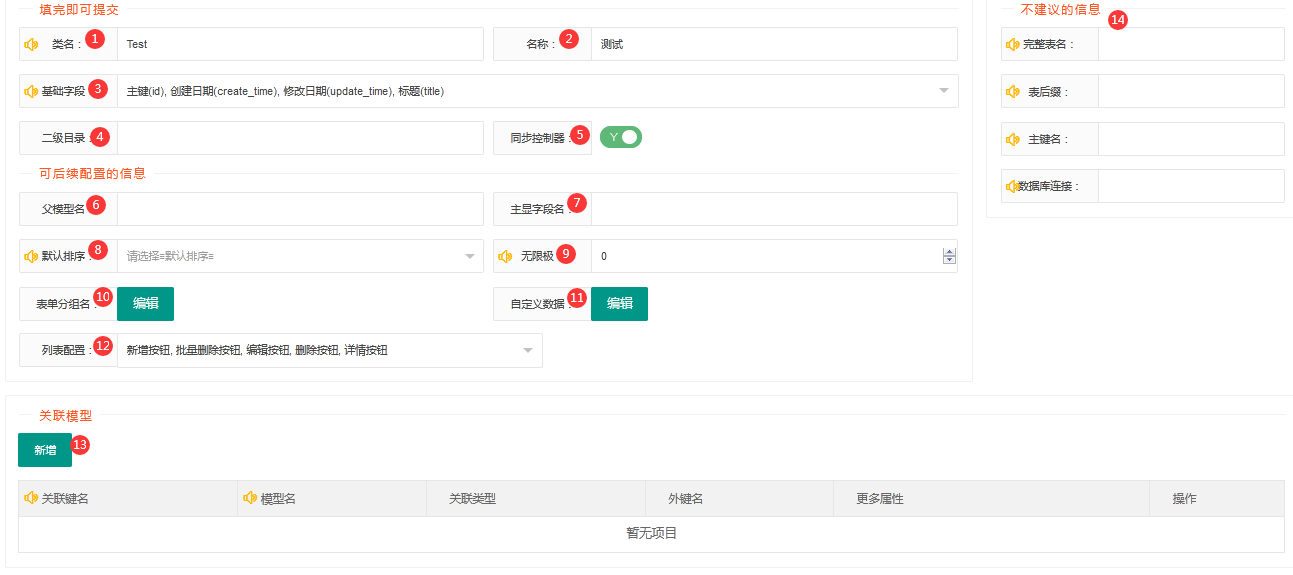
# 表單字段介紹

1、類名
模型的類名、文件名,已大駝峰的方式命名,對應的數據表將是其小寫+下劃線形式
2、名稱(`public $cname`)
人類可讀名稱,如user -> 用戶
3、基礎字段
根據系統規則,預設了一些最常用的字段(字段名、數據類型、表單類型都已默認好,后期可以在字段管理中自行修改),選擇以后將會自動在建表的時候建好這些字段。
你可以根據自己的需求,在‘/config/woomodel’配置文件中的`base_field_lists`配置項,自行預設一些其他自己常用的字段規則,設置方式參考"/woo/common/builder/form/FormConfig.php"文件中的`base_field_lists`項
4、二級目錄
暫時不要設置,為后期插件做準備的
5、同步控制器
是否自動創建對應的后臺控制器文件,僅添加操作有效
6、父模型名(`public $parentModel`)
一般不用設置,一般用于2個關系很緊密的模型,比如:相冊和圖片(Album hasMany Picture, Picture belongsTo Album),我們希望在添加或編輯圖片的時候總是默認返回到只顯示當前同相冊下的圖片。

一般設置了父模型,每次在返回列表的時候都會默認加上“parent_id”參數來指定當前數據的父模型數據id,然后列表會根據該字段自動加上where條件,只查看同父模型數據的數據
7、主顯字段名(`public $display`)
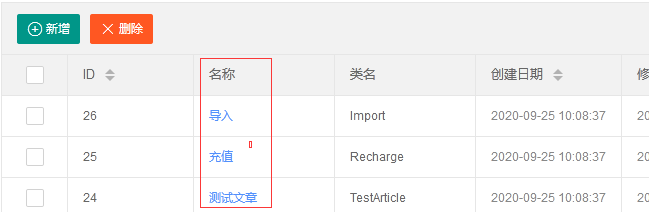
用于指定表數據默認的主顯字段,默認是主鍵字段,比如文章的標題,用戶的用戶名或手機,產品的標題等
在列表顯示的時候會自動將該字段的顏色進行修改
,默認顏色你可以在系統配置中配置
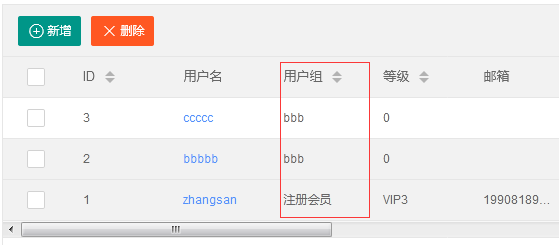
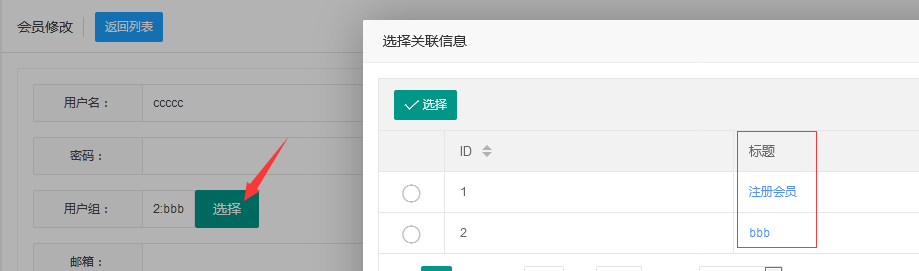
也會用于關聯的時候:

8、默認排序(`public $orderType`)
設置數據表的默認排序方式,默認是倒序,即后插入的數據先顯示;也有一些數據表,希望先添加的數據先顯示,比如:欄目、權限等可以把排序方式改為“正序”
9、無限級(`protected $treeLevel`)
如果你希望快速的開發一個無限級或多級的數據表,比如欄目、分類、地區等,需要將該字段設置為一個大于0的數字,0標識為不是一個無限級模型。你寫上一個數字標識最多允許添加到多少級,確實希望無限極你整一個大點的數字就是了,當然如果是無限級模型,表中必須有`parent_id`字段,無限級詳見后面的"無限級開發"章節
10、表單分組名(`public $formGroup`)
如果希望表單分組,需要在這里把所有組名設置好,然后字段中還需要指定每個字段是哪個組下


第一個組名的標識鍵必須叫"basic",其他的自己隨便寫
11、自定義數據(`public $customData`)
你如果希望給模型自定義一些屬性數據,可以在這里設置好,后期通過`模型對象->customData`訪問
12、列表配置(`public $customData`)
模型的列表頁,默認會顯示的一些通用操作按鈕

你如果希望某些操作按鈕不顯示,在這里操作下(也可以在對應控制器的index方法通過代碼控制器),其中“列表拖拽排序”不支持無限級的模型,并且你的數據表需要有`list_order`排序權重字段
13、模型關聯(`public $relationLink`)

可以具體查閱模型下的“關聯”章節,需要注意的是 關聯字段需要你自行在對應表中添加和設置,這里僅僅是收集數據生成到`relationLink`中。
14、不建議的屬性
完整表名(`protected $table`):不建議設置,由系統默認(小駝峰);為特殊情況下一定要自定義表名的時候準備的
表后綴(`protected $suffix`):很少使用,具體使用參見TP官方手冊,一般用于分表設計
主鍵名(`protected $pk`):強烈建議使用默認的id,然后int 自增。(系統支持自定義主鍵字段以后的curd操作,但確認沒有怎么測試,你確認需要自定義主鍵字段,有坑以后在反饋吧)
數據庫連接(`protected $connection`):很少使用,具體使用參見TP官方手冊,一般用于數據表沒有在默認的數據庫配置中(比如某張表在另外一個庫中,或在其他IP的服務器中)
- 2.0開發手冊
- 基礎
- 簡介
- 安裝
- 目錄
- 規范(必看)
- 快速開發
- 創建模型
- 字段管理
- 無限級開發
- 模型Model
- 定義
- 方法
- 事件
- 關聯
- 關聯查詢
- 驗證
- 后臺控制器Controller
- 定義
- 列表【index】
- 新增【create】
- 修改【modify】
- 刪除【delete】
- 詳細【detail】
- 文本審核【antispam】
- 清空數據【clearData】
- 自定義頁面
- 視圖View
- 視圖使用
- 引入CSS和JS
- 基礎表單構建Form
- 布局表單構建FormPage
- 表單構建器的基礎使用
- 表單項
- 表單分組
- 表單觸發器
- 表單布局
- 數據提交驗證和入庫
- 集成tinymce編輯器
- 集成nkeditor編輯器
- 表格構建Table
- 表格構建器基礎使用
- 表格構建器列表字段相關
- 自定義列表頭部工具按鈕
- 自定義列表項工具按鈕
- 自定義搜索
- 定義列表側邊欄
- 靜態數據
- 更多屬性和回調
- 自定義模板V2.1.0
- 列表統計輸出V2.1.2
- 常見問題
- 自定義應用
- 創建新應用
- 應用開發
- API應用
- 自定義插件
- 創建新插件
- 雜項
- 認證Auth
- 權限管理
- 上傳Upload
- 批量導入
- 助手庫
- 系統配置
- 字典
- 二維碼生成
- 源碼修改
- 常見問題
- 小技巧,小細節
- 插件
- oauth
- APP一鍵登錄
- 微信小程序登錄
- 2.0CMS建站
- 基礎
- 安裝
- 建站
- Callback
- 引入CSS和JS
- 模板
- 欄目數據
- 列表頁數據
- 詳細頁數據
- 欄目封面
- 自定義表單
- 其他數據和自定義數據
- wap視圖層
- 前臺搜索
- API開發
- CMS應用日志
- CMS升級指導
- 中臺-SAAS開發
- 安裝
- 中臺日志
- 中臺升級指導
- ★★2.0視頻教程★★
- 附錄
- Admin核心更新日志
- Admin核心升級指導
- composer
- 安全