這里主要講基于系統如何自定義的一個頁面。
~~~
public function xx()
{
// 設置網頁標題
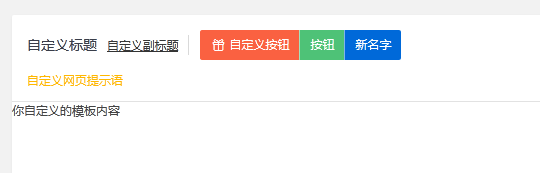
$this->setHeaderInfo('title', '自定義標題');
// 設置網頁副標題(根據你需要是否設置)
$this->setHeaderInfo('ex_title', '自定義副標題');
// 副標題可以有一個連接(根據你需要是否設置)
$this->setHeaderInfo('ex_title_href', '副標題鏈接');
// 給網頁設置一個提示語(根據你需要是否設置)
$this->setHeaderInfo('tip', '自定義網頁提示語');
// 添加頂部按鈕(默認無)
//$this->addAction('隨意的唯一標識', '按鈕名', 'URL地址', '類名自定義類名;btn-0到btn-17設置按鈕樣式', '圖標', 排序權重, JS函數名(然后自定義對應的函數名,默認false));
$this->addAction('mybtn1', '自定義按鈕', (string)url('admin/index'), 'btn-8', 'layui-icon-gift', 10, 'myjsfunc');
$this->addAction('mybtn2', '按鈕', '', 'btn-5');
$this->addAction('mybtn3', '按鈕', '', 'btn-11');
// 修改頂部按鈕setActionInfo('標識', '屬性名', '值');
$this->setActionInfo('mybtn3', 'title', '新名字');
// 更多你自己的業務代碼
// 指定模板文件
return $this->fetch('xx');
}
~~~
模板
~~~
{extend name="$extend_global"/}
{block name="headscript"}
{/block}
{block name="header"}{/block}
{block name="content"}
<div class="woo-main">
<div class="woo-main-container">
{include file="$common_header"/}
<div>
你自定義的模板內容
</div>
</div>
</div>
{/block}
{block name="footer"}{/block}
{block name="script"}{/block}
~~~

按鈕類名支持這些樣式:

- 2.0開發手冊
- 基礎
- 簡介
- 安裝
- 目錄
- 規范(必看)
- 快速開發
- 創建模型
- 字段管理
- 無限級開發
- 模型Model
- 定義
- 方法
- 事件
- 關聯
- 關聯查詢
- 驗證
- 后臺控制器Controller
- 定義
- 列表【index】
- 新增【create】
- 修改【modify】
- 刪除【delete】
- 詳細【detail】
- 文本審核【antispam】
- 清空數據【clearData】
- 自定義頁面
- 視圖View
- 視圖使用
- 引入CSS和JS
- 基礎表單構建Form
- 布局表單構建FormPage
- 表單構建器的基礎使用
- 表單項
- 表單分組
- 表單觸發器
- 表單布局
- 數據提交驗證和入庫
- 集成tinymce編輯器
- 集成nkeditor編輯器
- 表格構建Table
- 表格構建器基礎使用
- 表格構建器列表字段相關
- 自定義列表頭部工具按鈕
- 自定義列表項工具按鈕
- 自定義搜索
- 定義列表側邊欄
- 靜態數據
- 更多屬性和回調
- 自定義模板V2.1.0
- 列表統計輸出V2.1.2
- 常見問題
- 自定義應用
- 創建新應用
- 應用開發
- API應用
- 自定義插件
- 創建新插件
- 雜項
- 認證Auth
- 權限管理
- 上傳Upload
- 批量導入
- 助手庫
- 系統配置
- 字典
- 二維碼生成
- 源碼修改
- 常見問題
- 小技巧,小細節
- 插件
- oauth
- APP一鍵登錄
- 微信小程序登錄
- 2.0CMS建站
- 基礎
- 安裝
- 建站
- Callback
- 引入CSS和JS
- 模板
- 欄目數據
- 列表頁數據
- 詳細頁數據
- 欄目封面
- 自定義表單
- 其他數據和自定義數據
- wap視圖層
- 前臺搜索
- API開發
- CMS應用日志
- CMS升級指導
- 中臺-SAAS開發
- 安裝
- 中臺日志
- 中臺升級指導
- ★★2.0視頻教程★★
- 附錄
- Admin核心更新日志
- Admin核心升級指導
- composer
- 安全