[TOC]
## 繼承關系

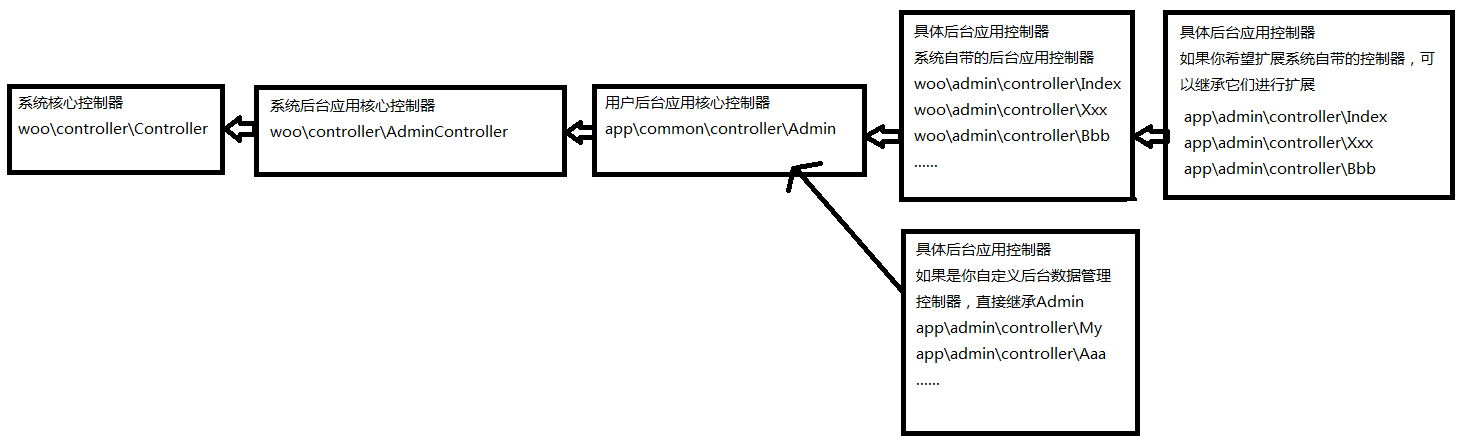
上圖是后臺控制器的繼承關系圖:
1、woo\common\controller\Controller:整個系統的核心控制器,里面的屬性和方法任何一個應用都可以調用到
2、woo\common\controller\AdminController:繼承于1,整個系統的后臺核心控制器,里面的屬性和方法是每個后臺控制器都可以調用到
3、app\common\controller\Admin:繼承于2,作用和2一致;默認是空的,用于開發者定義自己的后臺核心屬性和方法
4、woo\admin\controller\XXXXXX:后臺具體的業務控制器,它們繼承于3;這些控制器都是系統自帶的控制器,為了方便系統核心功能的升級,所以把系統自帶的控制器單獨抽離處理了;你可以理解為它們就是你正常開發的時候定義在app\admin\controller中的控制器,只是當app\admin\controller中控制器不存在的時候就會自動調用到woo\admin\controller中。
5、如果你希望擴展4中系統自帶的具體控制器(比如你要改下Setting系統設置中的某個方法),你需要在app\admin\controller中定義一個類名一致的控制器,然后繼承到4中的對應控制器
6、如果是你自定義的控制器,直接定義在app\admin\controller中然后繼承于3

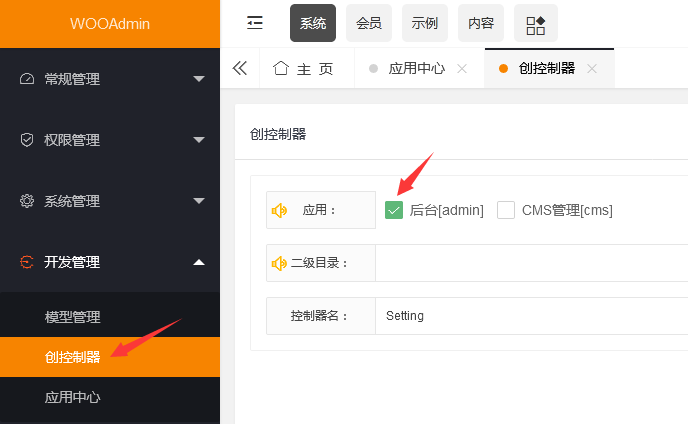
建議通過后臺系統自帶的控制器創建工具來創建我們的控制器,它會自動的識別來滿足上面的繼承規則。
> 需要你需要自定義的應用,建議在app\common\controller中定義一個整個應用的核心控制器,它應該繼承于1。
## 公共屬性
### 全局公共屬性
~~~
$request:當前請求實例 \woo\common\Request
$app:當前應用實例 \think\App
$assign:系統\woo\common\View實例,用于指定模板、模板賦值、添加CSS和JS文件等
$params:當前請求的參數,里面包含了當前請求的控制器名、應用名、方法名、url上的get參數等
$args:獲取當前url上面的get參數
$middleware:控制器中間件
$mdl:當前控制器對應的同名模型實例(如果沒有就為空)
$mdlPk:當前控制器對應的同名模型的主鍵字段名
$local:一般用于控制器之間傳遞全局數據
$login:當前登錄用戶的相關信息(如果有登錄)
~~~
它們是定義在woo\common\controller\Controller中的,所有應用都可以訪問的屬性。
### 后臺公共屬性
~~~
$formPage:表單構建器實例,默認空
$table:表格構建器實例,默認空
$autoCreateFormActions:需要自動實例表單構建器的方法,默認是['create', 'modify']
$actionList:存儲頁面頂部按鈕信息,一般不用直接操作該屬性
~~~
它們是定義在woo\common\controller\AdminController中的,后臺應用都可以訪問的屬性。
## 公共方法
### 全局公共方法
#### 初始化方法 `initialize`
~~~
protected function initialize()
{
// 你的代碼可能在這里
parent::initialize(); //一定要調用父類方法
// 你的代碼可能在這里
}
~~~
里面可以定義一些,每次請求都希望執行的代碼。一定要調用父類方法,系統很多核心代碼也是在初始化中定義的。
該方法中不要重定向和return,確實需要攔截請求應該用中間件。
注意訪問控制器盡量是`protected `,你自定義的方法如果不希望通過url直接請求到也應該是`protected`或`private`;只有能通過url請求的方法才`public`。
#### 信息提示 `message`
~~~
/**
* 消息提示
* @param string $msg 消息
* @param string $type 類型 success error info warm
* @param array $redirects 跳轉連接
* @param int $auto 自動跳轉 秒數
* @return string|\think\response\Json|\think\response\Redirect|void
* @throws \Exception
*/
protected function message(string $msg = '',string $type = 'success', array $redirects = [],int $auto = 3)
~~~
~~~
// 默認是sucess風格的提示
return $this->message('這里是提示消息內容');
// 其他風格的提示
//return $this->message('這里是提示消息內容', 'error');// 錯誤
//return $this->message('這里是提示消息內容', 'warm');// 警告
//return $this->message('這里是提示消息內容', 'info');// 普通
// 自動跳轉時間 默認3秒
//return $this->message('這里是提示消息內容', 'info', [], 5);
// 自定義跳轉按鈕和鏈接
//return $this->message('這里是提示消息內容', 'info', [
// '返回首頁' => (string) url('Index/index'),
// '測試' => (string) url('Index/index'),
// '測試2' => ['url' => (string) url('Index/index'), 'class'=>'btn-3']// 通過類名自定義按鈕樣式
//]);
// 默認一定會加上返回上一頁的按鈕
//return $this->message('這里是提示消息內容', 'info', ['back' => false], 5);// 取消返回上頁按鈕
//return $this->message('這里是提示消息內容', 'info', ['back' => false, '返回首頁' => (string) url('Index/index')]);// 取消返回 同時自定義
//return $this->message('這里是提示消息內容', 'info', ['back' => ['title' => '返回', 'url' => (string) url('Index/index')]]);// 修改返回 標題和地址
//return $this->message('這里是提示消息內容', 'info', ['close' => true]);// 后臺tab中 可以帶一個關閉tab窗口的按鈕
~~~
如果是ajax請求會自動調用下面的ajax方法返回一個json
#### 重定向 `redirect`
~~~
protected function redirect($url)
~~~
#### 異步響應 `ajax`()
~~~
/**
* json返回數據
* @param string $result
* @param string $message
* @param array $data
* @return \think\response\Json
*/
protected function ajax($result = 'success', string $message = '', $data = [])
{
settype($data, 'array');
return json([
'result' => $result,
'message' => $message,
'data' => $data
]);
}
~~~
你也可以直接用TP的json助手函數
#### jsonp響應 `jsonp`
~~~
/**
* jsonp返回數據
* @param string $result
* @param string $message
* @param array $data
* @return \think\response\Json
*/
protected function jsonp(string $result = 'error', string $message = '', $data = [])
{
settype($data, 'array');
return jsonp([
'result' => $result,
'message' => $message,
'data' => $data
]);
}
~~~
你也可以直接用TP的jsonp助手函數
#### 追加一個網頁標題`addTitle`
~~~
protected function addTitle($title)
~~~
#### 追加一個網站關鍵詞 `addKeywords`
~~~
protected function addKeywords($title)
~~~
#### 追加一個網站描述 `addDescription`
~~~
protected function addDescription($title)
~~~
#### 重置網頁標題 `setTitle`
~~~
protected function setTitle($title, $type = 'title')
~~~
#### 重置網站關鍵詞 `setKeywords`
~~~
protected function setKeywords($title)
~~~
#### 重置網站描述 `setDescription`
~~~
protected function setDescription($title)
~~~
#### 模板定位 `fetch`
~~~
protected function fetch(string $tempate = '', array $vars = [])
~~~
#### 模板變量賦值 `assign`
~~~
protected function assign($name, $value = null)
~~~
### 后臺公共方法
后臺每張表的CURD,應該創建一個和模型名一樣的控制器名
#### 列表 `index`
~~~
public function index()
~~~
后面章節,重點介紹
#### 添加 `create`
~~~
public function create()
~~~
后面章節,重點介紹
#### 修改 `modify`
~~~
public function modify()
~~~
后面章節,重點介紹
#### 刪除 `delete`
~~~
public function delete()
~~~
后面章節,重點介紹
#### 批量刪除 `batchDelete`
~~~
public function batchDelete()
~~~
后面章節,重點介紹
#### 排序 `sort`
~~~
public function sort()
~~~
要使用系統自帶的排序方案,你的數據表里面必須有`list_order`這個排序字段。
#### 詳情 `detail`
~~~
public function detail()
~~~
后面章節,重點介紹
#### 列表開關 `ajaxSwith`
~~~
public function ajaxSwitch()
~~~
列表項模板設置為`checker`,自動完成該功能。
get請求接收三個參數:
`field`:被修改的字段名
`id`:被修改數據的主鍵id值
`value`:被修改字段的值
可以通過`$this->local['where'][] = ['字段', '符號', '值'];`傳遞額外條件
#### 列表批量開關 `batchSwitch`
~~~
public function batchSwitch()
~~~
url參數(?field=xxx&value=xxx)上接收2個參數:
`field`:被修改的字段名
`value`:被修改字段的值
post請求接收`selected_id`參數(數組):被修改數據的id集合
可以通過`$this->local['where'][] = ['字段', '符號', '值'];`傳遞額外條件
按鈕舉例:
~~~
[
'name' => 's1',
'title' => '審核通過',
'sort' => 1,
'js_func' => 'woo_batch_switch',
'url' => (string)url('batchSwitch', ['field' => 'is_verify', 'value' => 1])
]
~~~
可以參考cms.Document模型
#### 回收站 `deleteIndex`
~~~
public function deleteIndex()
~~~
#### 恢復 `restore`
~~~
public function restore()
~~~
#### 批量恢復 `batchRestore`
~~~
public function batchRestore()
~~~
#### 真刪除 `forceDelete`
~~~
public function forceDelete()
~~~
#### 批量真刪除 `batchForeceDelete`
~~~
public function forceBatchDelete()
~~~
#### 添加一個頂部按鈕 `addAction`
~~~
/**
* 添加頭部操作按鈕
* * @param string $name 按鈕標識
* @param string $title 標題
* @param string $url url
* @param string $class 類名
* @param string $icon 圖標
* @param int $sort 排序 任意數字 越大越前面
* @param bool|string $js_func 如果點擊以后需要js執行業務 需要給一個 你自己js函數的名字
* @return $this
*/
protected function addAction(
string $name,
string $title = '',
string $url = '' ,
string $class = '',
string $icon = '',
int $sort = 0,
$js_func = false
)
~~~
參考后文中[自定義頁面](http://www.hmoore.net/laowu199/e_dev/2052120)
- 2.0開發手冊
- 基礎
- 簡介
- 安裝
- 目錄
- 規范(必看)
- 快速開發
- 創建模型
- 字段管理
- 無限級開發
- 模型Model
- 定義
- 方法
- 事件
- 關聯
- 關聯查詢
- 驗證
- 后臺控制器Controller
- 定義
- 列表【index】
- 新增【create】
- 修改【modify】
- 刪除【delete】
- 詳細【detail】
- 文本審核【antispam】
- 清空數據【clearData】
- 自定義頁面
- 視圖View
- 視圖使用
- 引入CSS和JS
- 基礎表單構建Form
- 布局表單構建FormPage
- 表單構建器的基礎使用
- 表單項
- 表單分組
- 表單觸發器
- 表單布局
- 數據提交驗證和入庫
- 集成tinymce編輯器
- 集成nkeditor編輯器
- 表格構建Table
- 表格構建器基礎使用
- 表格構建器列表字段相關
- 自定義列表頭部工具按鈕
- 自定義列表項工具按鈕
- 自定義搜索
- 定義列表側邊欄
- 靜態數據
- 更多屬性和回調
- 自定義模板V2.1.0
- 列表統計輸出V2.1.2
- 常見問題
- 自定義應用
- 創建新應用
- 應用開發
- API應用
- 自定義插件
- 創建新插件
- 雜項
- 認證Auth
- 權限管理
- 上傳Upload
- 批量導入
- 助手庫
- 系統配置
- 字典
- 二維碼生成
- 源碼修改
- 常見問題
- 小技巧,小細節
- 插件
- oauth
- APP一鍵登錄
- 微信小程序登錄
- 2.0CMS建站
- 基礎
- 安裝
- 建站
- Callback
- 引入CSS和JS
- 模板
- 欄目數據
- 列表頁數據
- 詳細頁數據
- 欄目封面
- 自定義表單
- 其他數據和自定義數據
- wap視圖層
- 前臺搜索
- API開發
- CMS應用日志
- CMS升級指導
- 中臺-SAAS開發
- 安裝
- 中臺日志
- 中臺升級指導
- ★★2.0視頻教程★★
- 附錄
- Admin核心更新日志
- Admin核心升級指導
- composer
- 安全