[TOC]
# 字段管理
模型添加的時候,我們可能只選了一些常用的預設好了的字段,還有更多字段是需要我們自行添加的
一樣是在“模型管理”中,找到需要添加字段的模型

點擊“字段”操作按鈕

這樣你就可以管理字段了。
字段管理,除了往數據表管理對應字段以外(如:字段名、類型、默認值等),該字段在整個后臺數據管理的設置都在這里進行(如:表單、列表是否顯示怎么顯示、選項等等都在這里管理),生成模型的時候會將字段信息寫入到模型的`form`屬性中。
# 表單字段介紹

~~~
/** 表單form屬性 */
$this->form = [
'id' => [
'type' => 'integer',
'name' => 'ID',
'elem' => 'hidden',
],
'title' => [
'type' => 'string',
'name' => '標題',
'form' => 'text',
'list' => 0,
],
'create_time' => [
'type' => 'integer',
'name' => '創建日期',
'elem' => 0,
'list' => [
'minWidth' => '145',
],
],
'update_time' => [
'type' => 'integer',
'name' => '修改日期',
'elem' => 0,
'list' => [
'minWidth' => '145',
],
],
];
~~~
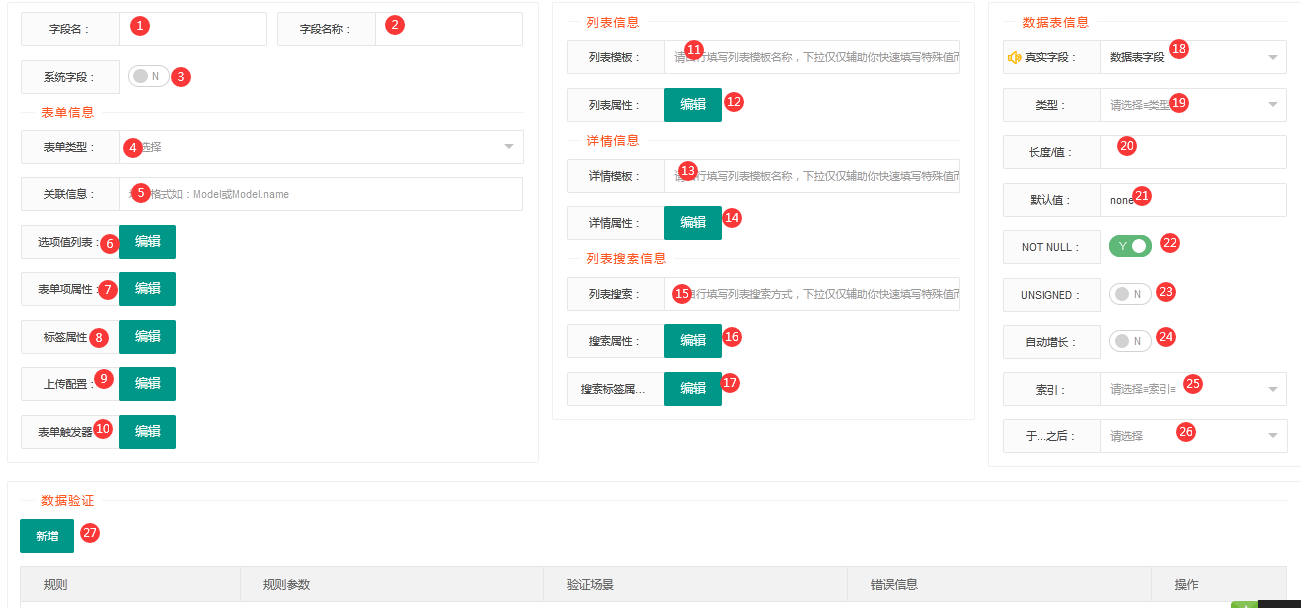
1、字段名
都懂得起這個填什么!應該采用小寫加下劃線方式命名,每個字段對應form下的一個鍵,更多細節務必看下前面章節"規范"
2、字段名稱
人類可讀名稱,比如:標題、用戶名
生成到form對應字段屬性:`name`
數據表對應到`COMMENT`注釋中
3、系統字段
一旦設置為系統字段,后期不允許刪除該字段
4、表單類型
添加或修改的時候對應的表單顯示類型
生成到form對應字段屬性:`elem`
有些表單可能還需要與5,6,7,8,9通過配合完成功能
5、關聯信息
當表單為`relation`設置對應的關聯模型信息,應該為`belongsTo`類型的關聯,只填寫模型名即可
生成到form對應字段屬性:`foreign`
6、選項值列表
當表單為radio、select、xmselect、checkbox等,在該字段中進行選項的設定
生成到form對應字段屬性:`options`
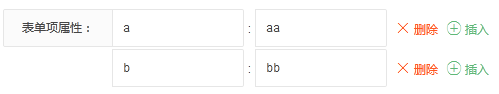
7、表單項屬性
直接給該字段添加自定義的根屬性

~~~
'title' => [
'type' => 'string',
'name' => '標題',
'elem' => 'text',
'a' => 'aa',
'b' => 'bb',
],
~~~

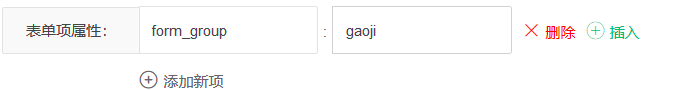
現在給字段定義了一個`form_group`的屬性,對應的值應該是模型中`表單分組名`中的其中一項,這樣表單字段分組就設置好了


~~~
'title' => [
'a' => [
'a' => 'aa',
'b' => 'bb',
],
],
~~~
值支持是一個json格式字符串,生成的時候可以解析為數組,這樣可以變向實現定義多維數組
8、標簽屬性
給該字段的表單指定一些自定義的標簽屬性
生成到form對應字段屬性:`attrs`

~~~
'title' => [
'type' => 'string',
'name' => '標題',
'elem' => 'text',
'attrs' => [
'data-id' => '11',
'data-x' => 'xxx',
],
],
~~~
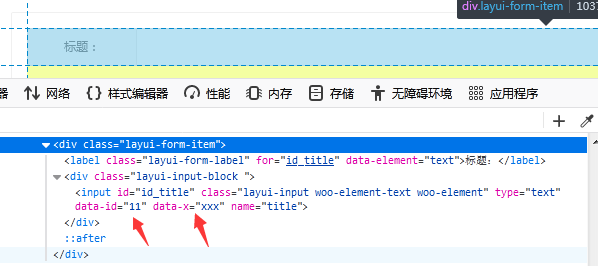
然后到添加或修改頁面,F12查看下生成的網頁代碼:

說明`attrs`下的屬性都會被定義到網頁標簽上
不要通過該方式自定義class或id標簽屬性,容易造成樣式丟失,你可以利用系統現有給到的選擇器進行你的業務處理
比如:. woo-form-name-字段名
. woo-form-name-字段名 .layui-input
你可以多通過F12多去發現系統默認給出選擇器的規律
也不建議通過value標簽屬性做默認值,控制器中可以通過其他方式設置默認值
9、上傳配置
生成到form對應字段屬性:`upload`
](images/screenshot_1601190398857.png)
~~~
'avatar' => [
'type' => 'string',
'name' => '頭像',
'elem' => 'image',
'upload' => [
'maxSize' => '512',
'validExt' => 'png|jpg|gif|jpeg'
],
'list' => 'file',
],
~~~
maxLength:多文件(圖片)上傳時有效,至少最多上傳文件的數量
maxSize:單文件最大上傳的大小,單位:KB
url: 上傳接口的URL地址,一般不需要,如遇特殊自定義情況可以設置
nameFiled:單文件情況下,用于存儲文件名稱的字段名
sizeField:單文件情況下,用于存儲文件大小的字段名
validExt:允許上傳文件的后綴,多個之間|分割
10、表單觸發器
用于當該字段的值為指定值時,指定字段才顯示;否則隱藏
生成到`formTrigger`模型屬性

~~~
$this->formTrigger = [
'type' => [
'func' => 'url|func',
'url' => 'url|target',
],
];
~~~
參考快捷方式模型`Shortcut`,該設置表示:url、func、target字段默認隱藏,當type字段值為func時,顯示url和func字段;當type字段值為url時,顯示url和target字段
11、列表模板
該字段在列表頁顯示的方式
生成到form對應字段屬性:`list`的`templet`
可以是一個模板名稱,也可以是一個模板具體自定義代碼

~~~
'title' => [
//...
'list' => [
'templet' => 'show',
'minWidth' => '200',
]
],
~~~

~~~
'title' => [
//...
'list' => [
'templet' => '<div>我是{{d.title}},我創建于{{d.create_time}}</div>',
'minWidth' => '200',
]
],
~~~
列表頁:

如果自定義模板內容,必須用div包一下,通過d變量獲取當行數據,更多請查驗后面章節:自定義列表模板
12、列表屬性
給字段列表設置除`templet`以外的其他屬性
生成到form對應字段屬性:`list`
常用的列表屬性:[https://www.layui.com/doc/modules/table.html#cols]()
13、詳情模板
該字段在詳情頁顯示的方式
生成到form對應字段屬性:`detail`的`templet`
可以是一個模板名稱,也可以是一個模板具體自定義代碼
支持的模板同列表
詳情頁除了明確設置為0不顯示,默認都會顯示
14、詳情屬性
給字段詳情設置除`templet`以外的其他屬性
生成到form對應字段屬性:`detail`
一般比較少用
15、列表搜索
設置列表搜索方式,默認都不會做搜索,必須明確指定
生成到form對應字段屬性:`list_filter`

~~~
'title' => [
//...
'list_filter' => [
'templet' => 'string',
'a' => 'aa',
'b' => 'bb',
'attrs' => ['data-id' => '2'],
],
],
~~~
16、搜索屬性
給搜索準備一些自定義屬性
生成到form對應字段屬性:`list_filter`
17、搜索標簽屬性
生成搜索標簽的時候的標簽屬性
生成到form對應字段屬性:`list_filter`下`attrs`
18、真實字段
適用于場景:表單需要顯示一個字段(表單),但數據表中并不需要該字段
19、類型
生成到數據表的時候,指定該字段的 數據類型
20、長度/值
生成到數據表的時候,指定該字段的 長度/值
根據你的數據類型:有些類型不能填(text,date...),有些必須填(char,varchar,decimal),有些類型選填(tinyint,int),到底怎么填自行判斷
21、默認值
生成到數據表的時候,指定該字段的 默認值
22、NOT NULL
生成到數據表的時候,指定該字段的 是否允許為空
23、unsigned
生成到數據表的時候,指定整型字段是否 無符號
24、自動增長
如果需要添加主鍵的時候,設置自動增長
25、索引
生成到數據表的時候,指定該字段的索引情況
26、于...之后
用于調整 字段在數據表中的位置
27、數據驗證
用于定義該字段的數據驗證規則
生成到`validate`模型屬性

~~~
$this->validate = [
'title' => [
[
'rule' => ['require'],
'on' => 'add',
'message' => '請填寫',
],
[
'rule' => ['length', '6,16'],
],
[
'rule' => ['unique', 'test'],
],
],
];
~~~
支持TP自己所有的規則[http://www.hmoore.net/manual/thinkphp6_0/1037629]()
更多說明,請查看“模型驗證”
- 2.0開發手冊
- 基礎
- 簡介
- 安裝
- 目錄
- 規范(必看)
- 快速開發
- 創建模型
- 字段管理
- 無限級開發
- 模型Model
- 定義
- 方法
- 事件
- 關聯
- 關聯查詢
- 驗證
- 后臺控制器Controller
- 定義
- 列表【index】
- 新增【create】
- 修改【modify】
- 刪除【delete】
- 詳細【detail】
- 文本審核【antispam】
- 清空數據【clearData】
- 自定義頁面
- 視圖View
- 視圖使用
- 引入CSS和JS
- 基礎表單構建Form
- 布局表單構建FormPage
- 表單構建器的基礎使用
- 表單項
- 表單分組
- 表單觸發器
- 表單布局
- 數據提交驗證和入庫
- 集成tinymce編輯器
- 集成nkeditor編輯器
- 表格構建Table
- 表格構建器基礎使用
- 表格構建器列表字段相關
- 自定義列表頭部工具按鈕
- 自定義列表項工具按鈕
- 自定義搜索
- 定義列表側邊欄
- 靜態數據
- 更多屬性和回調
- 自定義模板V2.1.0
- 列表統計輸出V2.1.2
- 常見問題
- 自定義應用
- 創建新應用
- 應用開發
- API應用
- 自定義插件
- 創建新插件
- 雜項
- 認證Auth
- 權限管理
- 上傳Upload
- 批量導入
- 助手庫
- 系統配置
- 字典
- 二維碼生成
- 源碼修改
- 常見問題
- 小技巧,小細節
- 插件
- oauth
- APP一鍵登錄
- 微信小程序登錄
- 2.0CMS建站
- 基礎
- 安裝
- 建站
- Callback
- 引入CSS和JS
- 模板
- 欄目數據
- 列表頁數據
- 詳細頁數據
- 欄目封面
- 自定義表單
- 其他數據和自定義數據
- wap視圖層
- 前臺搜索
- API開發
- CMS應用日志
- CMS升級指導
- 中臺-SAAS開發
- 安裝
- 中臺日志
- 中臺升級指導
- ★★2.0視頻教程★★
- 附錄
- Admin核心更新日志
- Admin核心升級指導
- composer
- 安全