[TOC]
列表功能是有系統內置的表格構建器完成,建議在閱讀下面的功能介紹之前,先[了解表格構建器](http://www.hmoore.net/laowu199/e_dev/2055428)。
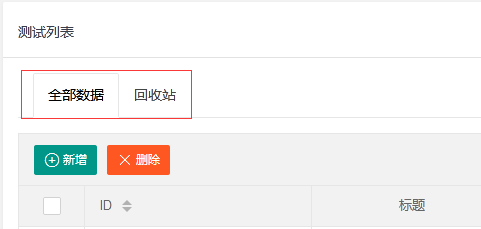
## 快速實現列表帶Tab回收站
~~~
public function index()
{
$this->mdl->tableTab = [
'basic' => [
'title' => '全部數據'
],
'delete_index' => [
'title' => '回收站'
]
];
return call_user_func(['parent', __FUNCTION__]);
}
~~~

這樣就可以輕松的實現一個列表頁帶有回收列表的tab功能。
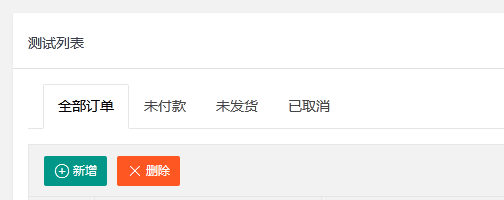
## 實例多Tab列表
~~~
public function index()
{
$this->mdl->tableTab = [
'basic' => [
'title' => '全部訂單'
],
'aa' => [
'title' => '未付款'
],
'bb' => [
'title' => '未發貨'
],
'cc' => [
'title' => '已取消'
]
];
if ($this->request->isAjax()) {
if ($this->args['tabname'] == 'aa') {
// 你自己的條件自己寫了 我只是做示范
$this->local['existsWhere'][] = 'status';
$this->local['where'][] = ['status', '=', '未付款'];
} elseif ($this->args['tabname'] == 'bb') {
// 你自己的條件自己寫了 我只是做示范
$this->local['existsWhere'][] = 'status';
$this->local['where'][] = ['status', '=', '未發貨'];
}
// 更多狀態
}
return call_user_func(['parent', __FUNCTION__]);
}
~~~

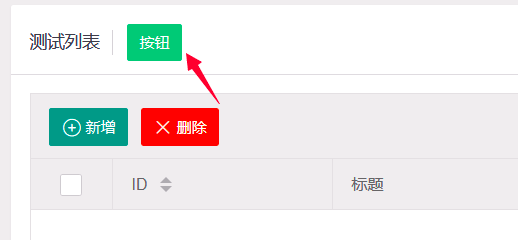
## 自定義列表頂部按鈕
~~~
public function index()
{
$this->addAction('mybtn2', '按鈕', '', 'btn-5');
return call_user_func(['parent', __FUNCTION__]);
}
~~~

更多文檔[http://www.hmoore.net/laowu199/e_dev/2052120](http://www.hmoore.net/laowu199/e_dev/2052120)
> 后面的添加、修改方法都可以定義頂部按鈕,自行查看文檔,后面就不再介紹了。
## 列表默認的CURD按鈕
列表默認會有新增、刪除、修改、詳細、復制等工具按鈕,如果你希望控制這些按鈕的顯示可以:
方式一:
系統模型管理中,編輯對應模型

你可以快速選擇當前模型列表自動出現的按鈕。
方式二:
~~~
public function index()
{
// 手動控制不顯示頭部“新增”按鈕
$this->local['tool_bar']['create'] = false;
// 手動控制不顯示頭部“刪除”(批量刪除)按鈕
$this->local['tool_bar']['batch_delete'] = false;
// 手動控制不顯示列表項“修改”按鈕
$this->local['item_tool_bar']['modify'] = false;
// 手動控制不顯示列表項“刪除”按鈕
$this->local['item_tool_bar']['delete'] = false;
// 手動控制不顯示列表項“詳情”按鈕
$this->local['item_tool_bar']['detail'] = false;
// 手動控制不顯示列表項“復制”按鈕 V2.0.4以后支持復制按鈕
$this->local['item_tool_bar']['copy'] = false;
return call_user_func(['parent', __FUNCTION__]);
}
~~~
V2.0.4以后新增“復制”列表項工具按鈕。
## 自定義列表頭部工具按鈕
~~~
public function index()
{
$this->mdl->tableTab['basic']['tool_bar'] = [
[
'name' => 'test1',
'title' => '測試一',
'url' => (string) url('xx'),
'class' => 'my-class new_tab',
'icon' => 'layui-icon-heart-fill',
'sort' => 20
],
// ... 更多
];
// 追加
$this->mdl->tableTab['basic']['tool_bar'][] = [
'name' => 'test2',
'title' => '測試二',
'url' => (string) url('xx'),
'class' => 'my-class new_tab',
'icon' => 'layui-icon-heart-fill',
'sort' => 20
];
return call_user_func(['parent', __FUNCTION__]);
}
~~~
更多文檔請查看[http://www.hmoore.net/laowu199/e_dev/2055430](http://www.hmoore.net/laowu199/e_dev/2055430)
## 自定義列表項工具按鈕
~~~
$this->mdl->tableTab['basic']['item_tool_bar'] = [
[
'name' => 'test1',
'title' => '測試一',
'url' => (string) url('xx'),
'class' => 'my-class new_tab',
'icon' => 'layui-icon-heart-fill',
'sort' => 20
],
];
return call_user_func(['parent', __FUNCTION__]);
~~~
更多文檔請查看[http://www.hmoore.net/laowu199/e_dev/2055431](http://www.hmoore.net/laowu199/e_dev/2055431)
## 自定義列表項模板
[http://www.hmoore.net/laowu199/e_dev/2055429#_148](http://www.hmoore.net/laowu199/e_dev/2055429#_148)
## 自定義列表字段
~~~
public function index()
{
$this->mdl->tableTab['basic']['list_fields'] = [
'title',
'image',
'create_time' => [
'title' => '添加日期',
'style' => 'color:red;'
]
];
return call_user_func(['parent', __FUNCTION__]);
}
~~~
列表默認會自動從模型的`form`屬性中識別顯示哪些字段,你可以想上面這些直接定時哪些字段和字段的屬性。
更多文檔請查看[http://www.hmoore.net/laowu199/e_dev/2055429#_2]()
## 自定義列表模板文件
所有列表使用的是同一個模板文件`woo\admin\view\list.html`。
如果你希望當前列表自定義一個模板文件,可以在應用的下的view試圖目錄中以當前控制器的“小寫+下劃線”創建一個目錄,在該目錄下創建"list.html";然后把默認的列表模板內容復制過來就完成了自定義列表模板文件的需求。
然后當前列表自定義的一些列表項、搜索、按鈕工具等模板可以寫在該模板中。
如:
~~~
{extend name="$extend_list"/}
{block name="script"}
<script type="text/html" id="documentTitleTemplet">
</script>
<script type="text/html" id="documentFlagTemplet">
</script>
<script>
</script>
{/block}
~~~
如果你不希望自定義的文件名叫"list.html",你可以:
~~~
public function index()
{
$this->local['fetch'] = 'index';
return call_user_func(['parent', __FUNCTION__]);
}
~~~
## 自定義搜索
~~~
public function index()
{
$this->mdl->tableTab['basic']['list_filters'] = [
'title',
];
return call_user_func(['parent', __FUNCTION__]);
}
~~~
列表搜索字段模型會自動從模型的`form`屬性中識別哪些字段會進行搜索,你可以想上面這些直接定時哪些字段和搜索屬性。
更多搜索文檔請查看[http://www.hmoore.net/laowu199/e_dev/2055432](http://www.hmoore.net/laowu199/e_dev/2055432)
## 列表功能總結
列表更多需要實現的功能,你最終還是需要看[表格構建Table](http://www.hmoore.net/laowu199/e_dev/2055428)章節。
上面的一些示范代碼,就是都是通過對當前模型的`tableTab`屬性進行數組操作實現的,你看在構建器文檔的時候直接換成對模型的`tableTab`操作即可。
上面的所有對`tableTab`賦值的操作,你也可以在對應模型的trait文件中進行操作:
~~~
// 理解為模型的初始化方法
protected function afterStart()
{
call_user_func(array('parent', __FUNCTION__));
// 代碼執行到這里的時候已經 直接執行過了start方法 所以start定義的屬性都可以獲取到 當然也可以在該文件定義更多的自定義屬性和方法
// $this->form[字段名] = 動態修改字段的某個屬性;
$this->tableTab['basic'] = [
'title' => '基本數據',
'list_fields' => [
'title',
'image',
'create_time' => [
'title' => '添加日期',
'style' => 'color:red;'
]
],
'list_filters' => [
'id',
'title' => [
'where' => function($value) {
return ['title', 'LIKE', '%' . $value.'%'];
}
]
],
'item_tool_bar' => [
[
'name' => 'test1',
'title' => '測試一',
'url' => (string) url('xx'),
'class' => 'my-class new_tab',
'icon' => 'layui-icon-heart-fill',
'sort' => 80
]
]
];
// 動態追加屬性或修改屬性
//$this->tableTab['basic']['siderbar'] = [];
// 設置多tab,把文檔對$tableTab屬性的操作 改為對模型屬性tableTab的操作
$this->tableTab['aa'] = [
'title' => '測試tab'
];
// ......
}
~~~
## 列表接口傳遞查詢參數
~~~
public function index()
{
// 列表中傳遞自定義的條件
// $this->local['where'][] = ['字段', '符號', '值'];//按TP數組的方式進行傳遞
// 舉例:非超級管理員只能查看自己發布的數據
if ($this->login['admin_group_id'] != 1) {
$this->local['where'][] = ['admin_id', '=', $this->login['id']];
// 如果列表有定義admin_id字段的搜索,Table底層可能也會自動加上對該字段的條件,容易造成重復和沖突
// 如果你希望底層在自動處理“搜索條件”的時候不要處理你指定的字段可以:
$this->local['existsWhere'][] = 'admin_id';// V2.0.4以后支持
}
// 列表中傳遞自定義的條件
// $this->local['whereOr'][] = ['字段', '符號', '值'];//參考TP手冊whereOr
// 列表中傳遞自定義的排序方式
// $this->local['order'] = ['id' => 'ASC'];
// 強制緩存指定秒數
// $this->local['forceCache'] = 10;
// 查詢包含刪除的數據
// $this->local['withTrashed'] = true;
// 只查詢刪除的數據
// $this->local['onlyTrashed'] = true;
// 強制規定每頁數量
// $this->local['limit'] = 1;
// 自定義頂部標題
// $this->local['header_title'] = '新標題';
return call_user_func(['parent', __FUNCTION__]);
}
~~~
- 2.0開發手冊
- 基礎
- 簡介
- 安裝
- 目錄
- 規范(必看)
- 快速開發
- 創建模型
- 字段管理
- 無限級開發
- 模型Model
- 定義
- 方法
- 事件
- 關聯
- 關聯查詢
- 驗證
- 后臺控制器Controller
- 定義
- 列表【index】
- 新增【create】
- 修改【modify】
- 刪除【delete】
- 詳細【detail】
- 文本審核【antispam】
- 清空數據【clearData】
- 自定義頁面
- 視圖View
- 視圖使用
- 引入CSS和JS
- 基礎表單構建Form
- 布局表單構建FormPage
- 表單構建器的基礎使用
- 表單項
- 表單分組
- 表單觸發器
- 表單布局
- 數據提交驗證和入庫
- 集成tinymce編輯器
- 集成nkeditor編輯器
- 表格構建Table
- 表格構建器基礎使用
- 表格構建器列表字段相關
- 自定義列表頭部工具按鈕
- 自定義列表項工具按鈕
- 自定義搜索
- 定義列表側邊欄
- 靜態數據
- 更多屬性和回調
- 自定義模板V2.1.0
- 列表統計輸出V2.1.2
- 常見問題
- 自定義應用
- 創建新應用
- 應用開發
- API應用
- 自定義插件
- 創建新插件
- 雜項
- 認證Auth
- 權限管理
- 上傳Upload
- 批量導入
- 助手庫
- 系統配置
- 字典
- 二維碼生成
- 源碼修改
- 常見問題
- 小技巧,小細節
- 插件
- oauth
- APP一鍵登錄
- 微信小程序登錄
- 2.0CMS建站
- 基礎
- 安裝
- 建站
- Callback
- 引入CSS和JS
- 模板
- 欄目數據
- 列表頁數據
- 詳細頁數據
- 欄目封面
- 自定義表單
- 其他數據和自定義數據
- wap視圖層
- 前臺搜索
- API開發
- CMS應用日志
- CMS升級指導
- 中臺-SAAS開發
- 安裝
- 中臺日志
- 中臺升級指導
- ★★2.0視頻教程★★
- 附錄
- Admin核心更新日志
- Admin核心升級指導
- composer
- 安全