## 自定義模板文件
所有詳情使用的是同一個模板文件`woo\admin\view\detail.html`。
如果你希望當前詳情自定義一個模板文件,可以在應用的下的view試圖目錄中以當前控制器的“小寫+下劃線”創建一個目錄,在該目錄下創建"detail.html";然后把默認的詳情模板內容復制過來就完成了自定義詳情模板文件的需求。
然后當前詳情自定義的一些詳情字段項、js等模板可以寫在該模板中。
~~~
{extend name="$extend_detail"/}
{block name="script"}
<script>
</script>
{/block}
~~~
如果你不希望自定義的文件名叫"list.html",你可以:
~~~
public function detail()
{
$this->local['fetch'] = 'my';
return call_user_func(['parent', __FUNCTION__]);
}
~~~
## 自定義字段詳情模板

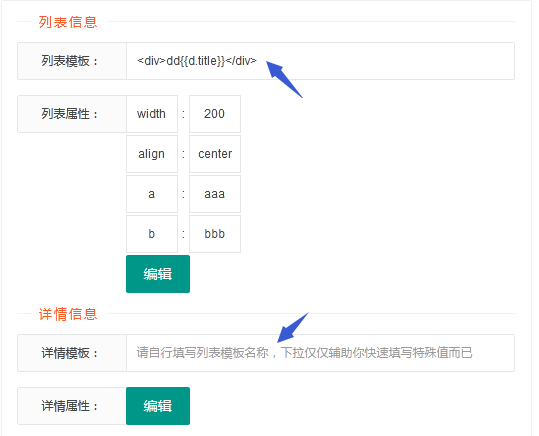
字段詳細模板,指的是詳情頁中每個字段怎么顯示。大多數情況下都是`show`原樣顯示,其他情況也會自動根據列表設置的“列表模板”進行顯示

所有大多情況下,詳情信息是不用管的,它會自動識別或根據列表設置來做顯示,確實匹配不到就原樣輸出。
但需要注意的是,如果列表設置為“不顯示”,詳情也會顯示(詳情不像列表,詳情大多情況下是需要展示所有字段數據的),所以確實有敏感字段(比如密碼、身份信息等)確實希望不在詳情顯示,**必須單獨給詳細設置為“不顯示”**。
如果需要單獨設置字段的詳情模板:
方式一:直接定義模板,必須用div標簽包住

```
<div style="color:red;">自定義{{d.title}}{{d.this.detail.a}}{{d.this.detail.b}}</div>
```
方式二:定義選擇器名

~~~
<script type="text/html" id="mytestTemplet">
{{console.log(d)}}
{{d.title}}{{d.this.detail.a}}
</script>
~~~
這個模板你可以寫在定義的detail模板文件中,你可以寫在全局文件“app/commom/view/table/templet/common.html”中。
模板引擎是layui的模板引擎,`d`變量接收當條數據,`d.this`獲取字段相關信息,`d.this.detail`獲取你自定義參數
## 詳情關聯
詳情默認只顯示當前表數據,如果模型有關聯,可以關聯出其他表的信息
~~~
// 比如Admin的詳情
public function detail()
{
$this->local['detail_with'] = ['AdminGroup', 'Department', 'AdminLogin' => [
'limit' => 5,
'order' => ['id' => 'DESC']
]];
return call_user_func(['parent', __FUNCTION__]);
}
~~~
## 其他參數
~~~
public function detail()
{
// 定義查詢的額外條件
// $this->local['where'][] = ['字段','符號','值'];
// $this->local['whereOr'][] = ['字段','符號','值']; // 參考TP手冊whereOr
// 指定顯示的列表列表 否則自動識別
// $this->local['field'] = ['id', 'username'];
// 自定義頂部標題
// $this->local['header_title'] = '新標題';
// 自定義返回列表的鏈接 同時也是 修改成功以后 返回的鏈接
// $this->local['return_list_url'] = (string) url('xxx');
return call_user_func(['parent', __FUNCTION__]);
}
~~~
- 2.0開發手冊
- 基礎
- 簡介
- 安裝
- 目錄
- 規范(必看)
- 快速開發
- 創建模型
- 字段管理
- 無限級開發
- 模型Model
- 定義
- 方法
- 事件
- 關聯
- 關聯查詢
- 驗證
- 后臺控制器Controller
- 定義
- 列表【index】
- 新增【create】
- 修改【modify】
- 刪除【delete】
- 詳細【detail】
- 文本審核【antispam】
- 清空數據【clearData】
- 自定義頁面
- 視圖View
- 視圖使用
- 引入CSS和JS
- 基礎表單構建Form
- 布局表單構建FormPage
- 表單構建器的基礎使用
- 表單項
- 表單分組
- 表單觸發器
- 表單布局
- 數據提交驗證和入庫
- 集成tinymce編輯器
- 集成nkeditor編輯器
- 表格構建Table
- 表格構建器基礎使用
- 表格構建器列表字段相關
- 自定義列表頭部工具按鈕
- 自定義列表項工具按鈕
- 自定義搜索
- 定義列表側邊欄
- 靜態數據
- 更多屬性和回調
- 自定義模板V2.1.0
- 列表統計輸出V2.1.2
- 常見問題
- 自定義應用
- 創建新應用
- 應用開發
- API應用
- 自定義插件
- 創建新插件
- 雜項
- 認證Auth
- 權限管理
- 上傳Upload
- 批量導入
- 助手庫
- 系統配置
- 字典
- 二維碼生成
- 源碼修改
- 常見問題
- 小技巧,小細節
- 插件
- oauth
- APP一鍵登錄
- 微信小程序登錄
- 2.0CMS建站
- 基礎
- 安裝
- 建站
- Callback
- 引入CSS和JS
- 模板
- 欄目數據
- 列表頁數據
- 詳細頁數據
- 欄目封面
- 自定義表單
- 其他數據和自定義數據
- wap視圖層
- 前臺搜索
- API開發
- CMS應用日志
- CMS升級指導
- 中臺-SAAS開發
- 安裝
- 中臺日志
- 中臺升級指導
- ★★2.0視頻教程★★
- 附錄
- Admin核心更新日志
- Admin核心升級指導
- composer
- 安全