[TOC]
# Tkinter 組件詳解之Button
### 簡介
Button(按鈕)組件用于實現各種各樣的按鈕。Button 組件可以包含文本或圖像,你可以將一個 Python 的函數或方法與之相關聯,當按鈕被按下時,對應的函數或方法將被自動執行。
Button 組件僅能顯示單一字體的文本,但文本可以跨越多行。另外,還可以為其中的個別字符加上下劃線(例如用于表示鍵盤快捷鍵)。默認情況下,tab 按鍵被用于在按鈕間切換。
### **何時使用 Button 組件?**
簡而言之,Button 組件是用于讓用戶說:“干!”,通過按鈕上的文字或圖標讓用戶清楚按下去是干什么用的。Button 組件常常被用于工具欄、應用程序窗口、和表示接受或拒絕的對話框。Checkbutton 和 Radiobutton
Checkbutton 和 Radiobutton 組件 更適合做數據輸入按鈕使用。
### **用法**
普通的按鈕是非常簡單易用的。你所需要做的就是指定 Button 的內容(文本、位圖或者圖片),并且關聯當按鈕被按下時應該調用的函數或方法:
~~~
import tkinter as tk
master = tk.Tk()
def callback():
? print("我被調用了!")
b = tk.Button(master, text="執行", command=callback)
b.pack()
master.mainloop()
~~~
:-: 
~~~
>>>
=============== RESTART===============
我被調用了!
~~~
如果一個按鈕沒有相關聯的函數或方法,那么它就形同虛設。你可能在開發程序的過程中會使用到這樣的按鈕,在這種情況下,更好的方法是禁用這些按鈕,從而避免導致你的測試用戶產生疑惑。
~~~
b = tk.Button(master, text="不執行", state="disabled")
~~~
:-: 
如果你沒有指定 Label 的大小,那么 Label 的尺寸是正好可以容納其內容而已。你可以使用 padx 和 pady 選項在 Button 的內容和邊框間添加額外的間距。
當然你可以通過 height 和 width 選項來明確設置 Button 的大小:如果你顯示的是文本,那么這兩個選項是以文本單元為單位定義 Button 的大小;如果你顯示的是位圖或者圖像,那么它們以像素為單位(或者其他屏幕單元)定義 Button 大小。
對于內容為文本的 Button 組件,你可以使用像素為單位指定 Buttton 的尺寸,不過這需要一些技巧。這里提供一個方法給大家參考(還有其它方法實現):
~~~
f = tk.Frame(master, height=64, width=64)
f.pack_propagate(0)
f.pack()
b = tk.Button(f, text="確定", command=callback)
b.pack(fill="both", expand=1)
~~~
:-: 
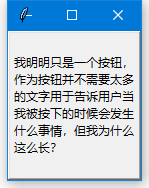
Button 可以顯示多行文本,你可以直接使用換行符或使用 wraplength 選項來實現。當文本換行的時候,你可以使用 anchor 和 justify 以及 padx 選項來使得文本如你所希望的顯示出來:
~~~
longtext = """
我明明只是一個按鈕,
作為按鈕并不需要太多
的文字用于告訴用戶當
我被按下的時候會發生
什么事情,但我為什么
這么長?
"""
b = tk.Button(master, text=longtext, anchor="w", justify="left", padx=2, command=callback)
b.pack()
~~~

為了使一個普通的按鈕保持被“按下”的狀態,例如你希望通過某種方式實現一個工具箱(像 Photoshop 左側的工具欄按鈕,按下的時候他保持凹下去,說明你正在使用此工具),你可以簡單的將 relief 選項的默認值 “raised” 改為 “sunken”:
~~~
b.config(relief="raised")
~~~
:-: 
你或許也希望修改背景色。不過更好的方法是使用 Checkbutton 和 Radiobutton 組件,并把它們的 indicatoron 選項設置為 False:
~~~
b = tk.Checkbutton(master, image=bold, variable=var, indicatoron=False)
~~~
在早期版本的 Tkinter 中,image 選項會覆蓋 text 選項。也就是說如果你同時指定了兩個選項,那么只有 image 選項會被顯示。但在新的 Tkinter 中,你可以使用 compound 選項設置二者的混合模式。例如下邊就是通過設置 compound=”center” 使得文字位于圖片的上方(重疊顯示):
~~~
photo = tk.PhotoImage(file = 'botton.gif')
b = tk.Button(master, text="點我", font = 20, image = photo, compound = "center")
b.pack()
~~~
:-: 
通過 “left”,”right”,”top” 和 “bottom” 則可以設置文字在圖像的旁邊顯示:
~~~
b = tk.Button(master, text="點它 ->", font = 20, image = photo, compound = "right")
~~~
:-: 
### **參數**
**Button(master=None, \*\*options)** (class)
master — 父組件
\*\*options — 組件選項,下方表格詳細列舉了各個選項的具體含義和用法:
| **選項** | **含義** |
| --- | --- |
| activebackground | 1\. 設置當 Button 處于活動狀態(通過 state 選項設置狀態)的背景色 2. 默認值由系統指定 |
| activeforeground | 1\. 設置當 Button 處于活動狀態(通過 state 選項設置狀態)的前景色 2. 默認值由系統指定 |
| anchor | 1\. 控制文本(或圖像)在 Button 中顯示的位置2. “n”, “ne”, “e”, “se”, “s”, “sw”, “w”, “nw”, 或者 “center” 來定位(ewsn 代表東西南北,上北下南左西右東) 3. 默認值是 “center” |
| background | 1\. 設置背景顏色 2. 默認值由系統指定 |
| bg | 跟 background 一樣 |
| bitmap | 1\. 指定顯示到 Button 上的位圖 2. 如果指定了 image 選項,則該選項被忽略 |
| borderwidth | 1\. 指定 Button 的邊框寬度 2. 默認值由系統指定,通常是 1 或 2 像素 |
| bd | 跟 borderwidth 一樣 |
| compound | 1\. 控制 Button 中文本和圖像的混合模式 2. 默認情況下,如果有指定位圖或圖片,則不顯示文本3. 如果該選項設置為 “center”,文本顯示在圖像上(文本重疊圖像) 4. 如果該選項設置為 “bottom”,”left”,”right” 或 “top”,那么圖像顯示在文本的旁邊(如 “bottom”,則圖像在文本的下方) 5. 默認值是 NONE |
| cursor | 1\. 指定當鼠標在 Button 上飄過的時候的鼠標樣式 2. 默認值由系統指定 |
| default | 1\. 如果設置該選項(”normal”),該按鈕會被繪制成默認按鈕 2. Tkinter 會根據平臺的具體指標來繪制(通常就是繪制一個額外的邊框) 2. 默認值是 “disable” |
| disabledforeground | 1\. 指定當 Button 不可用的時候前景色的顏色 2. 默認值由系統指定 |
| font | 1\. 指定 Button 中文本的字體 2. 一個 Button 只能設置一種字體 3. 默認值由系統指定 |
| foreground | 1\. 設置 Button 的文本和位圖的顏色 2. 默認值由系統指定 |
| fg | 跟 foreground 一樣 |
| height | 1\. 設置 Button 的高度 2. 如果 Button 顯示的是文本,那么單位是文本單元 3. 如果 Button 顯示的是圖像,那么單位是像素(或屏幕單元) 4. 如果設置為 0 或者干脆不設置,那么會自動根據 Button 的內容計算出高度 |
| highlightbackground | 1\. 指定當 Button 沒有獲得焦點的時候高亮邊框的顏色 2. 默認值由系統指定 |
| highlightcolor | 1\. 指定當 Button 獲得焦點的時候高亮邊框的顏色 2. 默認值由系統指定 |
| highlightthickness | 1\. 指定高亮邊框的寬度 2. 默認值是 0(不帶高亮邊框) |
| image | 1\. 指定 Button 顯示的圖片 2. 該值應該是 PhotoImage,BitmapImage,或者能兼容的對象 3. 該選項優先于 text 和 bitmap 選項 |
| justify | 1\. 定義如何對齊多行文本2. 使用 “left”,”right” 或 “center” 3. 注意,文本的位置取決于 anchor 選項 4. 默認值是 “center” |
| overrelief | 1\. 定義當鼠標飄過時 Button 的樣式 2. 如果不設置,那么總是使用 relief 選項指定的樣式 |
| padx | 指定 Button 水平方向上的額外間距(內容和邊框間) |
| pady | 指定 Button 垂直方向上的額外間距(內容和邊框間) |
| relief | 1\. 指定邊框樣式 2. 通常當按鈕被按下時是 “sunken”,其他時候是 “raised” 3. 另外你還可以設置 “groove”、”ridge” 或 “flat” 4. 默認值是 “raised” |
| repeatdelay | 見下方 repeatinterval 選項的描述 |
| repeatinterval | 1\. 通常當用戶鼠標按下按鈕并釋放的時候系統認為是一次點擊動作。如果你希望當用戶持續按下按鈕的時候(沒有松開),根據一定的間隔多次觸發按鈕,那么你可以設置這個選項。 2. 當用戶持續按下按鈕的時候,經過 repeatdelay 時間后,每 repeatinterval 間隔就觸發一次按鈕事件。 3. 例如設置 repeatdelay=1000,repeatinterval=300,則當用戶持續按下按鈕,在 1 秒的延遲后開始每 300 毫秒觸發一次按鈕事件,直到用戶釋放鼠標。 |
| state | 1\. 指定 Button 的狀態 2. 默認值是 “normal” 3. 另外你還可以設置 “active” 或 “disabled” |
| takefocus | 1\. 指定使用 Tab 鍵可以將焦點移到該 Button 組件上(這樣按下空格鍵也相當于觸發按鈕事件) 2. 默認是開啟的,可以將該選項設置為 False 避免焦點在此 Button 上 |
| text | 1\. 指定 Button 顯示的文本 2. 文本可以包含換行符 3. 如果設置了 bitmap 或 image 選項,該選項則被忽略 |
| textvariable | 1\. Button 顯示 Tkinter 變量(通常是一個 StringVar 變量)的內容 2. 如果變量被修改,Button 的文本會自動更新 |
| underline | 1\. 跟 text 選項一起使用,用于指定哪一個字符畫下劃線(例如用于表示鍵盤快捷鍵) 2. 默認值是 -1 3. 例如設置為 1,則說明在 Button 的第 2 個字符處畫下劃線 |
| width | 1\. 設置 Button 的寬度 2. 如果 Button 顯示的是文本,那么單位是文本單元 3. 如果 Button 顯示的是圖像,那么單位是像素(或屏幕單元) 4. 如果設置為 0 或者干脆不設置,那么會自動根據 Button 的內容計算出寬度 |
| wraplength | 1\. 決定 Button 的文本應該被分成多少行 2. 該選項指定每行的長度,單位是屏幕單元 3. 默認值是 0 |
### **方法**
**flash()**
\-- 刷新 Button 組件,該方法將重繪 Button 組件若干次(在 “active” 和 “normal” 狀態間切換)。
**invoke()**
\-- 調用 Button 中 command 選項指定的函數或方法,并返回函數的返回值。 \-- 如果 Button 的state(狀態)是 “disabled”(不可用)或沒有指定 command 選項,則該方法無效。
- 一、Python基礎
- 1. 序言
- 1.1 Python簡介
- 1.2 安裝和使用IDE
- 1.3 語言特性和基礎概念
- 2. 基本數據類型
- 2.2 字符串型
- 2.2.2 ASCII簡介
- 2.2.4 字符串常用函數
- 3. 條件分支
- 3.3 閑聊條件判斷和運算符優先級
- 10.正則表達式
- 【降龍十八章】Python小技巧
- 18.1 學習網址
- 18.2 PIP切換源
- 18.3 使用whl來安裝
- 【工具優化】IDE優化技巧
- Anaconda
- Jupyter Notebook 的 Markdown 添加大綱
- Jupyter Notebook中圖片縮放和居左
- Anaconda設置環境變量
- Pycharm
- PyCharm新建文檔配置
- 設置字體和字號
- 設置主題和字體配色
- 保存和導入配置
- 設置對選擇內容自動添加引號
- 推薦安裝的插件
- Markdown
- 表格格式
- 二、Python進階
- copy和deepcopy
- 《零基礎入門學習 Python 》【小甲魚版】
- 001.和Python的第一次接觸+習題復習
- 002.用Python設計的第一個游戲 +習題復習
- Pygame詳解
- Pygame詳解:前言
- Pygame詳解(一):Color類
- Pygame詳解(二):display 模塊
- Pygame詳解(三):draw 模塊
- Pygame詳解(四):event 模塊
- Pygame詳解(五):font 模塊
- Pygame詳解(六):image 模塊
- Pygame詳解(七):key 模塊
- Pygame詳解(八):locals 模塊
- Pygame詳解(九):mixer 模塊
- Pygame詳解(十):mouse 模塊
- Pygame詳解(十一):Rect 對象
- Pygame詳解(十二):Surface 對象
- Pygame詳解(十三):time 模塊
- Pygame詳解(十四):music 模塊
- Pygame詳解(十五):pygame 模塊
- Pygame詳解(十六):cursors 模塊
- Pygame詳解(十七):joystick 模塊
- Pygame詳解(十八):mask 模塊
- Pygame詳解(二十一):BufferProxy 對象
- Pygame詳解(二十三):gfxdraw 模塊
- Pygame詳解(二十五):Overlay 對象
- Pygame詳解(二十八):sndarray 模塊
- Pygame詳解(三十一):camera 模塊
- Pygame詳解(三十二):cdrom 模塊
- Pygame詳解(三十六):version 模塊
- pygame rect相關知識
- Tkinter詳解
- Tkinter 組件詳解(一):Label
- Tkinter 組件詳解(二):Button
