#### 簡介
自定義商品分享海報模板
#### 操作流程
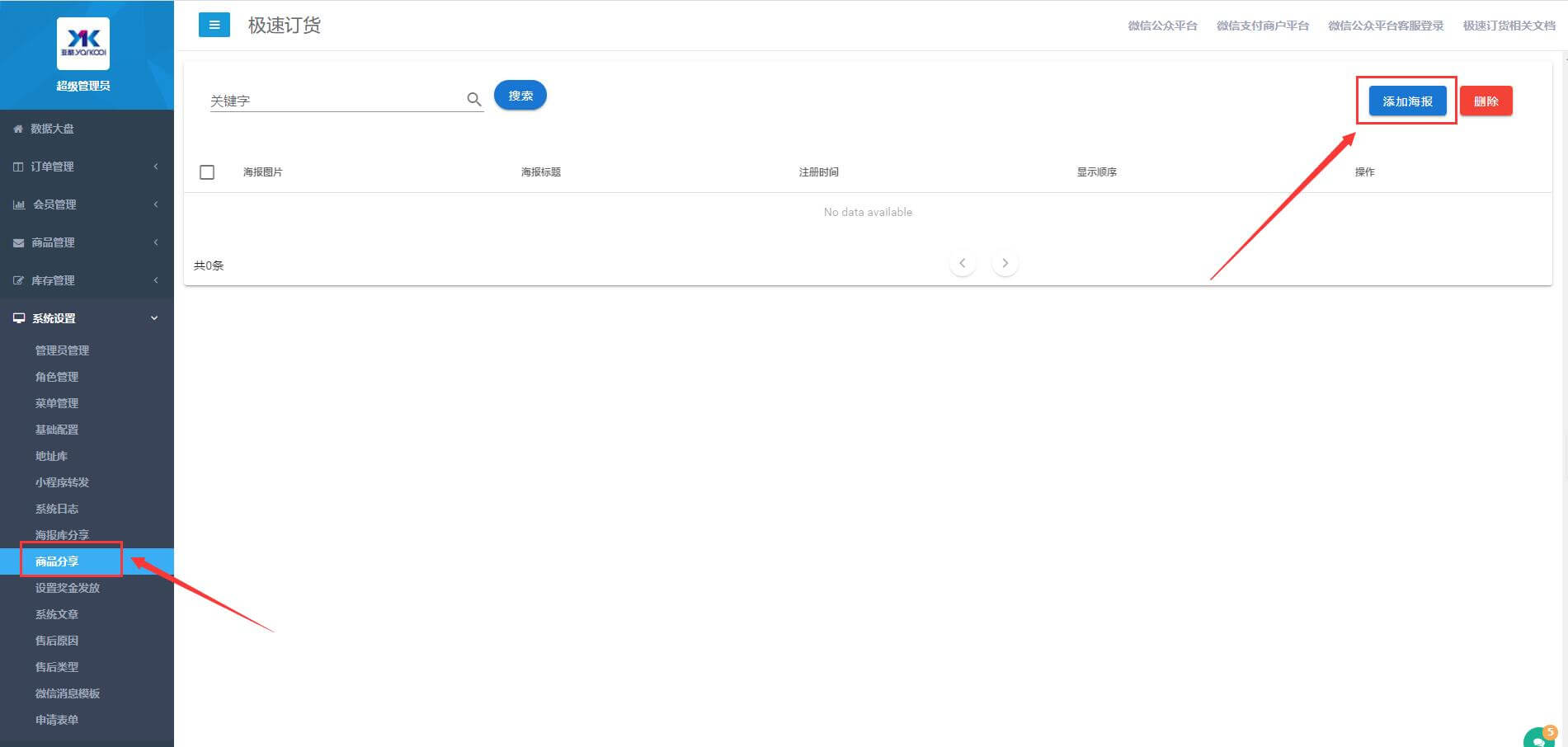
① 點擊菜單【系統設置->商品分享】進入分享模板管理頁
② 點擊【添加海報】添加一個新模板

③ 按頁面提示設置分享圖,最終達到想要顯示的效果
>[danger] 自定義寬高:是根據上傳的圖片自動計算好的寬高,是在分享時顯示的最佳寬高,建議不要改
* 分享標題:模板名稱
* 上傳圖片:模板背景圖;圖片尺寸建議:750\*1334像素
* 標簽組中的選項含義:
* 寬度:圖片/文字顯示的寬度(單位是像素)
* 高度:圖片/文字顯示的高度(單位是像素)
* 距離頂部:圖片/文字距離頂部有多遠(單位是像素)
* 距離左邊:圖片/文字距離左邊有多遠(單位是像素)
* 圓角:圖片四個邊角,0為直角,值越大角越圓
* 文字顏色:字體的顏色
* 文字大小:字體的大小
* 文字是否居中:文字對齊方式,有居左、居右、居中三個選項可選
* 文字行高:文字每行的高度,適用于多行文字
* 文字行數:顯示多少行字
* 是否顯示:是否顯示該項

- 序言
- 名稱解釋
- 合作流程
- 系統上線指南
- 搜索
- 商品管理
- 商品類別
- 商品計量單位
- 供應商管理
- 添加商品
- 添加商品多規格
- 商品上下架
- 商品導入導出
- 圖片管理
- 商品評論管理
- 運費模板
- 商品分享圖
- 設置商品運費險
- 報關商品實名購買
- 添加發貨計劃
- 門店商品核銷
- 門店配送模板
- 門店管理
- 添加門店管理員
- 商品復團
- 訂單管理
- 訂單狀態說明
- 作廢訂單和商品
- 導出待發貨訂單
- 回填單號發貨
- 批量回填單號發貨
- 修改收貨地址
- 訂單售后
- 申請訂單退款
- 業績排行榜
- 銷量排行榜
- 添加訂單備注
- 快遞物流監控
- 庫存管理
- 商品入庫
- 商品出庫
- 批量入庫
- 批量出庫
- 商品素材管理
- 素材發布權限設置
- 商品素材管理
- 報表管理
- 用戶津貼日志
- 用戶津貼匯總
- 每月利潤匯總
- 會員管理
- 會員信息管理
- 會員升級管理
- 會員升級審核
- 邀請排行榜
- 會員分組/團隊PK
- 會員數據遷移
- 營銷管理
- 添加優惠券
- 添加優惠券領取用戶
- 發放優惠券
- 優惠券用戶匯總
- 課程管理
- 發送微信通知/消息
- 抽獎管理
- 積分商城
- 通知公告
- 卡券管理
- 拼團
- 直播管理
- 新建直播間
- 直播收益說明
- 系統設置
- 修改小程序轉發分享圖片
- 系統基礎配置
- 修改會員默認頭像
- 修改首頁優惠券彈出圖片
- 海報庫分享
- 設置獎金發放
- 系統文章
- 創建系統管理子賬號
- 售后原因管理
- 默認設置
- 修改管理員密碼
- 商品分享圖模板
- 資金管理
- 提現管理
- 工資匯總
- 資金賬戶
- 客戶端商城
- 代理發布素材
- 賬戶資金充值
- 添加收貨地址
- 收益說明
- 授權用戶信息、相冊、通信地址
- 代理提現流程
- 第一個用戶注冊流程
- 綁定手機號失敗
- 重新綁定手機號
- 參與抽獎
- 獲取和使用積分
- 綁定服務號
- 微信相關操作文檔
- 微信公眾號(微信支付)申請流程
- 小程序(微信認證)申請流程
- 小程序開通微信支付流程
- 微信商戶平臺安裝API證書
- 微信商戶平臺API證書續期
- 添加微信客服
- 公眾號關聯小程序
- 企業付款到零錢
- 企業付款到銀行卡
- 小程序侵權投訴指引流程
- 商戶提現流程
- 公眾號快速創建小程序
- 小程序上線步驟
- 添加小程序體驗版成員
- 小程序用戶登錄規范
- 添加服務類目
- appiid和mch_id不匹配
- 快速注冊小程序
- 發布新版本
- 其他說明
- 后臺上傳圖片大小說明
- 作廢商品和作廢訂單和售后訂單的區別
- 購買七牛云流量包
- 七牛云充值
- 騰訊云智服客服
- 常見問題
- 系統更新日志
- 智能客服
- 配置常見問題
- 接入及結束會話
- 快捷回復
- 添加客服賬號
- 設置問候語
- 用戶發起會話
- 處理訂單售后
- 下載圖片和視頻
- 設置客服端新消息通知
