文件:D:\ireport365\ireport365.war\template\designer\component.html
給 圖層+ 加鼠標滑過顏色和小手樣式
```
<h3 class="gx-table-title gisler-btn" ng-click="editGisLayer(null)">圖層<i ng-class="item" class="fa fa-plus"></i></h3>
```
小手 和 素材庫 滾動條 放在 文件最后面
文件 D:\ireport365\ireport365.war\js\enduser\designer\orange.css
```
/* 用戶選擇免費素材樣式 */
.file-box-main{
overflow-x: auto;
}
.file-box-main::-webkit-scrollbar {/*滾動條整體樣式*/
width: 3px; /*高寬分別對應橫豎滾動條的尺寸*/
height: 1px;
}
.file-box-main::-webkit-scrollbar-thumb {/*滾動條里面小方塊*/
border-radius: 3px;
-webkit-box-shadow: inset 0 0 5px rgba(,0,0,0.2);
background: #535353;
}
.file-box-main::-webkit-scrollbar-track {/*滾動條里面軌道*/
-webkit-box-shadow: inset 0 0 5px rgba(0,0,0,0.2);
border-radius: 3px;
background: #EDEDED;
}
/* end */
.gisler-btn:hover{
color:#ED652F;
cursor: pointer;
}
```
分享頁 gis地圖 圖層選擇 搜索 buildGemapComponent 替換html
文件
D:\ireport365\ireport365.war\WEB-INF\classes\report-resource\design.js
```
html.push("<div style='height:100%;overflow-x:auto;overflow-y:hidden;position: relative;'>");
html.push(" <div id='" + mapDomId + "' style='font-size:14px;height:100%;width:100%;'>");
html.push(" </div>");
html.push(" <div ng-show='component.config.mapChangeBar' class='layers-container gemap-ctrl' style='position: absolute;z-index: 2;top: 0;left: 0;'>");
html.push(" <div class='layers' ng-style=\"{'background':component.config.mapToolBarBgColor,'font-size':component.config.mapToolBarFontSize,'color':component.config.mapToolBarFontColor}\" style='width: 130px;max-height: 200px;margin: 0 5px;border-radius: 3px;cursor:pointer;overflow-y: auto;overflow-x: hidden;'>");
html.push(" <ul class='layers-lists' style='cursor: pointer;list-style: none;padding: 0;margin: 0;'>");
html.push(" <li ng-repeat='item in component.config.layers' ng-click='changeShowLayer(item)' style='padding:10px 0px;padding-left: 10px;border-style:solid;' ng-style='{\"border-color\":component.context.layerId != null && component.context.layerId == item.id ? component.config.mapToolBarBorderColorActive:component.config.mapToolBarBorderColor,\"border-width\":component.config.mapToolBarBorderSize}'>");
html.push(" <div style='padding-left: 4px;padding-right: 10px;overflow: hidden;text-overflow: ellipsis;white-space: nowrap;cursor: pointer;'>{{item.name}}</div>");
html.push(" </li>");
html.push(" </ul>");
html.push(" </div>");
html.push(" </div>");
html.push("</div>");
```
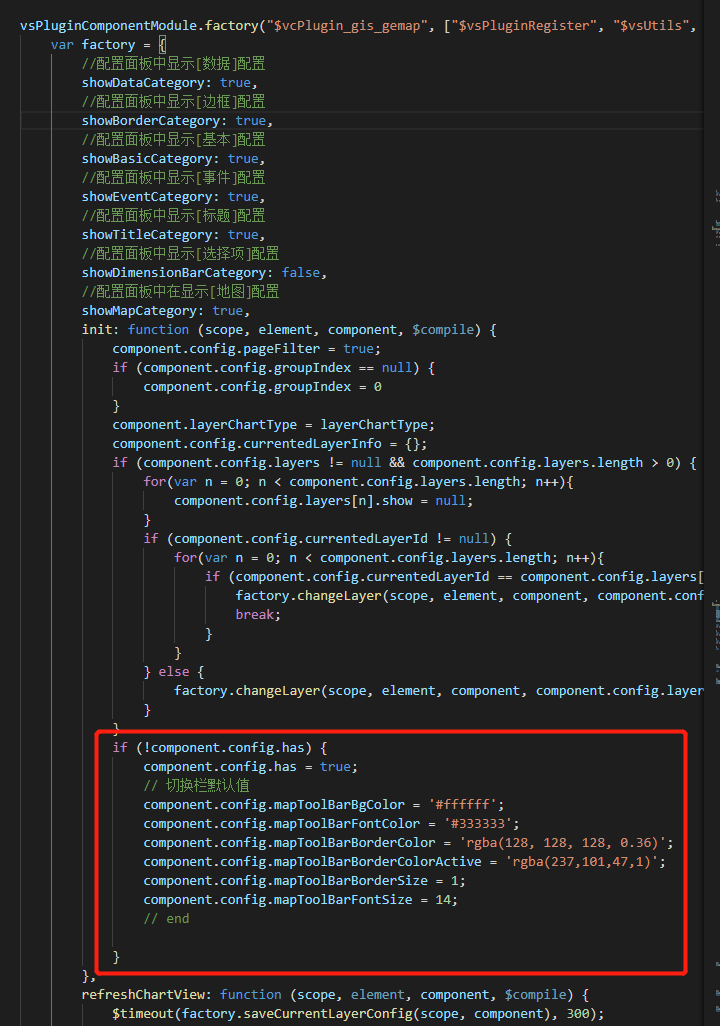
文件名 搜索vsPluginComponentModule 在初始化方法init里 寫下面代碼
如圖位置

```
if (!component.config.has) {
component.config.has = true;
// 切換欄默認值
component.config.mapToolBarBgColor = '#ffffff';
component.config.mapToolBarFontColor = '#333333';
component.config.mapToolBarBorderColor = 'rgba(128, 128, 128, 0.36)';
component.config.mapToolBarBorderColorActive = 'rgba(237,101,47,1)';
component.config.mapToolBarBorderSize = 1;
component.config.mapToolBarFontSize = 14;
// end
}
```
搜索 顯示切換欄 在下面加配置項
```
{
title: "背景顏色",
type: "colorpicker",
bind: "mapToolBarBgColor",
show: function () {
return scope.component.config.mapChangeBar
},
},
{
title: "字體顏色",
type: "colorpicker",
bind: "mapToolBarFontColor",
show: function () {
return scope.component.config.mapChangeBar
},
},
{
title: "邊框顏色",
type: "colorpicker",
bind: "mapToolBarBorderColor",
show: function () {
return scope.component.config.mapChangeBar
},
},
{
title: "邊框選中顏色",
type: "colorpicker",
bind: "mapToolBarBorderColorActive",
show: function () {
return scope.component.config.mapChangeBar
},
},
{
title: "邊框大小",
type: "configSlide",
bind: "mapToolBarBorderSize",
config: {
slideStart: 0,
slideEnd: 10
},
show: function () {
return scope.component.config.mapChangeBar
},
},
{
title: "字體大小",
type: "configSlide",
bind: "mapToolBarFontSize",
config: {
slideStart: 12,
slideEnd: 60
},
show: function () {
return scope.component.config.mapChangeBar
},
},
```
- video
- treemap
- mian.html文件注釋
- 配置項tab
- 配置項屬性
- internalRefreshAxisMdelData函數梳理
- 函數配置項-engine文件
- 替換數據源流程
- design.js
- 樹圖
- 下鉆 廢棄
- 人體圖
- 下鉆地圖
- 行列互轉
- 預覽樣式
- logo旁邊的報表名
- echarts 組件生成圖片
- 數據集樣式
- 頭部 黑色head
- 手機 ipad 圖片
- k線圖部分
- 平臺管理css樣式
- 目錄css和平板的邊距
- 設計頁-數據源-目錄
- 數據集 - 查看數據表 -按鈕和目錄樣式
- 報表列表頁按鈕css
- 角色管理頁按鈕css
- 推送通知按鈕css
- 子賬號按鈕css
- 數據連接
- openlayers地圖線路圖
- openlayers4_map_designer.js
- openlayers4_map_view.js
- 說明
- 常用圖標小bug
- echarts 氣泡地圖
- echarts 線路軌跡圖
- 導出pdf
- 可視化sql--css
- 表格滾動
- 主題色
- 時間軸
- 分享彈框
- 管理平臺header和菜單
- 報表平臺和菜單
- 初始化組件顏色
- 其他彈框
- olap分析樣式-廢棄
- 3d地圖柱狀圖
- 關系圖
- olap分析
- 地區地圖
- k線圖相關屬性設置
- 世界地圖
- 時間軸(new)
- 選擇省份下轉地圖
- 選擇省市飛線地圖
- 面積預警地圖默認顏色
- 組件覆層開關組件
- 汽車儀表盤bug
- 雷達圖bug修復不能分享的問題
- 餅狀 條形圖 自動播放
- 臨時用
- 自動輪播
- 方形元素 按鈕浮動報錯
- 面積預警地圖整合可選擇省市區
- 下鉆地圖添加返回按鈕
- 下鉆地圖修復預警bug
- 基本時間組件
- 添加時鐘組件
- 3d地球組件
- 盒須圖
- 組件加載動畫
- 報表背景漸變色
- 主題模板
- 沒用
- 3機房第三方組件
- 設計
- 分享
- 3d機房需要的靜態資源
- cesium地球需要的文件以及樣式
- cesium地球
- 設計頁
- 分享頁
- 圖標條形圖
- 世豪-前端代碼整理
- component.css 文件新添加
- 雜項
- index.jsp
- designer.css 樣式暫時不整理 里面比較雜
- vs-common.js 新加生成html2canvas pdf
- vs-component-basic.js 完
- vs-component-datasource.js 完
- vs-component-engine.js 完
- vs-component-widget-grid.js 完
- vs-component-widget-square.js 完
- vs-designer.js 完
- vs-designer-component.js 完
- vs-designer-report.js 完
- vs-designer-reportpage.js 完
- vs-component-echarts.js 完
- main.html 完
- component.html 新加組件設置頁模板
- 以前的報表頁設置控制器---做個記錄
- 大概修改過的代碼
- 2019-5-8 修改皮膚控制器
- 選擇模板
- 桑基圖2019-11-20
- bug 修正 2019-11-21
- 插圖柱狀圖
- cesiumchart組件
- gis 地圖 聯動 彈框 圖標
- 動態面積圖添加按鈕類配置項
- 玫瑰圖形組件
- cesium 圖形 和three.js 沖突的bug
- gis 地圖 默認圖層
- 網格標簽
- gis 點圖 值域
- gis 面圖 值域
- 按鈕圖標添加提示框
- 百度地圖
- 剩余的組件
- gulp說明文檔
- 色斑圖加透明
