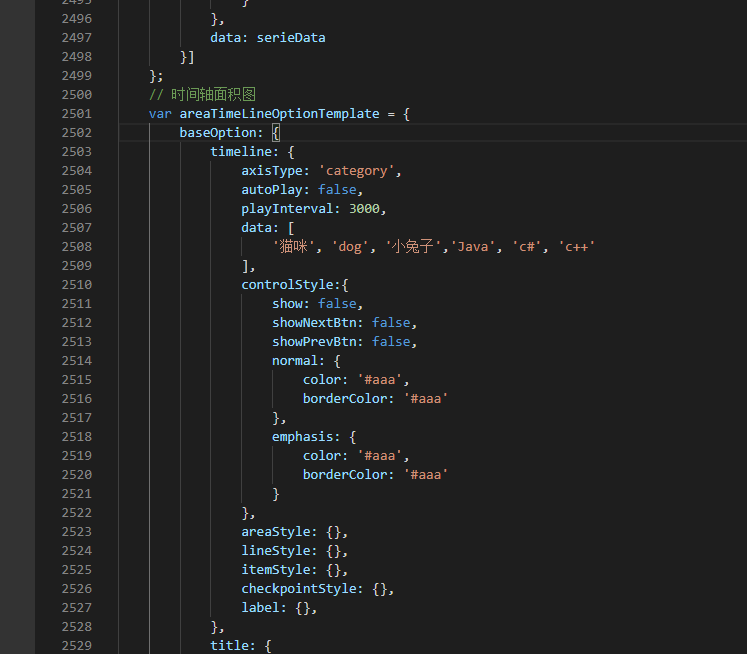
設計頁 搜索areaTimeLineOptionTemplate
如圖添加以下代碼

```
controlStyle:{
show: false,
showNextBtn: false,
showPrevBtn: false,
normal: {
color: '#aaa',
borderColor: '#aaa'
},
emphasis: {
color: '#aaa',
borderColor: '#aaa'
}
},
```
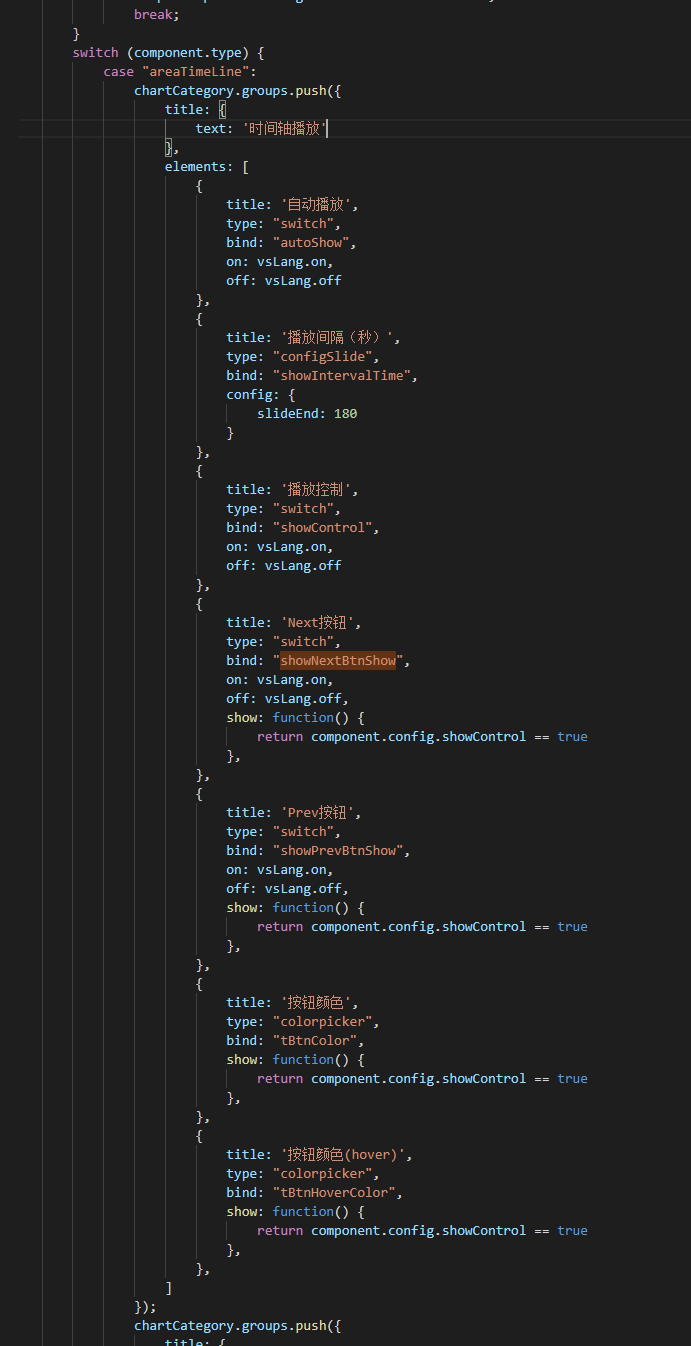
搜索 時間軸播放 添加以下配置項代碼

```
{
title: 'Next按鈕',
type: "switch",
bind: "showNextBtnShow",
on: vsLang.on,
off: vsLang.off,
show: function() {
return component.config.showControl == true
},
},
{
title: 'Prev按鈕',
type: "switch",
bind: "showPrevBtnShow",
on: vsLang.on,
off: vsLang.off,
show: function() {
return component.config.showControl == true
},
},
{
title: '按鈕顏色',
type: "colorpicker",
bind: "tBtnColor",
show: function() {
return component.config.showControl == true
},
},
{
title: '按鈕顏色(hover)',
type: "colorpicker",
bind: "tBtnHoverColor",
show: function() {
return component.config.showControl == true
},
},
```
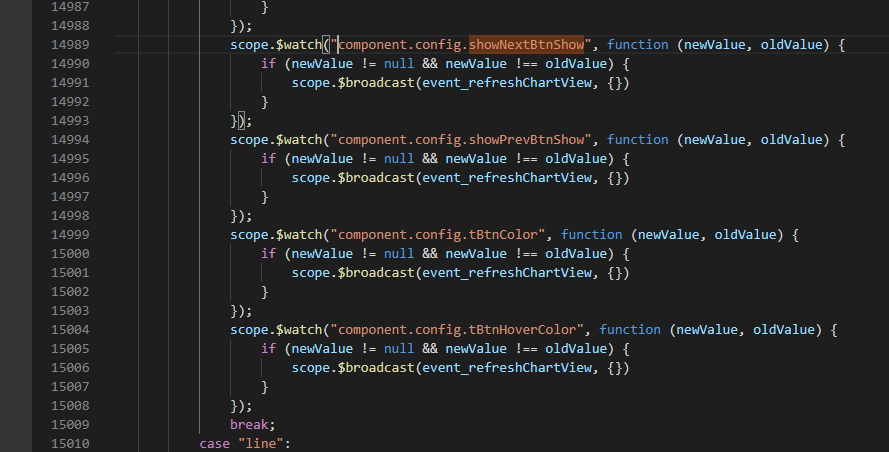
搜索component.config.showControl添加下面 監聽
如圖

```
scope.$watch("component.config.showNextBtnShow", function (newValue, oldValue) {
if (newValue != null && newValue !== oldValue) {
scope.$broadcast(event_refreshChartView, {})
}
});
scope.$watch("component.config.showPrevBtnShow", function (newValue, oldValue) {
if (newValue != null && newValue !== oldValue) {
scope.$broadcast(event_refreshChartView, {})
}
});
scope.$watch("component.config.tBtnColor", function (newValue, oldValue) {
if (newValue != null && newValue !== oldValue) {
scope.$broadcast(event_refreshChartView, {})
}
});
scope.$watch("component.config.tBtnHoverColor", function (newValue, oldValue) {
if (newValue != null && newValue !== oldValue) {
scope.$broadcast(event_refreshChartView, {})
}
});
```
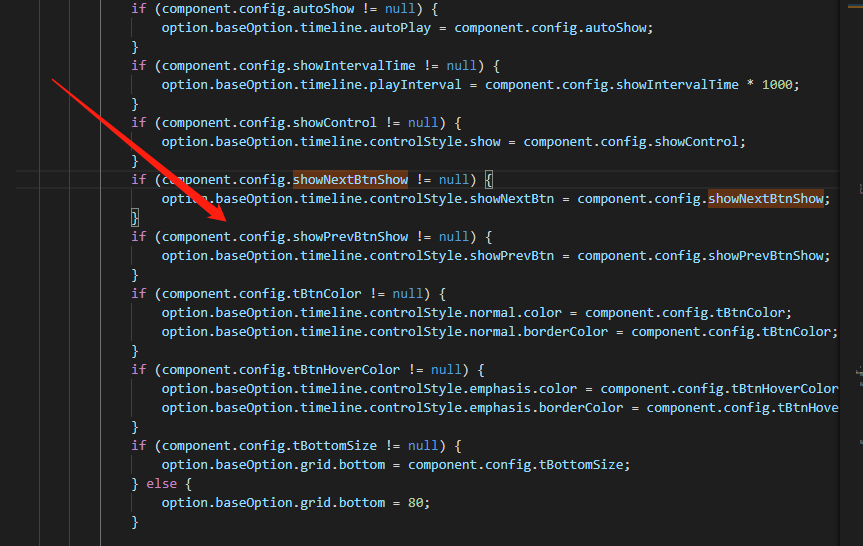
搜索option.baseOption.timeline.controlStyle.show 下面 添加

```
if (component.config.showNextBtnShow != null) {
option.baseOption.timeline.controlStyle.showNextBtn = component.config.showNextBtnShow;
}
if (component.config.showPrevBtnShow != null) {
option.baseOption.timeline.controlStyle.showPrevBtn = component.config.showPrevBtnShow;
}
if (component.config.tBtnColor != null) {
option.baseOption.timeline.controlStyle.normal.color = component.config.tBtnColor;
option.baseOption.timeline.controlStyle.normal.borderColor = component.config.tBtnColor;
}
if (component.config.tBtnHoverColor != null) {
option.baseOption.timeline.controlStyle.emphasis.color = component.config.tBtnHoverColor;
option.baseOption.timeline.controlStyle.emphasis.borderColor = component.config.tBtnHoverColor;
}
```
分享頁不需要改
- video
- treemap
- mian.html文件注釋
- 配置項tab
- 配置項屬性
- internalRefreshAxisMdelData函數梳理
- 函數配置項-engine文件
- 替換數據源流程
- design.js
- 樹圖
- 下鉆 廢棄
- 人體圖
- 下鉆地圖
- 行列互轉
- 預覽樣式
- logo旁邊的報表名
- echarts 組件生成圖片
- 數據集樣式
- 頭部 黑色head
- 手機 ipad 圖片
- k線圖部分
- 平臺管理css樣式
- 目錄css和平板的邊距
- 設計頁-數據源-目錄
- 數據集 - 查看數據表 -按鈕和目錄樣式
- 報表列表頁按鈕css
- 角色管理頁按鈕css
- 推送通知按鈕css
- 子賬號按鈕css
- 數據連接
- openlayers地圖線路圖
- openlayers4_map_designer.js
- openlayers4_map_view.js
- 說明
- 常用圖標小bug
- echarts 氣泡地圖
- echarts 線路軌跡圖
- 導出pdf
- 可視化sql--css
- 表格滾動
- 主題色
- 時間軸
- 分享彈框
- 管理平臺header和菜單
- 報表平臺和菜單
- 初始化組件顏色
- 其他彈框
- olap分析樣式-廢棄
- 3d地圖柱狀圖
- 關系圖
- olap分析
- 地區地圖
- k線圖相關屬性設置
- 世界地圖
- 時間軸(new)
- 選擇省份下轉地圖
- 選擇省市飛線地圖
- 面積預警地圖默認顏色
- 組件覆層開關組件
- 汽車儀表盤bug
- 雷達圖bug修復不能分享的問題
- 餅狀 條形圖 自動播放
- 臨時用
- 自動輪播
- 方形元素 按鈕浮動報錯
- 面積預警地圖整合可選擇省市區
- 下鉆地圖添加返回按鈕
- 下鉆地圖修復預警bug
- 基本時間組件
- 添加時鐘組件
- 3d地球組件
- 盒須圖
- 組件加載動畫
- 報表背景漸變色
- 主題模板
- 沒用
- 3機房第三方組件
- 設計
- 分享
- 3d機房需要的靜態資源
- cesium地球需要的文件以及樣式
- cesium地球
- 設計頁
- 分享頁
- 圖標條形圖
- 世豪-前端代碼整理
- component.css 文件新添加
- 雜項
- index.jsp
- designer.css 樣式暫時不整理 里面比較雜
- vs-common.js 新加生成html2canvas pdf
- vs-component-basic.js 完
- vs-component-datasource.js 完
- vs-component-engine.js 完
- vs-component-widget-grid.js 完
- vs-component-widget-square.js 完
- vs-designer.js 完
- vs-designer-component.js 完
- vs-designer-report.js 完
- vs-designer-reportpage.js 完
- vs-component-echarts.js 完
- main.html 完
- component.html 新加組件設置頁模板
- 以前的報表頁設置控制器---做個記錄
- 大概修改過的代碼
- 2019-5-8 修改皮膚控制器
- 選擇模板
- 桑基圖2019-11-20
- bug 修正 2019-11-21
- 插圖柱狀圖
- cesiumchart組件
- gis 地圖 聯動 彈框 圖標
- 動態面積圖添加按鈕類配置項
- 玫瑰圖形組件
- cesium 圖形 和three.js 沖突的bug
- gis 地圖 默認圖層
- 網格標簽
- gis 點圖 值域
- gis 面圖 值域
- 按鈕圖標添加提示框
- 百度地圖
- 剩余的組件
- gulp說明文檔
- 色斑圖加透明
