默認參數
如圖:

```
// 圖片
component.config.mapImgShow = false;
component.config.image = 'images/class_icon.png';
component.config.mapImgSize = 10;
component.config.mapImgOffsetY = 0;
component.config.mapImgOffsetX = 0;
```
配置項如下: 搜索case"chart": 替換整個

```
case "chart":
layerConfig.elements.push(
{
title: '文本字段',
type: "select-s-column",
bind: "mapFontColumn",
},
{
title: '聯動維度',
type: "select-s-column",
bind: "linkageDimension",
},
{
title: '顏色',
type: "colorpicker",
bind: "mapFontColor",
},
{
title: '字體大小',
type: "configSlide",
bind: "mapFontSize",
config: {
slideEnd: 48
}
},
{
title: '文本偏移-X軸',
type: "configSlide",
bind: "mapFontOffsetX",
config: {
slideEnd: 48
}
},
{
title: '文本偏移-Y軸',
type: "configSlide",
bind: "mapFontOffsetY",
config: {
slideEnd: 48
}
},
{
title: '圖標',
type: "switch",
bind: "mapImgShow",
on: vsLang.on,
off: vsLang.off
},
{
title: vsLang.image,
type: "imagepicker",
bind: {
name: "gemap",
data: "image"
},
show: function() {
return component.config.mapImgShow != null && component.config.mapImgShow === true
},
},
{
title: '圖標大小',
type: "configSlide",
bind: "mapImgSize",
config: {
slideEnd: 20
},
show: function() {
return component.config.mapImgShow != null && component.config.mapImgShow === true
},
},
{
title: '圖標-Y軸',
type: "configSlide",
bind: "mapImgOffsetY",
config: {
slideEnd: 100
},
show: function() {
return component.config.mapImgShow != null && component.config.mapImgShow === true
},
},
{
title: '圖標-X軸',
type: "configSlide",
bind: "mapImgOffsetX",
config: {
slideEnd: 100
},
show: function() {
return component.config.mapImgShow != null && component.config.mapImgShow === true
},
},
{
title: '提示框',
type: "switch",
bind: "tooltipShow",
on: vsLang.on,
off: vsLang.off
},
{
title: vsLang.show_columns,
type: "multiQueryColumnSelect",
bind: "showColumns",
show: function() {
return component.config.tooltipShow != null && component.config.tooltipShow === true
},
},
{
title: vsLang.bg_color,
type: "colorpicker",
bind: "bgColor_tooltip",
show: function() {
return component.config.tooltipShow != null && component.config.tooltipShow === true
},
},
{
title: vsLang.font_color,
type: "colorpicker",
bind: "fontColor_tooltip",
show: function() {
return component.config.tooltipShow != null && component.config.tooltipShow === true
},
},
);
if (component.config.mapFontColor == null)
component.config.mapFontColor = "rgba(0, 0, 0, 1)";
if (component.config.mapFontSize == null)
component.config.mapFontSize = 12;
if (component.config.mapFontOffsetX == null)
component.config.mapFontOffsetX = 0;
if (component.config.mapFontOffsetY == null)
component.config.mapFontOffsetY = 0;
if (component.config.mapImgShow == null)
component.config.mapImgShow = false;
if (component.config.mapImgSize == null)
component.config.mapImgSize = 10;
if (component.config.mapImgOffsetY == null)
component.config.mapImgOffsetY = 0;
if (component.config.mapImgShow == null)
component.config.mapImgShow = 0;
break;
```
邏輯代碼 搜索case"chart": 替換整個

```
case "chart":
// console.log(component.config.mapImgShow)
// console.log(124354546)
// console.log(component.config.image)
var aa = component.config.image.replace(/{{appId}}/,localStorage.getItem('appId'));
// console.log(aa)
// console.log(localStorage.getItem('appId'))
// 圖片開啟
if (map.getLayer(layerId) !== undefined) {
map.removeLayer(layerId);
}
if (map.getSource(sourceId) !== undefined){
map.removeSource(sourceId);
}
if(component.config.mapImgShow){
var offset = [];
if (component.config.mapImgOffsetX != null) {
offset.push(parseInt(component.config.mapImgOffsetX));
} else {
offset.push(0);
}
if (component.config.mapImgOffsetY != null) {
offset.push(parseInt(component.config.mapImgOffsetY));
} else {
offset.push(0);
}
var imgSize = parseFloat(component.config.mapImgSize/10)
// console.log(offset)
if(!map.hasImage('imgId')){
map.loadImage('/'+aa,function(error,data){
// console.log(data)
map.addImage('imgId', data,{})
})
}
if (map.getLayer(layerId) == undefined) {
map.addSource(sourceId, {
'type': 'geojson',
'data': geojson
});
map.addLayer({
'id': layerId,
'source': sourceId,
'type': 'symbol',
'layout': {
"icon-image":"imgId",
"icon-size":imgSize,
"icon-offset":offset
}
});
map.on('click',layerId,function(ev){
// console.log(ev.features)
scope.onOverlayItemClicked(ev.features,ev)
})
} else {
map.getSource(sourceId).setData(geojson);
}
}else{
var offset = [];
if (layer.mapFontOffsetX != null) {
offset.push(parseInt(layer.mapFontOffsetX));
} else {
offset.push(0);
}
if (layer.mapFontOffsetY != null) {
offset.push(parseInt(layer.mapFontOffsetY));
} else {
offset.push(0);
}
if (map.getLayer(layerId) == undefined) {
map.addSource(sourceId, {
'type': 'geojson',
'data': geojson
});
map.addLayer({
'id': layerId,
'source': sourceId,
'type': 'symbol',
'layout': {
"text-field": "{name}",
"text-size": parseInt(layer.mapFontSize),
"text-font": ["SimSun Regular"],
"text-offset": offset,
},
'paint': {
"text-color": layer.mapFontColor
}
});
map.on('click',layerId,function(ev){
// console.log(ev.features)
scope.onOverlayItemClicked(ev.features,ev)
})
} else {
map.getSource(sourceId).setData(geojson);
map.setPaintProperty(layerId, 'text-color', layer.mapFontColor);
map.setLayoutProperty(layerId, 'text-size', parseInt(layer.mapFontSize));
map.setLayoutProperty(layerId, 'text-offset', offset);
}
}
break;
```
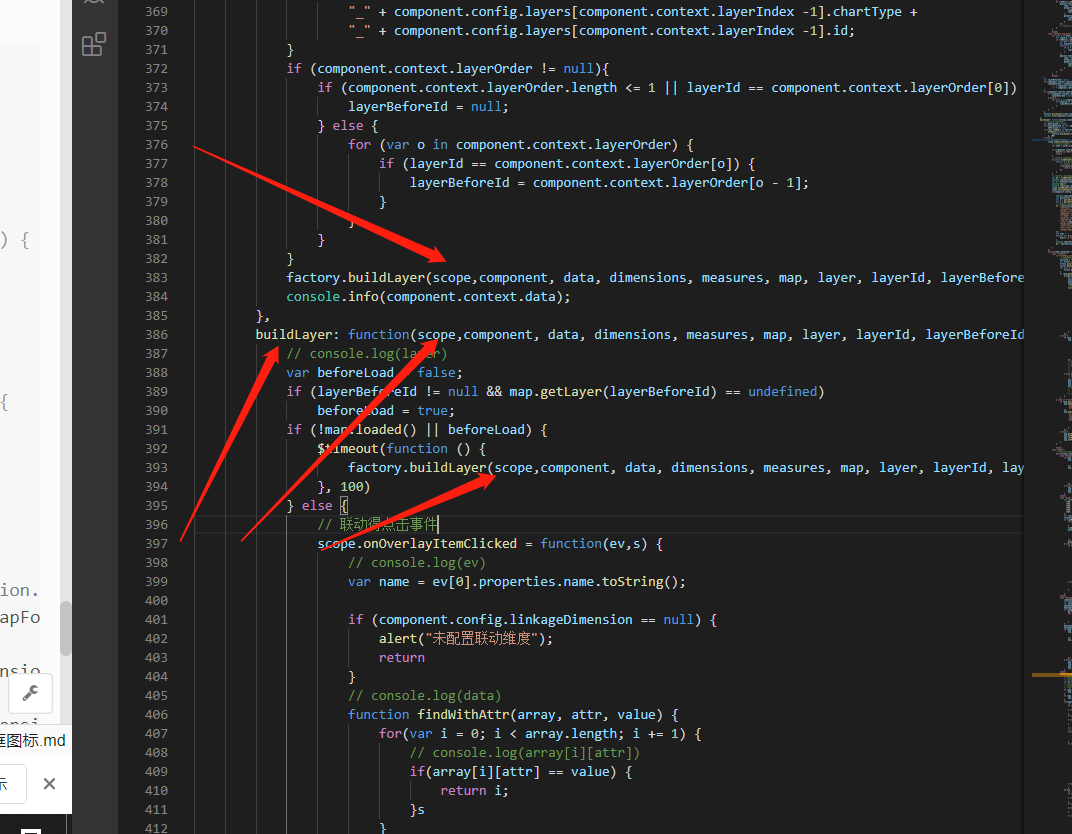
聯動事件 如圖位置代碼 添加作用域 并寫以下代碼

```
// 聯動得點擊事件
scope.onOverlayItemClicked = function(ev,s) {
// console.log(ev)
var name = ev[0].properties.name.toString();
if (component.config.linkageDimension == null) {
alert("未配置聯動維度");
return
}
// console.log(data)
function findWithAttr(array, attr, value) {
for(var i = 0; i < array.length; i += 1) {
// console.log(array[i][attr])
if(array[i][attr] == value) {
return i;
}s
}
}
// console.log(component.config.linkageDimension.name)
var dm = findWithAttr(data,component.config.mapFontColumn.name,name);
console.log(data[dm])
var t = data[dm][component.config.linkageDimension.name];
console.log(t)
console.log(scope.component.config.linkageDimension.name)
scope.cacheDimensionValue(scope.component.config.linkageDimension.name, t);
scope.notifyDimensionValueChange(null, scope.component.config.linkageDimension, t)
if(component.config.tooltipShow){
console.log(component.config.showColumns)
var gistooltip = "tooltip"+component.id;
var x = parseInt(s.point.x)-100;
var y = parseInt(s.point.y)+30;
// console.log($("#"+gistooltip))
$("."+gistooltip).css({
"overflow":"hidden",
"height":"auto",
"position":"absolute",
"padding":"10px",
"z-index": "99999",
"display":"block",
"top":y+"px",
"color":component.config.fontColor_tooltip,
"background":component.config.bgColor_tooltip,
"left":x+"px",
"font-size":"14px",
"border-radius":"5px"
});
var html = ''
for(var i = 0;i<component.config.showColumns.length;i++){
html+='<p style="line-height:20px;">'+component.config.showColumns[i].name+':'+data[dm][component.config.showColumns[i].name]+'</p>'
}
console.log(html)
$("."+gistooltip).empty().html(html)
}
};
```
分享頁 :
搜索 case"chart":
如圖位置 替換整個
```
case "chart":
// console.log(component.config.mapImgShow)
// console.log(124354546)
// console.log(component.config.image)
var aa = component.config.image.replace(/{{appId}}/,localStorage.getItem('appId'));
// console.log(aa)
// console.log(localStorage.getItem('appId'))
// 圖片開啟
if (map.getLayer(layerId) !== undefined) {
map.removeLayer(layerId);
}
if (map.getSource(sourceId) !== undefined){
map.removeSource(sourceId);
}
if(component.config.mapImgShow){
var offset = [];
if (component.config.mapImgOffsetX != null) {
offset.push(parseInt(component.config.mapImgOffsetX));
} else {
offset.push(0);
}
if (component.config.mapImgOffsetY != null) {
offset.push(parseInt(component.config.mapImgOffsetY));
} else {
offset.push(0);
}
var imgSize = parseFloat(component.config.mapImgSize/10)
// console.log(offset)
if(!map.hasImage('imgId')){
map.loadImage('/'+aa,function(error,data){
// console.log(data)
map.addImage('imgId', data,{})
})
}
if (map.getLayer(layerId) == undefined) {
map.addSource(sourceId, {
'type': 'geojson',
'data': geojson
});
map.addLayer({
'id': layerId,
'source': sourceId,
'type': 'symbol',
'layout': {
"icon-image":"imgId",
"icon-size":imgSize,
"icon-offset":offset
}
});
map.on('click',layerId,function(ev){
// console.log(ev.features)
scope.onOverlayItemClicked(ev.features,ev)
})
} else {
map.getSource(sourceId).setData(geojson);
}
}else{
var offset = [];
if (layer.mapFontOffsetX != null) {
offset.push(parseInt(layer.mapFontOffsetX));
} else {
offset.push(0);
}
if (layer.mapFontOffsetY != null) {
offset.push(parseInt(layer.mapFontOffsetY));
} else {
offset.push(0);
}
if (map.getLayer(layerId) == undefined) {
map.addSource(sourceId, {
'type': 'geojson',
'data': geojson
});
map.addLayer({
'id': layerId,
'source': sourceId,
'type': 'symbol',
'layout': {
"text-field": "{name}",
"text-size": parseInt(layer.mapFontSize),
"text-font": ["SimSun Regular"],
"text-offset": offset,
},
'paint': {
"text-color": layer.mapFontColor
}
});
map.on('click',layerId,function(ev){
// console.log(ev.features)
scope.onOverlayItemClicked(ev.features,ev)
})
} else {
map.getSource(sourceId).setData(geojson);
map.setPaintProperty(layerId, 'text-color', layer.mapFontColor);
map.setLayoutProperty(layerId, 'text-size', parseInt(layer.mapFontSize));
map.setLayoutProperty(layerId, 'text-offset', offset);
}
}
break;
```
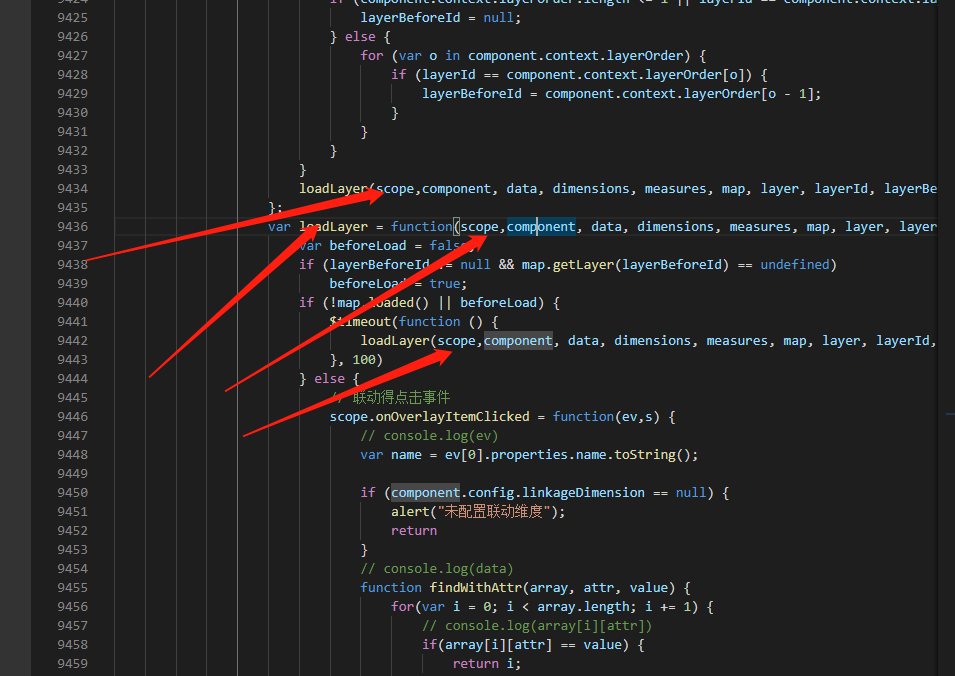
搜索loadLayer 這個方法 添加作用域 并 添加以下聯動事件

```
// 聯動得點擊事件
scope.onOverlayItemClicked = function(ev,s) {
// console.log(ev)
var name = ev[0].properties.name.toString();
if (component.config.linkageDimension == null) {
alert("未配置聯動維度");
return
}
// console.log(data)
function findWithAttr(array, attr, value) {
for(var i = 0; i < array.length; i += 1) {
// console.log(array[i][attr])
if(array[i][attr] == value) {
return i;
}
}
}
// console.log(component.config.linkageDimension.name)
var dm = findWithAttr(data,component.config.mapFontColumn.name,name);
console.log(data[dm])
var t = data[dm][component.config.linkageDimension.name];
console.log(t)
console.log(scope.component.config.linkageDimension.name)
scope.cacheDimensionValue(scope.component.config.linkageDimension.name, t);
scope.notifyDimensionValueChange(null, scope.component.config.linkageDimension, t)
if(component.config.tooltipShow){
console.log(component.config.showColumns)
var gistooltip = "tooltip"+component.id;
var x = parseInt(s.point.x)-100;
var y = parseInt(s.point.y)+30;
// console.log($("#"+gistooltip))
$("."+gistooltip).css({
"overflow":"hidden",
"height":"auto",
"position":"absolute",
"padding":"10px",
"z-index": "99999",
"display":"block",
"top":y+"px",
"color":component.config.fontColor_tooltip,
"background":component.config.bgColor_tooltip,
"left":x+"px",
"font-size":"14px",
"border-radius":"5px"
});
var html = ''
for(var i = 0;i<component.config.showColumns.length;i++){
html+='<p style="line-height:20px;">'+component.config.showColumns[i].name+':'+data[dm][component.config.showColumns[i].name]+'</p>'
}
console.log(html)
$("."+gistooltip).empty().html(html)
}
};
```
- video
- treemap
- mian.html文件注釋
- 配置項tab
- 配置項屬性
- internalRefreshAxisMdelData函數梳理
- 函數配置項-engine文件
- 替換數據源流程
- design.js
- 樹圖
- 下鉆 廢棄
- 人體圖
- 下鉆地圖
- 行列互轉
- 預覽樣式
- logo旁邊的報表名
- echarts 組件生成圖片
- 數據集樣式
- 頭部 黑色head
- 手機 ipad 圖片
- k線圖部分
- 平臺管理css樣式
- 目錄css和平板的邊距
- 設計頁-數據源-目錄
- 數據集 - 查看數據表 -按鈕和目錄樣式
- 報表列表頁按鈕css
- 角色管理頁按鈕css
- 推送通知按鈕css
- 子賬號按鈕css
- 數據連接
- openlayers地圖線路圖
- openlayers4_map_designer.js
- openlayers4_map_view.js
- 說明
- 常用圖標小bug
- echarts 氣泡地圖
- echarts 線路軌跡圖
- 導出pdf
- 可視化sql--css
- 表格滾動
- 主題色
- 時間軸
- 分享彈框
- 管理平臺header和菜單
- 報表平臺和菜單
- 初始化組件顏色
- 其他彈框
- olap分析樣式-廢棄
- 3d地圖柱狀圖
- 關系圖
- olap分析
- 地區地圖
- k線圖相關屬性設置
- 世界地圖
- 時間軸(new)
- 選擇省份下轉地圖
- 選擇省市飛線地圖
- 面積預警地圖默認顏色
- 組件覆層開關組件
- 汽車儀表盤bug
- 雷達圖bug修復不能分享的問題
- 餅狀 條形圖 自動播放
- 臨時用
- 自動輪播
- 方形元素 按鈕浮動報錯
- 面積預警地圖整合可選擇省市區
- 下鉆地圖添加返回按鈕
- 下鉆地圖修復預警bug
- 基本時間組件
- 添加時鐘組件
- 3d地球組件
- 盒須圖
- 組件加載動畫
- 報表背景漸變色
- 主題模板
- 沒用
- 3機房第三方組件
- 設計
- 分享
- 3d機房需要的靜態資源
- cesium地球需要的文件以及樣式
- cesium地球
- 設計頁
- 分享頁
- 圖標條形圖
- 世豪-前端代碼整理
- component.css 文件新添加
- 雜項
- index.jsp
- designer.css 樣式暫時不整理 里面比較雜
- vs-common.js 新加生成html2canvas pdf
- vs-component-basic.js 完
- vs-component-datasource.js 完
- vs-component-engine.js 完
- vs-component-widget-grid.js 完
- vs-component-widget-square.js 完
- vs-designer.js 完
- vs-designer-component.js 完
- vs-designer-report.js 完
- vs-designer-reportpage.js 完
- vs-component-echarts.js 完
- main.html 完
- component.html 新加組件設置頁模板
- 以前的報表頁設置控制器---做個記錄
- 大概修改過的代碼
- 2019-5-8 修改皮膚控制器
- 選擇模板
- 桑基圖2019-11-20
- bug 修正 2019-11-21
- 插圖柱狀圖
- cesiumchart組件
- gis 地圖 聯動 彈框 圖標
- 動態面積圖添加按鈕類配置項
- 玫瑰圖形組件
- cesium 圖形 和three.js 沖突的bug
- gis 地圖 默認圖層
- 網格標簽
- gis 點圖 值域
- gis 面圖 值域
- 按鈕圖標添加提示框
- 百度地圖
- 剩余的組件
- gulp說明文檔
- 色斑圖加透明
