上線改gulp 代碼
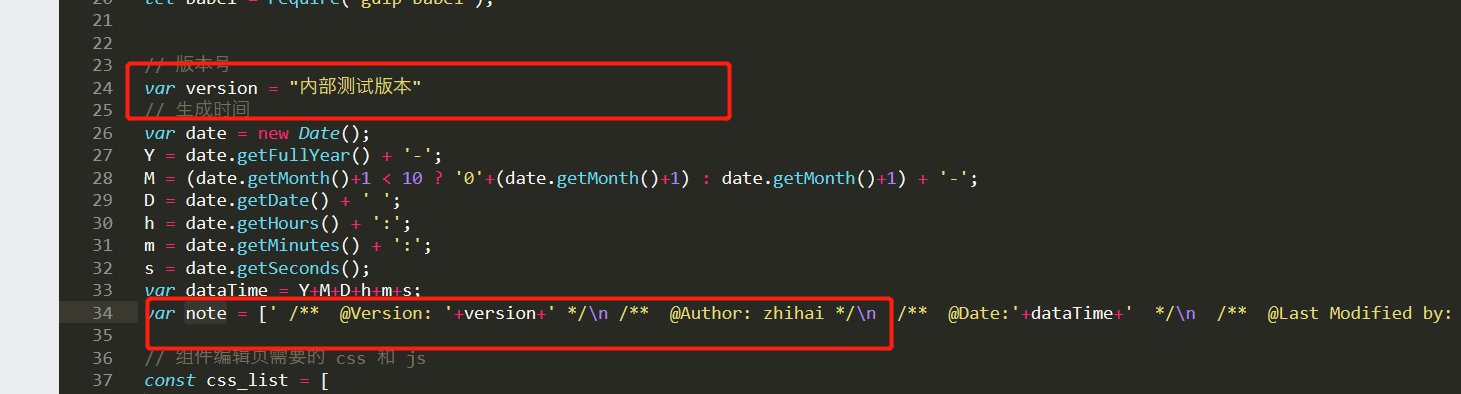
version 版本需要和后臺整體版本號對應
note js 打包信息版權說明

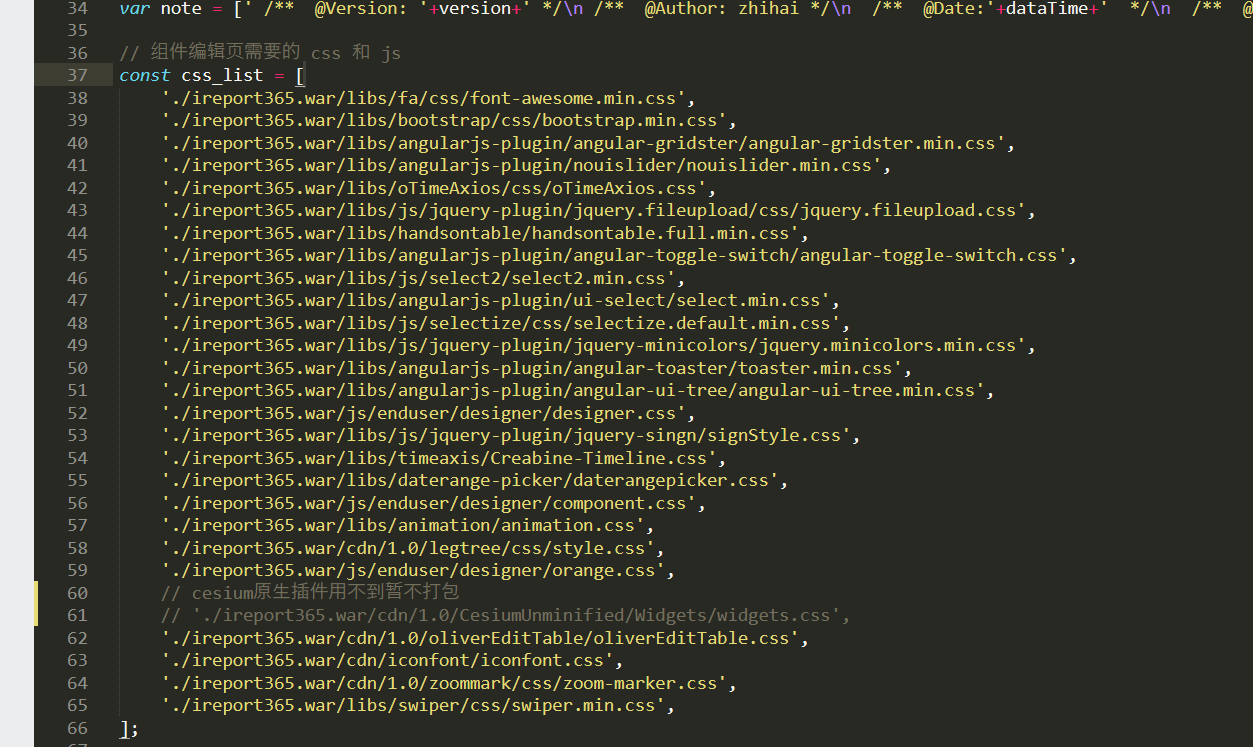
變量 css_list 是分享頁所有css 路徑變量對象
后面有新得css 添加在這里即可 css 沒有上下順序

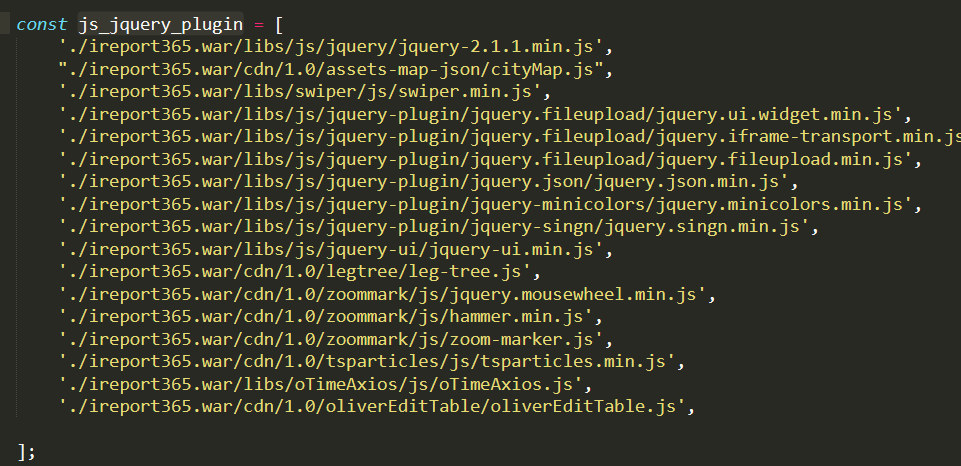
變量 js_jquery_plugin 是設計頁jquery 相關插件 以及沒有上下執行關系得js 集合 同理 后期有這里添加即可

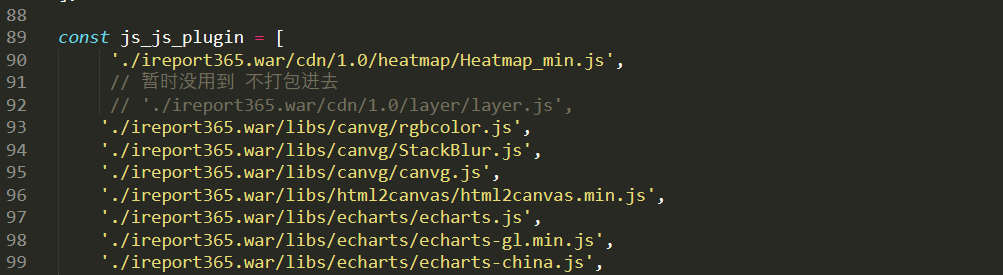
js_js_plugin 是設計頁相關得 有執行上下文關系得js 相關插件

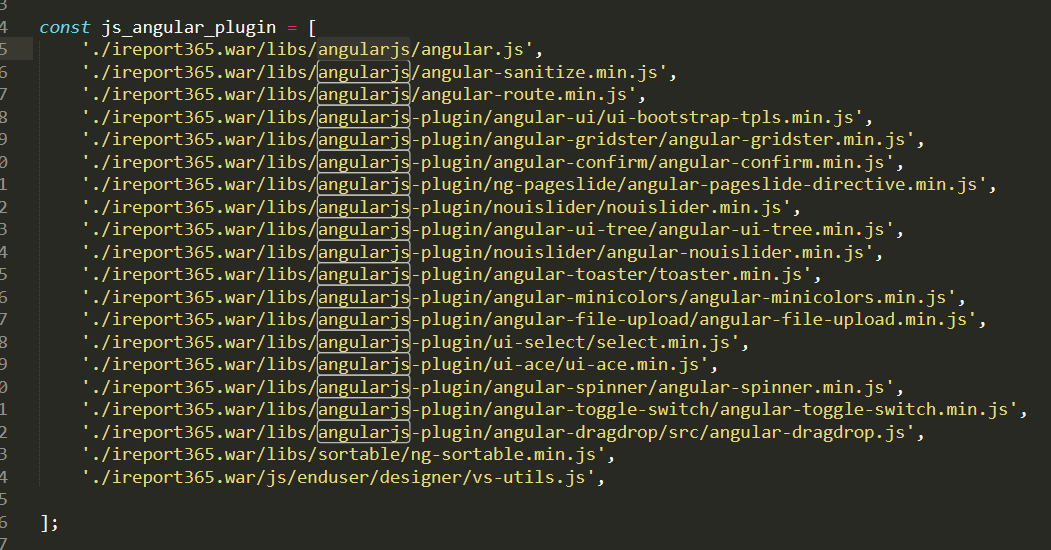
js_angular_plugin 是設計頁angularjs 相關依賴得集合 目前不會有新加js 應該不會改了

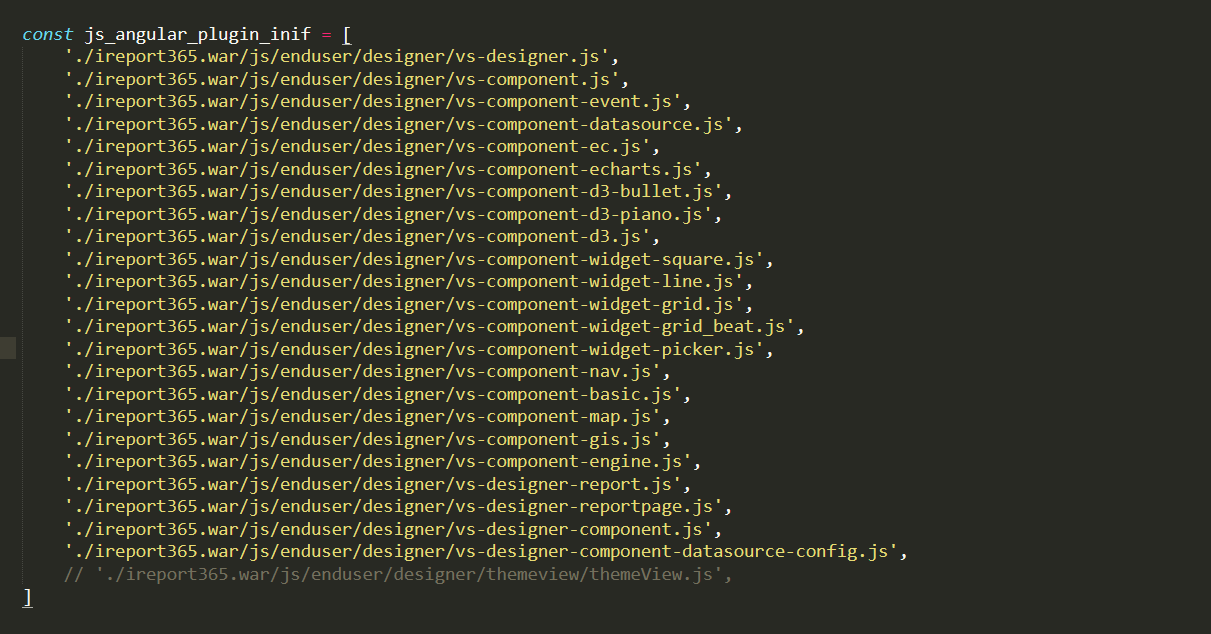
js_angular_plugin_inif 自己寫得js 邏輯層代碼 js 文件

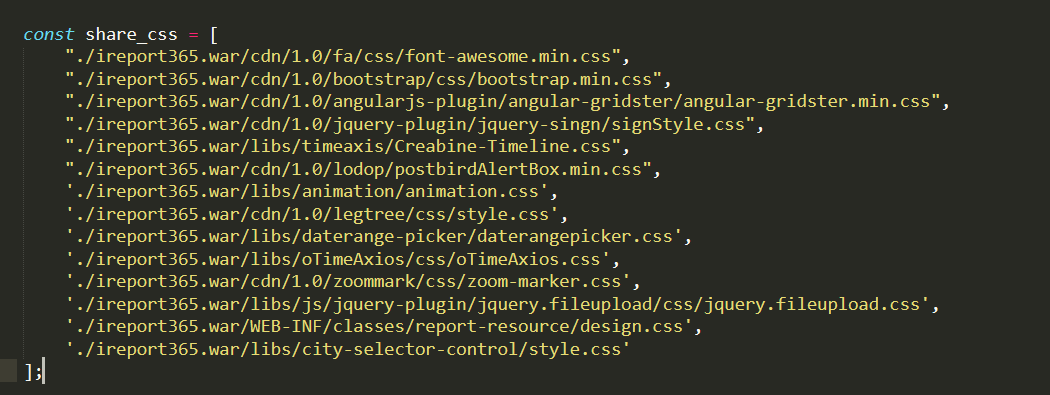
分享頁 css 集合

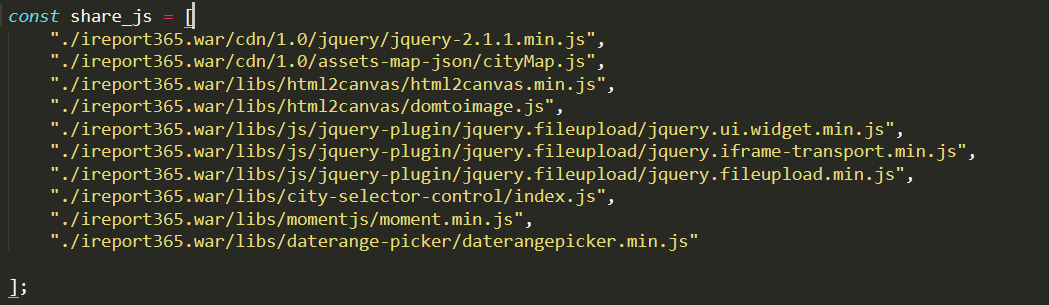
share_js 分享頁集合 jquery 以及無依賴獨立里插件

share_echarts echarts 相關插件集合

share_angular 分享頁angular 相關集合

share_d3 d3.js 相關

share_engine 分享頁數據請求邏輯文件夾 單獨出來了

share_design 分享頁核心代碼

下面是gulp 命令
cmd 命令執行 gulp js_jquery 單獨打包 設計頁 jquery 代碼 生成jquery.all.min.js
cmd 命令執行 gulp js_js單獨打包 設計頁 有執行上下文關系得js 相關插件 生成bundle.all.min.js
cmd 命令執行 gulp js_angular單獨打包 設計頁angularjs 相關依賴 相關插件 生成jangular.all.min.js
cmd 命令執行 gulp js_inif單獨打包 設計頁項目 邏輯層代碼 相關插件 生成inif.all.min.js
gulp task1 所有設計頁相關代碼整體合并壓縮
gulp task2 分享頁 所有設計頁相關代碼整體合并壓縮
gulp script 分離分享頁 component 里所有得js
默認 gulp 合并壓縮整個項目得 js css 資源
- video
- treemap
- mian.html文件注釋
- 配置項tab
- 配置項屬性
- internalRefreshAxisMdelData函數梳理
- 函數配置項-engine文件
- 替換數據源流程
- design.js
- 樹圖
- 下鉆 廢棄
- 人體圖
- 下鉆地圖
- 行列互轉
- 預覽樣式
- logo旁邊的報表名
- echarts 組件生成圖片
- 數據集樣式
- 頭部 黑色head
- 手機 ipad 圖片
- k線圖部分
- 平臺管理css樣式
- 目錄css和平板的邊距
- 設計頁-數據源-目錄
- 數據集 - 查看數據表 -按鈕和目錄樣式
- 報表列表頁按鈕css
- 角色管理頁按鈕css
- 推送通知按鈕css
- 子賬號按鈕css
- 數據連接
- openlayers地圖線路圖
- openlayers4_map_designer.js
- openlayers4_map_view.js
- 說明
- 常用圖標小bug
- echarts 氣泡地圖
- echarts 線路軌跡圖
- 導出pdf
- 可視化sql--css
- 表格滾動
- 主題色
- 時間軸
- 分享彈框
- 管理平臺header和菜單
- 報表平臺和菜單
- 初始化組件顏色
- 其他彈框
- olap分析樣式-廢棄
- 3d地圖柱狀圖
- 關系圖
- olap分析
- 地區地圖
- k線圖相關屬性設置
- 世界地圖
- 時間軸(new)
- 選擇省份下轉地圖
- 選擇省市飛線地圖
- 面積預警地圖默認顏色
- 組件覆層開關組件
- 汽車儀表盤bug
- 雷達圖bug修復不能分享的問題
- 餅狀 條形圖 自動播放
- 臨時用
- 自動輪播
- 方形元素 按鈕浮動報錯
- 面積預警地圖整合可選擇省市區
- 下鉆地圖添加返回按鈕
- 下鉆地圖修復預警bug
- 基本時間組件
- 添加時鐘組件
- 3d地球組件
- 盒須圖
- 組件加載動畫
- 報表背景漸變色
- 主題模板
- 沒用
- 3機房第三方組件
- 設計
- 分享
- 3d機房需要的靜態資源
- cesium地球需要的文件以及樣式
- cesium地球
- 設計頁
- 分享頁
- 圖標條形圖
- 世豪-前端代碼整理
- component.css 文件新添加
- 雜項
- index.jsp
- designer.css 樣式暫時不整理 里面比較雜
- vs-common.js 新加生成html2canvas pdf
- vs-component-basic.js 完
- vs-component-datasource.js 完
- vs-component-engine.js 完
- vs-component-widget-grid.js 完
- vs-component-widget-square.js 完
- vs-designer.js 完
- vs-designer-component.js 完
- vs-designer-report.js 完
- vs-designer-reportpage.js 完
- vs-component-echarts.js 完
- main.html 完
- component.html 新加組件設置頁模板
- 以前的報表頁設置控制器---做個記錄
- 大概修改過的代碼
- 2019-5-8 修改皮膚控制器
- 選擇模板
- 桑基圖2019-11-20
- bug 修正 2019-11-21
- 插圖柱狀圖
- cesiumchart組件
- gis 地圖 聯動 彈框 圖標
- 動態面積圖添加按鈕類配置項
- 玫瑰圖形組件
- cesium 圖形 和three.js 沖突的bug
- gis 地圖 默認圖層
- 網格標簽
- gis 點圖 值域
- gis 面圖 值域
- 按鈕圖標添加提示框
- 百度地圖
- 剩余的組件
- gulp說明文檔
- 色斑圖加透明
