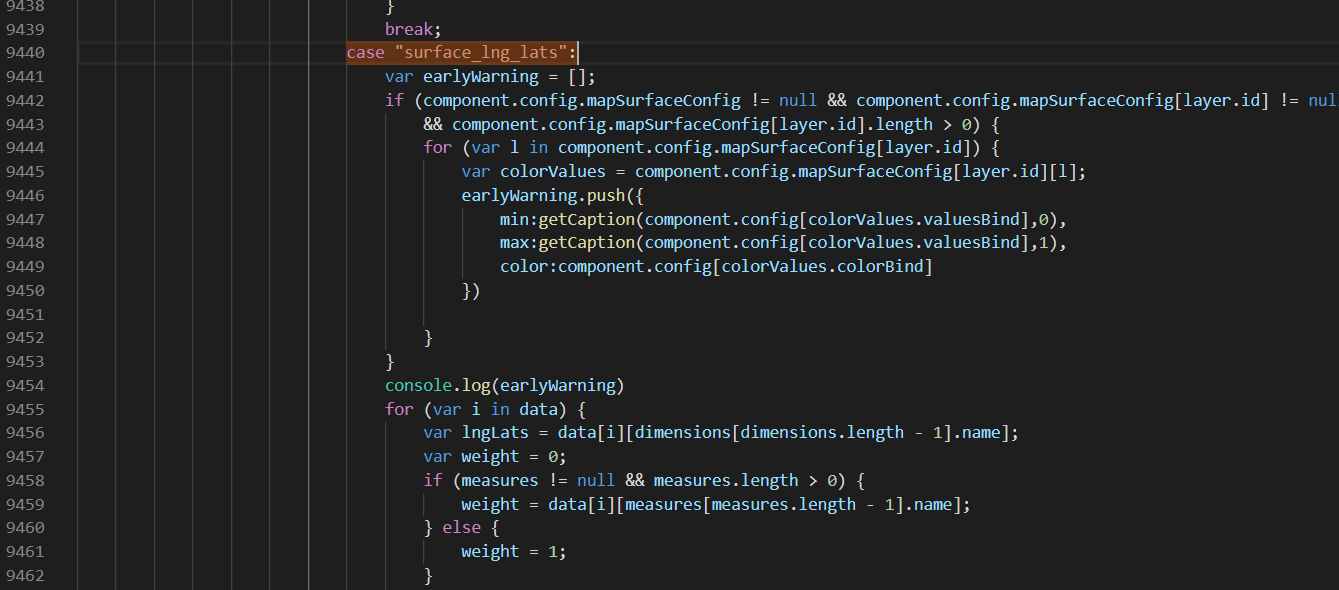
設計頁 搜索 case"surface\_lng\_lats":
如圖所示:

```
case "surface_lng_lats":
var earlyWarning = [];
if (component.config.mapSurfaceConfig != null && component.config.mapSurfaceConfig[layer.id] != null
&& component.config.mapSurfaceConfig[layer.id].length > 0) {
for (var l in component.config.mapSurfaceConfig[layer.id]) {
var colorValues = component.config.mapSurfaceConfig[layer.id][l];
earlyWarning.push({
min:getCaption(component.config[colorValues.valuesBind],0),
max:getCaption(component.config[colorValues.valuesBind],1),
color:component.config[colorValues.colorBind]
})
}
}
console.log(earlyWarning)
for (var i in data) {
var lngLats = data[i][dimensions[dimensions.length - 1].name];
var weight = 0;
if (measures != null && measures.length > 0) {
weight = data[i][measures[measures.length - 1].name];
} else {
weight = 1;
}
var color = layer.mapFillColor;
// if(weight>=1000&&weight<=2000){
// var color = '#ff8800'
// }
// if(weight>=2000&&weight<=3000){
// var color = 'rgba(73, 237, 117, 1)'
// }
for(var j = 0;j<earlyWarning.length;j++){
if(weight>=earlyWarning[j].min&&weight<=earlyWarning[j].max){
color = earlyWarning[j].color
}
}
if (!VSUtils.isEmpty(lngLats)) {
var arr = lngLats.split(",");
var lngLatArr = [];
for(var l in arr) {
if (l % 2 == 1) {
lngLatArr.push([parseFloat(arr[l -1]), parseFloat(arr[l])]);
}
}
geojson.features.push({
type: "Feature",
properties: {
weight: weight,
ethnicity:color
},
geometry: {
type: "MultiPolygon",
coordinates: [[lngLatArr]]
}
});
}
}
break;
```
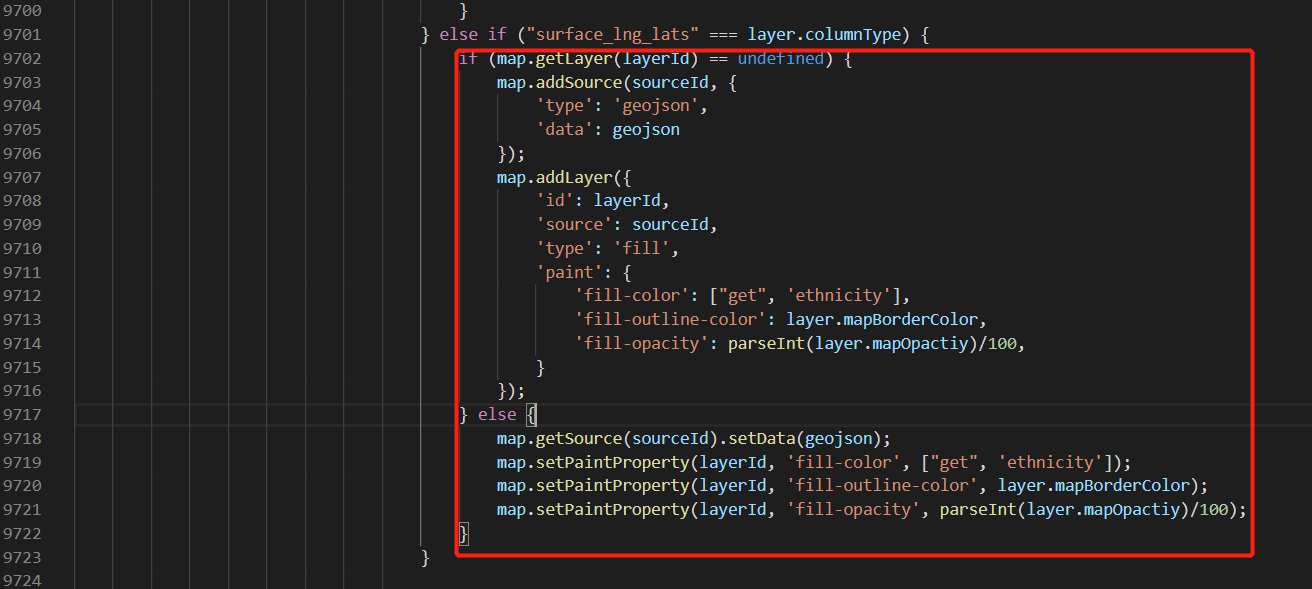
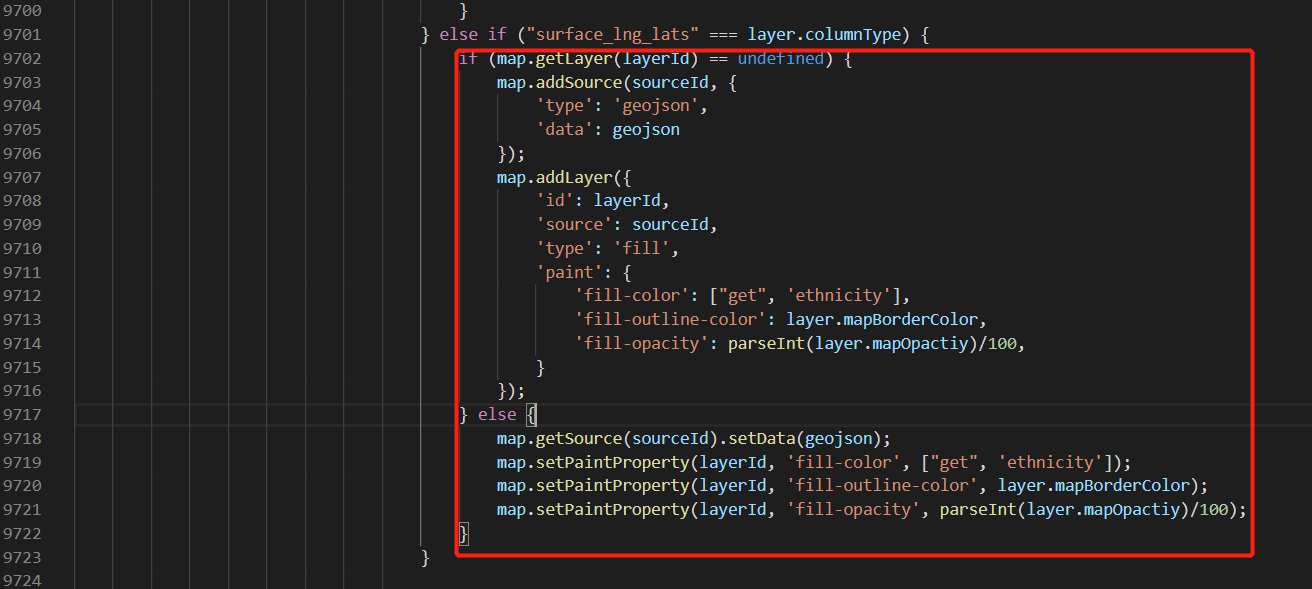
搜索 surface\_lng\_lats"?===?layer.columnType 替換里面的代碼
如圖

```
if (map.getLayer(layerId) == undefined) {
map.addSource(sourceId, {
'type': 'geojson',
'data': geojson
});
map.addLayer({
'id': layerId,
'source': sourceId,
'type': 'fill',
'paint': {
'fill-color': ["get", 'ethnicity'],
'fill-outline-color': layer.mapBorderColor,
'fill-opacity': parseInt(layer.mapOpactiy)/100,
}
});
} else {
map.getSource(sourceId).setData(geojson);
map.setPaintProperty(layerId, 'fill-color', ["get", 'ethnicity']);
map.setPaintProperty(layerId, 'fill-outline-color', layer.mapBorderColor);
map.setPaintProperty(layerId, 'fill-opacity', parseInt(layer.mapOpactiy)/100);
}
```
設置面板
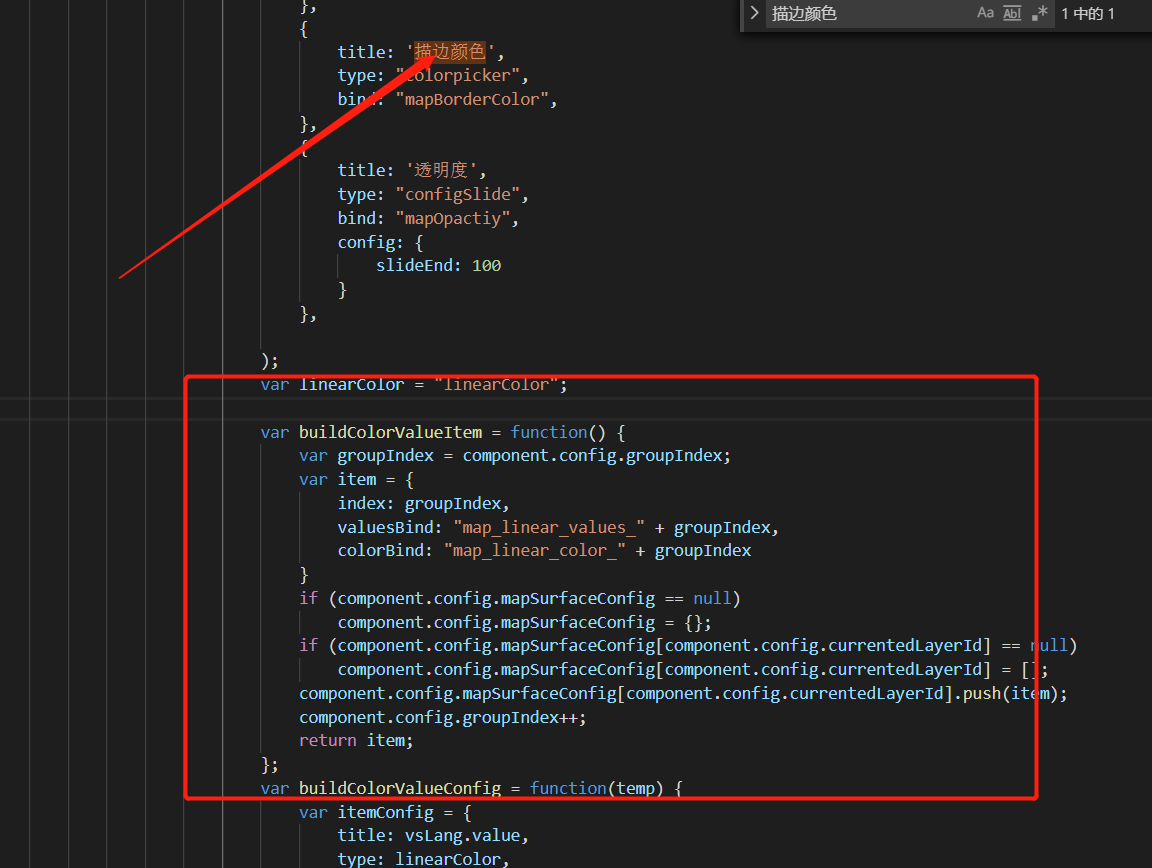
搜索:描邊顏色 在下面添加以下代碼
如圖:
```
var linearColor = "linearColor";
var buildColorValueItem = function() {
var groupIndex = component.config.groupIndex;
var item = {
index: groupIndex,
valuesBind: "map_linear_values_" + groupIndex,
colorBind: "map_linear_color_" + groupIndex
}
if (component.config.mapSurfaceConfig == null)
component.config.mapSurfaceConfig = {};
if (component.config.mapSurfaceConfig[component.config.currentedLayerId] == null)
component.config.mapSurfaceConfig[component.config.currentedLayerId] = [];
component.config.mapSurfaceConfig[component.config.currentedLayerId].push(item);
component.config.groupIndex++;
return item;
};
var buildColorValueConfig = function(temp) {
var itemConfig = {
title: vsLang.value,
type: linearColor,
disabled: false,
item: temp,
bind: {
values: temp.valuesBind,
color: temp.colorBind
},
remove: function(item) {
var index = layerConfig.elements.indexOf(item);
layerConfig.elements.splice(index, 1);
if (component.config.mapSurfaceConfig != null &&
component.config.mapSurfaceConfig[component.config.currentedLayerId] != null) {
var indexItem = component.config.mapSurfaceConfig[component.config.currentedLayerId].indexOf(item.item);
component.config.mapSurfaceConfig[component.config.currentedLayerId].splice(indexItem, 1);
}
}
};
var indexEnd = layerConfig.elements.indexOf(linearColorConfigEnd);
layerConfig.elements.splice(indexEnd, 0, itemConfig);
};
layerConfig.elements.push(
{
title: '增加值域',
type: "button",
btnClass: "btn-primary",
onClick: function(item) {
var temp = buildColorValueItem();
buildColorValueConfig(temp);
}
});
layerConfig.elements.push(linearColorConfigEnd);
if (component.config.mapSurfaceConfig != null && component.config.mapSurfaceConfig[component.config.currentedLayerId] != null) {
for (var c in component.config.mapSurfaceConfig[component.config.currentedLayerId]) {
buildColorValueConfig(component.config.mapSurfaceConfig[component.config.currentedLayerId][c]);
}
}
```
分享頁:
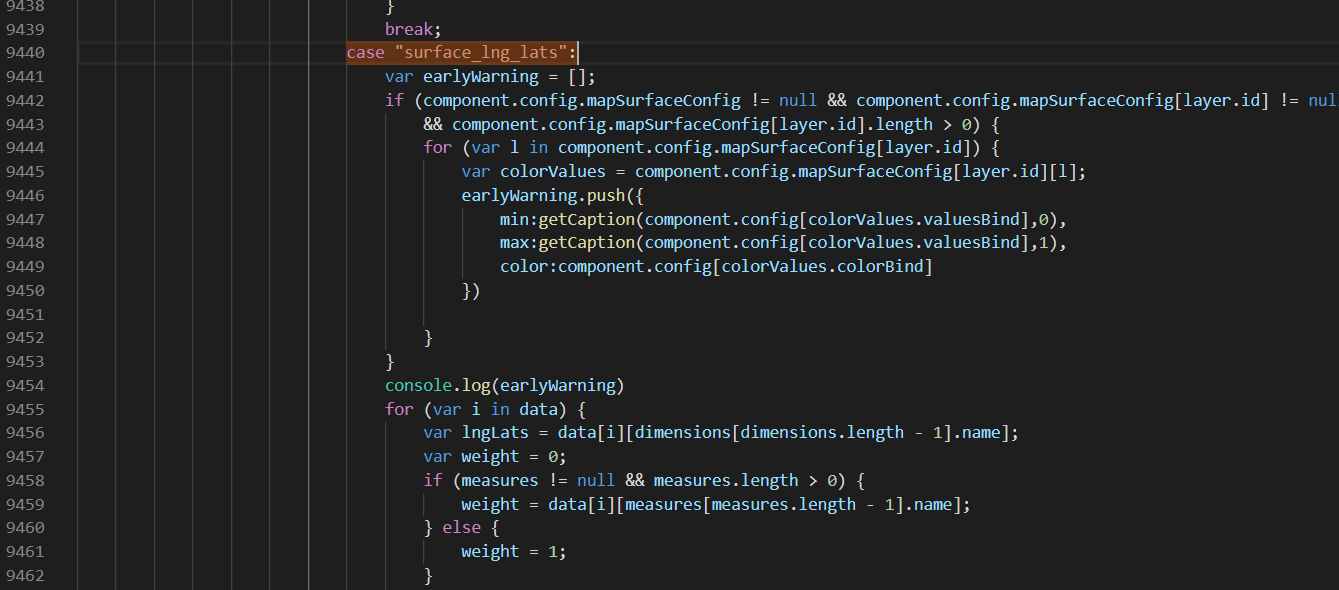
搜索 case"surface\_lng\_lats":
如圖所示:

```
case "surface_lng_lats":
var earlyWarning = [];
if (component.config.mapSurfaceConfig != null && component.config.mapSurfaceConfig[layer.id] != null
&& component.config.mapSurfaceConfig[layer.id].length > 0) {
for (var l in component.config.mapSurfaceConfig[layer.id]) {
var colorValues = component.config.mapSurfaceConfig[layer.id][l];
earlyWarning.push({
min:getCaption(component.config[colorValues.valuesBind],0),
max:getCaption(component.config[colorValues.valuesBind],1),
color:component.config[colorValues.colorBind]
})
}
}
console.log(earlyWarning)
for (var i in data) {
var lngLats = data[i][dimensions[dimensions.length - 1].name];
var weight = 0;
if (measures != null && measures.length > 0) {
weight = data[i][measures[measures.length - 1].name];
} else {
weight = 1;
}
var color = layer.mapFillColor;
// if(weight>=1000&&weight<=2000){
// var color = '#ff8800'
// }
// if(weight>=2000&&weight<=3000){
// var color = 'rgba(73, 237, 117, 1)'
// }
for(var j = 0;j<earlyWarning.length;j++){
if(weight>=earlyWarning[j].min&&weight<=earlyWarning[j].max){
color = earlyWarning[j].color
}
}
if (!VSUtils.isEmpty(lngLats)) {
var arr = lngLats.split(",");
var lngLatArr = [];
for(var l in arr) {
if (l % 2 == 1) {
lngLatArr.push([parseFloat(arr[l -1]), parseFloat(arr[l])]);
}
}
geojson.features.push({
type: "Feature",
properties: {
weight: weight,
ethnicity:color
},
geometry: {
type: "MultiPolygon",
coordinates: [[lngLatArr]]
}
});
}
}
break;
```
搜索 surface\_lng\_lats"?===?layer.columnType 替換里面的代碼
如圖

```
if (map.getLayer(layerId) == undefined) {
map.addSource(sourceId, {
'type': 'geojson',
'data': geojson
});
map.addLayer({
'id': layerId,
'source': sourceId,
'type': 'fill',
'paint': {
'fill-color': ["get", 'ethnicity'],
'fill-outline-color': layer.mapBorderColor,
'fill-opacity': parseInt(layer.mapOpactiy)/100,
}
});
} else {
map.getSource(sourceId).setData(geojson);
map.setPaintProperty(layerId, 'fill-color', ["get", 'ethnicity']);
map.setPaintProperty(layerId, 'fill-outline-color', layer.mapBorderColor);
map.setPaintProperty(layerId, 'fill-opacity', parseInt(layer.mapOpactiy)/100);
}
```
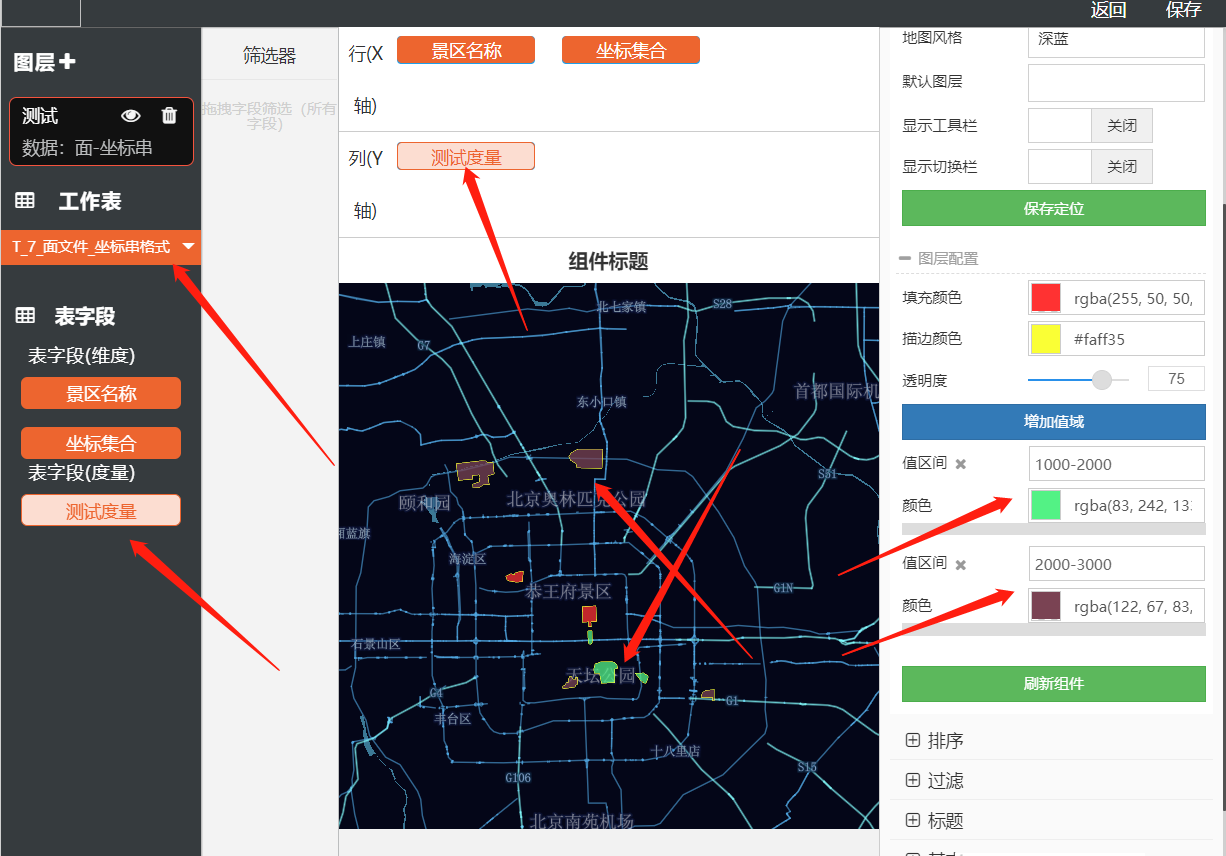
最后的效果:

- video
- treemap
- mian.html文件注釋
- 配置項tab
- 配置項屬性
- internalRefreshAxisMdelData函數梳理
- 函數配置項-engine文件
- 替換數據源流程
- design.js
- 樹圖
- 下鉆 廢棄
- 人體圖
- 下鉆地圖
- 行列互轉
- 預覽樣式
- logo旁邊的報表名
- echarts 組件生成圖片
- 數據集樣式
- 頭部 黑色head
- 手機 ipad 圖片
- k線圖部分
- 平臺管理css樣式
- 目錄css和平板的邊距
- 設計頁-數據源-目錄
- 數據集 - 查看數據表 -按鈕和目錄樣式
- 報表列表頁按鈕css
- 角色管理頁按鈕css
- 推送通知按鈕css
- 子賬號按鈕css
- 數據連接
- openlayers地圖線路圖
- openlayers4_map_designer.js
- openlayers4_map_view.js
- 說明
- 常用圖標小bug
- echarts 氣泡地圖
- echarts 線路軌跡圖
- 導出pdf
- 可視化sql--css
- 表格滾動
- 主題色
- 時間軸
- 分享彈框
- 管理平臺header和菜單
- 報表平臺和菜單
- 初始化組件顏色
- 其他彈框
- olap分析樣式-廢棄
- 3d地圖柱狀圖
- 關系圖
- olap分析
- 地區地圖
- k線圖相關屬性設置
- 世界地圖
- 時間軸(new)
- 選擇省份下轉地圖
- 選擇省市飛線地圖
- 面積預警地圖默認顏色
- 組件覆層開關組件
- 汽車儀表盤bug
- 雷達圖bug修復不能分享的問題
- 餅狀 條形圖 自動播放
- 臨時用
- 自動輪播
- 方形元素 按鈕浮動報錯
- 面積預警地圖整合可選擇省市區
- 下鉆地圖添加返回按鈕
- 下鉆地圖修復預警bug
- 基本時間組件
- 添加時鐘組件
- 3d地球組件
- 盒須圖
- 組件加載動畫
- 報表背景漸變色
- 主題模板
- 沒用
- 3機房第三方組件
- 設計
- 分享
- 3d機房需要的靜態資源
- cesium地球需要的文件以及樣式
- cesium地球
- 設計頁
- 分享頁
- 圖標條形圖
- 世豪-前端代碼整理
- component.css 文件新添加
- 雜項
- index.jsp
- designer.css 樣式暫時不整理 里面比較雜
- vs-common.js 新加生成html2canvas pdf
- vs-component-basic.js 完
- vs-component-datasource.js 完
- vs-component-engine.js 完
- vs-component-widget-grid.js 完
- vs-component-widget-square.js 完
- vs-designer.js 完
- vs-designer-component.js 完
- vs-designer-report.js 完
- vs-designer-reportpage.js 完
- vs-component-echarts.js 完
- main.html 完
- component.html 新加組件設置頁模板
- 以前的報表頁設置控制器---做個記錄
- 大概修改過的代碼
- 2019-5-8 修改皮膚控制器
- 選擇模板
- 桑基圖2019-11-20
- bug 修正 2019-11-21
- 插圖柱狀圖
- cesiumchart組件
- gis 地圖 聯動 彈框 圖標
- 動態面積圖添加按鈕類配置項
- 玫瑰圖形組件
- cesium 圖形 和three.js 沖突的bug
- gis 地圖 默認圖層
- 網格標簽
- gis 點圖 值域
- gis 面圖 值域
- 按鈕圖標添加提示框
- 百度地圖
- 剩余的組件
- gulp說明文檔
- 色斑圖加透明
