# 快速制作炫酷動畫
>[info]#### **1. 上傳、添加素材**
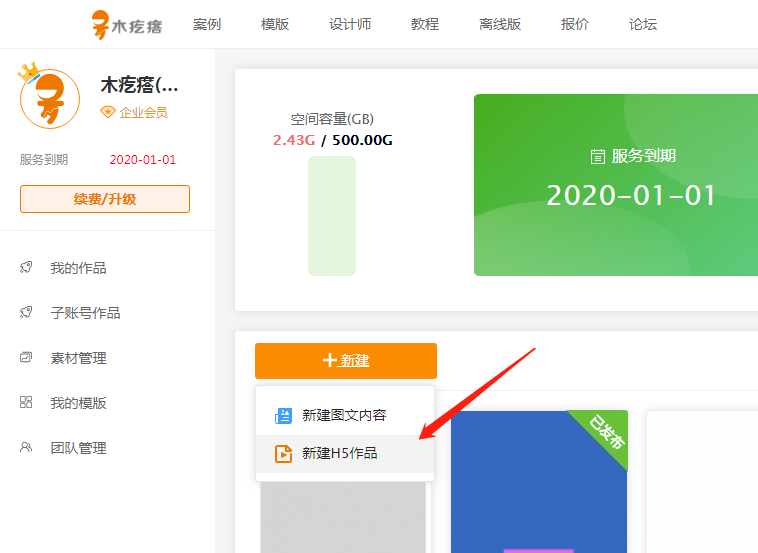
創建作品:登陸賬號,點擊“新建”→“新建H5作品”頁面點擊“專業版”進入一個新的操作頁面。

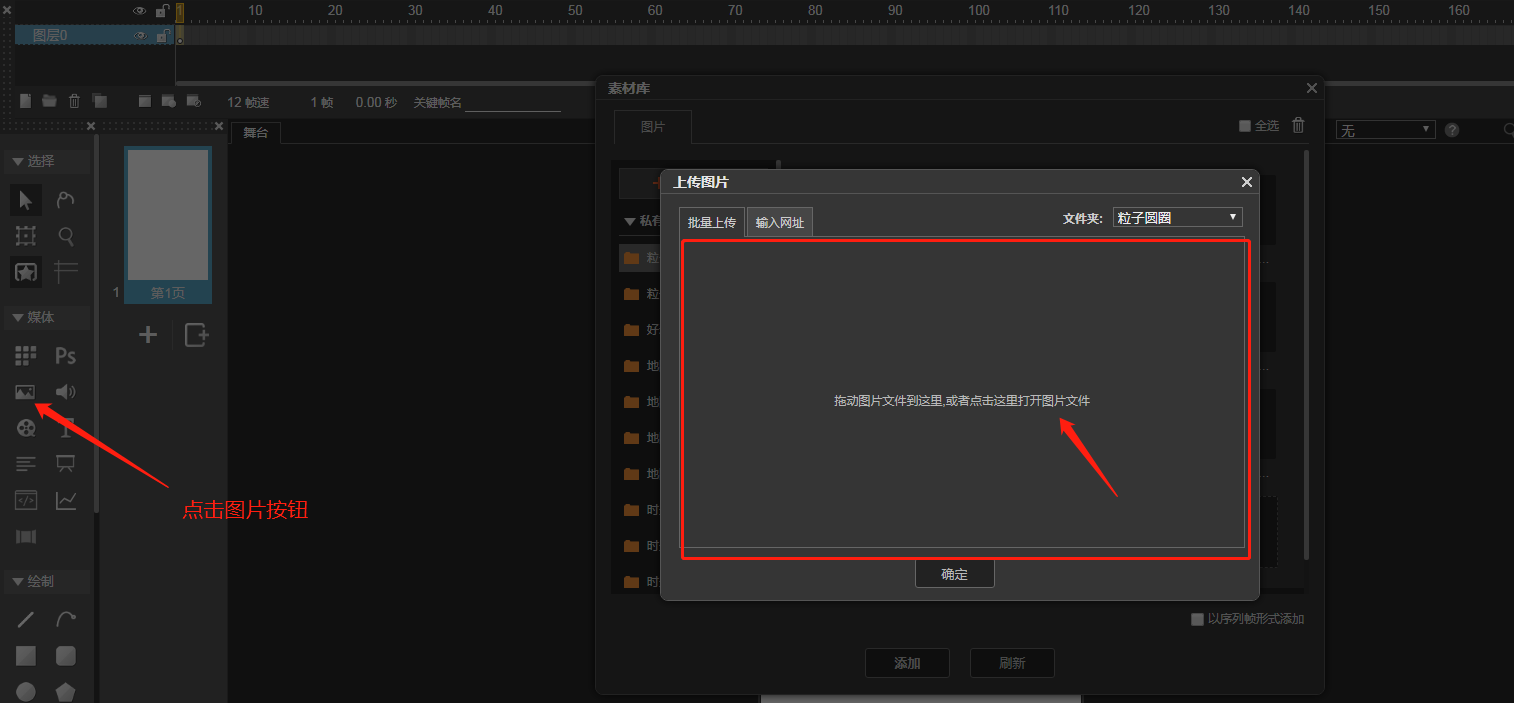
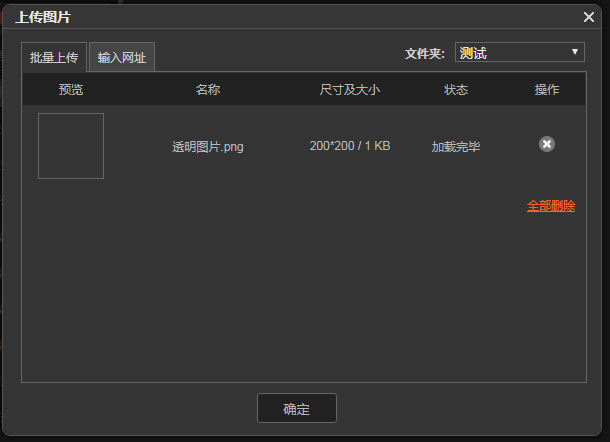
上傳素材:在媒體欄內選擇“圖片”按鈕,彈出“上傳圖片”對話框,點擊“紅框區域”或拖拽文件到此區域,選擇所要上傳的圖片。

點擊“確定”按鈕,上傳所選圖片。上傳成功后,點擊“選擇”按鈕,將圖片成功放置舞臺,作為作品背景。

> 注:上傳成功后的素材可在“媒體庫”中找到。點擊“素材庫”按鈕,在彈出的“媒體庫”對話框中,“私有”菜單下的“default”文件夾即是存儲新上傳素材位置。同時,也可在“媒體庫”中點擊“+”標志上傳新素材。

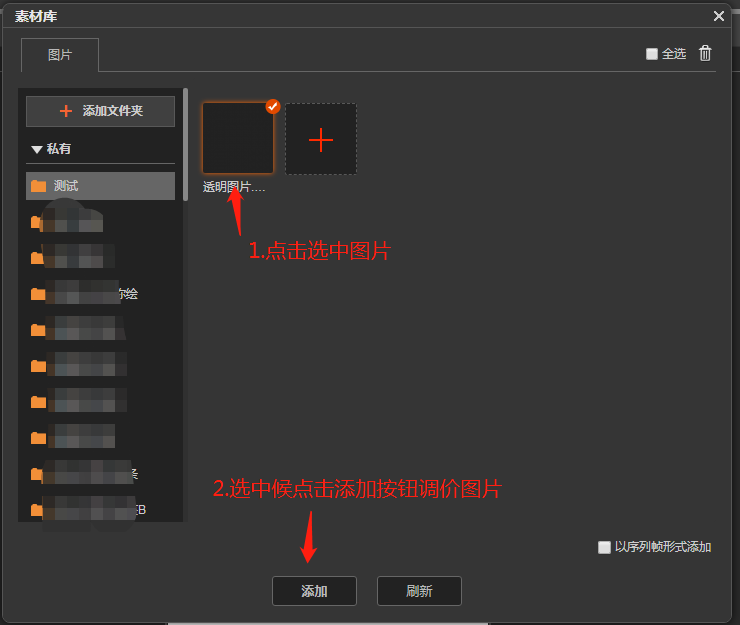
添加素材:在“媒體庫”中找到圖片素材,點擊“添加”按鈕添加至舞臺。

調整素材:點擊選擇“變形”工具,調整舞臺上素材的大小與位置。

>[info]#### **2. 添加預置動畫**
鼠標選中“選擇”工具,點擊舞臺上“玩轉H5”素材右邊“添加預置動畫”按鈕(紅色圓圈按鈕),彈出“添加預置動畫”對話框,選擇“翻轉進入”動畫效果。以相同方式為舞臺上其他兩個素材添加預置動畫效果

調整預置動畫時間:點擊“玩轉H5”素材右邊的“編輯預置動畫”按鈕,在彈出的“動畫選項”對話框中,調整動畫出現屬性:時長1.5秒;延遲0秒;順時針;同理,分別調整其他素材的預置動畫屬性


>[info]#### **3. 在時間軸上制作關鍵幀動畫**
刪除預置動畫:點擊Logo素材右邊的“編輯預置動畫”按鈕,在彈出的“動畫選項”對話框內選擇“刪除”按鈕,刪除該元素預置動畫效果。

剪切、復制物體:點擊選中logo素材,右鍵→剪切

新建圖層:如下圖點擊“新建圖層”按鈕,新建一個圖層。鼠標選中新建圖層第1幀空白幀,在舞臺上右鍵→粘貼,將Logo素材粘貼進新圖層中。

插入幀:鼠標拖動同時選中兩個圖層的第15幀(可自主調節幀數),右鍵→“插入幀”

插入關鍵幀動畫:鼠標選中圖層1第1幀,將其向后拖動至第7幀(可自主調節幀數)

鼠標選中第12幀,右鍵→“插入關鍵幀動畫”

插入關鍵幀:選中圖層1第11幀,右鍵→“插入關鍵幀”,同理在第12、13、14幀插入關鍵幀。

制作進入動畫:選中圖層1上物體所在首幀,即第7幀,按住Shift鍵,鼠標將Logo素材拖至舞臺上方之外

選中圖層1第12幀,按住Shift鍵,按一下鍵盤下滑鍵,將Logo素材向下移動一點距離,同理,選中第14幀,將Logo素材向上移動一點距離,制作出進入后上下擺動的動畫效果。點擊“預覽”觀察效果。

保存作品:點擊“保存”按鈕,在彈出的“保存”對話框中將作品命名為“玩轉H5”,點擊“保存”。

>[info]#### **4. 制作翻頁動畫**
添加新頁面:點擊“添加新頁面”按鈕,可添加一個新空白頁面。

復制頁面:點擊“復制頁面”按鈕,可復制一個與上頁面完全相同的頁面,包括素材及其動畫效果。

替換背景圖片:選中第2頁,選中舞臺上的背景圖片素材,點擊屬性欄內的“編輯”按鈕,在彈出的“媒體庫”對話框中選擇要更替的圖片素材,點擊“添加”按鈕,替換原有圖片。同理復制第3頁面,替換背景圖片。

> 注:若在預覽中出現某素材動畫效果不斷循環重復的情況,可在上方菜單欄選擇“動畫”→去掉“循環”效果。

制作翻頁效果:在“翻頁”面板設置翻頁屬性

>[info]#### **5. 添加背景音樂**
1) 方法一:選中作品第1頁面,在“屬性”面板的背景音樂中,點擊“上傳”按鈕,在彈出的“導入聲音”對話框中點擊“選擇文件”按鈕,選擇添加音樂文件

可將添加至舞臺的音樂圖標移至舞臺之外。

調節背景音樂屬性:選中舞臺上的背景音樂素材,在其“屬性”面板內設置自動播放、循環播放。

2) 添加背景音樂方法二:點擊“媒體欄”內的“聲音”按鈕,在彈出的“導入聲音”對話框中上傳音樂素材。

觀看本節視頻教程:
http://medu.mugeda.com/lesson/5948eb0f9aeb7060c44f03d8
- 閱讀須知
- Mugeda平臺介紹
- 新手必看
- Mugeda是什么?
- 快速入門
- 快速制作炫酷動畫
- 無代碼添加交互
- 學會使用Mugeda模板
- 如何快速修改木疙瘩模板
- 作品創建前必讀
- 手機屏幕適配方法
- 圖片處理
- 聲音及視頻處理
- 屏幕適配設置
- 發布和預覽鏈接的區別
- H5作品相關設置
- 如何發布作品
- 功能詳解
- 界面與舞臺
- 簡介
- 縮放層數據
- 翻頁的相關設置
- 關鍵幀和頁面的命名
- 加載的相關設置
- 物體屬性設置
- 元件界面介紹
- 濾鏡效果
- 屏幕適配范圍與安全框
- 輔助線功能
- 首頁加載的靜態導出
- 素材與媒體
- 圖片上傳/素材庫
- 文本/文本段落
- 網頁
- 幻燈片
- 視頻
- 聲音
- 聲音的控制
- 繪制素材
- 云字體
- 曲線圖表
- 拖動動畫
- 虛擬現實
- 粘貼第三方文字和圖片
- 常用編輯操作
- 鎖定物體
- 節點工具
- 路徑工具
- 排列、對齊、變形、組合、合并功能
- 轉換為元件
- 導入PSD及注意事項
- 聲音和視頻的壓縮
- 聲音和視頻的交互控制
- 動畫
- 時間軸及圖層
- 選擇工具
- 關鍵幀動畫
- 路徑動畫
- 進度動畫
- 曲線變形動畫
- 預置動畫
- 元件動畫
- 分頁/加載頁
- 遮罩動畫
- 動畫運動
- 標尺和輔助線的使用
- 復制幀/圖層
- 如何實現動畫控制
- 文字變形動畫
- 運動曲線編輯
- 行為
- 行為添加以及觸發事件
- 幀的行為
- 頁的行為
- 播放元件片段
- 改變元素屬性
- 改變圖片
- 設置定時器
- 手機功能
- 跳轉鏈接
- 拖動的多種邏輯關系
- 舞臺截圖
- 改變行為屬性增加方框顏色
- 控件
- 陀螺儀
- 定時器
- 隨機數
- 擦玻璃
- 點贊
- 繪畫板
- 投票
- 抽獎
- 連線
- 拖動容器
- 投票、抽獎實時數據管理
- 計數器組件
- 排行榜
- 微信功能
- 微信頭像/微信昵稱
- 定制圖片
- 錄制聲音
- 分享信息
- 表單
- 自定義表單
- 系統默認表單
- 定制文字
- 定制賀卡文字
- 關聯綁定
- 舞臺動畫關聯
- 元件動畫關聯
- 屬性關聯
- 自動關聯
- 公式關聯
- 條件判斷
- 邏輯表達式判斷
- 多種表達式的寫法
- Mugeda API
- MugedaAPI整體結構
- 在動畫中插入腳本
- 使用自定義回調函數
- 通過API定義微信轉發
- 獲取Mugeda后臺數據
- 部署第三方服務器
- 案例講解
- 展示動畫
- 邀請函
- 招聘
- 個人簡歷
- 可定制賀卡
- 手機廣告
- 長按手指控制動畫播放
- 2016網易娛樂圈畫傳
- 一只挖空心思的行禮箱
- 科幻風格H5的制作
- 拖動長圖類H5制作
- 小爺吳亦凡案例
- UI原型
- 小圖標動畫
- 用Mugeda巧做GIF
- 小游戲
- 拍宇航員
- 手術刀
- 測試題
- 拖動選擇
- 概率抽獎
- 聲音測試題
- 真假朋友大質檢
- 圖片合成類H5的制作
- 60秒幫你擺脫朋友圈
- H5錄音機
- 制作接力型H5
- 微信/定制
- 和寶寶聊天
- 和奧運冠軍合影
- 熱門案例(試看)
- 什么才是福
- 教你玩轉密室逃脫類H5制作
- 星巴克咖啡
- 小爺吳亦凡
- 誰是足球明星
- 拷問拍拍618機密
- 用HTML5做交互課件
- CEO邀你群聊
- 里約大冒險
- 天貓宇宙邀請函
- 快閃
- H5換裝小游戲
- 視差類型H5制作
- H5版flappy bird
- 連連看小游戲
- 用遮罩做鏡頭特效
- 網易5筆畫愛
- 剪刀石頭布小游戲
- 交互動畫類H5制作
- 最新功能(1213)
- 如何使用排行榜
- 小功能更新
- 鎖定邊距
- 其他教程
- Mugeda簡約版介紹
- 如何自定義綁定微信公眾號
- 教師版賬號詳情介紹及使用方法
