Electron是由Github開發,用HTML,CSS和JavaScript來構建跨平臺桌面應用程序的一個開源庫。 Electron通過將Chromium和Node.js合并到同一個運行時環境中,并將其打包為Mac,Windows和Linux系統下的應用來實現這一目的。
* 著名項目:GitHub的Atom,微軟的Visual Studio Code,支付寶小程序IDE
* 最新版本:Electron v8.1.1(更新頻繁)
* [文檔地址](https://www.electronjs.org/docs)
## 主進程與渲染進程


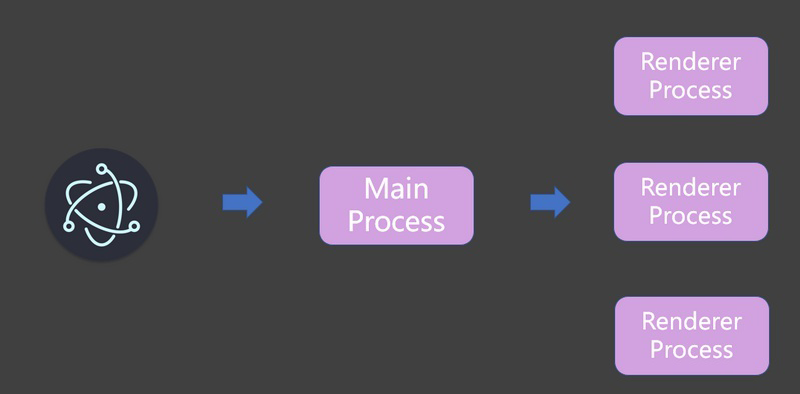
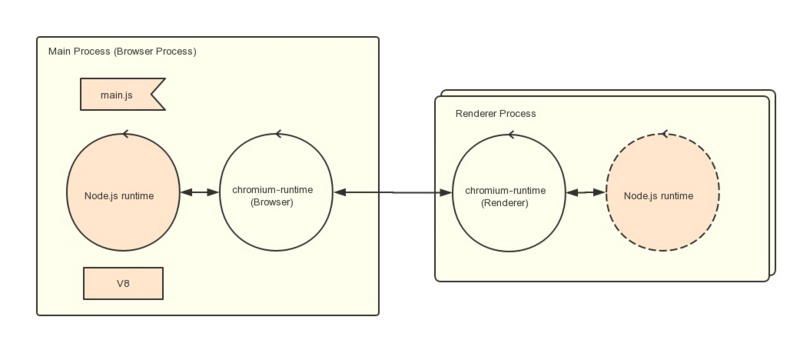
Electron 運行 package.json 的 main 腳本的進程被稱為主進程。 在主進程中運行的腳本通過創建web頁面來展示用戶界面。 一個 Electron 應用總是有且只有一個主進程。
由于 Electron 使用了 Chromium 來展示 web 頁面,所以 Chromium 的多進程架構也被使用到。 每個 Electron 中的 web 頁面運行在它自己的渲染進程中。
在普通的瀏覽器中,web頁面通常在沙盒環境中運行,并且無法訪問操作系統的原生資源。 然而 Electron 的用戶在 Node.js 的 API 支持下可以在頁面中和操作系統進行一些底層交互。
## 主進程和渲染進程之間的區別

主進程使用 BrowserWindow 實例創建頁面。 每個 BrowserWindow 實例都在自己的渲染進程里運行頁面。 當一個 BrowserWindow 實例被銷毀后,相應的渲染進程也會被終止。
主進程管理所有的web頁面和它們對應的渲染進程。 每個渲染進程都是獨立的,它只關心它所運行的 web 頁面。
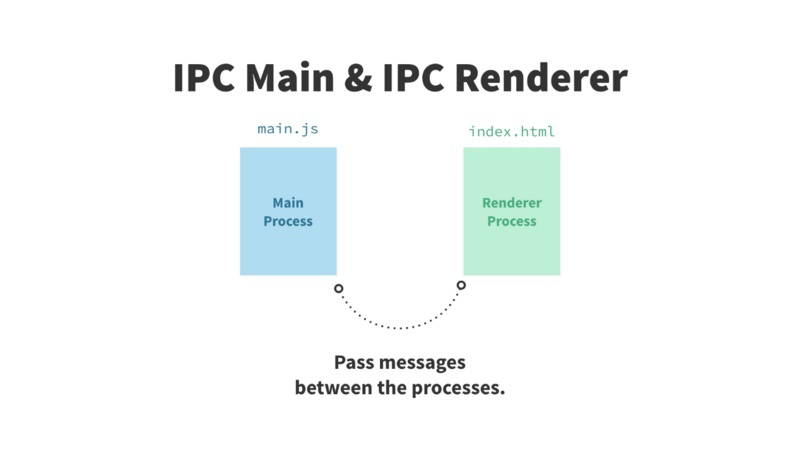
在頁面中調用與 GUI 相關的原生 API 是不被允許的,因為在 web 頁面里操作原生的 GUI 資源是非常危險的,而且容易造成資源泄露。 如果你想在 web 頁面里使用 GUI 操作,其對應的渲染進程必須與主進程進行通訊,請求主進程進行相關的 GUI 操作
## 結合vue方式
electron可以和很多前端框架混合使用,可參考[鏈接]([https://github.com/sindresorhus/awesome-electron#boilerplates](https://github.com/sindresorhus/awesome-electron#boilerplates))
#### SimulatedGREG/electron-vue
* [github地址](https://github.com/SimulatedGREG/electron-vue)
* 使用體驗:更新少,使用生成的工程目錄結構不是vue-cli3的
#### 打包工具vue-cli-plugin-electron-builder
* [github地址](https://github.com/nklayman/vue-cli-plugin-electron-builder)
* 使用體驗:使用vue-cli 3,electron-builder
