## 主進程調試
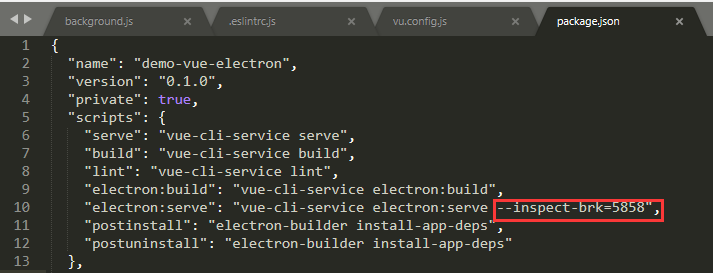
在packagejson.js啟動命令中添加
`--inspect=[port]`
當這個開關用于 Electron 時,它將會監聽 V8 引擎中有關 port 的調試器協議信息。 默認的 port 是 5858
`--inspect-brk=[port]`
和--inspector 一樣,但是會在JavaScript 腳本的第一行暫停運行。

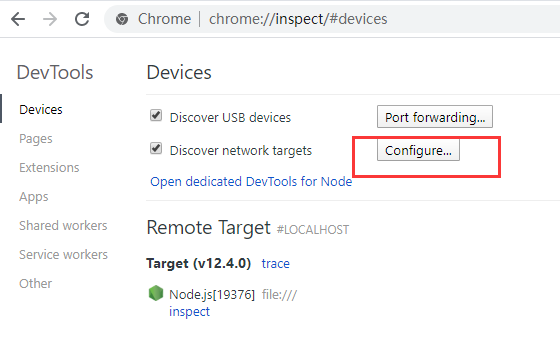
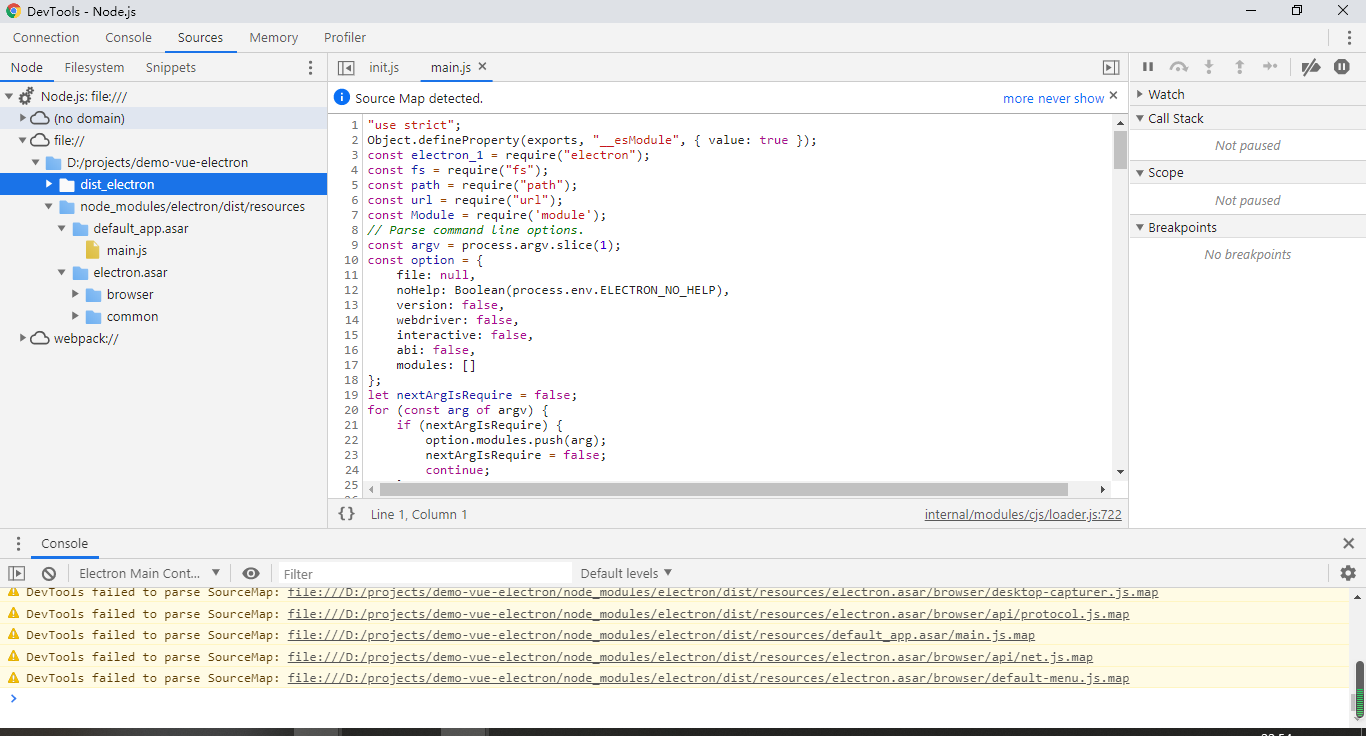
打開chrome,在地址欄中輸入chrome://inspect/#devices

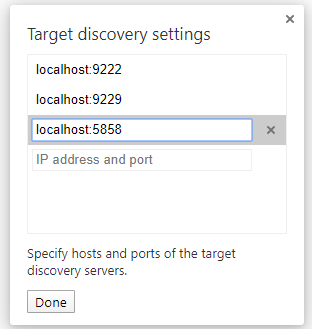
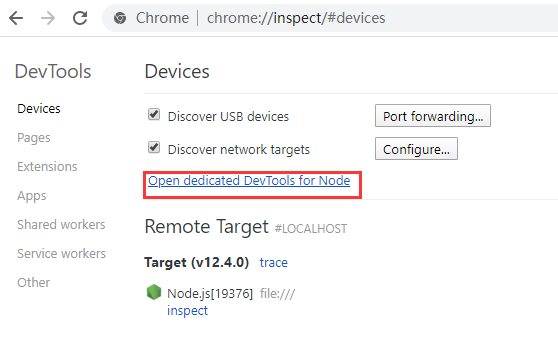
添加5858端口,之后就可以開始調試了



## 渲染進程調試
創建窗口時設置
```
mainwin = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true,
devTools: true //使用開發者調試工具
}
})
```
## electron框架調試
如果你在 Electron 中遇到問題或者引起崩潰,你認為它不是由你的JavaScript應用程序引起的,而是由 Electron 本身引起的。可對electron進行調試,[參考文檔]([https://www.electronjs.org/docs/development/debug-instructions-windows](https://www.electronjs.org/docs/development/debug-instructions-windows))
