## 安裝View UI組件庫
進入項目根目錄,執行`npm install view-design --save`
在main.js中引入`import 'view-design/dist/styles/iview.css';`
按需引用
借助插件 babel-plugin-import可以實現按需加載組件,減少文件體積。首先安裝,并在文件 .babelrc 中配置:
```
npm install babel-plugin-import --save-dev
????// .babelrc
????{
??????"plugins": [["import", {
????"libraryName": "view-design",
????"libraryDirectory": "src/components"
??????}]]
????}
```
[參考文檔](https://www.iviewui.com/docs/guide/start)
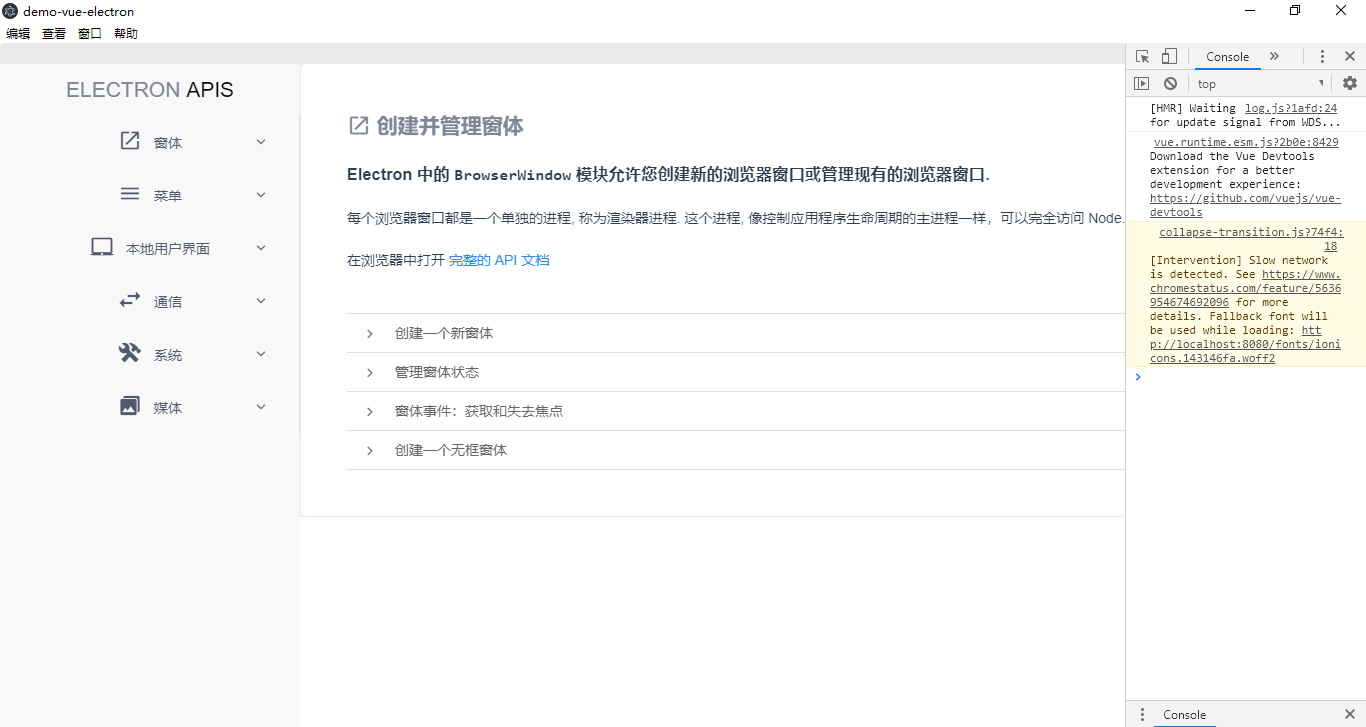
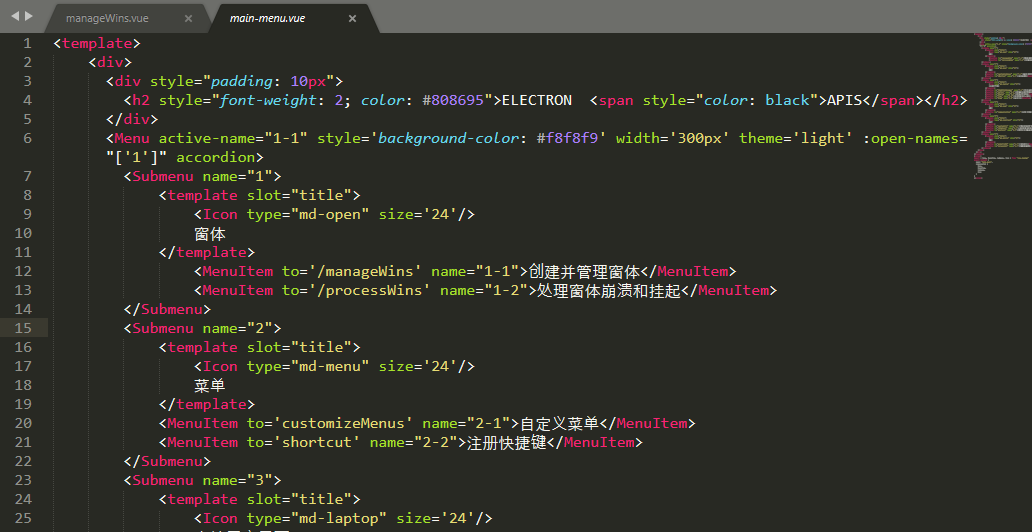
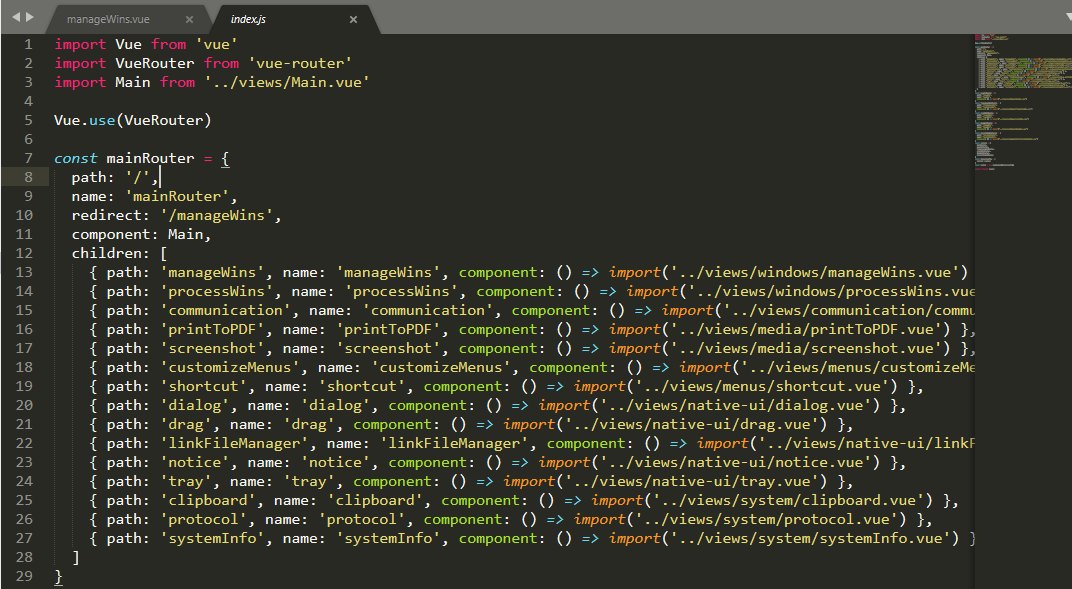
## 構建主目錄
使用iview中的menu組件,以及vue-router構建如下主目錄