**PS:客服外鏈、跳轉小程序設置較為復雜,用途不大,一般不建議設置。**
*****
[TOC]
# 基本信息
## 商城名稱及LOGO設置
](images/screenshot_1587086625858.png)](images/screenshot_1587087408571.png)
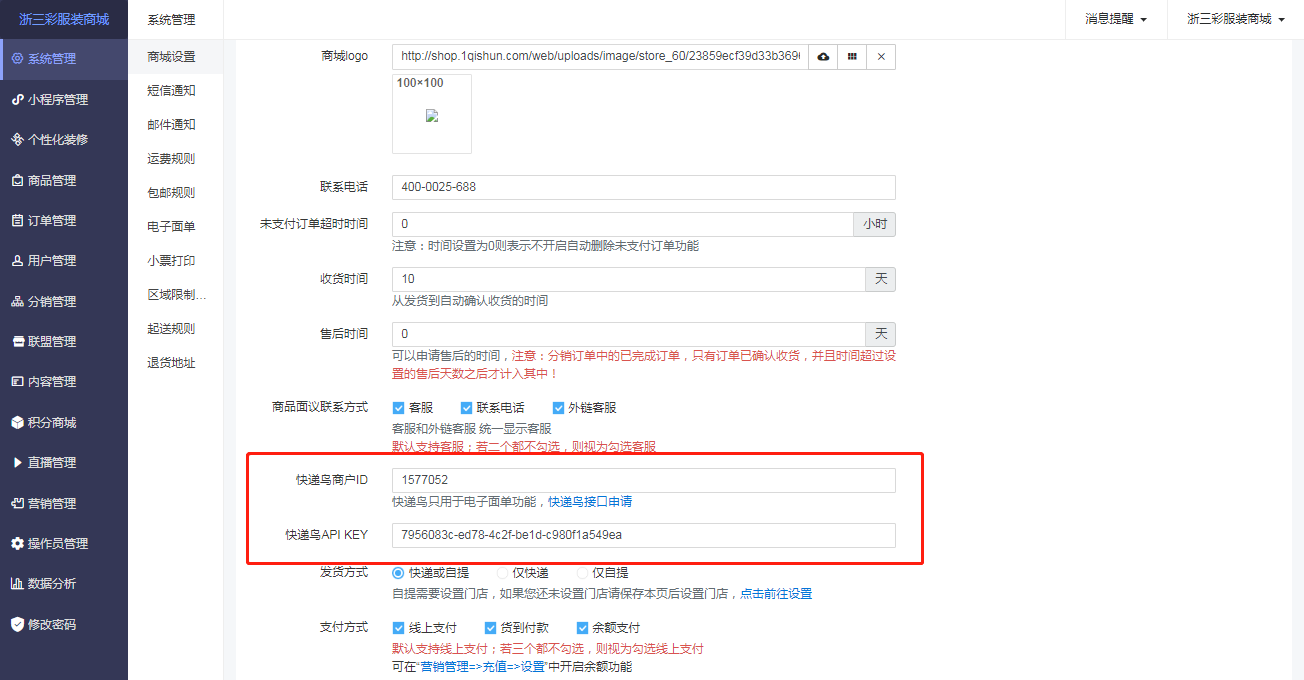
## 聯系電話(客服電話)設置

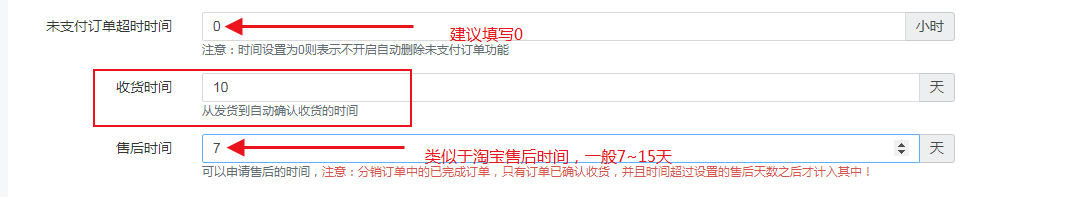
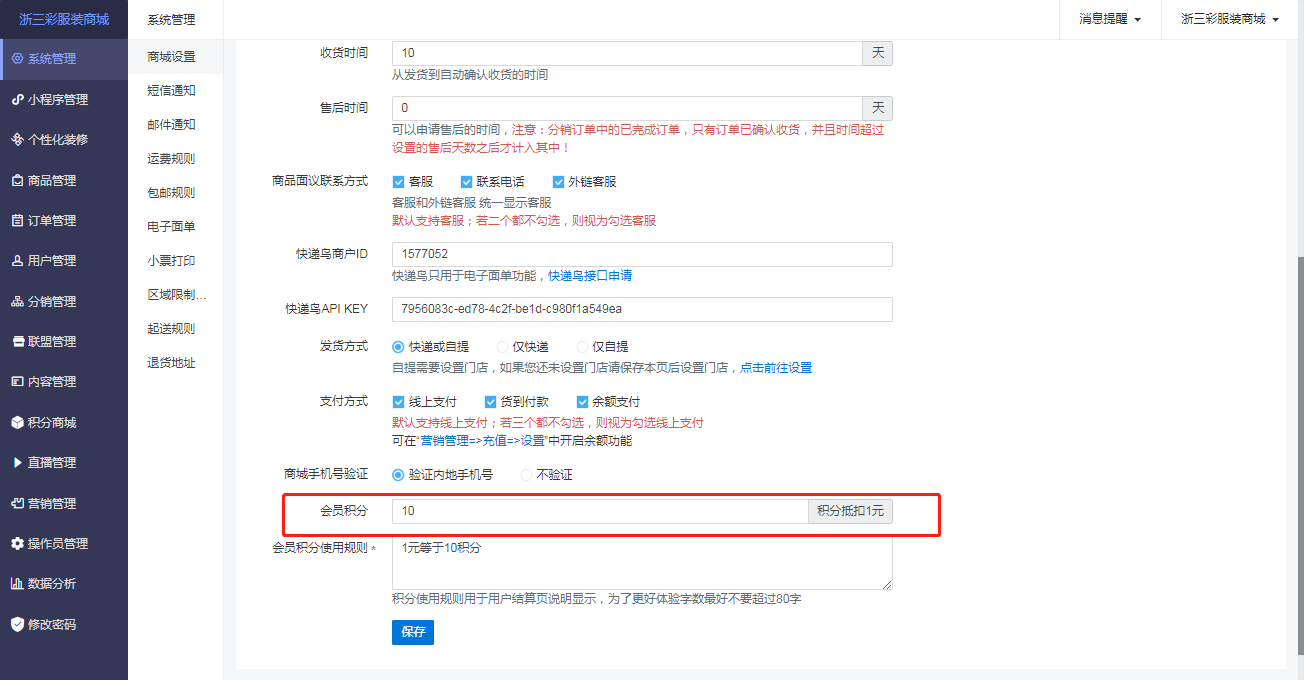
## 未支付訂單超時時間設置、收貨時間和售后時間設置

## 商品面議聯系方式
](images/screenshot_1587087538691.png)
## 快遞鳥配置

快遞鳥的作用:用戶查詢物流信息
注意:快遞鳥目前不支持順豐
申請流程:
登錄快遞鳥進行注冊
[http://www.kdniao.com/](http://www.kdniao.com/)
進行實名認證

**“快遞鳥商戶ID”和“快遞鳥API KEY”見上圖**
訂購免費物流查詢套餐

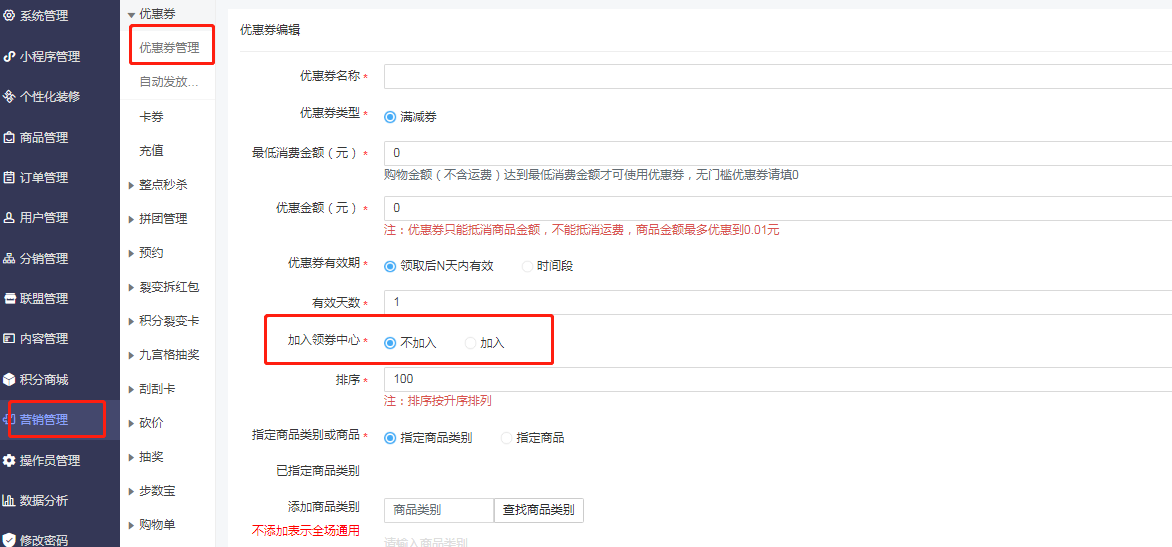
## 開啟領券中心

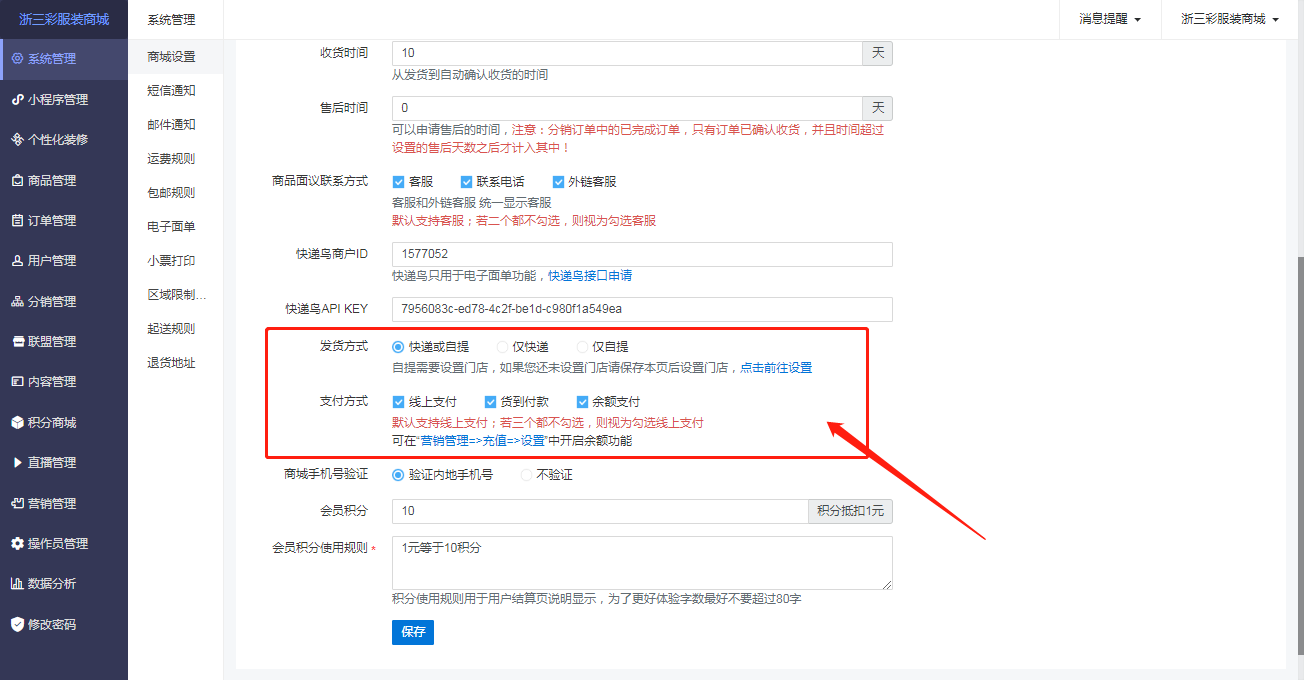
## 發貨方式及支付方式設置

1.發貨可分為快遞和自提,自提需要設置門店,如果您還未設置門店請保存本頁后設置門店.
2.支付分為線上支付,貨到付款,余額支付,默認支持線上支付;若三個都不勾選,則視為勾選線上支付
## 會員積分及使用規則

注意:積分使用規則用于用戶結算頁說明顯示,為了更好體驗字數最好不要超過80字
## 會員購買狀態

開啟后,會員可以在個人中心點擊會員等級,然后購買相應的會員等級。
* * *
# 客服設置
## **客服功能優化**
本次新增小程序自動回復功能,該功能主要方便商家將用戶沉淀下來。
自動回復前端顯示樣式如下:

*** 具體設置步驟如下:***
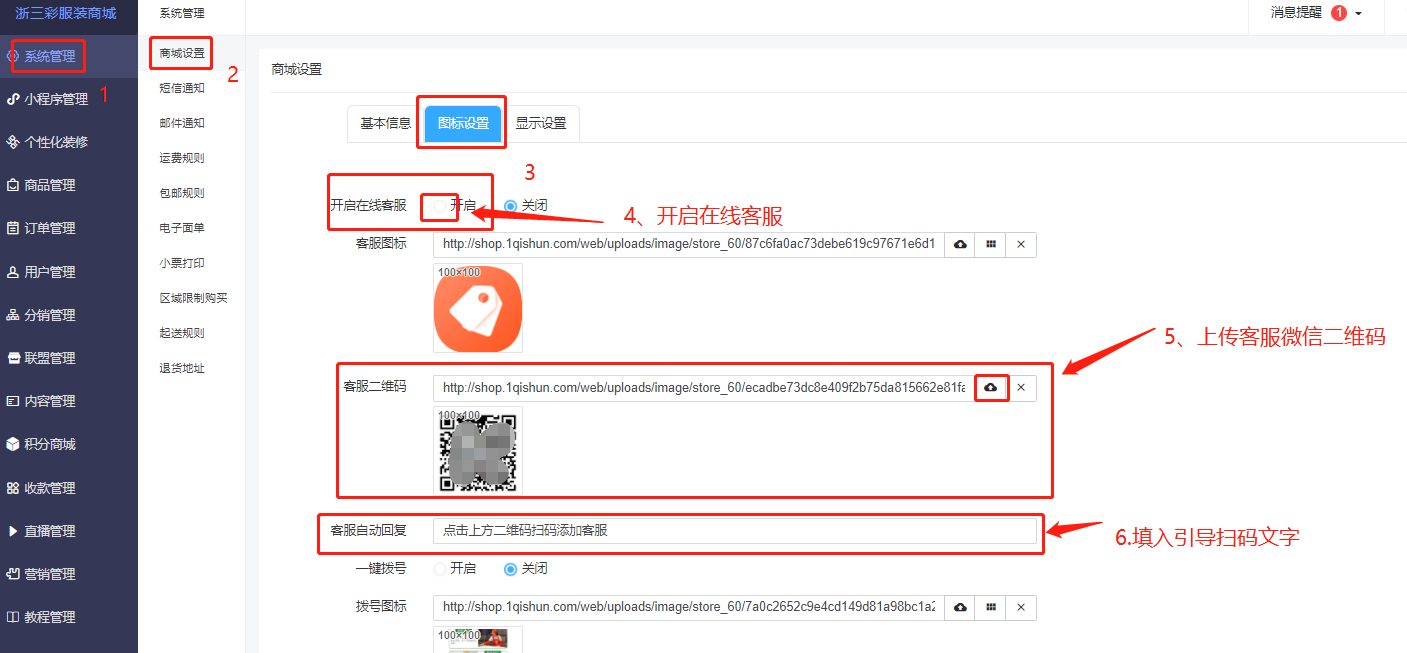
1.商戶后臺設置方式:

2.官方小程序第三方授權設置:
**該設置需要傳入相關參數等,請聯系運維人員進行配置!**
## 在線客服(微信客服)配置

注意:在線客服系統對接的是微信客服系統,目前只支持在PC端接收消息
登陸微信公眾平臺即可設置您的小程序客服,但是微信客服僅支持網頁版,所以你需要登錄網頁版客服端才能收到客戶咨詢。

騰訊官方教程
[http://kf.qq.com/faq/170109fmEr6V170109miMjIV.html](http://kf.qq.com/faq/170109fmEr6V170109miMjIV.html)
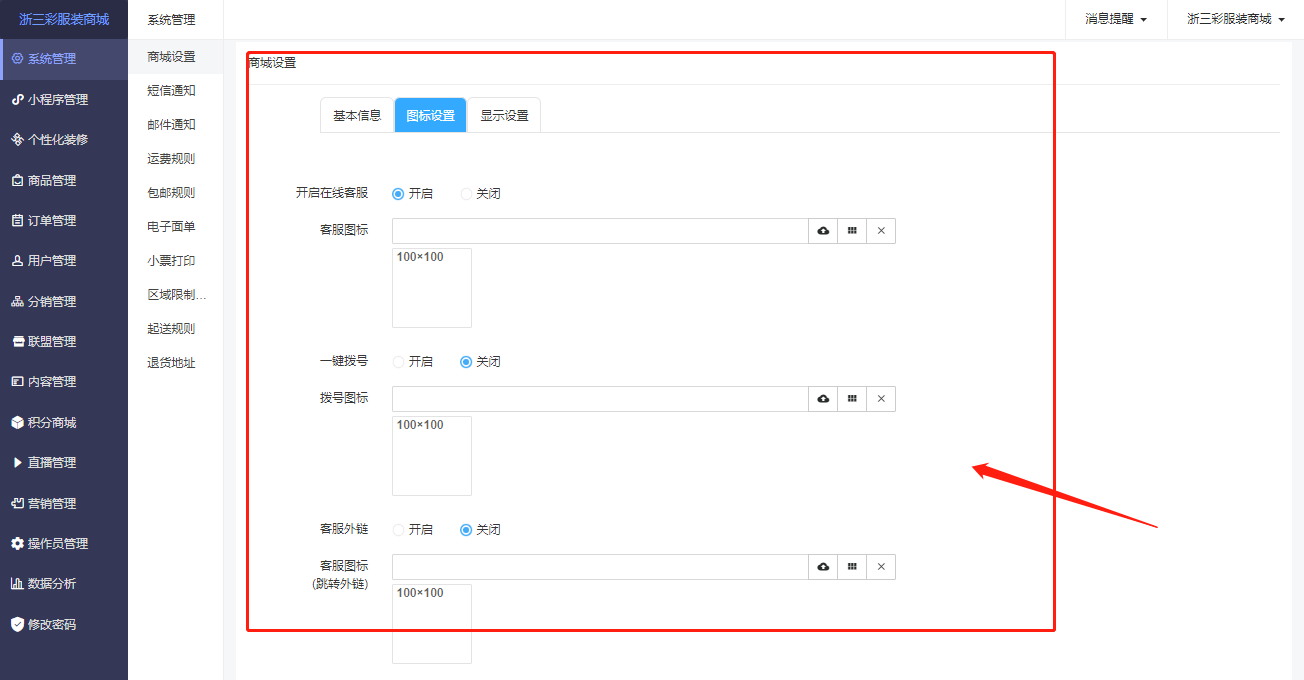
## 外鏈客服配置

支持外鏈客服(即使用非微信客服,通過點擊鏈接進入客服頁面,一般需要收費):
支持美洽客服(收費),教程如下:
[https://meiqia.com/updates/update\_logs\_wo-men-zhi-chi-xiao-cheng-xu-jie-ru-le](https://meiqia.com/updates/update_logs_wo-men-zhi-chi-xiao-cheng-xu-jie-ru-le)
**注意:外鏈地址的域名請添加到小程序的業務域名,否則無法打開!具體請參考《微信小程序常用設置及參數獲取》章節。**
## 快捷導航樣式
如下圖,可以通過設置相關選項,選擇前端首頁快捷導航的樣式。

## 跳轉小程序設置
如下圖,可以通過設置相關信息,在前端首頁顯示懸浮按鈕后即可跳轉到目標小程序。

## 一鍵導航設置
如下圖,可以通過設置相關信息,在前端首頁一鍵導航。

# 顯示設置
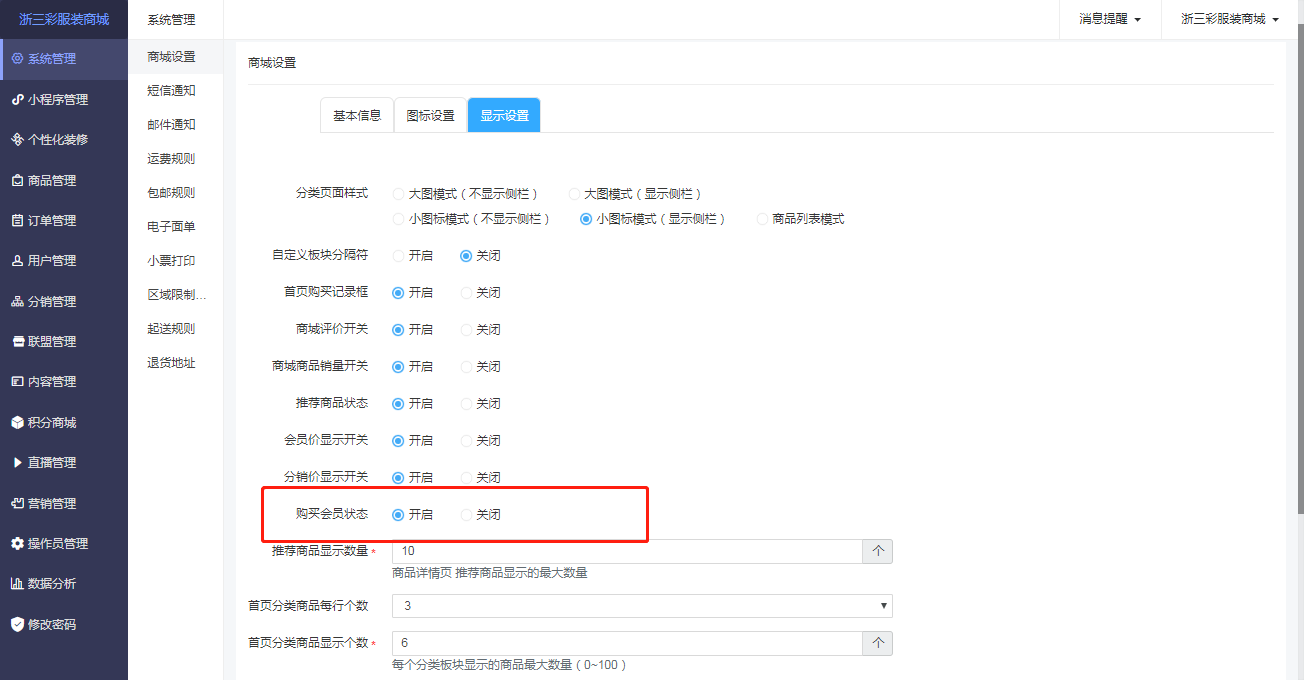
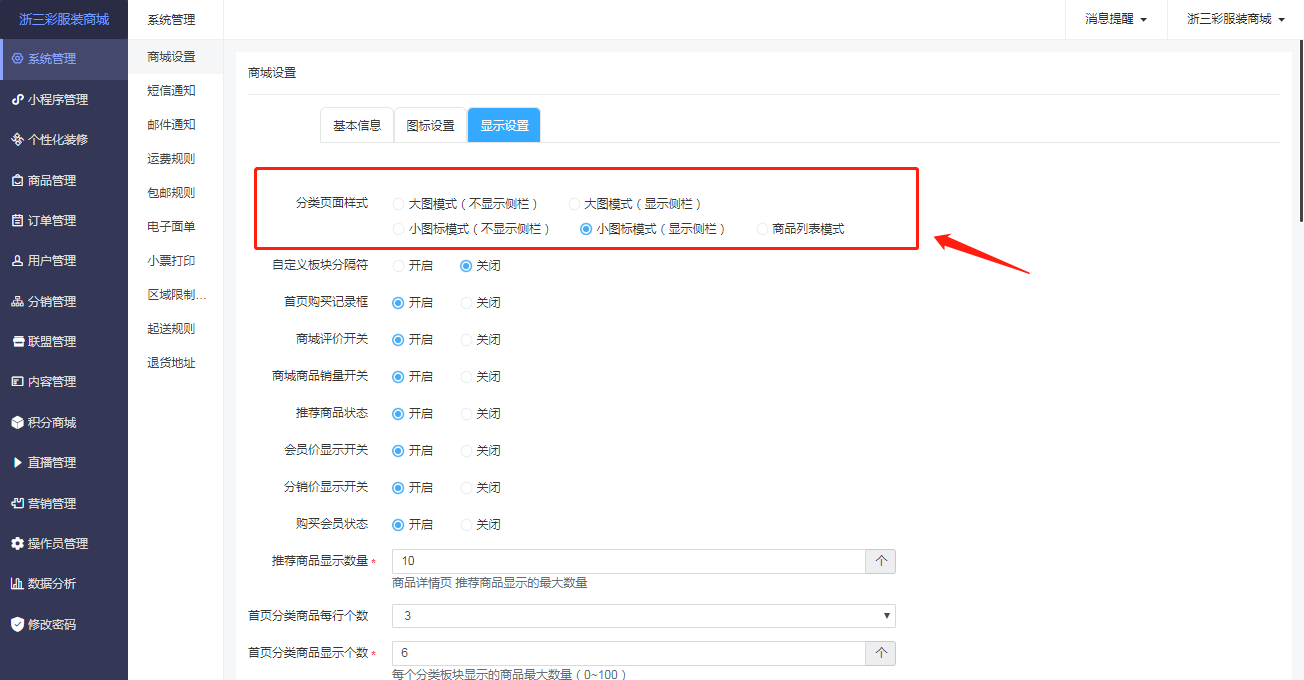
## 分類樣式設置

**這里設置小程序前端商品分類頁面的樣式,目前支持五種樣式,可以每種都調試下
注意:切換樣式的時候記得清理下小程序緩存**
效果圖如下:
* 大圖模式(不顯示側欄)

* 小圖標模式(不顯示側欄)

* 大圖模式(顯示側欄)

* 小圖標模式(顯示側欄)

* 商品列表模式

## 自定義板塊分隔符
開啟后,小程序首頁模塊之間將會出現分割線
* * *
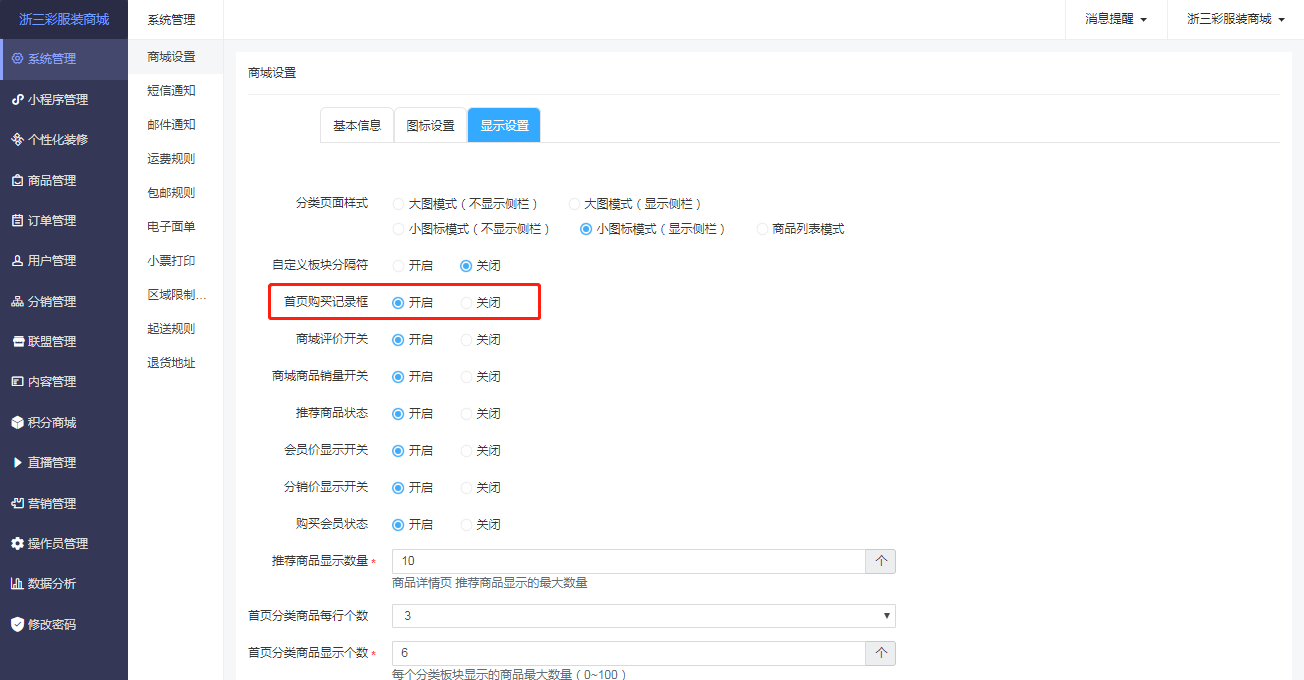
## 首頁購買記錄框

開啟后,若有新訂單,小程序首頁會出現訂單彈窗

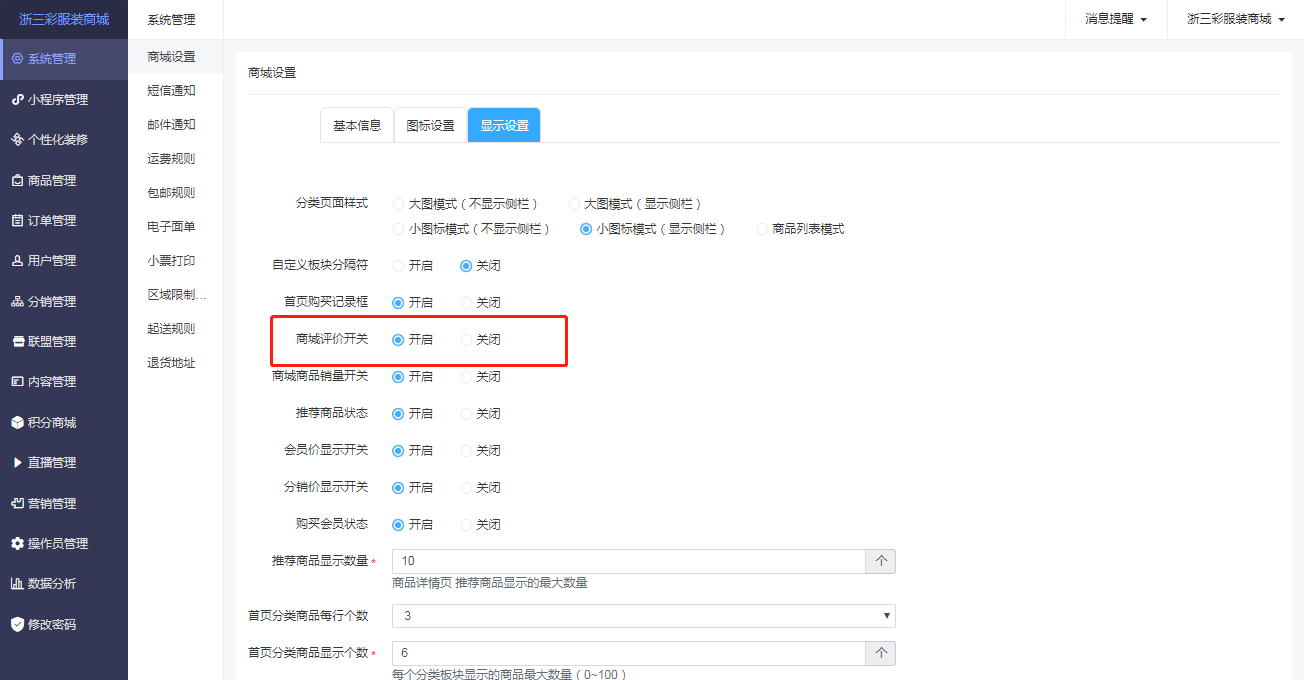
## 商城評價開關

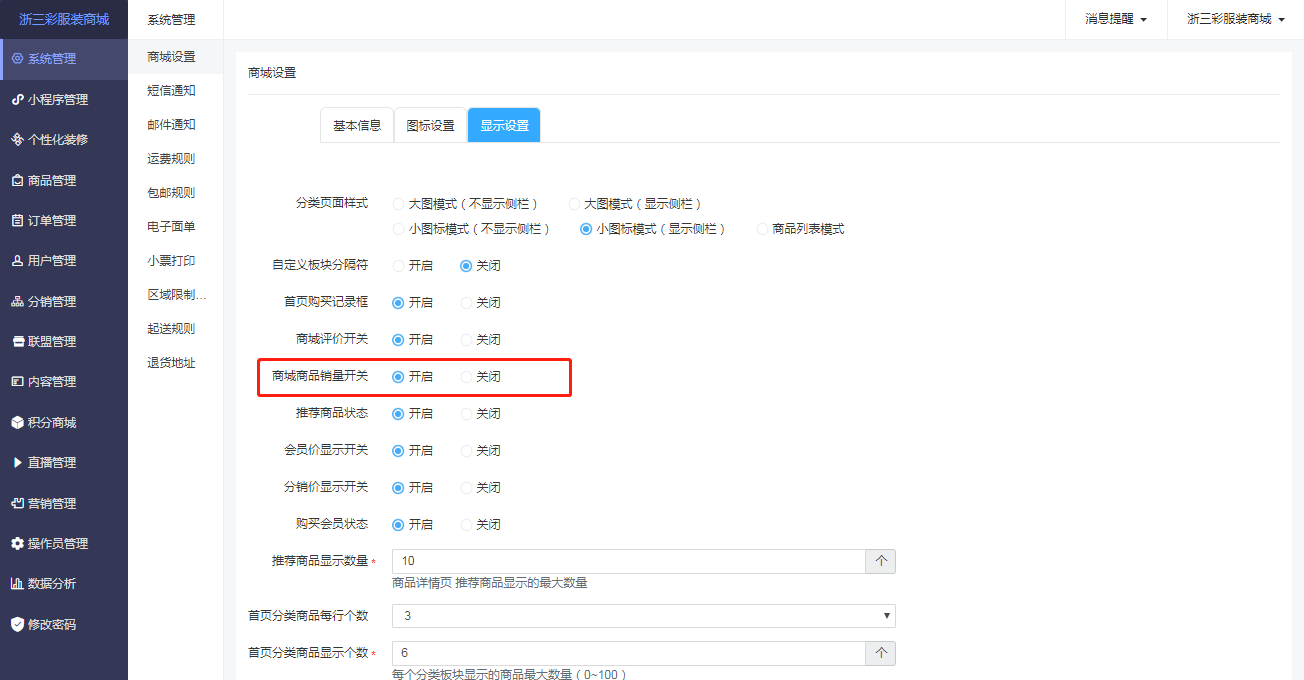
## 商城商品銷量開關

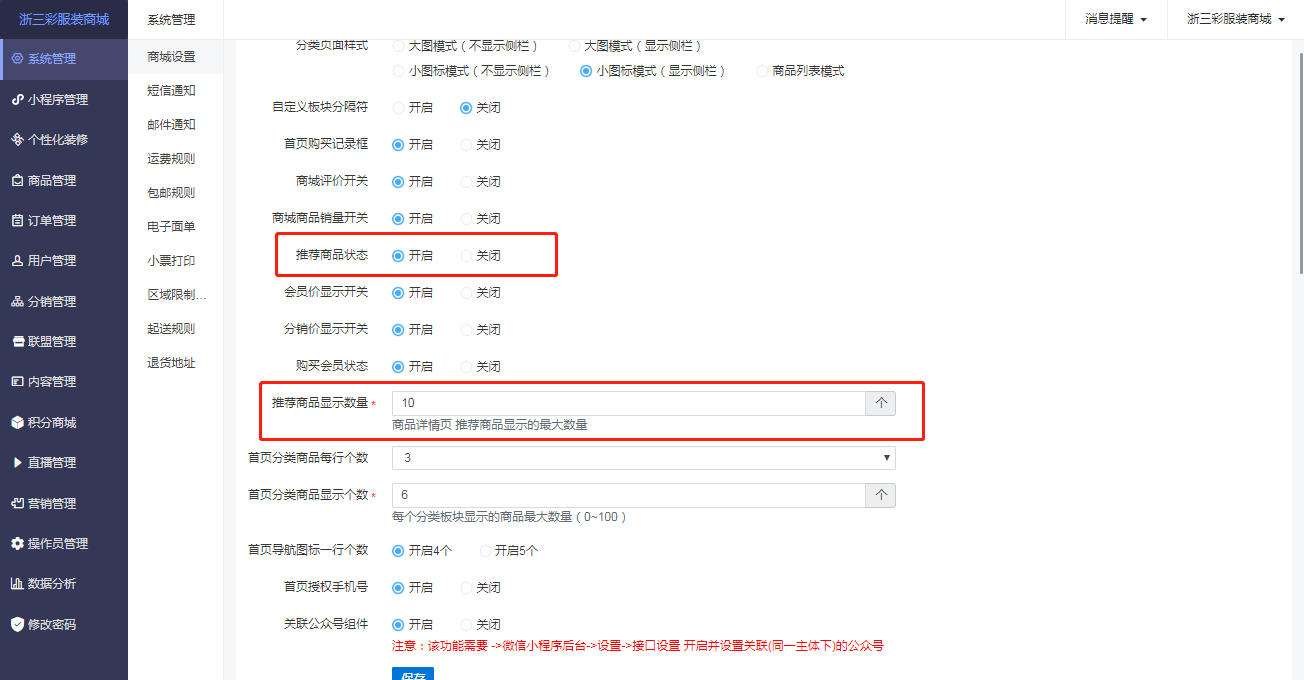
## 推薦商品狀態及推薦商品顯示數量設置

設置后,可以在“商品詳情”頁面顯示同一分類下的商品。
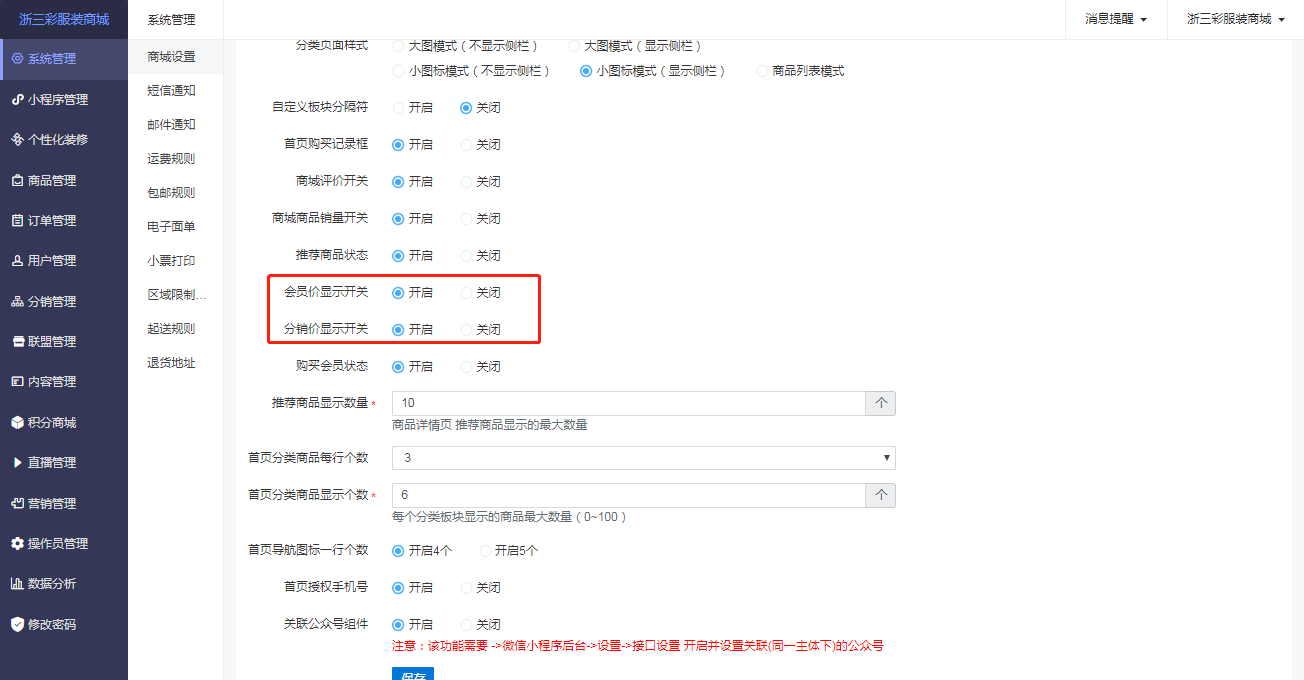
## 會員價、分銷價開關設置

設置后,可以在“商品詳情”頁面顯示會員價或者分銷價。
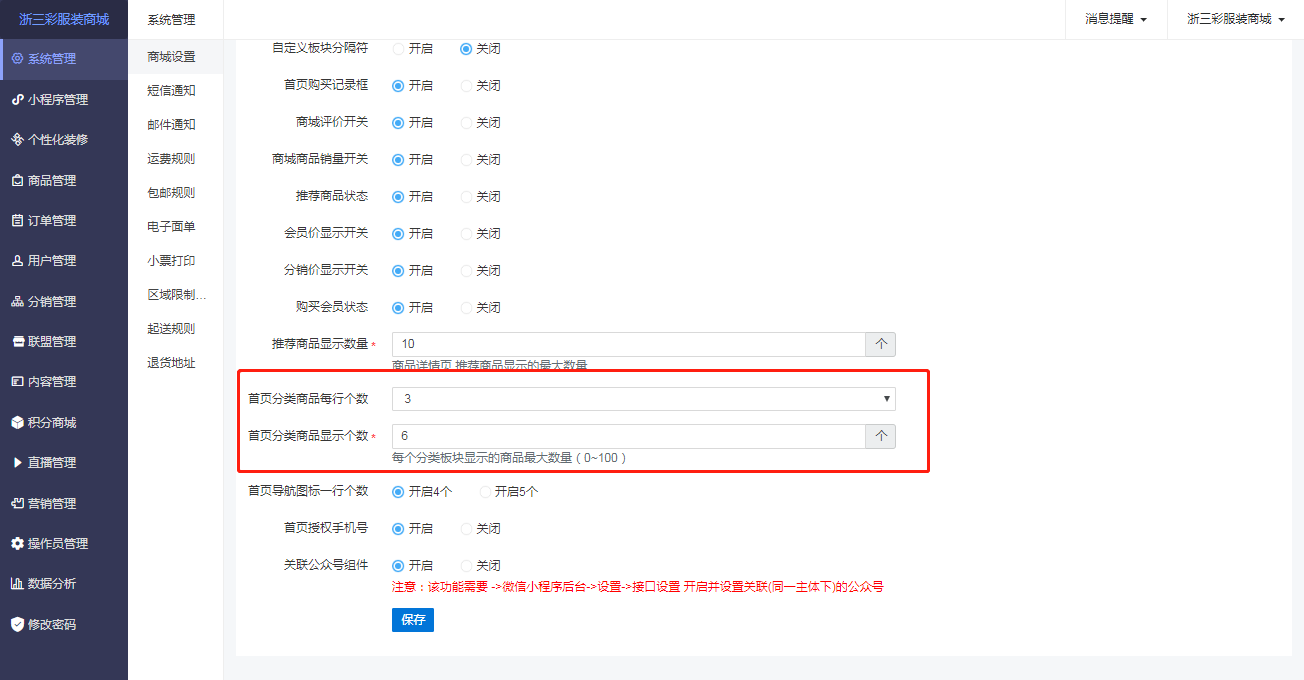
## 首頁分類商品每行個數、首頁分類商品顯示個數設置

可以設置首頁分類商品每行個數和首頁分類商品顯示個數
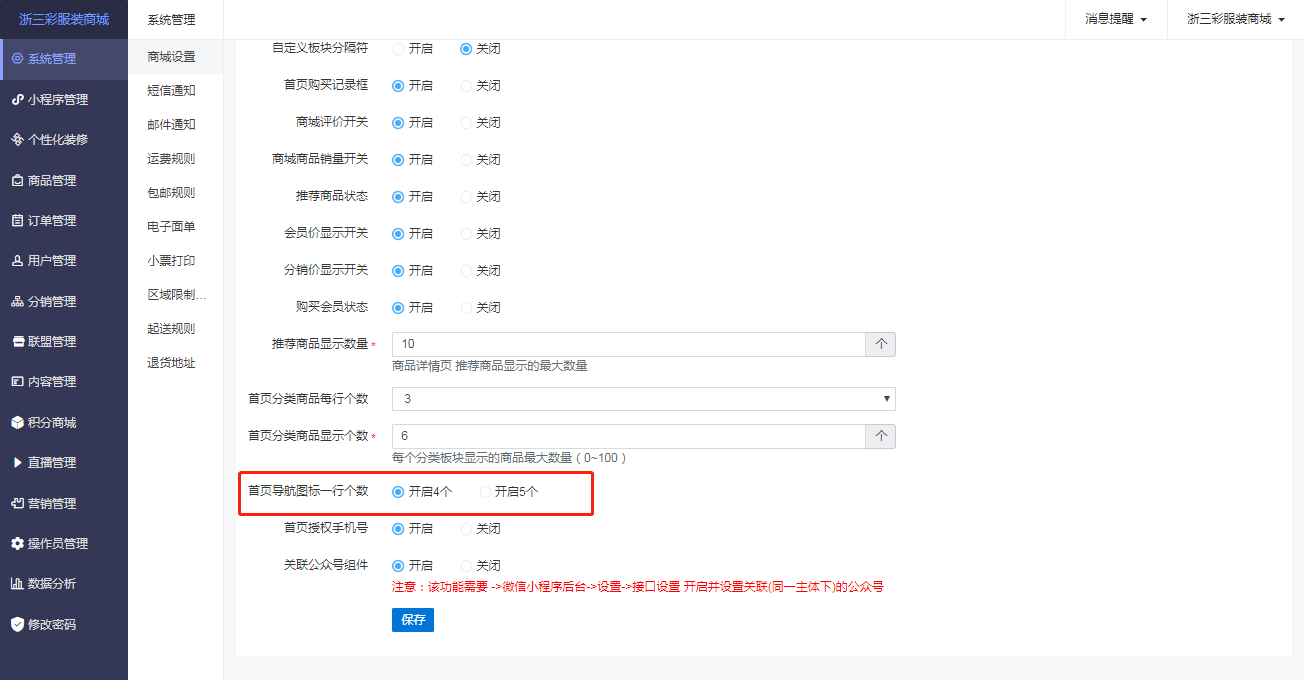
## 首頁導航欄一行個數

該參數影響“小程序管理->導航圖標”在首頁顯示中,每行的數量。
請在“小程序管理->首頁布局”中添加“導航圖標”模塊,方能在首頁顯示導航。
## 首頁授權手機號

該參數影響“小程序管理->導航圖標”在首頁顯示中,每行的數量。
請在“小程序管理->首頁布局”中添加“導航圖標”模塊,方能在首頁顯示導航。
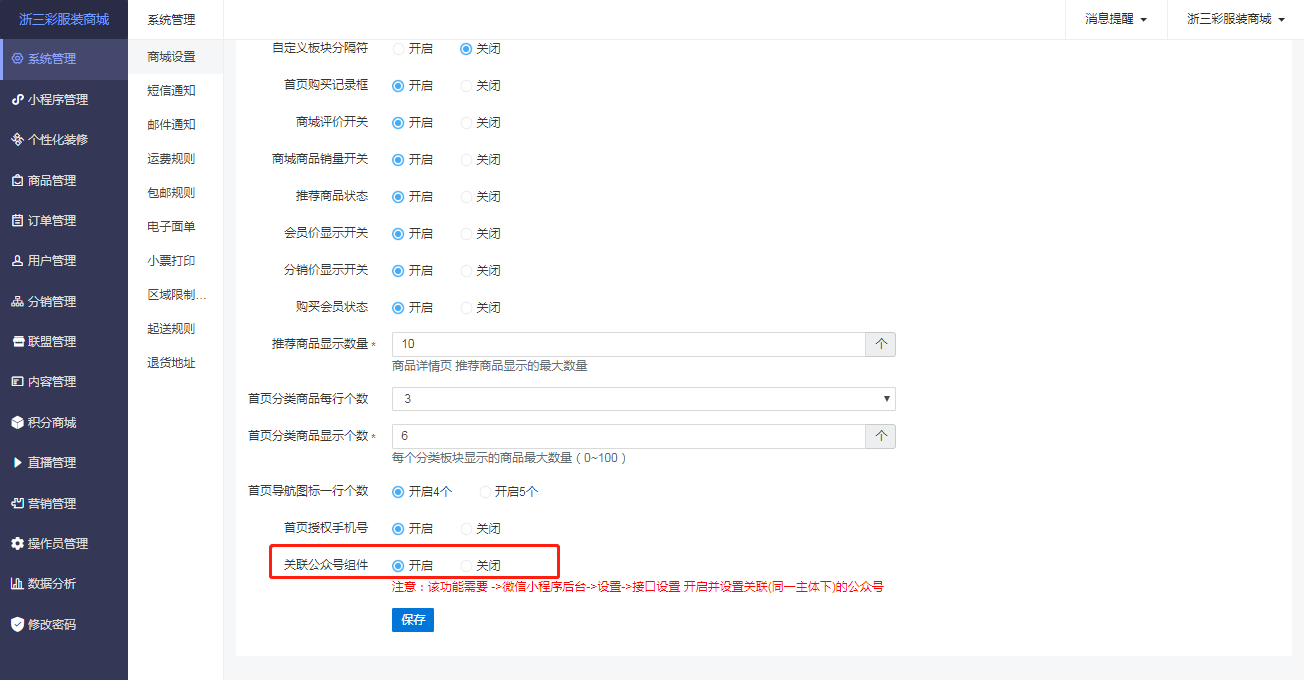
## 關聯公眾號組件
* 該功能已做全新優化

組件功能:用戶掃碼使用小程序時,即可展示當前公眾號,用戶可直接關注公眾號。具體參考:[https://developers.weixin.qq.com/miniprogram/dev/component/official-account.html](https://developers.weixin.qq.com/miniprogram/dev/component/official-account.html)
* * *
注意:該功能需要在微信公眾平臺登陸小程序,在“設置->接口設置”菜單開啟并設置關聯(同一主體下)的公眾號,如下圖:

- ▇ 小程序最新優化功能看板 ▇
- 一、自助注冊--申請小程序視頻教程
- 二、自助裝修--后臺操作圖文教程
- 1.自營商品--上架流程
- ⑴. 商品管理--分類頁設置
- ⑵. 商品管理-添加商品
- 2.平臺商品--采購流程
- ⑴.【商品管理-商品管理-采購商品】
- ⑵.【積分商城-商品管理-采購商品】
- 三、代注冊--操作流程介紹
- 1.微信公眾號
- 2.微信小程序.
- 3.微信商戶支付平臺
- 4.后臺參數設置和獲取
- 四、商城后臺--菜單欄功能詳細介紹
- 系統管理
- 商城設置
- 短信通知
- 郵件通知
- 運費規則
- 包郵規則
- 快遞打印單
- 小票打印
- 區域限制購買
- 起送規則
- 退貨地址
- 小程序管理
- 微信小程序
- 基礎配置
- 訂閱消息
- 公眾號配置(老版用戶)
- 群發模版消息(老版用戶)
- 小程序發布
- 單商戶小程序(老版用戶)
- 用戶中心
- 下單表單
- 頁面管理
- 小程序頁面
- 頁面標題配置
- 版權設置
- 輪番圖
- 導航圖標
- 圖片魔方
- 導航欄
- 頁面布局
- 個性化裝修
- 視頻教程
- 圖文教程
- 模版管理
- 自定義頁面
- 商品管理
- 商品管理(添加商品)
- 分類
- 淘寶CSV上傳
- 訂單管理
- 訂單列表
- 自提訂單
- 售后訂單
- 評價管理
- 批量發貨
- 消息提醒
- 用戶管理
- 用戶列表
- 核銷員
- 會員等級
- 余額充值記錄
- 會員購買記錄
- 積分充值記錄
- 用戶優惠券
- 分銷管理
- 分銷商
- 分銷訂單
- 分銷提現
- 分銷設置
- 基礎設置
- 傭金設置
- 自定義設置
- 小程序前端分銷中心說明
- 聯盟管理
- 門店聯盟
- 供應商聯盟
- 內容管理
- 文章
- 專題分類
- 專題
- 視頻
- 商品服務
- 積分商城
- 積分商城--菜單功能詳解
- 積分商城--平臺商品采購
- 直播管理
- 微信小程序
- 微信小程序直播功能準入要求
- 直播要求(微信小程序)
- 直播間管理
- 商品庫
- 小程序后臺
- 直播設定
- 直播記錄
- 營銷管理
- 優惠券
- 優惠券管理
- 自動發放設置
- 卡券
- 充值
- 整點秒殺
- 拼團管理
- 預約
- 裂變拆紅包
- 積分裂變卡
- 九宮格抽獎
- 刮刮卡
- 砍價
- 抽獎
- 步數寶
- 購物單
- 線上報名
- 操作員管理
- 角色列表
- 操作員管理
- 操作日志
- 數據分析
- 修改密碼
- 五、常見問題
- 1.小程序使用--常見問題
- 特殊行業資質
- 快速購買頁設置
- 2.小程序發布--未通過原因
- 3.小程序客服--綁定操作流程
- 4.商品編輯中圖片太大的解決方法
- 5.商品詳情頁如何配置客服、聯系方式
