[TOC]
# 操作指引:
# 視頻操作教程:
鏈接地址:**https://www.bilibili.com/video/BV1nk4y1B7dq/**

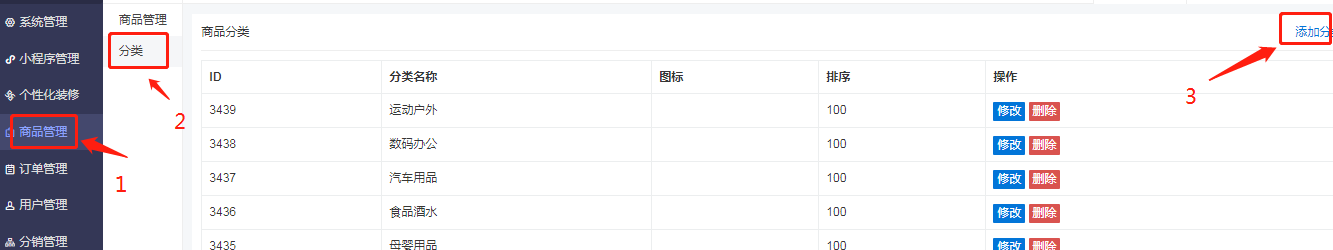
* 分類支持一級和二級分類

Δ1. 當在編輯分類時,父級分類選擇無,填寫完分類名稱及其他內容后,并保存的,此分類為一級;2.當在編輯分類時,父級分類選擇已有分類名稱,填寫完分類名稱及其他內容后,并保存,產生的分類為二級分類,以此類推
* 分類可折疊
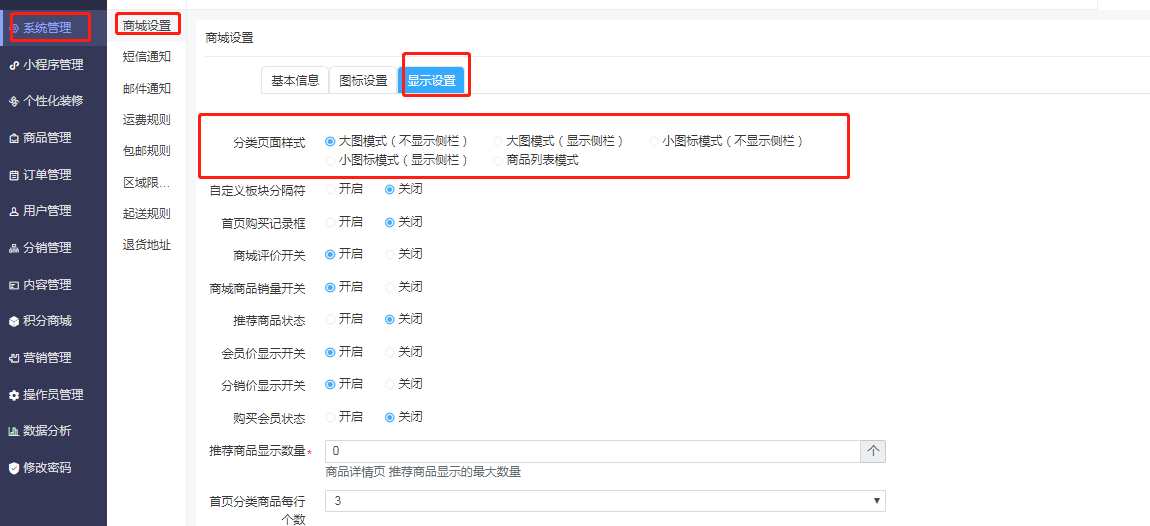
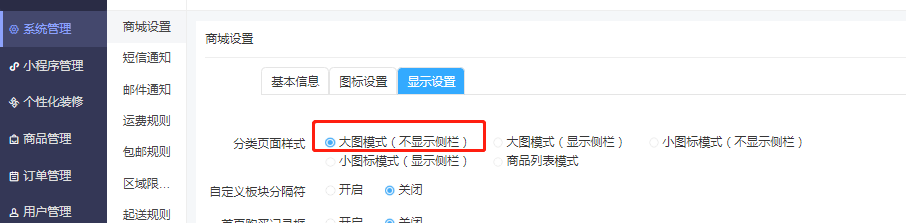
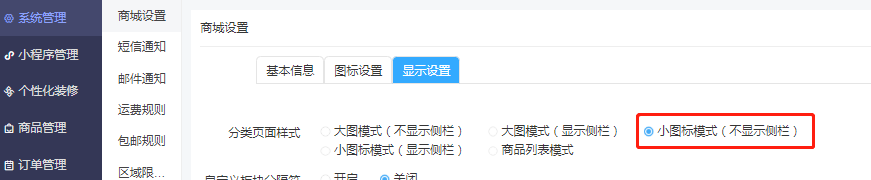
# 前端分類頁面有多種樣式可選,請在“商城管理->系統設置->商城設置”菜單設置

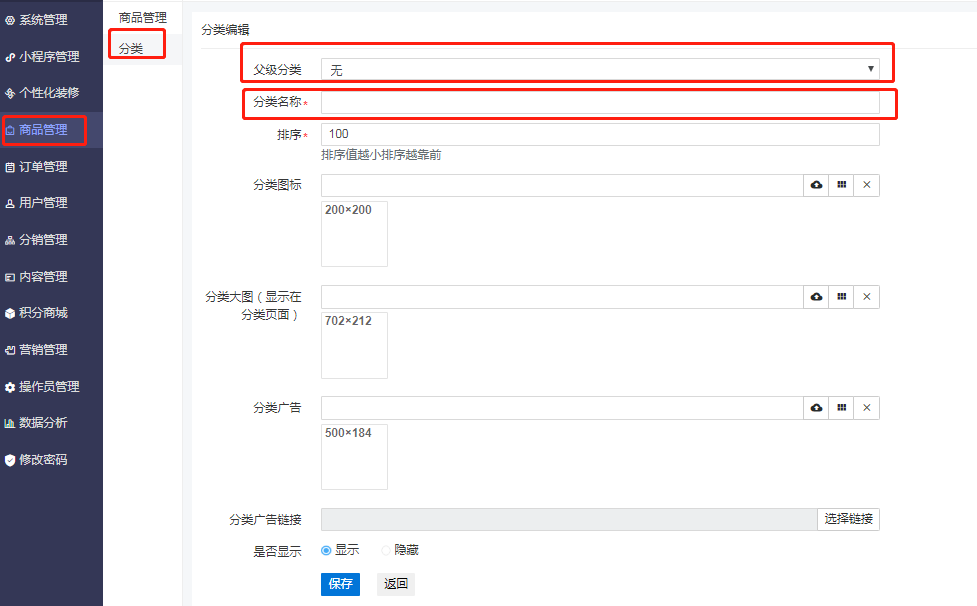
# 分類編輯:

注意:
* 一級分類即父級分類,不支持切換分類,說明目前還沒有一級分類。
* 排序數值越小越排在前面
* 支持一級分類大圖,用于下面圈出來的分類樣式中

* 支持一級分類小圖,用于下面圈出來的分類樣式中

* 支持分類廣告圖的顯示和隱藏,效果如下

- ▇ 小程序最新優化功能看板 ▇
- 一、自助注冊--申請小程序視頻教程
- 二、自助裝修--后臺操作圖文教程
- 1.自營商品--上架流程
- ⑴. 商品管理--分類頁設置
- ⑵. 商品管理-添加商品
- 2.平臺商品--采購流程
- ⑴.【商品管理-商品管理-采購商品】
- ⑵.【積分商城-商品管理-采購商品】
- 三、代注冊--操作流程介紹
- 1.微信公眾號
- 2.微信小程序.
- 3.微信商戶支付平臺
- 4.后臺參數設置和獲取
- 四、商城后臺--菜單欄功能詳細介紹
- 系統管理
- 商城設置
- 短信通知
- 郵件通知
- 運費規則
- 包郵規則
- 快遞打印單
- 小票打印
- 區域限制購買
- 起送規則
- 退貨地址
- 小程序管理
- 微信小程序
- 基礎配置
- 訂閱消息
- 公眾號配置(老版用戶)
- 群發模版消息(老版用戶)
- 小程序發布
- 單商戶小程序(老版用戶)
- 用戶中心
- 下單表單
- 頁面管理
- 小程序頁面
- 頁面標題配置
- 版權設置
- 輪番圖
- 導航圖標
- 圖片魔方
- 導航欄
- 頁面布局
- 個性化裝修
- 視頻教程
- 圖文教程
- 模版管理
- 自定義頁面
- 商品管理
- 商品管理(添加商品)
- 分類
- 淘寶CSV上傳
- 訂單管理
- 訂單列表
- 自提訂單
- 售后訂單
- 評價管理
- 批量發貨
- 消息提醒
- 用戶管理
- 用戶列表
- 核銷員
- 會員等級
- 余額充值記錄
- 會員購買記錄
- 積分充值記錄
- 用戶優惠券
- 分銷管理
- 分銷商
- 分銷訂單
- 分銷提現
- 分銷設置
- 基礎設置
- 傭金設置
- 自定義設置
- 小程序前端分銷中心說明
- 聯盟管理
- 門店聯盟
- 供應商聯盟
- 內容管理
- 文章
- 專題分類
- 專題
- 視頻
- 商品服務
- 積分商城
- 積分商城--菜單功能詳解
- 積分商城--平臺商品采購
- 直播管理
- 微信小程序
- 微信小程序直播功能準入要求
- 直播要求(微信小程序)
- 直播間管理
- 商品庫
- 小程序后臺
- 直播設定
- 直播記錄
- 營銷管理
- 優惠券
- 優惠券管理
- 自動發放設置
- 卡券
- 充值
- 整點秒殺
- 拼團管理
- 預約
- 裂變拆紅包
- 積分裂變卡
- 九宮格抽獎
- 刮刮卡
- 砍價
- 抽獎
- 步數寶
- 購物單
- 線上報名
- 操作員管理
- 角色列表
- 操作員管理
- 操作日志
- 數據分析
- 修改密碼
- 五、常見問題
- 1.小程序使用--常見問題
- 特殊行業資質
- 快速購買頁設置
- 2.小程序發布--未通過原因
- 3.小程序客服--綁定操作流程
- 4.商品編輯中圖片太大的解決方法
- 5.商品詳情頁如何配置客服、聯系方式
