[TOC]
# **小程序后臺首次操作流程**
**系統設置 >> 小程序管理 >>個性化裝修 >> 商品管理 >> 訂單管理**
其他功能根據企業要求進行配置,參考下面的操作文檔。
## **一、系統管理**
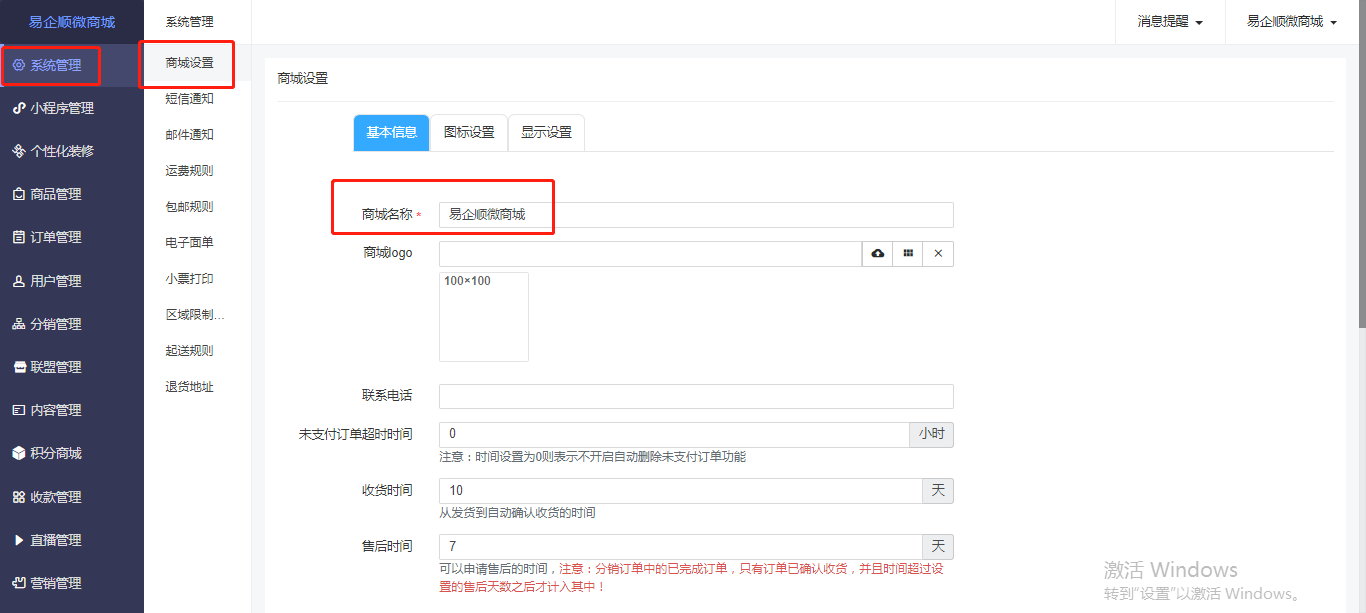
### **1. 商城設置**
#### **(1)基本信息**
- 商城名稱:自定義修改
其他功能根據企業要求選擇。

#### **(2)圖標設置**
- 開啟和上傳圖標
- 在線客服:企業服務人員(客服)和客戶微信溝通,用戶發布信息后,客服會收到一個微信服務通知,具體配置方式如下鏈接:
http://www.hmoore.net/w469001293/xzx_zhyxld/1559706
- 一鍵撥號:【基本信息-聯系方式】中增加;
- 一鍵導航:經緯度,需要在地圖上選擇城市和地址,搜索后,點擊藍色導航標志,自動獲取經緯度;
- 開啟后,在微信小程序首頁的右下角展示;
其他功能根據企業要求選擇。
## **二、小程序管理**
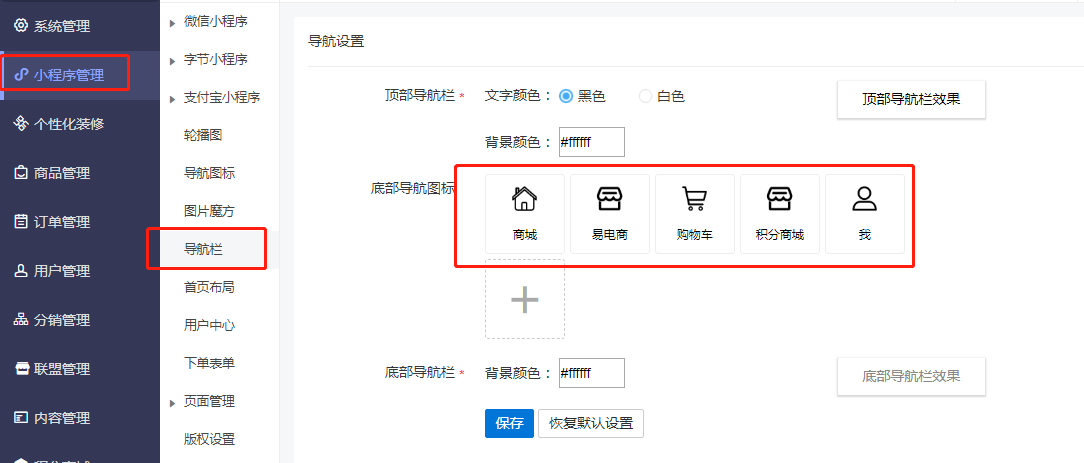
### **1. 導航欄**
- 導航欄微信小程序底部顯示的圖標按鈕,可以編輯跳轉到相對應的頁面,常用功能可以在這里配置,便于用戶快速進入。
- 默認導航欄:商城、分類、購物車、我
- 上線導航欄:商城、易商城、購物車、積分商城、我
- **注:導航欄的圖標鏈接,其中有一個必須鏈接到首頁,否則首頁沒有底部導航欄**

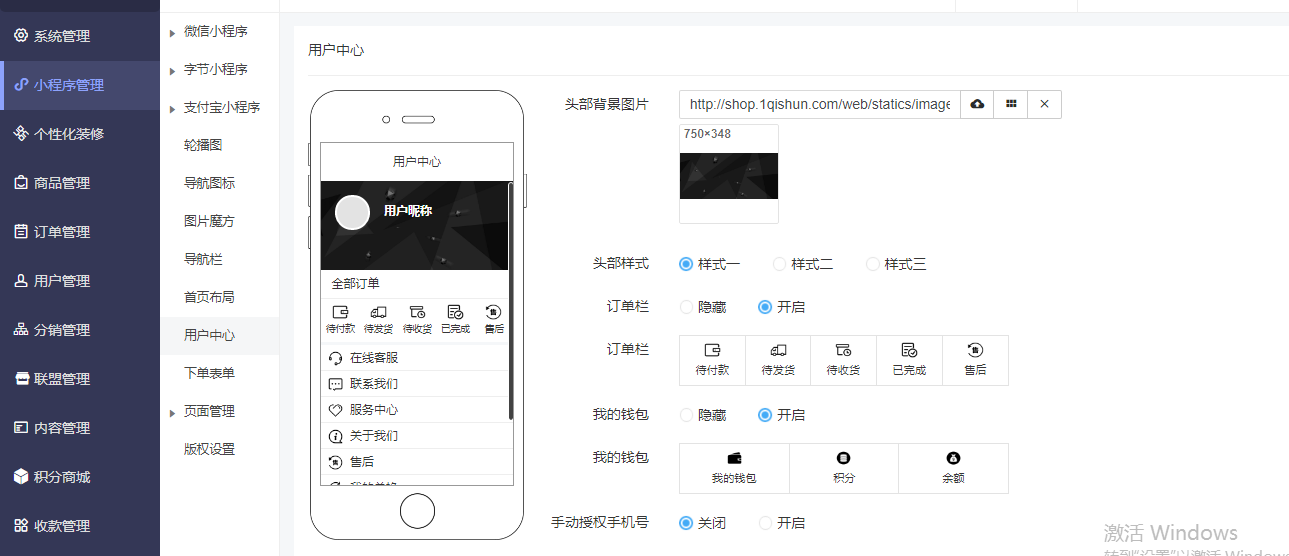
### **2. 用戶中心**
- 手機端,右下角【我】頁面,可以根據企業開通的功能,做相關功能的顯示和隱藏;
- 預約、拼團、秒殺、砍價的訂單,都在我的中顯示;
- 各功能的名字和圖標可自定義修改。

## **三、個性化裝修**
### **1. 模板管理**
- 根據企業不同添加不同的模板,每個模板里面有幾十個組件,可自由配置,且模板數不限;
- 模板與模板之間可以相互鏈接跳轉,也可以在【導航欄】中做跳轉;
- 注:所有模板都可以在小程序中展示。

### **2. 自定義頁面**
- 將首頁模板,設置成首頁,小程序首頁顯示該模板中的頁面。

## **四、商品管理**
### **1. 分類**
- 添加商品前,先添加商品分類
- 分類可添加一級和二級,分類頁面多種設置方式如下鏈接:
鏈接地址:**https://www.bilibili.com/video/BV1nk4y1B7dq/**
### **2. 商品管理**
**添加商品**
- 基本商品信息、視頻(不能超過50 MB)、運費、-
- 開啟面議:不顯示價格,線上客服溝通或電話溝通
- 規格:可設置二級規格
- 營銷:積分贈送(消費送積分)、積分抵扣(消費時,積分抵扣現金)、卡券(營銷工具)
- 快速購買:類似于外賣的頁面
**分銷價設置**
- 單商品設置分銷價格或分銷獎勵
**會員價設置**
- 單商品設置會員價,可以是多級會員
## **五、訂單管理**
- 小程序推廣后,所有商品訂單,在訂單管理中操作、發貨;
- **注:營銷類的商品(拼團、秒殺等),在營銷管理中的訂單管理操作。**
- ▇ 小程序最新優化功能看板 ▇
- 一、自助注冊--申請小程序視頻教程
- 二、自助裝修--后臺操作圖文教程
- 1.自營商品--上架流程
- ⑴. 商品管理--分類頁設置
- ⑵. 商品管理-添加商品
- 2.平臺商品--采購流程
- ⑴.【商品管理-商品管理-采購商品】
- ⑵.【積分商城-商品管理-采購商品】
- 三、代注冊--操作流程介紹
- 1.微信公眾號
- 2.微信小程序.
- 3.微信商戶支付平臺
- 4.后臺參數設置和獲取
- 四、商城后臺--菜單欄功能詳細介紹
- 系統管理
- 商城設置
- 短信通知
- 郵件通知
- 運費規則
- 包郵規則
- 快遞打印單
- 小票打印
- 區域限制購買
- 起送規則
- 退貨地址
- 小程序管理
- 微信小程序
- 基礎配置
- 訂閱消息
- 公眾號配置(老版用戶)
- 群發模版消息(老版用戶)
- 小程序發布
- 單商戶小程序(老版用戶)
- 用戶中心
- 下單表單
- 頁面管理
- 小程序頁面
- 頁面標題配置
- 版權設置
- 輪番圖
- 導航圖標
- 圖片魔方
- 導航欄
- 頁面布局
- 個性化裝修
- 視頻教程
- 圖文教程
- 模版管理
- 自定義頁面
- 商品管理
- 商品管理(添加商品)
- 分類
- 淘寶CSV上傳
- 訂單管理
- 訂單列表
- 自提訂單
- 售后訂單
- 評價管理
- 批量發貨
- 消息提醒
- 用戶管理
- 用戶列表
- 核銷員
- 會員等級
- 余額充值記錄
- 會員購買記錄
- 積分充值記錄
- 用戶優惠券
- 分銷管理
- 分銷商
- 分銷訂單
- 分銷提現
- 分銷設置
- 基礎設置
- 傭金設置
- 自定義設置
- 小程序前端分銷中心說明
- 聯盟管理
- 門店聯盟
- 供應商聯盟
- 內容管理
- 文章
- 專題分類
- 專題
- 視頻
- 商品服務
- 積分商城
- 積分商城--菜單功能詳解
- 積分商城--平臺商品采購
- 直播管理
- 微信小程序
- 微信小程序直播功能準入要求
- 直播要求(微信小程序)
- 直播間管理
- 商品庫
- 小程序后臺
- 直播設定
- 直播記錄
- 營銷管理
- 優惠券
- 優惠券管理
- 自動發放設置
- 卡券
- 充值
- 整點秒殺
- 拼團管理
- 預約
- 裂變拆紅包
- 積分裂變卡
- 九宮格抽獎
- 刮刮卡
- 砍價
- 抽獎
- 步數寶
- 購物單
- 線上報名
- 操作員管理
- 角色列表
- 操作員管理
- 操作日志
- 數據分析
- 修改密碼
- 五、常見問題
- 1.小程序使用--常見問題
- 特殊行業資質
- 快速購買頁設置
- 2.小程序發布--未通過原因
- 3.小程序客服--綁定操作流程
- 4.商品編輯中圖片太大的解決方法
- 5.商品詳情頁如何配置客服、聯系方式
