> Flex 是 Flexible Box 的縮寫,意為"彈性布局",用來為盒狀模型提供最大的靈活性。
```
.box{
display:flex;
}
```
[TOC]
# 參數詳解
## flex-direction(默認row)
> **水平方向** 的對齊方式
> `row`(默認值):主軸為水平方向,起點在左端。
> `row-reverse`:主軸為水平方向,起點在右端。
> `column`:主軸為垂直方向,起點在上沿。
> `column-reverse`:主軸為垂直方向,起點在下沿。
~~~
.box {
flex-direction: row | row-reverse | column | column-reverse;
}
~~~

## flex-wrap (默認nowrap)
```
.box{
flex-wrap: nowrap | wrap;
}
```
### nowrap
> 不換行

### wrap
> 換行

## justify-content (默認flex-start)
> **水平方向** 的對齊方式
> `flex-start`(默認值):左對齊
> `flex-end`:右對齊
> `center`: 居中
> `space-between`:兩端對齊,項目之間的間隔都相等。
> `space-around`:每個項目兩側的間隔相等。所以,項目之間的間隔比項目與邊框的間隔大一倍。
```
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}
```

```
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}
```
## align-items (默認stretch)
> **垂直方向** 的對齊方式
> `flex-start`:交叉軸的起點對齊。
> `flex-end`:交叉軸的終點對齊。
> `center`:交叉軸的中點對齊。
> `baseline`: 項目的第一行文字的基線對齊。
> `stretch`(默認值):如果項目未設置高度或設為auto,將占滿整個容器的高度。

## flex-grow (默認0)
> 如果父元素的剩余空間,默認為0(不放大)。
> 如果所有項目的`flex-grow`屬性都為1,則它們將等分剩余空間(如果有的話)。如果一個項目的`flex-grow`屬性為2,其他項目都為1,則前者占據的剩余空間將比其他項多一倍。
```
.item {
flex-grow: <number>; /* default 0 */
}
```
## flex-shrink (默認1)
> 定義項目的縮小比例,默認為1,即如果空間不足,該項目將縮小
```
.box {
flex-shrink: <number>; /* default 1 */
}
```

> 如果所有項目的`flex-shrink`屬性都為1,當空間不足時,都將等比例縮小。如果一個項目的`flex-shrink`屬性為0,其他項目都為1,則空間不足時,前者不縮小。
## flex-basis(默認auto)
> 定義在分配多余空間之前,項目占據的主軸空間(main size)。瀏覽器根據這個屬性,計算主軸是否有多余空間。它的默認值為`auto`,即項目的本來大小
```
.box {
flex-basis: <length> | auto; /* default auto */
}
```
> 它可以設為跟`width`或`height`屬性一樣的值(比如350px),則項目將占據固定空間。
## flex:1
> `flex`屬性是`flex-grow`,`flex-shrink`和`flex-basis`的簡寫,默認值為`0 1 auto`。后兩個屬性可選。
> `flex:1`等同于 `flex: 1 1 auto;`
> 建議優先使用這個屬性,而不是單獨寫三個分離的屬性,因為瀏覽器會推算相關值。
```
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
```
## align-self
> `align-self`屬性允許單個項目有與其他項目不一樣的對齊方式,可覆蓋`align-items`屬性。默認值為`auto`,表示繼承父元素的`align-items`屬性,如果沒有父元素,則等同于`stretch`。
```
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
```

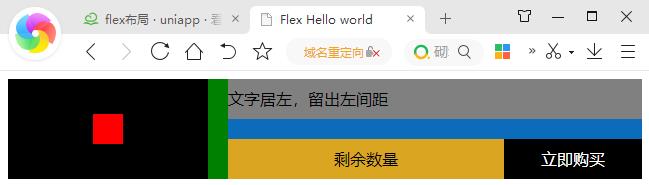
# 代碼案例

~~~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Flex Hello world</title>
<style type="text/css">
.box{display: flex;background: green;height: 100px;}
.box .left{display: flex;width: 200px;align-items: center;justify-content: center;background: black;margin-right: 20px;}
.box .right{display: flex;flex: 1;flex-direction: column;background: #0b6cbc;}
.box .right .line1{background: grey;margin-bottom: 20px;height: 40px;line-height: 40px;}
.box .right .line2{display: flex;height: 40px;line-height: 40px;text-align: center;}
</style>
</head>
<body>
<div class="box">
<div class="left">
<div style="height: 30px;width: 30px;background: red;"></div>
</div>
<div class="right">
<div class="line1">文字居左,留出左間距</div>
<div class="line2">
<div style="background: goldenrod;flex: 2;overflow: hidden;">剩余數量</div>
<div style="background: black;flex: 1;overflow: hidden;color:#FFF;">立即購買</div>
</div>
</div>
</div>
</body>
</html>
~~~
# 學習flex布局的ui參考
> 1. ColorUI-UniApp : https://ext.dcloud.net.cn/plugin?id=239
> 2. uView : https://www.uviewui.com/
- 基礎知識
- UNI核心介紹
- flex布局
- 生命周期
- 全局方法
- 組件定義
- 自定義組件
- 全局組件
- 組件之間的數據傳輸
- 條件編譯
- 自定義頭部
- 節點信息 (SelectorQuery)
- vuejs基礎語法
- 頁面跳轉以及參數傳遞
- 事件的監聽注冊以及觸發
- css3動畫
- block的妙用
- mixin (混入)
- uniapp快捷鍵
- vuex狀態管理
- 實用功能
- 獲取服務提供商
- 啟動頁 / 啟動界面
- 引導頁
- tabbar配置
- 頭部導航欄基礎設置
- 上拉下拉(刷新/加載)
- 第三方登錄
- 第三方分享
- 推送通知 之 unipush
- scroll-view雙聯動
- 配置iOS通用鏈接(Universal Links)
- 本地緩存操作
- 升級/更新方案
- 熱更新
- 圖片上傳
- 搜索頁實現
- canvas繪圖助手
- 地圖定位
- 第三方支付————todo
- 分類輪播
- 清除應用緩存
- uniapp與webview的實時通訊
- 視頻-----todo
- 聊天----todo
- 長列表swiper左右切換
- 第三方插件
- uview
- mescroll
- uCharts (圖表)
- 無名 (更新插件)
- 第三方模版
- 自定義基座
- 打包發行
- 要封裝的方法
- 緩存 cache.js
- 請求接口 request.js
- 工具類 util.js
- 小程序登錄 xcxLogin.js
- 版本更新 update.js
- 優質插件
- 更新插件----todo
- 語音
- 語音識別 (含上傳)
- 百度語音合成播報接口
- 官方常用組建
- input 輸入框
- image 圖片
- audio 音頻
- picker 選擇器
- video 視頻
- scroll-view 滾動視圖
